एक से ज़्यादा ऑरिजिन वाली साइटों में प्रोग्रेसिव वेब ऐप्लिकेशन के बारे में जानकारी देने वाले ब्लॉग पोस्ट में, डेमियन ने उन चुनौतियों के बारे में बताया है जो एक से ज़्यादा ऑरिजिन पर बनी साइटों को, एक ऐसा प्रोग्रेसिव वेब ऐप्लिकेशन बनाने के दौरान आती हैं जिसमें उन सभी साइटों को शामिल किया जा सके.
इस तरह के साइट आर्किटेक्चर का एक उदाहरण ई-कॉमर्स साइट है, जहां:
- होम पेज
https://www.example.comपर है. - कैटगरी पेज,
https://category.example.comपर होस्ट किए जाते हैं. https://product.example.comपर मौजूद प्रॉडक्ट की जानकारी वाले पेज.
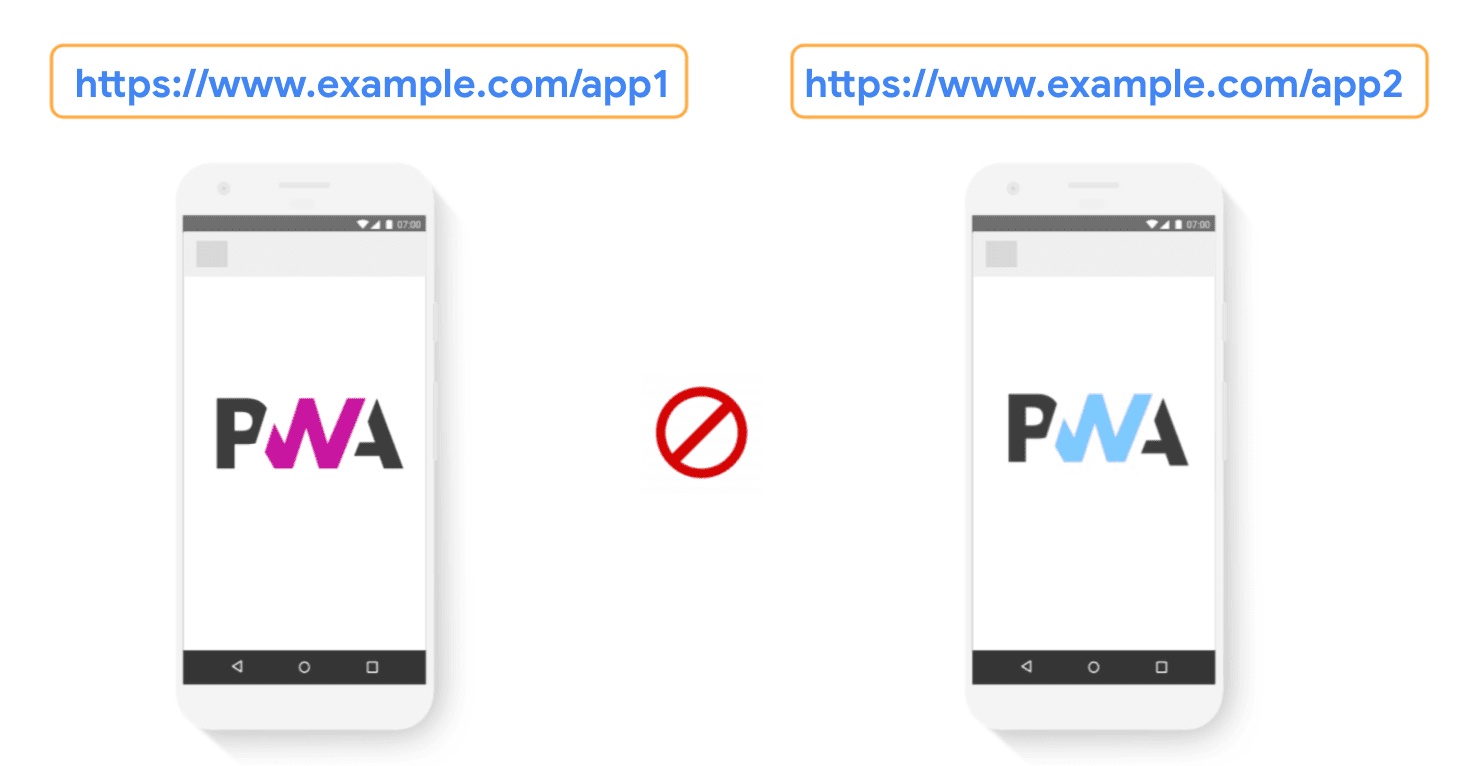
लेख में बताया गया है कि समान ऑरिजिन नीति कई तरह की पाबंदियां लगाती है. इससे अलग-अलग ऑरिजिन के बीच सर्विस वर्कर, कैश मेमोरी, और अनुमतियां शेयर नहीं की जा सकतीं. इसलिए, हमारा सुझाव है कि इस तरह के कॉन्फ़िगरेशन से बचें. साथ ही, जिन लोगों ने पहले से ही इस तरह से साइटें बनाई हैं वे जब भी संभव हो, एक ही ऑरिजिन वाली साइट के आर्किटेक्चर पर माइग्रेट करने के बारे में सोचें.

