在此 Codelab 中,您将改进这个简单的应用,让用户可以对随机出现的猫进行评分。了解如何通过尽可能减少转译的代码量来优化 JavaScript 软件包。

在示例应用中,您可以选择一个字词或表情符号来表达您对每只猫的喜爱程度。当您点击某个按钮时,应用会在当前猫图片下方显示该按钮的值。
测量
在添加任何优化之前,最好先检查一下网站:
- 如需预览网站,请按查看应用。然后按全屏图标
。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
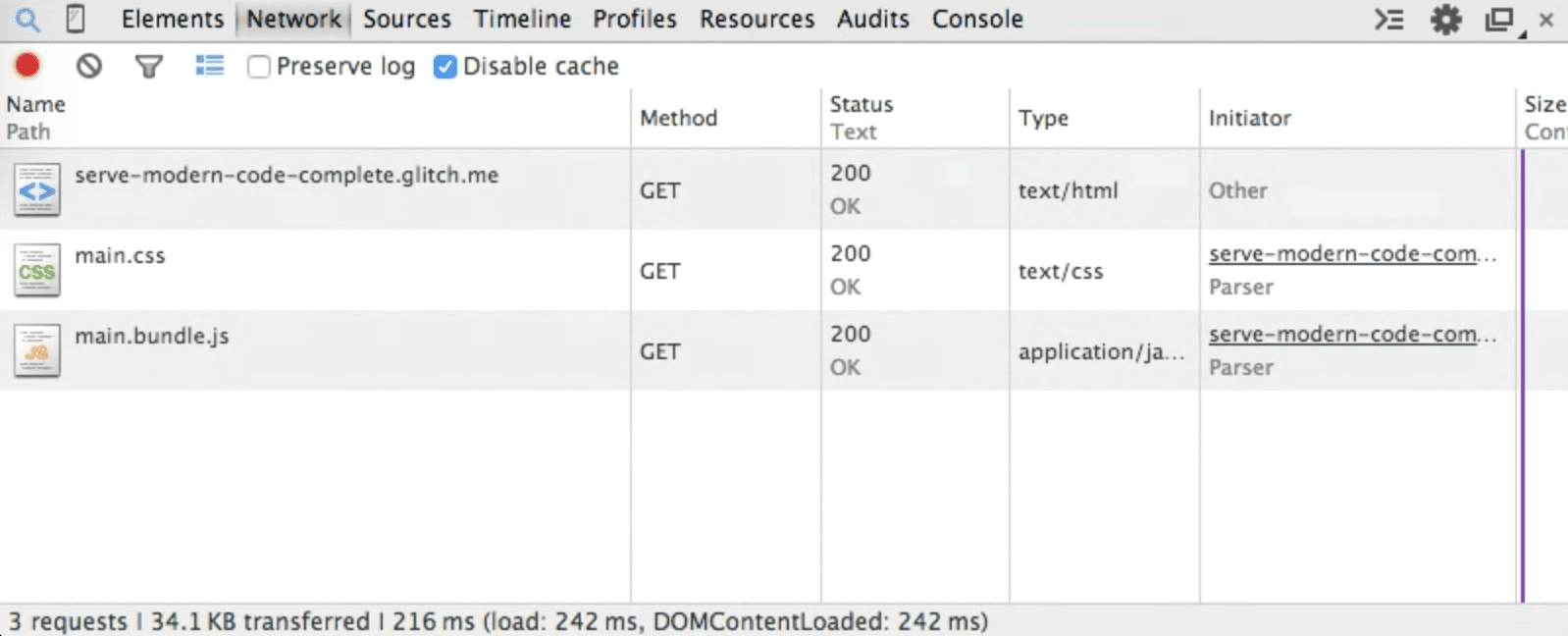
- 点击网络标签页。
- 选中停用缓存复选框。
- 重新加载应用。

此应用使用的内存超过 80 KB!找出软件包中未使用的部分:
按
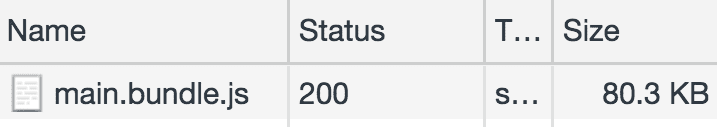
Control+Shift+P(在 Mac 上,按Command+Shift+P)打开命令菜单。
输入
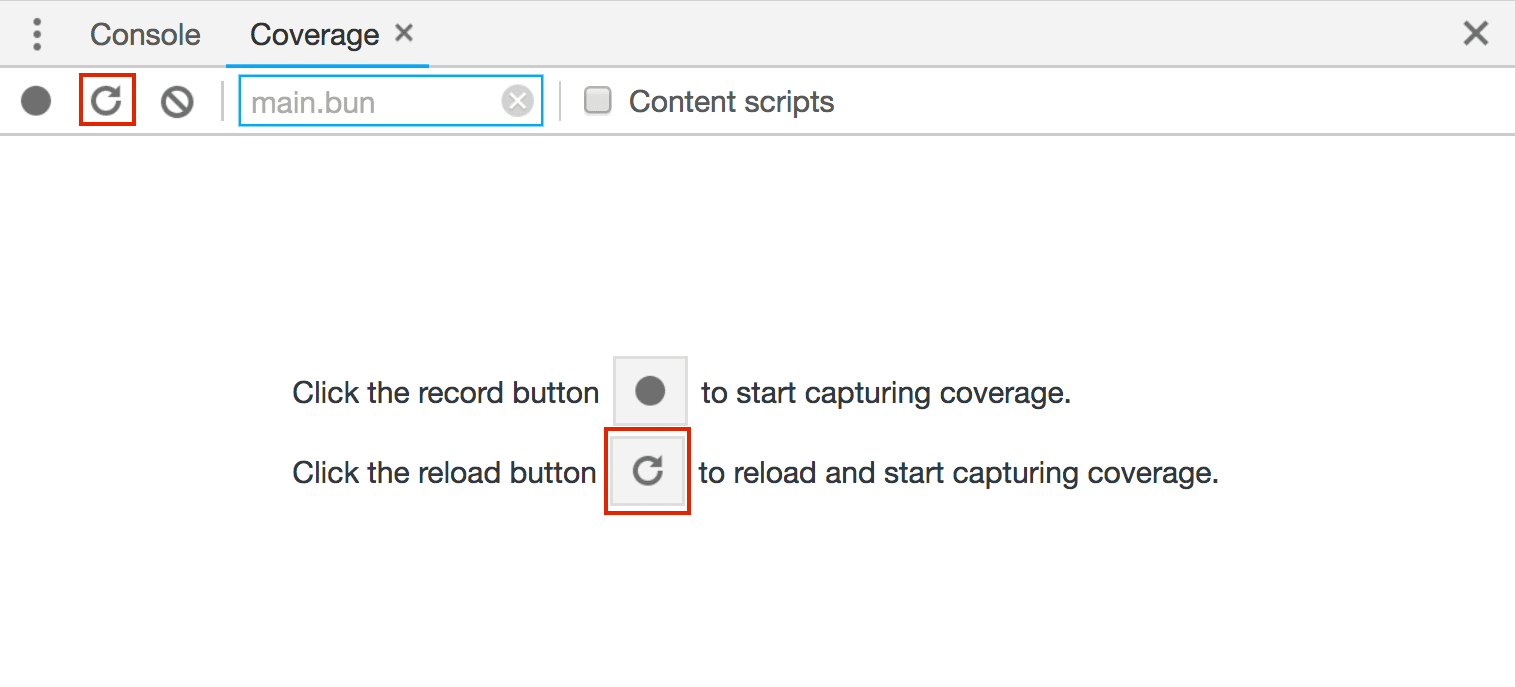
Show Coverage并按Enter以显示覆盖率标签页。在覆盖率标签页中,点击重新加载以在捕获覆盖率的同时重新加载应用。

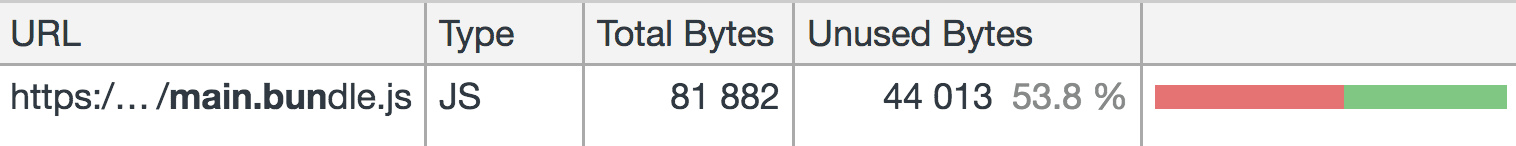
请查看主软件包的已用代码量与已加载代码量:

超过一半的软件包 (44 KB) 甚至没有被利用。这是因为其中包含大量用于确保应用在旧版浏览器中正常运行的填充代码。
使用 @babel/preset-env
JavaScript 语言的语法符合称为 ECMAScript 或 ECMA-262 的标准。该规范每年都会发布新版本,其中包含已通过提案流程的新功能。每款主流浏览器对这些功能的支持程度各不相同。
