Reindirizza una richiesta a /.well-known/change-password all'URL di modifica delle password
Imposta un reindirizzamento da /.well-known/change-password alla pagina di modifica della password
del tuo sito web. In questo modo, i gestori delle password potranno indirizzare gli utenti
direttamente a quella pagina.
Introduzione
Come forse saprai, le password non sono il modo migliore per gestire gli account. Fortunatamente, esistono tecnologie emergenti come WebAuthn e tecniche come le password monouso che ci stanno aiutando ad avvicinarci a un mondo senza password. Tuttavia, queste tecnologie sono ancora in fase di sviluppo e le cose non cambieranno rapidamente. Molti sviluppatori dovranno comunque gestire le password per almeno i prossimi anni. Mentre aspettiamo che le tecnologie e le tecniche emergenti diventino comuni, possiamo almeno semplificare l'utilizzo delle password.
Un buon modo per farlo è fornire un supporto migliore per i gestori delle password.
Come aiutano i gestori delle password
I gestori delle password possono essere integrati nei browser o forniti come app di terze parti. Possono aiutare gli utenti in vari modi:
Compilare automaticamente la password per il campo di input corretto: alcuni browser possono trovare l'input corretto in modo euristico anche se il sito web non è ottimizzato per questo scopo. Gli sviluppatori web possono aiutare i gestori delle password annotando correttamente i tag di input HTML.
Prevenire il phishing: poiché i gestori delle password ricordano dove è stata registrata la password, questa può essere compilata automaticamente solo agli URL appropriati e non sui siti web di phishing.
Generare password efficaci e univoche: poiché le password efficaci e univoche vengono generate e memorizzate direttamente dal gestore delle password, gli utenti non devono ricordare un solo carattere della password.
La generazione e la compilazione automatica delle password tramite un gestore delle password hanno già servito bene il web, ma considerando il loro ciclo di vita, l'aggiornamento delle password ogni volta che è necessario è importante quanto la generazione e la compilazione automatica. Per sfruttare al meglio questa funzionalità, i gestori di password stanno aggiungendo una nuova funzionalità:
Rilevare le password vulnerabili e suggerire di aggiornarle: i gestori delle password possono rilevare le password riutilizzate, analizzarne l'entropia e la debolezza e persino rilevare password potenzialmente divulgate o note per essere non sicure da fonti come Have I Been Pwned.
Un gestore delle password può avvisare gli utenti in merito a password problematiche, ma è molto difficile chiedere agli utenti di passare dalla home page a una pagina di modifica della password, oltre a dover eseguire la procedura effettiva di modifica della password (che varia da sito a sito). Sarebbe molto più semplice se i gestori di password potessero indirizzare l'utente direttamente all'URL di modifica della password. È qui che diventa utile un URL noto per la modifica delle password.
Se un sito web riserva un percorso URL noto che reindirizza l'utente alla pagina di modifica della password, può reindirizzare facilmente gli utenti alla posizione corretta per modificare le password.
Configura "un URL noto per la modifica delle password"
.well-known/change-password è proposto come un URL noto per la modifica
delle password. Tutto quello che devi fare è configurare il server per reindirizzare le richieste per .well-known/change-password all'URL di modifica della password del tuo sito web.
Ad esempio, supponiamo che il tuo sito web sia https://example.com e l'URL per la modifica
della password sia https://example.com/settings/password. Dovrai solo impostare
il server in modo che reindirizzi una richiesta per
https://example.com/.well-known/change-password a
https://example.com/settings/password. È tutto. Per il reindirizzamento, utilizza
il codice di stato HTTP
302 Found, 303 See
Other o 307
Temporary Redirect.
In alternativa, puoi pubblicare HTML all'URL .well-known/change-password con
un tag <meta> utilizzando un
http-equiv="refresh".