इस पोस्ट में, हम इसके उलट मामले पर नज़र डालेंगे: अलग-अलग ऑरिजिन पर एक ही PWA के बजाय, हम उन कंपनियों के मामले का विश्लेषण करेंगे जो एक ही डोमेन नेम का इस्तेमाल करके एक से ज़्यादा PWA उपलब्ध कराना चाहती हैं. साथ ही, वे उपयोगकर्ता को यह बताना चाहती हैं कि ये PWA एक ही संगठन या सेवा से जुड़े हैं.
आपने देखा होगा कि हम अलग-अलग, लेकिन एक-दूसरे से जुड़े शब्दों का इस्तेमाल कर रहे हैं. जैसे, डोमेन और ऑरिजिन. आगे बढ़ने से पहले, इन कॉन्सेप्ट के बारे में जान लें.
तकनीकी शब्द
- डोमेन: डोमेन नेम सिस्टम (डीएनएस) में तय किए गए लेबल का कोई भी क्रम.
उदाहरण के लिए:
comऔरexample.comडोमेन हैं. - होस्टनेम: यह एक डीएनएस एंट्री है, जो कम से कम एक आईपी पते से जुड़ी होती है. उदाहरण के लिए:
www.example.comएक होस्टनेम होगा. अगरexample.comके पास कोई आईपी पता है, तो यह एक होस्टनेम हो सकता है. साथ ही,comकभी भी किसी आईपी पते से नहीं जुड़ेगा. इसलिए, यह कभी भी होस्टनेम नहीं हो सकता. - ऑरिजिन: यह स्कीम, होस्टनेम, और (ज़रूरी नहीं) पोर्ट का कॉम्बिनेशन होता है. उदाहरण के लिए,
https://www.example.com:443एक ऑरिजिन है.
जैसा कि नाम से पता चलता है, समान ऑरिजिन नीति ऑरिजिन पर पाबंदियां लगाती है. इसलिए, हम इस लेख में ज़्यादातर इसी शब्द का इस्तेमाल करेंगे. हालांकि, हम अलग-अलग "ओरिजन" बनाने के लिए, इस्तेमाल की जा रही तकनीक के बारे में बताने के लिए समय-समय पर "डोमेन" या "सबडोमेन" का इस्तेमाल करेंगे.
एक से ज़्यादा, मिलती-जुलती PWAs के लिए केस
कुछ मामलों में, आपको अलग-अलग ऐप्लिकेशन बनाने पड़ सकते हैं. हालांकि, आपको उन्हें एक ही संगठन या "ब्रैंड" के तौर पर पहचान करानी होती है. एक ही डोमेन नेम का दोबारा इस्तेमाल करना, उस संबंध को बेहतर बनाने का एक अच्छा तरीका है. उदाहरण के लिए:
- कोई ई-कॉमर्स साइट, सेलर के लिए एक अलग अनुभव तैयार करना चाहती है, ताकि वे अपनी इन्वेंट्री मैनेज कर सकें. साथ ही, यह पक्का करना चाहती है कि उन्हें यह पता हो कि यह मुख्य वेबसाइट से जुड़ा है, जहां उपयोगकर्ता प्रॉडक्ट खरीदते हैं.
