W tym artykule na blogu o progresywnych aplikacjach internetowych w witrynach z wieloma źródłami Demian omawia wyzwania, przed którymi stoją witryny oparte na wielu źródłach, gdy próbują utworzyć jedną progresywną aplikację internetową obejmującą wszystkie te źródła.
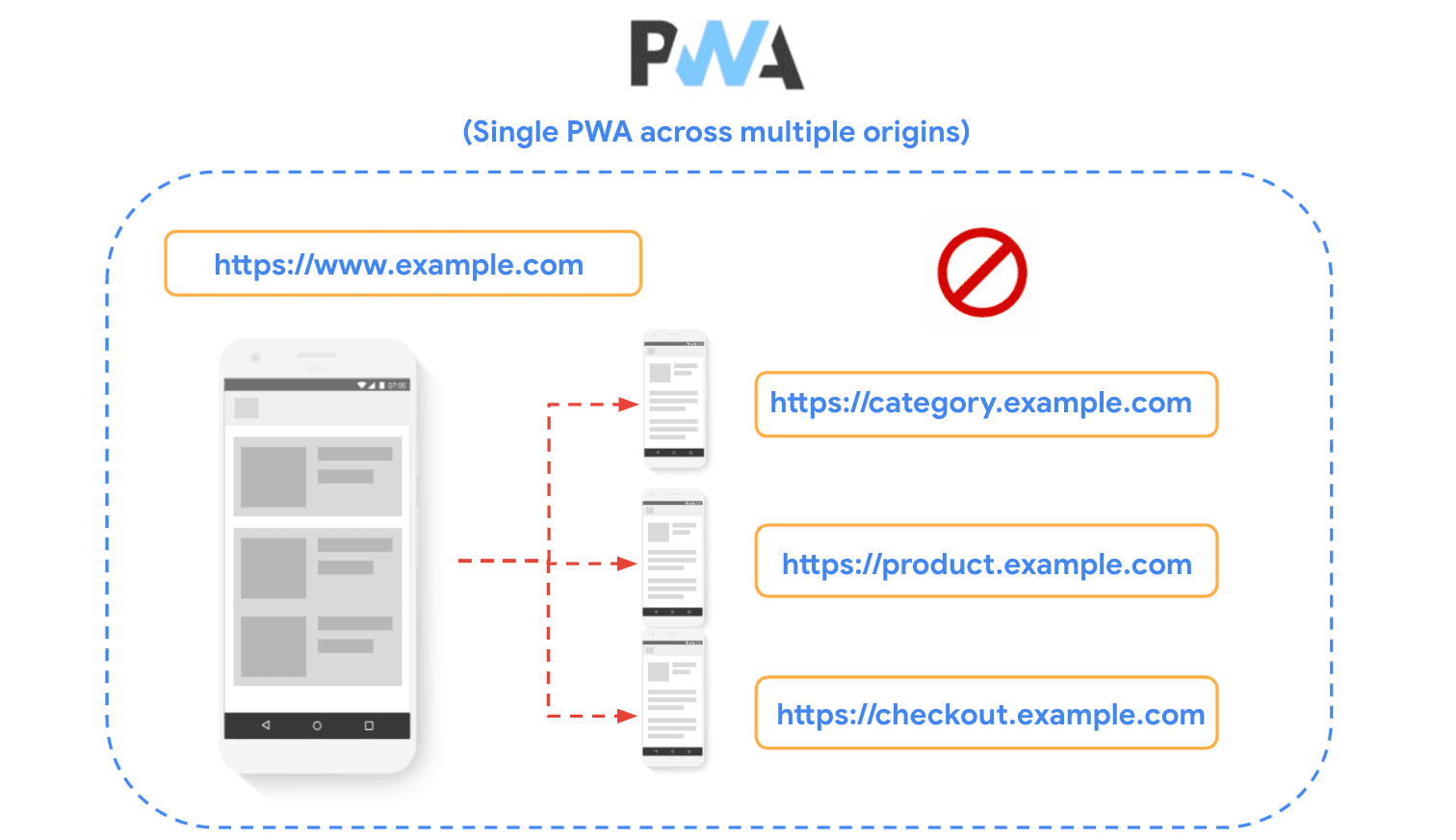
Przykładem takiej architektury witryny jest witryna e-commerce, w której:
- Strona główna znajduje się pod adresem
https://www.example.com. - Strony kategorii są hostowane pod adresem
https://category.example.com. - strony ze szczegółami produktu na stronie
https://product.example.com.
