تاریخ انتشار: 31 مارس 2014
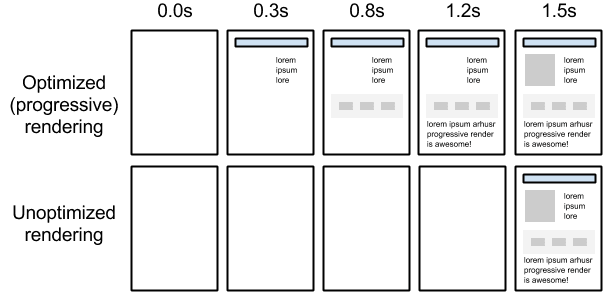
بهینه سازی مسیر رندر بحرانی به اولویت بندی نمایش محتوای مربوط به عملکرد فعلی کاربر اشاره دارد.
ارائه یک تجربه وب سریع نیاز به کار زیادی توسط مرورگر دارد. بیشتر این کار از ما به عنوان توسعهدهندگان وب پنهان است: ما نشانهگذاری را مینویسیم و یک صفحه زیبا روی صفحه ظاهر میشود. اما دقیقاً چگونه مرورگر از مصرف HTML، CSS و جاوا اسکریپت ما به پیکسل های رندر شده روی صفحه می رود؟
بهینهسازی عملکرد به معنای درک این است که در این مراحل میانی بین دریافت بایتهای HTML، CSS و جاوا اسکریپت و پردازش مورد نیاز برای تبدیل آنها به پیکسلهای رندر شده چه اتفاقی میافتد - این مسیر حیاتی رندر است.

با بهینه سازی مسیر رندر حیاتی، می توانیم زمان اولین رندر صفحات خود را به میزان قابل توجهی بهبود دهیم. علاوه بر این، درک مسیر رندر بحرانی نیز به عنوان پایه ای برای ساخت برنامه های تعاملی با عملکرد خوب عمل می کند. روند به روز رسانی تعاملی یکسان است، فقط در یک حلقه پیوسته و در حالت ایده آل با سرعت 60 فریم در ثانیه انجام می شود! اما ابتدا مروری بر نحوه نمایش یک صفحه ساده توسط مرورگر.
منابع اضافی
- ساخت مدل شی
- رندر-درخت ساخت، چیدمان، و رنگ
- رندر Blocking CSS
- افزودن تعامل با جاوا اسکریپت
- اندازه گیری مسیر رندر بحرانی
- تجزیه و تحلیل عملکرد مسیر رندر بحرانی
- بهینه سازی مسیر رندر بحرانی
- قوانین و توصیه های PageSpeed


