發布日期:2020 年 5 月 12 日
過去,應用程式只能在平台專屬應用程式的環境中安裝。如今,現代網頁應用程式提供可安裝的體驗,整合程度和可靠性與平台專屬應用程式不相上下。
您可以透過下列方式達成此目標:
透過不同發布管道觸及廣大使用者群,是個很棒的方法。不過,選擇合適的策略來宣傳 PWA 安裝作業可能並不容易。
本指南將探討如何結合不同安裝選項的最佳做法,以提高安裝率,並避免平台競爭和同類相食。涵蓋的安裝方式包括從瀏覽器和 App Store 安裝的 PWA,以及平台專屬應用程式。
為什麼要讓網頁應用程式可供安裝?
安裝的漸進式網頁應用程式會在獨立視窗中執行,而不是瀏覽器分頁。使用者可以從主畫面、底座、工作列或架子啟動這些應用程式。 使用者可以在裝置上搜尋這些應用程式,並透過應用程式切換器在不同應用程式之間切換,讓這些應用程式感覺像是安裝裝置的一部分。
但同時提供可安裝的網頁應用程式和平台專屬應用程式,可能會讓使用者感到困惑。對某些使用者來說,平台專屬應用程式可能是最佳選擇,但對其他人來說,這類應用程式可能存在一些缺點:
- 儲存空間限制:安裝新應用程式可能需要刪除其他應用程式,或是移除重要內容來清理空間。這對低階裝置使用者來說尤其不利。
- 可用頻寬:下載應用程式可能既耗時又耗費資源,對於連線速度緩慢且資料方案費用高昂的使用者來說更是如此。
- 阻力:離開網站並前往商店下載應用程式會產生額外阻力,並延遲使用者可直接在網頁中執行的動作。
- 更新週期:在平台專屬應用程式中進行變更時,可能需要經過應用程式審查程序,這會減緩變更和實驗 (例如 A/B 測試) 的速度。
在某些情況下,不下載平台專屬應用程式的使用者百分比可能很高,例如:認為自己不會經常使用應用程式,或認為不值得花費數 MB 的儲存空間或資料。您可以透過多種方式判斷這個區隔的大小,例如使用 Analytics 設定追蹤「僅限行動網站」使用者的百分比。
如果這個區隔的規模相當大,就表示您需要提供其他安裝體驗的方式。
在瀏覽器中宣傳 PWA 安裝作業
如果 PWA 品質優良,建議宣傳安裝 PWA,而非平台專屬應用程式。舉例來說,如果平台專屬應用程式缺少 PWA 提供的功能,或已有一段時間未更新,就適合宣傳安裝 PWA。如果平台專屬應用程式未針對大螢幕 (例如 ChromeOS) 進行最佳化,宣傳安裝 PWA 也有助於提升使用體驗。
對某些應用程式來說,爭取特定平台的應用程式安裝次數是商業模式的關鍵部分,因此宣傳特定平台的應用程式安裝次數在商業上是有意義的。不過,部分使用者可能更習慣使用網站。如果可以識別該區隔,系統就只會向他們顯示 PWA 提示。我們稱之為「PWA 做為備援」。
將 PWA 設為主要可安裝體驗
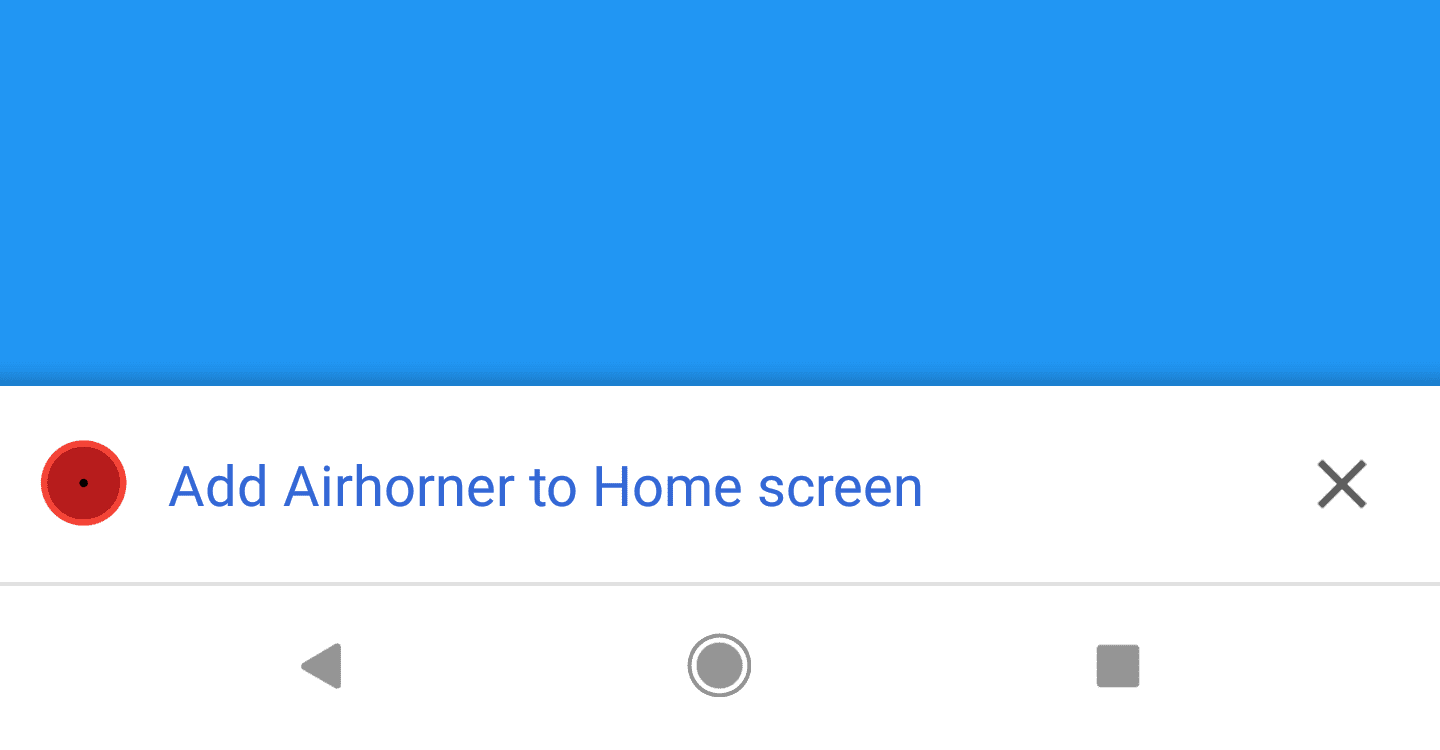
