Введение
Сглаживание — это своего рода невоспетый герой веб-графики; именно поэтому на наших экранах мы видим четкий текст и плавные векторные формы. На самом деле сегодня в браузерах используется несколько подходов к сглаживанию, которые наиболее очевидны, когда дело доходит до рендеринга текста. Когда алгоритм, используемый для сглаживания, переключается, это может привести к неожиданным визуальным результатам. В этой статье мы рассмотрим подходы к сглаживанию и посмотрим, как отрисовываются пиксели.
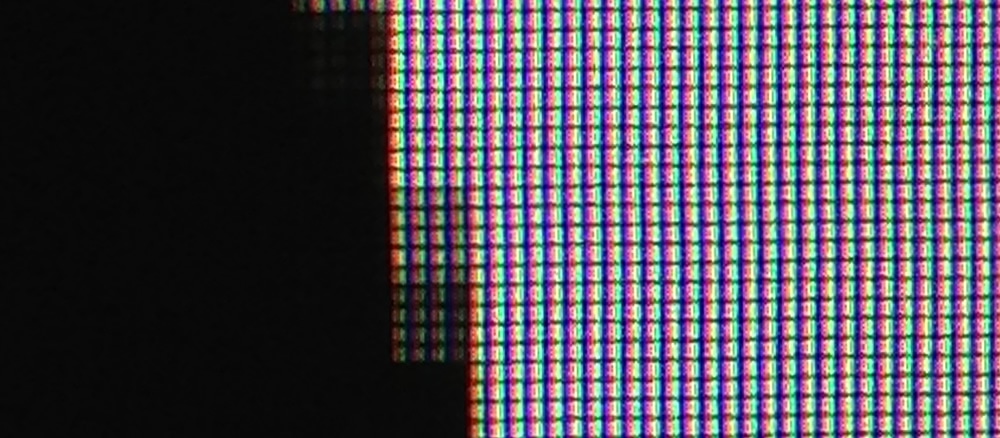
Все наши экраны, как мы все знаем, состоят из пикселей. Это гигантская сетка блоков, каждый из которых содержит красные, зеленые и синие (RGB) компоненты. На расстоянии мы видим изображения, текст и значки, но вблизи мы видим сетку компонентов RGB и то, как все устроено.

Сглаживание
Так что же происходит, когда мы рисуем векторную фигуру и она проходит через «часть» пикселя? Предположим, что фигура, которую мы рисуем, черная, а фон белый. Должны ли мы вообще раскрасить этот пиксель? Если мы раскрасим его, какого цвета он должен быть? Черный, серый, что-то еще?
Процесс сглаживания определяет, какой цвет нам следует использовать при заполнении пикселей. Самая простая его версия называется сглаживанием оттенков серого, и она одинаково обрабатывает три компонента пикселей. Итак, если пиксель покрыт наполовину (а для простоты предположим на секунду черный текст на белом фоне), можно подумать, что для каждого компонента будет установлена половина яркости (я знаю, что так и было), но на самом деле все сложнее. : вам необходимо учитывать гамму, а это значит, что вы, скорее всего, никогда не установите для нее это точное значение. Это, конечно, немного усложняет задачу, но поскольку это введение в тему, я не буду углубляться в нее здесь. Важно знать, что сглаживание оттенков серого осуществляется на уровне пикселей , и на самом деле мы можем добиться гораздо большего.

