Fetch Priority API اولویت نسبی منابع را به مرورگر نشان می دهد. می تواند بارگذاری بهینه را فعال کند و Core Web Vitals را بهبود بخشد.
هنگامی که مرورگر یک صفحه وب را تجزیه می کند و شروع به کشف و دانلود منابعی مانند تصاویر، اسکریپت ها یا CSS می کند، به آنها priority واکشی اختصاص می دهد تا بتواند آنها را به ترتیب بهینه دانلود کند. اولویت یک منبع معمولاً به این بستگی دارد که آن منبع چیست و در کجای سند قرار دارد. برای مثال، ممکن است تصاویر دروننمای دارای اولویت High باشند، و اولویت برای CSSهای بارگذاریشده زودهنگام و مسدودکننده رندر با استفاده از <link> در <head> ممکن است Very High باشد. مرورگرها در تعیین اولویت هایی که به خوبی کار می کنند بسیار خوب هستند اما ممکن است در همه موارد بهینه نباشند.
این صفحه درباره Fetch Priority API و ویژگی fetchpriority HTML بحث میکند، که به شما امکان میدهد به اولویت نسبی یک منبع ( high یا low ) اشاره کنید. واکشی اولویت می تواند به بهینه سازی Core Web Vitals کمک کند.
خلاصه
چند زمینه کلیدی که اولویت واکشی می تواند به آنها کمک کند:
- افزایش اولویت تصویر LCP با مشخص کردن
fetchpriority="high"در عنصر تصویر، باعث می شود LCP زودتر اتفاق بیفتد. - افزایش اولویت اسکریپت های
async، با استفاده از معنایی بهتر از رایج ترین هک فعلی (درج<link rel="preload">برای اسکریپتasync). - کاهش اولویت اسکریپتهای بدنه آخر برای امکان توالی بهتر با تصاویر.

از لحاظ تاریخی، توسعهدهندگان با استفاده از پیش بارگذاری و اتصال اولیه ، تأثیر محدودی بر اولویت منابع داشتهاند. Preload به شما امکان می دهد قبل از اینکه مرورگر به طور طبیعی آنها را کشف کند، در مورد منابع مهمی که می خواهید زودتر بارگیری کنید به مرورگر بگویید. این به ویژه برای منابعی مفید است که کشف آنها سخت تر است، مانند فونت های موجود در شیوه نامه ها، تصاویر پس زمینه یا منابع بارگذاری شده از یک اسکریپت. Preconnect به گرم کردن اتصالات به سرورهای متقاطع کمک می کند و می تواند به بهبود معیارهایی مانند Time to first byte کمک کند. زمانی مفید است که یک منبع را بدانید اما لزوماً URL دقیق منبعی را که مورد نیاز است نمیدانید.
واکشی اولویت مکمل این نکات منابع است. این یک سیگنال مبتنی بر نشانه گذاری است که از طریق ویژگی fetchpriority در دسترس است و توسعه دهندگان می توانند از آن برای نشان دادن اولویت نسبی یک منبع خاص استفاده کنند. همچنین می توانید از این نکات از طریق جاوا اسکریپت و Fetch API با ویژگی priority استفاده کنید تا بر اولویت واکشی منابع ساخته شده برای داده ها تأثیر بگذارید. واکشی اولویت همچنین می تواند تکمیل کننده پیش بارگذاری باشد. بزرگترین تصویر رنگ محتوای محتوا را بگیرید، که وقتی از قبل بارگذاری میشود، همچنان اولویت پایینی خواهد داشت. اگر توسط دیگر منابع اولیه با اولویت پایین به عقب برود، استفاده از اولویت واکشی می تواند به بارگذاری سریع تصویر کمک کند.
اولویت منابع
ترتیب دانلود منبع به اولویت اختصاص داده شده مرورگر برای هر منبع در صفحه بستگی دارد. عواملی که می توانند بر منطق محاسبات اولویت تأثیر بگذارند عبارتند از:
- نوع منبع، مانند CSS، فونت ها، اسکریپت ها، تصاویر و منابع شخص ثالث.
- مکان یا سفارش سند به منابع ارجاع می دهد.
- این که آیا ویژگیهای
asyncیاdeferدر اسکریپتها استفاده میشوند.
جدول زیر نشان میدهد که Chrome چگونه بیشتر منابع را اولویتبندی و ترتیببندی میکند:
| بارگذاری در مرحله مسدود کردن طرح | بارگذاری یکباره در مرحله مسدود کردن طرح | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | |||||
| CSS (اوایل **) | CSS (تأخیر **) | CSS (عدم تطابق رسانه***) | |||
| اسکریپت (اوایل** یا نه از اسکنر پیش بارگیری) | اسکریپت (تأخیر **) | اسکریپت (ناهمگام) | |||
| فونت | قلم (rel=preload) | ||||
| واردات | |||||
| تصویر (در دید) | تصویر (5 تصویر اول > 10000 پیکسل 2) | تصویر | |||
| رسانه (تصویری/صوتی) | |||||
| واکشی از پیش | |||||
| XSL | |||||
| XHR (همگام سازی) | XHR/واکشی* (ناهمگام) | ||||
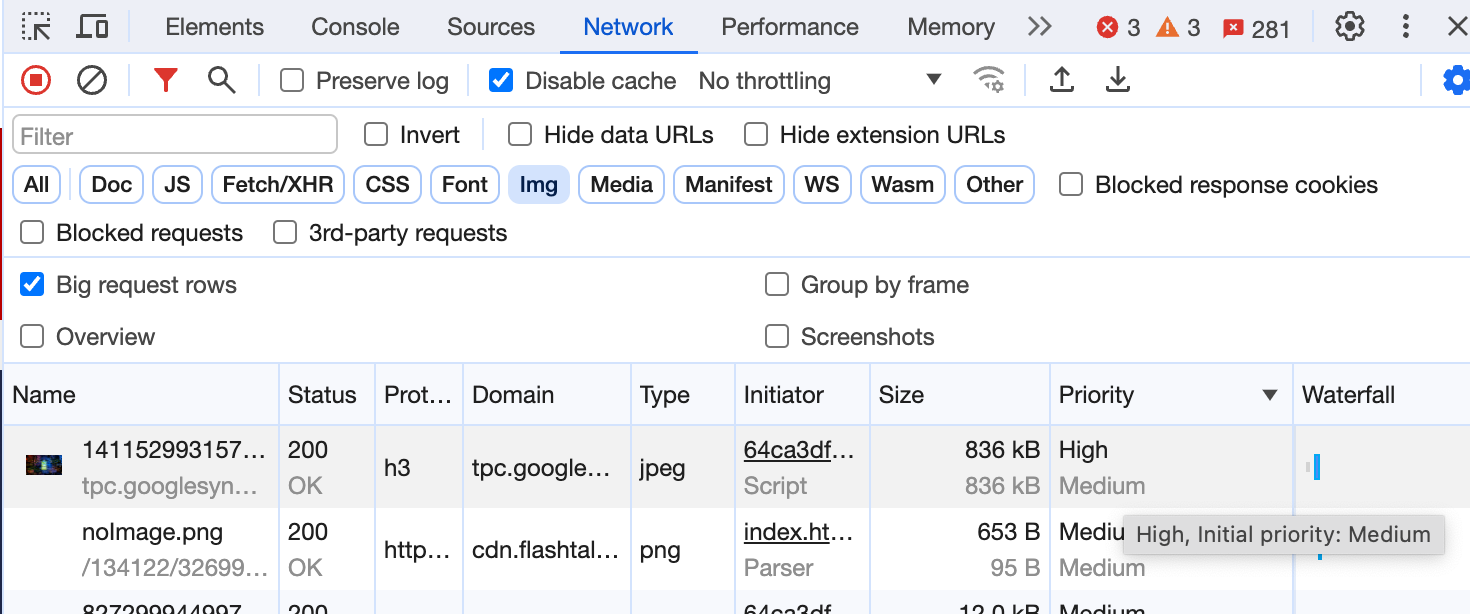
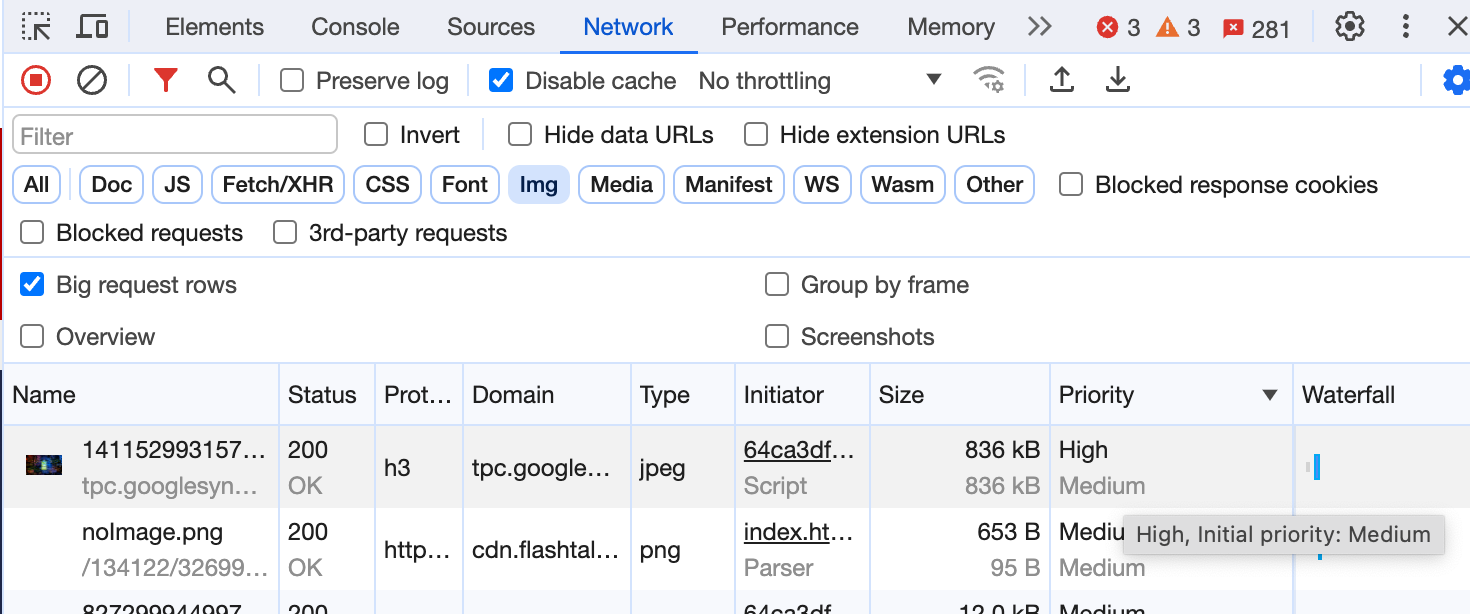
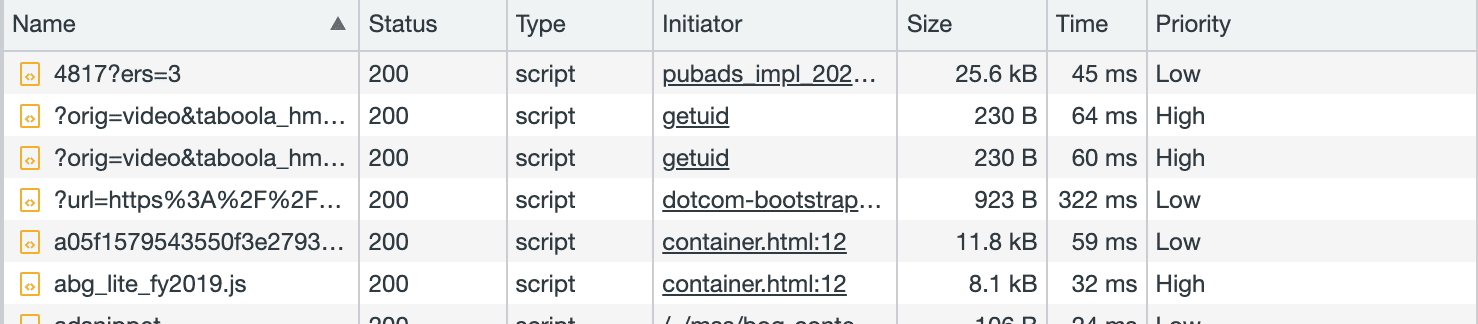
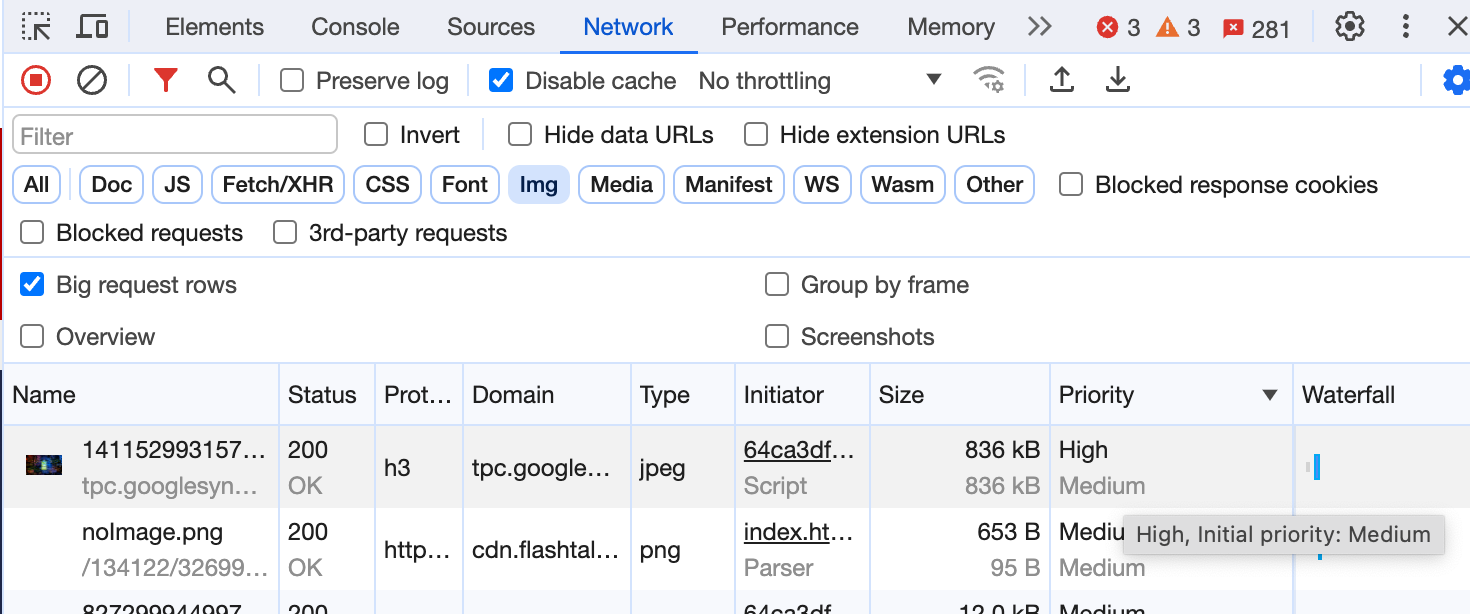
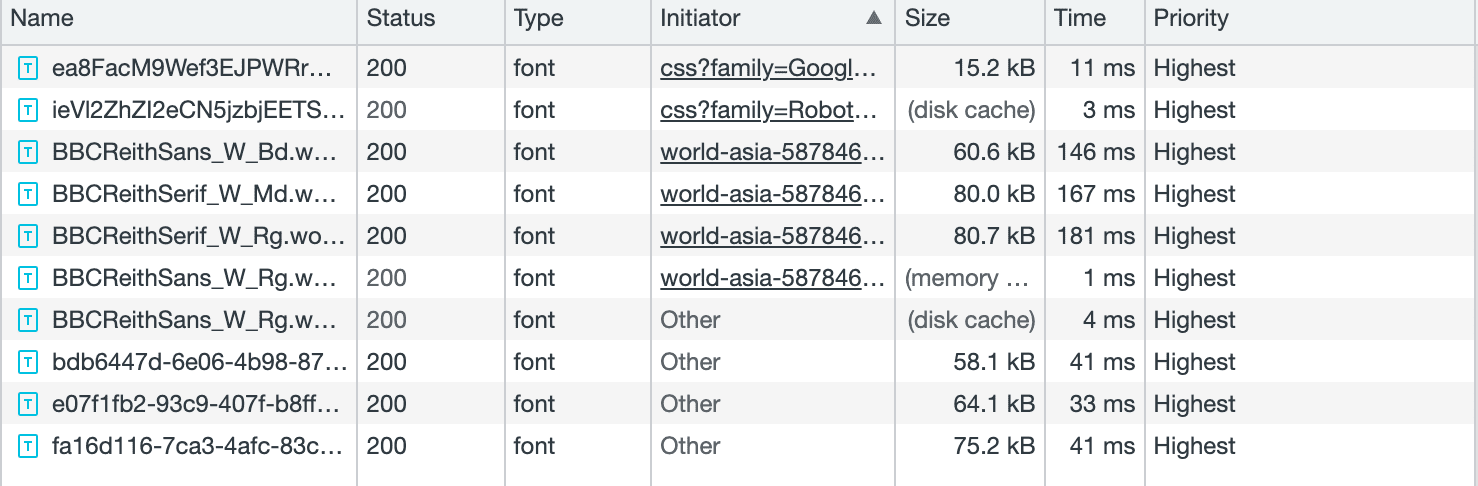
مرورگر منابع را با همان اولویت محاسبه شده به ترتیبی که کشف می کنند دانلود می کند. میتوانید اولویت تخصیص دادهشده به منابع مختلف را هنگام بارگیری صفحه در برگه «شبکه ابزارهای توسعهدهنده Chrome» بررسی کنید. (مطمئن شوید که ستون اولویت را با کلیک راست روی عناوین جدول و علامت زدن آن درج کرده اید).