Jak wspomnieliśmy w artykule, zasada tego samego pochodzenia nakłada kilka ograniczeń, uniemożliwiając udostępnianie między różnymi pochodzeniami usług, pamięci podręcznych i uprawnień. Z tego powodu zdecydowanie zalecamy unikanie tego typu konfiguracji. Jeśli masz już witryny zbudowane w ten sposób, rozważ w miarę możliwości przejście na architekturę witryny z jednym źródłem.

W tym artykule przyjrzymy się odwrotnemu przypadkowi: zamiast jednej aplikacji PWA w różnych źródłach przeanalizujemy sytuację firm, które chcą udostępniać wiele aplikacji PWA, korzystając z tej samej nazwy domeny, i informować użytkowników, że te aplikacje PWA należą do tej samej organizacji lub usługi.
Jak zapewne zauważyliście, używamy różnych, ale powiązanych ze sobą terminów, takich jak domeny i pochodzenie. Zanim przejdziesz dalej, zapoznaj się z tymi pojęciami.
Terminy techniczne
- Domena: dowolny ciąg etykiet zdefiniowanych w systemie nazw domenowych (DNS).
Na przykład
comiexample.comto domeny. - Nazwa hosta: wpis DNS, który jest rozpoznawany jako co najmniej jeden adres IP. Na przykład:
www.example.comto nazwa hosta,example.commoże być nazwą hosta, jeśli ma adres IP, acomnigdy nie zostanie rozpoznana jako adres IP, więc nigdy nie może być nazwą hosta. - Źródło: kombinacja schematu, nazwy hosta i (opcjonalnie) portu. Na przykład
https://www.example.com:443to punkt początkowy.
Jak sama nazwa wskazuje, zasada dotycząca tego samego pochodzenia nakłada ograniczenia na pochodzenie, dlatego w tym artykule będziemy się głównie odnosić do tego terminu. Niemniej jednak od czasu do czasu będziemy używać terminów „domeny” lub „subdomeny”, aby opisać stosowaną technikę tworzenia różnych „źródeł”.
Uzasadnienie dla wielu powiązanych aplikacji PWA
W niektórych przypadkach możesz chcieć tworzyć niezależne aplikacje, ale nadal identyfikować je jako należące do tej samej organizacji lub „marki”. Ponowne użycie tej samej nazwy domeny to dobry sposób na nawiązanie takiej relacji. Na przykład:
- Witryna e-commerce chce utworzyć osobną platformę, która umożliwi sprzedawcom zarządzanie asortymentem, a jednocześnie będzie informować ich, że należy ona do głównej witryny, w której użytkownicy kupują produkty.
- Serwis informacyjny o sporcie chce stworzyć specjalną aplikację na potrzeby ważnego wydarzenia sportowego, która będzie umożliwiać użytkownikom otrzymywanie statystyk dotyczących ulubionych rozgrywek za pomocą powiadomień. Chce też, aby użytkownicy mogli zainstalować ją jako progresywną aplikację internetową i rozpoznali ją jako aplikację stworzoną przez ten serwis.
- Firma chce utworzyć osobne aplikacje do czatu, poczty i kalendarza, które będą działać jako oddzielne aplikacje powiązane z nazwą firmy.

