पब्लिश होने की तारीख: 31 मार्च, 2014
सीएसएसओएम और डीओएम ट्री को रेंडर ट्री में जोड़ दिया जाता है. इसके बाद, इसका इस्तेमाल हर दिखने वाले एलिमेंट के लेआउट का हिसाब लगाने के लिए किया जाता है. साथ ही, यह पेंट प्रोसेस के लिए इनपुट के तौर पर काम करता है. पेंट प्रोसेस, पिक्सल को स्क्रीन पर रेंडर करती है. रेंडरिंग की बेहतर परफ़ॉर्मेंस पाने के लिए, इन सभी चरणों को ऑप्टिमाइज़ करना ज़रूरी है.
ऑब्जेक्ट मॉडल बनाने के बारे में पिछले सेक्शन में, हमने एचटीएमएल और सीएसएस इनपुट के आधार पर DOM और CSSOM ट्री बनाए थे. हालांकि, ये दोनों स्वतंत्र ऑब्जेक्ट हैं, जो दस्तावेज़ के अलग-अलग पहलुओं को कैप्चर करते हैं: एक में कॉन्टेंट के बारे में बताया जाता है और दूसरे में स्टाइल से जुड़े उन नियमों के बारे में बताया जाता है जिन्हें दस्तावेज़ पर लागू करना होता है. हम दोनों को कैसे मर्ज करें और ब्राउज़र को स्क्रीन पर पिक्सल रेंडर करने के लिए कैसे कहें?
खास जानकारी
- DOM और CSSOM ट्री को मिलाकर रेंडर ट्री बनता है.
- रेंडर ट्री में सिर्फ़ वे नोड होते हैं जिनकी ज़रूरत पेज को रेंडर करने के लिए होती है.
- लेआउट, हर ऑब्जेक्ट की सटीक पोज़िशन और साइज़ का हिसाब लगाता है.
- आखिरी चरण पेंट होता है. इसमें फ़ाइनल रेंडर ट्री को इनपुट के तौर पर लिया जाता है और पिक्सल को स्क्रीन पर रेंडर किया जाता है.
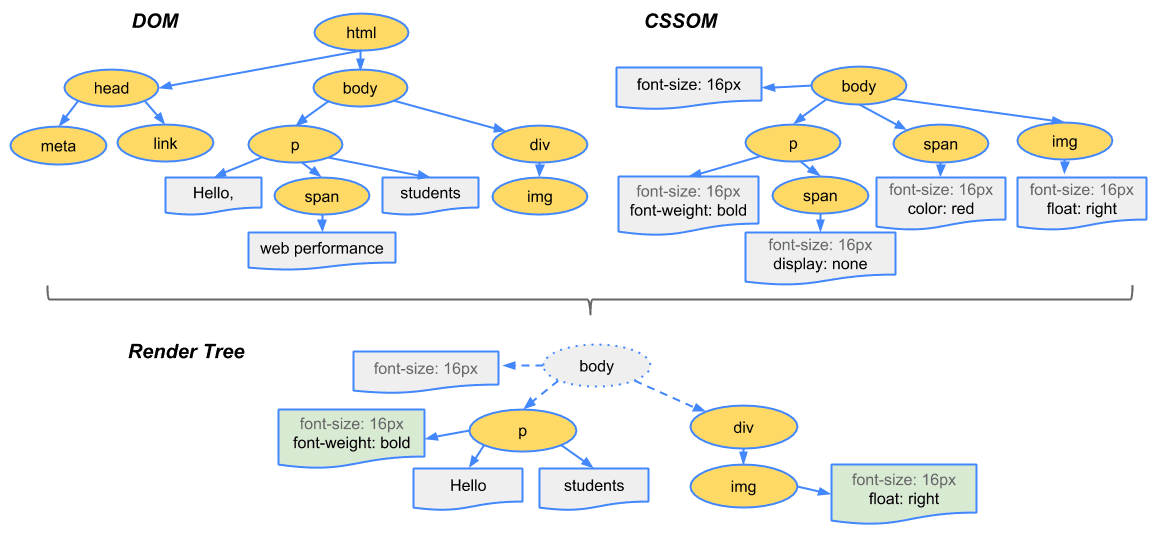
सबसे पहले, ब्राउज़र डीओएम और सीएसएसओएम को "रेंडर ट्री" में जोड़ता है. यह पेज पर दिखने वाले सभी डीओएम कॉन्टेंट और हर नोड के लिए सीएसएसओएम स्टाइल की सभी जानकारी को कैप्चर करता है.