应用中使用了以下 ES2015 功能:
此外,还使用了以下 ES2017 功能:
您可以随意浏览 src/index.js 中的源代码,了解所有这些内容的使用方式。
所有这些功能都受最新版 Chrome 支持,但不支持这些功能的其他浏览器又如何呢?应用中包含的 Babel 是最常用的库,用于将包含较新语法的代码编译为较旧的浏览器和环境可以理解的代码。它通过以下两种方式来实现这一目标:
- 包含用于模拟较新的 ES2015+ 函数的 polyfill,以便即使浏览器不支持这些函数,也可以使用其 API。下面是
Array.includes方法的 polyfill 示例。 - 插件用于将 ES2015 代码(或更高版本)转换为旧的 ES5 语法。由于这些是与语法相关的更改(例如箭头函数),因此无法使用填充程序进行模拟。
查看 package.json 以了解包含哪些 Babel 库:
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/core是核心 Babel 编译器。这样一来,所有 Babel 配置都将在项目根目录的.babelrc中定义。babel-loader在 webpack 构建流程中包含 Babel。
现在,请查看 webpack.config.js,了解如何将 babel-loader 作为规则包含在内:
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfill为所有较新的 ECMAScript 功能提供必要的 polyfill,以便它们可以在不支持这些功能的环境中运行。它已导入到src/index.js.的最顶部
import "./style.css";
