বিশ্লেষণের সাথে বাস্তব-ব্যবহারকারীর সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে আপনাকে সহায়তা করার জন্য ডিবাগ তথ্যের সাথে আপনার কার্যক্ষমতা ডেটা কীভাবে অ্যাট্রিবিউট করতে হয় তা শিখুন
কার্যক্ষমতা পরিমাপ এবং ডিবাগ করার জন্য Google দুটি বিভাগের টুল সরবরাহ করে:
- ল্যাব টুলস: লাইটহাউসের মতো টুল, যেখানে আপনার পৃষ্ঠাটি একটি সিমুলেটেড পরিবেশে লোড হয় যা বিভিন্ন অবস্থার অনুকরণ করতে পারে (উদাহরণস্বরূপ, একটি ধীর নেটওয়ার্ক এবং একটি কম-এন্ড মোবাইল ডিভাইস)।
- ফিল্ড টুলস: টুলস যেমন ক্রোম ইউজার এক্সপেরিয়েন্স রিপোর্ট (CrUX), যা ক্রোম থেকে পাওয়া সামগ্রিক, বাস্তব-ব্যবহারকারী ডেটার উপর ভিত্তি করে। (মনে রাখবেন যে পেজস্পিড ইনসাইটস এবং সার্চ কনসোলের মতো টুল দ্বারা রিপোর্ট করা ফিল্ড ডেটা CrUX ডেটা থেকে নেওয়া হয়েছে।)
যদিও ফিল্ড টুলগুলি আরও সঠিক ডেটা অফার করে - ডেটা যা প্রকৃতপক্ষে প্রকৃত ব্যবহারকারীদের অভিজ্ঞতার প্রতিনিধিত্ব করে - ল্যাব সরঞ্জামগুলি প্রায়শই আপনাকে সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে সহায়তা করে৷
CrUX ডেটা আপনার পৃষ্ঠার বাস্তব কর্মক্ষমতার আরও প্রতিনিধিত্ব করে, কিন্তু আপনার CrUX স্কোরগুলি জেনে আপনার কর্মক্ষমতা কীভাবে উন্নত করা যায় তা নির্ধারণে আপনাকে সাহায্য করার সম্ভাবনা কম।
অন্যদিকে, লাইটহাউস সমস্যাগুলি চিহ্নিত করবে এবং কীভাবে উন্নতি করা যায় তার জন্য নির্দিষ্ট পরামর্শ দেবে৷ যাইহোক, Lighthouse শুধুমাত্র পৃষ্ঠা লোডের সময় এটি আবিষ্কৃত কর্মক্ষমতা সমস্যাগুলির জন্য পরামর্শ দেবে। এটি এমন সমস্যাগুলি সনাক্ত করে না যা শুধুমাত্র ব্যবহারকারীর মিথস্ক্রিয়া যেমন পৃষ্ঠায় বোতামগুলি স্ক্রোল করা বা ক্লিক করার ফলে প্রকাশিত হয়।
এটি একটি গুরুত্বপূর্ণ প্রশ্ন উত্থাপন করে: আপনি কীভাবে কোর ওয়েব ভাইটাল বা ক্ষেত্রের প্রকৃত ব্যবহারকারীদের থেকে অন্যান্য কর্মক্ষমতা মেট্রিক্সের জন্য ডিবাগ তথ্য ক্যাপচার করতে পারেন?