PWA 只要符合安裝規定,大多數瀏覽器就會顯示 PWA 可安裝的指標。舉例來說,電腦版 Chrome 會在網址列中顯示可安裝的圖示,行動版則會顯示迷你資訊列:

雖然這可能足以提供某些體驗,但如果您的目標是提高 PWA 的安裝次數,我們強烈建議您監聽 BeforeInstallPromptEvent,並按照模式宣傳 PWA 安裝。
避免 PWA 瓜分平台專屬應用程式的安裝率
在某些情況下,您可能會選擇宣傳平台專屬應用程式的安裝,而非 PWA。不過,我們仍建議您提供機制,讓使用者安裝 PWA。如果使用者無法 (或不想) 安裝平台專屬應用程式,這個備用選項可讓他們獲得類似的安裝體驗。
如要實作這項策略,首先要定義啟發式方法,決定何時向使用者顯示 PWA 的安裝宣傳活動。
舉例來說,PWA 使用者可能看過平台專屬應用程式的安裝提示,但尚未安裝。他們可能返回您的網站五次以上,點選應用程式橫幅,但仍繼續使用網站。
實作啟發式方法的方式如下:
- 顯示特定平台的應用程式安裝橫幅。
- 如果使用者關閉橫幅,請設定含有該資訊的 Cookie (例如
document.cookie = "app-install-banner=dismissed")。 - 使用其他 Cookie 追蹤網站的使用者造訪次數 (例如
document.cookie = "user-visits=1")。 - 編寫函式 (例如
isPWAUser()),使用先前儲存在 Cookie 中的資訊和getInstalledRelatedApps()API,判斷使用者是否為 PWA 使用者。 - 使用者執行有意義的動作時,請呼叫
isPWAUser()。如果函式傳回 true,且先前已儲存 PWA 安裝提示,即可顯示 PWA 安裝按鈕。
在應用程式商店宣傳 PWA 安裝
應用程式商店應用程式可使用多種技術建構,包括 PWA 技術。如要瞭解可達成此目的的技術摘要,請參閱「將 PWA 融入原生環境」。
商店中的應用程式可分為兩類:
- 平台專屬應用程式:這類應用程式大多是使用平台專屬程式碼建構而成。應用程式大小取決於平台,但通常在 Android 上超過 10 MB,在 iOS 上則超過 30 MB。如果沒有 PWA,或是平台專屬應用程式提供更完整的功能,您可能想宣傳平台專屬應用程式。
- 輕量型應用程式:這類應用程式也可以使用平台專屬程式碼建構,但通常是使用網頁技術建構,並封裝在平台專屬包裝函式中。完整的 PWA 也可以上傳到商店。有些公司選擇提供「輕量」體驗,有些則將這種做法用於旗艦 (核心) 應用程式。
宣傳輕量型應用程式
根據 Google Play 研究,APK 大小每增加 6 MB,安裝轉換率就會降低 1%。也就是說,與 100 MB 的應用程式相比,10 MB 應用程式的下載完成率大約高出 30%。