- खेलों की खबरों वाली एक साइट, किसी बड़े खेल इवेंट के लिए एक खास ऐप्लिकेशन बनाना चाहती है. इससे उपयोगकर्ताओं को सूचनाओं के ज़रिए, उनकी पसंदीदा प्रतियोगिताओं के आंकड़े मिल पाएंगे. साथ ही, वे इसे प्रोग्रेसिव वेब ऐप्लिकेशन के तौर पर इंस्टॉल कर पाएंगे. इसके अलावा, यह भी पक्का करना होगा कि उपयोगकर्ता इसे खबरों वाली कंपनी के बनाए गए ऐप्लिकेशन के तौर पर पहचानें.
- कोई कंपनी चैट, ईमेल, और कैलेंडर के अलग-अलग ऐप्लिकेशन बनाना चाहती है. साथ ही, वह चाहती है कि ये ऐप्लिकेशन, कंपनी के नाम से जुड़े हों और अलग-अलग ऐप्लिकेशन के तौर पर काम करें.

अलग-अलग ऑरिजिन का इस्तेमाल करना
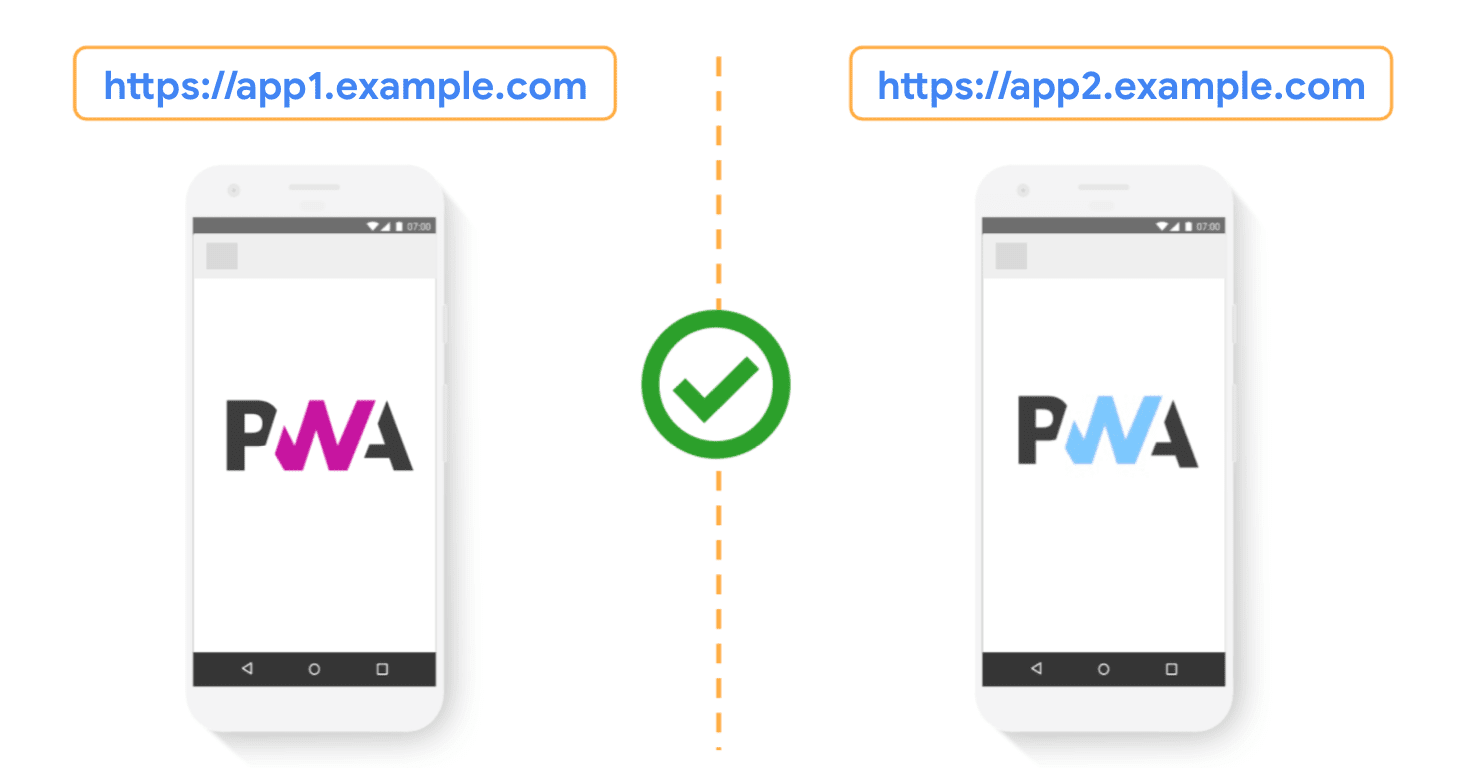
ऐसे मामलों में हमारा सुझाव है कि हर ऐप्लिकेशन को उसके कॉन्सेप्ट के हिसाब से अलग-अलग ऑरिजिन पर लाइव किया जाए.
