在這篇網誌文章中,Demian 討論了在多來源網站中建構單一漸進式網頁應用程式時,網站面臨的挑戰。
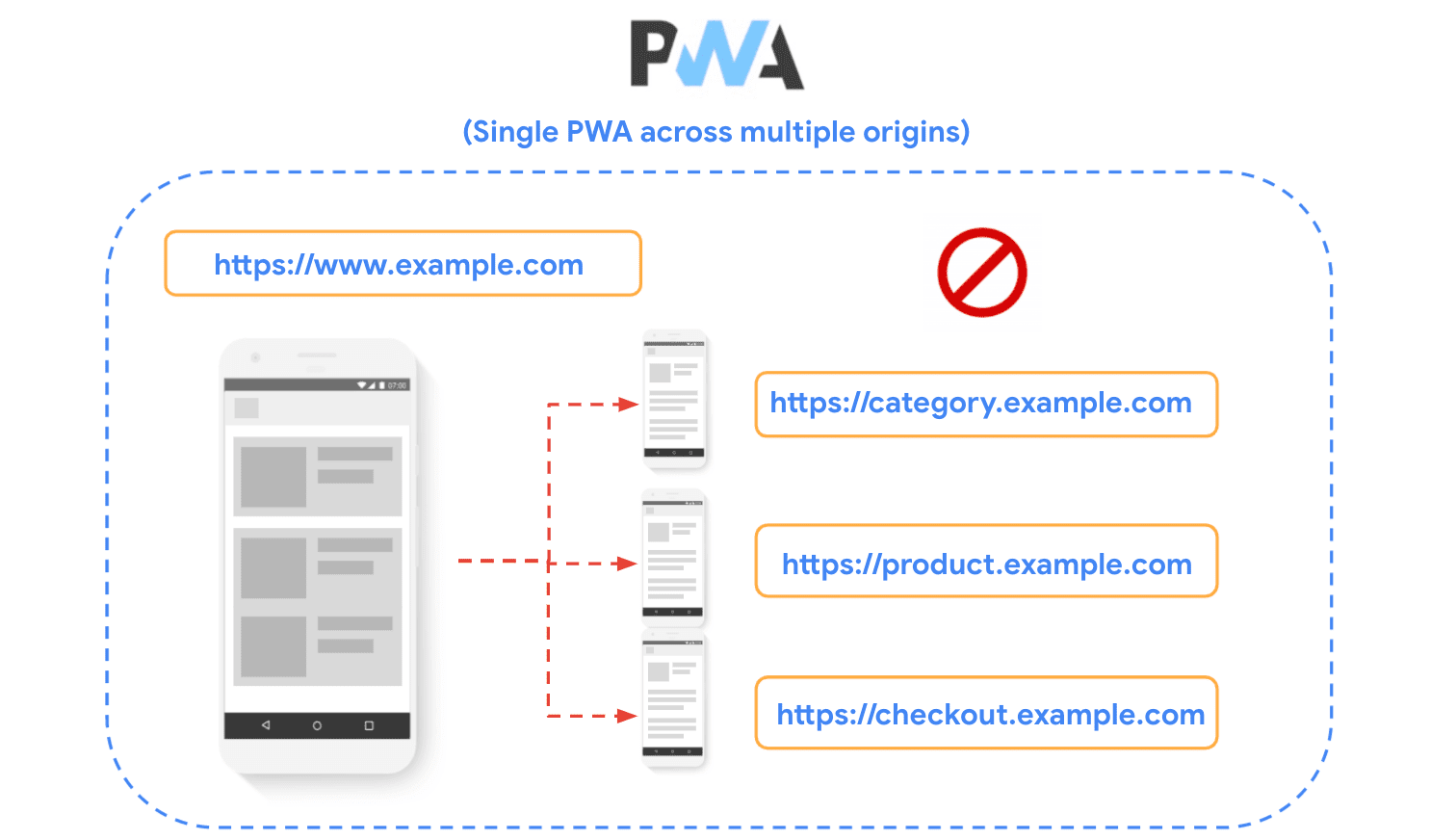
舉例來說,電子商務網站的架構如下:
- 首頁網址為
https://www.example.com。 - 類別頁面位於
https://category.example.com。 https://product.example.com的產品詳細資料頁面。
如本文所述,同源政策會施加多項限制,禁止在不同來源之間共用 Service Worker、快取和權限。因此,我們強烈建議您避免使用這類設定,如果網站已採用這種架構,請盡可能遷移至單一來源網站架構。

在本文中,我們將探討相反的情況:不是在不同來源中提供單一 PWA,而是分析公司想要利用相同網域名稱提供多個 PWA 的情況,並讓使用者瞭解這些 PWA 屬於同一機構或服務。
您可能已經注意到,我們使用不同的相關字詞,例如網域和來源。請先瞭解這些概念,再繼續操作。
相關術語
- 網域:網域名稱系統 (DNS) 中定義的任何標籤序列。
例如:
com和example.com是網域。 - 主機名稱:可解析為至少一個 IP 位址的 DNS 項目。舉例來說:
www.example.com是主機名稱,example.com如果有 IP 位址,也可以是主機名稱,而com永遠無法解析為 IP 位址,因此絕不可能是主機名稱。 - 來源:配置、主機名稱和通訊埠 (選用) 的組合。舉例來說,
https://www.example.com:443就是來源。
