فایلهای CSS منابعی هستند که مانع رندر شدن صفحه میشوند: آنها باید قبل از رندر شدن صفحه توسط مرورگر، بارگذاری و پردازش شوند. صفحات وبی که حاوی style sheetهای بیجهت بزرگ هستند، زمان بیشتری برای رندر شدن نیاز دارند.
بیاموزید که چگونه CSS غیر بحرانی را به تعویق بیندازید تا مسیر رندر بحرانی را بهینه کنید و First Contentful Paint (FCP) را بهبود بخشید.
بارگذاری CSS غیر بهینه
مثال زیر شامل یک آکاردئون با سه پاراگراف متنی پنهان است که هر کدام با کلاس متفاوتی استایلبندی شدهاند:
این صفحه یک فایل CSS با هشت کلاس درخواست میکند، اما همه آنها برای رندر کردن محتوای «قابل مشاهده» ضروری نیستند.
هدف این راهنما بهینهسازی این صفحه است تا فقط استایلهای حیاتی به صورت همزمان بارگذاری شوند، در حالی که بقیه (از جمله استایلهای پاراگراف) به صورت غیرمسدودکننده بارگذاری شوند.
اندازه گیری
برای بررسی معیارهای تأثیرگذار، Lighthouse را در DevTools اجرا کنید.
- نسخه آزمایشی را در کروم باز کنید .
- ابزارهای توسعه کروم را باز کنید .
- پنل عملکرد (Performance) را انتخاب کنید.
- از داخل پنل، صفحه را دوباره بارگذاری کنید.
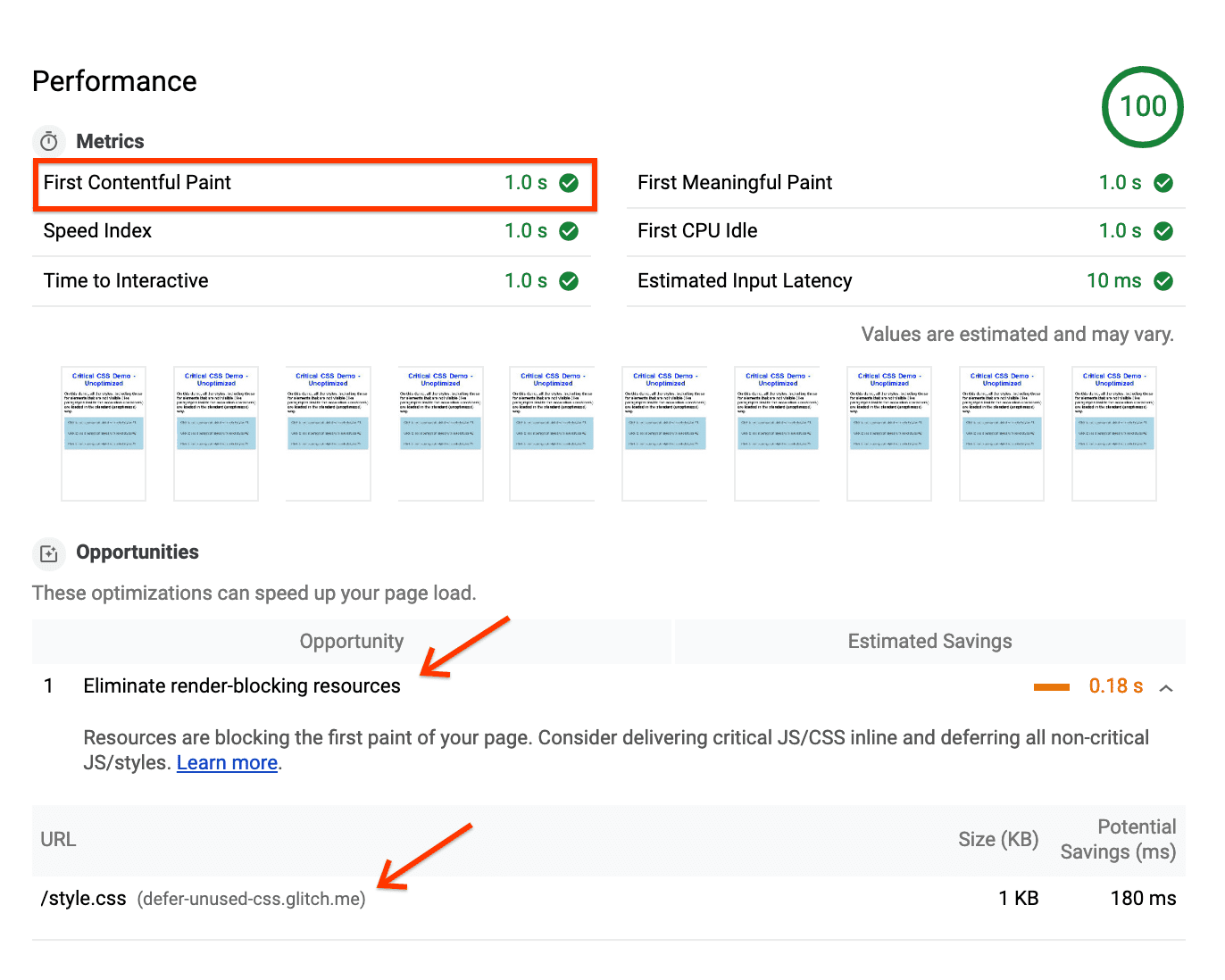
این گزارش معیار First Contentful Paint را با مقدار "1s" و گزینه Eliminate render-blocking resources را نشان میدهد که به فایل style.css اشاره دارد:

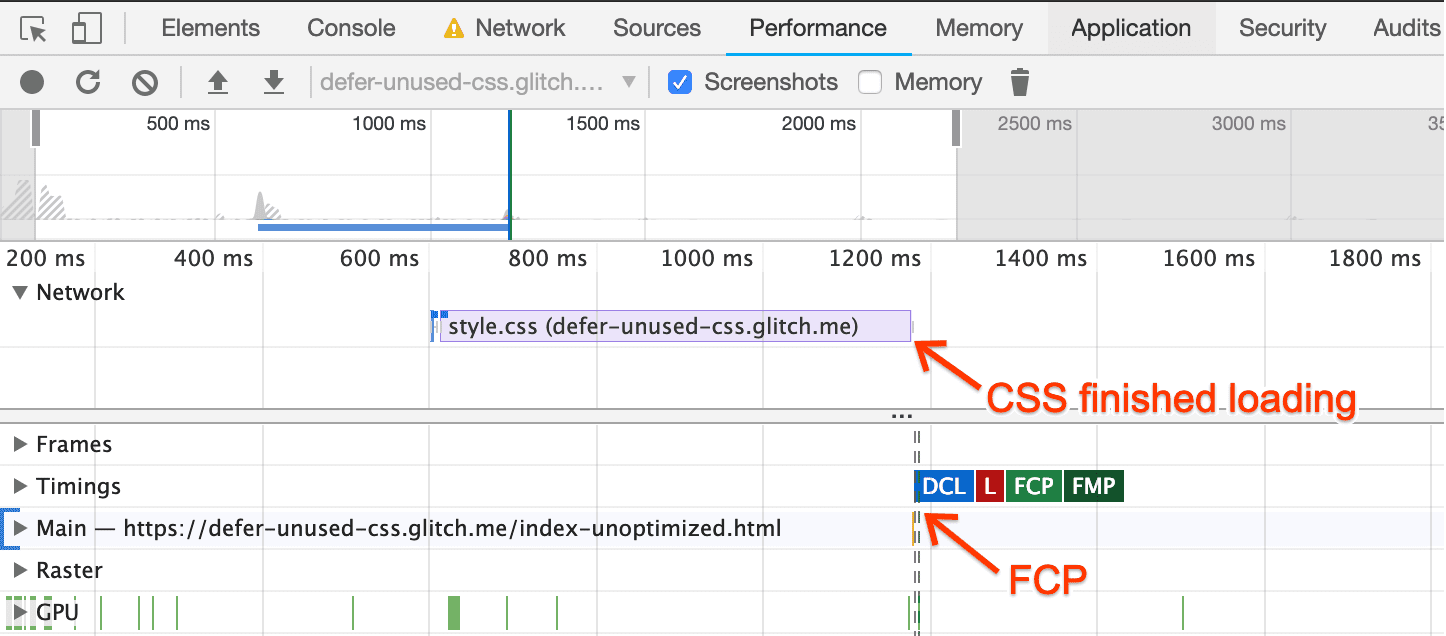
در ردیابی حاصل، نشانگر FCP بلافاصله پس از اتمام بارگذاری CSS قرار میگیرد:

این یعنی مرورگر باید منتظر بماند تا تمام CSS بارگذاری و پردازش شود، قبل از اینکه حتی یک پیکسل روی صفحه نمایش داده شود.
