প্রকাশিত: ১২ মে, ২০২০
অতীতে, অ্যাপ ইনস্টলেশন কেবল প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনের ক্ষেত্রেই সম্ভব ছিল। আজ, আধুনিক ওয়েব অ্যাপগুলি ইনস্টলযোগ্য অভিজ্ঞতা প্রদান করে যা প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনের মতো একই স্তরের ইন্টিগ্রেশন এবং নির্ভরযোগ্যতা প্রদান করে।
আপনি বিভিন্ন উপায়ে এটি অর্জন করতে পারেন:
- ব্রাউজার থেকে PWA ইনস্টল করা হচ্ছে।
- অ্যাপ স্টোর থেকে PWA ইনস্টল করা হচ্ছে।
বিভিন্ন বিতরণ চ্যানেল থাকা একটি বিস্তৃত ব্যবহারকারী বেসে পৌঁছানোর একটি দুর্দান্ত উপায়। তবে, আপনার PWA ইনস্টলেশন প্রচারের জন্য সঠিক কৌশল নির্বাচন করা চ্যালেঞ্জিং হতে পারে।
এই নির্দেশিকাটি ইনস্টলেশনের হার বাড়াতে এবং প্ল্যাটফর্ম প্রতিযোগিতা এবং নরমাংসভক্ষণ এড়াতে বিভিন্ন ইনস্টলেশন বিকল্পগুলিকে একত্রিত করার সর্বোত্তম অনুশীলনগুলি অন্বেষণ করে। ইনস্টলেশন অফারগুলির মধ্যে রয়েছে ব্রাউজার এবং অ্যাপ স্টোর উভয় থেকে ইনস্টল করা PWA, সেইসাথে প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপগুলি।
আপনার ওয়েব অ্যাপটি কেন ইনস্টলযোগ্য করবেন?
ইনস্টল করা প্রোগ্রেসিভ ওয়েব অ্যাপগুলি ব্রাউজার ট্যাবের পরিবর্তে একটি স্বতন্ত্র উইন্ডোতে চলে। ব্যবহারকারীর হোম স্ক্রিন, ডক, টাস্কবার বা শেল্ফ থেকে এগুলি চালু করা যায়। একটি ডিভাইসে এগুলি অনুসন্ধান করা এবং অ্যাপ সুইচারের সাহায্যে তাদের মধ্যে ঝাঁপিয়ে পড়া সম্ভব, যার ফলে এগুলি ইনস্টল করা ডিভাইসের অংশ বলে মনে হয়।
কিন্তু একটি ইনস্টলযোগ্য ওয়েব অ্যাপ এবং একটি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ উভয়ই থাকা ব্যবহারকারীদের জন্য বিভ্রান্তিকর হতে পারে। কিছু ব্যবহারকারীর জন্য প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপগুলি সেরা পছন্দ হতে পারে, তবে অন্যদের জন্য এর কিছু অসুবিধা থাকতে পারে:
- স্টোরেজ সীমাবদ্ধতা: একটি নতুন অ্যাপ ইনস্টল করার অর্থ হতে পারে অন্য অ্যাপ মুছে ফেলা, অথবা মূল্যবান কন্টেন্ট সরিয়ে জায়গা খালি করা। এটি বিশেষ করে কম দামের ডিভাইস ব্যবহারকারীদের জন্য ক্ষতিকর।