顧名思義,同源政策會對來源施加限制,因此本文大部分會使用這個詞彙。不過,我們會不時使用「網域」或「子網域」來描述所用的技術,以便建立不同的「來源」。
多個相關 PWA 的應用實例
在某些情況下,您可能會想建構獨立應用程式,但仍將這些應用程式視為屬於同一機構或「品牌」。重複使用相同的網域名稱,是建立這類關係的好方法。例如:
- 電子商務網站想建立獨立體驗,讓賣家管理商品目錄,同時確保賣家瞭解該體驗屬於使用者購買產品的主要網站。
- 某體育新聞網站想為大型體育賽事打造專屬應用程式,讓使用者透過通知接收喜愛賽事的統計資料,並以漸進式網頁應用程式的形式安裝,同時確保使用者能辨識出這是由該新聞公司建構的應用程式。
- 某公司想建立獨立的即時通訊、郵件和日曆應用程式,並希望這些應用程式能以公司名稱為連結,各自獨立運作。

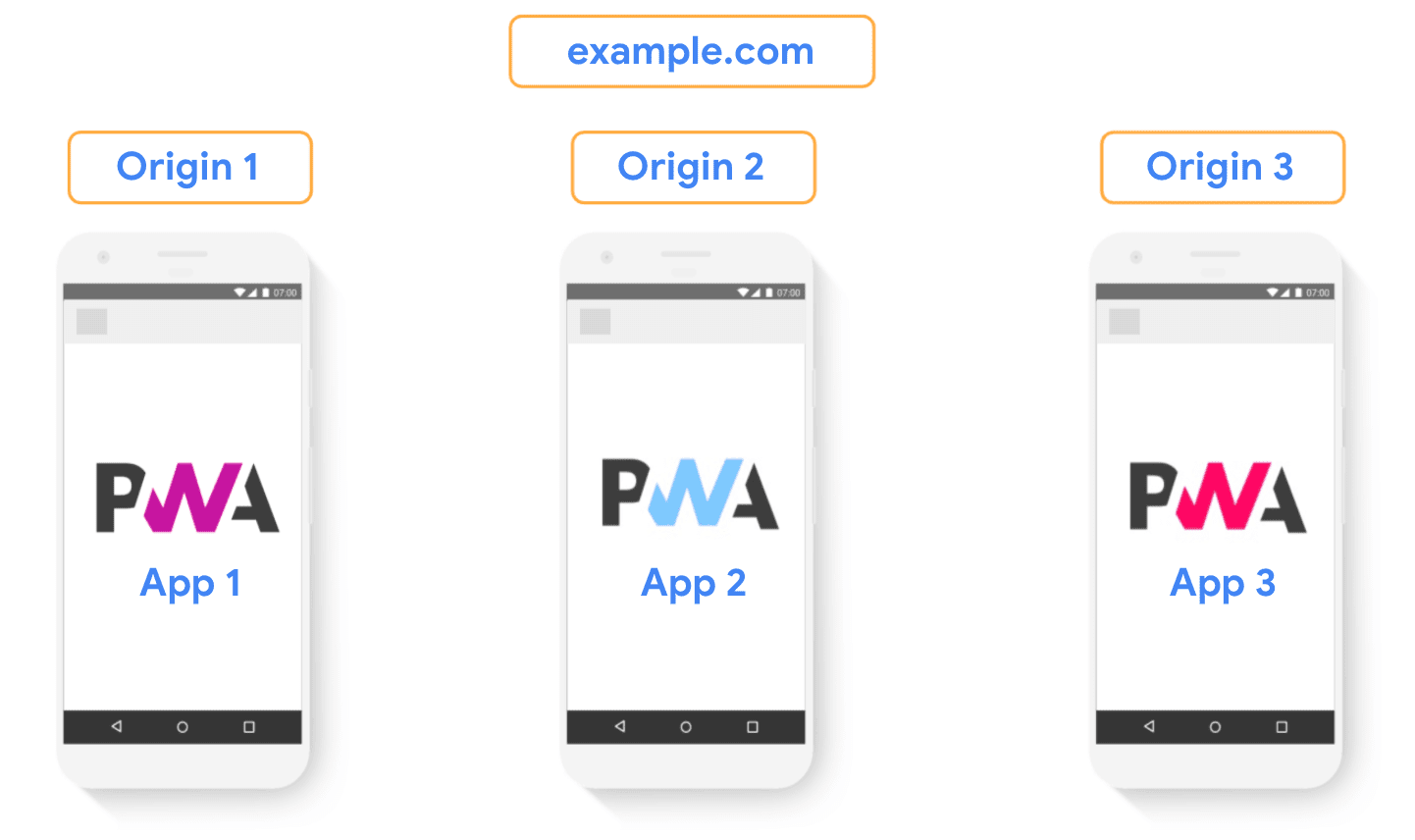
使用不同的來源
在這種情況下,建議的做法是讓每個概念上不同的應用程式都位於自己的來源。
如要在所有這些服務中使用相同網域名稱,可以透過子網域達成。舉例來說,如果某公司提供多個網際網路應用程式或服務,可以在 https://mail.example.com 託管郵件應用程式,在 https://calendar.example.com 託管日曆應用程式,同時在 https://www.example.com 提供主要業務服務。另一個例子是運動網站想建立獨立應用程式,專門提供重要賽事 (例如 https://footballcup.example.com 的足球冠軍賽) 的內容,使用者可以安裝並使用這類應用程式,不必透過 https://www.example.com 代管的主要運動網站。