अगर आपको इन सभी में एक ही डोमेन नेम का इस्तेमाल करना है, तो सबडोमेन का इस्तेमाल करके ऐसा किया जा सकता है. उदाहरण के लिए, कई इंटरनेट ऐप्लिकेशन या सेवाएं देने वाली कंपनी, https://mail.example.com पर मेल ऐप्लिकेशन और https://calendar.example.com पर कैलेंडर ऐप्लिकेशन होस्ट कर सकती है. साथ ही, अपने कारोबार की मुख्य सेवा https://www.example.com पर दे सकती है. एक और उदाहरण, खेल-कूद से जुड़ी किसी ऐसी साइट का है जिसे किसी खास खेल-कूद इवेंट के लिए, एक अलग ऐप्लिकेशन बनाना है. जैसे, https://footballcup.example.com में होने वाली फ़ुटबॉल चैंपियनशिप. इस ऐप्लिकेशन को उपयोगकर्ता, खेल-कूद से जुड़ी मुख्य साइट से अलग इंस्टॉल और इस्तेमाल कर सकते हैं. यह साइट https://www.example.com पर होस्ट की गई है. यह तरीका उन प्लैटफ़ॉर्म के लिए भी मददगार हो सकता है जो ग्राहकों को कंपनी के ब्रैंड के तहत, अपने अलग-अलग ऐप्लिकेशन बनाने की सुविधा देते हैं.
उदाहरण के लिए, ऐसा ऐप्लिकेशन जो कारोबारियों या कंपनियों को https://merchant1.example.com, https://merchant2.example.com वगैरह पर अपने PWA बनाने की सुविधा देता है.
अलग-अलग ऑरिजिन का इस्तेमाल करने से, यह पक्का किया जा सकता है कि ऐप्लिकेशन एक-दूसरे से अलग रहें. इसका मतलब है कि इनमें से हर ऐप्लिकेशन, ब्राउज़र की अलग-अलग सुविधाओं को स्वतंत्र रूप से मैनेज कर सकता है. जैसे:
- इंस्टॉल करने की सुविधा: हर ऐप्लिकेशन का अपना मेनिफ़ेस्ट होता है और वह इंस्टॉल करने की अपनी सुविधा देता है.
- स्टोरेज: हर ऐप्लिकेशन की अपनी कैश मेमोरी, लोकल स्टोरेज, और डिवाइस के लोकल स्टोरेज के सभी फ़ॉर्म होते हैं. इन्हें दूसरे ऐप्लिकेशन के साथ शेयर नहीं किया जाता.
- सर्विस वर्कर: हर ऐप्लिकेशन के पास, रजिस्टर किए गए स्कोप के लिए अपना सर्विस वर्कर होता है.
- अनुमतियां: अनुमतियां, ऑरिजिन के हिसाब से भी तय की जाती हैं. इस वजह से, उपयोगकर्ताओं को यह पता चलता है कि वे किस सेवा के लिए अनुमतियां दे रहे हैं. साथ ही, सूचनाएं जैसी सुविधाएं हर ऐप्लिकेशन को सही तरीके से असाइन की जाती हैं.
एक से ज़्यादा स्वतंत्र PWA के इस्तेमाल के मामले में, इस तरह का आइसोलेशन सबसे अच्छा होता है. इसलिए, हमारा सुझाव है कि आप इस तरीके का इस्तेमाल करें.