- উপলব্ধ ব্যান্ডউইথ: একটি অ্যাপ ডাউনলোড করা একটি ব্যয়বহুল এবং ধীর প্রক্রিয়া হতে পারে, ধীর সংযোগ এবং ব্যয়বহুল ডেটা প্ল্যানের ব্যবহারকারীদের জন্য আরও বেশি।
- ঘর্ষণ: একটি ওয়েবসাইট ছেড়ে একটি অ্যাপ ডাউনলোড করার জন্য একটি দোকানে যাওয়ার ফলে অতিরিক্ত ঘর্ষণ তৈরি হয় এবং ব্যবহারকারীর এমন একটি ক্রিয়া বিলম্বিত হয় যা সরাসরি ওয়েবে সম্পাদিত হতে পারে।
- আপডেট চক্র: প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপগুলিতে পরিবর্তন আনতে অ্যাপ পর্যালোচনা প্রক্রিয়ার মধ্য দিয়ে যেতে হতে পারে, যা পরিবর্তন এবং পরীক্ষা-নিরীক্ষা (যেমন A/B পরীক্ষা) ধীর করে দিতে পারে।
কিছু ক্ষেত্রে, আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ ডাউনলোড না করা ব্যবহারকারীদের শতাংশ অনেক বেশি হতে পারে, উদাহরণস্বরূপ: যারা মনে করেন যে তারা অ্যাপটি খুব বেশি ব্যবহার করবেন না, অথবা কয়েক মেগাবাইট স্টোরেজ বা ডেটা ব্যয় করার ন্যায্যতা দিতে পারেন না। আপনি এই অংশের আকার বিভিন্ন উপায়ে নির্ধারণ করতে পারেন, উদাহরণস্বরূপ "শুধুমাত্র মোবাইল ওয়েব" ব্যবহারকারীদের শতাংশ ট্র্যাক করার জন্য একটি বিশ্লেষণ সেটআপ ব্যবহার করে।
যদি এই অংশের আকার যথেষ্ট হয়, তাহলে এটি একটি ভালো ইঙ্গিত যে আপনার অভিজ্ঞতা ইনস্টল করার বিকল্প উপায়গুলি প্রদান করা প্রয়োজন।
ব্রাউজারে আপনার PWA ইনস্টলেশন প্রচার করুন
যদি আপনার কাছে উচ্চমানের PWA থাকে, তাহলে আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের মাধ্যমে এর ইনস্টলেশন প্রচার করা ভালো হতে পারে। উদাহরণস্বরূপ, যদি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপটিতে আপনার PWA দ্বারা প্রদত্ত কার্যকারিতা অনুপস্থিত থাকে, অথবা যদি এটি বেশ কিছুদিন ধরে আপডেট না করা হয়। যদি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপটি বড় স্ক্রিনের জন্য অপ্টিমাইজ করা না হয়, যেমন ChromeOS-এ, তাহলে আপনার PWA ইনস্টলেশন প্রচার করাও সহায়ক হতে পারে।