import "@babel/polyfill";
@babel/preset-env可确定哪些转换和填充对于选择作为目标的任何浏览器或环境都是必需的。
请查看 Babel 配置文件 .babelrc,了解其包含方式:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
这是 Babel 和 webpack 设置。如果您使用的模块捆绑器不是 webpack,请了解如何在应用中包含 Babel。
.babelrc 中的 targets 属性用于标识定位到的浏览器。@babel/preset-env 与 browserslist 集成,这意味着您可以在 browserslist 文档中找到可在此字段中使用的兼容查询的完整列表。
"last 2 versions" 值会将应用中的代码转译为每种浏览器的最近两个版本。
调试
如需全面了解浏览器的所有 Babel 目标以及包含的所有转换和 Polyfill,请向 .babelrc: 添加 debug 字段
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- 点击工具。
- 点击日志。
重新加载应用,然后查看编辑器底部的 Glitch 状态日志。
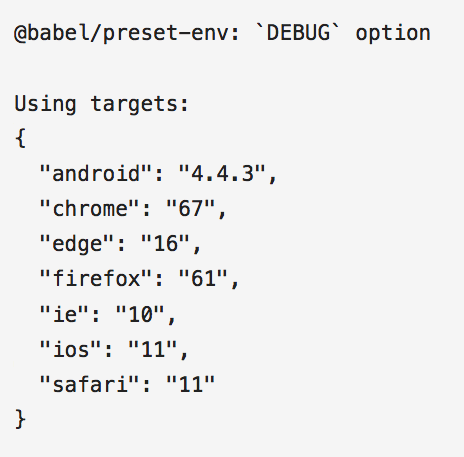
定位到的浏览器
Babel 会在控制台中记录有关编译过程的许多详细信息,包括代码已编译到的所有目标环境。

请注意,此列表中包含已停止支持的浏览器,例如 Internet Explorer。这是一个问题,因为不受支持的浏览器不会添加新功能,而 Babel 会继续为它们转译特定语法。如果用户未使用此浏览器访问您的网站,这会不必要地增加软件包的大小。