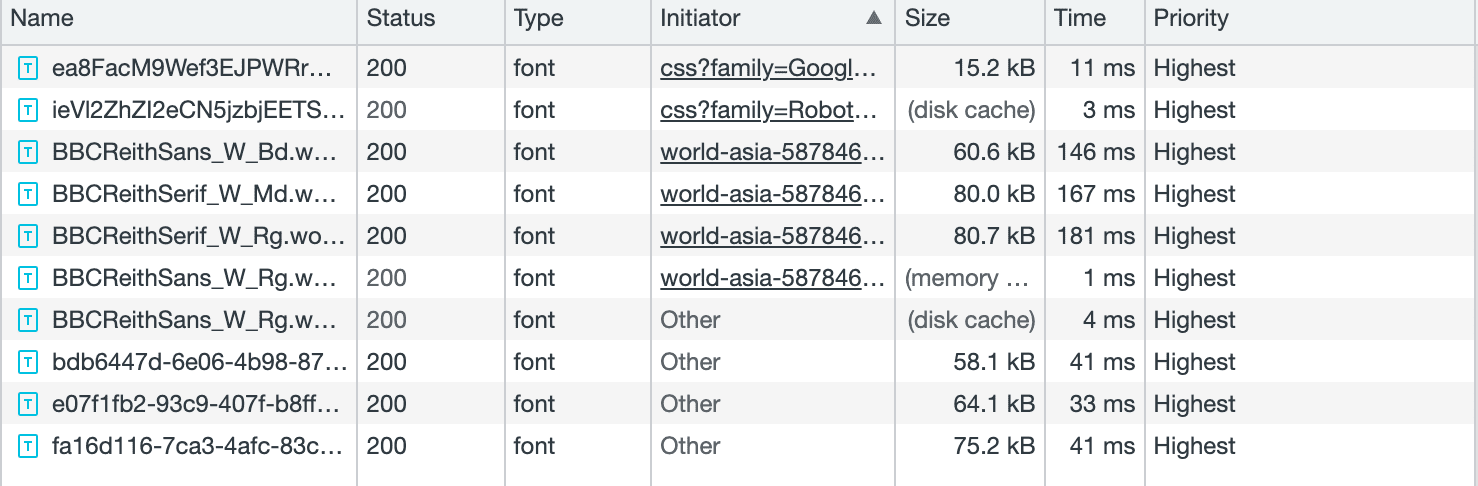
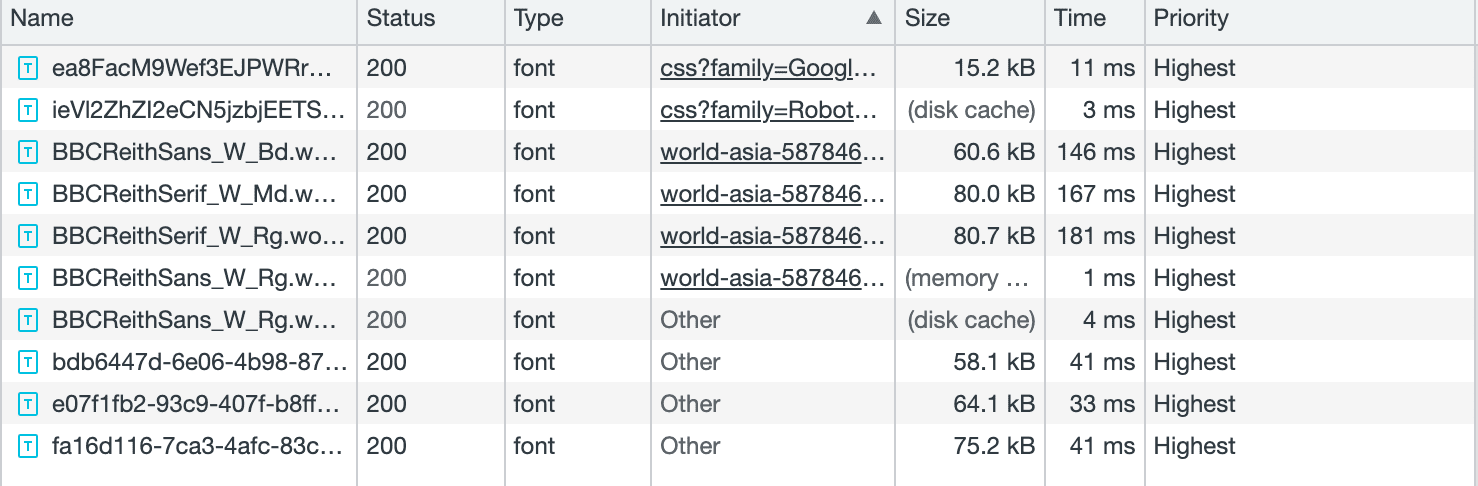
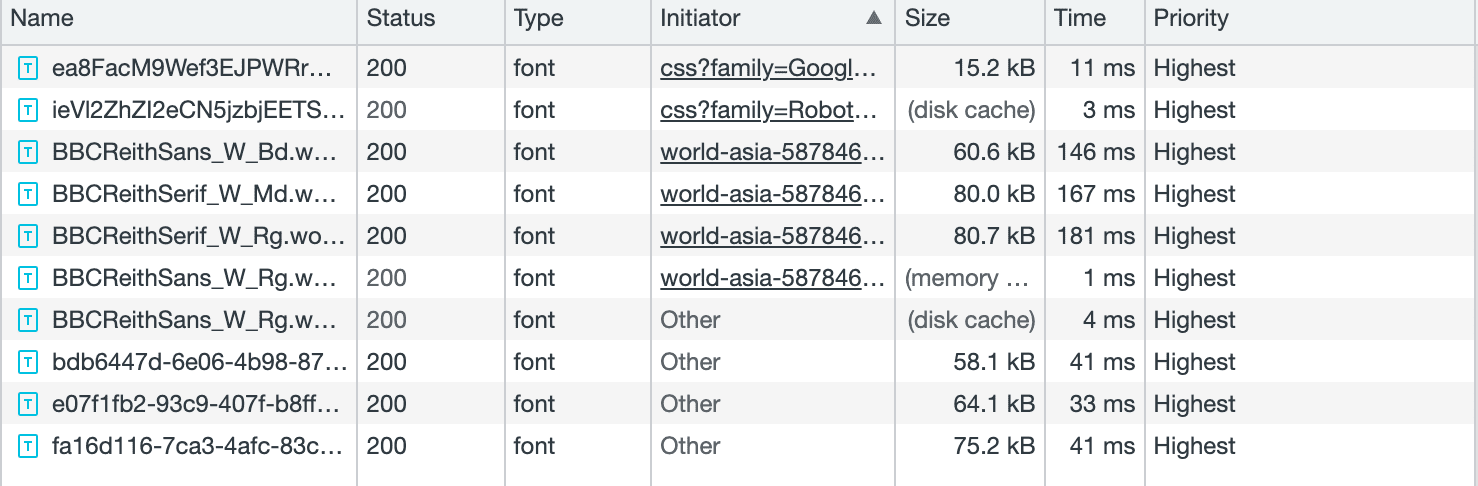
type = "font" در صفحه جزئیات اخبار بی بی سی 
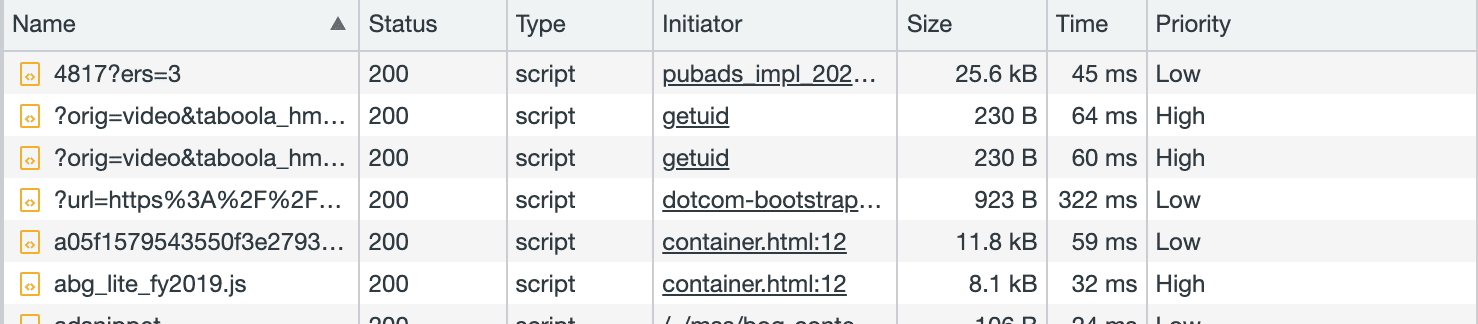
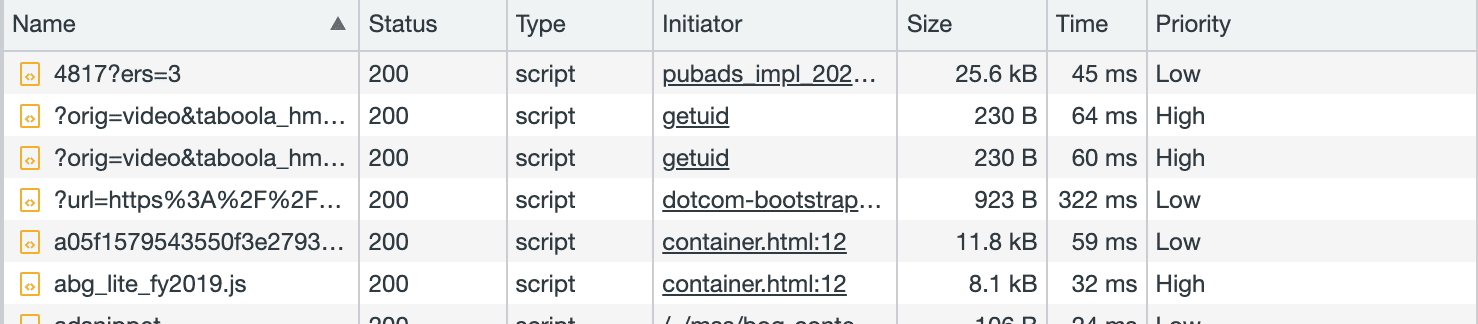
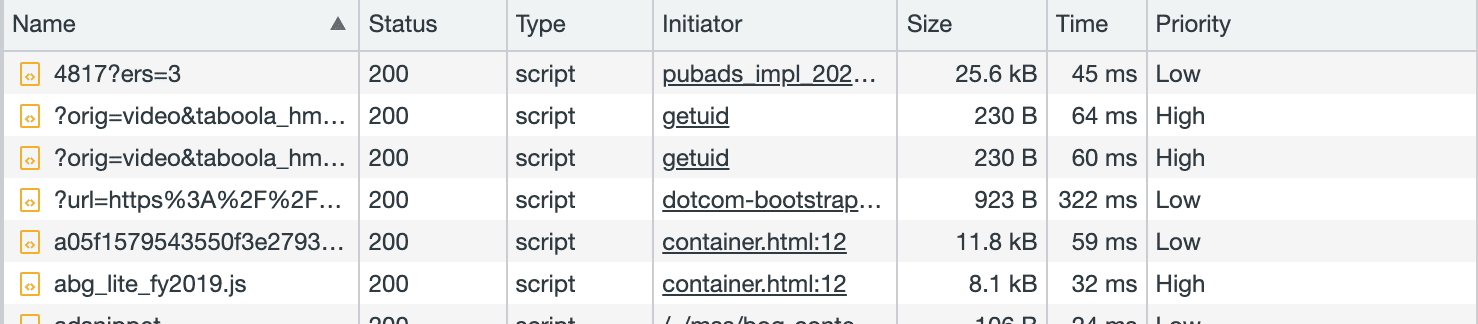
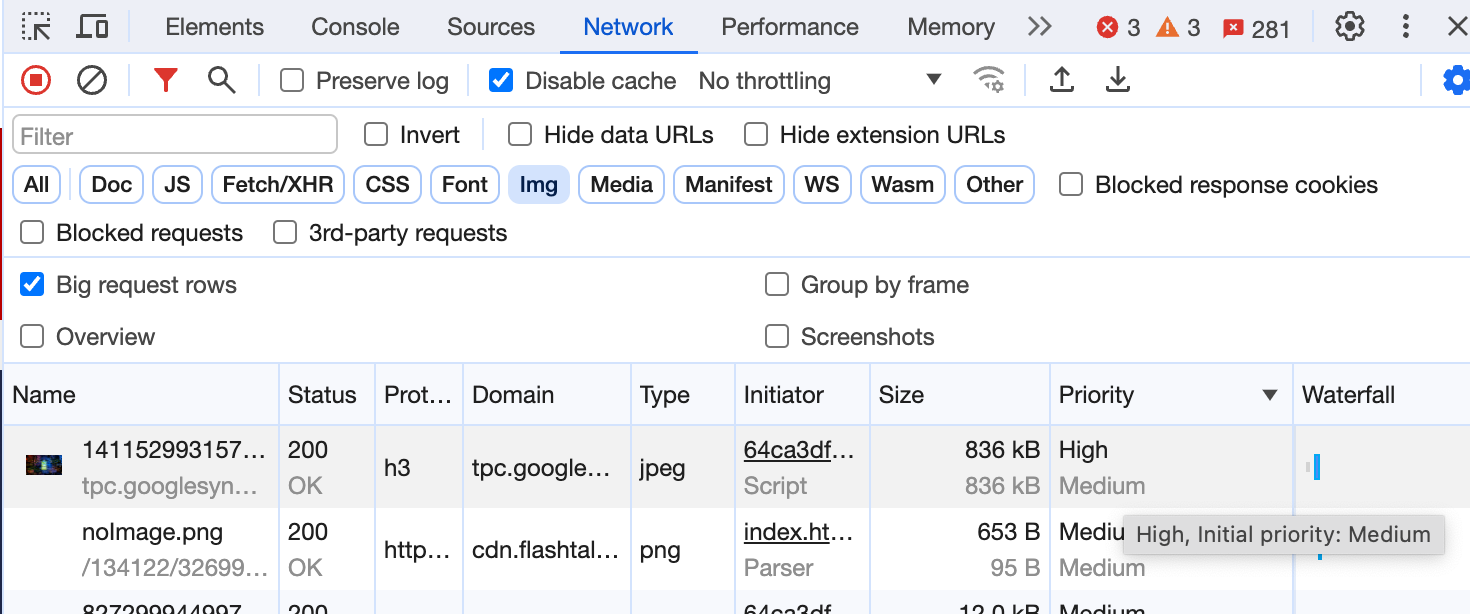
type = "script" در صفحه جزئیات اخبار بی بی سی.وقتی اولویتها تغییر میکنند، میتوانید اولویت اولیه و نهایی را در تنظیمات ردیفهای درخواست بزرگ یا در یک راهنمای ابزار ببینید.