Używanie osobnych źródeł
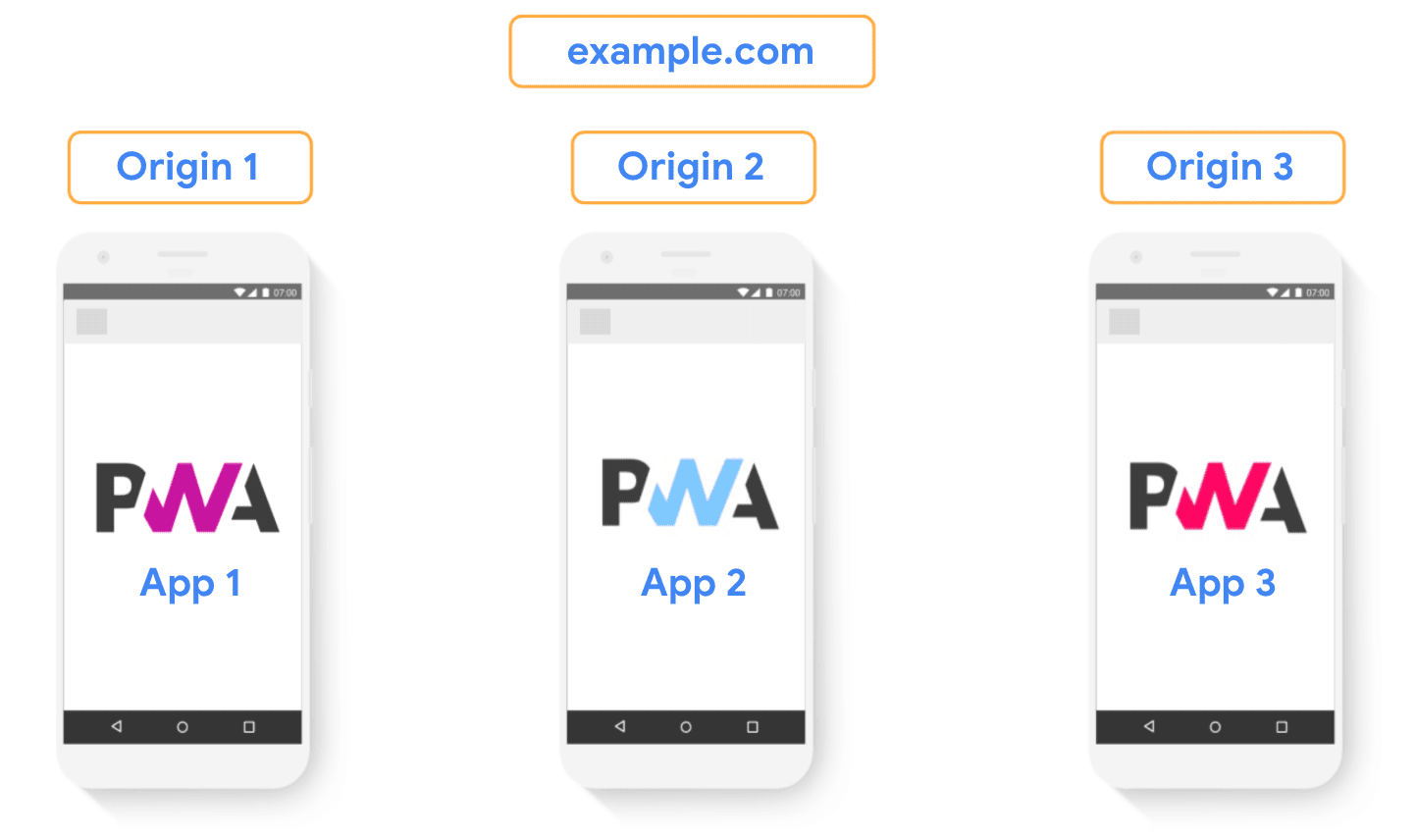
W takich przypadkach zalecamy, aby każda aplikacja o odrębnej koncepcji była hostowana w osobnym źródle.
Jeśli chcesz używać tej samej nazwy domeny we wszystkich usługach, możesz to zrobić, korzystając z subdomen. Na przykład firma, która udostępnia wiele aplikacji lub usług internetowych, może hostować aplikację poczty pod adresem https://mail.example.com, a aplikację kalendarza pod adresem https://calendar.example.com, oferując jednocześnie główną usługę swojej firmy pod adresem https://www.example.com. Inny przykład to witryna sportowa, która chce utworzyć niezależną aplikację w całości poświęconą ważnemu wydarzeniu sportowemu, np. mistrzostwom w piłce nożnej w https://footballcup.example.com. Użytkownicy mogą ją zainstalować i używać niezależnie od głównej witryny sportowej, która jest hostowana pod adresem https://www.example.com. Takie podejście może być też przydatne w przypadku platform, które umożliwiają klientom tworzenie własnych niezależnych aplikacji pod marką firmy.
Na przykład aplikacja, która umożliwia sprzedawcom tworzenie własnych PWA na stronach https://merchant1.example.com, https://merchant2.example.com itp.
