Введение
Если вы тот человек, который следит за такими вещами, как работа браузеров , то вы уже знаете, что в последнее время появилось несколько замечательных статей, подробно описывающих операции рендеринга/композита с ускорением графического процессора в Chrome. Во-первых , ускоренный рендеринг в Chrome: модель слоев — отличное введение в то, как Chrome использует концепцию слоев для отрисовки своей страницы; а для более глубокого изучения композиции с ускорением на графическом процессоре в Chrome обсуждается, как Chrome использует эти слои вместе с графическим процессором для рендеринга вашей страницы.
Философский вопрос
Потратив много времени на написание программных растеризаторов для 3D-целей, мне стало очевидно, что некоторые свойства CSS должны иметь различную производительность при отрисовке вашей страницы. Например, растеризация небольшого изображения на экране — это совершенно другая алгоритмическая операция, чем рисование тени на произвольной форме. Итак, возник вопрос: как различные свойства CSS влияют на вес рендеринга вашей страницы?
Моей целью было классифицировать большой набор свойств/значений CSS по времени их отрисовки, чтобы мы могли понять, какие типы свойств CSS более эффективны, чем другие. Для этого я написал некоторую автоматизацию с помощью клейкой ленты и жевательной резинки, чтобы попытаться добавить числовую видимость времени рисования CSS, что работало следующим образом:
- Создать набор отдельных HTML-страниц; каждый из них имеет один элемент DOM и некоторую перестановку свойств CSS, прикрепленных к нему.
- Запустите скрипт автоматизации, который для каждой страницы будет:
- Запустите Chrome
- Загрузить страницу
- Создайте изображение Skia для страницы.
- Запустите каждое изображение Skia, сделанное с помощью Skia Benchmark , чтобы узнать время.
- Выбросьте все тайминги и поразитесь цифрам. (Эта часть важна…)
С помощью этой настройки мы генерируем набор HTML-страниц, каждая из которых содержит уникальную комбинацию свойств и значений CSS; например, вот два html-файла:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
