خط مشی امنیتی محتوا می تواند خطر و تأثیر حملات اسکریپت بین سایتی را در مرورگرهای مدرن به میزان قابل توجهی کاهش دهد.
مدل امنیتی وب مبتنی بر یک خط مشی مبدا یکسان است. به عنوان مثال، کد https://mybank.com باید فقط به داده های https://mybank.com دسترسی داشته باشد و https://evil.example.com هرگز نباید اجازه دسترسی داشته باشد. هر مبدأ، در تئوری، از بقیه وب جدا نگه داشته میشود و به توسعهدهندگان یک جعبه ایمنی امن برای ساختن میدهد. با این حال، در عمل، مهاجمان راههای مختلفی را برای براندازی سیستم پیدا کردهاند.
به عنوان مثال، حملات اسکریپت بین سایتی (XSS) ، با فریب دادن یک سایت برای ارائه کد مخرب همراه با محتوای مورد نظر، از خط مشی منشأ یکسان عبور می کنند. این یک مشکل بزرگ است، زیرا مرورگرها به تمام کدهایی که در یک صفحه نشان داده می شوند به عنوان بخشی از منبع امنیتی آن صفحه اعتماد دارند. برگه تقلب XSS یک بخش قدیمی اما نماینده روش هایی است که مهاجم ممکن است برای نقض این اعتماد با تزریق کد مخرب استفاده کند. اگر مهاجمی با موفقیت هر کدی را تزریق کند، جلسه کاربر را به خطر انداخته و به اطلاعات خصوصی دسترسی پیدا کرده است.
این صفحه خط مشی امنیت محتوا (CSP) را به عنوان یک استراتژی برای کاهش خطر و تأثیر حملات XSS در مرورگرهای مدرن تشریح می کند.
اجزای CSP
برای پیاده سازی یک CSP موثر، مراحل زیر را انجام دهید:
- از لیست های مجاز استفاده کنید تا به مشتری بگویید چه چیزی مجاز است و چه چیزی مجاز نیست.
- بیاموزید چه دستورالعمل هایی در دسترس است.
- کلمات کلیدی آنها را یاد بگیرید.
- استفاده از کد درون خطی و
eval()را محدود کنید. - قبل از اعمال موارد نقض خط مشی به سرور خود گزارش دهید.
فهرست های مجاز منبع
حملات XSS از ناتوانی مرورگر در تمایز بین اسکریپتی که بخشی از برنامه شما است و اسکریپتی که به طور مخرب توسط شخص ثالث تزریق شده است سوء استفاده می کند. برای مثال، دکمه Google +1 در پایین این صفحه کد را از https://apis.google.com/js/plusone.js در زمینه مبدا این صفحه بارگیری و اجرا می کند. ما به آن کد اعتماد داریم، اما نمیتوانیم انتظار داشته باشیم که مرورگر به تنهایی متوجه شود که اجرای کد از apis.google.com ایمن است، در حالی که کدهای apis.evil.example.com احتمالاً اینطور نیست. مرورگر با خوشحالی هر کدی را که یک صفحه درخواست می کند، بدون توجه به منبع، دانلود و اجرا می کند.
هدر HTTP Content-Security-Policy CSP به شما امکان می دهد یک لیست مجاز از منابع محتوای قابل اعتماد ایجاد کنید و به مرورگر می گوید که فقط منابع را از آن منابع اجرا یا ارائه دهد. حتی اگر مهاجم بتواند سوراخی برای تزریق یک اسکریپت پیدا کند، اسکریپت با لیست مجاز مطابقت نخواهد داشت و بنابراین اجرا نخواهد شد.
ما به apis.google.com برای ارائه کد معتبر اعتماد داریم و به خودمان نیز اعتماد داریم که این کار را انجام می دهیم. در اینجا یک نمونه سیاست وجود دارد که به اسکریپت ها اجازه می دهد فقط زمانی اجرا شوند که از یکی از این دو منبع آمده باشند:
Content-Security-Policy: script-src 'self' https://apis.google.com
script-src دستورالعملی است که مجموعه ای از امتیازات مربوط به اسکریپت را برای یک صفحه کنترل می کند. این سرصفحه 'self' به عنوان یک منبع معتبر از اسکریپت، و https://apis.google.com به عنوان منبع دیگر. مرورگر اکنون می تواند جاوا اسکریپت را از apis.google.com از طریق HTTPS و همچنین از مبدا صفحه فعلی دانلود و اجرا کند، اما نه از هیچ منبع دیگری. اگر یک مهاجم کد را به سایت شما تزریق کند، مرورگر خطا می دهد و اسکریپت تزریق شده را اجرا نمی کند.

