Fecha de publicación: 18 de marzo de 2025
Los rellenos han sido parte de la experiencia de los desarrolladores web desde hace mucho tiempo, ya que intentan admitir funciones web que no son compatibles con todos los navegadores. Parece que los polyfills son una herramienta indispensable en el kit de herramientas del desarrollador web, pero es casi imposible sintetizar un área de preocupación tan compleja en una sola declaración definitiva.
Saber cuándo usar un polyfill para una función depende de su disponibilidad en los navegadores, y el modelo de referencia puede ser útil para tomar esa determinación. Si bien Baseline no te indica si debes usar o no polyfills, la claridad que brinda a la disponibilidad de las funciones de la plataforma web te brinda la oportunidad de ser más selectivo, ya que un exceso de polyfills en una aplicación puede tener inconvenientes significativos.
¿Qué son los polyfills?
Un polyfill es un código que evalúa la compatibilidad con una función en un navegador y, si no es compatible, usará JavaScript para intentar proporcionar esa funcionalidad faltante.
Un ejemplo antiguo de un polyfill es Matchmedia.js, que usaba JavaScript para detectar y admitir el método matchMedia. matchMedia permite que los desarrolladores evalúen si una consulta de contenido multimedia coincide con el estado del viewport actual en JavaScript. Cuando se cargó un polyfill para proporcionar la función faltante, se pudo usar el método matchMedia en cualquier navegador, pero este polyfill ya no es necesario, ya que matchMedia está disponible en casi todos los navegadores en uso.
Si bien agregar compatibilidad con funciones no admitidas es ventajoso de alguna manera, las desventajas de los polyfills suelen pasarse por alto. A medida que aumenta la cantidad de polyfills en una aplicación web, pueden comenzar a tener efectos negativos.
¿Cuáles son las desventajas de los polyfills?
Una función con polyfill siempre tiene un costo en comparación con la misma función que es compatible con un navegador, y estos costos se suman a medida que agregas más polyfills:
- Los rellenos se escriben en JavaScript, y cualquier JavaScript adicional en una aplicación web puede afectar el rendimiento. Los impactos negativos pueden incluir el bloqueo de renderización y el bloqueo del subproceso principal debido a las tareas largas adicionales que puede introducir JavaScript a través de un trabajo adicional de análisis y compilación.
- Los rellenos también pueden afectar la accesibilidad si no cumplen con la especificación de las funciones que intentan emular. Algunas funciones modifican el árbol de accesibilidad de maneras que los polyfills no hacen o no pueden.
- En comparación con las funciones implementadas directamente en los navegadores, es posible que los polyfills no puedan reproducir fielmente todos los aspectos de las funciones que intentan proporcionar. Esto puede generar situaciones en las que la experiencia del usuario se vea afectada de formas inesperadas o se restrinja la cantidad de la función que se puede usar.
Un buen ejemplo de un polyfill que tiene algunas de estas desventajas es el polyfill de consultas de contenedor. Las consultas de contenedor te permiten aplicar reglas de CSS según el estado de un elemento HTML, a diferencia de las consultas de medios, que te permiten aplicar CSS a elementos según el estado de la vista del puerto. Este polyfill usa las APIs de JavaScript ResizeObserver y MutationObserver para imitar las capacidades de las consultas de contenedores. En particular, las devoluciones de llamada de ResizeObserver se producen justo antes de que el navegador dibuje un marco nuevo, lo que aumenta la demora de presentación, una consideración importante cuando se optimiza la interacción hasta la siguiente pintura (INP) de una página.
Más allá del rendimiento, hay algunos aspectos de las consultas de contenedores que un polyfill no puede proporcionar. Si bien es cierto que no todos los polyfills generan problemas de experiencia del usuario ni implementaciones incompletas de funciones web, cuanto más uses, es más probable que tu aplicación se vea afectada de forma negativa.
¿En qué consiste Baseline?
Antes era difícil evaluar si una función web en particular era segura de usar, a pesar de que varias herramientas usaban fuentes de datos como browser-compat-data para ayudar a los desarrolladores a tomar estas decisiones difíciles. Can I Use es una matriz de compatibilidad de funciones web popular que usa estos datos.