И еще, это более сложно
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
Ниже, как вариант последнего примера, где мы меняем только значение радиального градиента:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
Затем каждая страница загружается в новый экземпляр Chrome (чтобы гарантировать, что время не будет каким-либо образом смещаться из-за устаревших состояний при перезагрузке страницы), и создается Skia Picture (*.SKP) для оценки того, какие команды Skia используются для рисования. страница. После создания файлов SKP для каждого файла HTML мы запускаем еще один пакет, чтобы пропустить файлы *.SKP через приложение Skia Benchmark (созданное на основе исходного кода Skia ), которое выдает среднее время, необходимое для рендеринга этой страницы.
Оценка данных
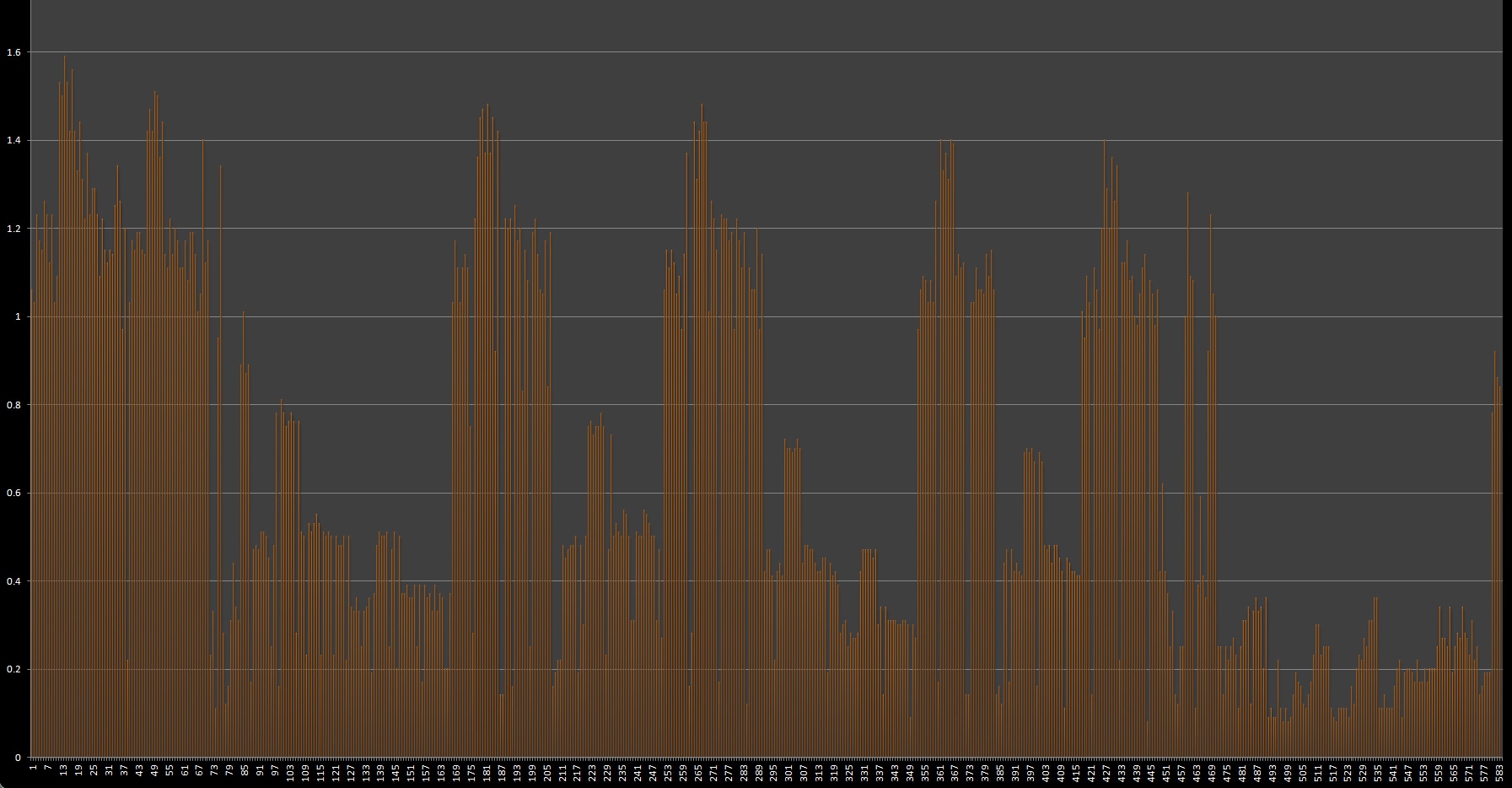
Благодаря этому у нас теперь есть приблизительная возможность составить диаграмму, сколько требуется для отрисовки набора свойств CSS. Или, скорее, мы можем начать ранжировать свойства CSS по их производительности отрисовки. Вот большой график, снятый с помощью бета-версии Chrome 27, демонстрирующий весь набор данных о времени этого процесса. Обратите внимание, что все данные могут быть изменены, поскольку Chrome со временем становится все быстрее и быстрее.

Каждая вертикальная полоса представляет время отрисовки страницы с одной комбинацией свойств CSS (увеличено в 100 раз; истинное значение этого графика составляет 0,1,56 мс). Много красивых строк, но в таком виде это несколько бесполезно; нам нужно провести анализ данных, чтобы найти полезные тенденции.
Во-первых, мы находим доказательство того, что некоторые свойства CSS просто более затратны в отображении, чем другие . Например, рисование тени на элементе DOM включает в себя многопроходную операцию со сплайнами и другими неприятными вещами, в отличие от непрозрачности, которую должно быть легче визуализировать.

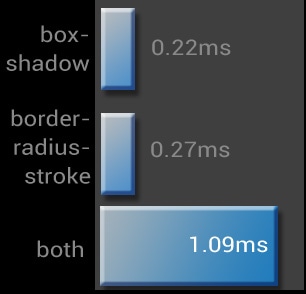