Używanie różnych źródeł zapewnia izolację między aplikacjami, co oznacza, że każda z nich może niezależnie zarządzać różnymi funkcjami przeglądarki, w tym:
- Możliwość instalacji: każda aplikacja ma własny plik manifestu i zapewnia własne środowisko instalacji.
- Pamięć: każda aplikacja ma własne pamięci podręczne, pamięć lokalną i wszystkie formy pamięci lokalnej urządzenia, które nie są udostępniane innym aplikacjom.
- Service Worker: każda aplikacja ma własny Service Worker dla zarejestrowanych zakresów.
- Uprawnienia: uprawnienia są też ograniczone do źródeł. Dzięki temu użytkownicy dokładnie wiedzą, której usłudze przyznają uprawnienia, a funkcje takie jak powiadomienia są prawidłowo przypisywane do poszczególnych aplikacji.
Taki stopień izolacji jest najbardziej pożądany w przypadku wielu niezależnych aplikacji PWA, dlatego zdecydowanie zalecamy to podejście.
Jeśli aplikacje w subdomenach chcą udostępniać sobie dane lokalne, nadal mogą to robić za pomocą plików cookie. W bardziej zaawansowanych scenariuszach mogą synchronizować pamięć za pomocą serwera.

Używanie tej samej domeny
Drugie podejście polega na tworzeniu różnych aplikacji PWA w tym samym źródle. Dotyczy to tych sytuacji:
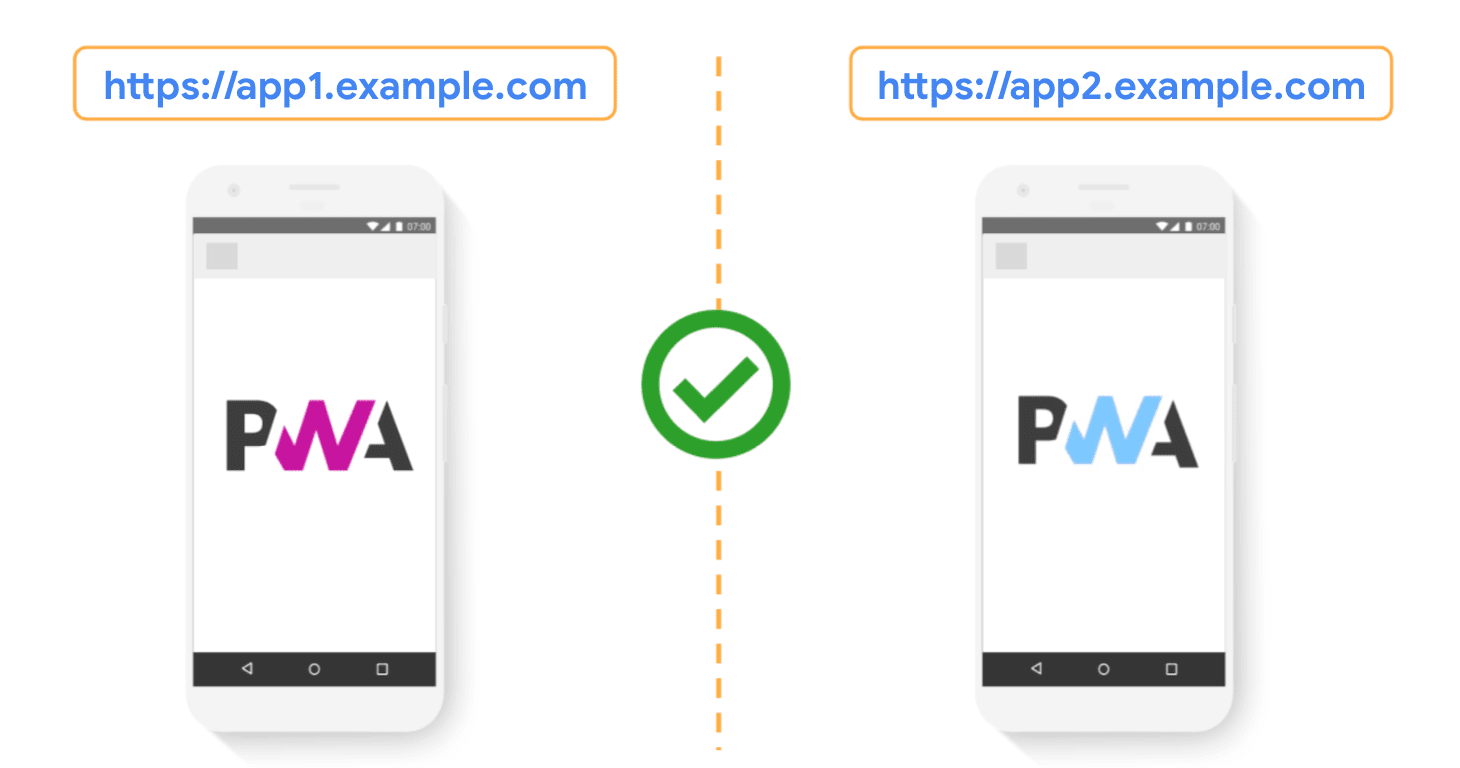
Ścieżki, które się nie pokrywają
Wiele progresywnych aplikacji internetowych lub koncepcyjnych „aplikacji internetowych” hostowanych w tym samym źródle, z niepokrywającymi się ścieżkami. Na przykład:
https://example.com/app1/https://example.com/app2/
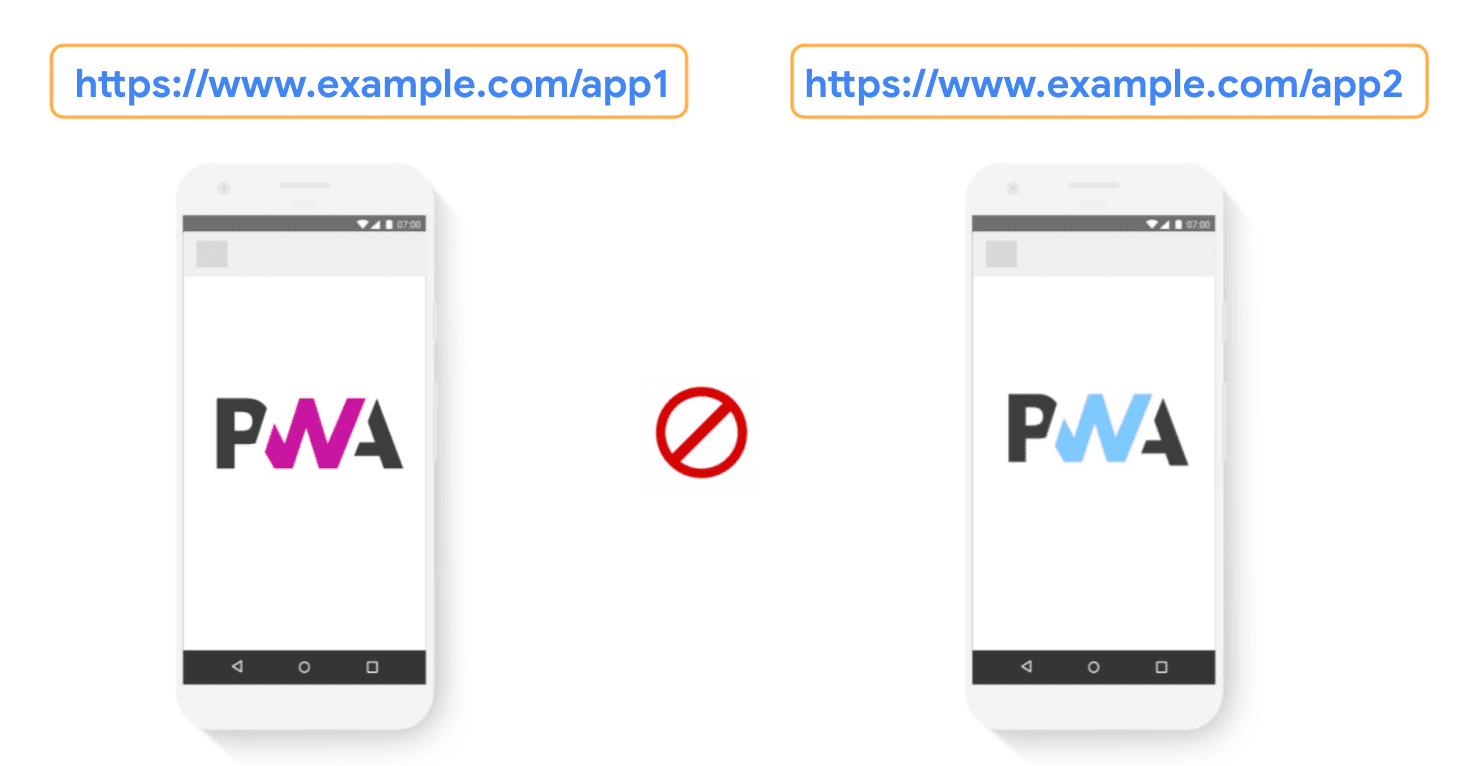
Nakładające się lub zagnieżdżone ścieżki
Wiele aplikacji PWA o tym samym pochodzeniu, z których jedna ma zakres zagnieżdżony w zakresie drugiej:
https://example.com/(„aplikacja zewnętrzna”)https://example.com/app/(„aplikacja wewnętrzna”)
Interfejs Service Worker API i format manifestu umożliwiają to za pomocą zakresu na poziomie ścieżki. Jednak w obu przypadkach używanie tego samego pochodzenia wiąże się z wieloma problemami i ograniczeniami, które wynikają z tego, że przeglądarka nie będzie w pełni traktować tych aplikacji jako odrębnych. Dlatego odradzamy to podejście.

