पब्लिश किया गया: 31 मार्च, 2014
ब्राउज़र पेज को रेंडर करने से पहले, उसे DOM और CSSOM ट्री बनाना होता है. इसलिए, हमें यह पक्का करना होगा कि हम ब्राउज़र को एचटीएमएल और सीएसएस, दोनों को जल्द से जल्द डिलीवर करें.
खास जानकारी
- बाइट → वर्ण → टोकन → नोड → ऑब्जेक्ट मॉडल.
- एचटीएमएल मार्कअप को एक दस्तावेज़ ऑब्जेक्ट मॉडल (DOM) में बदल दिया जाता है; सीएसएस मार्कअप को एक सीएसएस ऑब्जेक्ट मॉडल (CSSOM) में बदल दिया जाता है.
- डीओएम और सीएसएसओएम, अलग-अलग डेटा स्ट्रक्चर हैं.
- Chrome DevTools के परफ़ॉर्मेंस पैनल की मदद से, डीओएम और सीएसएसओएम के निर्माण और प्रोसेसिंग की लागत को कैप्चर और जांचा जा सकता है.
डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
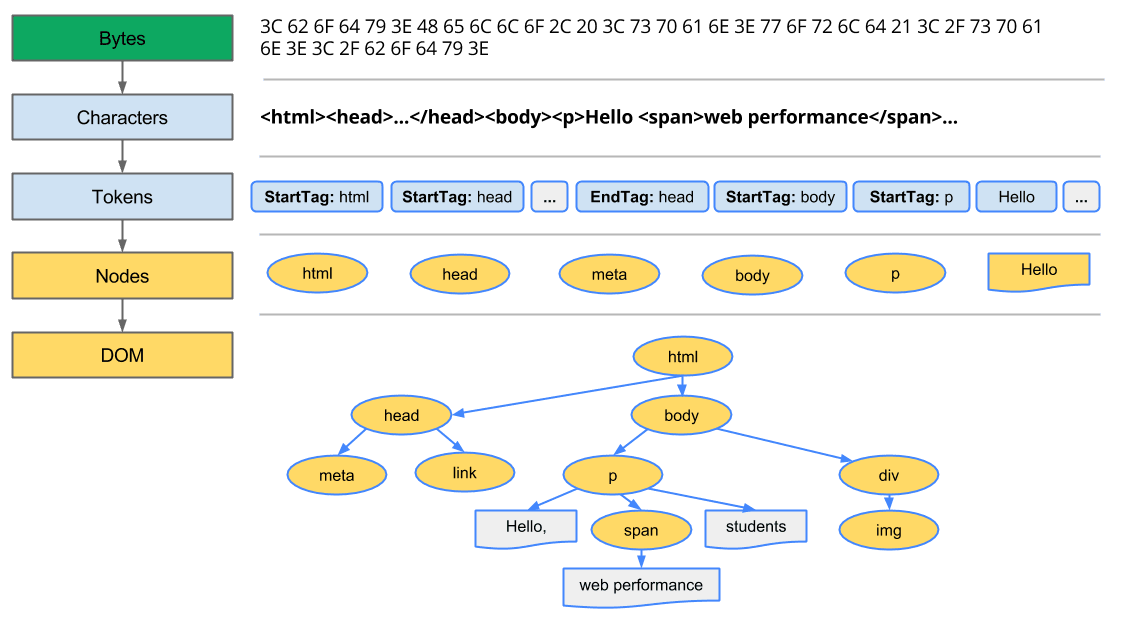
सबसे आसान उदाहरण से शुरू करें: कुछ टेक्स्ट और एक इमेज वाला सादा HTML पेज. ब्राउज़र इस पेज को कैसे प्रोसेस करता है?

- बदलाव: ब्राउज़र, डिस्क या नेटवर्क से एचटीएमएल के रॉ बाइट पढ़ता है और उन्हें फ़ाइल के तय किए गए कोड में बदलने के तरीके (उदाहरण के लिए, UTF-8) के आधार पर, अलग-अलग वर्णों में बदल देता है.
- टोकन बनाना: ब्राउज़र, वर्णों की स्ट्रिंग को अलग-अलग टोकन में बदल देता है. जैसे,
<html>,<body>. यह बदलाव, W3C के HTML5 स्टैंडर्ड के मुताबिक किया जाता है. साथ ही, ऐंगल ब्रैकेट में मौजूद अन्य स्ट्रिंग को भी बदला जाता है. हर टोकन का एक खास मतलब होता है और इसके लिए नियमों का एक सेट होता है. - लेक्सिंग: उत्सर्जित किए गए टोकन,"ऑब्जेक्ट" में बदल जाते हैं. इन ऑब्जेक्ट से उनकी प्रॉपर्टी और नियमों के बारे में पता चलता है.
- DOM बनाना: आखिर में, एचटीएमएल मार्कअप अलग-अलग टैग के बीच के संबंधों को तय करता है (कुछ टैग दूसरे टैग में होते हैं). इसलिए, बनाए गए ऑब्जेक्ट को ट्री डेटा स्ट्रक्चर में लिंक किया जाता है. यह स्ट्रक्चर, मूल मार्कअप में तय किए गए पैरंट-चाइल्ड रिलेशनशिप को भी कैप्चर करता है: एचटीएमएल ऑब्जेक्ट, बॉडी ऑब्जेक्ट का पैरंट होता है, बॉडी ऑब्जेक्ट, पैराग्राफ़ ऑब्जेक्ट का पैरंट होता है. ऐसा तब तक होता है, जब तक दस्तावेज़ का पूरा रेप्रज़ेंटेशन नहीं बन जाता.