বর্তমান কোর ওয়েব ভাইটাল মেট্রিক্সের প্রতিটির জন্য অতিরিক্ত ডিবাগিং তথ্য সংগ্রহ করতে আপনি কী API ব্যবহার করতে পারেন তা এই পোস্টটি বিস্তারিতভাবে ব্যাখ্যা করবে এবং আপনার বিদ্যমান অ্যানালিটিক্স টুলে এই ডেটা কীভাবে ক্যাপচার করবেন তার জন্য আপনাকে ধারনা দেবে।
অ্যাট্রিবিউশন এবং ডিবাগিংয়ের জন্য API
ক্রমবর্ধমান লেআউট শিফট (CLS)
সমস্ত কোর ওয়েব ভাইটাল মেট্রিক্সের মধ্যে, CLS সম্ভবত একটি যার জন্য ক্ষেত্রে ডিবাগ তথ্য সংগ্রহ করা সবচেয়ে গুরুত্বপূর্ণ। পৃষ্ঠার পুরো জীবনকাল জুড়ে CLS পরিমাপ করা হয়, তাই একজন ব্যবহারকারী যেভাবে পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করে—তারা কতদূর স্ক্রোল করে, কী ক্লিক করে এবং আরও অনেক কিছু—লেআউট শিফ্ট আছে কিনা এবং কোন উপাদানগুলি স্থানান্তরিত হচ্ছে তার উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে।
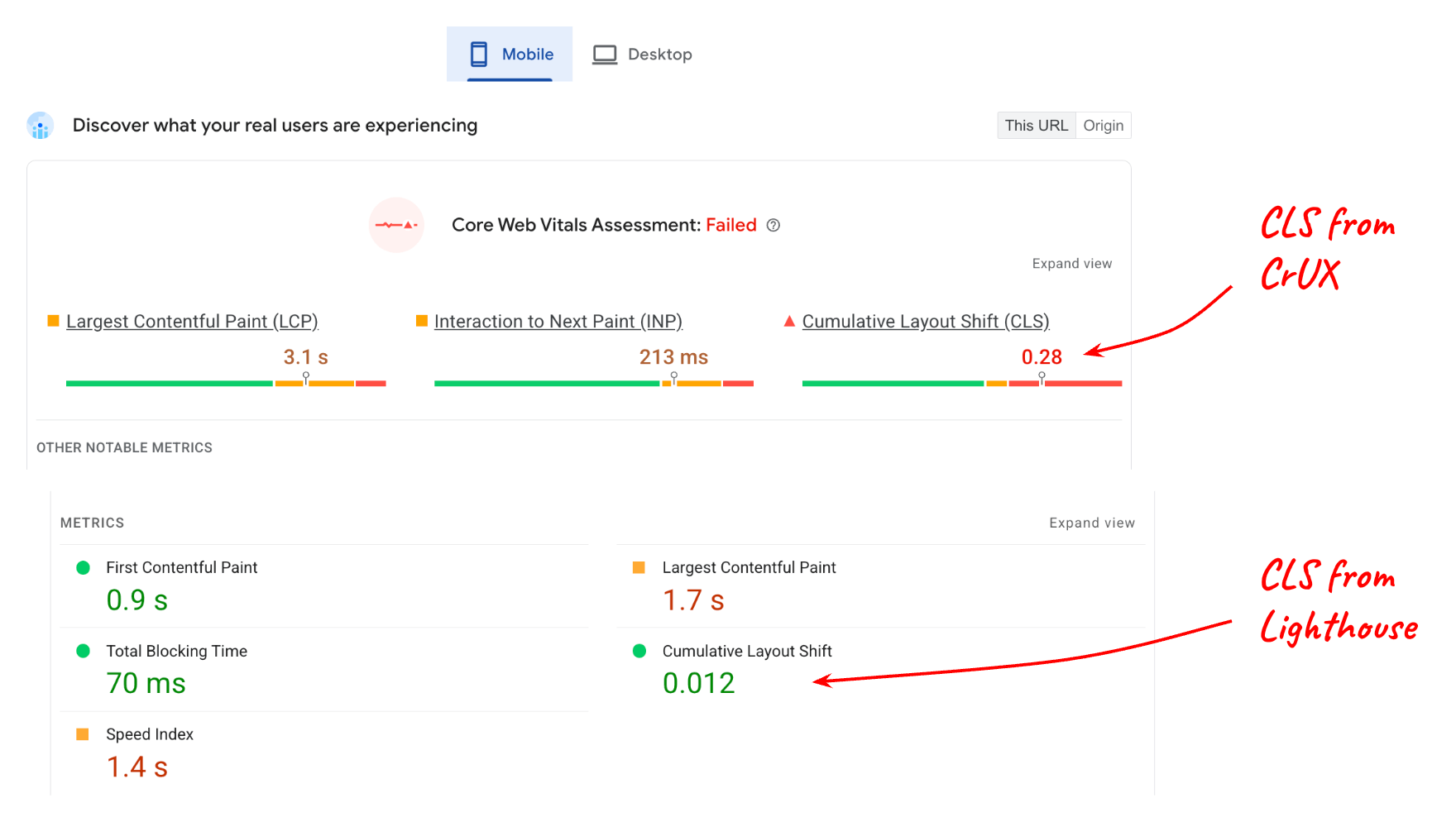
PageSpeed Insights থেকে নিম্নলিখিত প্রতিবেদনটি বিবেচনা করুন:

ক্ষেত্র থেকে CLS (CrUX ডেটা) এর তুলনায় ল্যাব (বাতিঘর) থেকে CLS-এর জন্য রিপোর্ট করা মান বেশ আলাদা, এবং আপনি যদি বিবেচনা করেন যে পৃষ্ঠাটিতে প্রচুর ইন্টারেক্টিভ সামগ্রী থাকতে পারে যা Lighthouse-এ পরীক্ষা করার সময় ব্যবহার করা হচ্ছে না।
কিন্তু আপনি যদি বুঝতে পারেন যে ব্যবহারকারীর ইন্টারঅ্যাকশন ফিল্ড ডেটাকে প্রভাবিত করে, তবুও আপনাকে জানতে হবে যে পৃষ্ঠার কোন উপাদানগুলি 75 তম পার্সেন্টাইলে 0.28 স্কোর করার জন্য স্থানান্তরিত হচ্ছে। LayoutShiftAttribution ইন্টারফেস এটি সম্ভব করে তোলে।
লেআউট শিফট অ্যাট্রিবিউশন পান
LayoutShiftAttribution ইন্টারফেস প্রতিটি layout-shift এন্ট্রিতে উন্মুক্ত করা হয় যা Layout Instability API নির্গত করে।
এই উভয় ইন্টারফেসের বিস্তারিত ব্যাখ্যার জন্য, ডিবাগ লেআউট শিফট দেখুন। এই পোস্টের উদ্দেশ্যগুলির জন্য, আপনাকে প্রধান জিনিসটি জানতে হবে যে, একজন বিকাশকারী হিসাবে, আপনি পৃষ্ঠায় ঘটে যাওয়া প্রতিটি লেআউট শিফট এবং সেইসাথে কোন উপাদানগুলি স্থানান্তরিত হচ্ছে তা পর্যবেক্ষণ করতে সক্ষম।
