Redirecionar uma solicitação para /.well-known/change-password ao URL de mudança de senhas
Defina um redirecionamento de /.well-known/change-password para a página de mudança de senha
do seu site. Isso permite que os gerenciadores de senhas naveguem os usuários
diretamente para essa página.
Introdução
Como você deve saber, as senhas não são a melhor maneira de gerenciar contas. Felizmente, há tecnologias emergentes, como WebAuthn, e técnicas, como senhas únicas, que estão nos ajudando a chegar mais perto de um mundo sem senhas. No entanto, essas tecnologias ainda estão sendo desenvolvidas, e as coisas não vão mudar rapidamente. Muitos desenvolvedores ainda vão precisar lidar com senhas pelos próximos anos. Enquanto aguardamos que as tecnologias e técnicas emergentes se tornem comuns, podemos pelo menos facilitar o uso de senhas.
Uma boa maneira de fazer isso é oferecer melhor suporte aos gerenciadores de senhas.
Como os gerenciadores de senhas ajudam
Os gerenciadores de senhas podem ser integrados aos navegadores ou fornecidos como apps de terceiros. Elas podem ajudar os usuários de várias maneiras:
Preencha automaticamente a senha no campo de entrada correto: alguns navegadores podem encontrar o campo de entrada correto de forma heurística, mesmo que o site não esteja otimizado para essa finalidade. Os desenvolvedores da Web podem ajudar os gerenciadores de senhas anotando corretamente as tags de entrada HTML.
Evitar phishing: como os gerenciadores de senhas se lembram de onde a senha foi registrada, ela só pode ser preenchida automaticamente em URLs adequados, e não em sites de phishing.
Gerar senhas fortes e exclusivas: como senhas fortes e exclusivas são geradas e armazenadas diretamente pelo gerenciador de senhas, os usuários não precisam se lembrar de um único caractere da senha.
Gerar e preencher automaticamente senhas usando um gerenciador de senhas já atendeu bem à Web, mas, considerando o ciclo de vida delas, atualizar as senhas sempre que necessário é tão importante quanto gerar e preencher automaticamente. Para aproveitar isso, os gerenciadores de senhas estão adicionando um novo recurso:
Detectar senhas vulneráveis e sugerir a atualização delas: os gerenciadores de senhas podem detectar senhas reutilizadas, analisar a entropia e a fragilidade delas e até mesmo detectar senhas potencialmente vazadas ou que são conhecidas como inseguras em fontes como o Have I Been Pwned (link em inglês).
Um gerenciador de senhas pode alertar os usuários sobre senhas problemáticas, mas há muita dificuldade em pedir que eles naveguem da página inicial até uma página de mudança de senha, além de passar pelo processo real de mudança da senha, que varia de site para site. Seria muito mais fácil se os gerenciadores de senhas pudessem direcionar o usuário diretamente para o URL de mudança de senha. É aqui que um URL conhecido para mudar senhas se torna útil.
Ao reservar um caminho de URL conhecido que redireciona o usuário para a página de mudança de senha, o site pode redirecionar facilmente os usuários para o lugar certo para mudar as senhas.
Configurar "um URL conhecido para mudar senhas"
.well-known/change-password é proposto como um URL conhecido para mudar
senhas. Basta
configurar o servidor para redirecionar solicitações de .well-known/change-password
ao URL de alteração de senha do seu site.
Por exemplo, digamos que seu site seja https://example.com e o URL de
mudança de senha seja https://example.com/settings/password. Basta configurar o servidor para redirecionar uma solicitação de https://example.com/.well-known/change-password para https://example.com/settings/password. É isso. Para o redirecionamento, use o código de status HTTP
302 Found, 303 See
Other ou 307
Temporary Redirect.
Como alternativa, você pode veicular HTML no URL .well-known/change-password com uma tag <meta> usando um http-equiv="refresh".