रेंडर ट्री बनाने के लिए, ब्राउज़र यह तरीका अपनाता है:
डीओएम ट्री के रूट से शुरू करके, हर दिखने वाले नोड को ट्रैवर्स करें.
- कुछ नोड नहीं दिखते. जैसे, स्क्रिप्ट टैग, मेटा टैग वगैरह. इन्हें शामिल नहीं किया जाता, क्योंकि ये रेंडर किए गए आउटपुट में नहीं दिखते.
- सीएसएस का इस्तेमाल करके कुछ नोड छिपाए जाते हैं. साथ ही, उन्हें रेंडर ट्री से भी हटा दिया जाता है. उदाहरण के लिए, ऊपर दिए गए उदाहरण में स्पैन नोड, रेंडर ट्री में मौजूद नहीं है. ऐसा इसलिए है, क्योंकि हमारे पास एक ऐसा नियम है जो इस पर "display: none" प्रॉपर्टी सेट करता है.
दिखने वाले हर नोड के लिए, मेल खाने वाले सही CSSOM नियम ढूंढें और उन्हें लागू करें.
कॉन्टेंट और उनकी कंप्यूट की गई स्टाइल के साथ दिखने वाले नोड दिखाता है.
फ़ाइनल आउटपुट एक रेंडर ट्री होता है. इसमें स्क्रीन पर दिखने वाले सभी कॉन्टेंट की जानकारी और स्टाइल की जानकारी होती है. रेंडर ट्री तैयार होने के बाद, हम "लेआउट" स्टेज पर आगे बढ़ सकते हैं.
अब तक हमने यह हिसाब लगाया है कि कौनसे नोड दिखने चाहिए और उनकी स्टाइल कैसी होनी चाहिए. हालांकि, हमने डिवाइस के व्यूपोर्ट में उनकी सटीक पोज़िशन और साइज़ का हिसाब नहीं लगाया है. यह "लेआउट" स्टेज है. इसे "रीफ़्लो" भी कहा जाता है.
पेज पर मौजूद हर ऑब्जेक्ट के सटीक साइज़ और पोज़िशन का पता लगाने के लिए, ब्राउज़र रेंडर ट्री के रूट से शुरू होता है और उसे ट्रैवर्स करता है. इस उदाहरण पर ध्यान दें:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
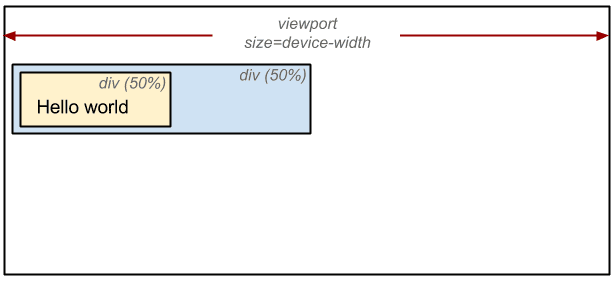
पिछले उदाहरण के <body> में दो नेस्ट किए गए <div> शामिल हैं: पहला (पैरंट) <div>, नोड के डिसप्ले साइज़ को व्यूपोर्ट की चौड़ाई का 50% सेट करता है. वहीं, दूसरा <div>—जो पैरंट में शामिल है—अपने width को पैरंट का 50% सेट करता है. इसका मतलब है कि यह व्यूपोर्ट की चौड़ाई का 25% है.

लेआउट प्रोसेस का आउटपुट "बॉक्स मॉडल" होता है. यह व्यूपोर्ट में मौजूद हर एलिमेंट की सटीक पोज़िशन और साइज़ को कैप्चर करता है: सभी रिलेटिव मेज़रमेंट को स्क्रीन पर ऐब्सलूट पिक्सल में बदल दिया जाता है.
आखिर में, अब हमें पता चल गया है कि कौनसे नोड दिख रहे हैं. साथ ही, उनकी स्टाइल और ज्यामिति का हिसाब लगाया जा चुका है. इसलिए, हम इस जानकारी को आखिरी चरण में भेज सकते हैं. यह चरण, रेंडर ट्री में मौजूद हर नोड को स्क्रीन पर मौजूद पिक्सल में बदलता है. इस चरण को अक्सर "पेंटिंग" या "रास्टराइज़िंग" कहा जाता है.