خط مشی برای طیف گسترده ای از منابع اعمال می شود
CSP مجموعهای از دستورالعملهای خطمشی را ارائه میکند که کنترل دانهای بر منابعی که یک صفحه مجاز به بارگیری آن هستند، از جمله script-src از مثال قبلی را امکانپذیر میسازد.
لیست زیر بقیه دستورالعمل های منابع را در سطح 2 نشان می دهد. مشخصات سطح 3 تهیه شده است، اما تا حد زیادی در مرورگرهای اصلی اجرا نشده است.
-
base-uri - URL هایی را که می توانند در عنصر
<base>صفحه ظاهر شوند محدود می کند. -
child-src - نشانیهای اینترنتی کارگران و محتویات قاب تعبیهشده را فهرست میکند. به عنوان مثال،
child-src https://youtube.comجاسازی ویدیوها را از YouTube فعال می کند اما نه از منابع دیگر. -
connect-src - منابعی را که می توانید با استفاده از XHR، WebSockets و EventSource به آنها متصل شوید، محدود می کند.
-
font-src - مبداهایی را مشخص می کند که می توانند فونت های وب را ارائه دهند. برای مثال، میتوانید فونتهای وب Google را با استفاده از
font-src https://themes.googleusercontent.comمجاز کنید. -
form-action - نقاط پایانی معتبر را برای ارسال از تگهای
<form>فهرست میکند. -
frame-ancestors - منابعی را مشخص می کند که می توانند صفحه فعلی را جاسازی کنند. این دستورالعمل برای تگ های
<frame>،<iframe>،<embed>و<applet>اعمال می شود. نمی توان از آن در تگ های<meta>یا برای منابع HTML استفاده کرد. -
frame-src - این دستورالعمل در سطح 2 منسوخ شده است، اما در سطح 3 بازیابی می شود. اگر وجود نداشته باشد، مرورگر به
child-srcباز می گردد. -
img-src - مبداهایی را که می توان تصاویر را از آن بارگیری کرد، تعریف می کند.
-
media-src - مبادی مجاز برای ارائه ویدئو و صدا را محدود می کند.
-
object-src - اجازه کنترل بر روی فلش و سایر پلاگین ها را می دهد.
-
plugin-types - انواع افزونه هایی را که یک صفحه می تواند فراخوانی کند محدود می کند.
-
report-uri - نشانی اینترنتی را مشخص میکند که مرورگر در صورت نقض خطمشی امنیت محتوا، گزارشهایی را به آن ارسال میکند. این دستورالعمل را نمی توان در تگ های
<meta>استفاده کرد. -
style-src - مبداهایی را که یک صفحه می تواند از شیوه نامه ها استفاده کند، محدود می کند.
-
upgrade-insecure-requests - به عوامل کاربر دستور می دهد تا طرح های URL را با تغییر HTTP به HTTPS بازنویسی کنند. این دستورالعمل برای وب سایت هایی با تعداد زیادی URL قدیمی است که نیاز به بازنویسی دارند.
-
worker-src - یک دستورالعمل CSP سطح 3 که URL هایی را که می توانند به عنوان کارگر، کارگر مشترک یا سرویس دهنده بارگیری شوند، محدود می کند. از جولای 2017، اجرای این دستورالعمل محدود است.
بهطور پیشفرض، مرورگر منبع مرتبط را از هر منبعی بارگیری میکند، بدون هیچ محدودیتی، مگر اینکه سیاستی را با دستورالعمل خاصی تنظیم کنید. برای لغو پیشفرض، یک دستورالعمل default-src را مشخص کنید. این دستورالعمل پیش فرض ها را برای هر دستورالعمل نامشخصی که با -src ختم می شود تعریف می کند. برای مثال، اگر default-src را روی https://example.com تنظیم کنید، و دستور font-src را مشخص نکنید، می توانید فونت ها را فقط از https://example.com بارگیری کنید.