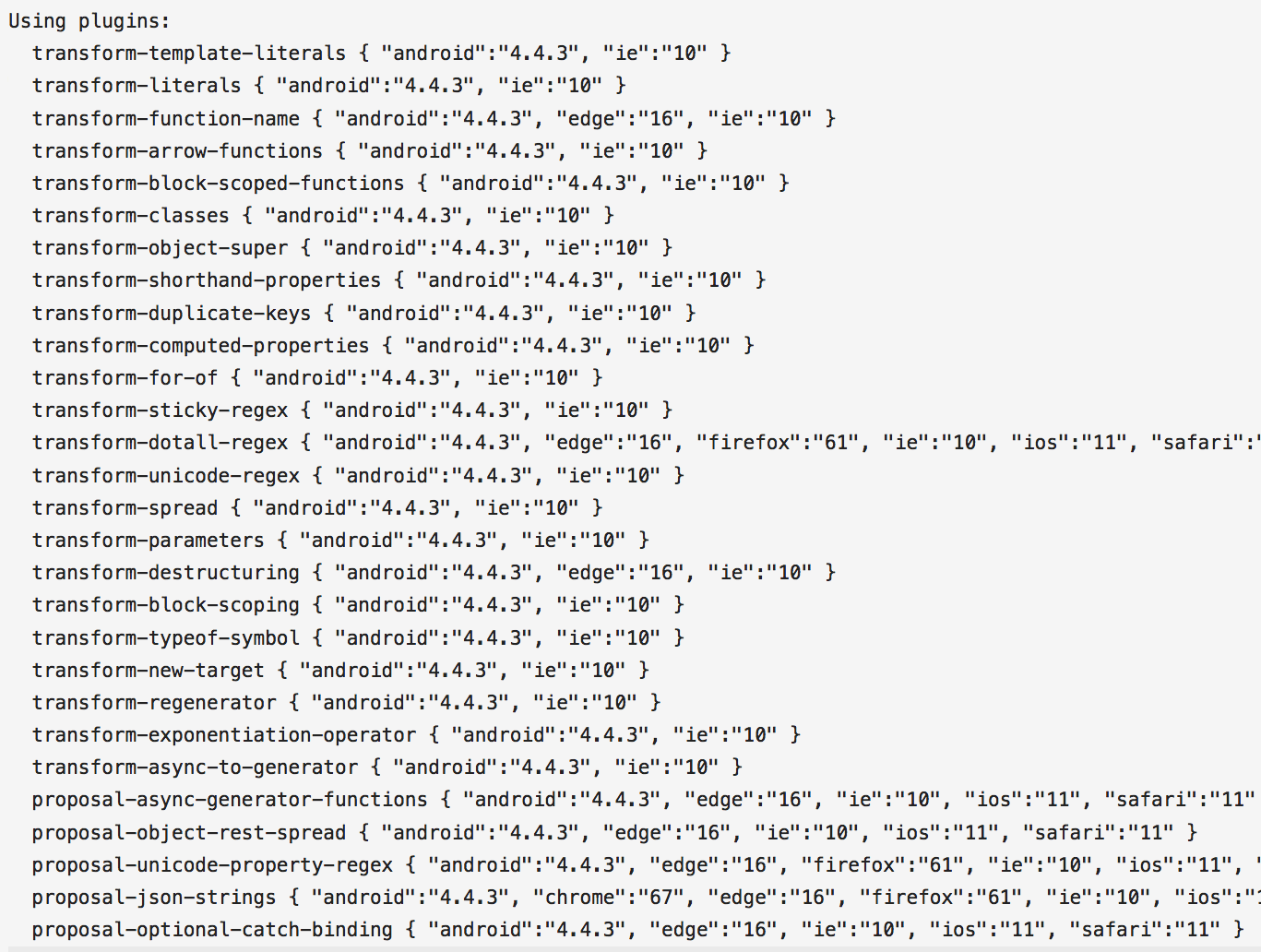
Babel 还会记录所用转换插件的列表:

这个列表很长!这些是 Babel 需要使用的所有插件,用于将任何 ES2015+ 语法转换为所有目标浏览器的旧语法。
不过,Babel 不会显示任何已使用的特定填充:
![]()
这是因为整个 @babel/polyfill 正在被直接导入。
单独加载 Polyfill
默认情况下,当 @babel/polyfill 导入到文件中时,Babel 会包含完整的 ES2015+ 环境所需的所有 Polyfill。如需导入目标浏览器所需的特定 polyfill,请向配置添加 useBuiltIns: 'entry'。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
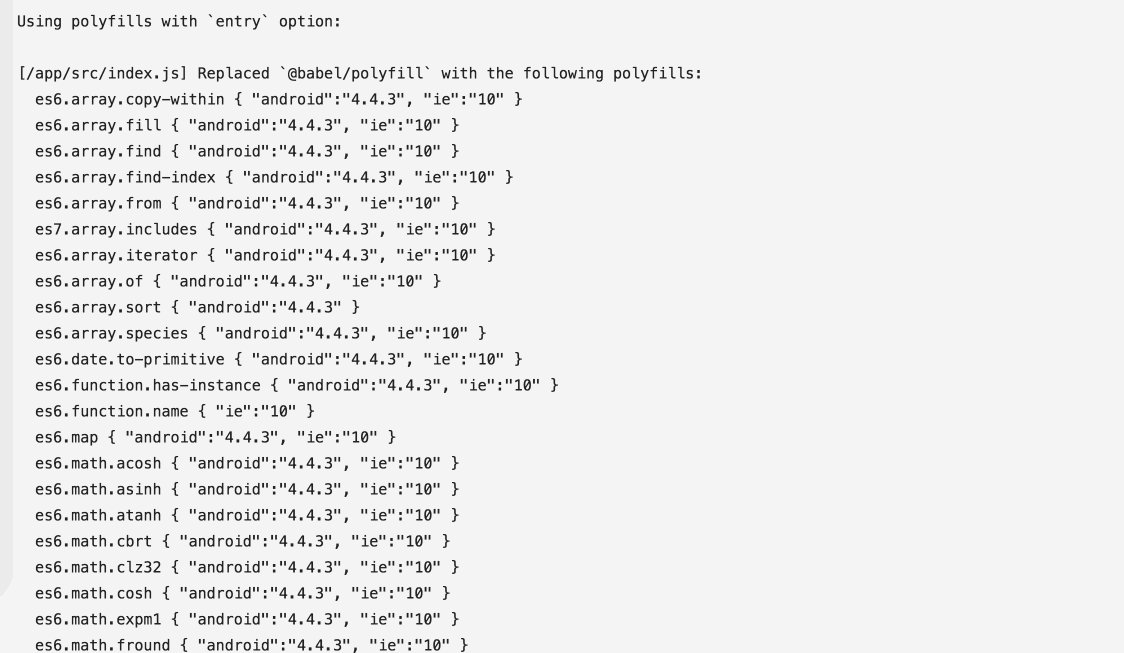
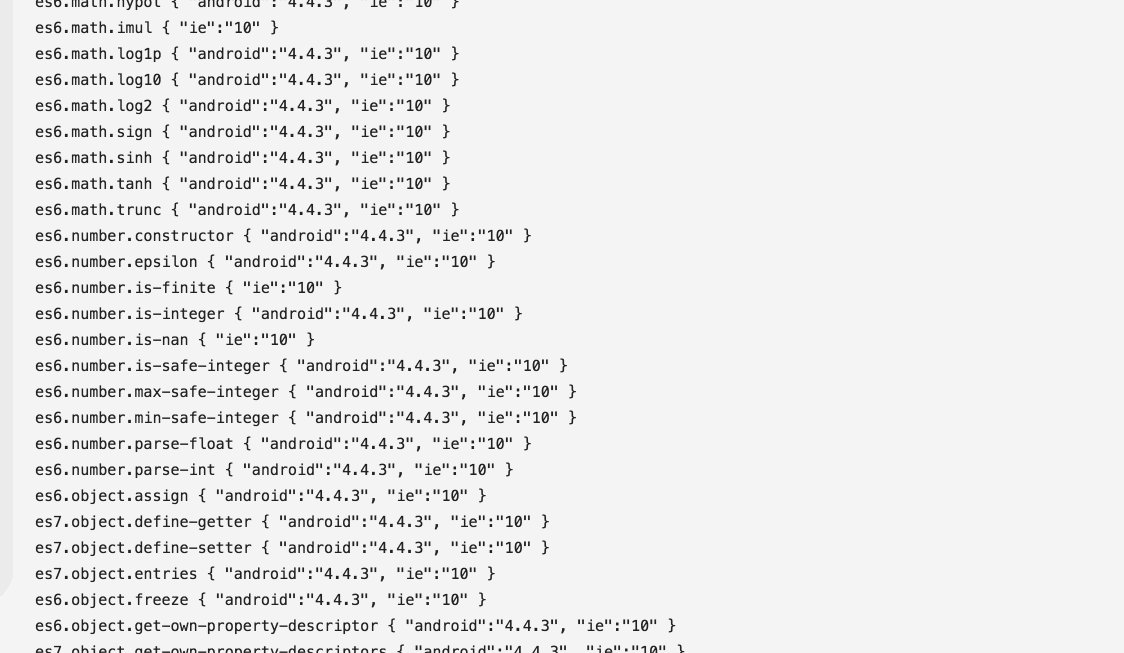
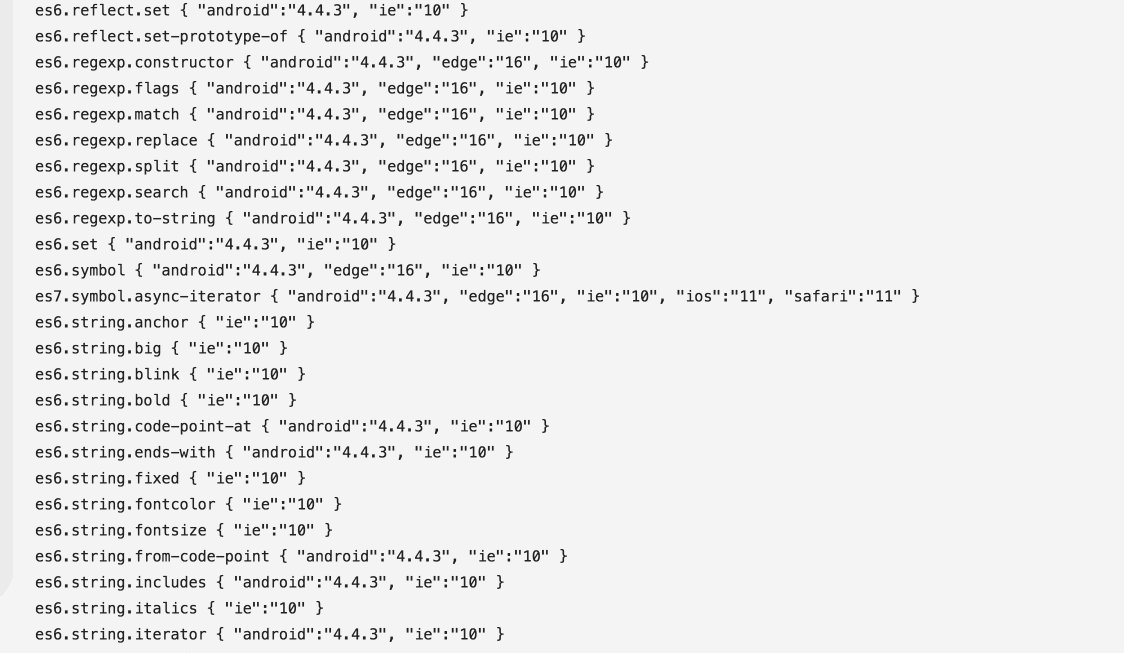
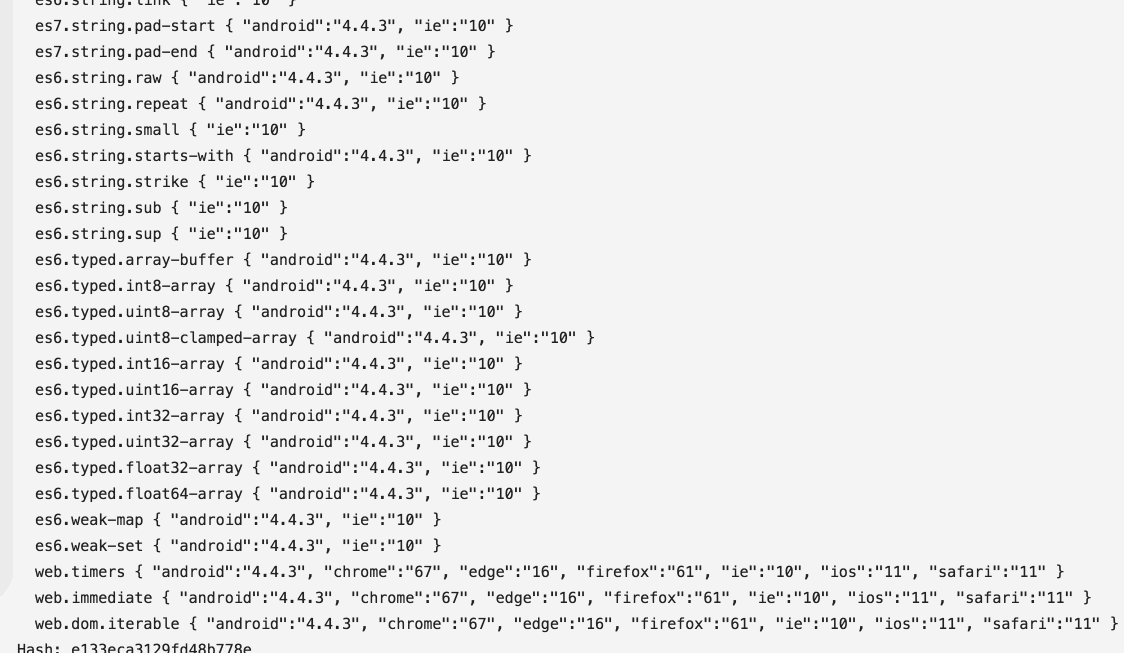
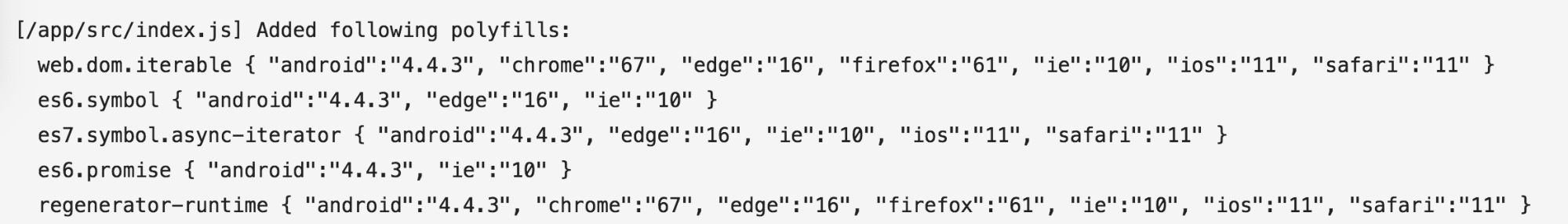
重新加载应用。现在,您可以查看包含的所有特定 Polyfill:

虽然现在仅包含 "last 2 versions" 所需的填充,但仍然是一个非常长的列表!这是因为,对于每项新功能,目标浏览器所需的 polyfill 仍包含在其中。将属性的值更改为 usage,以便仅包含代码中使用的功能所需的内容。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