इस पूरी प्रोसेस का फ़ाइनल आउटपुट, हमारे आसान पेज का दस्तावेज़ ऑब्जेक्ट मॉडल (DOM) होता है. ब्राउज़र, पेज की आगे की प्रोसेसिंग के लिए इसका इस्तेमाल करता है.
जब भी ब्राउज़र एचटीएमएल मार्कअप को प्रोसेस करता है, तो वह पहले से तय किए गए सभी चरणों से गुज़रता है: बाइट को वर्ण में बदलना, टोकन की पहचान करना, टोकन को नोड में बदलना, और डीओएम ट्री बनाना. इस पूरी प्रोसेस में कुछ समय लग सकता है. खास तौर पर, अगर हमें ज़्यादा एचटीएमएल प्रोसेस करना है.

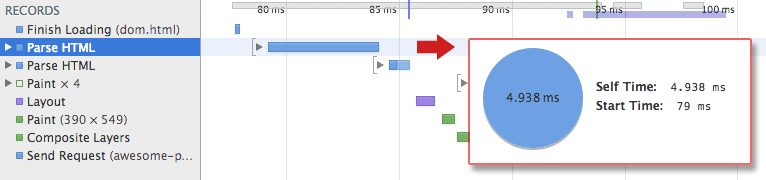
अगर Chrome DevTools खोला जाता है और पेज लोड होने के दौरान टाइमलाइन रिकॉर्ड की जाती है, तो इस चरण को पूरा करने में लगने वाला असल समय देखा जा सकता है. पिछले उदाहरण में, हमें एचटीएमएल के एक हिस्से को डीओएम ट्री में बदलने में ~5 मिलीसेकंड लगे. बड़े पेज के लिए, इस प्रोसेस में काफ़ी ज़्यादा समय लग सकता है. अगर ब्राउज़र को बहुत ज़्यादा एचटीएमएल प्रोसेस करना पड़ता है, तो स्मूद ऐनिमेशन बनाने में समस्या आ सकती है.
DOM ट्री, दस्तावेज़ मार्कअप की प्रॉपर्टी और रिलेशनशिप कैप्चर करता है. हालांकि, इससे हमें यह पता नहीं चलता कि रेंडर होने पर एलिमेंट कैसा दिखेगा. यह सीएसएसओएम की ज़िम्मेदारी है.
सीएसएस ऑब्जेक्ट मॉडल (CSSOM)
जब ब्राउज़र हमारे बुनियादी पेज का डीओएम बना रहा था, तब उसे दस्तावेज़ के <head> में एक <link> एलिमेंट मिला, जो बाहरी सीएसएस स्टाइल शीट: style.css का रेफ़रंस दे रहा था. यह अनुमान लगाकर कि पेज को रेंडर करने के लिए, उसे इस रिसॉर्स की ज़रूरत है, वह तुरंत इस रिसॉर्स के लिए अनुरोध भेजता है. इस अनुरोध के जवाब में, यह कॉन्टेंट मिलता है:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
हम सीधे एचटीएमएल मार्कअप (इनलाइन) में अपनी स्टाइल का एलान कर सकते थे. हालांकि, अपनी सीएसएस को एचटीएमएल से अलग रखने से, हम कॉन्टेंट और डिज़ाइन को अलग-अलग इकाइयों के तौर पर देख सकते हैं: डिज़ाइनर सीएसएस पर काम कर सकते हैं, डेवलपर एचटीएमएल के साथ-साथ अन्य चीज़ों पर फ़ोकस कर सकते हैं.
एचटीएमएल की तरह ही, हमें मिले सीएसएस नियमों को ऐसे में बदलना होगा जिसे ब्राउज़र समझ सके और उस पर काम कर सके. इसलिए, हम एचटीएमएल की प्रोसेस को दोहराते हैं, लेकिन एचटीएमएल के बजाय सीएसएस के लिए:

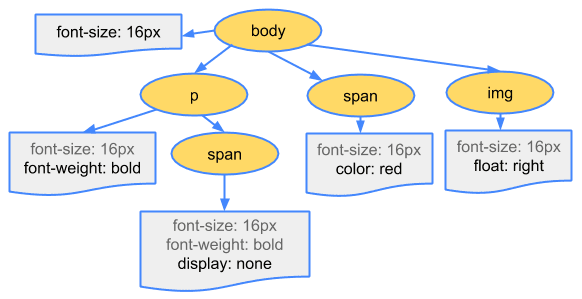
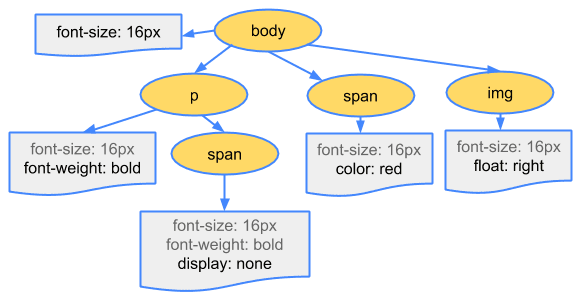
सीएसएस बाइट को वर्ण में बदला जाता है, फिर टोकन में बदला जाता है, फिर नोड में बदला जाता है, और आखिर में उन्हें ट्री स्ट्रक्चर से जोड़ दिया जाता है. इसे "सीएसएस ऑब्जेक्ट मॉडल" (CSSOM) कहा जाता है:

सीएसएसओएम का ट्री स्ट्रक्चर क्यों है? पेज पर किसी भी ऑब्जेक्ट के लिए स्टाइल का आखिरी सेट कैलकुलेट करते समय, ब्राउज़र उस नोड पर लागू होने वाले सबसे सामान्य नियम से शुरू होता है. उदाहरण के लिए, अगर यह बॉडी एलिमेंट का चाइल्ड है, तो बॉडी की सभी स्टाइल लागू होती हैं. इसके बाद, ब्राउज़र ज़्यादा खास नियम लागू करके, कैलकुलेट की गई स्टाइल को बार-बार बेहतर बनाता है. इसका मतलब है कि नियम "कैस्केड डाउन" होते हैं.
इसे ज़्यादा बेहतर तरीके से समझने के लिए, पहले बताए गए CSSOM ट्री को देखें. बॉडी एलिमेंट में मौजूद <span> टैग में मौजूद किसी भी टेक्स्ट का फ़ॉन्ट साइज़ 16 पिक्सल होता है और वह लाल रंग का होता है. font-size डायरेक्टिव, body से span तक कैस्केड करता है. हालांकि, अगर कोई span पैराग्राफ़ (p) टैग का चाइल्ड है, तो उसका कॉन्टेंट नहीं दिखाया जाता.
यह भी ध्यान रखें कि पहले बताया गया ट्री, पूरा CSSOM ट्री नहीं है. इसमें सिर्फ़ वे स्टाइल दिखती हैं जिन्हें हमने अपनी स्टाइल शीट में बदलने का फ़ैसला लिया है. हर ब्राउज़र, स्टाइल का एक डिफ़ॉल्ट सेट उपलब्ध कराता है. इसे "उपयोगकर्ता एजेंट स्टाइल" भी कहा जाता है. जब हम अपने स्टाइल उपलब्ध नहीं कराते, तो हमें यही स्टाइल दिखते हैं. हमारे स्टाइल, इन डिफ़ॉल्ट स्टाइल को बदल देते हैं.
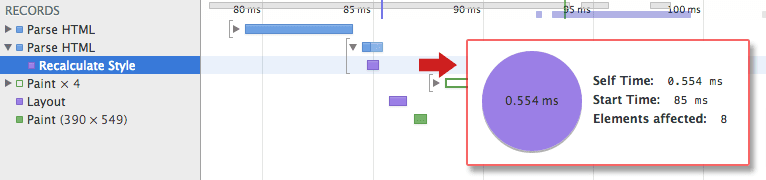
सीएसएस प्रोसेसिंग में कितना समय लगता है, यह जानने के लिए DevTools में टाइमलाइन रिकॉर्ड करें और "स्टाइल फिर से कैलकुलेट करें" इवेंट देखें: डीओएम पार्स करने के उलट, टाइमलाइन में "सीएसएस पार्स करें" वाली अलग एंट्री नहीं दिखती. इसके बजाय, यह पार्स करने और CSSOM ट्री बनाने के साथ-साथ, इस एक इवेंट के तहत कैलकुलेट की गई स्टाइल की बार-बार गिनती को कैप्चर करती है.

हमारी सामान्य स्टाइल हेट को प्रोसेस होने में ~0.6 मिलीसेकंड लगते हैं. साथ ही, यह पेज के आठ एलिमेंट पर असर डालती है. हालांकि, यह असर ज़्यादा नहीं होता. हालांकि, आठ एलिमेंट कहां से आए? CSSOM और DOM, अलग-अलग डेटा स्ट्रक्चर हैं! ऐसा लगता है कि ब्राउज़र कोई अहम चरण छिपा रहा है. इसके बाद, रेंडर ट्री के बारे में बताया जाएगा. यह डीओएम और सीएसएसओएम को आपस में जोड़ता है.