چه زمانی ممکن است به اولویت واکشی نیاز داشته باشید؟
اکنون که منطق اولویتبندی مرورگر را درک کردهاید، میتوانید ترتیب دانلود صفحه خود را برای بهینهسازی عملکرد و Core Web Vitals تغییر دهید. در اینجا چند نمونه از مواردی وجود دارد که می توانید برای تأثیرگذاری بر اولویت بارگیری منابع تغییر دهید:
- برچسبهای منبع مانند
<script>و<link>را به ترتیبی که میخواهید مرورگر آنها را دانلود کند، قرار دهید. منابع با اولویت یکسان معمولاً به ترتیبی که کشف می شوند بارگذاری می شوند. - از راهنمایی منبع
preloadبرای بارگیری منابع ضروری استفاده کنید ، به ویژه برای منابعی که به راحتی توسط مرورگر کشف نمی شوند. - از
asyncیاdeferبرای دانلود اسکریپت ها بدون مسدود کردن منابع دیگر استفاده کنید. - محتوای پایینتر را با تنبلی بارگذاری کنید تا مرورگر بتواند از پهنای باند موجود برای منابع مهمتر در بالای صفحه استفاده کند.
این تکنیکها به کنترل محاسبات اولویت مرورگر کمک میکنند و در نتیجه عملکرد و Core Web Vitals را بهبود میبخشند. به عنوان مثال، هنگامی که یک تصویر پسزمینه مهم از قبل بارگذاری میشود، میتوان آن را خیلی زودتر کشف کرد و بزرگترین رنگ محتوایی ( LCP ) را بهبود بخشید.
گاهی اوقات ممکن است این دسته ها برای اولویت بندی منابع به طور مطلوب برای برنامه شما کافی نباشند. در اینجا برخی از سناریوهایی که واکشی اولویت می تواند مفید باشد آورده شده است:
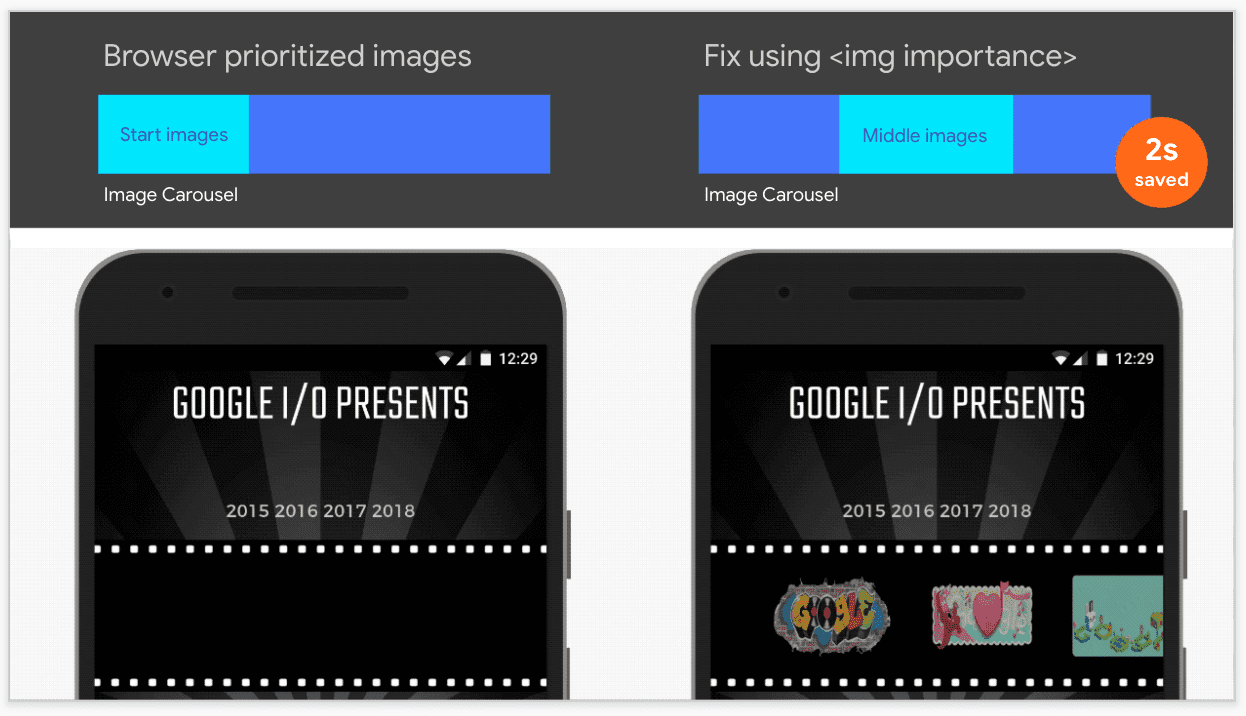
- شما چندین تصویر بالای صفحه دارید، اما همه آنها نباید اولویت یکسانی داشته باشند. به عنوان مثال، در یک چرخ فلک تصویر، تنها اولین تصویر قابل مشاهده نیاز به اولویت بیشتری دارد، و بقیه، معمولاً خارج از صفحه در ابتدا می توانند اولویت کمتری داشته باشند.
- تصاویر داخل نما معمولاً با اولویت
Lowشروع می شوند. پس از تکمیل طرحبندی، Chrome متوجه میشود که آنها در ویوپورت هستند و اولویت آنها را افزایش میدهد. این معمولاً تأخیر قابل توجهی را برای بارگذاری تصاویر مهم مانند تصاویر قهرمان اضافه می کند. ارائه اولویت واکشی در نشانهگذاری به تصویر اجازه میدهد با اولویتHighشروع شود و خیلی زودتر بارگذاری شود. در تلاشی برای خودکارسازی این امر، پنج تصویر بزرگتر اول توسط کروم روی اولویتMediumتنظیم شدهاند که کمک میکند، اما یکfetchpriority="high"واضح حتی بهتر خواهد بود.
برای کشف اولیه تصاویر LCP که به عنوان پسزمینه CSS گنجانده شدهاند، پیشبارگذاری هنوز لازم است. برای افزایش اولویت تصاویر پسزمینه،fetchpriority='high'در پیشبارگذاری قرار دهید. - اعلام اسکریپتها بهعنوان
asyncیاdeferبه مرورگر میگوید آنها را بهصورت ناهمزمان بارگذاری کند. با این حال، همانطور که در جدول اولویت نشان داده شده است، این اسکریپت ها نیز دارای اولویت "کم" هستند. ممکن است بخواهید اولویت آنها را افزایش دهید و از دانلود ناهمزمان اطمینان حاصل کنید، به خصوص برای اسکریپت هایی که برای تجربه کاربر حیاتی هستند. - اگر از API
fetch()جاوا اسکریپت برای واکشی منابع یا دادهها به صورت ناهمزمان استفاده میکنید، مرورگر به آن اولویتHighاختصاص میدهد. ممکن است بخواهید برخی از واکشیهای شما با اولویت کمتری اجرا شوند، بهخصوص اگر تماسهای API پسزمینه را با تماسهای API که به ورودی کاربر پاسخ میدهند، ترکیب میکنید. تماسهای API پسزمینه را با اولویتLowو تماسهای API تعاملی را با اولویتHighعلامتگذاری کنید. - مرورگر به CSS و فونتها اولویت
Highاختصاص میدهد، اما برخی از این منابع ممکن است مهمتر از سایرین باشند. می توانید از Fetch Priority برای کاهش اولویت منابع غیر بحرانی استفاده کنید (توجه داشته باشید که CSS اولیه مسدود کردن رندر است بنابراین معمولاً باید اولویتHighداشته باشد).
ویژگی fetchpriority
از ویژگی fetchpriority HTML برای تعیین اولویت دانلود برای انواع منابع مانند CSS، فونت ها، اسکریپت ها و تصاویر هنگام دانلود با استفاده از برچسب های link ، img یا script استفاده کنید. می تواند مقادیر زیر را بگیرد:
-
high: منبع از اولویت بالاتری برخوردار است و شما می خواهید مرورگر آن را بالاتر از حد معمول اولویت بندی کند، تا زمانی که اکتشافات خود مرورگر مانع از وقوع آن نشود. -
low: منبع از اولویت پایین تری برخوردار است و شما می خواهید مرورگر آن را از اولویت خارج کند، اگر اکتشافی آن اجازه دهد. -
auto: مقدار پیش فرض که به مرورگر اجازه می دهد اولویت مناسب را انتخاب کند.
در اینجا چند نمونه از استفاده از ویژگی fetchpriority در نشانه گذاری و همچنین ویژگی priority معادل اسکریپت آورده شده است.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
اثرات اولویت مرورگر و fetchpriority
همانطور که در جدول زیر نشان داده شده است می توانید ویژگی fetchpriority را برای منابع مختلف اعمال کنید تا اولویت محاسبه شده آنها را افزایش یا کاهش دهید. fetchpriority="auto" (◉) در هر ردیف اولویت پیشفرض آن نوع منبع را مشخص میکند. (همچنین به عنوان Google Doc موجود است).
| بارگذاری در مرحله مسدود کردن طرح | در مرحله مسدود کردن طرح، یک به یک بارگذاری کنید | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | ◉ | ||||
| CSS (اوایل **) | ⬆◉ | ⬇ | |||
| CSS (تأخیر **) | ⬆ | ◉ | ⬇ | ||
| CSS (عدم تطابق رسانه***) | ⬆*** | ◉⬇ | |||
| اسکریپت (اوایل** یا نه از اسکنر پیش بارگیری) | ⬆◉ | ⬇ | |||
| اسکریپت (تأخیر **) | ⬆ | ◉ | ⬇ | ||
| اسکریپت (ناهمگام/به تعویق انداختن) | ⬆ | ◉⬇ | |||
| فونت | ◉ | ||||
| قلم (rel=preload) | ⬆◉ | ⬇ | |||
| واردات | ◉ | ||||
| تصویر (در دید - بعد از طرح بندی) | ⬆◉ | ⬇ | |||
| تصویر (5 تصویر اول > 10000 پیکسل 2) | ⬆ | ◉ | ⬇ | ||
| تصویر | ⬆ | ◉⬇ | |||
| رسانه (تصویری/صوتی) | ◉ | ||||
| XHR (همگام سازی) - منسوخ شده است | ◉ | ||||
| XHR/واکشی* (ناهمگام) | ⬆◉ | ⬇ | |||
| واکشی از پیش | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority اولویت نسبی را تعیین می کند، به این معنی که به جای اینکه صراحتاً اولویت را روی High یا Low قرار دهد، اولویت پیش فرض را به مقدار مناسب افزایش یا کاهش می دهد. این اغلب منجر به اولویت High یا Low می شود، اما نه همیشه. برای مثال، CSS بحرانی با fetchpriority="high" اولویت "Very High"/"Highest" را حفظ می کند و استفاده از fetchpriority="low" در این عناصر، اولویت "High" را حفظ می کند. هیچ یک از این موارد شامل تنظیم صریح اولویت روی High یا Low نیست.
موارد استفاده کنید
زمانی که می خواهید به مرورگر راهنمایی بیشتری در مورد اولویت واکشی منبع بدهید، از ویژگی fetchpriority استفاده کنید.
اولویت تصویر LCP را افزایش دهید
شما می توانید fetchpriority="high" را برای افزایش اولویت LCP یا سایر تصاویر مهم تعیین کنید.
<img src="lcp-image.jpg" fetchpriority="high">
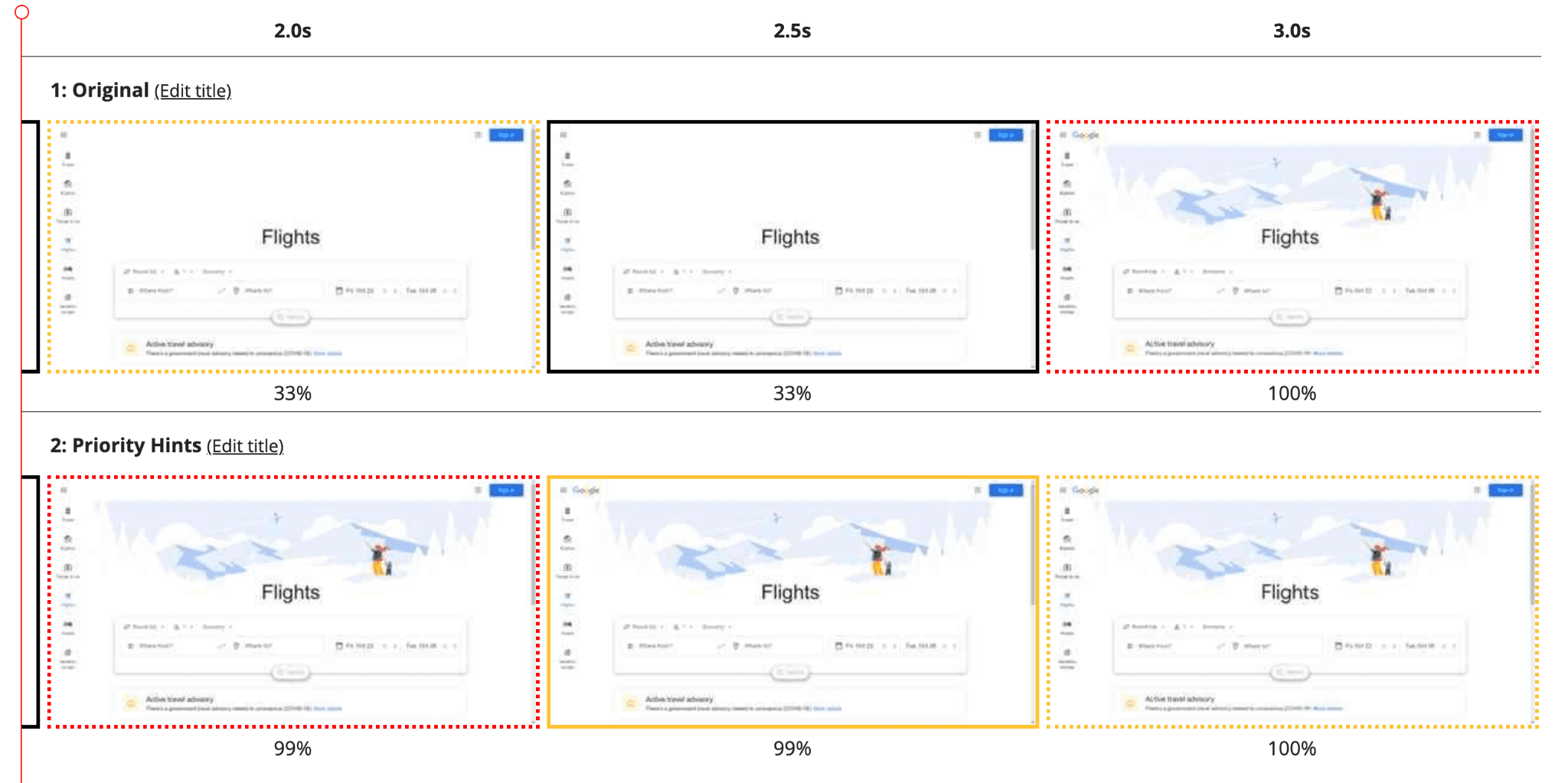
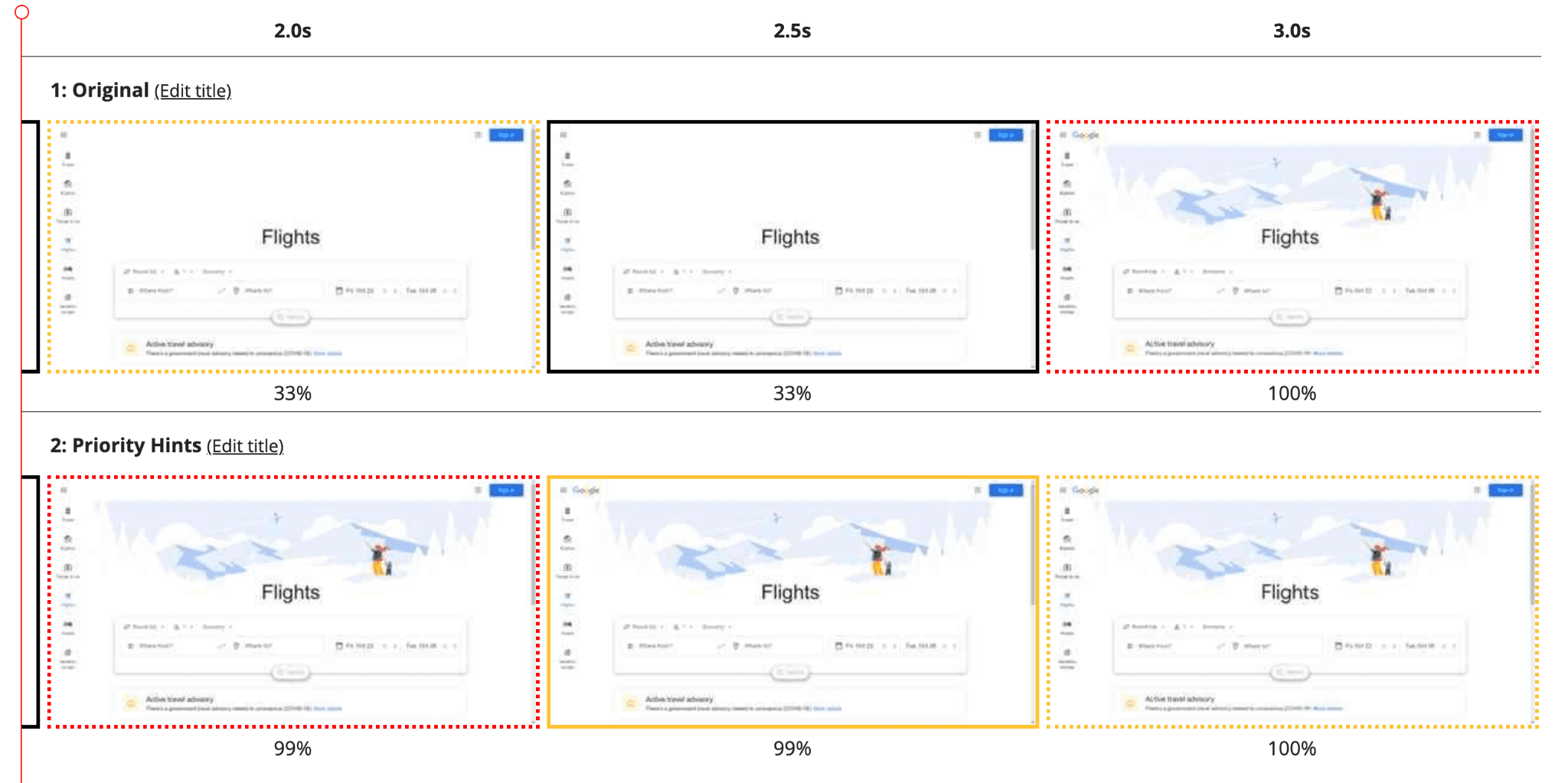
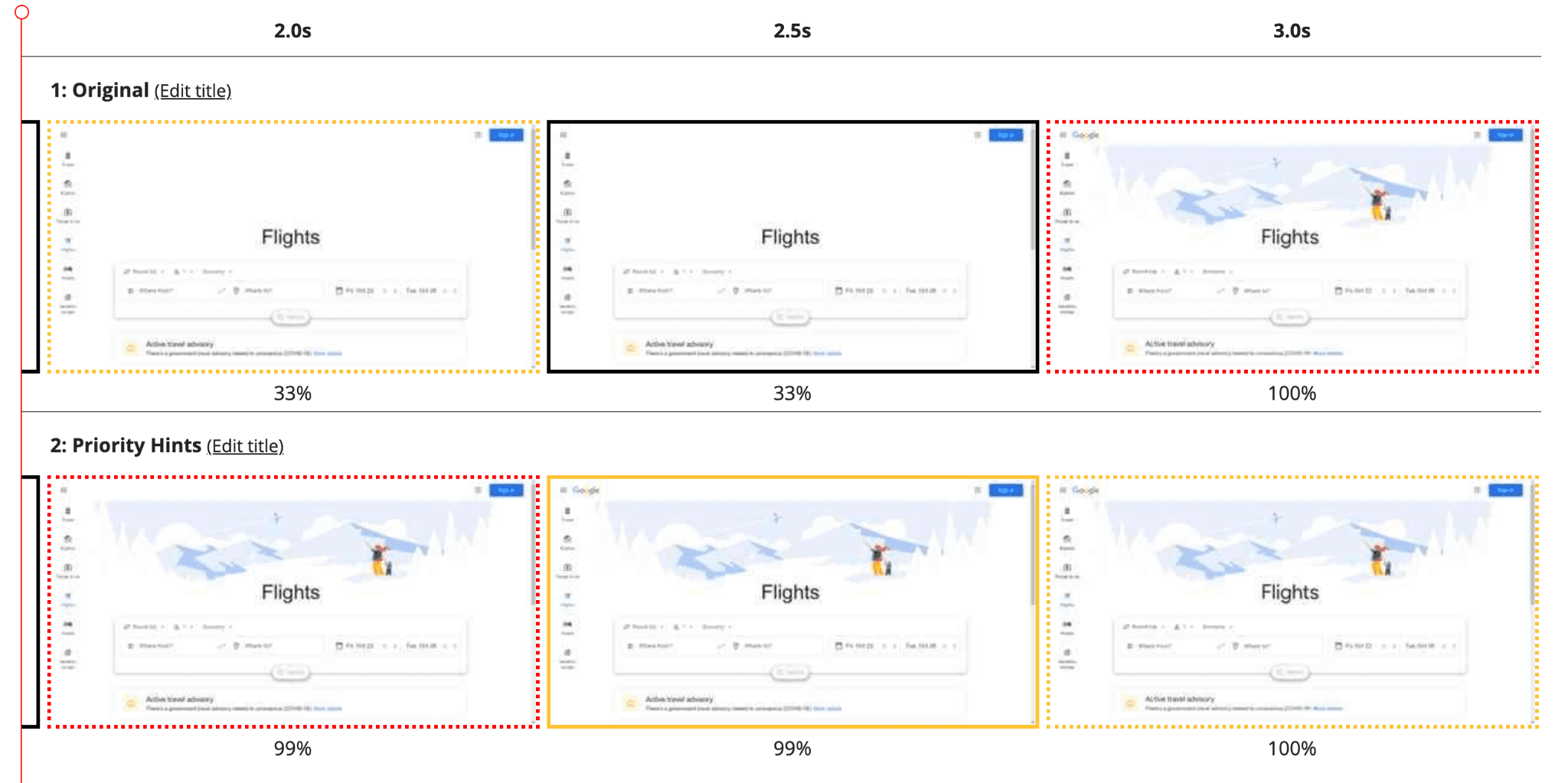
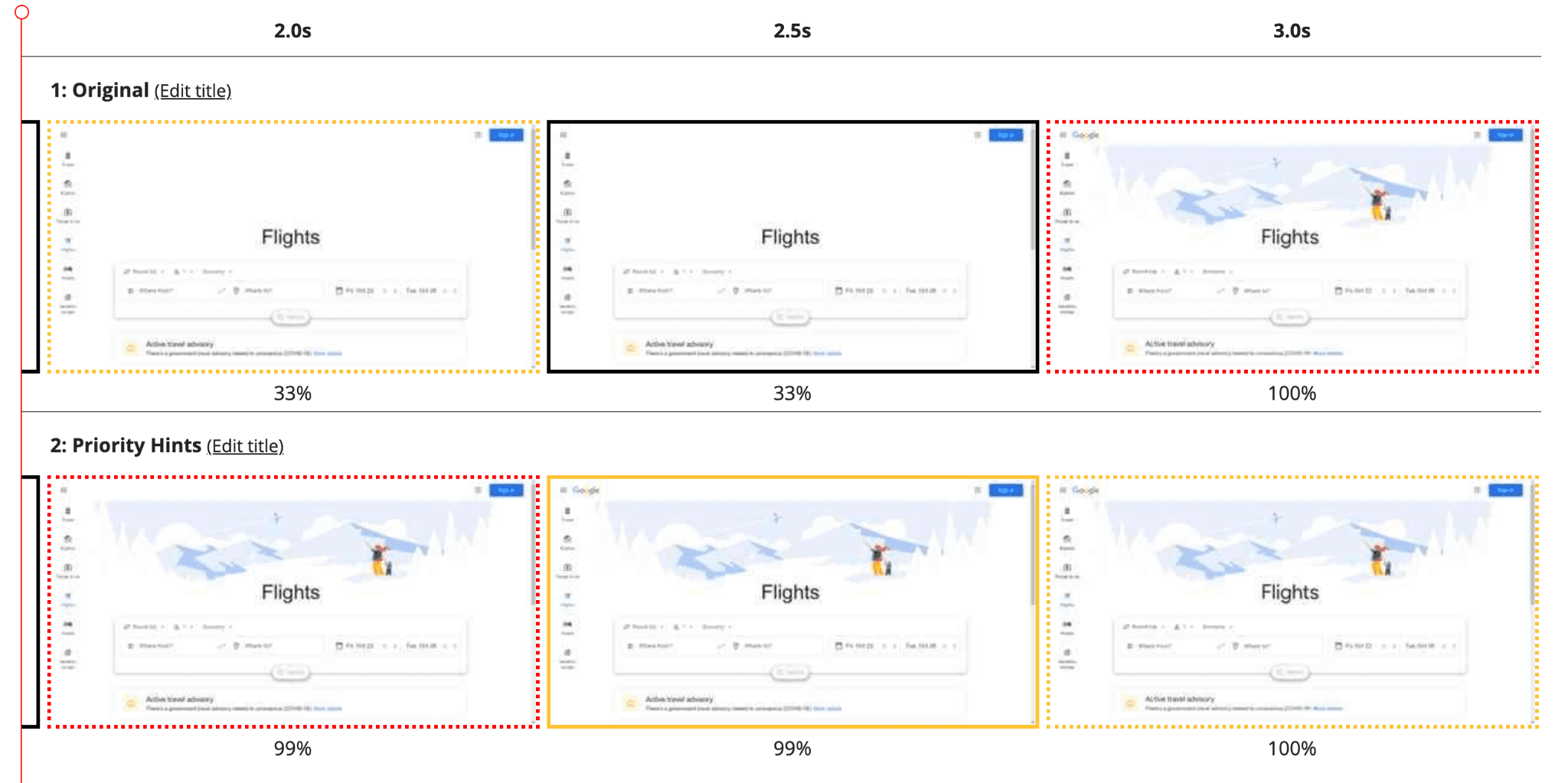
مقایسه زیر صفحه Google Flights را با تصویر پسزمینه LCP بارگیری شده با و بدون اولویت واکشی نشان میدهد. با تنظیم اولویت روی بالا، LCP از 2.6 به 1.9s بهبود یافت .
اولویت تصاویر بالای صفحه را کاهش دهید
از fetchpriority="low" برای کاهش اولویت تصاویر بالای صفحه که فوراً مهم نیستند، برای مثال تصاویر خارج از صفحه در یک چرخ فلک تصویر، استفاده کنید.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
در حالی که تصاویر 2-4 خارج از نما خواهند بود، ممکن است "به اندازه کافی نزدیک" در نظر گرفته شوند تا آنها را به high افزایش دهد و همچنین بارگذاری شود، حتی اگر ویژگی load=lazy اضافه شود. بنابراین fetchpriority="low" راه حل صحیح برای این است.
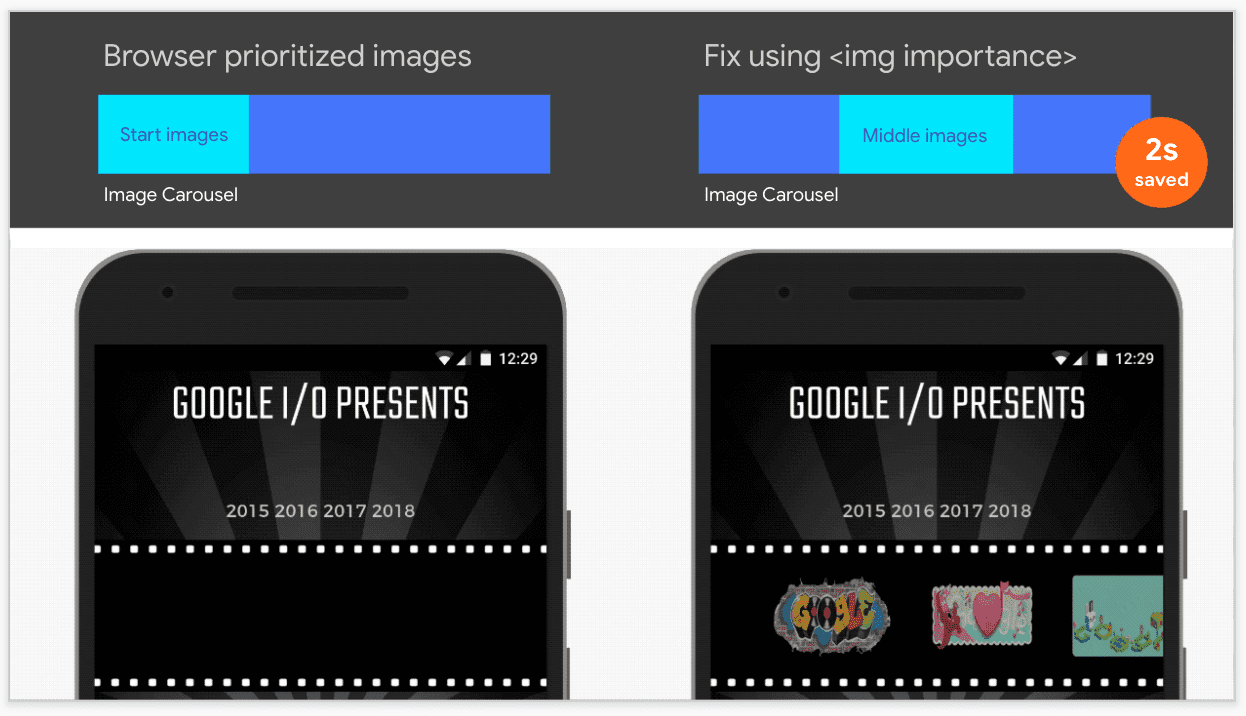
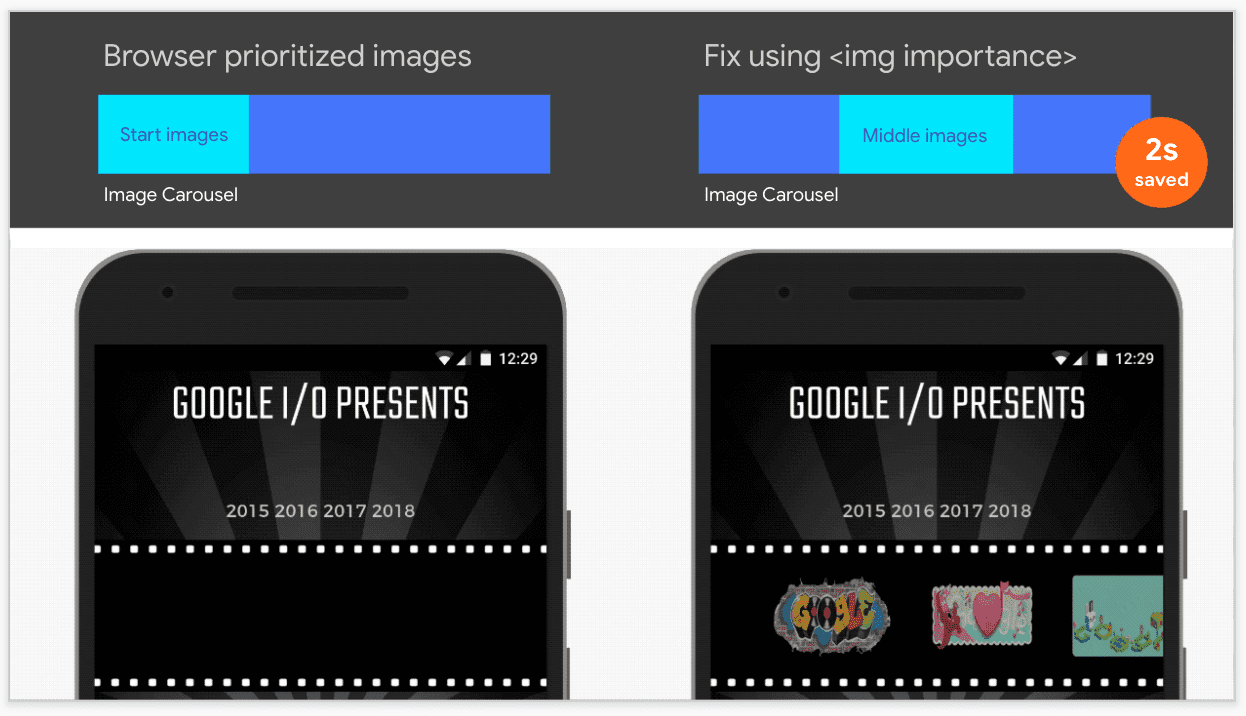
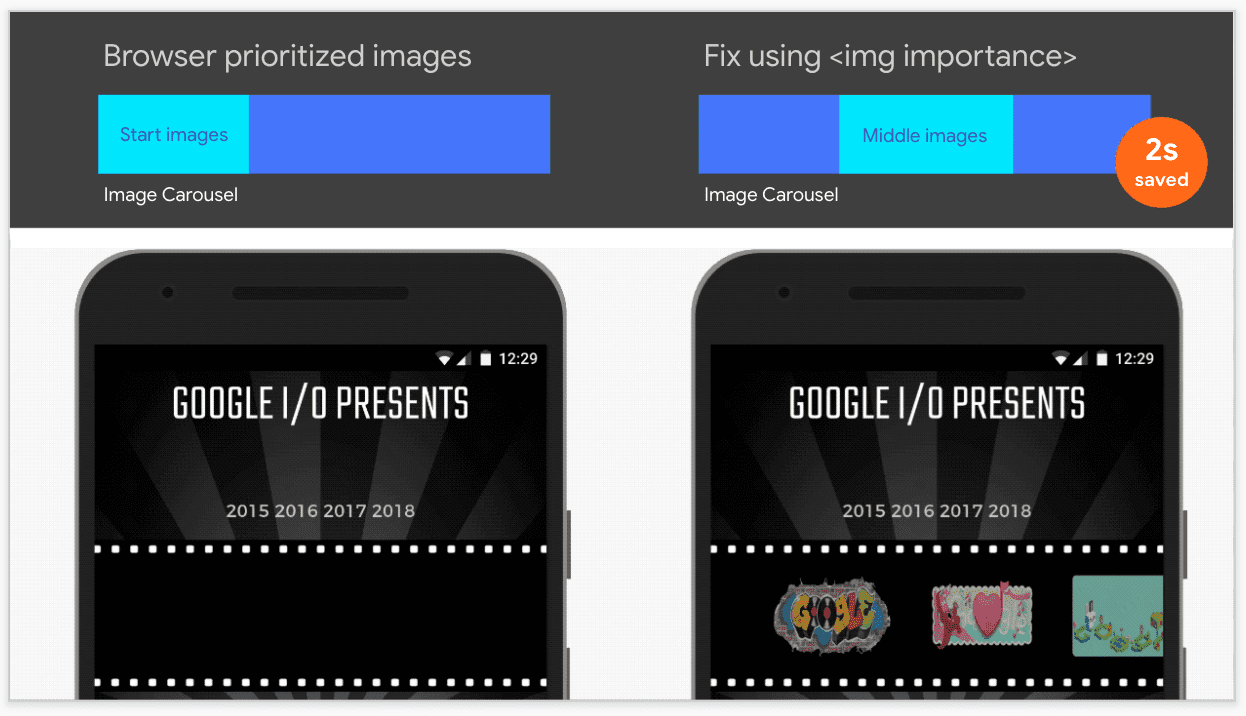
در آزمایش قبلی با برنامه Oodle ، از این برای کاهش اولویت تصاویری که در بارگذاری ظاهر نمی شوند استفاده کردیم. زمان بارگذاری صفحه را 2 ثانیه کاهش داد.