这样,系统会在需要时自动包含 Polyfill。
这意味着,您可以移除 src/index.js. 中的 @babel/polyfill 导入
import "./style.css";
import "@babel/polyfill";
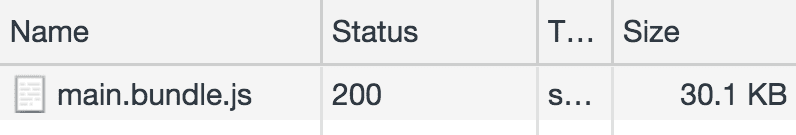
现在,仅包含应用所需的必需 Polyfill。

应用软件包大小显著减小。

缩小受支持的浏览器列表
不过,纳入的浏览器目标数量仍然相当多,而且使用已停用的浏览器(例如 Internet Explorer)的用户并不多。将配置更新为以下内容:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
查看所提取软件包的详细信息。

由于应用非常小,因此这些更改实际上并没有太大区别。不过,建议您使用浏览器市场份额百分比(例如 ">0.25%"),同时排除您确信用户不会使用的特定浏览器。如需详细了解此问题,请参阅 James Kyle 撰写的“最后 2 个版本”被视为有害一文。
使用 <script type="module">
仍有进一步改进的空间。虽然我们已移除许多未使用的填充,但仍有许多填充随浏览器一起发布,而这些填充对于某些浏览器来说是不需要的。通过使用模块,您可以直接编写新语法并将其发送到浏览器,而无需使用任何不必要的填充。
JavaScript 模块是一项相对较新的功能,所有主流浏览器均支持此功能。
您可以使用 type="module" 属性创建模块,以定义从其他模块导入和导出内容的脚本。例如:
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