بهینه سازی
برای بهینهسازی این صفحه، از ابزار Coverage Tool برای تعیین اینکه کدام کلاسها حیاتی تلقی میشوند، استفاده کنید.
- با فشار دادن
Control+Shift+PیاCommand+Shift+P(در مک) منوی فرمان DevTools را باز کنید. - عبارت «پوشش» را تایپ کنید و نمایش پوشش را انتخاب کنید.
- برای بارگذاری مجدد صفحه و شروع ضبط پوشش، روی بارگذاری مجدد کلیک کنید.

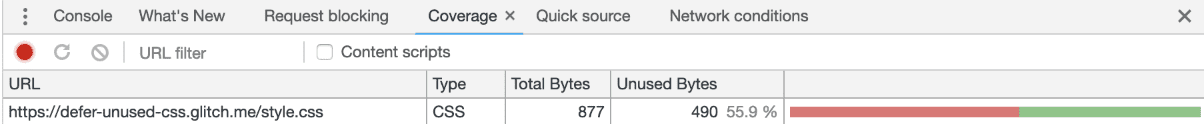
برای مشاهده جزئیات، روی گزارش دوبار کلیک کنید:
- کلاسهایی که با رنگ سبز مشخص شدهاند بسیار مهم هستند. مرورگر برای رندر کردن محتوای قابل مشاهده، از جمله عنوان، زیرنویس و دکمههای آکاردئون، به آنها نیاز دارد.
- کلاسهایی که با رنگ قرمز مشخص شدهاند، غیربحرانی هستند و فقط بر محتوایی که فوراً قابل مشاهده نیستند، مانند پاراگرافهای پنهان، تأثیر میگذارند.
با استفاده از این اطلاعات، CSS خود را بهینه کنید تا مرورگر بتواند بلافاصله پس از بارگذاری صفحه، پردازش استایلهای مهم را شروع کند و CSSهای غیر مهم را به بعد موکول کند:
تعاریف کلاسهای مشخصشده با رنگ سبز در گزارش پوشش را استخراج کنید و آن کلاسها را در یک بلوک
<style>در ابتدای صفحه قرار دهید:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>بقیه کلاسها را با اعمال الگوی زیر به صورت غیرهمزمان بارگذاری کنید:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
این روش استاندارد بارگذاری CSS نیست. نحوه کار آن به این صورت است:
-
link rel="preload" as="style"به صورت ناهمگام، شیوهنامه را درخواست میکند. برای اطلاعات بیشتر در موردpreloadبه راهنمای «پیشبارگذاری داراییهای حیاتی» مراجعه کنید. - ویژگی
onloadدرlinkبه مرورگر اجازه میدهد تا پس از اتمام بارگذاری style sheet، CSS را پردازش کند. - «nulling» کردن هندلر
onloadپس از استفاده، به برخی از مرورگرها کمک میکند تا هنگام تغییر ویژگیrel، از فراخوانی مجدد هندلر خودداری کنند. - ارجاع به style sheet درون عنصر
noscriptیک جایگزین برای مرورگرهایی است که جاوا اسکریپت را اجرا نمیکنند.
در حال تولید
در محیط تولید، توصیه میکنیم از توابع به تعویق انداختن CSS، مانند loadCSS ، استفاده کنید که این رفتار را کپسولهسازی میکنند و در مرورگرها به خوبی کار میکنند. این توابع از سیاست امنیت محتوا ( CSS) پشتیبانی میکنند که ممکن است اجازه onload درونخطی جاوا اسکریپت را ندهد.
همچنین میتوانید لینک CSS را در پایین صفحه قرار دهید، بنابراین محتوا ممکن است بدون انتظار برای بارگذاری stylesheet در مرورگر، رندر شود. با این حال، مرورگر همچنان stylesheet را در اولویت قرار میدهد، بنابراین همچنان میتواند محتوای مهم را در مرورگر مسدود کند.
صفحه حاصل دقیقاً مانند نسخه قبلی به نظر میرسد، حتی زمانی که اکثر استایلها به صورت ناهمگام بارگذاری میشوند.
مانیتور
از DevTools برای اجرای یک ردیابی عملکرد دیگر در صفحه بهینه شده استفاده کنید.