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
Revisite o HTML da página de mudança de senha
O objetivo desse recurso é ajudar a tornar o ciclo de vida da senha do usuário mais fluido. Você pode fazer duas coisas para permitir que o usuário atualize a senha sem problemas:
- Se o formulário de mudança de senha precisar da senha atual, adicione
autocomplete="current-password"à tag<input>para ajudar o gerenciador de senhas a preencher automaticamente. - Para o campo de nova senha (em muitos casos, são dois campos para garantir que o
usuário tenha inserido a nova senha corretamente), adicione
autocomplete="new-password"à tag<input>para ajudar o gerenciador de senhas a sugerir uma senha gerada.
Saiba mais em Práticas recomendadas para formulários de login.
Como ele é usado no mundo real
Exemplos
Graças à implementação do Apple Safari, o /.well-known/change-password já está disponível em alguns dos principais sites há algum tempo:
Teste e faça o mesmo com os seus.
Compatibilidade com navegadores
Um URL conhecido para mudar senhas é compatível com o Safari desde 2019. O gerenciador de senhas do Chrome vai começar a oferecer suporte a partir da versão 86 (com lançamento estável previsto para o fim de outubro de 2020), e outros navegadores baseados no Chromium podem seguir o mesmo caminho. O Firefox considera que vale a pena implementar, mas não sinalizou que planeja fazer isso até agosto de 2020.
Comportamento do gerenciador de senhas do Chrome
Vamos ver como o gerenciador de senhas do Chrome trata senhas vulneráveis.
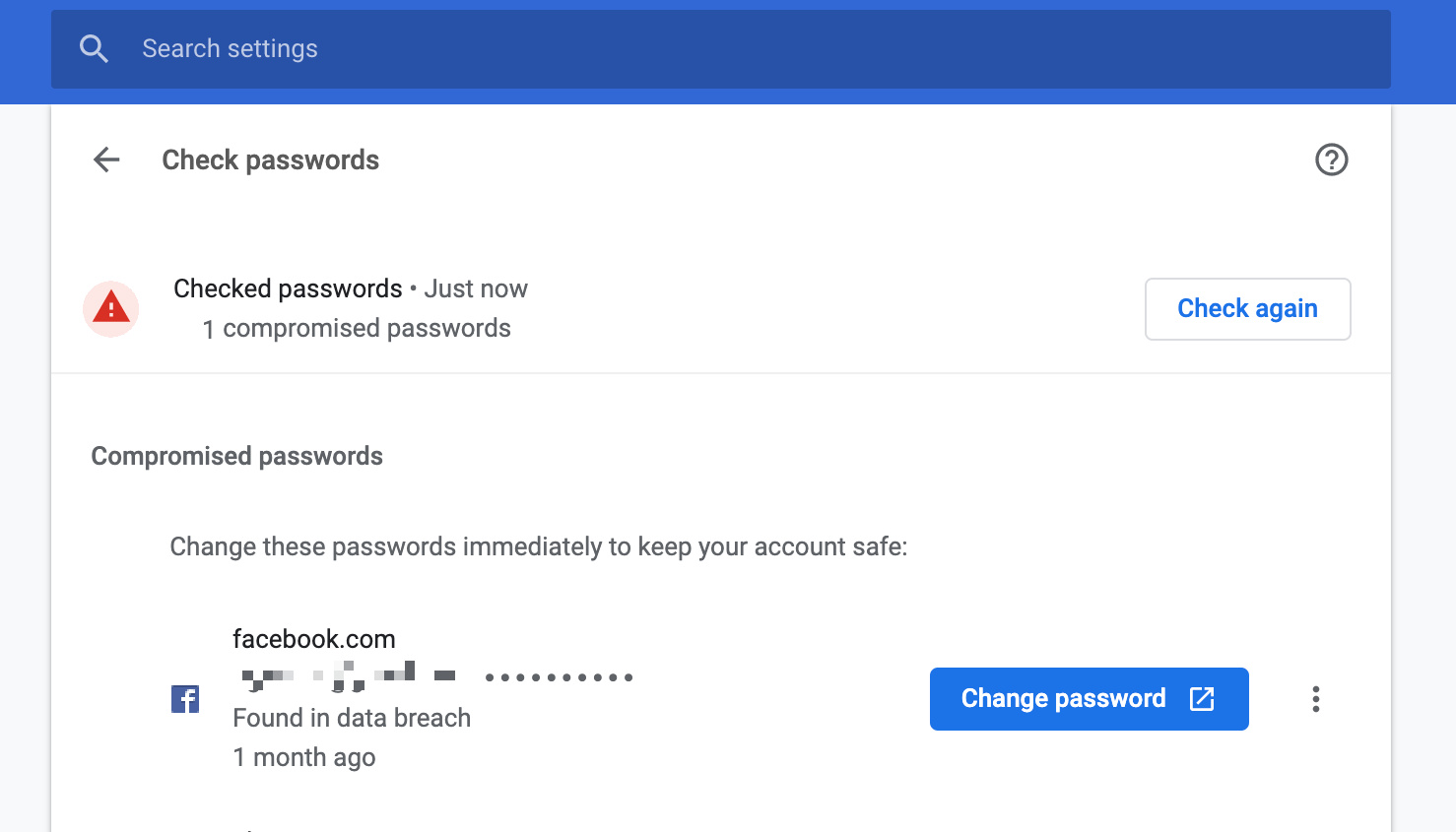
O gerenciador de senhas do Chrome pode verificar se há senhas vazadas. Ao acessar about://settings/passwords, os usuários podem executar a Verificação de senhas em relação às senhas armazenadas e conferir uma lista de senhas que precisam ser atualizadas.

Ao clicar no botão Alterar senha ao lado de uma senha que precisa ser atualizada, o navegador vai:
- Abra a página de mudança de senha do site se o