W następnej sekcji bardziej szczegółowo przeanalizujemy te wyzwania i sprawdzimy, co można zrobić, jeśli używanie osobnych źródeł nie jest możliwe.
Problemy związane z wieloma aplikacjami PWA o tym samym źródle
Oto kilka praktycznych problemów wspólnych dla obu podejść opartych na tym samym pochodzeniu:
- Pamięć: pliki cookie, pamięć lokalna i wszystkie formy pamięci lokalnej urządzenia są współdzielone między aplikacjami. Dlatego jeśli użytkownik zdecyduje się wyczyścić dane lokalne jednej aplikacji, wyczyści wszystkie dane z pochodzenia. Nie ma możliwości zrobienia tego w przypadku pojedynczej aplikacji. Pamiętaj, że Chrome i niektóre inne przeglądarki aktywnie proszą użytkowników o wyczyszczenie danych lokalnych podczas odinstalowywania jednej z aplikacji, co wpłynie również na dane innych aplikacji w tym samym pochodzeniu. Kolejnym problemem jest to, że aplikacje będą musiały dzielić się przydzielonym miejscem na dane, co oznacza, że jeśli jedna z nich zajmie zbyt dużo miejsca, druga odczuje negatywne skutki.
- Uprawnienia: uprawnienia przeglądarki są powiązane ze źródłem. Oznacza to, że jeśli użytkownik przyzna uprawnienia jednej aplikacji, będą one obowiązywać jednocześnie w przypadku wszystkich aplikacji tego samego pochodzenia. Może się to wydawać korzystne (nie trzeba wielokrotnie prosić o uprawnienia), ale pamiętaj: jeśli użytkownik zablokuje uprawnienia jednej aplikacji, uniemożliwi to innym aplikacjom przesyłanie próśb o przyznanie tych uprawnień lub korzystanie z tej funkcji. Pamiętaj, że nawet jeśli uprawnienia przeglądarki trzeba przyznać tylko raz na źródło, uprawnienia na poziomie systemu muszą być przyznawane raz na aplikację, niezależnie od tego, czy wiele aplikacji wskazuje to samo źródło.
- Ustawienia użytkownika: ustawienia są też konfigurowane dla poszczególnych źródeł. Jeśli na przykład 2 aplikacje mają różne rozmiary czcionek, a użytkownik chce dostosować powiększenie tylko w jednej z nich, aby to skompensować, nie będzie mógł tego zrobić bez zastosowania ustawienia również w innych aplikacjach.
Te wyzwania utrudniają zachęcanie do takiego podejścia. Jeśli jednak nie możesz użyć oddzielnego źródła (np. subdomeny), jak opisano w sekcji Używanie oddzielnych źródeł, z dwóch przedstawionych opcji dotyczących tego samego źródła zdecydowanie zalecamy używanie niepokrywających się ścieżek zamiast ścieżek pokrywających się i zagnieżdżonych.
Jak już wspomnieliśmy, wyzwania omówione w tej sekcji są wspólne dla obu podejść opartych na tym samym pochodzeniu. W następnej sekcji omówimy szczegółowo, dlaczego używanie nakładających się i zagnieżdżonych ścieżek jest najmniej zalecaną strategią.