Во-вторых, что более интересно, комбинации свойств CSS могут иметь большее время прорисовки, чем сумма их частей . С точки зрения наблюдателя это немного странно: мы ожидаем, что A+B = C, а не 2,2C. Например, добавление box-shadow и border-radius-stroke :

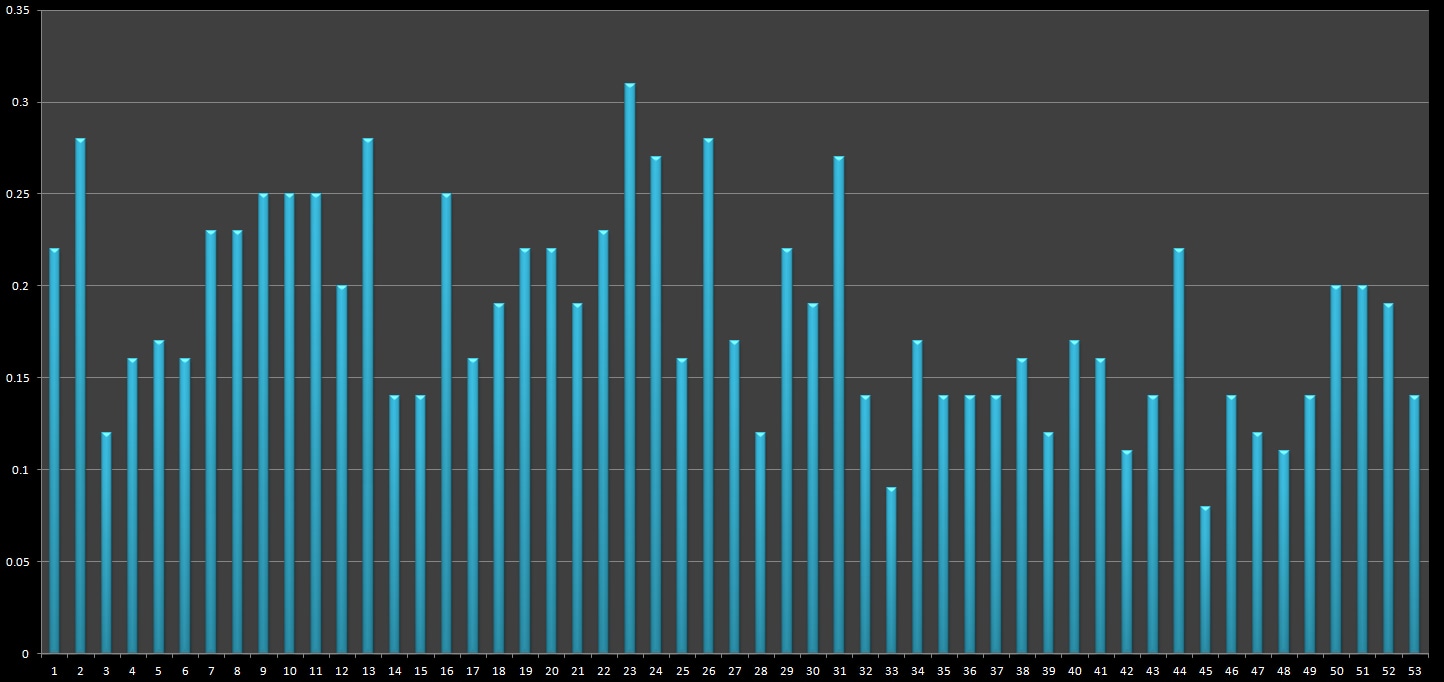
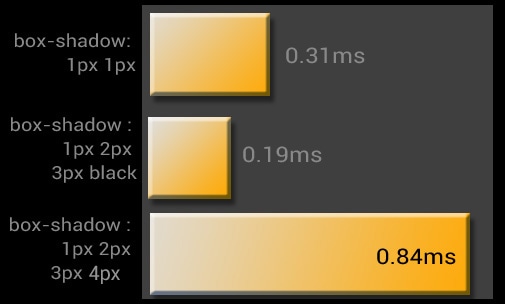
Что действительно интересно в этом, так это то, что это не просто само свойство box-shadow , а конкретная перестановка значений . Например, ниже показана группа box-shadow : 50% и border-radius с вариациями значений.

Судя по данным, это продолжается какое-то время. Существует множество различных странных комбинаций, и мой набор тестов вряд ли затрагивает их все; есть еще масса тестов и комбинаций, которые могут дать интересные результаты
Определение веса рендеринга вашей страницы
Имея возможность отслеживать время рендеринга для каждого элемента на вашей странице, разработчики могут начать оценивать вес рендеринга страницы и то, как это влияет на отзывчивость вашего сайта; Вот пара советов для начала
- Используйте режим непрерывного рисования Chrome в Chrome Dev Tools, чтобы понять, во что вам обходятся свойства CSS.
- Включите проверки CSS в существующий процесс проверки кода, чтобы выявить проблемы с производительностью. Ищите места в своем CSS, где вы используете заведомо более дорогие вещи, такие как градиенты и тени. Спросите себя, действительно ли мне это нужно здесь?
- В случае сомнений всегда делайте ошибку в сторону лучшей производительности. Ваши пользователи могут не помнить ширину отступов в ваших столбцах, но они помнят, каково это — посещать ваш сайт.
Заключительные мысли
Одна из самых интересных особенностей этого эксперимента заключается в том, что время будет меняться с каждой версией Chrome (надеюсь, станет быстрее;) программное обеспечение браузера — это постоянно меняющаяся область. То, что сегодня медленно, завтра может стать быстрым. Вы можете взять что-нибудь из этой статьи, чтобы не помещать box-shadow: 1px 2px 3px 4px в элемент, у которого уже есть border-radius:5 . Однако более ценным выводом должно быть то, что свойства CSS напрямую влияют на время отрисовки вашей страницы.