এখানে কিছু উদাহরণ কোড রয়েছে যা প্রতিটি লেআউট শিফটের পাশাপাশি স্থানান্তরিত উপাদানগুলিকে লগ করে:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
প্রতিটি একক লেআউট শিফটের জন্য আপনার বিশ্লেষণ টুলে ডেটা পরিমাপ করা এবং পাঠানো সম্ভবত ব্যবহারিক নয়; যাইহোক, সমস্ত শিফট নিরীক্ষণ করে, আপনি সবচেয়ে খারাপ শিফট ট্র্যাক রাখতে পারেন এবং শুধুমাত্র সেগুলি সম্পর্কে তথ্য রিপোর্ট করতে পারেন৷
লক্ষ্য প্রতিটি ব্যবহারকারীর জন্য ঘটে যাওয়া প্রতিটি একক লেআউট শিফট সনাক্ত করা এবং ঠিক করা নয়; লক্ষ্য হল সেই পরিবর্তনগুলি চিহ্নিত করা যা সর্বাধিক সংখ্যক ব্যবহারকারীকে প্রভাবিত করে এবং এইভাবে 75তম শতাংশে আপনার পৃষ্ঠার CLS-এ সবচেয়ে বেশি অবদান রাখে।
এছাড়াও, প্রতিবার স্থানান্তর করার সময় আপনাকে সবচেয়ে বড় উত্স উপাদান গণনা করতে হবে না, আপনাকে তখনই তা করতে হবে যখন আপনি আপনার বিশ্লেষণ টুলে CLS মান পাঠাতে প্রস্তুত থাকবেন।
নিম্নলিখিত কোডটি layout-shift এন্ট্রিগুলির একটি তালিকা নেয় যা CLS-এ অবদান রাখে এবং বৃহত্তম শিফট থেকে বৃহত্তম উত্স উপাদান প্রদান করে:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
একবার আপনি সবচেয়ে বড় শিফটে অবদান রাখার সবচেয়ে বড় উপাদানটি চিহ্নিত করলে, আপনি আপনার বিশ্লেষণ টুলে রিপোর্ট করতে পারেন।
একটি প্রদত্ত পৃষ্ঠার জন্য CLS-এ সবচেয়ে বেশি অবদানকারী উপাদানগুলি সম্ভবত ব্যবহারকারী থেকে ব্যবহারকারীর মধ্যে পরিবর্তিত হবে, কিন্তু আপনি যদি সমস্ত ব্যবহারকারীর মধ্যে সেই উপাদানগুলিকে একত্রিত করেন, তাহলে আপনি সর্বাধিক সংখ্যক ব্যবহারকারীকে প্রভাবিত করে এমন পরিবর্তনকারী উপাদানগুলির একটি তালিকা তৈরি করতে সক্ষম হবেন৷
আপনি এই উপাদানগুলির জন্য শিফটের মূল কারণ চিহ্নিত এবং ঠিক করার পরে, আপনার বিশ্লেষণ কোড আপনার পৃষ্ঠাগুলির জন্য "সবচেয়ে খারাপ" স্থানান্তর হিসাবে ছোট শিফটগুলি রিপোর্ট করা শুরু করবে৷ অবশেষে, সমস্ত রিপোর্ট করা স্থানান্তরগুলি যথেষ্ট ছোট হবে যে আপনার পৃষ্ঠাগুলি 0.1 এর "ভাল" থ্রেশহোল্ডের মধ্যে রয়েছে!