কিছু অ্যাপের ক্ষেত্রে, প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ ইনস্টলেশন চালানো ব্যবসায়িক মডেলের একটি গুরুত্বপূর্ণ অংশ, সেই ক্ষেত্রে, আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ ইনস্টলেশন প্রচার করা ব্যবসায়িকভাবে যুক্তিসঙ্গত। তবে, কিছু ব্যবহারকারী ওয়েবে থাকতে আরও স্বাচ্ছন্দ্য বোধ করতে পারেন। যদি সেই অংশটি সনাক্ত করা যায়, তাহলে PWA প্রম্পটটি কেবল তাদের কাছেই দেখানো যেতে পারে। আমরা এটিকে PWA বলি ফলব্যাক ।
প্রাথমিক ইনস্টলযোগ্য অভিজ্ঞতা হিসেবে PWA
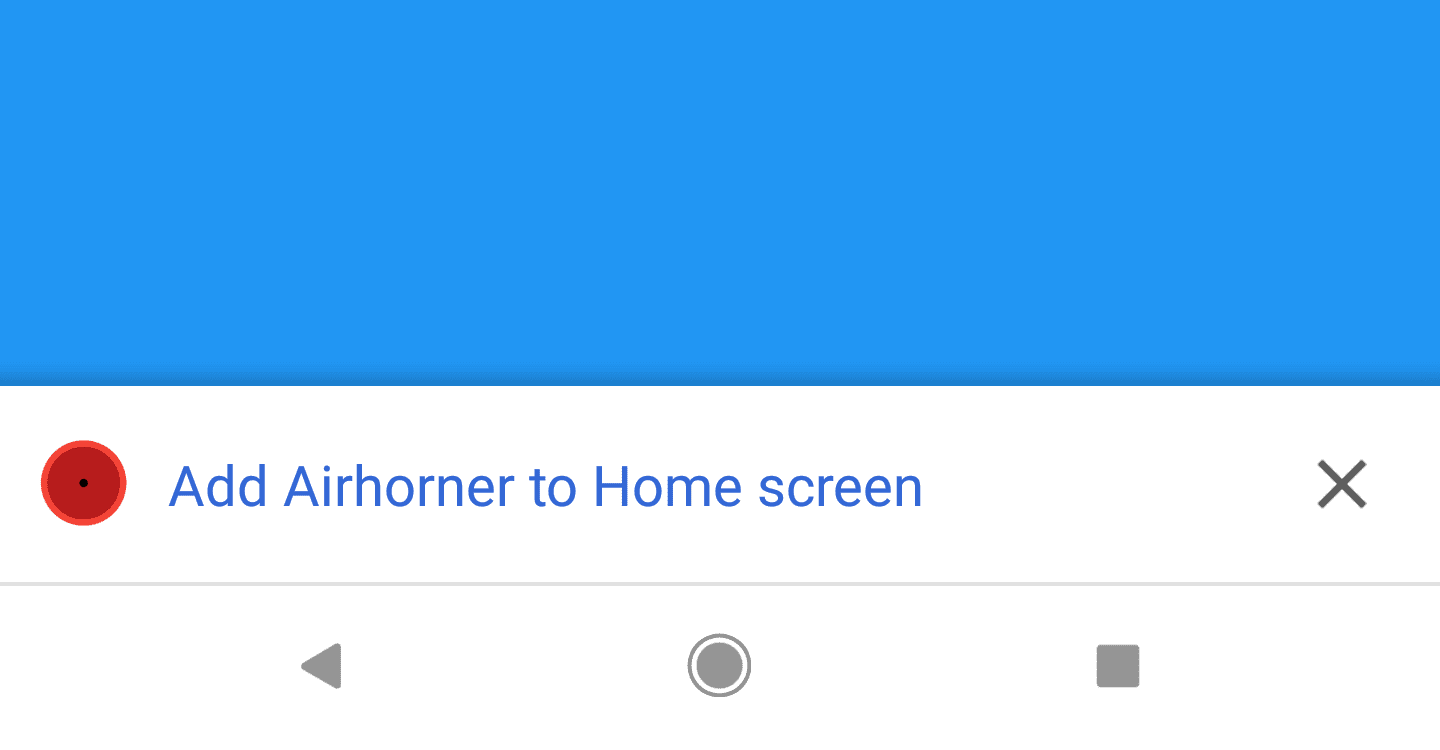
একবার PWA ইনস্টলযোগ্যতার মানদণ্ড পূরণ করলে, বেশিরভাগ ব্রাউজার PWA ইনস্টলযোগ্য বলে ইঙ্গিত দেয়। উদাহরণস্বরূপ, ডেস্কটপ ক্রোম অ্যাড্রেস বারে একটি ইনস্টলযোগ্য আইকন দেখায় এবং মোবাইলে, এটি একটি মিনি-ইনফোবার দেখায়:

যদিও কিছু অভিজ্ঞতার জন্য এটি যথেষ্ট হতে পারে, যদি আপনার লক্ষ্য আপনার PWA এর ইনস্টলেশন চালানো হয়, তাহলে আমরা আপনাকে BeforeInstallPromptEvent শোনার এবং আপনার PWA এর ইনস্টলেশন প্রচারের জন্য প্যাটার্নগুলি অনুসরণ করার পরামর্শ দিচ্ছি।
আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ ইনস্টলের হারকে নরকীয় করে তোলা থেকে আপনার PWA কে বিরত রাখুন
কিছু ক্ষেত্রে, আপনি আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের ইনস্টলেশন আপনার PWA-এর মাধ্যমে প্রচার করতে পারেন। তবে, আমরা এখনও আপনাকে এমন একটি ব্যবস্থা প্রদান করার পরামর্শ দিচ্ছি যাতে ব্যবহারকারীরা আপনার PWA ইনস্টল করতে পারেন। এই ফলব্যাক বিকল্পটি এমন ব্যবহারকারীদের জন্য সম্ভব করে তোলে যারা আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ ইনস্টল করতে পারেন না (অথবা করতে চান না) তাদের জন্য একই রকম, ইনস্টল করা অভিজ্ঞতা পেতে পারেন।
এই কৌশল বাস্তবায়নের প্রথম ধাপ হল আপনার PWA-এর জন্য ব্যবহারকারীকে কখন একটি ইনস্টল প্রচার দেখাবেন তার একটি হিউরিস্টিক সংজ্ঞায়িত করা।
উদাহরণস্বরূপ, একজন PWA ব্যবহারকারী এমন একজন ব্যবহারকারী হতে পারেন যিনি আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের ইনস্টল প্রম্পট দেখেছেন, কিন্তু এখনও ইনস্টল করেননি। তারা আপনার সাইটে পাঁচ বা তার বেশি বার ফিরে আসতে পারেন, অ্যাপ ব্যানারে ক্লিক করতে পারেন, কিন্তু তবুও ওয়েবসাইট ব্যবহার চালিয়ে যেতে পারেন।