El modelo de referencia va un paso más allá, ya que proporciona mensajes claros y coherentes sobre qué funciones web son compatibles con todos los navegadores a través de tres indicadores de estado:
- Disponibilidad limitada: La función no es compatible con todos los navegadores principales.
- Recién disponible: La función apareció en todos los navegadores principales en los últimos 30 meses.
- Disponibilidad general: La función es compatible con todos los navegadores principales desde hace más de 30 meses.
El modelo de referencia no considera los polyfills como parte de sus mensajes. Por ejemplo, si una función tiene disponibilidad limitada, pero se puede polyfill para todos los navegadores, nunca se supone que esa función esté disponible de forma reciente o amplia. El factor determinante para determinar si una función está disponible recientemente o de forma general es si está implementada por completo en todos los navegadores principales. Esto les indica a los desarrolladores qué funciones son seguras de usar y si deben usar un polyfill.
Determina tu umbral de Baseline
La principal ventaja de Baseline es que reduce la cantidad de aspectos de los que debes preocuparte en tu flujo de trabajo de desarrollador. Si decides adoptar cualquier elemento que haya pasado la línea de disponibilidad general sin preocuparte por los polyfills, eso significa que las únicas funciones cuyo estado debes considerar son aquellas que están fuera de esa línea. El modelo de referencia puede ayudarte a decidir qué hacer con las funciones disponibles recientemente.
Una función se marca como "Nuevamente disponible" cuando es compatible con todos los navegadores de destino, pero eso no significa que puedas usarla desde el primer día y esperar que todos los navegadores que usen todos los usuarios la admitan. La mayoría de los navegadores ahora se actualizan automáticamente, pero lleva tiempo que todos los usuarios reciban esas actualizaciones. Un factor que se debe tener en cuenta es cuando la versión del navegador de un dispositivo está vinculada a la versión de su sistema operativo. En estos casos, llega un punto en el que un usuario determinado ya no puede recibir actualizaciones del sistema operativo hasta que reemplaza su dispositivo.
Las funciones del modelo de referencia se agrupan en conjuntos anuales (por ejemplo, Baseline 2025, Baseline 2024, etcétera) hasta que pasa suficiente tiempo en el que esas funciones pasan a formar parte del conjunto de funciones disponibles de forma general. Si combinas esta información con la información sobre tus usuarios, ahora puedes tomar decisiones fundamentadas sobre si usar una función disponible recientemente o usarla con un polyfill.