為解決這個問題,部分公司會利用 PWA,透過可信賴的網頁活動 (TWA) 在 Play 商店提供輕量版應用程式。TWA 會將 PWA 包裝在類似網頁檢視區塊的元件中,因此產生的應用程式大小通常只有幾 MB。
印度最大的飯店公司之一 Oyo 打造了輕量版應用程式,並使用 TWA 在 Play 商店上架。截至 2020 年 5 月,Oyo 應用程式只有 850 KB,僅為 Android 應用程式大小的 7%。安裝後,使用者完全看不出與 Android 應用程式的差異:
Oyo 在商店中保留了旗艦版和「輕量」版應用程式,讓使用者自行選擇。
提供輕巧的網頁體驗
直覺上,低階裝置的使用者可能比高階手機使用者更傾向下載輕量版應用程式。因此,如果可以識別使用者的裝置,您就能優先顯示輕量型應用程式安裝橫幅,而非較占空間的平台專屬應用程式版本。
在網路上,您可以取得裝置信號,並大致將其對應至裝置類別 (例如「高」、「中」或「低」)。您可以透過 JavaScript API 或用戶端提示,以不同方式取得這項資訊。
使用 JavaScript
透過 JavaScript 屬性 (例如 navigator.hardwareConcurrency、navigator.deviceMemory 和 navigator.connection),您可以分別取得裝置 CPU、記憶體和網路狀態的相關資訊。例如:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
使用用戶端提示
您也可以透過用戶端提示,在 HTTP 要求標頭中推斷裝置信號。以下說明如何使用用戶端提示,為裝置記憶體實作先前的程式碼。
在任何第一方要求的 HTTP 回應標頭中,告知瀏覽器您有興趣接收裝置記憶體提示:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-Memory您會在 HTTP 要求的標頭中開始收到
Device-Memory資訊:GET /main.js HTTP/1.1 Device-Memory: 0.5在後端使用這項資訊,儲存含有使用者裝置類別的 Cookie:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });建立自己的邏輯,將這項資訊對應至裝置類別,並在每個情況下顯示相應的應用程式安裝提示:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
讓使用者安裝您的應用程式 (不論平台)
應用程式最吸引人的功能之一,就是能在使用者主畫面上顯示圖示。由於過去只有從應用程式商店安裝的應用程式才能使用這項功能,因此公司可能會認為只要顯示應用程式商店安裝橫幅,就能說服使用者安裝自家應用程式。
您有更多方式可讓使用者安裝應用程式,包括在商店中提供輕量型應用程式體驗,以及直接在網站上提示使用者將 PWA 新增至主畫面。



