A depuração de elementos de mídia HTML, como <video> e <audio>, pode ser difícil, porque as implementações de decodificadores variam em relação ao que consideram erros (os decodificadores de hardware geralmente são os mais rigorosos), especialmente quando uma reprodução pode usar recursos mais esotéricos de um codec específico. Felizmente, há uma variedade de ferramentas que podem ajudar.
Ao depurar erros de reprodução de mídia, a primeira coisa que geralmente verificamos é o atributo MediaError error no elemento de mídia HTML. Esse atributo é uma dica de alto nível do que causou o erro de reprodução de mídia. A propriedade MediaError.code retorna um valor numérico que representa o tipo de erro ocorrido em um elemento de mídia. A outra propriedade MediaError.message pode fornecer uma string com algumas informações de diagnóstico do navegador.
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
Essas propriedades são mais úteis para a análise de telemetria e nem sempre fornecem informações suficientes para depurar erros de reprodução. Por motivos de privacidade, às vezes o texto completo do erro precisa ser omitido.
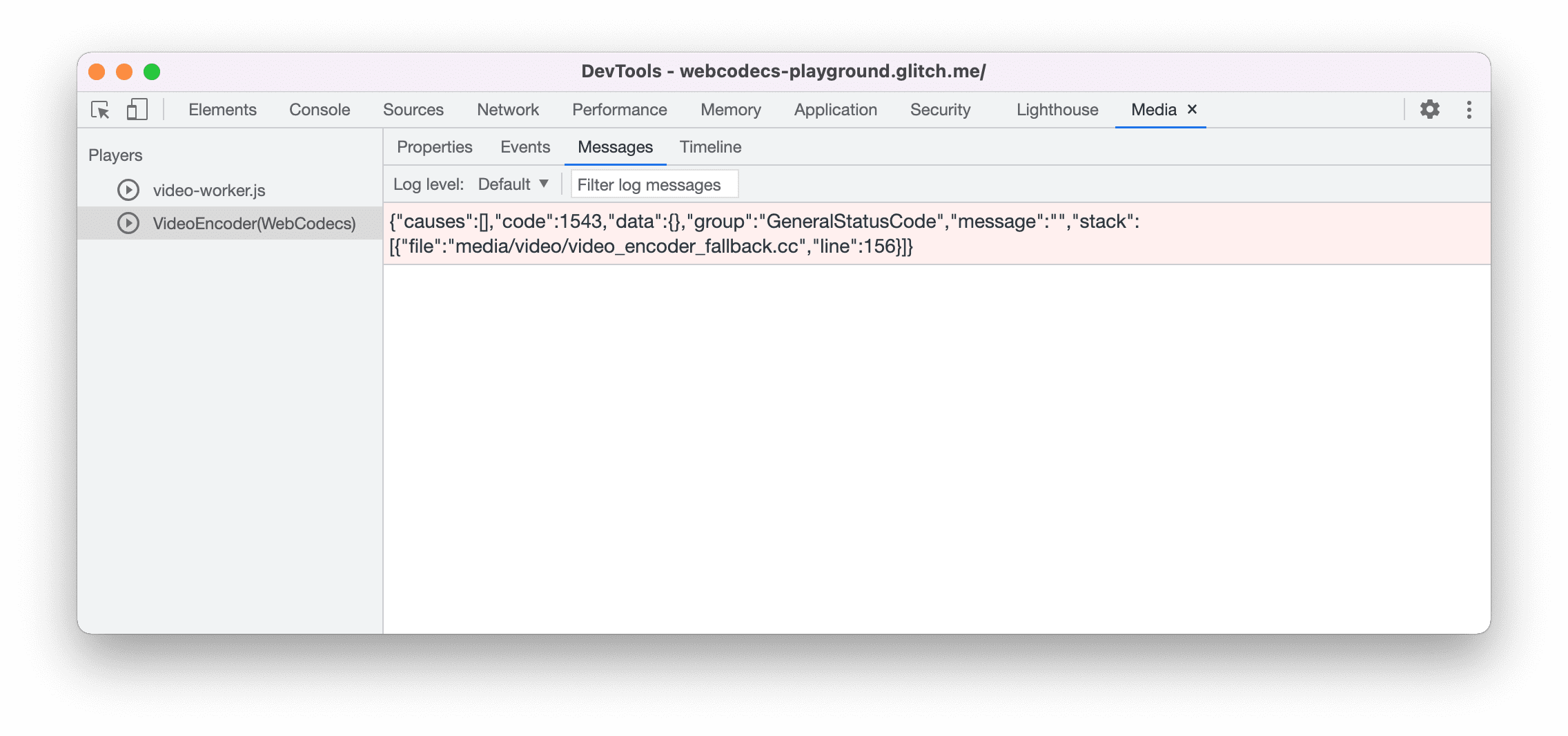
Para acessar informações completas sobre erros, use o "Media Panel" do Chrome DevTools para conferir os registros de mídia. Você vai encontrar muitas informações, como eventos, avisos e mensagens de erro que vão dar algumas dicas sobre os erros de reprodução de mídia.

Você também pode usar o aplicativo sem custo financeiro FFmpeg para verificar a integridade do arquivo de mídia com este comando:
ffmpeg -err_detect explode -i <file> -f null -
Confira alguns erros que podem acontecer com esses comandos para um arquivo de vídeo com codec inválido:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
O MP4Box.js / ISOBMFF Box Structure Viewer é uma ferramenta útil para depurar problemas de bitstream. No entanto, é necessário entender o MP4 para usá-lo.
Por fim, algumas ferramentas profissionais de análise de streaming de vídeo, como VQAnalyzer, Elecard StreamEye e Codecian CodecVisa, podem valer o investimento.