হিউরিস্টিক নিম্নলিখিত উপায়ে বাস্তবায়ন করা যেতে পারে:
- প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ ইনস্টল ব্যানারটি দেখান।
- যদি কোনও ব্যবহারকারী ব্যানারটি বাতিল করে দেন, তাহলে সেই তথ্য সহ একটি কুকি সেট করুন (যেমন
document.cookie = "app-install-banner=dismissed")। - সাইটে ব্যবহারকারীর ভিজিটের সংখ্যা ট্র্যাক করতে অন্য একটি কুকি ব্যবহার করুন (যেমন
document.cookie = "user-visits=1")। - একটি ফাংশন লিখুন, যেমন
isPWAUser(), যাgetInstalledRelatedApps()API এর সাথে কুকিতে পূর্বে সংরক্ষিত তথ্য ব্যবহার করে নির্ধারণ করে যে কোনও ব্যবহারকারীকে PWA ব্যবহারকারী হিসেবে বিবেচনা করা হচ্ছে কিনা। - যখন ব্যবহারকারী একটি অর্থপূর্ণ ক্রিয়া সম্পাদন করে, তখন
isPWAUser()কল করুন। যদি ফাংশনটি true ফেরত দেয় এবং PWA ইনস্টল প্রম্পটটি আগে সংরক্ষণ করা থাকে, তাহলে আপনি PWA ইনস্টল বোতামটি দেখাতে পারেন।
অ্যাপ স্টোরে আপনার PWA ইনস্টলেশনের প্রচার করুন
অ্যাপ স্টোর অ্যাপগুলি PWA কৌশল সহ বিভিন্ন প্রযুক্তি ব্যবহার করে তৈরি করা যেতে পারে। PWA-কে স্থানীয় পরিবেশে মিশ্রিত করার বিভাগে আপনি সেই লক্ষ্যে ব্যবহৃত প্রযুক্তিগুলির একটি সারসংক্ষেপ খুঁজে পেতে পারেন।
দোকানের অ্যাপগুলিকে দুটি গ্রুপে ভাগ করা যেতে পারে:
- প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ: এই অ্যাপগুলি বেশিরভাগই প্ল্যাটফর্ম-নির্দিষ্ট কোড দিয়ে তৈরি। অ্যাপের আকার প্ল্যাটফর্মের উপর নির্ভর করে, তবে সাধারণত অ্যান্ড্রয়েডে এগুলি 10MB এর বেশি এবং iOS এ 30MB এর বেশি হয়। যদি আপনার PWA না থাকে, অথবা প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপটি আরও সম্পূর্ণ বৈশিষ্ট্য সেট উপস্থাপন করে তবে আপনি আপনার প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপটি প্রচার করতে চাইতে পারেন।