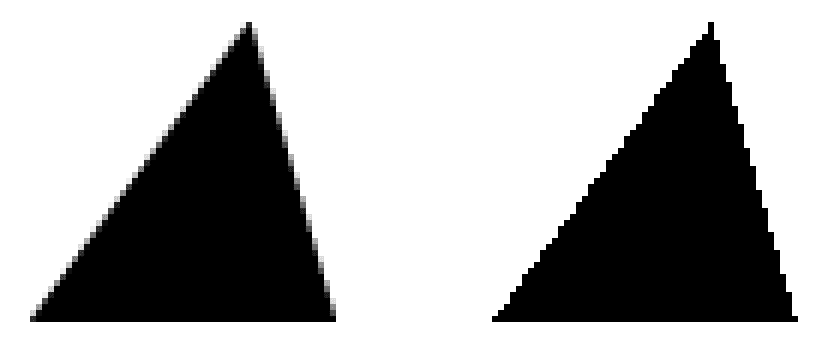
На рисунке 2 вы можете видеть тот же треугольник, но слева у него включено сглаживание, а справа отключено. Как вы можете видеть, когда сглаживание включено, пиксели имеют оттенки серого, когда треугольник проходит только через часть пикселя. Однако, если этот параметр отключен, пиксель закрашивается либо сплошным черным, либо сплошным белым цветом, а форма выглядит неровной.
Рендеринг текста
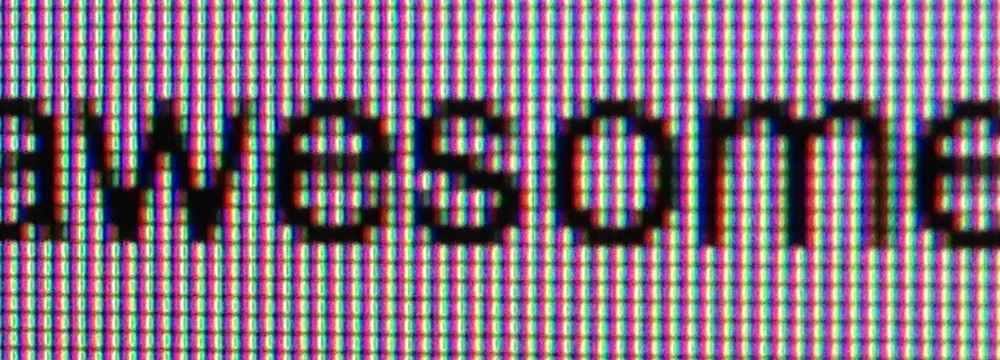
Всякий раз, когда браузер отображает текст, который по сути представляет собой векторную фигуру, мы сталкиваемся с одной и той же проблемой: символы текста лишь частично заполняют некоторые пиксели, поэтому нам нужна стратегия заполнения этих пикселей. В идеале мы хотим, чтобы текст был сглажен, чтобы его было легче и приятнее читать.
Однако оказывается, что подход к сглаживанию в оттенках серого — лишь один из способов справиться с этой проблемой. Часто используемый подход заключается в более избирательном подходе к включению RGB-компонентов пикселей. Этот процесс называется субпиксельным сглаживанием, и на протяжении многих лет команда ClearType в Microsoft вложила много времени и усилий, чтобы добиться прогресса в этом процессе. Сейчас он используется гораздо шире, и все основные браузеры используют его в большей или меньшей степени.
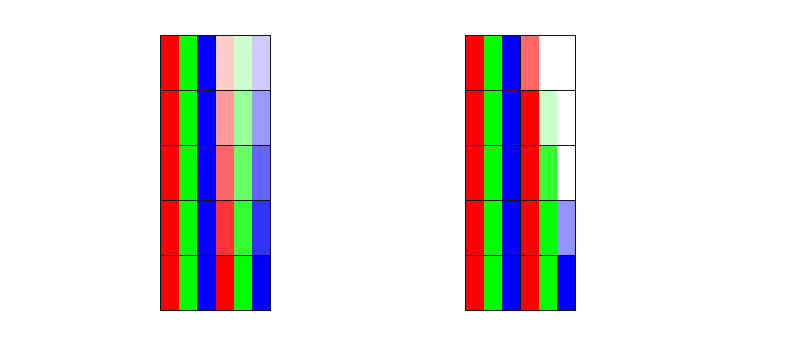
Во-первых, поскольку мы знаем, что каждый пиксель на самом деле состоит из отдельных красных, зеленых и синих компонентов, мы определяем, какая часть каждого из этих компонентов должна быть «включена» для рассматриваемого пикселя. Таким образом, если пиксель «наполовину закрыт» с левой стороны, мы можем полностью включить красный компонент, наполовину — зеленый компонент, а синий — оставить выключенным. Этот процесс часто описывается как «утроение горизонтального разрешения экрана» и основан на том факте, что каждый пиксель на самом деле представляет собой три отдельных компонента, расположенных рядом, а не единый блок.