সবচেয়ে বড় শিফট সোর্স এলিমেন্টের সাথে ক্যাপচার করতে উপযোগী হতে পারে এমন কিছু অন্যান্য মেটাডেটা হল:
- সবচেয়ে বড় পরিবর্তনের সময়
- সবচেয়ে বড় শিফটের সময় ইউআরএল পাথ (যে সাইটগুলো ডায়নামিকভাবে ইউআরএল আপডেট করে, যেমন একক পৃষ্ঠা অ্যাপ্লিকেশন)।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
ফিল্ডে LCP ডিবাগ করতে, আপনার প্রয়োজনীয় প্রাথমিক তথ্য হল কোন নির্দিষ্ট উপাদানটি সেই নির্দিষ্ট পৃষ্ঠা লোডের জন্য সবচেয়ে বড় উপাদান (LCP প্রার্থী উপাদান)।
মনে রাখবেন যে এটি সম্পূর্ণভাবে সম্ভব—আসলে, এটি বেশ সাধারণ—যে LCP প্রার্থীর উপাদানটি ব্যবহারকারী থেকে ব্যবহারকারীতে আলাদা হবে, এমনকি একই পৃষ্ঠার জন্যও।
এটি বিভিন্ন কারণে ঘটতে পারে:
- ব্যবহারকারীর ডিভাইসগুলির বিভিন্ন স্ক্রীন রেজোলিউশন থাকে, যার ফলে বিভিন্ন পৃষ্ঠা লেআউট হয় এবং এইভাবে ভিউপোর্টের মধ্যে বিভিন্ন উপাদান দৃশ্যমান হয়।
- ব্যবহারকারীরা সবসময় খুব উপরে স্ক্রোল করা পৃষ্ঠাগুলি লোড করে না। প্রায়শই লিঙ্কগুলিতে ফ্র্যাগমেন্ট শনাক্তকারী বা এমনকি টেক্সট ফ্র্যাগমেন্ট থাকে, যার মানে আপনার পৃষ্ঠাগুলি লোড করা এবং পৃষ্ঠার যেকোনো স্ক্রোল অবস্থানে প্রদর্শিত হতে পারে৷
- বিষয়বস্তু বর্তমান ব্যবহারকারীর জন্য ব্যক্তিগতকৃত হতে পারে, তাই LCP প্রার্থী উপাদানটি ব্যবহারকারী থেকে ব্যবহারকারীর জন্য ব্যাপকভাবে পরিবর্তিত হতে পারে।
এর মানে হল যে কোন উপাদান বা উপাদানগুলির সেট একটি নির্দিষ্ট পৃষ্ঠার জন্য সবচেয়ে সাধারণ LCP প্রার্থী উপাদান হবে সে সম্পর্কে আপনি অনুমান করতে পারবেন না। আপনাকে বাস্তব-ব্যবহারকারীর আচরণের উপর ভিত্তি করে এটি পরিমাপ করতে হবে।
LCP প্রার্থী উপাদান সনাক্ত করুন
JavaScript-এ LCP প্রার্থীর উপাদান নির্ধারণ করতে আপনি Largest Contentful Paint API ব্যবহার করতে পারেন, একই API যা আপনি LCP সময় মান নির্ধারণ করতে ব্যবহার করেন।
