將對 /.well-known/change-password 的要求重新導向至變更密碼網址
從 /.well-known/change-password 設定重新導向至網站的變更密碼頁面。這樣一來,密碼管理工具就能直接將使用者帶往該頁面。
簡介
如您所知,密碼並非管理帳戶的最佳方式。 所幸,新興技術 (例如 WebAuthn) 和一次性密碼等技術,有助於我們朝向無密碼世界邁進。不過,這些技術仍在開發階段,不會快速改變。在接下來幾年,許多開發人員仍須處理密碼問題。在等待新興技術和方法普及的同時,我們至少可以讓密碼更容易使用。
為此,我們提供更完善的密碼管理工具支援服務。
密碼管理工具的優點
密碼管理工具可以內建於瀏覽器,也可以是第三方應用程式。 這些機器人可以透過多種方式協助使用者:
自動填入正確輸入欄位的密碼:即使網站未針對這項功能進行最佳化,部分瀏覽器仍可透過啟發式方式找出正確的輸入欄位。網路開發人員可以正確註解 HTML 輸入標記,協助密碼管理工具運作。
防範網路釣魚:密碼管理工具會記住密碼的記錄位置,因此只會在適當的網址自動填入密碼,不會在網路釣魚網站填入。
產生不重複的高強度密碼:密碼管理工具會直接產生並儲存不重複的高強度密碼,因此使用者不必記住密碼中的任何字元。
密碼管理工具的密碼產生和自動填入功能已為網路帶來許多便利,但考量到密碼的生命週期,在需要時更新密碼與產生和自動填入密碼同樣重要。為充分運用這項功能,密碼管理工具新增了以下功能:
偵測安全性較低的密碼並建議更新:密碼管理工具可以偵測重複使用的密碼、分析密碼的熵值和強度,甚至偵測可能外洩的密碼,或從「Have I Been Pwned」等來源偵測已知不安全的密碼。
密碼管理工具可以警告使用者密碼有問題,但要求使用者從首頁前往變更密碼頁面,然後完成實際變更密碼的程序 (各網站的程序不盡相同),會造成許多不便。如果密碼管理工具能直接將使用者導向變更密碼的網址,操作就會簡單許多。這時變更密碼的知名網址就能派上用場。
只要預留可將使用者重新導向至變更密碼頁面的知名網址路徑,網站就能輕鬆將使用者重新導向至正確位置,以變更密碼。
設定「變更密碼的知名網址」
.well-known/change-password 建議做為變更密碼的知名網址。您只需設定伺服器,將 .well-known/change-password 的要求重新導向至網站的密碼變更網址即可。
舉例來說,假設您的網站是 https://example.com,而變更密碼網址是 https://example.com/settings/password。您只需要將伺服器設為將 https://example.com/.well-known/change-password 的要求重新導向至 https://example.com/settings/password 即可。就是這麼簡單!如要重新導向,請使用 HTTP 狀態碼
302 Found、303 See
Other 或 307
Temporary Redirect。
或者,您也可以在 .well-known/change-password 網址提供 HTML,並使用 <meta> 標記和 http-equiv="refresh"。
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
重新查看變更密碼頁面的 HTML
這項功能的目標是協助使用者更流暢地管理密碼生命週期。 您可以採取下列兩項措施,讓使用者順利更新密碼:
- 如果變更密碼表單需要目前的密碼,請在
<input>標記中加入autocomplete="current-password",協助密碼管理工具自動填入密碼。 - 針對新密碼欄位 (在許多情況下,為確保使用者輸入的新密碼正確無誤,會提供兩個欄位),請在
<input>標記中加入autocomplete="new-password",協助密碼管理工具建議產生的密碼。
詳情請參閱登入表單最佳做法。
實際應用方式
範例
由於 Apple Safari 實作了這項功能,/.well-known/change-password已在部分主要網站上推出一段時間:
歡迎你親自體驗,並為自己的裝置套用相同設定!