دستورالعمل های زیر از default-src به عنوان بازگشتی استفاده نمی کنند. به یاد داشته باشید که تنظیم نکردن آنها مانند اجازه دادن به هر چیزی است:
-
base-uri -
form-action -
frame-ancestors -
plugin-types -
report-uri -
sandbox
نحو اصلی CSP
برای استفاده از دستورات CSP، آنها را در هدر HTTP با دستورهایی که با دو نقطه از هم جدا شده اند فهرست کنید. اطمینان حاصل کنید که تمام منابع مورد نیاز از یک نوع خاص را در یک دستورالعمل واحد به شرح زیر فهرست کنید:
script-src https://host1.com https://host2.com
در زیر نمونهای از دستورالعملهای متعدد است، در این مورد برای یک برنامه وب که تمام منابع خود را از یک شبکه تحویل محتوا در https://cdn.example.net بارگیری میکند و از محتوای قاببندی شده یا افزونهها استفاده نمیکند:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
جزئیات پیاده سازی
مرورگرهای مدرن از هدر Content-Security-Policy بدون پیشوند پشتیبانی می کنند. این هدر توصیه شده است. سرصفحههای X-WebKit-CSP و X-Content-Security-Policy که ممکن است در آموزشهای آنلاین مشاهده کنید منسوخ شدهاند.
CSP بر اساس صفحه به صفحه تعریف می شود. شما باید هدر HTTP را با هر پاسخی که میخواهید محافظت کنید، ارسال کنید. این به شما امکان می دهد خط مشی را برای صفحات خاص بر اساس نیازهای خاص آنها تنظیم کنید. به عنوان مثال، اگر یک مجموعه از صفحات در سایت شما دارای دکمه 1+ باشد، در حالی که سایرین این دکمه را ندارند، می توانید اجازه دهید کد دکمه فقط در صورت لزوم بارگیری شود.
فهرست منبع برای هر دستورالعمل قابل انعطاف است. میتوانید منابع را بر اساس طرح ( data: https: :)، یا از نظر ویژگی از hostname-only ( example.com ، که با هر منبعی در آن میزبان مطابقت دارد: هر طرح، هر پورت) تا یک URI کاملاً واجد شرایط ( https://example.com:443 کنید. https://example.com:443 ، که فقط با HTTPS، فقط example.com و فقط پورت 443 مطابقت دارد. حروف عام پذیرفته می شوند، اما فقط به عنوان یک طرح، یک پورت، یا در سمت چپ ترین موقعیت نام میزبان: *://*.example.com:* با همه زیر دامنه های example.com (اما نه خود example.com ) مطابقت دارد. با استفاده از هر طرحی، در هر پورتی.
فهرست منبع نیز چهار کلمه کلیدی را می پذیرد:
-
'none'با هیچ چیز مطابقت ندارد. -
'self'با مبدأ فعلی مطابقت دارد، اما نه با زیر دامنههای آن. -
'unsafe-inline'به جاوا اسکریپت و CSS درون خطی اجازه می دهد. برای اطلاعات بیشتر، به اجتناب از کد درون خطی مراجعه کنید. -
'unsafe-eval'به مکانیسم های تبدیل متن به جاوا اسکریپت مانندevalاجازه می دهد. برای کسب اطلاعات بیشتر، ازeval()اجتناب کنید.
این کلمات کلیدی به نقل قول تک نیاز دارند. به عنوان مثال، script-src 'self' (با نقل قول) اجازه اجرای جاوا اسکریپت را از میزبان فعلی می دهد. script-src self (بدون نقل قول) جاوا اسکریپت را از سروری به نام " self " (و نه از میزبان فعلی) اجازه می دهد، که احتمالاً منظور شما این نیست.
صفحات خود را سندباکس کنید
یک دستورالعمل دیگر وجود دارد که ارزش صحبت کردن دارد: sandbox . این کمی متفاوت از سایر مواردی است که ما به آنها نگاه کرده ایم، زیرا محدودیت هایی را برای اقداماتی که صفحه می تواند انجام دهد به جای منابعی که صفحه می تواند بارگذاری کند، ایجاد می کند. اگر دستورالعمل sandbox وجود داشته باشد، با صفحه به گونهای رفتار میشود که انگار در داخل یک <iframe> با ویژگی sandbox بارگذاری شده است. این میتواند طیف گستردهای از اثرات را روی صفحه داشته باشد: وادار کردن صفحه به یک مبدأ منحصر به فرد، و جلوگیری از ارسال فرم، از جمله. این کمی فراتر از محدوده این صفحه است، اما میتوانید جزئیات کامل ویژگیهای sandboxing معتبر را در بخش «Sandboxing» از مشخصات HTML5 بیابید.