largest-contentful-paint এন্ট্রিগুলি পর্যবেক্ষণ করার সময়, আপনি শেষ এন্ট্রির element সম্পত্তি দেখে বর্তমান LCP প্রার্থী উপাদান নির্ধারণ করতে পারেন:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
একবার আপনি LCP প্রার্থীর উপাদানটি জানলে, আপনি মেট্রিক মান সহ এটি আপনার বিশ্লেষণ টুলে পাঠাতে পারেন। CLS এর মতো, এটি আপনাকে প্রথমে অপ্টিমাইজ করার জন্য কোন উপাদানগুলি সবচেয়ে গুরুত্বপূর্ণ তা সনাক্ত করতে সহায়তা করবে।
LCP প্রার্থী উপাদান ছাড়াও, এটি LCP সাব-পার্ট টাইম পরিমাপ করতেও উপযোগী হতে পারে, যা আপনার সাইটের জন্য কোন নির্দিষ্ট অপ্টিমাইজেশন পদক্ষেপগুলি প্রাসঙ্গিক তা নির্ধারণ করতে কার্যকর হতে পারে।
নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া (INP)
INP-এর ক্ষেত্রে তথ্যের সবচেয়ে গুরুত্বপূর্ণ বিটগুলি হল:
- কি উপাদান সঙ্গে মিথস্ক্রিয়া ছিল
- কেন এটা মিথস্ক্রিয়া ধরনের ছিল
- যখন সেই মিথস্ক্রিয়া হয়েছিল
ধীর মিথস্ক্রিয়াগুলির একটি প্রধান কারণ হল একটি ব্লক করা প্রধান থ্রেড, যা জাভাস্ক্রিপ্ট লোড হওয়ার সময় সাধারণ হতে পারে। পৃষ্ঠা লোডের সময় সবচেয়ে ধীর মিথস্ক্রিয়া ঘটে কিনা তা জানা সমস্যা সমাধানের জন্য কী করা দরকার তা নির্ধারণে সহায়ক।
INP মেট্রিক একটি ইন্টারঅ্যাকশনের সম্পূর্ণ লেটেন্সি বিবেচনা করে—যেকোনো নিবন্ধিত ইভেন্ট শ্রোতাদের চালানোর সময় এবং সেইসাথে সমস্ত ইভেন্ট শ্রোতাদের চালানোর পরে পরবর্তী ফ্রেমটি আঁকতে যে সময় লাগে তা সহ। এর মানে হল যে INP-এর জন্য কোন টার্গেট উপাদানগুলির ফলে ধীর মিথস্ক্রিয়া হয় এবং সেগুলি কী ধরনের মিথস্ক্রিয়া হয় তা জানা সত্যিই দরকারী।
নিম্নলিখিত কোডটি INP এন্ট্রির লক্ষ্য উপাদান এবং সময় লগ করে।
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
নোট করুন যে এই কোডটি দেখায় না যে কোন event এন্ট্রিটি INP এন্ট্রি তা কীভাবে নির্ধারণ করা যায়, কারণ সেই যুক্তিটি আরও জড়িত৷ যাইহোক, নিম্নলিখিত বিভাগে ব্যাখ্যা করা হয়েছে কিভাবে ওয়েব-ভাইটাল জাভাস্ক্রিপ্ট লাইব্রেরি ব্যবহার করে এই তথ্য পেতে হয়।