अगर सबडोमेन पर मौजूद ऐप्लिकेशन को एक-दूसरे के साथ स्थानीय डेटा शेयर करना है, तो वे अब भी कुकी का इस्तेमाल करके ऐसा कर सकते हैं. ज़्यादा बेहतर तरीके से काम करने के लिए, वे सर्वर के ज़रिए स्टोरेज को सिंक कर सकते हैं.

एक ही ऑरिजिन का इस्तेमाल करना
दूसरा तरीका यह है कि एक ही ऑरिजिन पर अलग-अलग PWA बनाए जाएं. इसमें ये स्थितियां शामिल हैं:
ऐसे पाथ जो एक-दूसरे को नहीं काटते
एक ही ऑरिजिन पर होस्ट किए गए कई PWA या कॉन्सेप्ट वाले "वेब ऐप्लिकेशन" जिनके पाथ अलग-अलग हों. उदाहरण के लिए:
https://example.com/app1/https://example.com/app2/
ओवरलैप या नेस्ट किए गए पाथ
एक ही ऑरिजिन पर मौजूद कई PWA, जिनमें से एक का स्कोप दूसरे के अंदर नेस्ट किया गया है:
https://example.com/("बाहरी ऐप्लिकेशन")https://example.com/app/("इनर ऐप्लिकेशन")
सर्विस वर्कर एपीआई और मेनिफ़ेस्ट फ़ॉर्मैट की मदद से, पाथ-लेवल स्कोपिंग का इस्तेमाल करके, इनमें से कोई भी काम किया जा सकता है. हालांकि, दोनों मामलों में एक ही ऑरिजिन का इस्तेमाल करने से कई समस्याएं और सीमाएं आती हैं. इसकी मुख्य वजह यह है कि ब्राउज़र इन्हें अलग-अलग "ऐप्लिकेशन" नहीं मानता. इसलिए, इस तरीके का इस्तेमाल न करने का सुझाव दिया जाता है.

अगले सेक्शन में, हम इन चुनौतियों के बारे में ज़्यादा जानकारी देंगे. साथ ही, यह भी बताएंगे कि अगर अलग-अलग ऑरिजिन का इस्तेमाल नहीं किया जा सकता, तो क्या किया जा सकता है.
एक ही ऑरिजिन वाले कई PWA से जुड़ी समस्याएं
यहां कुछ व्यावहारिक समस्याएं दी गई हैं, जो एक ही ऑरिजिन वाले दोनों तरीकों में आम तौर पर होती हैं:
- स्टोरेज: कुकी, लोकल स्टोरेज, और डिवाइस के लोकल स्टोरेज के सभी फ़ॉर्म, ऐप्लिकेशन के बीच शेयर किए जाते हैं. इस वजह से, अगर उपयोगकर्ता किसी एक ऐप्लिकेशन के लिए स्थानीय डेटा मिटाने का फ़ैसला करता है, तो ओरिजिन से जुड़ा सारा डेटा मिट जाएगा. किसी एक ऐप्लिकेशन के लिए ऐसा करने का कोई तरीका नहीं है. ध्यान दें कि Chrome और कुछ अन्य ब्राउज़र, किसी एक ऐप्लिकेशन को अनइंस्टॉल करते समय उपयोगकर्ताओं को स्थानीय डेटा मिटाने के लिए सक्रिय रूप से सूचना देंगे. इससे ओरिजिन पर मौजूद अन्य ऐप्लिकेशन का डेटा भी मिट जाएगा. एक और समस्या यह है कि ऐप्लिकेशन को अपना स्टोरेज कोटा भी शेयर करना होगा. इसका मतलब है कि अगर इनमें से कोई भी ऐप्लिकेशन बहुत ज़्यादा जगह लेता है, तो दूसरे ऐप्लिकेशन पर इसका बुरा असर पड़ेगा.