متا تگ
مکانیسم تحویل ترجیحی CSP ها یک هدر HTTP است. با این حال، تنظیم یک خط مشی در صفحه مستقیماً در نشانه گذاری می تواند مفید باشد. این کار را با استفاده از تگ <meta> با ویژگی http-equiv انجام دهید:
<meta http-equiv="Content-Security-Policy" content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'">
این را نمی توان برای frame-ancestors ، report-uri یا sandbox استفاده کرد.
از کدهای درون خطی خودداری کنید
به همان اندازه که لیست های مجاز مبتنی بر مبدا مورد استفاده در دستورالعمل های CSP قدرتمند هستند، نمی توانند بزرگترین تهدید ناشی از حملات XSS را حل کنند: تزریق اسکریپت درون خطی. اگر مهاجم بتواند یک تگ اسکریپت را تزریق کند که مستقیماً حاوی مقداری بار مخرب باشد (مانند <script>sendMyDataToEvilDotCom()</script> )، مرورگر راهی برای تشخیص آن از یک تگ اسکریپت درون خطی قانونی ندارد. CSP این مشکل را با ممنوع کردن کامل اسکریپت درون خطی حل می کند.
این ممنوعیت نه تنها شامل اسکریپتهایی میشود که مستقیماً در برچسبهای script جاسازی شدهاند، بلکه شامل کنترلکنندههای رویداد درون خطی و javascript: URLها نیز میشود. شما باید محتوای تگهای script را به یک فایل خارجی منتقل کنید و javascript: URLها و <a ... onclick="[JAVASCRIPT]"> را با فراخوانهای مناسب addEventListener() جایگزین کنید. به عنوان مثال، می توانید موارد زیر را بازنویسی کنید:
<script>
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
</script>
<button onclick='doAmazingThings();'>Am I amazing?</button>
به چیزی بیشتر شبیه به:
<!-- amazing.html -->
<script src='amazing.js'></script>
<button id='amazing'>Am I amazing?</button>
// amazing.js
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing')
.addEventListener('click', doAmazingThings);
});
کد بازنویسی شده نه تنها با CSP سازگار است، بلکه با بهترین شیوه های طراحی وب هم تراز است. جاوا اسکریپت درون خطی ساختار و رفتار را به گونه ای ترکیب می کند که کد را گیج کننده می کند. کش کردن و کامپایل کردن نیز پیچیده تر است. انتقال کد به منابع خارجی باعث می شود صفحات شما عملکرد بهتری داشته باشند.
انتقال برچسبها و ویژگیهای style درون خطی به شیوه نامههای خارجی نیز برای محافظت از سایت شما در برابر حملات استخراج دادههای مبتنی بر CSS به شدت توصیه میشود.
نحوه مجاز کردن موقت اسکریپت ها و سبک های درون خطی
میتوانید اسکریپتها و سبکهای درونخط را با افزودن 'unsafe-inline' بهعنوان منبع مجاز در دستورالعمل script-src یا style-src فعال کنید. CSP سطح 2 همچنین به شما امکان می دهد اسکریپت های درون خطی خاصی را با استفاده از یک nonce رمزنگاری (تعداد یک بار استفاده شده) یا هش به صورت زیر به لیست مجاز خود اضافه کنید.
برای استفاده از nonce، به تگ اسکریپت خود یک ویژگی nonce بدهید. مقدار آن باید با یکی در فهرست منابع قابل اعتماد مطابقت داشته باشد. به عنوان مثال:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to as soon as possible.
</script>
nonce را به دستور script-src خود به دنبال کلمه کلیدی nonce- اضافه کنید:
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
Nonها باید برای هر درخواست صفحه بازسازی شوند و غیرقابل حدس زدن باشند.
هش ها به روشی مشابه کار می کنند. به جای اضافه کردن کد به تگ اسکریپت، یک هش SHA از خود اسکریپت ایجاد کنید و آن را به دستور script-src اضافه کنید. به عنوان مثال، اگر صفحه شما حاوی این بود:
<script>alert('Hello, world.');</script>
خط مشی شما باید حاوی این موارد باشد:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
پیشوند sha*- الگوریتم تولید هش را مشخص می کند. مثال قبلی از sha256- استفاده می کند، اما CSP از sha384- و sha512- نیز پشتیبانی می کند. هنگام تولید هش، تگ های <script> را حذف کنید. حروف بزرگ و فضای خالی مهم هستند، از جمله فضای سفید پیشرو و انتهایی.