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
Rivedere il codice HTML della pagina di modifica della password
L'obiettivo di questa funzionalità è rendere più fluido il ciclo di vita delle password dell'utente. Puoi fare due cose per consentire all'utente di aggiornare la propria password senza problemi:
- Se il modulo di modifica della password richiede la password attuale, aggiungi
autocomplete="current-password"al tag<input>per consentire al gestore delle password di compilarlo automaticamente. - Per il nuovo campo della password (in molti casi si tratta di due campi per garantire che l'utente abbia inserito correttamente la nuova password), aggiungi
autocomplete="new-password"al tag<input>per consentire al gestore delle password di suggerire una password generata.
Scopri di più sulle best practice per i moduli di accesso.
Come viene utilizzato nel mondo reale
Esempi
Grazie all'implementazione di Apple Safari, /.well-known/change-password è già disponibile da tempo su alcuni dei principali siti web:
Provali e fai lo stesso con i tuoi.
Compatibilità del browser
Un URL noto per la modifica delle password è supportato in Safari dal 2019. Il gestore delle password di Chrome inizierà a supportarlo a partire dalla versione 86 (la cui release stabile è prevista per la fine di ottobre 2020) e altri browser basati su Chromium potrebbero seguire l'esempio. Firefox ritiene che valga la pena implementarlo, ma non ha segnalato di avere intenzione di farlo ad agosto 2020.
Comportamento del gestore delle password di Chrome
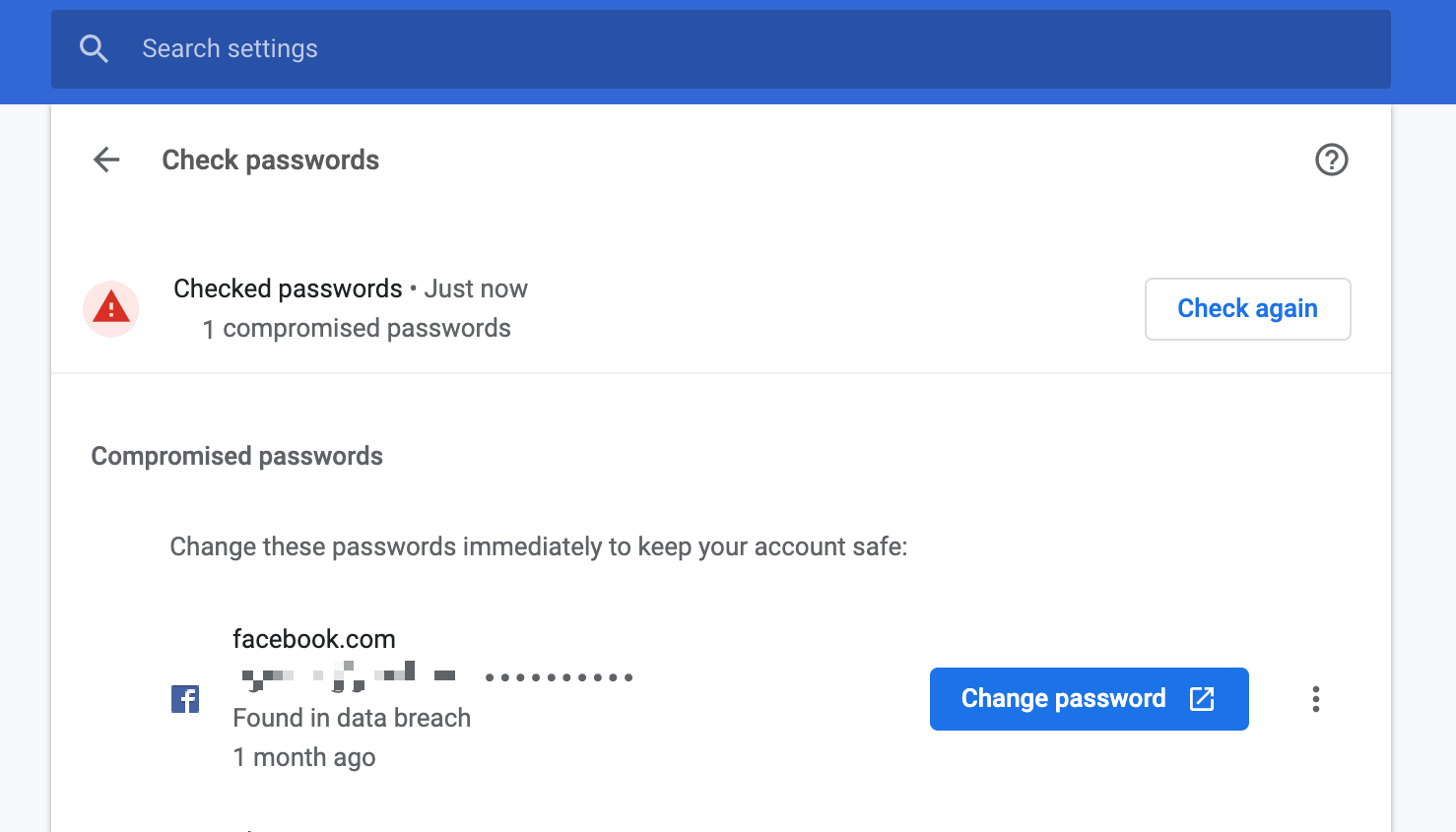
Diamo un'occhiata a come il gestore delle password di Chrome tratta le password vulnerabili.
Il gestore delle password di Chrome è in grado di verificare la presenza di password compromesse. Se vai alla pagina
about://settings/passwords, gli utenti possono eseguire il Controllo password sulle password
memorizzate e visualizzare un elenco di password per cui è consigliato l'aggiornamento.

Se fai clic sul pulsante Cambia password accanto a una password che ti consigliamo di aggiornare, il browser:
- Apri la pagina di modifica della password del sito web se
/.well-known/change-passwordè configurato correttamente. - Apri la home page del sito web se
/.well-known/change-passwordnon è configurato e Google non conosce il fallback.
200 OK anche se /.well-known/change-password non esiste?I gestori di password tentano di determinare se un sito web supporta un URL noto per la modifica delle password inviando una richiesta a /.well-known/change-password prima di reindirizzare effettivamente un utente a questo URL. Se la richiesta restituisce 404 Not Found
è ovvio che l'URL non è disponibile, ma una risposta 200 OK non
significa necessariamente che l'URL è disponibile, perché esistono alcuni casi limite:
- Un sito web con rendering lato server mostra "Non trovato" quando non sono presenti contenuti,
ma con
200 OK. - Un sito web con rendering lato server risponde con
200 OKquando non ci sono contenuti dopo il reindirizzamento alla pagina "Non trovato". - Un'app a pagina singola risponde con la shell con
200 OKe visualizza la pagina "Non trovata" sul lato client quando non sono presenti contenuti.
In questi casi limite, gli utenti verranno reindirizzati a una pagina "Pagina non trovata", il che sarà fonte di confusione.
Per questo motivo, esiste un meccanismo standard proposto per determinare se il server è configurato per rispondere con 404 Not Found quando non sono presenti contenuti, richiedendo una pagina casuale. In realtà, anche l'URL
è riservato:
/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200.
Chrome, ad esempio, utilizza questo percorso dell'URL per determinare in anticipo se può aspettarsi un URL di modifica della password corretto da /.well-known/change-password.
Quando esegui il deployment di /.well-known/change-password, assicurati che il server restituisca 404 Not Found per i contenuti inesistenti.
Feedback
Se hai feedback sulla specifica, segnala un problema al repository della specifica.
Risorse
- Un URL noto per la modifica delle password
- Rilevamento dell'affidabilità dei codici di stato HTTP
- Best practice per il modulo di accesso
Foto di Matthew Brodeur su Unsplash