- अनुमतियां: ब्राउज़र की अनुमतियां, ऑरिजिन से जुड़ी होती हैं. इसका मतलब है कि अगर उपयोगकर्ता किसी एक ऐप्लिकेशन को अनुमति देता है, तो वह अनुमति एक ही ऑरिजिन के सभी ऐप्लिकेशन पर एक साथ लागू होगी. यह अच्छी बात लग सकती है कि आपको किसी अनुमति के लिए बार-बार अनुरोध नहीं करना पड़ेगा. हालांकि, याद रखें: अगर उपयोगकर्ता किसी एक ऐप्लिकेशन के लिए अनुमति को ब्लॉक करता है, तो अन्य ऐप्लिकेशन उस अनुमति का अनुरोध नहीं कर पाएंगे. साथ ही, वे उस सुविधा का इस्तेमाल भी नहीं कर पाएंगे. ध्यान दें कि ब्राउज़र की अनुमतियां, हर ऑरिजिन के लिए सिर्फ़ एक बार देनी होती हैं. वहीं दूसरी ओर, सिस्टम-लेवल की अनुमतियां, हर ऐप्लिकेशन के लिए एक बार देनी होती हैं. भले ही, कई ऐप्लिकेशन एक ही ऑरिजिन पर पॉइंट करते हों.
- उपयोगकर्ता सेटिंग: सेटिंग को हर ऑरिजिन के हिसाब से भी सेट किया जाता है. उदाहरण के लिए, अगर दो ऐप्लिकेशन में फ़ॉन्ट का साइज़ अलग-अलग है और उपयोगकर्ता को सिर्फ़ एक ऐप्लिकेशन में ज़ूम इन करके फ़ॉन्ट का साइज़ बढ़ाना है, तो वह ऐसा तब तक नहीं कर पाएगा, जब तक कि वह सेटिंग को दूसरे ऐप्लिकेशन पर भी लागू नहीं करता.
इन चुनौतियों की वजह से, इस तरीके को बढ़ावा देना मुश्किल हो जाता है. हालांकि, अगर अलग-अलग ऑरिजिन का इस्तेमाल करना सेक्शन में बताए गए तरीके से, अलग ऑरिजिन (जैसे कि सबडोमेन) का इस्तेमाल नहीं किया जा सकता, तो हम आपको एक ही ऑरिजिन के दो विकल्पों में से, नॉन-ओवरलैपिंग पाथ का इस्तेमाल करने का सुझाव देते हैं. ऐसा इसलिए, क्योंकि ओवरलैपिंग और नेस्ट किए गए पाथ के मुकाबले, नॉन-ओवरलैपिंग पाथ का इस्तेमाल करना ज़्यादा बेहतर होता है.
जैसा कि बताया गया है, इस सेक्शन में बताई गई समस्याएं, एक ही ऑरिजिन के दोनों तरीकों में आम तौर पर होती हैं. अगले सेक्शन में हम इस बारे में ज़्यादा जानकारी देंगे कि ओवरलैप होने वाले और नेस्ट किए गए पाथ का इस्तेमाल करने का सुझाव क्यों नहीं दिया जाता.
ओवरलैप होने वाले और नेस्ट किए गए पाथ के लिए अतिरिक्त चुनौतियां
ओवरलैपिंग और नेस्ट किए गए पाथ के तरीके में एक और समस्या यह है कि इनर ऐप्लिकेशन के सभी यूआरएल को आउटर ऐप्लिकेशन और इनर ऐप्लिकेशन, दोनों का हिस्सा माना जाएगा. यहां https://example.com/ आउटर ऐप्लिकेशन है और https://example.com/app/ इनर ऐप्लिकेशन है.
इस वजह से, ये समस्याएं आती हैं:
- ऐप्लिकेशन इंस्टॉल करने का प्रमोशन: अगर उपयोगकर्ता, वेब ब्राउज़र जैसे किसी इनर ऐप्लिकेशन पर जाता है और उसके डिवाइस में आउटर ऐप्लिकेशन पहले से इंस्टॉल है, तो ब्राउज़र में ऐप्लिकेशन इंस्टॉल करने का प्रमोशन करने वाले बैनर नहीं दिखेंगे. साथ ही, BeforeInstallPrompt इवेंट ट्रिगर नहीं होगा. ऐसा इसलिए होता है, क्योंकि ब्राउज़र यह जांच करेगा कि मौजूदा पेज, पहले से इंस्टॉल किए गए किसी ऐप्लिकेशन से जुड़ा है या नहीं. इसके बाद, वह यह तय करेगा कि यह पेज किसी ऐप्लिकेशन से जुड़ा है. इस समस्या को हल करने के लिए, इनर ऐप्लिकेशन को मैन्युअल तरीके से इंस्टॉल करें. इसके लिए, ब्राउज़र मेन्यू में "शॉर्टकट बनाएं" विकल्प का इस्तेमाल करें. इसके अलावा, आउटर ऐप्लिकेशन से पहले इनर ऐप्लिकेशन को इंस्टॉल करें.