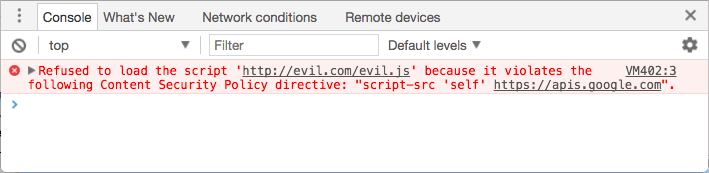
راه حل های تولید هش SHA به هر تعداد زبان موجود است. با استفاده از Chrome 40 یا جدیدتر، میتوانید DevTools را باز کنید و سپس صفحه خود را بارگیری مجدد کنید. تب Console پیام های خطا با هش صحیح SHA-256 را برای هر یک از اسکریپت های درون خطی شما نشان می دهد.
اجتناب از eval()
حتی زمانی که یک مهاجم نمی تواند مستقیماً اسکریپت را تزریق کند، ممکن است بتواند برنامه شما را فریب دهد تا متن ورودی را به جاوا اسکریپت اجرایی تبدیل کند و آن را از طرف خود اجرا کند. eval() ، new Function() ، setTimeout([string], …) و setInterval([string], ...) همگی بردارهایی هستند که مهاجمان می توانند از آن برای اجرای کدهای مخرب از طریق متن تزریق شده استفاده کنند. پاسخ پیشفرض CSP به این خطر، مسدود کردن کامل همه این بردارها است.
این تأثیرات زیر را در نحوه ساخت برنامه ها دارد:
- شما باید JSON را با استفاده از
JSON.parseداخلی تجزیه و تحلیل کنید، به جای تکیه برeval. عملیات JSON ایمن از زمان IE8 در هر مرورگر موجود است. شما باید هر تماس
setTimeoutیاsetIntervalرا با استفاده از توابع درون خطی به جای رشته ها بازنویسی کنید. به عنوان مثال، اگر صفحه شما حاوی موارد زیر است:setTimeout("document.querySelector('a').style.display = 'none';", 10);آن را به صورت زیر بنویسید:
setTimeout(function () { document.querySelector('a').style.display = 'none'; }, 10); ```در زمان اجرا از قالب بندی درون خطی خودداری کنید. بسیاری از کتابخانه های قالب اغلب از
new Function()برای سرعت بخشیدن به تولید قالب در زمان اجرا استفاده می کنند که امکان ارزیابی متن مخرب را فراهم می کند. برخی از فریمورکها از CSP خارج از جعبه پشتیبانی میکنند و در غیابevalبه تجزیهکننده قوی بازمیگردند. دستورالعمل ng-csp AngularJS مثال خوبی برای این موضوع است. با این حال، ما به جای آن توصیه می کنیم از زبان قالبی استفاده کنید که پیش کامپایل را ارائه می دهد، مانند Handlebars . پیشکامپایل کردن قالبهای شما میتواند تجربه کاربر را حتی سریعتر از اجرای سریعترین زمان اجرا کند و همچنین سایت شما را ایمنتر کند.
اگر eval() یا دیگر توابع تبدیل متن به جاوا اسکریپت برای برنامه شما ضروری است، می توانید با افزودن 'unsafe-eval' به عنوان منبع مجاز در یک دستورالعمل script-src آنها را فعال کنید. به دلیل خطر تزریق کد که ارائه می کند، ما به شدت از این کار منع می کنیم.
گزارش تخلفات خط مشی
برای اطلاع دادن به سرور از اشکالاتی که ممکن است اجازه تزریق مخرب را بدهد، میتوانید به مرورگر بگویید که گزارشهای نقض با قالب JSON را به مکانی مشخص شده در دستورالعمل report-uri POST :
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
این گزارش ها به شکل زیر هستند:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
این گزارش حاوی اطلاعات مفیدی برای یافتن علت نقض خطمشی است، از جمله صفحهای که در آن رخ داده است ( document-uri )، referrer آن صفحه، منبعی که خطمشی صفحه را نقض کرده است ( blocked-uri )، دستورالعمل خاصی که آن را نقض کرده است ( violated-directive . violated-directive )، و خط مشی کامل صفحه ( original-policy ).
