调试 HTML 媒体元素(例如 <video> 和 <audio>)可能很难,因为解码器实现对错误的认定各不相同(硬件解码器通常最严格),尤其是在播放可能使用特定编解码器的更深奥的功能时。幸运的是,我们可以利用各种工具来帮助解决问题。
调试媒体播放错误时,我们通常首先检查 HTML 媒体元素上的 MediaError error 属性。此属性是对导致媒体播放错误的原因的概要提示。属性 MediaError.code 会返回一个数值,表示媒体元素上发生的错误类型。其他属性 MediaError.message 可能会提供一个字符串,其中包含来自浏览器的一些诊断信息。
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
这些属性最适用于遥测分析,但不一定总能提供足够的信息来调试播放错误。出于隐私保护方面的原因,有时必须省略完整的错误文本。
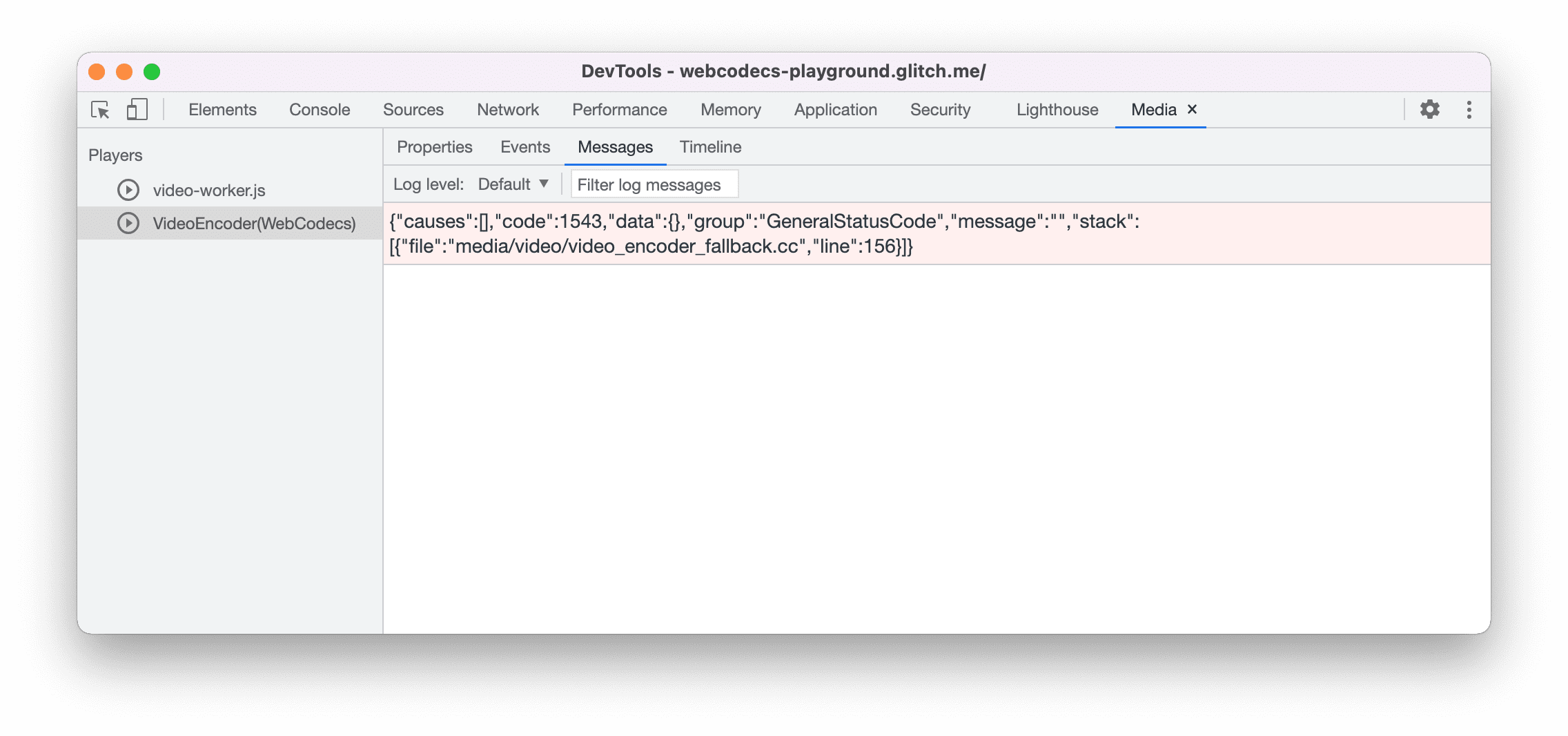
如需获取完整的错误信息,请使用 Chrome DevTools 的“媒体面板”查看媒体日志。您会看到大量信息,例如事件、警告和错误消息,这些信息可为您提供有关媒体播放错误的一些有用提示。

您还可以使用 FFmpeg 免费应用通过以下命令检查媒体文件完整性:
ffmpeg -err_detect explode -i <file> -f null -
以下是使用这些命令对编解码器无效的视频文件时可能会遇到的一些错误:
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF 盒结构查看器是一款用于调试比特流问题的实用工具。不过,您必须已经了解 MP4 才能使用它。
最后,您不妨考虑使用一些视频流分析专业工具,例如 VQAnalyzer、Elecard StreamEye 和 Codecian CodecVisa,它们可能值得您花钱购买。


