منتشر شده: ۳۱ مارس ۲۰۱۴
درختهای CSSOM و DOM در یک درخت رندر ترکیب میشوند که سپس برای محاسبه طرحبندی هر عنصر قابل مشاهده استفاده میشود و به عنوان ورودی برای فرآیند رنگآمیزی که پیکسلها را به صفحه نمایش رندر میکند، عمل میکند. بهینهسازی هر یک از این مراحل برای دستیابی به عملکرد رندر بهینه بسیار مهم است.
در بخش قبلی در مورد ساخت مدل شیء، ما درختهای DOM و CSSOM را بر اساس ورودی HTML و CSS ساختیم. با این حال، هر دوی اینها اشیاء مستقلی هستند که جنبههای مختلف سند را ثبت میکنند: یکی محتوا را توصیف میکند و دیگری قوانین سبکی را که باید به سند اعمال شوند، توصیف میکند. چگونه میتوانیم این دو را ادغام کنیم و کاری کنیم که مرورگر پیکسلها را روی صفحه نمایش رندر کند؟
خلاصه
- درختهای DOM و CSSOM با هم ترکیب میشوند تا درخت رندر را تشکیل دهند.
- درخت رندر فقط شامل گرههای مورد نیاز برای رندر صفحه است.
- طرحبندی موقعیت و اندازه دقیق هر شیء را محاسبه میکند.
- آخرین مرحله، رنگآمیزی است که درخت رندر نهایی را دریافت کرده و پیکسلها را روی صفحه نمایش میدهد.
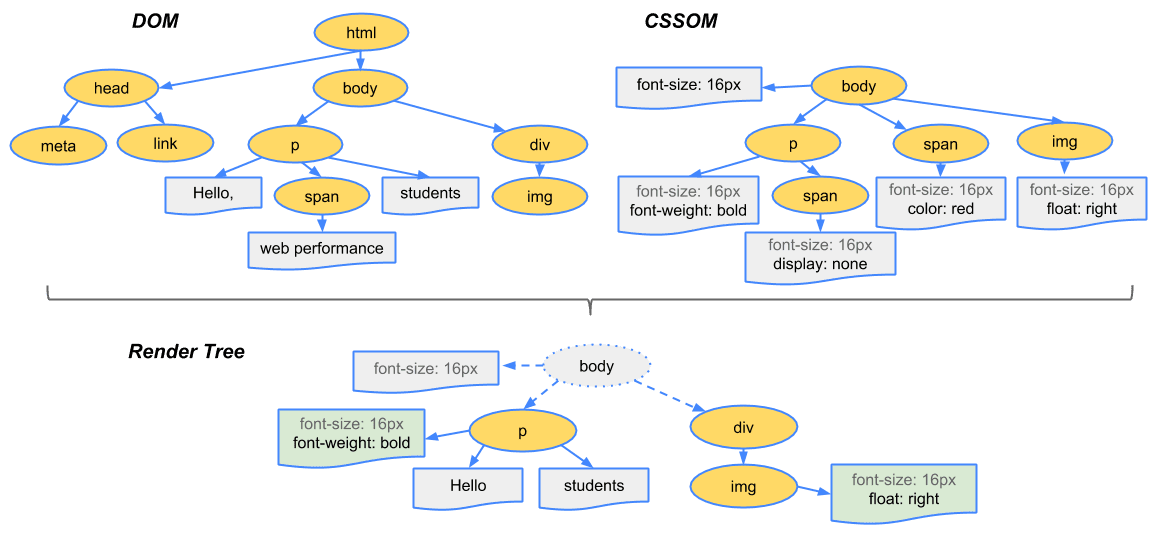
ابتدا، مرورگر DOM و CSSOM را در یک «درخت رندر» ترکیب میکند، که تمام محتوای قابل مشاهده DOM در صفحه و تمام اطلاعات سبک CSSOM را برای هر گره ثبت میکند.

برای ساخت درخت رندر، مرورگر تقریباً مراحل زیر را انجام میدهد:
با شروع از ریشه درخت DOM، هر گره قابل مشاهده را پیمایش کنید.
- برخی از گرهها قابل مشاهده نیستند (برای مثال، تگهای اسکریپت، متا تگها و غیره) و از آنجایی که در خروجی رندر شده منعکس نمیشوند، حذف میشوند.
- برخی گرهها با استفاده از CSS پنهان میشوند و همچنین از درخت رندر حذف میشوند؛ برای مثال، گره span - در مثال بالا - از درخت رندر حذف شده است زیرا ما یک قانون صریح داریم که ویژگی "display: none" را روی آن تنظیم میکند.
برای هر گره قابل مشاهده، قوانین CSSOM منطبق مناسب را پیدا کرده و آنها را اعمال کنید.
گرههای قابل مشاهده را به همراه محتوا و سبکهای محاسبهشدهی آنها منتشر کنید.
خروجی نهایی یک درخت رندر است که شامل اطلاعات محتوا و سبک تمام محتوای قابل مشاهده روی صفحه نمایش است. با آماده شدن درخت رندر، میتوانیم به مرحله «طرحبندی» برویم.
تا این مرحله، ما محاسبه کردهایم که کدام گرهها باید قابل مشاهده باشند و سبکهای محاسبهشدهی آنها چیست، اما موقعیت و اندازهی دقیق آنها را در نمای دستگاه محاسبه نکردهایم - این مرحلهی «طرحبندی» است که با نام «بازتاب» نیز شناخته میشود.
برای فهمیدن اندازه و موقعیت دقیق هر شیء در صفحه، مرورگر از ریشه درخت رندر شروع میکند و آن را پیمایش میکند. به این مثال توجه کنید:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
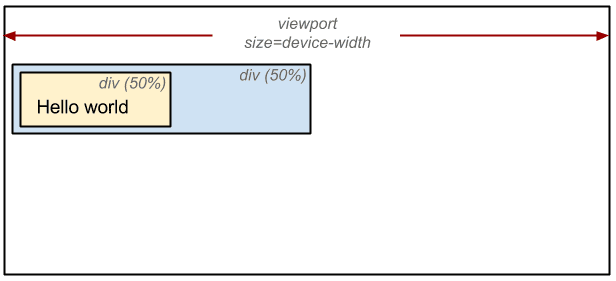
<body> مثال قبلی شامل دو <div> تو در تو است: اولین <div> (والد) اندازه نمایش گره را روی 50% عرض صفحه نمایش تنظیم میکند، و دومین <div> - که توسط والد محصور شده است - width آن را 50% از والدش تنظیم میکند؛ یعنی ۲۵٪ از عرض صفحه نمایش.