/.well-known/change-passwordestiver configurado corretamente. - Abra a página inicial do site se
/.well-known/change-passwordnão estiver configurado e o Google não souber o substituto.
200 OK mesmo que /.well-known/change-password não exista?Os gerenciadores de senhas tentam determinar se um site oferece suporte a um URL conhecido para
mudar senhas enviando uma solicitação para /.well-known/change-password antes de
encaminhar um usuário para esse URL. Se a solicitação retornar 404 Not Found, é óbvio que o URL não está disponível. No entanto, uma resposta 200 OK não significa necessariamente que o URL está disponível, porque há alguns casos extremos:
- Um site com renderização do lado do servidor mostra "Não encontrado" quando não há conteúdo, mas com
200 OK. - Um site com renderização do lado do servidor responde com
200 OKquando não há conteúdo após o redirecionamento para a página "Não encontrado". - Um app de página única responde com o shell com
200 OKe renderiza a página "Não encontrado" no lado do cliente quando não há conteúdo.
Nesses casos extremos, os usuários serão encaminhados para uma página "Não encontrado", o que pode causar confusão.
Por isso, há um mecanismo padrão proposto para determinar se o servidor está configurado para responder com 404 Not Found quando não há conteúdo, solicitando uma página aleatória. Na verdade, o URL também está reservado: /.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200.
Por exemplo, o Chrome usa esse caminho de URL para determinar se pode esperar um
URL de mudança de senha adequado de /.well-known/change-password com antecedência.
Ao implantar /.well-known/change-password, verifique se o
servidor retorna 404 Not Found para qualquer conteúdo que não exista.
Feedback
Se você tiver feedback sobre a especificação, registre um problema no repositório de especificações.
Recursos
- Um URL conhecido para mudar senhas
- Como detectar a confiabilidade dos códigos de status HTTP
- Práticas recomendadas para formulários de login
Foto de Matthew Brodeur no Unsplash


