计划改进 CLS 指标,使其对长时间打开的网页更为公平。
发布时间:2021 年 4 月 7 日
我们(Chrome 速度指标团队)最近概述了我们在如何让 CLS 指标更公平地对待长时间打开的网页方面的初步研究。我们收到了许多非常有用的反馈,在完成大规模分析后,我们最终确定了对该指标进行的更改:会话时长上限为 5 秒,间隔时间为 1 秒。
请继续阅读,了解详情!
我们是如何评估这些方案的?
我们已审核从开发者社区收到的所有反馈,并将其纳入考量。
我们还在 Chrome 中实现了热门选项,并对数百万个网页的指标进行了大规模分析。我们查看了每个选项改进的网站的类型以及选项的比较情况,尤其是调查了不同选项给出不同评分的网站。总体而言,我们发现:
- 所有选项都降低了网页浏览时长与布局偏移得分之间的相关性。
- 所有选项都不会导致任何网页的得分降低。因此,您无需担心这项更改会降低您网站的得分。
决策点
为什么要设置会话时段?
在先前的博文中,我们介绍了几种不同的数据选取策略,用于将布局偏移组合在一起,同时确保得分不会无限增长。我们从开发者那里收到的反馈绝大多数都支持会话时间范围策略,因为该策略最直观地将布局偏移分组在一起。
如需查看会话窗口,请参考以下示例:
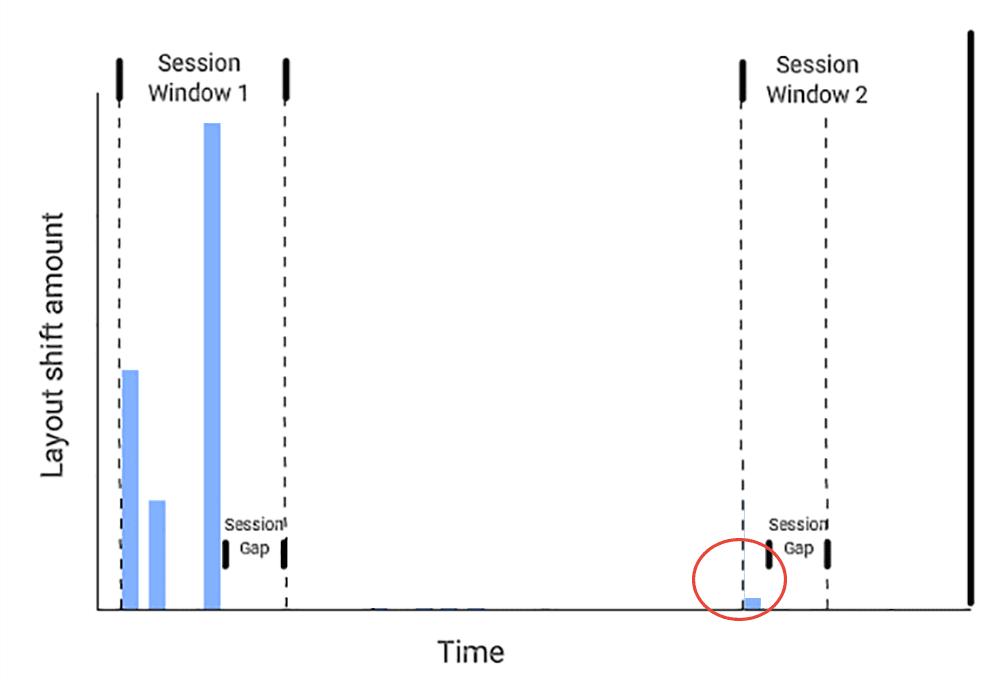
在上例中,随着用户浏览网页,会出现许多布局偏移。每个数据点都由一条蓝色条状图表表示。您会发现上方的蓝条高度不同;这些条代表每一次布局偏移的得分。会话窗口从第一次布局偏移开始,并会持续扩展,直到出现没有布局偏移的时间间隔。当发生下一次布局偏移时,系统会启动新的会话窗口。由于有三个没有布局偏移的间隔,因此该示例中有三个会话时段。与 CLS 的当前定义类似,系统会将每次偏移的分数相加,因此每个窗口的分数是其各个布局偏移的分数之和。
根据初步研究,我们选择了会话窗口之间为 1 秒的间隔,在我们的大规模分析中,该间隔效果良好。因此,上例中显示的“会话间隔时间”为 1 秒。
为什么要设置会话时长上限?
在初步研究中,我们将摘要策略缩小为两个选项:
- 对于非常大的会话窗口(不受上限的会话窗口,其间隔为 5 秒),所有会话窗口的平均得分。
- 所有会话窗口的最大得分,适用于较短的会话窗口(上限为 5 秒,间隔为 1 秒)。
在初步研究之后,我们将每个指标添加到了 Chrome 中,以便对数百万个网址进行大规模分析。在进行大规模分析时,我们发现很多网址存在如下布局偏移模式:

在右下角,您可以看到“会话窗口 2”中只有一次微小的布局偏移,因此得分非常低。这表明平均分很低但是,如果开发者修复了这种微小的布局偏移,该怎么办呢?然后,系统仅根据会话时间范围 1 计算得分,这意味着该网页的得分几乎翻了一番。如果开发者为了改进布局偏移而发现得分变差了,就会感到非常困惑和沮丧。移除这种小幅的布局偏移明显改善了用户体验,因此应该不会降低分数。
由于平均值存在这一问题,我们决定继续使用较小、有上限的最大窗口。因此,在上面的示例中,系统会忽略会话时间范围 2,并仅报告会话时间范围 1 中的布局偏移总和。
为什么是 5 秒?
我们评估了多种窗口大小,发现以下两点:
- 对于较短的时间范围,网页加载速度和对用户互动响应速度较慢可能会将布局偏移分解为多个时间范围,从而提高得分。我们希望保持窗口足够大,这样就不会奖励行驶缓慢路段!
- 某些网页的布局会不断发生细微变化。例如,随着每次比分更新而略微偏移的体育赛事比分页面。这些变化很烦人,但随着时间的推移,它们不会变得更烦人。因此,我们希望确保对此类布局偏移设置窗口上限。
考虑到这两个因素,通过比较许多实际网页上的各种窗口大小,我们发现窗口大小的限制为 5 秒是一个不错的限制。
这将如何影响我网页的 CLS 得分?
由于此更新会对网页的 CLS 设置上限,因此不会导致任何网页的得分变差。
根据我们的分析,在第 75 个百分位数时,55% 的来源的 CLS 将完全不会发生变化。这是因为其网页目前没有任何布局偏移,或者其布局偏移已局限于单个会话窗口。
更改后,其余源第 75 百分位的得分将有所提高。大多数网页的得分只会略有提升,但约 3% 的网页的得分会从“需要改进”或“欠佳”评分提升至“良好”评分。如我们先前发布的博文中所述,这类页面往往会使用无限滚动界面,或者会进行很多缓慢的界面更新。
如何试用?
我们很快就会更新工具,以使用新的指标定义!在此之前,您可以使用JavaScript 示例实现或Web Vitals 扩展程序的分支,在任何网站上试用更新版 CLS。
感谢所有抽出宝贵时间阅读上一篇文章并提供反馈的用户!