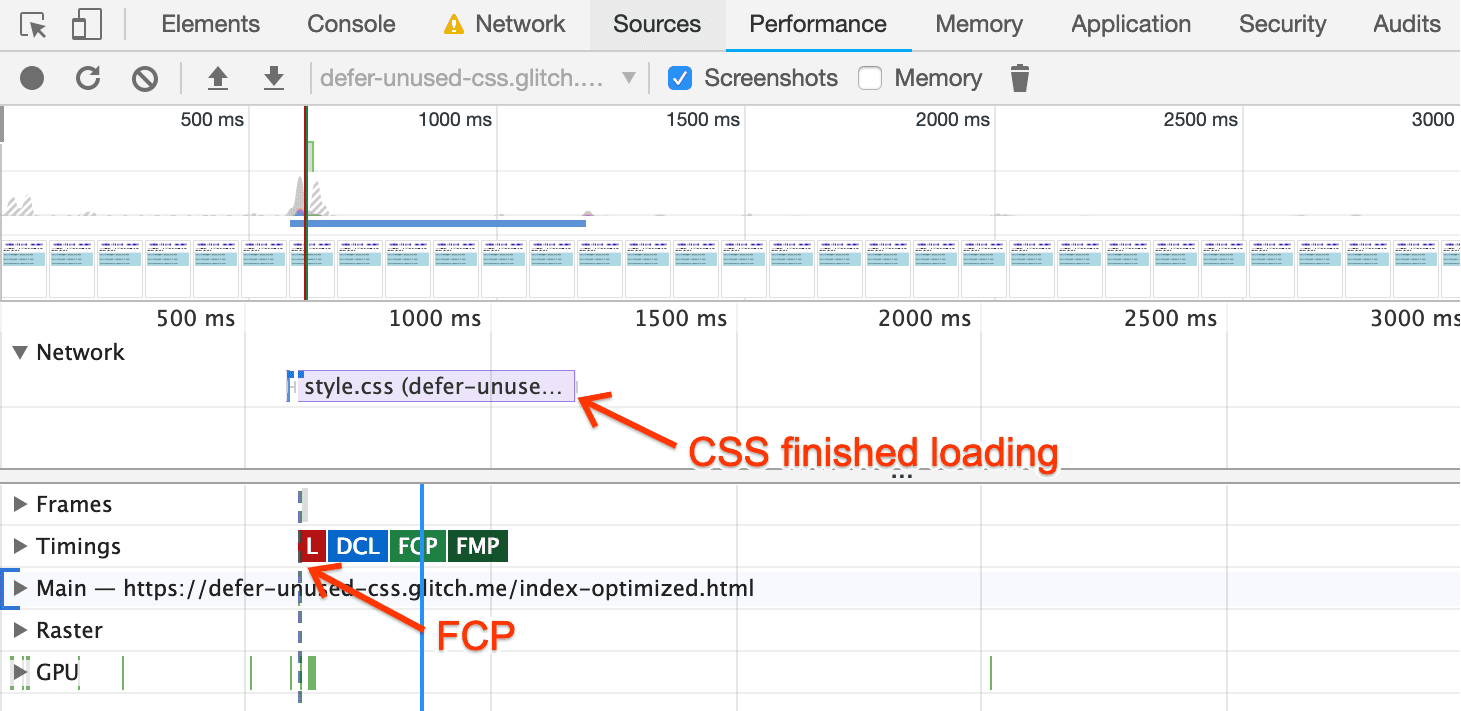
نشانگر FCP قبل از درخواست CSS توسط صفحه ظاهر میشود، به این معنی که مرورگر نیازی ندارد قبل از رندر کردن صفحه، منتظر بارگذاری CSS بماند:

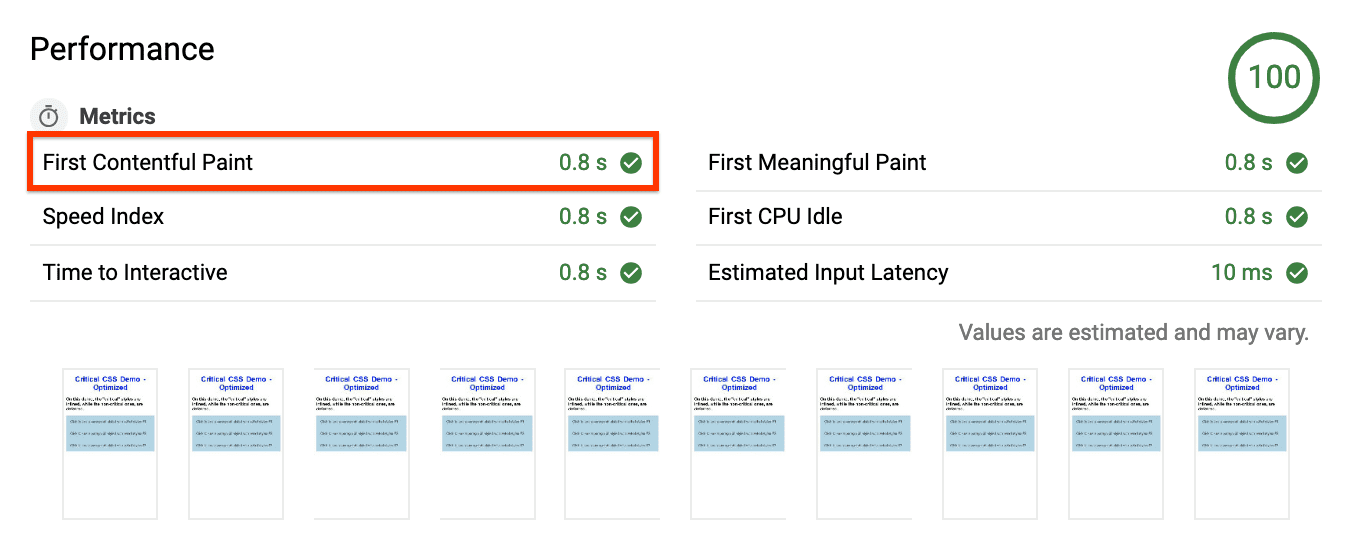
به عنوان آخرین مرحله، Lighthouse را روی صفحه بهینه شده اجرا کنید.
در گزارش، خواهید دید که صفحه FCP به میزان 0.2 ثانیه کاهش یافته است (بهبودی 20 درصدی!):