La mejor fuente de datos para determinar un umbral del modelo de referencia es la de tu sitio web. Las herramientas de este espacio evolucionan para incluir datos para los umbrales de Baseline. RUMvision es un producto que proporciona esta información.

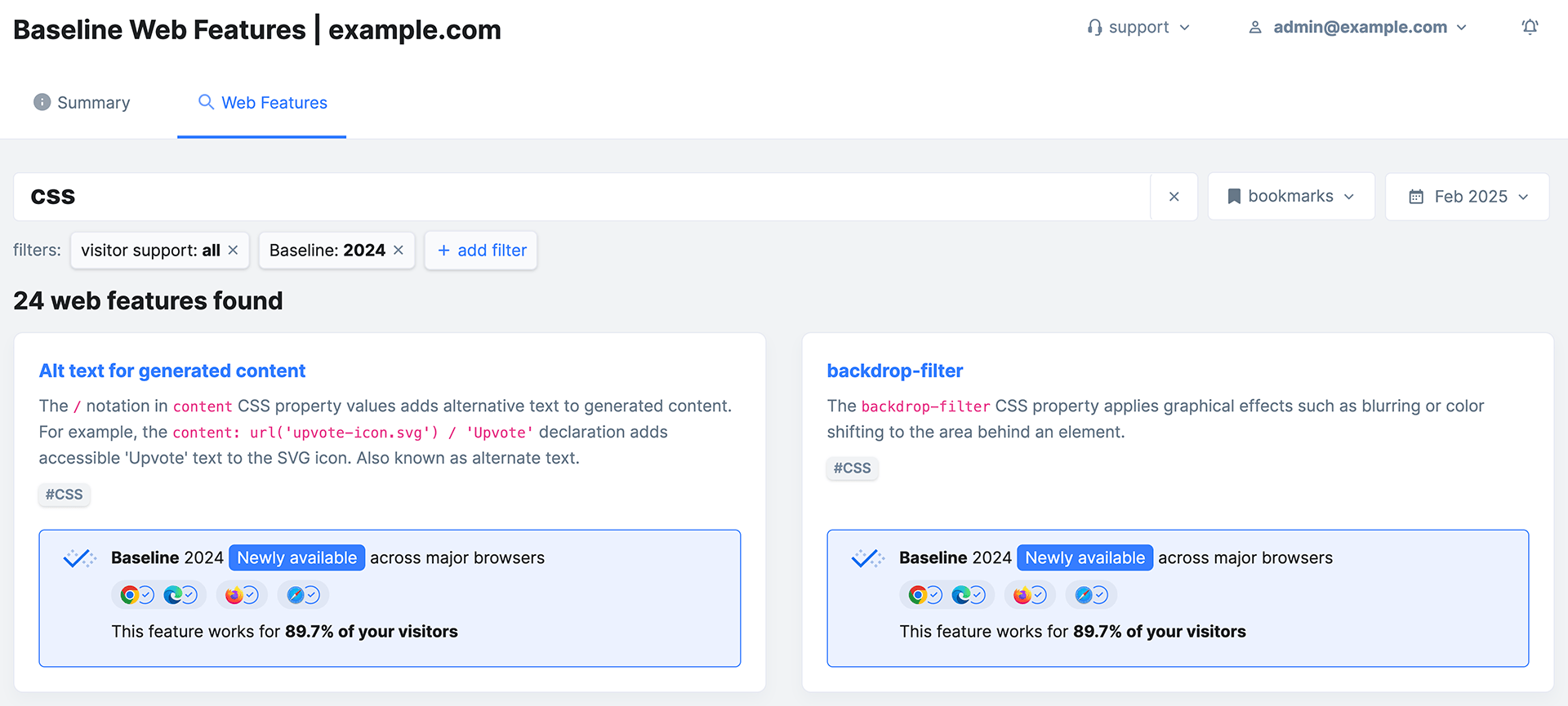
En el caso de RUMvision, puedes buscar no solo la compatibilidad con funciones discretas, sino también ver qué porcentaje de usuarios admite una función de Baseline determinada por año.
Si aún no tienes datos de RUM para tu sitio, las Estadísticas de RUM te brindan una vista amplia de la compatibilidad de cada conjunto de atributos del modelo de referencia. Un patrón que notarás es que el 98% o más de todos los usuarios admiten los umbrales del modelo de referencia dentro del período de disponibilidad general, y los umbrales más antiguos alcanzan casi el 100% de la compatibilidad con los usuarios.
Tú decides cómo determinar la compatibilidad con las funciones, pero, en términos generales, cuanto más te acerques al 100% de los usuarios, más confianza podrás tener en que puedes usar las funciones web de Baseline sin necesidad de un polyfill. Como regla general, si el 98% o el 99% de los usuarios admiten una función en su navegador preferido, es probable que puedas usarla de forma segura, pero aún debes pensar en lo que eso significa para una minoría de usuarios.
Cuándo usar y cuándo no usar el polyfill de una función faltante
La decisión de usar un polyfill es subjetiva y depende completamente de los requisitos de tu aplicación web. Sin embargo, debes tener en cuenta que su uso puede generar desventajas en la experiencia del usuario, por lo que debes intentar usar la menor cantidad posible. Para tomar esta decisión, debes saber si una función alcanzó el estado de Disponible recientemente o Disponible ampliamente en Baseline.
Supongamos que quieres usar un modelo de referencia recién disponible, pero tienes datos que indican que el 95% de tus usuarios admite la función en este momento. Esto significa que el 5% (uno de cada veinte usuarios) usará un navegador que no admite la función. Esto no significa que debas usar un polyfill automáticamente, ya que la necesidad de un polyfill depende de la función y del impacto que tenga si falta para un usuario.
Si bien esta puede ser una decisión difícil de tomar, podría ayudarte pensar en los posibles impactos negativos en la experiencia del usuario que pueden producirse en los navegadores que no admiten la función que deseas usar y si esos impactos justifican el uso de un polyfill.