اولویت منابع از پیش بارگذاری شده را کاهش دهید
برای جلوگیری از رقابت منابع از پیش بارگذاری شده با سایر منابع حیاتی، می توانید اولویت آنها را کاهش دهید. از این تکنیک با تصاویر، اسکریپت ها و CSS استفاده کنید.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
اولویت بندی مجدد اسکریپت ها
اسکریپت هایی که صفحه شما نیاز دارد تا تعاملی باشد باید به سرعت بارگیری شوند، اما نباید سایر منابع مسدود کننده رندر، حیاتی تر را مسدود کنند. میتوانید این موارد را بهعنوان async با اولویت بالا علامتگذاری کنید.
<script src="async_but_important.js" async fetchpriority="high"></script>
اگر اسکریپت به حالتهای DOM خاصی متکی باشد، نمیتوانید آن را بهعنوان async علامتگذاری کنید. با این حال، اگر آنها بعداً در صفحه اجرا شوند، می توانید آنها را با اولویت کمتر بارگیری کنید:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
هنگامی که تجزیه کننده به این اسکریپت برسد، این کار همچنان تجزیه کننده را مسدود می کند، اما اجازه می دهد محتوای قبل از این اولویت بندی شود.
یک جایگزین، در صورت نیاز به DOM تکمیلشده، استفاده از ویژگی defer (که به ترتیب بعد از DOMContentLoaded اجرا میشود) یا حتی در پایین صفحه async .
اولویت واکشی داده های غیر بحرانی را کاهش دهید
مرورگر fetch با اولویت بالا اجرا می کند. اگر چندین واکشی دارید که ممکن است همزمان اجرا شوند، میتوانید از اولویت پیشفرض بالا برای واکشی دادههای مهمتر استفاده کنید و اولویت دادههای کمتر مهم را کاهش دهید.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
واکشی یادداشت های پیاده سازی اولویت
اولویت واکشی می تواند عملکرد را در موارد استفاده خاص بهبود بخشد، اما مواردی وجود دارد که هنگام استفاده از اولویت واکشی باید از آنها آگاه بود:
- ویژگی
fetchpriorityیک اشاره است، نه یک دستورالعمل. مرورگر سعی میکند به اولویت توسعهدهنده احترام بگذارد، اما همچنین میتواند اولویتهای اولویت منابع خود را برای اولویت منابع برای حل تضادها اعمال کند. اولویت واکشی را با بارگذاری اولیه اشتباه نگیرید:
- پیش بارگذاری یک واکشی اجباری است، نه یک اشاره.
- Preload به مرورگر اجازه می دهد منبعی را زودتر کشف کند، اما همچنان منبع را با اولویت پیش فرض واکشی می کند. برعکس، واکشی اولویت به قابلیت کشف کمک نمی کند، اما به شما اجازه می دهد اولویت واکشی را افزایش یا کاهش دهید.
- مشاهده و اندازهگیری اثرات یک پیشبارگذاری بسیار سادهتر از تأثیرات تغییر اولویت است.
واکشی اولویت میتواند بارگذاریهای اولیه را با افزایش دانهبندی اولویتبندی تکمیل کند. اگر قبلاً یک پیش بارگذاری را به عنوان یکی از اولین موارد در
<head>برای یک تصویر LCP مشخص کرده اید، ممکن است اولویت واکشیhighLCP را به میزان قابل توجهی بهبود نبخشد. با این حال، اگر پیش بارگذاری پس از بارگیری منابع دیگر اتفاق بیفتد، اولویت واکشیhighمی تواند LCP را بیشتر بهبود بخشد. اگر یک تصویر مهم یک تصویر پس زمینه CSS است، آن را باfetchpriority = "high"از قبل بارگذاری کنید.بهبود زمان بارگذاری از اولویتبندی در محیطهایی که منابع بیشتری برای پهنای باند شبکه موجود رقابت میکنند، مرتبطتر است. این برای اتصالات HTTP/1.x که در آن دانلود موازی امکان پذیر نیست، یا در اتصالات HTTP/2 یا HTTP/3 با پهنای باند کم، رایج است. در این موارد، اولویت بندی می تواند به رفع تنگناها کمک کند.
CDN ها اولویت بندی HTTP/2 را به طور یکسان و به طور مشابه برای HTTP/3 پیاده سازی نمی کنند. حتی اگر مرورگر اولویت را از Fetch Priority اعلام کند، CDN ممکن است منابع را به ترتیب مشخص شده مجددا اولویت بندی کند. این امر آزمایش اولویت واکشی را دشوار می کند. اولویت ها هم به صورت داخلی در مرورگر اعمال می شوند و هم با پروتکل هایی که از اولویت بندی پشتیبانی می کنند (HTTP/2 و HTTP/3). هنوز هم ارزش دارد که از Fetch Priority فقط برای اولویت بندی مرورگر داخلی مستقل از CDN یا پشتیبانی مبدا استفاده کنید، زیرا اولویت ها اغلب زمانی که مرورگر منابع را درخواست می کند تغییر می کند. به عنوان مثال، منابع با اولویت پایین مانند تصاویر اغلب در زمانی که مرورگر موارد حیاتی
<head>را پردازش می کند، از درخواست خودداری می شود.ممکن است نتوانید اولویت واکشی را به عنوان بهترین روش در طراحی اولیه خود معرفی کنید. بعداً در چرخه توسعه خود، می توانید اولویت ها را به منابع مختلف در صفحه اختصاص دهید و اگر با انتظارات شما مطابقت نداشتند، می توانید Fetch Priority را برای بهینه سازی بیشتر معرفی کنید.
توسعه دهندگان باید از پیش بارگذاری برای هدف مورد نظر خود استفاده کنند - برای بارگذاری اولیه منابعی که توسط تجزیه کننده شناسایی نشده اند (فونت ها، واردات، تصاویر پس زمینه LCP). قرار دادن راهنمایی preload بر روی زمانی که منبع از قبل بارگذاری می شود تأثیر می گذارد.
اولویت واکشی در مورد نحوه واکشی منبع هنگام واکشی است.
نکاتی برای استفاده از پیش بارگذاری
هنگام استفاده از پیش بارگذاری موارد زیر را در نظر داشته باشید:
- گنجاندن پیش بارگذاری در هدرهای HTTP آن را بر هر چیز دیگری در ترتیب بارگذاری قرار می دهد.
- به طور کلی، برای هر چیزی که اولویت
Mediumیا بالاتر دارد، به ترتیبی که تجزیه کننده به آنها می رسد، از قبل بارگذاری می شود. اگر در ابتدای HTML خود بارگذاریهای پیشبارگذاری میکنید، مراقب باشید. - پیش بارگذاری فونت احتمالاً در انتهای سر یا ابتدای بدنه بهترین کار را دارد.
- پیشبارگذاریهای وارداتی (Dynamic
import()یاmodulepreload) باید بعد از تگ اسکریپتی که نیاز به واردات دارد اجرا شود، بنابراین مطمئن شوید که اسکریپت ابتدا بارگیری یا تجزیه میشود تا بتوان در حین بارگذاری وابستگیهای آن ارزیابی شود. - پیش بارگیری های تصویر به طور پیش فرض دارای اولویت
LowیاMediumهستند. آنها را نسبت به اسکریپت های همگام و سایر برچسب های با اولویت پایین یا پایین تر ترتیب دهید.
تاریخچه
واکشی اولویت برای اولین بار در کروم به عنوان یک آزمایش اولیه در سال 2018 و سپس دوباره در سال 2021 با استفاده از ویژگی importance آزمایش شد. در آن زمان به آن نکات اولویتی می گفتند. این رابط از آن زمان به عنوان بخشی از فرآیند استانداردهای وب به fetchpriority برای HTML و priority برای Fetch API جاوا اسکریپت تغییر کرده است. برای کاهش سردرگمی، اکنون این API را اولویت واکشی می نامیم.
نتیجه گیری
توسعه دهندگان احتمالاً با اصلاح رفتار پیش بارگذاری و تمرکز اخیر بر Core Web Vitals و LCP به اولویت واکشی علاقه مند هستند. آنها اکنون دستگیره های اضافی در دسترس دارند تا به ترتیب بارگذاری مورد نظر خود دست یابند.
،Fetch Priority API اولویت نسبی منابع را به مرورگر نشان می دهد. می تواند بارگذاری بهینه را فعال کند و Core Web Vitals را بهبود بخشد.
هنگامی که مرورگر یک صفحه وب را تجزیه می کند و شروع به کشف و دانلود منابعی مانند تصاویر، اسکریپت ها یا CSS می کند، به آنها priority واکشی اختصاص می دهد تا بتواند آنها را به ترتیب بهینه دانلود کند. اولویت یک منبع معمولاً به این بستگی دارد که آن منبع چیست و در کجای سند قرار دارد. برای مثال، ممکن است تصاویر دروننمای دارای اولویت High باشند، و اولویت برای CSSهای بارگذاریشده زودهنگام و مسدودکننده رندر با استفاده از <link> در <head> ممکن است Very High باشد. مرورگرها در تعیین اولویت هایی که به خوبی کار می کنند بسیار خوب هستند اما ممکن است در همه موارد بهینه نباشند.
این صفحه درباره Fetch Priority API و ویژگی fetchpriority HTML بحث میکند، که به شما امکان میدهد به اولویت نسبی یک منبع ( high یا low ) اشاره کنید. واکشی اولویت می تواند به بهینه سازی Core Web Vitals کمک کند.
خلاصه
چند زمینه کلیدی که اولویت واکشی می تواند به آنها کمک کند:
- افزایش اولویت تصویر LCP با مشخص کردن
fetchpriority="high"در عنصر تصویر، باعث می شود LCP زودتر اتفاق بیفتد. - افزایش اولویت اسکریپت های
async، با استفاده از معنایی بهتر از رایج ترین هک فعلی (درج<link rel="preload">برای اسکریپتasync). - کاهش اولویت اسکریپتهای بدنه آخر برای امکان توالی بهتر با تصاویر.