如果平台允許客戶在公司品牌下建立自己的獨立應用程式,這個方法或許也很有用。舉例來說,商家可透過應用程式在 https://merchant1.example.com、https://merchant2.example.com 等位置建立自己的 PWA。
使用不同來源可確保應用程式之間相互隔離,也就是說,每個應用程式都能獨立管理不同的瀏覽器功能,包括:
- 可安裝性:每個應用程式都有自己的資訊清單,並提供可安裝的體驗。
- 儲存空間:每個應用程式都有自己的快取、本機儲存空間,以及基本上所有形式的裝置本機儲存空間,不會與其他應用程式共用。
- 服務工作人員:每個應用程式都有自己的服務工作人員,負責處理已註冊的範圍。
- 權限:權限也會依來源劃定範圍。因此使用者可以清楚知道要授予權限的服務,通知等功能也能正確歸因於各個應用程式。
在多個獨立 PWA 的使用情況下,建立這種程度的隔離是最佳做法,因此我們強烈建議採用這種方法。
如果子網域上的應用程式想彼此分享本機資料,仍可透過 Cookie 達成。在更進階的情況下,他們可以透過伺服器同步處理儲存空間。

使用相同來源
第二種方法是在相同來源上建構不同的 PWA。這類情況包括:
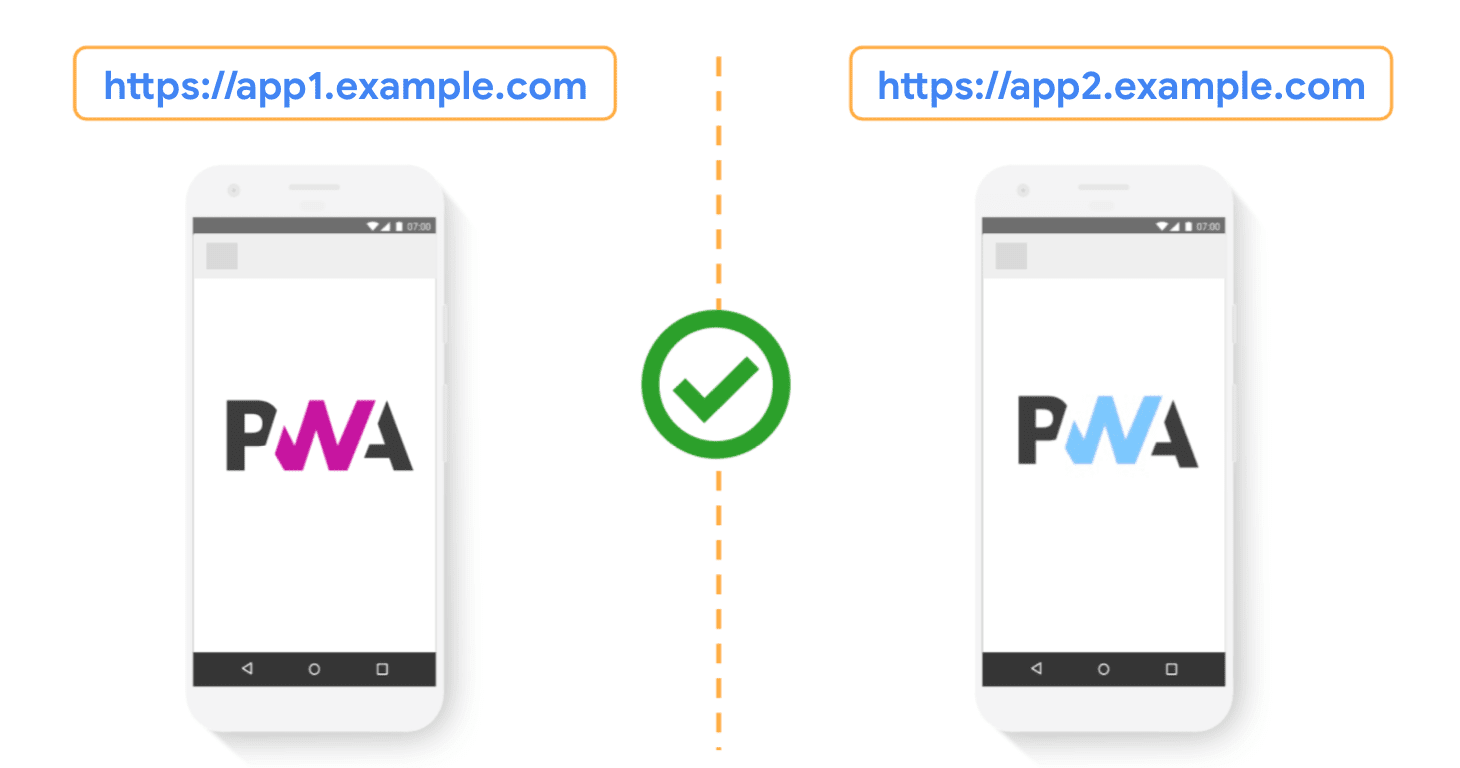
路徑不重疊
多個 PWA 或概念上的「網頁應用程式」,託管在相同來源,且路徑不重疊。例如:
https://example.com/app1/https://example.com/app2/