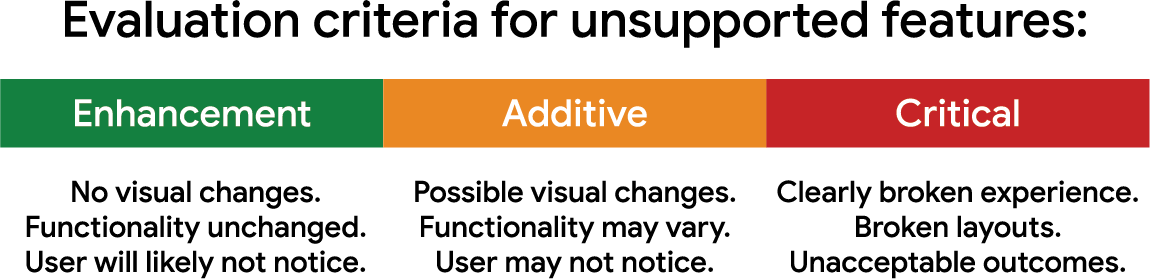
Este criterio de evaluación clasifica las funciones en tres categorías:
- Mejora: La función mejora la experiencia del usuario de una manera que no genera cambios visuales ni reduce la funcionalidad si no es compatible. Si un usuario no tiene la función, es probable que no la note. Es muy probable que no necesites realizar la polyfill de estas funciones si faltan.
- Aditiva: La función proporciona un beneficio adicional que puede afectar el aspecto o el funcionamiento de una página web, pero no de una manera que genere problemas graves. De hecho, es posible que el usuario ni siquiera lo note, a menos que compare la misma experiencia en un navegador diferente que admita la función. Si hay un polyfill disponible, no lo uses, en especial si ya estás usando polyfills para muchas otras funciones, ya que agregar polyfills adicionales solo empeorará el rendimiento.
- Crítico: La función proporciona la funcionalidad necesaria que, si falta en el navegador del usuario, provocará una experiencia deficiente debido a errores de evaluación y tiempo de ejecución de JavaScript, diseños dañados y otros resultados inaceptables. En este caso, decides usar un polyfill para la función o evitar usarla y encontrar una solución alternativa.
Puede ser complicado determinar qué funciones pertenecen a cada categoría, pero estos son algunos ejemplos prácticos:
- Algunos buenos ejemplos de funciones de mejora son los relacionados con el rendimiento. Las funciones como
fetchpriority, HTTP/3 y otras pueden mejorar el rendimiento de una página. Esto es bueno para mejorar la experiencia del usuario, pero si el usuario usa un navegador que no los admite, no experimentará efectos adversos ni siquiera perceptibles en muchos casos. Es posible que las partes interesadas del producto estén de acuerdo con que la gran mayoría de los usuarios obtengan un beneficio, siempre y cuando la gran minoría no se quede sin nada. - Algunos ejemplos de funciones aditivas son aquellos que mejoran el atractivo visual de una página. Los espacios y las funciones de color y la subcuadrícula son buenos ejemplos de características adicionales que los usuarios pueden no notar si no están presentes. En este caso, es posible que algunas partes interesadas del proyecto tengan inquietudes sobre la integridad de la marca si falta esa funcionalidad para algunos usuarios, pero podrían convencerse de que la adopción de esas funciones es adecuada si la experiencia no se ve afectada por completo.
- La adopción de las funciones críticas no es negociable. Un ejemplo de esa función podría ser el elemento
<datalist>de HTML, que, si no está presente, podría crear una experiencia del usuario subóptima. Es probable que las partes interesadas del proyecto no acepten la adopción de funciones que interrumpan la experiencia del usuario en algunos navegadores.
En términos generales, puedes evaluar qué atributos pertenecen a qué categoría según su estado de Baseline de la siguiente manera:
- Si una función está ampliamente disponible, no debes usar un polyfill, a menos que tengas datos sobre tus usuarios que te indiquen lo contrario de forma explícita.
- Si una función está disponible recientemente, es muy probable que sea compatible de forma general, pero se deben usar los datos de asistencia al usuario para determinar qué umbral de Baseline es mejor cumplir para minimizar las molestias o los resultados inaceptables, con la comprensión de que la compatibilidad mejorará a casi el 100% con el tiempo.