瀏覽器相容性
自 2019 年起,Safari 就支援變更密碼的已知網址。 Chrome 的密碼管理工具將從 86 以上版本開始支援這項功能 (預計於 2020 年 10 月底發布穩定版),其他以 Chromium 為基礎的瀏覽器也可能跟進。Firefox 認為值得實作,但截至 2020 年 8 月,尚未表示有意這麼做。
Chrome 密碼管理工具的運作方式
讓我們看看 Chrome 的密碼管理工具如何處理有風險的密碼。
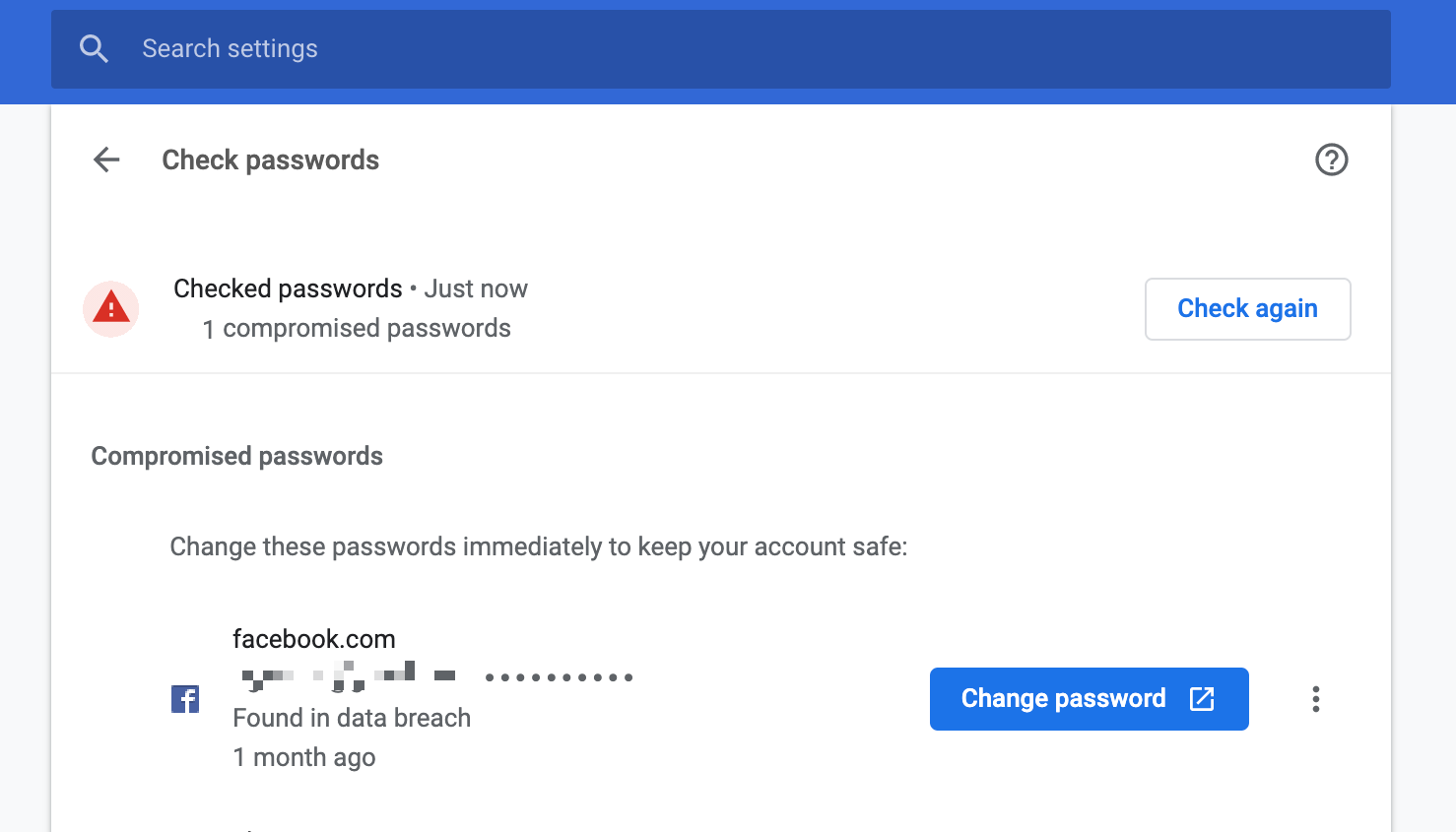
Chrome 的密碼管理工具可以檢查外洩的密碼。只要前往 about://settings/passwords,使用者就能對已儲存的密碼執行密碼檢查,並查看建議更新的密碼清單。

按一下建議更新的密碼旁的「變更密碼」按鈕後,瀏覽器會執行下列操作:
- 如果
/.well-known/change-password設定正確,請開啟網站的變更密碼頁面。 - 如果未設定
/.well-known/change-password,且 Google 不知道備援網址,請開啟網站首頁。
200 OK,但 /.well-known/change-password 不存在,該怎麼辦?密碼管理工具會先傳送要求至 /.well-known/change-password,判斷網站是否支援變更密碼的知名網址,再將使用者轉送至該網址。如果要求傳回 404 Not Found,表示網址無法使用,但 200 OK 回應不一定表示網址可用,因為有幾個極端情況:
- 如果沒有內容,但有
200 OK,伺服器端算繪網站會顯示「找不到」。 - 如果伺服器端算繪網站在重新導向至「找不到」頁面後沒有任何內容,就會以
200 OK回應。 - 如果沒有內容,單頁應用程式會傳回含有
200 OK的殼層,並在用戶端算繪「找不到」頁面。
在這些極端情況下,使用者會轉送至「找不到」頁面,這會造成混淆。
因此,我們提議採用標準機制,要求隨機網頁,藉此判斷伺服器是否已設定為在確實沒有內容時傳回 404 Not Found。其實,網址也已保留:/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200。舉例來說,Chrome 會使用這個網址路徑,預先判斷是否能從 /.well-known/change-password 取得正確的變更密碼網址。
部署 /.well-known/change-password 時,請確保伺服器會針對任何不存在的內容傳回 404 Not Found。
意見回饋
如對規格有任何意見,請在規格存放區中提出問題。
資源
相片來源:Matthew Brodeur 發表於 Unsplash 網站上