- হালকা অ্যাপ: এই অ্যাপগুলি প্ল্যাটফর্ম-নির্দিষ্ট কোড দিয়েও তৈরি করা যেতে পারে, তবে এগুলি সাধারণত ওয়েব প্রযুক্তি ব্যবহার করে তৈরি করা হয়, প্ল্যাটফর্ম-নির্দিষ্ট মোড়কে প্যাকেজ করা হয়। সম্পূর্ণ PWA গুলি স্টোরেও আপলোড করা যেতে পারে । কিছু কোম্পানি এগুলিকে "লাইট" অভিজ্ঞতা হিসাবে প্রদান করতে পছন্দ করে, এবং অন্যরা তাদের ফ্ল্যাগশিপ (কোর) অ্যাপগুলির জন্যও এই পদ্ধতিটি ব্যবহার করেছে।
হালকা অ্যাপ প্রচার করুন
গুগল প্লে-এর এক গবেষণা অনুসারে, একটি APK-এর আকার প্রতি ৬ মেগাবাইট বৃদ্ধির সাথে সাথে ইনস্টল রূপান্তর হার ১% কমে যায়। এর অর্থ হল, ১০ মেগাবাইট অ্যাপের ডাউনলোড সমাপ্তির হার ১০০ মেগাবাইট অ্যাপের তুলনায় প্রায় ৩০% বেশি হতে পারে।
এই সমস্যা সমাধানের জন্য, কিছু কোম্পানি তাদের PWA ব্যবহার করে প্লে স্টোরে ট্রাস্টেড ওয়েব অ্যাক্টিভিটিজ (TWA) ব্যবহার করে তাদের অ্যাপের একটি হালকা সংস্করণ সরবরাহ করছে। TWA গুলি আপনার PWA কে একটি ওয়েবভিউ-এর মতো উপাদানে আবৃত করে, এবং ফলস্বরূপ অ্যাপের আকার সাধারণত মাত্র কয়েক মেগাবাইট হয়।
ভারতের অন্যতম বৃহৎ আতিথেয়তা কোম্পানি Oyo, তাদের অ্যাপের একটি লাইট সংস্করণ তৈরি করেছে এবং TWA ব্যবহার করে প্লে স্টোরে এটি উপলব্ধ করেছে। ২০২০ সালের মে মাসে, Oyo অ্যাপটির আকার ছিল মাত্র ৮৫০ KB, যা তাদের অ্যান্ড্রয়েড অ্যাপের আকারের মাত্র ৭%। এবং একবার ইনস্টল করার পরে, এটি তাদের অ্যান্ড্রয়েড অ্যাপ থেকে আলাদা করা যায় না:
ওয়ো তাদের ব্যবহারকারীদের পছন্দের সুযোগ করে দিয়ে ফ্ল্যাগশিপ এবং "লাইট" উভয় অ্যাপ ভার্সনই স্টোরে রেখেছিল।
একটি হালকা ওয়েব অভিজ্ঞতা প্রদান করুন
স্বজ্ঞাতভাবে, কম দামের ডিভাইস ব্যবহারকারীরা উচ্চ দামের ফোন ব্যবহারকারীদের তুলনায় হালকা দামের অ্যাপ ডাউনলোড করতে বেশি আগ্রহী হতে পারেন। অতএব, যদি কোনও ব্যবহারকারীর ডিভাইস সনাক্ত করা সম্ভব হয়, তাহলে ভারী প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ সংস্করণের চেয়ে হালকা দামের অ্যাপ ইনস্টল ব্যানারকে অগ্রাধিকার দেওয়া উচিত।
ওয়েবে, ডিভাইস সিগন্যালগুলি পাওয়া সম্ভব এবং আনুমানিকভাবে ডিভাইসের বিভাগগুলিতে (যেমন "উচ্চ", "মাঝারি", বা "নিম্ন") ম্যাপ করা সম্ভব। আপনি জাভাস্ক্রিপ্ট API বা ক্লায়েন্ট ইঙ্গিত ব্যবহার করে বিভিন্ন উপায়ে এই তথ্য পেতে পারেন।
জাভাস্ক্রিপ্ট ব্যবহার করুন
