将对 /.well-known/change-password 的请求重定向到更改密码网址
设置从 /.well-known/change-password 到您网站的更改密码页面的重定向。这样,密码管理器便可直接将用户引导至该页面。
简介
您可能知道,密码并不是管理账号的最佳方式。 幸运的是,WebAuthn 等新兴技术和一次性密码等技术正在帮助我们逐步实现无密码的世界。不过,这些技术仍在开发中,因此不会很快发生变化。在未来几年内,许多开发者仍需处理密码问题。在等待新兴技术和技巧普及的同时,我们至少可以使密码更易于使用。
一种有效的方法是更好地支持密码管理工具。
密码管理工具如何提供帮助
密码管理工具可以内置在浏览器中,也可以作为第三方应用提供。 它们可以通过多种方式帮助用户:
为正确的输入字段自动填充密码:即使网站未针对此目的进行优化,某些浏览器也可以通过启发式方法找到正确的输入字段。网络开发者可以通过正确注释 HTML 输入标记来帮助密码管理工具。
防范钓鱼式攻击:由于密码管理工具会记住密码的记录位置,因此密码只能在相应的网址(而不是钓鱼式攻击网站)上自动填充。
生成安全系数高且独一无二的密码:由于安全系数高且独一无二的密码由密码管理工具直接生成和存储,因此用户无需记住密码的任何字符。
使用密码管理器生成和自动填充密码已经为网络带来了便利,但考虑到密码的生命周期,在需要时更新密码与生成和自动填充密码同样重要。为了充分利用该功能,密码管理器正在添加一项新功能:
检测存在安全隐患的密码并建议更新:密码管理工具可以检测重复使用的密码,分析密码的熵和安全系数,甚至可以检测可能已泄露的密码或已知不安全的密码(通过 Have I Been Pwned 等来源)。
密码管理器可以就存在问题的密码向用户发出警告,但要求用户从首页前往更改密码页面,然后再完成实际的密码更改流程(因网站而异),会带来很多不便。如果密码管理器可以直接将用户引导至更改密码网址,那么操作会简单得多。这时,用于更改密码的知名网址就派上用场了。
通过预留一个将用户重定向到更改密码页面的知名网址路径,网站可以轻松地将用户重定向到更改密码的正确位置。
设置“用于更改密码的知名网址”
.well-known/change-password 被提议为用于更改密码的知名网址。您只需将服务器配置为将对 .well-known/change-password 的请求重定向到您网站的更改密码网址。
例如,假设您的网站是 https://example.com,而更改密码网址是 https://example.com/settings/password。您只需将服务器设置为将对 https://example.com/.well-known/change-password 的请求重定向到 https://example.com/settings/password。大功告成。对于重定向,请使用 HTTP 状态代码
302 Found、303 See
Other 或 307
Temporary Redirect。
或者,您也可以在 .well-known/change-password 网址中提供 HTML,并使用 http-equiv="refresh" 的 <meta> 标记。
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
重新访问更改密码页面的 HTML
此功能旨在帮助用户更流畅地管理密码生命周期。您可以采取以下两种措施,让用户能够顺畅地更新密码:
- 如果您的更改密码表单需要当前密码,请向
<input>标记添加autocomplete="current-password",以帮助密码管理器自动填充该密码。 - 对于新密码字段(在许多情况下,为了确保用户正确输入新密码,新密码字段是两个),请向
<input>标记添加autocomplete="new-password",以帮助密码管理工具建议生成的密码。
如需了解详情,请参阅有关登录表单的最佳实践。
在现实世界中的应用
示例
得益于 Apple Safari 的实现,/.well-known/change-password 已在一些主要网站上推出一段时间:
亲自尝试一下,并为自己的应用也添加这些功能!