ওয়েব-ভিটালস জাভাস্ক্রিপ্ট লাইব্রেরির সাথে ব্যবহার
পূর্ববর্তী বিভাগগুলি আপনার বিশ্লেষণ টুলে আপনার পাঠানো ডেটাতে অন্তর্ভুক্ত করার জন্য ডিবাগ তথ্য ক্যাপচার করার জন্য কিছু সাধারণ পরামর্শ এবং কোড উদাহরণ অফার করে।
সংস্করণ 3 থেকে, ওয়েব-ভাইটাল জাভাস্ক্রিপ্ট লাইব্রেরিতে একটি অ্যাট্রিবিউশন বিল্ড রয়েছে যা এই সমস্ত তথ্য এবং কিছু অতিরিক্ত সংকেতকেও প্রকাশ করে।
নিম্নলিখিত কোড উদাহরণ দেখায় কিভাবে আপনি একটি অতিরিক্ত ইভেন্ট প্যারামিটার (বা কাস্টম মাত্রা ) সেট করতে পারেন যাতে একটি ডিবাগ স্ট্রিং কার্যকরী সমস্যাগুলির মূল কারণ সনাক্ত করতে সহায়তা করে।
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
এই কোডটি Google Analytics-এর জন্য নির্দিষ্ট, তবে সাধারণ ধারণাটি অন্যান্য বিশ্লেষণ সরঞ্জামগুলিতেও অনুবাদ করা উচিত।
এই কোডটিও দেখায় কিভাবে একটি একক ডিবাগ সিগন্যালে রিপোর্ট করতে হয়, কিন্তু প্রতি মেট্রিক প্রতি একাধিক ভিন্ন সিগন্যাল সংগ্রহ এবং রিপোর্ট করতে সক্ষম হওয়া এটি কার্যকর।
উদাহরণস্বরূপ, INP ডিবাগ করার জন্য আপনি যে উপাদানটির সাথে ইন্টারঅ্যাকশন করা হচ্ছে তা সংগ্রহ করতে চাইতে পারেন, ইন্টারঅ্যাকশনের ধরন, সময়, লোডস্টেট, মিথস্ক্রিয়া পর্যায়গুলি এবং আরও অনেক কিছু (যেমন লং অ্যানিমেশন ফ্রেম ডেটা )।
web-vitals অ্যাট্রিবিউশন বিল্ড অতিরিক্ত অ্যাট্রিবিউশন তথ্য প্রকাশ করে, যেমনটি INP-এর জন্য নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
উন্মুক্ত ডিবাগ সিগন্যালের সম্পূর্ণ তালিকার জন্য ওয়েব-ভাইটাল অ্যাট্রিবিউশন ডকুমেন্টেশন পড়ুন।
রিপোর্ট করুন এবং ডেটা ভিজ্যুয়ালাইজ করুন
একবার আপনি মেট্রিক মানগুলির সাথে ডিবাগ তথ্য সংগ্রহ করা শুরু করলে, পরবর্তী ধাপ হল প্যাটার্ন এবং প্রবণতা খোঁজা শুরু করার জন্য আপনার সমস্ত ব্যবহারকারীর ডেটা একত্রিত করা।