许多较新的 ECMAScript 功能已在支持 JavaScript 模块的环境中受支持(无需 Babel)。这意味着,您可以修改 Babel 配置,以向浏览器发送两个不同版本的应用:
- 可在支持模块的新版浏览器中运行的版本,其中包含一个基本未转译但文件大小较小的模块
- 包含较大转译脚本的版本,该脚本可在任何旧版浏览器中运行
将 ES 模块与 Babel 搭配使用
如需为应用的两个版本分别设置 @babel/preset-env,请移除 .babelrc 文件。通过为应用的每个版本指定两种不同的编译格式,可以将 Babel 设置添加到 webpack 配置中。
首先,向 webpack.config.js 添加旧版脚本的配置:
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
请注意,此处使用的是值为 false 的 esmodules,而不是 "@babel/preset-env" 的 targets 值。这意味着 Babel 包含所有必要的转换和 polyfill,以面向尚不支持 ES 模块的每个浏览器。
将 entry、cssRule 和 corePlugins 对象添加到 webpack.config.js 文件的开头。这些内容在模块和提供给浏览器的旧版脚本之间共享。
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
现在,类似地,为以下定义了 legacyConfig 的模块脚本创建一个配置对象:
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
这里的主要区别在于,输出文件名使用了 .mjs 文件扩展名。此处的 esmodules 值设置为 true,这意味着输出到此模块中的代码是一个较小的、未完全编译的脚本,在此示例中不会进行任何转换,因为所使用的所有功能在支持模块的浏览器中均已受支持。