فقط گزارش
اگر به تازگی شروع به کار با CSP کرده اید، توصیه می کنیم قبل از تغییر خط مشی خود، از حالت گزارش فقط برای ارزیابی وضعیت برنامه خود استفاده کنید. برای انجام این کار، به جای ارسال هدر Content-Security-Policy ، یک هدر Content-Security-Policy-Report-Only ارسال کنید:
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
خطمشی مشخصشده در حالت فقط گزارش، منابع محدود را مسدود نمیکند، اما گزارشهای تخلف را به مکانی که شما مشخص کردهاید ارسال میکند. شما حتی می توانید هر دو سرصفحه را ارسال کنید تا یک خط مشی را اجرا کنید و در عین حال دیگری را نظارت کنید. این یک راه عالی برای آزمایش تغییرات در CSP در حین اجرای خطمشی فعلیتان است: گزارشدهی برای یک خطمشی جدید را روشن کنید، گزارشهای نقض را نظارت کنید و هر گونه اشکال را برطرف کنید، و زمانی که از خطمشی جدید راضی شدید، شروع به اجرای آن کنید.
استفاده در دنیای واقعی
اولین قدم برای ایجاد یک خط مشی برای برنامه شما، ارزیابی منابعی است که بارگیری می کند. وقتی ساختار برنامه خود را درک کردید، یک خط مشی بر اساس الزامات آن ایجاد کنید. بخشهای زیر چند مورد استفاده متداول و فرآیند تصمیمگیری برای حمایت از آنها را با پیروی از دستورالعملهای CSP شرح میدهند.
ویجت های رسانه های اجتماعی
- دکمه لایک فیسبوک چندین گزینه اجرایی دارد. توصیه میکنیم از نسخه
<iframe>استفاده کنید تا آن را از سایر قسمتهای سایت خود محفوظ نگه دارید. برای عملکرد صحیح به دستورالعملchild-src https://facebook.comنیاز دارد. - دکمه توییت X به دسترسی به یک اسکریپت متکی است. اسکریپتی را که ارائه می دهد به یک فایل جاوا اسکریپت خارجی منتقل کنید و از دستورالعمل
script-src https://platform.twitter.com; child-src https://platform.twitter.com. - سایر پلتفرمها نیازمندیهای مشابهی دارند و میتوان آنها را به طور مشابه مورد بررسی قرار داد. برای آزمایش این منابع، توصیه میکنیم یک
default-src'none'را تنظیم کنید و کنسول خود را تماشا کنید تا مشخص کنید کدام منابع را باید فعال کنید.
برای استفاده از چندین ویجت، دستورات را به صورت زیر ترکیب کنید:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
تعطیلی
برای برخی از وب سایت ها، باید مطمئن شوید که فقط منابع محلی می توانند بارگیری شوند. مثال زیر یک CSP را برای یک سایت بانکی ایجاد می کند، که با یک خط مشی پیش فرض شروع می شود که همه چیز را مسدود می کند ( default-src 'none' ).
این سایت همه تصاویر، سبک و اسکریپت را از یک CDN در https://cdn.mybank.net بارگیری می کند و برای بازیابی داده ها با استفاده از XHR به https://api.mybank.com/ متصل می شود. از فریمها استفاده میکند، اما فقط برای صفحات محلی سایت (بدون منبع شخص ثالث). هیچ فلش در سایت وجود ندارد، هیچ فونت و هیچ چیز اضافی وجود ندارد. محدودترین هدر CSP که می تواند ارسال کند این است:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
فقط SSL
در زیر نمونه ای از CSP برای یک مدیر انجمن است که می خواهد اطمینان حاصل کند که تمام منابع موجود در انجمن فقط با استفاده از کانال های امن بارگیری می شوند، اما در کدنویسی بی تجربه هستند و منابع لازم برای بازنویسی نرم افزار انجمن شخص ثالث پر از اسکریپت های درون خطی را ندارند. و سبک ها:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
اگرچه https: در default-src مشخص شده است، دستورالعمل های اسکریپت و سبک به طور خودکار آن منبع را به ارث نمی برند. هر دستورالعمل، پیشفرض آن نوع خاص از منبع را بازنویسی میکند.
توسعه استاندارد CSP
خط مشی امنیت محتوا سطح 2 استاندارد توصیه شده W3C است. گروه کاری امنیت برنامه های کاربردی وب W3C در حال توسعه نسخه بعدی مشخصات، یعنی خط مشی امنیت محتوا سطح 3 است .
برای پیگیری بحث پیرامون این ویژگیهای آینده، به آرشیو فهرست پستی public-webappsec@ مراجعه کنید.