যেমন আগে উল্লেখ করা হয়েছে, আপনার ব্যবহারকারীদের মুখোমুখি হওয়া প্রতিটি সমস্যার সমাধান করার প্রয়োজন নেই, আপনি সমাধান করতে চান—বিশেষ করে প্রথমে—যে সমস্যাগুলি সবচেয়ে বেশি সংখ্যক ব্যবহারকারীকে প্রভাবিত করছে, যেগুলি আপনার মূল ওয়েব ভাইটাল স্কোরগুলিতে সবচেয়ে বেশি নেতিবাচক প্রভাব ফেলে এমন সমস্যাগুলিও হওয়া উচিত৷
GA4-এর জন্য BigQuery ব্যবহার করে ডেটা কীভাবে কোয়েরি করতে হয় এবং ভিজ্যুয়ালাইজ করতে হয় সে সম্পর্কে নিবেদিত নিবন্ধটি দেখুন।
সারাংশ
আশা করি এই পোস্টটি নির্দিষ্ট উপায়ে আপনি বিদ্যমান কর্মক্ষমতা API এবং web-vitals লাইব্রেরি ব্যবহার করতে পারেন এমন রূপরেখায় সাহায্য করেছে যাতে আপনি ক্ষেত্রে প্রকৃত ব্যবহারকারীদের ভিজিটের উপর ভিত্তি করে কর্মক্ষমতা নির্ণয় করতে সহায়তা করার জন্য ডিবাগ তথ্য পেতে পারেন। যদিও এই নির্দেশিকাটি মূল ওয়েব ভাইটালগুলিতে ফোকাস করে, ধারণাগুলি জাভাস্ক্রিপ্টে পরিমাপযোগ্য যে কোনও পারফরম্যান্স মেট্রিক ডিবাগ করার ক্ষেত্রেও প্রযোজ্য।
আপনি যদি সবেমাত্র কর্মক্ষমতা পরিমাপ করা শুরু করেন এবং আপনি ইতিমধ্যেই একজন Google Analytics ব্যবহারকারী হন, তাহলে ওয়েব ভাইটালস রিপোর্ট টুলটি শুরু করার জন্য একটি ভাল জায়গা হতে পারে কারণ এটি ইতিমধ্যেই কোর ওয়েব ভাইটালস মেট্রিক্সের জন্য রিপোর্টিং ডিবাগ তথ্য সমর্থন করে৷
আপনি যদি একজন বিশ্লেষণী বিক্রেতা হন এবং আপনি আপনার পণ্যগুলিকে উন্নত করতে এবং আপনার ব্যবহারকারীদের আরও ডিবাগিং তথ্য প্রদান করতে চান, এখানে বর্ণিত কিছু কৌশল বিবেচনা করুন কিন্তু শুধুমাত্র এখানে উপস্থাপিত ধারণাগুলিতে নিজেকে সীমাবদ্ধ করবেন না৷ এই পোস্টটি সাধারণভাবে সমস্ত বিশ্লেষণ সরঞ্জামের জন্য প্রযোজ্য হওয়ার উদ্দেশ্যে করা হয়েছে; যাইহোক, পৃথক বিশ্লেষণ সরঞ্জাম সম্ভবত আরও বেশি ডিবাগ তথ্য ক্যাপচার এবং রিপোর্ট করতে পারে (এবং উচিত)।
পরিশেষে, যদি আপনি মনে করেন যে API-তে বৈশিষ্ট্য বা তথ্য অনুপস্থিত থাকার কারণে এই মেট্রিকগুলি ডিবাগ করার আপনার ক্ষমতার মধ্যে ফাঁক রয়েছে তাহলে web-vitals-feedback@googlegroups.com- এ আপনার প্রতিক্রিয়া পাঠান।