از لحاظ تاریخی، توسعهدهندگان با استفاده از پیش بارگذاری و اتصال اولیه ، تأثیر محدودی بر اولویت منابع داشتهاند. Preload به شما امکان می دهد قبل از اینکه مرورگر به طور طبیعی آنها را کشف کند، در مورد منابع مهمی که می خواهید زودتر بارگیری کنید به مرورگر بگویید. این به ویژه برای منابعی مفید است که کشف آنها سخت تر است، مانند فونت های موجود در شیوه نامه ها، تصاویر پس زمینه یا منابع بارگذاری شده از یک اسکریپت. Preconnect به گرم کردن اتصالات به سرورهای متقاطع کمک می کند و می تواند به بهبود معیارهایی مانند Time to first byte کمک کند. زمانی مفید است که یک منبع را بدانید اما لزوماً URL دقیق منبعی را که مورد نیاز است نمیدانید.
واکشی اولویت مکمل این نکات منابع است. این یک سیگنال مبتنی بر نشانه گذاری است که از طریق ویژگی fetchpriority در دسترس است و توسعه دهندگان می توانند از آن برای نشان دادن اولویت نسبی یک منبع خاص استفاده کنند. همچنین می توانید از این نکات از طریق جاوا اسکریپت و Fetch API با ویژگی priority استفاده کنید تا بر اولویت واکشی منابع ساخته شده برای داده ها تأثیر بگذارید. واکشی اولویت همچنین می تواند تکمیل کننده پیش بارگذاری باشد. بزرگترین تصویر رنگ محتوای محتوا را بگیرید، که وقتی از قبل بارگذاری میشود، همچنان اولویت پایینی خواهد داشت. اگر توسط دیگر منابع اولیه با اولویت پایین به عقب برود، استفاده از اولویت واکشی می تواند به بارگذاری سریع تصویر کمک کند.
اولویت منابع
ترتیب دانلود منبع به اولویت اختصاص داده شده مرورگر برای هر منبع در صفحه بستگی دارد. عواملی که می توانند بر منطق محاسبات اولویت تأثیر بگذارند عبارتند از:
- نوع منبع، مانند CSS، فونت ها، اسکریپت ها، تصاویر و منابع شخص ثالث.
- مکان یا سفارش سند به منابع ارجاع می دهد.
- این که آیا ویژگیهای
asyncیاdeferدر اسکریپتها استفاده میشوند.
جدول زیر نشان میدهد که Chrome چگونه بیشتر منابع را اولویتبندی و ترتیببندی میکند:
| بارگذاری در مرحله مسدود کردن طرح | بارگذاری یکباره در مرحله مسدود کردن طرح | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | |||||
| CSS (اوایل **) | CSS (تأخیر **) | CSS (عدم تطابق رسانه***) | |||
| اسکریپت (اوایل** یا نه از اسکنر پیش بارگیری) | اسکریپت (تأخیر **) | اسکریپت (ناهمگام) | |||
| فونت | قلم (rel=preload) | ||||
| واردات | |||||
| تصویر (در دید) | تصویر (5 تصویر اول > 10000 پیکسل 2) | تصویر | |||
| رسانه (تصویری/صوتی) | |||||
| واکشی از پیش | |||||
| XSL | |||||
| XHR (همگام سازی) | XHR/واکشی* (ناهمگام) | ||||
مرورگر منابع را با همان اولویت محاسبه شده به ترتیبی که کشف می کنند دانلود می کند. میتوانید اولویت تخصیص دادهشده به منابع مختلف را هنگام بارگیری صفحه در برگه «شبکه ابزارهای توسعهدهنده Chrome» بررسی کنید. (مطمئن شوید که ستون اولویت را با کلیک راست روی عناوین جدول و علامت زدن آن درج کرده اید).

type = "font" در صفحه جزئیات اخبار بی بی سی 
type = "script" در صفحه جزئیات اخبار بی بی سی.وقتی اولویتها تغییر میکنند، میتوانید اولویت اولیه و نهایی را در تنظیمات ردیفهای درخواست بزرگ یا در یک راهنمای ابزار ببینید.