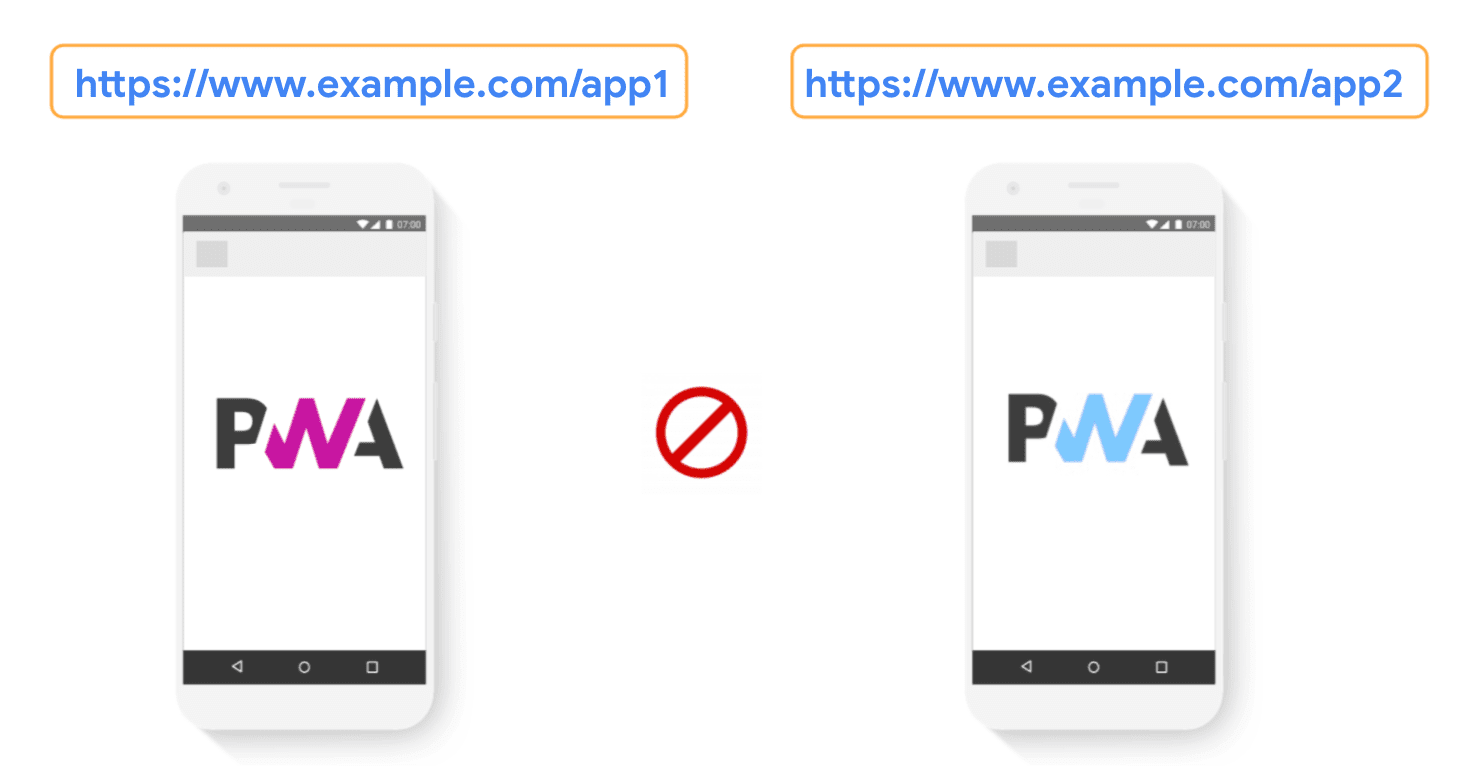
重疊或巢狀路徑
同一來源有多個 PWA,其中一個的範圍巢狀內嵌在另一個的範圍中:
https://example.com/(「外部應用程式」)https://example.com/app/(「內部應用程式」)
服務工作人員 API 和資訊清單格式可讓您使用路徑層級的範圍設定,執行上述任一操作。不過,在上述兩種情況下,使用相同來源都會產生許多問題和限制,根本原因在於瀏覽器不會將這些視為不同的「應用程式」,因此不建議採用這種做法。

在下一節中,我們會更詳細地分析這些挑戰,以及如果無法使用個別來源,可以採取哪些做法。
多個相同來源 PWA 的相關難題
以下列舉幾個實務問題,這兩種同源方法都可能遇到:
- 儲存空間:Cookie、本機儲存空間和所有形式的裝置本機儲存空間,都會在應用程式之間共用。因此,如果使用者決定清除某個應用程式的本機資料,系統會清除來源的所有資料,無法只清除單一應用程式的資料。請注意,Chrome 和部分其他瀏覽器會在解除安裝應用程式時,主動提示使用者清除本機資料,這也會影響來源上其他應用程式的資料。另一個問題是,應用程式也必須共用儲存空間配額,這表示如果其中一個應用程式佔用太多空間,另一個應用程式就會受到負面影響。
- 權限:瀏覽器權限與來源相關聯。也就是說,如果使用者將權限授予某個應用程式,該來源的所有應用程式都會同時套用這項權限。這聽起來似乎是好事 (不必多次要求權限),但請注意:如果使用者封鎖某個應用程式的權限,其他應用程式就無法要求該權限或使用該功能。請注意,即使瀏覽器權限只需要每個來源授予一次,系統層級權限則必須每個應用程式授予一次,無論多個應用程式是否指向相同來源。
