पब्लिश किया गया: 31 मार्च, 2014
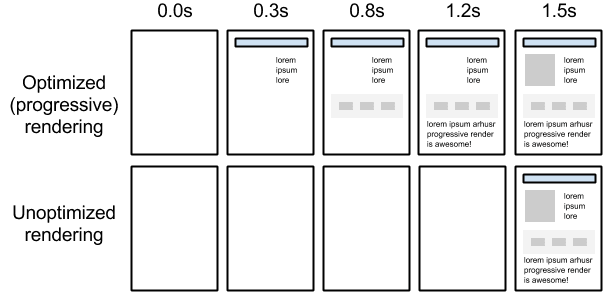
क्रिटिकल रेंडरिंग पाथ को ऑप्टिमाइज़ करने का मतलब है, उपयोगकर्ता की मौजूदा कार्रवाई से जुड़े कॉन्टेंट को दिखाने को प्राथमिकता देना.
तेज़ वेब अनुभव देने के लिए, ब्राउज़र को काफ़ी काम करना पड़ता है. वेब डेवलपर के तौर पर, हम इस काम के बारे में ज़्यादा नहीं जानते: हम मार्कअप लिखते हैं और स्क्रीन पर एक अच्छा पेज दिखता है. हालांकि, ब्राउज़र हमारे एचटीएमएल, सीएसएस, और JavaScript को स्क्रीन पर रेंडर किए गए पिक्सल में कैसे बदलता है?
परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए यह समझना ज़रूरी है कि एचटीएमएल, सीएसएस, और JavaScript बाइट को पाने और उन्हें रेंडर किए गए पिक्सल में बदलने की ज़रूरी प्रोसेस के बीच के इन चरणों में क्या होता है - यही ज़रूरी रेंडरिंग पाथ है.

रेंडरिंग के ज़रूरी पाथ को ऑप्टिमाइज़ करके, हम अपने पेजों के रेंडर होने में लगने वाले समय को काफ़ी बेहतर बना सकते हैं. इसके अलावा, क्रिटिकल रेंडरिंग पाथ को समझने से, बेहतर परफ़ॉर्म करने वाले इंटरैक्टिव ऐप्लिकेशन बनाने में भी मदद मिलती है. इंटरैक्टिव अपडेट की प्रोसेस एक जैसी ही होती है. हालांकि, इसे लगातार लूप में किया जाता है और आम तौर पर हर सेकंड 60 फ़्रेम पर किया जाता है! लेकिन पहले, इस बात का अवलोकन कि ब्राउज़र किसी आसान पेज को कैसे दिखाता है.
अन्य संसाधन
- ऑब्जेक्ट मॉडल बनाना
- रेंडर ट्री कंस्ट्रक्शन, लेआउट, और पेंट
- रेंडर ब्लॉक करने वाली सीएसएस
- JavaScript की मदद से इंटरैक्टिविटी जोड़ना
- क्रिटिकल रेंडरिंग पाथ को मेज़र करना
- रेंडरिंग पाथ की परफ़ॉर्मेंस का विश्लेषण करना
- क्रिटिकल रेंडरिंग पाथ को ऑप्टिमाइज़ करना
- PageSpeed के नियम और सुझाव