在文件末尾,以单个数组的形式导出这两个配置。
module.exports = [
legacyConfig, moduleConfig
];
现在,它既可以为支持它的浏览器构建较小的模块,也可以为旧版浏览器构建较大的转译脚本。
支持模块的浏览器会忽略带有 nomodule 属性的脚本。反之,不支持模块的浏览器会忽略带有 type="module" 的脚本元素。这意味着您可以同时包含模块和已编译的后备资源。理想情况下,应用的两个版本应位于 index.html 中,如下所示:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
支持模块的浏览器会提取并执行 main.mjs,并忽略 main.bundle.js.。不支持模块的浏览器则会执行相反的操作。
请务必注意,与常规脚本不同,模块脚本默认情况下始终处于延迟状态。如果您希望等效的 nomodule 脚本也延迟执行,仅在解析后执行,则需要添加 defer 属性:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
最后,需要向模块和旧版脚本分别添加 module 和 nomodule 属性,并在 webpack.config.js 的顶部导入 ScriptExtHtmlWebpackPlugin:
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
现在,更新配置中的 plugins 数组,以包含此插件:
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
这些插件设置会为所有 .mjs 脚本元素添加 type="module" 属性,并为所有 .js 脚本模块添加 nomodule 属性。
HTML 文档中的服务模块
最后需要做的是将旧版和新版脚本元素都输出到 HTML 文件。遗憾的是,用于创建最终 HTML 文件的插件 HTMLWebpackPlugin 目前不支持同时输出模块脚本和 nomodule 脚本。虽然有解决方法和单独创建的插件(例如 BabelMultiTargetPlugin 和 HTMLWebpackMultiBuildPlugin)来解决此问题,但为了本教程的目的,我们采用了一种更简单的方法,即手动添加模块脚本元素。
将以下内容添加到文件末尾的 src/index.js 中:
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
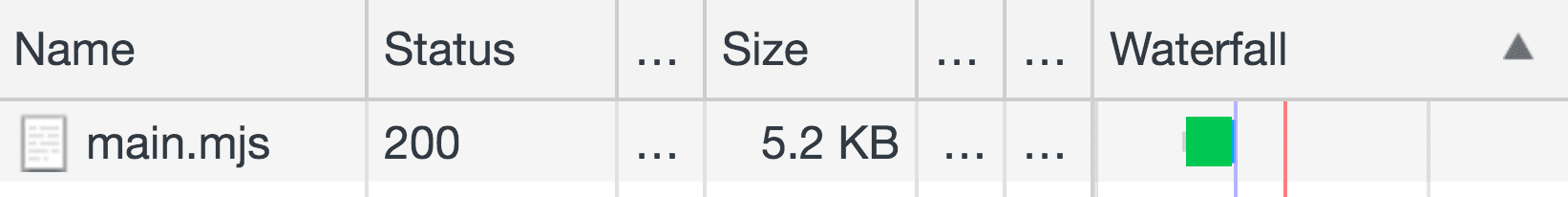
现在,在支持模块的浏览器(例如最新版 Chrome)中加载应用。

仅提取模块,由于模块基本上未经过转译,因此软件包大小要小得多!浏览器会完全忽略另一个脚本元素。
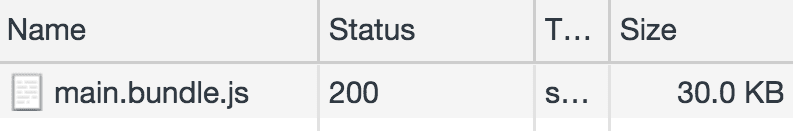
如果您在旧版浏览器上加载应用,则只会提取较大的转译脚本,其中包含所有必需的 Polyfill 和转换。以下屏幕截图显示了在旧版 Chrome(版本 38)上发出的所有请求。

总结
现在,您已经了解如何使用 @babel/preset-env 仅提供目标浏览器所需的必要 polyfill。您还知道,通过提供应用的两种不同的转译版本,JavaScript 模块可以进一步提升性能。在充分了解这两种技术如何显著缩减软件包大小后,您就可以开始优化了!