چه زمانی ممکن است به اولویت واکشی نیاز داشته باشید؟
اکنون که منطق اولویتبندی مرورگر را درک کردهاید، میتوانید ترتیب دانلود صفحه خود را برای بهینهسازی عملکرد و Core Web Vitals تغییر دهید. در اینجا چند نمونه از مواردی وجود دارد که می توانید برای تأثیرگذاری بر اولویت بارگیری منابع تغییر دهید:
- برچسبهای منبع مانند
<script>و<link>را به ترتیبی که میخواهید مرورگر آنها را دانلود کند، قرار دهید. منابع با اولویت یکسان معمولاً به ترتیبی که کشف می شوند بارگذاری می شوند. - از راهنمایی منبع
preloadبرای بارگیری منابع ضروری استفاده کنید ، به ویژه برای منابعی که به راحتی توسط مرورگر کشف نمی شوند. - از
asyncیاdeferبرای دانلود اسکریپت ها بدون مسدود کردن منابع دیگر استفاده کنید. - محتوای پایینتر را با تنبلی بارگذاری کنید تا مرورگر بتواند از پهنای باند موجود برای منابع مهمتر در بالای صفحه استفاده کند.
این تکنیکها به کنترل محاسبات اولویت مرورگر کمک میکنند و در نتیجه عملکرد و Core Web Vitals را بهبود میبخشند. به عنوان مثال، هنگامی که یک تصویر پسزمینه مهم از قبل بارگذاری میشود، میتوان آن را خیلی زودتر کشف کرد و بزرگترین رنگ محتوایی ( LCP ) را بهبود بخشید.
گاهی اوقات ممکن است این دسته ها برای اولویت بندی منابع به طور مطلوب برای برنامه شما کافی نباشند. در اینجا برخی از سناریوهایی که واکشی اولویت می تواند مفید باشد آورده شده است:
- شما چندین تصویر بالای صفحه دارید، اما همه آنها نباید اولویت یکسانی داشته باشند. به عنوان مثال، در یک چرخ فلک تصویر، تنها اولین تصویر قابل مشاهده نیاز به اولویت بیشتری دارد، و بقیه، معمولاً خارج از صفحه در ابتدا می توانند اولویت کمتری داشته باشند.
- تصاویر داخل نما معمولاً با اولویت
Lowشروع می شوند. پس از تکمیل طرحبندی، Chrome متوجه میشود که آنها در ویوپورت هستند و اولویت آنها را افزایش میدهد. این معمولاً تأخیر قابل توجهی را برای بارگذاری تصاویر مهم مانند تصاویر قهرمان اضافه می کند. ارائه اولویت واکشی در نشانهگذاری به تصویر اجازه میدهد با اولویتHighشروع شود و خیلی زودتر بارگذاری شود. در تلاشی برای خودکارسازی این امر، پنج تصویر بزرگتر اول توسط کروم روی اولویتMediumتنظیم شدهاند که کمک میکند، اما یکfetchpriority="high"واضح حتی بهتر خواهد بود.
برای کشف اولیه تصاویر LCP که به عنوان پسزمینه CSS گنجانده شدهاند، پیشبارگذاری هنوز لازم است. برای افزایش اولویت تصاویر پسزمینه،fetchpriority='high'در پیشبارگذاری قرار دهید. - اعلام اسکریپتها بهعنوان
asyncیاdeferبه مرورگر میگوید آنها را بهصورت ناهمزمان بارگذاری کند. با این حال، همانطور که در جدول اولویت نشان داده شده است، این اسکریپت ها نیز دارای اولویت "کم" هستند. ممکن است بخواهید اولویت آنها را افزایش دهید و از دانلود ناهمزمان اطمینان حاصل کنید، به خصوص برای اسکریپت هایی که برای تجربه کاربر حیاتی هستند. - اگر از API
fetch()جاوا اسکریپت برای واکشی منابع یا دادهها به صورت ناهمزمان استفاده میکنید، مرورگر به آن اولویتHighاختصاص میدهد. ممکن است بخواهید برخی از واکشیهای شما با اولویت کمتری اجرا شوند، بهخصوص اگر تماسهای API پسزمینه را با تماسهای API که به ورودی کاربر پاسخ میدهند، ترکیب میکنید. تماسهای API پسزمینه را با اولویتLowو تماسهای API تعاملی را با اولویتHighعلامتگذاری کنید. - مرورگر به CSS و فونتها اولویت
Highاختصاص میدهد، اما برخی از این منابع ممکن است مهمتر از سایرین باشند. می توانید از Fetch Priority برای کاهش اولویت منابع غیر بحرانی استفاده کنید (توجه داشته باشید که CSS اولیه مسدود کردن رندر است بنابراین معمولاً باید اولویتHighداشته باشد).
ویژگی fetchpriority
از ویژگی fetchpriority HTML برای تعیین اولویت دانلود برای انواع منابع مانند CSS، فونت ها، اسکریپت ها و تصاویر هنگام دانلود با استفاده از برچسب های link ، img یا script استفاده کنید. می تواند مقادیر زیر را بگیرد:
-
high: منبع از اولویت بالاتری برخوردار است و شما می خواهید مرورگر آن را بالاتر از حد معمول اولویت بندی کند، تا زمانی که اکتشافات خود مرورگر مانع از وقوع آن نشود. -
low: منبع از اولویت پایین تری برخوردار است و شما می خواهید مرورگر آن را از اولویت خارج کند، اگر اکتشافی آن اجازه دهد. -
auto: مقدار پیش فرض که به مرورگر اجازه می دهد اولویت مناسب را انتخاب کند.
در اینجا چند نمونه از استفاده از ویژگی fetchpriority در نشانه گذاری و همچنین ویژگی priority معادل اسکریپت آورده شده است.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
اثرات اولویت مرورگر و fetchpriority
همانطور که در جدول زیر نشان داده شده است می توانید ویژگی fetchpriority را برای منابع مختلف اعمال کنید تا اولویت محاسبه شده آنها را افزایش یا کاهش دهید. fetchpriority="auto" (◉) در هر ردیف اولویت پیشفرض آن نوع منبع را مشخص میکند. (همچنین به عنوان Google Doc موجود است).
| بار در مرحله مسدود کردن طرح | یک بار در مرحله مسدود کردن چیدمان بارگذاری کنید | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | ◉ | ||||
| CSS (اوایل **) | ⬆◉ | ⬇ | |||
| CSS (اواخر **) | ⬆ | ◉ | ⬇ | ||
| CSS (عدم تطابق رسانه ***) | ⬆ *** | ◉⬇ | |||
| اسکریپت (اوایل ** یا نه از پیش بار اسکنر) | ⬆◉ | ⬇ | |||
| فیلمنامه (دیر **) | ⬆ | ◉ | ⬇ | ||
| اسکریپت (async/defer) | ⬆ | ◉⬇ | |||
| فونت | ◉ | ||||
| قلم (rel = پیش بارگذاری) | ⬆◉ | ⬇ | |||
| واردات | ◉ | ||||
| تصویر (در نمای - پس از طرح) | ⬆◉ | ⬇ | |||
| تصویر (5 تصویر اول> 10،000 px2) | ⬆ | ◉ | ⬇ | ||
| تصویر | ⬆ | ◉⬇ | |||
| رسانه (فیلم/صوتی) | ◉ | ||||
| XHR (همگام سازی) - مستهلک | ◉ | ||||
| xhr/fetch* (async) | ⬆◉ | ⬇ | |||
| واکشی از پیش | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority اولویت نسبی را تعیین می کند ، به این معنی که اولویت پیش فرض را با یک مقدار مناسب بالا می برد یا به جای اینکه صریحاً اولویت را به High یا Low تنظیم کند ، بالا می برد. این اغلب منجر به اولویت High یا Low می شود ، اما نه همیشه. به عنوان مثال ، CS های بحرانی با fetchpriority="high" اولویت "بسیار بالا"/"بالاترین" را حفظ می کند ، و استفاده از fetchpriority="low" در این عناصر اولویت "بالا" را حفظ می کند. هیچ یک از این موارد به صراحت اولویت High یا Low را شامل نمی شود.
موارد استفاده کنید
هنگامی که می خواهید به مرورگر اشاره دیگری کنید در مورد اینکه چه اولویت ای برای واکشی یک منبع با آن است ، از ویژگی fetchpriority استفاده کنید.
اولویت تصویر LCP را افزایش دهید
برای تقویت اولویت LCP یا سایر تصاویر مهم می توانید fetchpriority="high" را مشخص کنید.
<img src="lcp-image.jpg" fetchpriority="high">
مقایسه زیر صفحه Google Flights را با یک تصویر پس زمینه LCP که با و بدون اولویت دریافت می شود ، نشان می دهد. با اولویت تنظیم شده ، LCP از 2.6s به 1.9s بهبود یافته است .
اولویت تصاویر بالاتر را پایین بیاورید
برای پایین آوردن اولویت تصاویر فوق که بلافاصله مهم نیستند ، از fetchpriority="low" استفاده کنید ، به عنوان مثال تصاویر خارج از صفحه در یک چرخ فلک تصویر.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
در حالی که تصاویر 2-4 خارج از منظره خواهد بود ، ممکن است آنها "به اندازه کافی نزدیک" در نظر گرفته شوند تا آنها را به high سوق دهند و حتی اگر یک ویژگی load=lazy اضافه شود ، بارگذاری شود. بنابراین fetchpriority="low" راه حل صحیح برای این کار است.
در آزمایش قبلی با برنامه Ooodle ، از این استفاده کردیم تا اولویت تصاویر را که در بار ظاهر نمی شوند ، کاهش دهیم. زمان بارگذاری صفحه را 2 ثانیه کاهش داد.

اولویت منابع از پیش بارگذاری شده را پایین بیاورید
برای متوقف کردن منابع از پیش بارگذاری شده با سایر منابع مهم ، می توانید اولویت آنها را کاهش دهید. از این تکنیک با تصاویر ، اسکریپت ها و CSS استفاده کنید.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
دوباره اسکریپت ها
اسکریپت های صفحه شما باید تعاملی باشد که باید به سرعت بارگیری شود ، اما نباید منابع مسدود کننده دیگر ، مهمتر را مسدود کند. شما می توانید این موارد را به عنوان async با اولویت بالا علامت گذاری کنید.
<script src="async_but_important.js" async fetchpriority="high"></script>
اگر به حالتهای خاص DOM اعتماد کند ، نمی توانید یک اسکریپت را به عنوان async علامت گذاری کنید. با این حال ، اگر بعداً در صفحه اجرا شوند ، می توانید آنها را با اولویت پایین بارگیری کنید:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
این امر هنوز هم تجزیه و تحلیل را هنگام رسیدن به این اسکریپت مسدود می کند ، اما اجازه می دهد تا محتوا قبل از این امر اولویت بندی شود.
یک جایگزین ، در صورت نیاز به DOM تکمیل شده ، استفاده از ویژگی defer (که به ترتیب ، پس از بارگیری از محل کار ) یا حتی async در انتهای صفحه اجرا می شود.
اولویت را برای واکشی های داده های غیر بحرانی پایین بیاورید
مرورگر fetch با اولویت بالایی اجرا می کند. اگر چندین مورد وجود دارد که ممکن است همزمان آتش بگیرد ، می توانید از اولویت های پیش فرض بالا برای داده های مهم تر داده ها استفاده کرده و اولویت داده های کمتر بحرانی را کاهش دهید.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
یادداشت های اجرای اولویت را واگذار کنید
اولویت واکشی می تواند عملکرد را در موارد استفاده خاص بهبود بخشد اما مواردی وجود دارد که باید هنگام استفاده از اولویت Fetch از آنها آگاه باشید:
- ویژگی
fetchpriorityیک اشاره است ، نه یک دستورالعمل. مرورگر سعی دارد به اولویت توسعه دهنده احترام بگذارد ، اما می تواند ترجیحات اولویت منابع خود را برای اولویت منابع برای حل و فصل درگیری ها اعمال کند. اولویت واکشی را با پیش بارگذاری اشتباه نکنید:
- Preload یک واکشی اجباری است ، نه یک اشاره.
- Preload به مرورگر اجازه می دهد تا یک منبع را زود کشف کند ، اما هنوز هم منبع را با اولویت پیش فرض واکشی می کند. برعکس ، اولویت واکشی به کشف کمک نمی کند ، اما به شما امکان می دهد اولویت واکشی را افزایش یا کاهش دهید.
- مشاهده و اندازه گیری اثرات یک بارگذاری از قبل از اثرات تغییر اولویت ، اغلب آسان تر است.
اولویت واکشی می تواند با افزایش دانه بندی اولویت بندی ، پیش از بارگذاری ها را تکمیل کند. اگر قبلاً از قبل به عنوان یکی از اولین موارد موجود در
<head>برای یک تصویر LCP مشخص کرده اید ، ممکن است اولویتhighبالا LCP را به میزان قابل توجهی بهبود بخشد. با این حال ، اگر پیش بارگذاری پس از بار دیگر منابع رخ دهد ، اولویتhighمی تواند LCP را بیشتر بهبود بخشد. اگر یک تصویر بحرانی یک تصویر پس زمینه CSS است ، آن را باfetchpriority = "high"بارگذاری کنید.بهبود زمان بار از اولویت بندی در محیط هایی که منابع بیشتری برای پهنای باند شبکه موجود رقابت می کنند ، اهمیت بیشتری دارند. این برای اتصالات HTTP/1.x که بارگیری موازی امکان پذیر نیست ، یا در اتصال به پهنای باند پایین HTTP/2 یا HTTP/3 متداول است. در این موارد ، اولویت بندی می تواند به حل و فصل تنگناها کمک کند.
CDN ها اولویت بندی HTTP/2 را به طور یکنواخت و به طور مشابه برای HTTP/3 پیاده سازی نمی کنند. حتی اگر مرورگر اولویت را از اولویت واکشی ارتباط برقرار کند ، CDN ممکن است منابع را در ترتیب مشخص مجدداً مورد استفاده قرار ندهد. این امر اولویت تست را دشوار می کند. اولویت ها هم در داخل مرورگر و هم با پروتکل هایی که از اولویت بندی پشتیبانی می کنند استفاده می شود (HTTP/2 و HTTP/3). هنوز هم برای استفاده از اولویت Fetch فقط برای اولویت بندی مرورگر داخلی مستقل از پشتیبانی CDN یا Origin ، استفاده می کند ، زیرا اولویت ها هنگام درخواست مرورگر از منابع تغییر می کنند. به عنوان مثال ، منابع با اولویت پایین مانند تصاویر اغلب از درخواست در حالی که مرورگر موارد مهم
<head>را فرآیند می کند ، باز می گردد.ممکن است شما نتوانید اولویت واکشی را به عنوان بهترین روش در طراحی اولیه خود معرفی کنید. بعداً در چرخه توسعه خود ، می توانید اولویت هایی را که به منابع مختلف در صفحه اختصاص داده می شود ، و اگر آنها با انتظارات شما مطابقت نداشته باشند ، می توانید برای بهینه سازی بیشتر اولویت های واکشی را معرفی کنید.
توسعه دهندگان باید از پیش بار برای هدف مورد نظر خود استفاده کنند - برای از قبل بارگیری شده توسط تجزیه کننده (فونت ، واردات ، تصاویر پس زمینه LCP). هنگام از قبل بارگذاری منبع ، قرار دادن اشاره preload تأثیر خواهد گذاشت.
اولویت واکشی در مورد چگونگی واگذاری منبع در هنگام واگذاری آن است.
نکاتی برای استفاده از پیش بارگذاری
هنگام استفاده از پیش بارگذاری موارد زیر را در خاطر داشته باشید:
- از جمله پیش بارگذاری در هدرهای HTTP ، آن را قبل از هر چیز دیگری به ترتیب بار قرار می دهد.
- به طور کلی ، بارگذاری بار به ترتیب تجزیه کننده برای هر کاری با اولویت
Mediumیا بالاتر به آنها می رسد. مراقب باشید اگر در ابتدای HTML خود را از پیش بارگذاری می کنید. - پیش از بارگذاری قلم احتمالاً در انتهای سر یا آغاز بدن بهتر کار می کند.
- واردات واردات (
import()یاmodulepreload) باید پس از برچسب اسکریپت که به واردات نیاز دارد اجرا شود ، بنابراین مطمئن شوید که اسکریپت ابتدا بارگیری یا تجزیه می شود تا در حالی که وابستگی های آن بارگیری می شود ، ارزیابی شود. - پیش بارگذاری تصویر به طور پیش فرض از اولویت
LowیاMediumبرخوردار است. آنها را نسبت به اسکریپت های async و سایر برچسب های پایین یا پایین تر اولویت سفارش دهید.
تاریخچه
اولویت Fetch برای اولین بار در سال 2018 در Chrome به عنوان یک محاکمه مبدا آزمایش شد و سپس دوباره در سال 2021 با استفاده از ویژگی importance . در آن زمان به آن نکات اولویت گفته می شد. این رابط از آن زمان به fetchpriority برای HTML و priority برای API Fetch JavaScript به عنوان بخشی از فرآیند استانداردهای وب تغییر یافته است. برای کاهش سردرگمی ، اکنون این API را اولویت می نامیم.
نتیجه گیری
توسعه دهندگان به احتمال زیاد علاقه مند به اولویت با اصلاحات در رفتار پیش بارگذاری و تمرکز اخیر بر روی ویتای اصلی و LCP هستند. آنها اکنون دستگیره های اضافی برای دستیابی به توالی بارگذاری مورد نظر خود دارند.
،API اولویت واکشی نشان دهنده اولویت نسبی منابع برای مرورگر است. این می تواند بارگذاری بهینه را فعال کرده و ویتامین های اصلی وب را بهبود بخشد.
هنگامی که یک مرورگر یک صفحه وب را تجزیه می کند و شروع به کشف و بارگیری منابعی مانند تصاویر ، اسکریپت ها یا CSS می کند ، به آنها priority واکشی را به آنها اختصاص می دهد تا بتواند آنها را به ترتیب بهینه بارگیری کند. اولویت یک منبع معمولاً به آنچه در آن است و در کجا در سند است بستگی دارد. به عنوان مثال ، تصاویر در بینش ممکن است از اولویت High برخوردار باشند و اولویت برای CS های اولیه بارگذاری شده و مسدود کننده با استفاده از <link> ها در <head> ممکن است Very High باشد. مرورگرها در تعیین اولویت هایی که به خوبی کار می کنند بسیار خوب هستند اما ممکن است در همه موارد بهینه نباشند.
این صفحه در مورد API اولویت Fetch و ویژگی fetchpriority HTML بحث می کند ، که به شما امکان می دهد در اولویت نسبی یک منبع ( high یا low ) اشاره کنید. اولویت واکشی می تواند به بهینه سازی وب ویتامان اصلی کمک کند.
خلاصه
چند زمینه کلیدی که در آن اولویت واکشی می تواند کمک کند:
- افزایش اولویت تصویر LCP با مشخص کردن
fetchpriority="high"بر روی عنصر تصویر ، باعث می شود LCP زودتر اتفاق بیفتد. - افزایش اولویت اسکریپت های
async، استفاده از معناشناسی بهتر از هک رایج فعلی (درج یک<link rel="preload">برای اسکریپتasync). - کاهش اولویت اسکریپت های بدن دیرهنگام برای توالی بهتر با تصاویر امکان پذیر است.