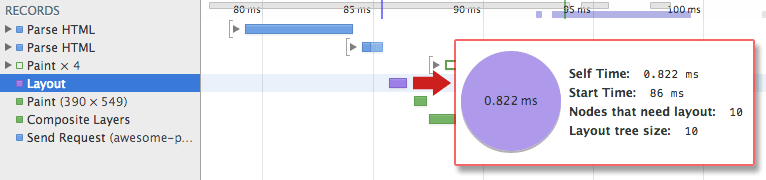
इसमें कुछ समय लग सकता है, क्योंकि ब्राउज़र को काफ़ी काम करना पड़ता है. हालांकि, Chrome DevTools से ऊपर बताए गए तीनों चरणों के बारे में कुछ जानकारी मिल सकती है. हमारे ओरिजनल "हैलो वर्ल्ड" उदाहरण के लिए, लेआउट स्टेज की जांच करें:

- "लेआउट" इवेंट, टाइमलाइन में रेंडर ट्री के कंस्ट्रक्शन, पोज़िशन, और साइज़ के हिसाब को कैप्चर करता है.
- लेआउट पूरा होने पर, ब्राउज़र "पेंट सेटअप" और "पेंट" इवेंट जारी करता है. ये इवेंट, रेंडर ट्री को स्क्रीन पर पिक्सल में बदलते हैं.
रेंडर ट्री बनाने, लेआउट करने, और पेंट करने में लगने वाला समय, दस्तावेज़ के साइज़, लागू की गई स्टाइल, और उस डिवाइस के हिसाब से अलग-अलग होता है जिस पर यह चल रहा है: दस्तावेज़ जितना बड़ा होगा, ब्राउज़र को उतना ही ज़्यादा काम करना होगा; स्टाइल जितनी ज़्यादा जटिल होंगी, पेंट करने में उतना ही ज़्यादा समय लगेगा. उदाहरण के लिए, सॉलिड कलर को पेंट करना "आसान" होता है, जबकि ड्रॉप शैडो को कंप्यूट और रेंडर करना "मुश्किल" होता है.
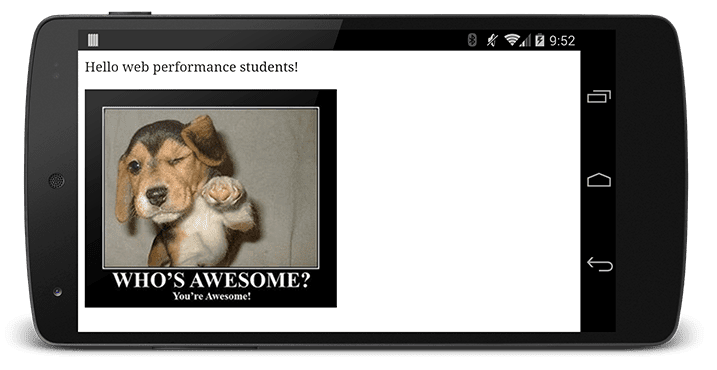
पेज आखिर में व्यूपोर्ट में दिखता है:

यहां ब्राउज़र के चरणों के बारे में खास जानकारी दी गई है:
- एचटीएमएल मार्कअप को प्रोसेस करता है और डीओएम ट्री बनाता है.
- सीएसएस मार्कअप को प्रोसेस करता है और सीएसएसओएम ट्री बनाता है.
- डीओएम और सीएसएसओएम को रेंडर ट्री में जोड़ता है.
- हर नोड की ज्यामिति का हिसाब लगाने के लिए, रेंडर ट्री पर लेआउट चलाएं.
- अलग-अलग नोड को स्क्रीन पर पेंट करता है.
डेमो पेज देखने में सामान्य लग सकता है, लेकिन इसके लिए ब्राउज़र को काफ़ी काम करना पड़ता है. अगर डीओएम या सीएसएसओएम में बदलाव किया गया है, तो आपको यह प्रोसेस फिर से करनी होगी. इससे यह पता चलेगा कि स्क्रीन पर किन पिक्सल को फिर से रेंडर करना होगा.
क्रिटिकल रेंडरिंग पाथ को ऑप्टिमाइज़ करने का मतलब है कि ऊपर दिए गए क्रम में, पहले से पांचवें चरण तक की प्रोसेस को पूरा करने में लगने वाले कुल समय को कम करना. ऐसा करने से, कॉन्टेंट को स्क्रीन पर जल्द से जल्द रेंडर किया जा सकता है. साथ ही, शुरुआती रेंडर के बाद स्क्रीन अपडेट होने में लगने वाले समय को भी कम किया जा सकता है. इसका मतलब है कि इंटरैक्टिव कॉन्टेंट के लिए, रीफ़्रेश रेट को बढ़ाया जा सकता है.