- 使用者設定:設定也會依來源設定。舉例來說,如果兩個應用程式的字型大小不同,而使用者只想調整其中一個應用程式的縮放比例來補償差異,就必須將設定套用至其他應用程式,否則無法調整。
因此我們很難鼓勵採用這種做法。不過,如「使用個別來源」一節所述,如果您無法使用個別來源 (例如子網域),在我們提供的兩個同源選項中,強烈建議使用不重疊的路徑,而非重疊和巢狀路徑。
如前所述,本節討論的挑戰是同源方法常見的問題。下一節將深入探討為什麼最不建議使用重疊和巢狀路徑。
重疊和巢狀路徑的其他挑戰
重疊和巢狀路徑方法 (其中 https://example.com/ 是外部應用程式,https://example.com/app/ 是內部應用程式) 的另一個問題是,內部應用程式中的所有網址實際上都會視為外部和內部應用程式的一部分。
實際情況會出現下列問題:
- 安裝宣傳活動:如果使用者造訪應用程式內部 (例如在網頁瀏覽器中),且裝置已安裝外部應用程式,瀏覽器就不會顯示安裝宣傳橫幅,也不會觸發 BeforeInstallPrompt 事件。這是因為瀏覽器會檢查目前頁面是否屬於已安裝的應用程式,並判斷是。解決方法是手動安裝內部應用程式 (透過「建立捷徑」瀏覽器選單選項),或先安裝內部應用程式,再安裝外部應用程式。
- 通知和 Badging API:如果已安裝外部應用程式,但未安裝內部應用程式,來自內部應用程式的通知和徽章會錯誤地歸給外部應用程式 (這是已安裝應用程式最接近的封閉範圍)。如果使用者裝置上同時安裝這兩個應用程式,這項功能就能正常運作。