Dodatkowe wyzwania związane z nakładającymi się i zagnieżdżonymi ścieżkami
Dodatkowy problem z podejściem polegającym na nakładaniu się i zagnieżdżaniu ścieżek (gdzie https://example.com/ to aplikacja zewnętrzna, a https://example.com/app/ to aplikacja wewnętrzna) polega na tym, że wszystkie adresy URL w aplikacji wewnętrznej będą w rzeczywistości uważane za część zarówno aplikacji zewnętrznej, jak i wewnętrznej.
W praktyce powoduje to następujące problemy:
- Promowanie instalacji: jeśli użytkownik odwiedzi wewnętrzną aplikację (np. w przeglądarce internetowej), gdy zewnętrzna aplikacja jest już zainstalowana na jego urządzeniu, przeglądarka nie będzie wyświetlać banerów promocyjnych zachęcających do instalacji, a zdarzenie BeforeInstallPrompt nie zostanie wywołane. Dzieje się tak, ponieważ przeglądarka sprawdza, czy bieżąca strona należy do aplikacji, która jest już zainstalowana, i stwierdza, że tak jest. Aby temu zapobiec, zainstaluj wewnętrzną aplikację ręcznie (za pomocą opcji menu przeglądarki „Utwórz skrót”) lub najpierw zainstaluj wewnętrzną aplikację, a potem zewnętrzną.
- Powiadomienia i interfejs Badging API: jeśli aplikacja zewnętrzna jest zainstalowana, ale wewnętrzna nie, powiadomienia i plakietki pochodzące z aplikacji wewnętrznej będą błędnie przypisywane do aplikacji zewnętrznej (która jest najbliższym zakresem obejmującym zainstalowaną aplikację). Ta funkcja działa prawidłowo, gdy obie aplikacje są zainstalowane na urządzeniu użytkownika.
- Przechwytywanie linków: aplikacja zewnętrzna może przechwytywać adresy URL należące do aplikacji wewnętrznej. Jest to szczególnie prawdopodobne, jeśli aplikacja zewnętrzna jest zainstalowana, ale aplikacja wewnętrzna nie. Podobnie linki w aplikacji zewnętrznej, które prowadzą do aplikacji wewnętrznej, nie będą rejestrowane w aplikacji wewnętrznej, ponieważ są uważane za należące do zakresu aplikacji zewnętrznej. Dodatkowo w ChromeOS i Androidzie, jeśli te aplikacje zostaną dodane do Sklepu Play (jako zaufane działania w internecie), aplikacja zewnętrzna będzie przechwytywać wszystkie linki. Nawet jeśli wewnętrzna aplikacja jest zainstalowana, system operacyjny nadal będzie oferować użytkownikowi możliwość otwarcia jej w zewnętrznej aplikacji.
Podsumowanie
przyjrzeliśmy się różnym sposobom tworzenia przez deweloperów wielu powiązanych ze sobą progresywnych aplikacji internetowych w ramach tej samej domeny.
Podsumowując, zdecydowanie zalecamy używanie innego pochodzenia (np. subdomen) do hostowania niezależnych aplikacji PWA. Hostowanie ich w tej samej domenie wiąże się z wieloma wyzwaniami, głównie dlatego, że przeglądarka nie będzie w pełni traktować ich jako oddzielnych aplikacji.
- Oddzielne źródła: zalecane
- Ta sama domena, niepokrywające się ścieżki: niezalecane
- Ta sama domena, nakładające się i zagnieżdżone ścieżki: zdecydowanie niezalecane
Jeśli nie możesz użyć różnych źródeł, zdecydowanie zalecamy używanie niepokrywających się ścieżek (np.https://example.com/app1/ i https://example.com/app2/) zamiast ścieżek pokrywających się lub zagnieżdżonych, takich jak https://example.com/ (w przypadku aplikacji zewnętrznej) i https://example.com/app/ (w przypadku aplikacji wewnętrznej).
Dodatkowe materiały
Dziękujemy za recenzje techniczne i sugestie: Joe Medley, Dominick Ng, Alan Cutter, Daniel Murphy, Penny McLachlan, Thomas Steiner i Darwin Huang