浏览器兼容性
自 2019 年以来,Safari 一直支持用于更改密码的知名网址。 Chrome 的密码管理工具从版本 86 开始支持此功能(计划于 2020 年 10 月下旬发布稳定版),其他基于 Chromium 的浏览器也可能会跟进。Firefox 认为值得实现,但截至 2020 年 8 月,尚未表明计划实现。
Chrome 密码管理工具的行为
我们来看看 Chrome 的密码管理工具如何处理存在安全漏洞的密码。
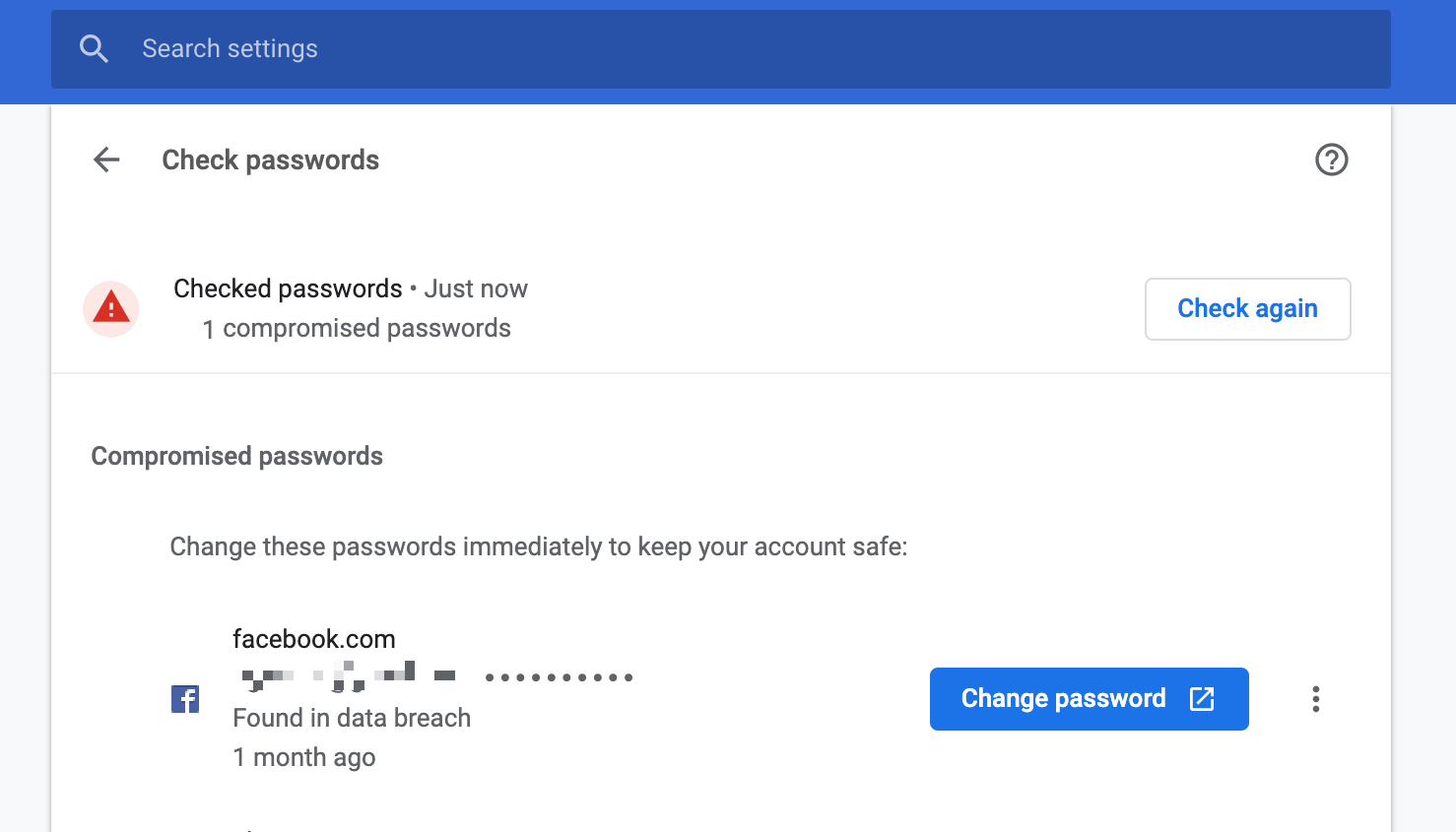
Chrome 的密码管理工具能够检查密码是否泄露。通过前往 about://settings/passwords,用户可以针对已存储的密码运行检查密码,并查看建议更新的密码列表。

点击建议更新的密码旁边的更改密码按钮后,浏览器将执行以下操作:
- 如果
/.well-known/change-password设置正确,则打开网站的密码更改页面。 - 如果未设置
/.well-known/change-password且 Google 不知道回退,则打开网站的首页。
200 OK,即使 /.well-known/change-password 不存在,会怎样?密码管理器会尝试通过向 /.well-known/change-password 发送请求来确定网站是否支持用于更改密码的知名网址,然后再实际将用户转发到此网址。如果请求返回 404 Not Found,则表明相应网址不可用,但 200 OK 响应并不一定意味着相应网址可用,因为存在一些极端情况:
- 如果服务器端渲染网站没有内容,但有
200 OK,则会显示“找不到”。 - 如果服务器端渲染网站在重定向到“未找到”页面后没有内容,则会以
200 OK进行响应。 - 单页面应用会以
200 OK响应 shell,并在没有内容时在客户端呈现“找不到”页面。
对于这些极端情况,用户会被转发到“找不到”页面,这会造成混淆。
因此,我们提出了一种标准机制,通过请求随机网页来确定服务器是否配置为在确实没有内容时以 404 Not Found 进行响应。实际上,该网址也被预留:/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200。
例如,Chrome 会使用此网址路径来提前确定是否可以从 /.well-known/change-password 获得合适的更改密码网址。
部署 /.well-known/change-password 时,请确保您的服务器针对任何不存在的内容返回 404 Not Found。
反馈
如果您对规范有任何反馈,请向规范代码库提交问题。
资源
照片提供者:Matthew Brodeur;来源:Unsplash