- 連結擷取:外部應用程式可能會擷取屬於內部應用程式的網址。如果已安裝外部應用程式,但未安裝內部應用程式,就特別容易發生這種情況。同樣地,外部應用程式中連結至內部應用程式的連結,不會擷取至內部應用程式,因為這些連結視為位於外部應用程式的範圍內。此外,在 ChromeOS 和 Android 上,如果這些應用程式新增至 Play 商店 (以信任的網頁活動形式),外部應用程式就會擷取所有連結。即使已安裝內部應用程式,作業系統仍會讓使用者選擇要在外部應用程式中開啟。
結論
我們探討了開發人員在同一網域中,建立多個相關漸進式網頁應用程式的不同方式。
總而言之,我們強烈建議使用不同的來源 (例如使用子網域),代管獨立的 PWA。在相同來源中代管這些應用程式會帶來許多挑戰,主要是因為瀏覽器不會將這些應用程式視為完全不同的應用程式。
- 獨立來源:建議做法
- 相同來源,路徑不重疊:不建議
- 相同來源、重疊和巢狀路徑:極不建議使用
如果無法使用不同的來源,建議使用不重疊的路徑 (例如 https://example.com/app1/ 和 https://example.com/app2/),而不要使用重疊或巢狀路徑,例如 https://example.com/ (適用於外部應用程式) 和 https://example.com/app/ (適用於內部應用程式)。
其他資源
感謝 Joe Medley、Dominick Ng、Alan Cutter、Daniel Murphy、Penny McLachlan、Thomas Steiner 和 Darwin Huang 提供技術審查和建議。