জাভাস্ক্রিপ্ট বৈশিষ্ট্য, যেমন navigator.hardwareConcurrency , navigator.deviceMemory , এবং navigator.connection , দিয়ে আপনি যথাক্রমে ডিভাইসের CPU, মেমরি এবং নেটওয়ার্কের অবস্থা সম্পর্কে তথ্য পেতে পারেন। উদাহরণস্বরূপ:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
ক্লায়েন্টের ইঙ্গিত ব্যবহার করুন
HTTP রিকোয়েস্ট হেডারে ক্লায়েন্ট ইঙ্গিতের মাধ্যমে ডিভাইস সিগন্যালগুলিও অনুমান করা যেতে পারে। ক্লায়েন্ট ইঙ্গিত সহ ডিভাইস মেমরির জন্য পূর্ববর্তী কোডটি কীভাবে বাস্তবায়ন করবেন তা এখানে দেওয়া হল।
যেকোনো প্রথম পক্ষের অনুরোধের জন্য HTTP প্রতিক্রিয়ার শিরোনামে ডিভাইস মেমরির ইঙ্গিত পেতে আপনার আগ্রহ আছে কিনা তা ব্রাউজারকে বলুন:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-Memoryআপনি HTTP অনুরোধের অনুরোধ শিরোনামে
Device-Memoryতথ্য পেতে শুরু করবেন:GET /main.js HTTP/1.1 Device-Memory: 0.5ব্যবহারকারীর ডিভাইসের বিভাগ সহ একটি কুকি সংরক্ষণ করতে আপনার ব্যাকএন্ডে এই তথ্য ব্যবহার করুন:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });ডিভাইসের বিভাগগুলিতে এই তথ্য ম্যাপ করার জন্য আপনার নিজস্ব যুক্তি তৈরি করুন এবং প্রতিটি ক্ষেত্রে সংশ্লিষ্ট অ্যাপ ইনস্টল প্রম্পট দেখান:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
ব্যবহারকারীদের আপনার অ্যাপ ইনস্টল করতে দিন, প্ল্যাটফর্ম যাই হোক না কেন
ব্যবহারকারীর হোম স্ক্রিনে একটি আইকন থাকার ক্ষমতা অ্যাপ্লিকেশনগুলির সবচেয়ে আকর্ষণীয় বৈশিষ্ট্যগুলির মধ্যে একটি। যেহেতু ঐতিহাসিকভাবে এটি শুধুমাত্র অ্যাপ স্টোর থেকে ইনস্টল করা অ্যাপগুলির জন্যই সম্ভব ছিল, তাই কোম্পানিগুলি ভাবতে পারে যে অ্যাপ স্টোর ইনস্টল ব্যানার দেখানো ব্যবহারকারীদের তাদের অভিজ্ঞতা ইনস্টল করতে রাজি করানোর জন্য যথেষ্ট হবে।
ব্যবহারকারীদের অ্যাপ ইনস্টল করার সুযোগ দেওয়ার জন্য আরও অনেক বিকল্প রয়েছে, যার মধ্যে রয়েছে দোকানে হালকা অ্যাপ অভিজ্ঞতা দেওয়া এবং ব্যবহারকারীদের সরাসরি ওয়েবসাইট থেকে এটি করার অনুরোধ জানিয়ে হোম স্ক্রিনে PWA যোগ করার সুযোগ দেওয়া।