از نظر تاریخی ، توسعه دهندگان با استفاده از Preload و Premonect تأثیر محدودی بر اولویت منابع داشته اند. Preload به شما امکان می دهد تا قبل از اینکه مرورگر به طور طبیعی آنها را کشف کند ، به مرورگر در مورد منابع بحرانی که می خواهید بارگیری کنید ، بگویید. این امر به ویژه برای منابعی که کشف آنها سخت تر است ، مانند فونت های موجود در صفحه های سبک ، تصاویر پس زمینه یا منابع بارگذاری شده از یک اسکریپت مفید است. Preconect به گرم شدن اتصالات به سرورهای متقاطع کمک می کند و می تواند به بهبود معیارها مانند زمان تا بایت اول کمک کند. این مفید است که شما یک منشاء را بدانید اما لزوماً URL دقیق یک منبع مورد نیاز نیست.
Fetch اولویت این نکات منابع را تکمیل می کند. این یک سیگنال مبتنی بر نشانه گذاری است که از طریق ویژگی fetchpriority که توسعه دهندگان می توانند از آن استفاده کنند تا اولویت نسبی یک منبع خاص را نشان دهند. همچنین می توانید از این نکات از طریق JavaScript و API Fetch با ویژگی priority استفاده کنید تا در اولویت منابع منابع ساخته شده برای داده ها تأثیر بگذارد. اولویت واکشی همچنین می تواند از پیش بارگیری کند. از بزرگترین تصویر رنگ محتوا استفاده کنید ، که در صورت بارگذاری ، هنوز هم اولویت پایین خواهد داشت. اگر توسط سایر منابع اولیه اولویت پایین به عقب برگردانده شود ، با استفاده از اولویت Fetch می تواند به شما کمک کند که به زودی تصویر بارگیری شود.
اولویت
دنباله بارگیری منبع به اولویت اختصاص داده شده مرورگر برای هر منبع موجود در صفحه بستگی دارد. عواملی که می توانند بر منطق محاسبه اولویت تأثیر بگذارند ، موارد زیر را شامل می شوند:
- نوع منابع مانند CSS ، فونت ها ، اسکریپت ها ، تصاویر و منابع شخص ثالث.
- محل یا سفارش ، سند منابع را در آن ارجاع می دهد.
- آیا از ویژگی های
asyncیاdeferدر اسکریپت ها استفاده می شود.
جدول زیر نشان می دهد که Chrome چگونه بیشترین منابع را در اولویت قرار می دهد و توالی ها را دنبال می کند:
| بار در مرحله مسدود کردن طرح | یک بار در مرحله مسدود کردن چیدمان بارگذاری کنید | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | |||||
| CSS (اوایل **) | CSS (اواخر **) | CSS (عدم تطابق رسانه ***) | |||
| اسکریپت (اوایل ** یا نه از پیش بار اسکنر) | فیلمنامه (دیر **) | اسکریپت (async) | |||
| فونت | قلم (rel = پیش بارگذاری) | ||||
| واردات | |||||
| تصویر (در نمای) | تصویر (5 تصویر اول> 10،000 px2) | تصویر | |||
| رسانه (فیلم/صوتی) | |||||
| واکشی از پیش | |||||
| XSL | |||||
| XHR (همگام سازی) | xhr/fetch* (async) | ||||
مرورگر منابع را با همان اولویت محاسبه شده به ترتیب کشف شده بارگیری می کند. می توانید هنگام بارگیری صفحه ای در زیر برگه شبکه Chrome Dev Tools ، اولویت اختصاص داده شده به منابع مختلف را بررسی کنید. (اطمینان حاصل کنید که ستون اولویت را با کلیک راست روی عناوین جدول و تیک زدن آن درج می کنید).

type = "font" در صفحه جزئیات اخبار بی بی سی 
type = "script" در صفحه جزئیات اخبار بی بی سی.هنگامی که اولویت ها تغییر می کنند ، می توانید اولویت اولیه و نهایی را در تنظیم ردیف های بزرگ درخواست یا در یک ابزار ابزار مشاهده کنید.

چه زمانی ممکن است به اولویت واکشی نیاز داشته باشید؟
اکنون که منطق اولویت بندی مرورگر را درک کرده اید ، می توانید سفارش بارگیری صفحه خود را برای بهینه سازی عملکرد و ویتال های وب اصلی آن تغییر دهید. در اینجا چند نمونه از مواردی که می توانید تغییر دهید برای تأثیرگذاری بر اولویت بارگیری منابع:
- برچسب های منبع مانند
<script>و<link>را به ترتیب مورد نظر خود می خواهید مرورگر برای بارگیری آنها قرار دهید. منابع با همان اولویت به طور کلی به ترتیب کشف شده بارگیری می شوند. - برای بارگیری منابع لازم برای بارگیری منابع لازم ، به ویژه برای منابعی که توسط مرورگر به راحتی کشف نمی شوند ، از
preloadResource استفاده کنید . - برای بارگیری اسکریپت ها بدون مسدود کردن منابع دیگر ، از
asyncیاdeferاستفاده کنید. - محتوای زیر بار تنبل را برآورده می کند تا مرورگر بتواند از پهنای باند موجود برای منابع بالاتر از حد بالا استفاده کند.
این تکنیک ها به کنترل محاسبات اولویت مرورگر کمک می کنند و از این طریق عملکرد و وب ویتای اصلی را بهبود می بخشد. به عنوان مثال ، هنگامی که یک تصویر پس زمینه بحرانی از قبل بارگیری می شود ، می توان آن را خیلی زودتر کشف کرد و بزرگترین رنگ محتوا ( LCP ) را بهبود بخشید.
بعضی اوقات ممکن است این دستگیره ها برای اولویت بندی منابع بهینه برای برنامه شما کافی نباشند. در اینجا برخی از سناریوهایی که اولویت واکشی می تواند مفید باشد وجود دارد:
- شما چندین تصویر بالاتر از آن دارید ، اما همه آنها نباید اولویت یکسان داشته باشند. به عنوان مثال ، در یک چرخ فلک تصویر ، فقط اولین تصویر قابل مشاهده به اولویت بالاتری نیاز دارد ، و سایر موارد ، معمولاً در ابتدا می توان از اولویت پایین تر برخوردار شد.
- تصاویر داخل نمای به طور معمول از اولویت
Lowشروع می شوند. پس از اتمام طرح ، کروم متوجه می شود که آنها در نمای هستند و اولویت آنها را تقویت می کنند. این معمولاً تأخیر قابل توجهی را برای بارگیری تصاویر مهم مانند تصاویر قهرمان ایجاد می کند. ارائه اولویت واکشی در Markup به تصویر اجازه می دهد تا از اولویتHighشروع شود و خیلی زودتر بارگذاری شود. در تلاش برای اتوماسیون این تا حدودی ، پنج تصویر بزرگتر اول توسط Chrome به اولویتMediumتنظیم می شوند که به شما کمک می کند ، اما یکfetchpriority="high"حتی بهتر خواهد بود.
پیش بار هنوز هم برای کشف اولیه تصاویر LCP به عنوان پیش زمینه CSS مورد نیاز است. برای تقویت اولویت تصاویر پس زمینه خود ،fetchpriority='high'را در پیش بارگذاری کنید. - اعلام اسکریپت ها به عنوان
asyncیاdeferبه مرورگر می گوید که آنها را به صورت غیر همزمان بارگذاری کند. با این حال ، همانطور که در جدول اولویت نشان داده شده است ، این اسکریپت ها نیز در اولویت "کم" قرار می گیرند. ممکن است بخواهید ضمن اطمینان از بارگیری ناهمزمان ، به ویژه برای اسکریپت هایی که برای تجربه کاربر بسیار مهم هستند ، اولویت آنها را افزایش دهید. - اگر از JavaScript
fetch()API برای واکشی منابع یا داده ها به صورت غیر همزمان استفاده می کنید ، مرورگر آن را با اولویتHighقرار می دهد. ممکن است بخواهید برخی از واکشی های شما با اولویت پایین اجرا شود ، به خصوص اگر در حال مخلوط کردن تماس های API پس زمینه با تماس های API هستید که به ورودی کاربر پاسخ می دهند. API پس زمینه را با اولویتLowمشخص می کند و API تعاملی از اولویتHighمی نامد. - این مرورگر CSS و قلم ها را در اولویت
Highقرار می دهد ، اما برخی از این منابع ممکن است از سایرین مهمتر باشند. شما می توانید از اولویت های واکشی برای پایین آمدن اولویت منابع غیر بحرانی استفاده کنید (توجه داشته باشید که CSS اولیه مسدود کننده است ، بنابراین معمولاً باید اولویتHighداشته باشد).
ویژگی fetchpriority
از ویژگی fetchpriority HTML استفاده کنید تا اولویت بارگیری انواع منابع مانند CSS ، فونت ، اسکریپت و تصاویر را هنگام بارگیری با استفاده از برچسب های link ، img یا script مشخص کنید. این می تواند مقادیر زیر را بدست آورد:
-
high: این منبع اولویت بالاتری است و شما می خواهید مرورگر آن را بالاتر از حد معمول در اولویت قرار دهد ، تا زمانی که اکتشافی خود مرورگر مانع از وقوع این امر نشود. -
low: منبع اولویت پایین تر است و شما می خواهید مرورگر آن را محروم کند ، اگر اکتشافی آن اجازه دهد ، دوباره آن را محروم کند. -
auto: مقدار پیش فرض ، که به مرورگر اجازه می دهد اولویت مناسب را انتخاب کند.
در اینجا چند نمونه از استفاده از ویژگی fetchpriority در Markup و همچنین خاصیت priority معادل اسکریپت آورده شده است.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
تأثیر اولویت مرورگر و fetchpriority
شما می توانید ویژگی fetchpriority را در منابع مختلف اعمال کنید ، همانطور که در جدول زیر نشان داده شده است تا اولویت محاسبه شده آنها را افزایش یا کاهش دهید. fetchpriority="auto" (◉) در هر ردیف اولویت پیش فرض برای آن نوع منبع را نشان می دهد. (همچنین به عنوان Doc Google در دسترس است).
| بار در مرحله مسدود کردن طرح | یک بار در مرحله مسدود کردن چیدمان بارگذاری کنید | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | ◉ | ||||
| CSS (اوایل **) | ⬆◉ | ⬇ | |||
| CSS (اواخر **) | ⬆ | ◉ | ⬇ | ||
| CSS (عدم تطابق رسانه ***) | ⬆ *** | ◉⬇ | |||
| اسکریپت (اوایل ** یا نه از پیش بار اسکنر) | ⬆◉ | ⬇ | |||
| فیلمنامه (دیر **) | ⬆ | ◉ | ⬇ | ||
| اسکریپت (async/defer) | ⬆ | ◉⬇ | |||
| فونت | ◉ | ||||
| قلم (rel = پیش بارگذاری) | ⬆◉ | ⬇ | |||
| واردات | ◉ | ||||
| تصویر (در نمای - پس از طرح) | ⬆◉ | ⬇ | |||
| تصویر (5 تصویر اول> 10،000 px2) | ⬆ | ◉ | ⬇ | ||
| تصویر | ⬆ | ◉⬇ | |||
| رسانه (فیلم/صوتی) | ◉ | ||||
| XHR (همگام سازی) - مستهلک | ◉ | ||||
| xhr/fetch* (async) | ⬆◉ | ⬇ | |||
| واکشی از پیش | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority اولویت نسبی را تعیین می کند ، به این معنی که اولویت پیش فرض را با یک مقدار مناسب بالا می برد یا به جای اینکه صریحاً اولویت را به High یا Low تنظیم کند ، بالا می برد. این اغلب منجر به اولویت High یا Low می شود ، اما نه همیشه. به عنوان مثال ، CS های بحرانی با fetchpriority="high" اولویت "بسیار بالا"/"بالاترین" را حفظ می کند ، و استفاده از fetchpriority="low" در این عناصر اولویت "بالا" را حفظ می کند. هیچ یک از این موارد به صراحت اولویت High یا Low را شامل نمی شود.
موارد استفاده کنید
هنگامی که می خواهید به مرورگر اشاره دیگری کنید در مورد اینکه چه اولویت ای برای واکشی یک منبع با آن است ، از ویژگی fetchpriority استفاده کنید.
اولویت تصویر LCP را افزایش دهید
برای تقویت اولویت LCP یا سایر تصاویر مهم می توانید fetchpriority="high" را مشخص کنید.
<img src="lcp-image.jpg" fetchpriority="high">
مقایسه زیر صفحه Google Flights را با یک تصویر پس زمینه LCP که با و بدون اولویت دریافت می شود ، نشان می دهد. با اولویت تنظیم شده ، LCP از 2.6s به 1.9s بهبود یافته است .
اولویت تصاویر بالاتر را پایین بیاورید
برای پایین آوردن اولویت تصاویر فوق که بلافاصله مهم نیستند ، از fetchpriority="low" استفاده کنید ، به عنوان مثال تصاویر خارج از صفحه در یک چرخ فلک تصویر.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
در حالی که تصاویر 2-4 خارج از منظره خواهد بود ، ممکن است آنها "به اندازه کافی نزدیک" در نظر گرفته شوند تا آنها را به high سوق دهند و حتی اگر یک ویژگی load=lazy اضافه شود ، بارگذاری شود. بنابراین fetchpriority="low" راه حل صحیح برای این کار است.
در آزمایش قبلی با برنامه Ooodle ، از این استفاده کردیم تا اولویت تصاویر را که در بار ظاهر نمی شوند ، کاهش دهیم. زمان بارگذاری صفحه را 2 ثانیه کاهش داد.