خروجی فرآیند طرحبندی یک «مدل جعبهای» است که موقعیت و اندازه دقیق هر عنصر را در نمای دید ثبت میکند: تمام اندازهگیریهای نسبی به پیکسلهای مطلق روی صفحه تبدیل میشوند.
در نهایت، حالا که میدانیم کدام گرهها قابل مشاهده هستند و استایلها و هندسه محاسبهشده آنها چیست، میتوانیم این اطلاعات را به مرحله نهایی منتقل کنیم که هر گره در درخت رندر را به پیکسلهای واقعی روی صفحه تبدیل میکند. این مرحله اغلب به عنوان "نقاشی" یا "رسترسازی" شناخته میشود.
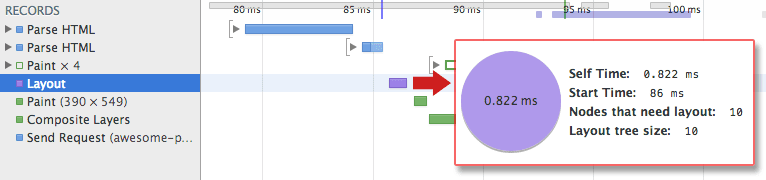
این کار میتواند کمی طول بکشد زیرا مرورگر باید کار زیادی انجام دهد. با این حال، Chrome DevTools میتواند بینشی در مورد هر سه مرحلهای که قبلاً توضیح داده شد، ارائه دهد. مرحله طرحبندی را برای مثال اصلی "hello world" ما بررسی کنید:

- رویداد «طرحبندی» (Layout) ساختار درخت رندر، موقعیت و محاسبه اندازه را در تایملاین ثبت میکند.
- وقتی طرحبندی کامل شد، مرورگر رویدادهای «تنظیمات نقاشی» و «نقاشی» را اجرا میکند که درخت رندر را به پیکسلهای روی صفحه تبدیل میکنند.
زمان مورد نیاز برای انجام ساخت درخت رندر، طرحبندی و رنگآمیزی بر اساس اندازه سند، سبکهای اعمال شده و دستگاهی که روی آن اجرا میشود، متفاوت است: هرچه سند بزرگتر باشد، مرورگر کار بیشتری دارد؛ هرچه سبکها پیچیدهتر باشند، زمان بیشتری نیز برای رنگآمیزی صرف میشود (برای مثال، رنگآمیزی یک رنگ ثابت «ارزان» است، در حالی که محاسبه و رندر یک سایه «گران» است).
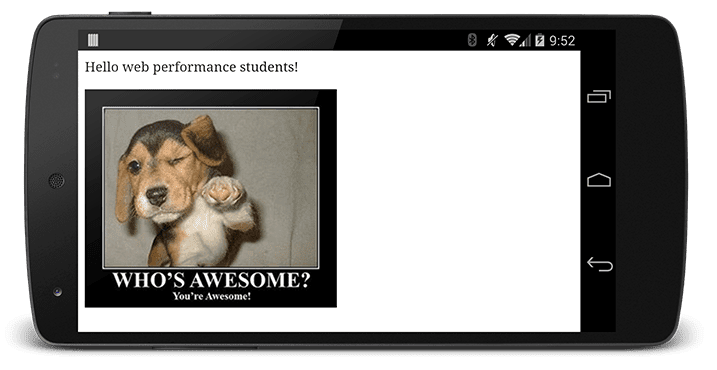
صفحه بالاخره در پنجره نمایش قابل مشاهده است:

در اینجا خلاصهای سریع از مراحل مرورگر آورده شده است:
- پردازش نشانهگذاری HTML و ساخت درخت DOM.
- پردازش نشانهگذاری CSS و ساخت درخت CSSOM.
- DOM و CSSOM را در یک درخت رندر ترکیب کنید.
- طرحبندی را روی درخت رندر اجرا کنید تا هندسه هر گره محاسبه شود.
- گرههای منفرد را روی صفحه رنگآمیزی کنید.
صفحه آزمایشی ممکن است ابتدایی به نظر برسد، اما به کار زیادی از طرف مرورگر نیاز دارد. اگر DOM یا CSSOM تغییر داده شوند، باید این فرآیند را تکرار کنید تا بفهمید کدام پیکسلها باید دوباره روی صفحه نمایش داده شوند.
بهینهسازی مسیر رندر بحرانی ، فرآیندی است که در آن کل زمان صرف شده برای انجام مراحل ۱ تا ۵ در توالی فوق به حداقل میرسد. انجام این کار، محتوا را در سریعترین زمان ممکن روی صفحه نمایش میدهد و همچنین زمان بین بهروزرسانیهای صفحه پس از رندر اولیه را کاهش میدهد؛ یعنی به نرخهای بهروزرسانی بالاتری برای محتوای تعاملی دست مییابیم.