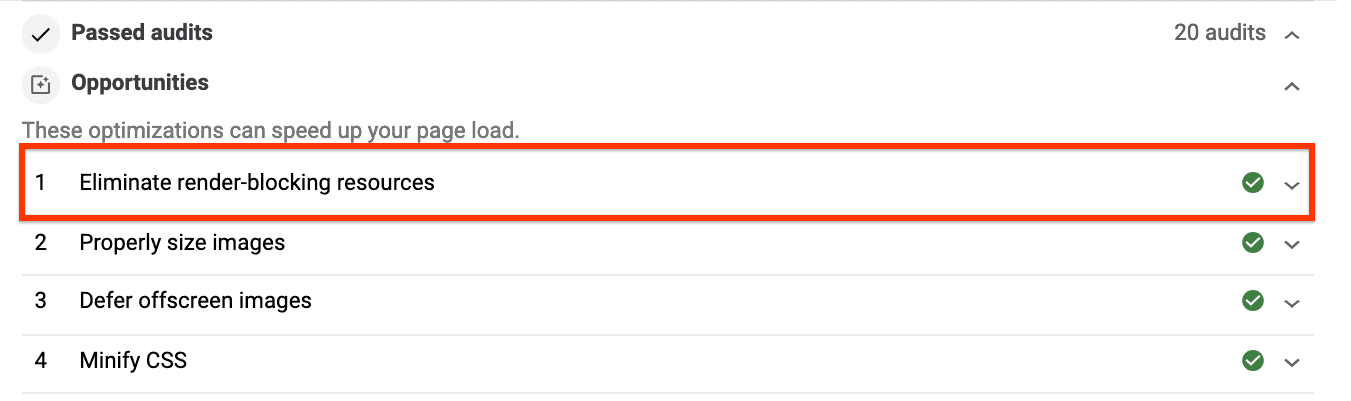
پیشنهاد « حذف منابع مسدودکننده رندر» دیگر در بخش «فرصتها» ظاهر نمیشود و در عوض در بخش «ممیزیهای پذیرفتهشده» قرار دارد:

مراحل بعدی و مراجع
برای محیطهای تولیدی پیچیدهتر، راهنمای استخراج CSS حیاتی ، برخی از محبوبترین ابزارها برای استخراج CSS حیاتی را پوشش میدهد و شامل یک آزمایشگاه کد برای مشاهده نحوه عملکرد آنها در عمل است.