اولویت منابع از پیش بارگذاری شده را پایین بیاورید
برای متوقف کردن منابع از پیش بارگذاری شده با سایر منابع مهم ، می توانید اولویت آنها را کاهش دهید. از این تکنیک با تصاویر ، اسکریپت ها و CSS استفاده کنید.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
دوباره اسکریپت ها
اسکریپت های صفحه شما باید تعاملی باشد که باید به سرعت بارگیری شود ، اما نباید منابع مسدود کننده دیگر ، مهمتر را مسدود کند. شما می توانید این موارد را به عنوان async با اولویت بالا علامت گذاری کنید.
<script src="async_but_important.js" async fetchpriority="high"></script>
اگر به حالتهای خاص DOM اعتماد کند ، نمی توانید یک اسکریپت را به عنوان async علامت گذاری کنید. با این حال ، اگر بعداً در صفحه اجرا شوند ، می توانید آنها را با اولویت پایین بارگیری کنید:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
این امر هنوز هم تجزیه و تحلیل را هنگام رسیدن به این اسکریپت مسدود می کند ، اما اجازه می دهد تا محتوا قبل از این امر اولویت بندی شود.
یک جایگزین ، در صورت نیاز به DOM تکمیل شده ، استفاده از ویژگی defer (که به ترتیب ، پس از بارگیری از محل کار ) یا حتی async در انتهای صفحه اجرا می شود.
اولویت را برای واکشی های داده های غیر بحرانی پایین بیاورید
مرورگر fetch با اولویت بالایی اجرا می کند. اگر چندین مورد وجود دارد که ممکن است همزمان آتش بگیرد ، می توانید از اولویت های پیش فرض بالا برای داده های مهم تر داده ها استفاده کرده و اولویت داده های کمتر بحرانی را کاهش دهید.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
یادداشت های اجرای اولویت را واگذار کنید
اولویت واکشی می تواند عملکرد را در موارد استفاده خاص بهبود بخشد اما مواردی وجود دارد که باید هنگام استفاده از اولویت Fetch از آنها آگاه باشید:
- ویژگی
fetchpriorityیک اشاره است ، نه یک دستورالعمل. مرورگر سعی دارد به اولویت توسعه دهنده احترام بگذارد ، اما می تواند ترجیحات اولویت منابع خود را برای اولویت منابع برای حل و فصل درگیری ها اعمال کند. اولویت واکشی را با پیش بارگذاری اشتباه نکنید:
- Preload یک واکشی اجباری است ، نه یک اشاره.
- Preload به مرورگر اجازه می دهد تا یک منبع را زود کشف کند ، اما هنوز هم منبع را با اولویت پیش فرض واکشی می کند. برعکس ، اولویت واکشی به کشف کمک نمی کند ، اما به شما امکان می دهد اولویت واکشی را افزایش یا کاهش دهید.
- مشاهده و اندازه گیری اثرات یک بارگذاری از قبل از اثرات تغییر اولویت ، اغلب آسان تر است.
اولویت واکشی می تواند با افزایش دانه بندی اولویت بندی ، پیش از بارگذاری ها را تکمیل کند. اگر قبلاً از قبل به عنوان یکی از اولین موارد موجود در
<head>برای یک تصویر LCP مشخص کرده اید ، ممکن است اولویتhighبالا LCP را به میزان قابل توجهی بهبود بخشد. با این حال ، اگر پیش بارگذاری پس از بار دیگر منابع رخ دهد ، اولویتhighمی تواند LCP را بیشتر بهبود بخشد. اگر یک تصویر بحرانی یک تصویر پس زمینه CSS است ، آن را باfetchpriority = "high"بارگذاری کنید.بهبود زمان بار از اولویت بندی در محیط هایی که منابع بیشتری برای پهنای باند شبکه موجود رقابت می کنند ، اهمیت بیشتری دارند. این برای اتصالات HTTP/1.x که بارگیری موازی امکان پذیر نیست ، یا در اتصال به پهنای باند پایین HTTP/2 یا HTTP/3 متداول است. در این موارد ، اولویت بندی می تواند به حل و فصل تنگناها کمک کند.
CDN ها اولویت بندی HTTP/2 را به طور یکنواخت و به طور مشابه برای HTTP/3 پیاده سازی نمی کنند. حتی اگر مرورگر اولویت را از اولویت واکشی ارتباط برقرار کند ، CDN ممکن است منابع را در ترتیب مشخص مجدداً مورد استفاده قرار ندهد. این امر اولویت تست را دشوار می کند. اولویت ها هم در داخل مرورگر و هم با پروتکل هایی که از اولویت بندی پشتیبانی می کنند استفاده می شود (HTTP/2 و HTTP/3). هنوز هم برای استفاده از اولویت Fetch فقط برای اولویت بندی مرورگر داخلی مستقل از پشتیبانی CDN یا Origin ، استفاده می کند ، زیرا اولویت ها هنگام درخواست مرورگر از منابع تغییر می کنند. به عنوان مثال ، منابع با اولویت پایین مانند تصاویر اغلب از درخواست در حالی که مرورگر موارد مهم
<head>را فرآیند می کند ، باز می گردد.ممکن است شما نتوانید اولویت واکشی را به عنوان بهترین روش در طراحی اولیه خود معرفی کنید. بعداً در چرخه توسعه خود ، می توانید اولویت هایی را که به منابع مختلف در صفحه اختصاص داده می شود ، و اگر آنها با انتظارات شما مطابقت نداشته باشند ، می توانید برای بهینه سازی بیشتر اولویت های واکشی را معرفی کنید.
توسعه دهندگان باید از پیش بار برای هدف مورد نظر خود استفاده کنند - برای از قبل بارگیری شده توسط تجزیه کننده (فونت ، واردات ، تصاویر پس زمینه LCP). هنگام از قبل بارگذاری منبع ، قرار دادن اشاره preload تأثیر خواهد گذاشت.
اولویت واکشی در مورد چگونگی واگذاری منبع در هنگام واگذاری آن است.
نکاتی برای استفاده از پیش بارگذاری
هنگام استفاده از پیش بارگذاری موارد زیر را در خاطر داشته باشید:
- از جمله پیش بارگذاری در هدرهای HTTP ، آن را قبل از هر چیز دیگری به ترتیب بار قرار می دهد.
- به طور کلی ، بارگذاری بار به ترتیب تجزیه کننده برای هر کاری با اولویت
Mediumیا بالاتر به آنها می رسد. مراقب باشید اگر در ابتدای HTML خود را از پیش بارگذاری می کنید. - پیش از بارگذاری قلم احتمالاً در انتهای سر یا آغاز بدن بهتر کار می کند.
- واردات واردات (
import()یاmodulepreload) باید پس از برچسب اسکریپت که به واردات نیاز دارد اجرا شود ، بنابراین مطمئن شوید که اسکریپت ابتدا بارگیری یا تجزیه می شود تا در حالی که وابستگی های آن بارگیری می شود ، ارزیابی شود. - پیش بارگذاری تصویر به طور پیش فرض از اولویت
LowیاMediumبرخوردار است. آنها را نسبت به اسکریپت های async و سایر برچسب های پایین یا پایین تر اولویت سفارش دهید.
تاریخچه
اولویت Fetch برای اولین بار در سال 2018 در Chrome به عنوان یک محاکمه مبدا آزمایش شد و سپس دوباره در سال 2021 با استفاده از ویژگی importance . در آن زمان به آن نکات اولویت گفته می شد. این رابط از آن زمان به fetchpriority برای HTML و priority برای API Fetch JavaScript به عنوان بخشی از فرآیند استانداردهای وب تغییر یافته است. برای کاهش سردرگمی ، اکنون این API را اولویت می نامیم.
نتیجه گیری
توسعه دهندگان به احتمال زیاد علاقه مند به اولویت با اصلاحات در رفتار پیش بارگذاری و تمرکز اخیر بر روی ویتای اصلی و LCP هستند. آنها اکنون دستگیره های اضافی برای دستیابی به توالی بارگذاری مورد نظر خود دارند.
،API اولویت واکشی نشان دهنده اولویت نسبی منابع برای مرورگر است. این می تواند بارگذاری بهینه را فعال کرده و ویتامین های اصلی وب را بهبود بخشد.
هنگامی که یک مرورگر یک صفحه وب را تجزیه می کند و شروع به کشف و بارگیری منابعی مانند تصاویر ، اسکریپت ها یا CSS می کند ، به آنها priority واکشی را به آنها اختصاص می دهد تا بتواند آنها را به ترتیب بهینه بارگیری کند. اولویت یک منبع معمولاً به آنچه در آن است و در کجا در سند است بستگی دارد. به عنوان مثال ، تصاویر در بینش ممکن است از اولویت High برخوردار باشند و اولویت برای CS های اولیه بارگذاری شده و مسدود کننده با استفاده از <link> ها در <head> ممکن است Very High باشد. مرورگرها در تعیین اولویت هایی که به خوبی کار می کنند بسیار خوب هستند اما ممکن است در همه موارد بهینه نباشند.
این صفحه در مورد API اولویت Fetch و ویژگی fetchpriority HTML بحث می کند ، که به شما امکان می دهد در اولویت نسبی یک منبع ( high یا low ) اشاره کنید. اولویت واکشی می تواند به بهینه سازی وب ویتامان اصلی کمک کند.
خلاصه
چند زمینه کلیدی که در آن اولویت واکشی می تواند کمک کند:
- افزایش اولویت تصویر LCP با مشخص کردن
fetchpriority="high"بر روی عنصر تصویر ، باعث می شود LCP زودتر اتفاق بیفتد. - افزایش اولویت اسکریپت های
async، استفاده از معناشناسی بهتر از هک رایج فعلی (درج یک<link rel="preload">برای اسکریپتasync). - کاهش اولویت اسکریپت های بدن دیرهنگام برای توالی بهتر با تصاویر امکان پذیر است.

Historically, developers have had limited influence over resource priority using preload and preconnect . Preload lets you tell the browser about critical resources you want to load early before the browser would naturally discover them. This is especially useful for resources that are harder to discover, such as fonts included in stylesheets, background images, or resources loaded from a script. Preconnect helps warm up connections to cross-origin servers and can help improve metrics like Time to first byte . It's useful when you know an origin but not necessarily the exact URL of a resource that will be needed.
Fetch Priority complements these Resource Hints . It's a markup-based signal available through the fetchpriority attribute that developers can use to indicate the relative priority of a particular resource. You can also use these hints through JavaScript and the Fetch API with the priority property to influence the priority of resource fetches made for data. Fetch Priority can also complement preload. Take a Largest Contentful Paint image, which, when preloaded, will still get a low priority. If it is pushed back by other early low-priority resources, using Fetch Priority can help how soon the image gets loaded.
Resource priority
The resource download sequence depends on the browser's assigned priority for every resource on the page. The factors that can affect priority computation logic include the following:
- The type of resource, such as CSS, fonts, scripts, images, and third-party resources.
- The location or order the document references resources in.
- Whether the
asyncordeferattributes are used on scripts.
The following table shows how Chrome prioritizes and sequences most resources:
| Load in layout-blocking phase | Load one-at-a-time in layout-blocking phase | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | |||||
| CSS (early**) | CSS (late**) | CSS (media mismatch***) | |||
| Script (early** or not from preload scanner) | Script (late**) | Script (async) | |||
| فونت | Font (rel=preload) | ||||
| واردات | |||||
| Image (in viewport) | Image (first 5 images > 10,000px2) | تصویر | |||
| Media (video/audio) | |||||
| واکشی از پیش | |||||
| XSL | |||||
| XHR (sync) | XHR/fetch* (async) | ||||
The browser downloads resources with the same computed priority in the order they're discovered. You can check the priority assigned to different resources when loading a page under the Chrome Dev Tools Network tab. (Make sure you include the priority column by right-clicking the table headings and ticking that).

type = "font" on BBC news detail page 
type = "script" on BBC news detail page.When priorities change, you can see both the initial and final priority in the Big request rows setting or in a tooltip.

When might you need Fetch Priority?
Now that you understand the browser's prioritization logic, you can tweak your page's download order to optimize its performance and Core Web Vitals . Here are some examples of things you can change to influence the priority of resource downloads:
- Place resource tags like
<script>and<link>in the order you want the browser to download them. Resources with the same priority are generally loaded in the order they are discovered. - Use the
preloadresource hint to download necessary resources earlier, particularly for resources that are not easily discovered early by the browser. - Use
asyncordeferto download scripts without blocking other resources. - Lazy-load below-the-fold content so the browser can use the available bandwidth for more critical above-the-fold resources.
These techniques help to control the browser's priority computation, thereby improving performance and Core Web Vitals . For example, when a critical background image is preloaded, it can be discovered much earlier, improving the Largest Contentful Paint ( LCP ).
Sometimes these handles may not be enough to prioritize resources optimally for your application. Here are some of the scenarios where Fetch Priority could be helpful:
- You have several above-the-fold images, but not all of them should have the same priority. For example, in an image carousel, only the first visible image needs a higher priority, and the others, typically offscreen initially can be set to have lower priority.
- Images inside the viewport typically start at a
Lowpriority. After the layout is complete, Chrome discovers that they're in the viewport and boosts their priority. This usually adds a significant delay to loading the critical images, like hero images. Providing the Fetch Priority in markup lets the image start at aHighpriority and start loading much earlier. In an attempt to automate this somewhat, the first five larger images are set toMediumpriority by Chrome which will help, but an explicitfetchpriority="high"will be even better.
Preload is still required for early discovery of LCP images included as CSS backgrounds. To boost your background images' priority, includefetchpriority='high'on the preload. - Declaring scripts as
asyncordefertells the browser to load them asynchronously. However, as shown in the priority table , these scripts are also assigned a "Low" priority. You might want to increase their priority while ensuring asynchronous download, especially for scripts that are critical for the user experience. - If you use the JavaScript
fetch()API to fetch resources or data asynchronously, the browser assigns itHighpriority. You might want some of your fetches to run with lower priority, especially if you're mixing background API calls with API calls that respond to user input. Mark the background API calls asLowpriority and the interactive API calls asHighpriority. - The browser assigns CSS and fonts a
Highpriority, but some of those resources might be more important than others. You can use Fetch Priority to lower the priority of non-critical resources (note early CSS is render blocking so should usually be aHighpriority).
The fetchpriority attribute
Use the fetchpriority HTML attribute to specify download priority for resource types such as CSS, fonts, scripts, and images when downloaded using link , img , or script tags. It can take the following values:
-
high: The resource is a higher priority, and you want the browser to prioritize it higher than usual, as long as the browser's own heuristics don't prevent that from happening. -
low: The resource is a lower priority, and you want the browser to deprioritize it, again if its heuristics let it. -
auto: The default value, which lets the browser choose the appropriate priority.
Here are a few examples of using the fetchpriority attribute in markup, as well as the script-equivalent priority property.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Effects of browser priority and fetchpriority
You can apply the fetchpriority attribute to different resources as shown in the following table to increase or reduce their computed priority. fetchpriority="auto" (◉) in each row marks the default priority for that type of resource. (also available as a Google Doc ).
| Load in layout-blocking phase | Load one at a time in layout-blocking phase | ||||
|---|---|---|---|---|---|
| پلک زدن اولویت | خیلی بالا | بالا | متوسط | پایین | خیلی کم |
| DevTools اولویت | بالاترین | بالا | متوسط | پایین | پایین ترین |
| منبع اصلی | ◉ | ||||
| CSS (early**) | ⬆◉ | ⬇ | |||
| CSS (late**) | ⬆ | ◉ | ⬇ | ||
| CSS (media mismatch***) | ⬆*** | ◉⬇ | |||
| Script (early** or not from preload scanner) | ⬆◉ | ⬇ | |||
| Script (late**) | ⬆ | ◉ | ⬇ | ||
| Script (async/defer) | ⬆ | ◉⬇ | |||
| فونت | ◉ | ||||
| Font (rel=preload) | ⬆◉ | ⬇ | |||
| واردات | ◉ | ||||
| Image (in viewport - after layout) | ⬆◉ | ⬇ | |||
| Image (first 5 images > 10,000px2) | ⬆ | ◉ | ⬇ | ||
| تصویر | ⬆ | ◉⬇ | |||
| Media (video/audio) | ◉ | ||||
| XHR (sync) - deprecated | ◉ | ||||
| XHR/fetch* (async) | ⬆◉ | ⬇ | |||
| واکشی از پیش | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority sets relative priority , meaning it raises or lowers the default priority by an appropriate amount, rather instead of explicitly setting the priority to High or Low . This often results in High or Low priority, but not always. For example, critical CSS with fetchpriority="high" retains the "Very High"/"Highest" priority, and using fetchpriority="low" on these elements retains the "High" priority. Neither of these cases involve explicitly setting priority to High or Low .
موارد استفاده کنید
Use the fetchpriority attribute when you want to give the browser an extra hint about what priority to fetch a resource with.
Increase the priority of the LCP image
You can specify fetchpriority="high" to boost the priority of the LCP or other critical images.
<img src="lcp-image.jpg" fetchpriority="high">
The following comparison shows the Google Flights page with an LCP background image loaded with and without Fetch Priority. With the priority set to high, the LCP improved from 2.6s to 1.9s .
Lower the priority of above-the-fold images
Use fetchpriority="low" to lower the priority of above-the-fold images that aren't immediately important, for example offscreen images in an image carousel.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
While images 2-4 will be outside of the viewport, they may be considered "close enough" to boost them to high and also load even if a load=lazy attribute is added. Therefore fetchpriority="low" is the correct solution for this.
In an earlier experiment with the Oodle app, we used this to lower the priority of images that don't appear on load. It decreased page load time by 2 seconds.

Lower the priority of preloaded resources
To stop preloaded resources from competing with other critical resources, you can reduce their priority. Use this technique with images, scripts, and CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Reprioritize scripts
Scripts your page needs to be interactive should be load quickly, but shouldn't block other, more critical, render-blocking resources. You can mark these as async with high priority.
<script src="async_but_important.js" async fetchpriority="high"></script>
You can't mark a script as async if it relies on specific DOM states. However, if they run later on the page, you can load them with lower priority:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
This will still block the parser when it reaches this script, but will allow content before this to be prioritised.
An alternative, if the completed DOM is needed, is to use the defer attribute (which runs, in order, after DOMContentLoaded ), or even async at the bottom of the page.
Lower the priority for non-critical data fetches
The browser executes fetch with a high priority. If you have multiple fetches that might fire simultaneously, you can use the high default priority for the more important data fetches and lower the priority of less critical data.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Fetch Priority implementation notes
Fetch Priority can improve performance in specific use cases but there are some things to be aware of when using Fetch Priority:
- The
fetchpriorityattribute is a hint, not a directive. The browser tries to respect the developer's preference, but it can also apply its resource priority preferences for resource priority to resolve conflicts. Don't confuse Fetch Priority with preloading:
- Preload is a mandatory fetch, not a hint.
- Preload lets the browser discover a resource early, but it still fetches the resource with the default priority. Conversely, Fetch Priority doesn't help with discoverability, but it does let you increase or decrease the fetch priority.
- It's often easier to observe and measure the effects of a preload than the effects of a priority change.
Fetch Priority can complement preloads by increasing the granularity of prioritization. If you've already specified a preload as one of the first items in the
<head>for an LCP image, then ahighFetch Priority might not improve LCP significantly. However, if the preload happens after other resources load, ahighFetch Priority can improve LCP more. If a critical image is a CSS background image, preload it withfetchpriority = "high".Load time improvements from prioritization are more relevant in environments where more resources compete for the available network bandwidth. This is common for HTTP/1.x connections where parallel downloads aren't possible, or on low bandwidth HTTP/2 or HTTP/3 connections. In these cases, prioritization can help resolve bottlenecks.
CDNs don't implement HTTP/2 prioritization uniformly, and similarly for HTTP/3. Even if the browser communicates the priority from Fetch Priority, the CDN might not reprioritize resources in the specified order. This makes testing Fetch Priority difficult. The priorities are applied both internally within the browser and with protocols that support prioritization (HTTP/2 and HTTP/3). It's still worth using Fetch Priority just for the internal browser prioritization independent of CDN or origin support, because priorities often change when the browser requests resources. For example, low-priority resources like images are often held back from being requested while the browser processes critical
<head>items.You might not be able to introduce Fetch Priority as a best practice in your initial design. Later in your development cycle, you can the priorities being assigned to different resources on the page, and if they don't match your expectations, you can introduce Fetch Priority for further optimization.
Developers should use preload for its intended purpose —to preload resources not detected by the parser (fonts, imports, background LCP images). The placement of the preload hint will affect when the resource is preloaded.
Fetch priority is about how the resource should be fetched when it is fetched.
Tips for using preloads
Keep the following in mind when using preloads:
- Including a preload in HTTP headers puts it before everything else in the load order.
- Generally, preloads load in the order the parser gets to them for anything with
Mediumpriority or higher. Be careful if you're including preloads at the beginning of your HTML. - Font preloads probably work best toward the end of the head or beginning of the body.
- Import preloads (dynamic
import()ormodulepreload) should run after the script tag that needs the import, so make sure the script gets loaded or parsed first so it can be evaluated while its dependencies are loading. - Image preloads have a
LoworMediumpriority by default. Order them relative to async scripts and other low or lowest priority tags.
تاریخچه
Fetch Priority was first experimented with in Chrome as an origin trial in 2018, and then again in 2021 using the importance attribute. At that time it was called Priority Hints . The interface has since changed to fetchpriority for HTML and priority for JavaScript's Fetch API as part of the web standards process. To reduce confusion, we now call this API Fetch Priority.
نتیجه گیری
Developers are likely to be interested in Fetch Priority with the fixes in preload behavior and the recent focus on Core Web Vitals and LCP. They now have additional knobs available to achieve their preferred loading sequence.