- सूचना और बैजिंग एपीआई: अगर बाहरी ऐप्लिकेशन इंस्टॉल है, लेकिन अंदरूनी ऐप्लिकेशन इंस्टॉल नहीं है, तो अंदरूनी ऐप्लिकेशन से मिलने वाली सूचनाएं और बैज, बाहरी ऐप्लिकेशन को गलत तरीके से असाइन कर दिए जाएंगे. बाहरी ऐप्लिकेशन, इंस्टॉल किए गए ऐप्लिकेशन का सबसे नज़दीकी स्कोप होता है. यह सुविधा तब ठीक से काम करती है, जब दोनों ऐप्लिकेशन उपयोगकर्ता के डिवाइस पर इंस्टॉल हों.
- लिंक कैप्चर करना: बाहरी ऐप्लिकेशन, अंदरूनी ऐप्लिकेशन से जुड़े यूआरएल कैप्चर कर सकता है. ऐसा तब होने की संभावना ज़्यादा होती है, जब बाहरी ऐप्लिकेशन इंस्टॉल हो, लेकिन अंदरूनी ऐप्लिकेशन इंस्टॉल न हो. इसी तरह, बाहरी ऐप्लिकेशन में मौजूद ऐसे लिंक जो अंदरूनी ऐप्लिकेशन से लिंक होते हैं वे अंदरूनी ऐप्लिकेशन में लिंक कैप्चर नहीं करेंगे, क्योंकि उन्हें बाहरी ऐप्लिकेशन के दायरे में माना जाता है. इसके अलावा, ChromeOS और Android पर, अगर इन ऐप्लिकेशन को Play Store में भरोसेमंद वेब ऐक्टिविटी के तौर पर जोड़ा जाता है, तो बाहरी ऐप्लिकेशन सभी लिंक कैप्चर करेगा. भले ही, इनर ऐप्लिकेशन इंस्टॉल हो, लेकिन ओएस अब भी उपयोगकर्ता को आउटर ऐप्लिकेशन में उन्हें खोलने का विकल्प देगा.
नतीजा
हमने ऐसे अलग-अलग तरीकों पर गौर किया है जिनकी मदद से डेवलपर, एक ही डोमेन में एक-दूसरे से जुड़े कई प्रोग्रेसिव वेब ऐप्लिकेशन बना सकते हैं.
हमारा सुझाव है कि अलग-अलग PWA होस्ट करने के लिए, अलग-अलग ऑरिजिन का इस्तेमाल करें. उदाहरण के लिए, सबडोमेन का इस्तेमाल करें. इन्हें एक ही ऑरिजिन में होस्ट करने से कई समस्याएं आती हैं. इसकी मुख्य वजह यह है कि ब्राउज़र इन्हें अलग-अलग ऐप्लिकेशन नहीं मानता.
- अलग-अलग ऑरिजिन: सुझाया गया
- एक ही ऑरिजिन, बिना ओवरलैप वाले पाथ: इसका सुझाव नहीं दिया जाता
- एक ही ऑरिजिन, ओवरलैप होने वाले, और नेस्ट किए गए पाथ: हम इसका सुझाव नहीं देते
अगर अलग-अलग ऑरिजिन का इस्तेमाल नहीं किया जा सकता, तो ओवरलैप न होने वाले पाथ का इस्तेमाल करें. जैसे, https://example.com/app1/ और https://example.com/app2/. ओवरलैप होने वाले या नेस्ट किए गए पाथ का इस्तेमाल करने के बजाय, ओवरलैप न होने वाले पाथ का इस्तेमाल करने का सुझाव दिया जाता है. जैसे, https://example.com/ (बाहरी ऐप्लिकेशन के लिए) और https://example.com/app/ (अंदरूनी ऐप्लिकेशन के लिए).
अन्य संसाधन
तकनीकी समीक्षाएं करने और सुझाव देने के लिए इनका बहुत-बहुत धन्यवाद: जो मेडली, डोमिनिक एनजी, ऐलन कटर, डैनियल मर्फी, पेनी मैकलैक्लन, थॉमस स्टाइनर, और डार्विन हुआंग