- Si una función tiene disponibilidad limitada, es más probable que cree una experiencia defectuosa para algunos usuarios y, por lo tanto, se debe abordar con precaución, incluso si hay un polyfill disponible.
¿Debo usar las funciones de disponibilidad limitada?
La respuesta a esta pregunta es sí, pero con algunas advertencias importantes:
- No se garantiza que las funciones del modelo de referencia que tienen disponibilidad limitada estén disponibles para los usuarios nuevos o más adelante. Debes considerar con mucho cuidado lo que esto significa para la experiencia del usuario.
- Si decides adoptar funciones de disponibilidad limitada junto con polyfills, ten en cuenta que estás pasando bytes adicionales a los usuarios, a menos que cargues esos polyfills de forma condicional para que solo los usuarios que los necesiten los obtengan. Incluso así, los usuarios que los necesitan siguen incurriendo en un costo de rendimiento.
- Más allá del costo de rendimiento, los usuarios que requieren polyfills para funciones de disponibilidad limitada pueden experimentar problemas si un polyfill para una función no puede replicar fielmente la funcionalidad de su equivalente implementado de forma nativa. Esto puede afectar la funcionalidad y, en algunos casos, incluso la accesibilidad.
- Las funciones de disponibilidad limitada también están sujetas a cambios en su comportamiento especificado. En particular, es posible que cualquier función que solo se implemente en un navegador deba cambiar cuando otros navegadores comiencen a implementar la compatibilidad. Esto significa que tu código y cualquier polyfill pueden desincronizarse con esos cambios.
A menos que tus usuarios estén bloqueados en un solo motor de navegador, el enfoque recomendado es usar las funciones de Baseline Newly y, en especial, Widely available. De esta manera, en general, pasarás menos tiempo pensando en la compatibilidad con las funciones y más tiempo usándolas, y podrás dedicar el tiempo que ahorras a resolver otros problemas.
Conclusión
Las reglas para determinar si debes usar o no polyfills a medida que adoptas funciones de la plataforma web no son claras. Al igual que cualquier acción que realices en la Web, debes pensar cuidadosamente y sopesar los beneficios y los riesgos. A modo de repaso, este es un conjunto aproximado de reglas para abordar el problema:
- Ten en cuenta que, si bien los polyfills son ventajosos en algunos aspectos, representan posibles costos de rendimiento y accesibilidad, y es posible que no puedan replicar fielmente las funciones web que no se implementaron.
- Si es posible, determina el umbral del modelo de referencia con los datos de tus usuarios. Si eso no es posible, el conjunto de funciones ampliamente disponibles de Baseline es un buen punto de partida. Considera usar los datos de estadísticas de RUM para tomar decisiones fundamentadas.
- Con esos datos, evalúa cuántos usuarios podrían verse afectados si su navegador no admite las funciones que deseas usar y evalúa la gravedad de ese impacto.
- Comunícate con las partes interesadas del proyecto para determinar qué funciones son aceptables y adecuadas para usar en función de los objetivos y las necesidades comerciales del proyecto.
- Si debes usar funciones de disponibilidad limitada, evalúa a tu público y el riesgo de usarlas. A menos que tus usuarios estén limitados a usar un solo motor de navegador, no puedes garantizar la compatibilidad, incluso con un polyfill.
Estos son los motivos por los que los polyfills no se incluyen como parte de Baseline. El objetivo de Baseline es informarte qué funciones son compatibles con todos los motores de navegador principales. Aún necesitarás saber cuántos de tus usuarios pueden usar las funciones de Baseline y tomar decisiones en función de ellos y de las necesidades de tu proyecto. El modelo de referencia ampliamente disponible es una buena opción predeterminada y, en muchos casos, suele tener la compatibilidad más amplia con las funciones web para los usuarios.
La plataforma web está madurando sus capacidades más rápido que nunca, y cada vez hay más oportunidades de usarla a medida que más funciones se vuelven interoperables y se admiten de forma más amplia con el paso del tiempo. Esto te brindará más oportunidades para usar más funciones de la plataforma web con menos polyfills.


