전화 기능이 있는 기기에서 사용자가 전화번호를 탭하기만 하면(클릭 투 콜이라고도 함) 바로 연결할 수 있도록 합니다.
요약
- 모든 전화번호를
tel:스키마가 있는 하이퍼링크로 래핑합니다. - 항상 국제 전화번호 형식을 사용하세요.
클릭 투 콜용 전화번호 연결
많은 최신 모바일 브라우저가 전화번호를 자동으로 감지하여 링크로 변환하지만 코드에서 직접 이 작업을 실행하는 것이 좋습니다. 각 전화번호에 수동으로 태그를 지정하면 전화번호가 항상 클릭 투 콜에 사용 설정되고 사이트에 맞게 스타일이 지정됩니다.
전화번호를 링크로 표시하려면 tel: 스키마를 사용하세요. 구문은 간단합니다.
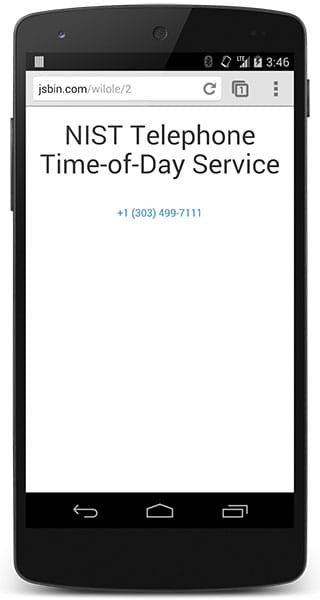
NIST Telephone Time-of-Day Service
<a href="tel:+1-303-499-7111">+1 (303) 499-7111</a>
브라우저에 이 구문이 다음과 같이 표시됩니다.
NIST 전화 시간대 서비스 +1 (303) 499-7111

전화 기능이 있는 대부분의 기기에서 사용자는 번호가 다이얼되기 전에 확인을 받아 사용자가 비싼 장거리 또는 프리미엄 전화번호로 전화를 걸도록 속지 않도록 합니다. 기기에서 전화 통화를 지원하지 않는 경우 브라우저에서 번호를 처리하는 방법을 선택할 수 있는 메뉴가 사용자에게 표시될 수 있습니다.
음성 통화를 지원하지 않는 데스크톱 브라우저에서는 컴퓨터에서 기본 전화 통신 앱(예: Google Voice 또는 Microsoft Communicator)이 열립니다.
국제 전화번호 형식을 사용하세요.
항상 국제 전화번호 형식(더하기 기호(+), 국가 코드, 지역 번호, 전화번호)을 사용하여 전화번호를 제공하세요. 필수는 아니지만, 더 쉽게 읽고 자동 감지를 개선하기 위해 숫자의 각 세그먼트를 하이픈 (-)으로 구분하는 것이 좋습니다.
하이픈이 포함된 국제 전화번호 형식을 사용하면 사용자가 수백 미터 떨어져 있든 수천 킬로미터 떨어져 있든 전화가 연결됩니다.
필요한 경우 자동 감지 사용 중지
최신 모바일 브라우저는 전화번호를 자동으로 감지하고 클릭하여 전화를 걸 수 있도록 지원합니다. 모바일 Safari는 전화번호를 연결된 하이퍼링크 스타일이 있는 링크로 자동 변환합니다. Android용 Chrome은 전화번호를 자동으로 감지하고 사용자가 클릭하여 전화를 걸 수 있도록 허용하지만 전화번호를 하이퍼링크로 래핑하거나 특수 스타일을 적용하지는 않습니다.
Mobile Safari에서 전화번호를 자동으로 감지하지 못하도록 하려면 다음 메타 태그를 페이지에 추가하세요.
<meta name="format-detection" content="telephone=no" />
기타 클릭 투 콜 기능
tel: 스키마 외에도 일부 최신 브라우저는 sms: 및 mms: 스키마를 지원하지만 지원이 일관되지 않고 메시지 본문 설정과 같은 일부 기능이 항상 작동하지는 않습니다.