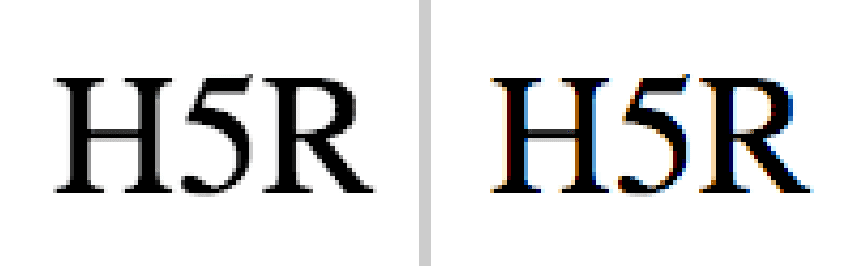
На рисунке 3 выше вы можете видеть, что слева мы относимся к каждому компоненту одинаково, и каждый из них одинаково включен или выключен (оттенки серого). Однако с правой стороны мы используем субпиксельный подход, включающий каждый компонент (красный, зеленый и синий) по-разному в зависимости от того , насколько он перекрывается с рисуемой фигурой.
Однако, несмотря на все вышесказанное, человеческое зрение на самом деле не одинаково оценивает красный, зеленый и синий свет. Мы гораздо более чувствительны к зеленому цвету, чем к красному или синему, и это означает, что, хотя, как отмечает Дэрел Рекс Финли , есть определенные преимущества по сравнению со сглаживанием оттенков серого, включение каждого компонента по отдельности на самом деле не приведет к трехкратному улучшению четкости. Однако субпиксельное сглаживание определенно полезно и означает, что мы видим текст более четко, чем если бы использовалось сглаживание оттенков серого.

Переходим к делу
Что все это значит для нас, разработчиков? Что ж, с точки зрения Chrome, по крайней мере, для рендеринга текста используется сочетание как полутонового, так и субпиксельного сглаживания, и какой из них вы получите, зависит от нескольких критериев. Однако для начала нам нужно немного разобраться в слоях, поскольку это основной критерий игры. Если вы еще не знакомы со слоями и с тем, как они используются внутри Chrome, Том Вильциус написал фантастическое введение в эту тему , которое вам следует прочитать в первую очередь.
Предполагая, что вы знакомы со слоями или только что прочитали о них, давайте продолжим. Если для страницы включен аппаратный композитинг и у вас есть текстовый контент на слое, который не является корневым слоем , он по умолчанию будет отображаться с использованием сглаживания оттенков серого. Разработчики часто замечают, что если они применяют хаки к элементам, чтобы поместить их в свои собственные (некорневые) слои ( например, используя TranslateZ ), они видят, что текст отображается по-другому. Часто разработчики применяют триггеры «нового слоя» на лету через JavaScript или CSS, вызывая переключение рендеринга текста с субпиксельного на оттенки серого; это может сбить с толку, если вы не знаете, что вызвало изменение рендеринга. Однако если ваш текст находится в корневом слое, он должен отображаться с использованием субпиксельного сглаживания, и, следовательно, его будет намного читабельнее.
Но, как и все в Интернете, оно меняется. Субпиксельное сглаживание включается в Chrome для текста в некорневых слоях при условии, что слой удовлетворяет трем критериям. Стоит отметить, что эти критерии применяются сегодня , но, вероятно, они изменятся, и со временем следует ожидать, что со временем будет рассмотрено больше случаев. Сегодня этими критериями являются:
- Слой имеет полностью непрозрачный фоновый цвет. В частности, использование
border-radiusили значенияbackground-clipотличного от умолчанию, приводит к тому, что слой рассматривается как непрозрачный, а рендеринг текста возвращается к сглаживанию в оттенках серого. - К слою может быть применено только тождественное преобразование или интегральный перевод. Под интегралом мы подразумеваем округленные значения. Так, например
translate(20.2px, 30px)приведет к сглаживанию оттенков серого, поскольку компонент x,20.2px, не является целым. Идентификационное преобразование просто означает, что не применяется никакого дополнительного поворота, перевода или масштабирования, кроме значений по умолчанию. - Слой имеет непрозрачность 1.0 . Любое изменение непрозрачности приведет к изменению сглаживания с субпиксельного на оттенки серого.

И последнее, на что следует обратить внимание: применение CSS-анимации может привести к созданию нового слоя, тогда как использование requestAnimationFrame нет. Для некоторых разработчиков различия в рендеринге текста не позволяют использовать CSS-анимацию. Так что, если вы использовали JavaScript для анимации элементов из-за различий в рендеринге текста, проверьте, исправит ли это обновление для вас!
Итак, Chrome покрыт. Что касается других браузеров, Opera при переходе на Chromium должна точно соответствовать поведению Chrome. Internet Explorer, кажется, использует субпиксельное сглаживание практически для всего текста (если вы, конечно, включили ClearType!), хотя, похоже, не в режиме Metro в Windows 8. Safari, учитывая близость WebKit к Blink, ведет себя очень похоже на Chrome, хотя и без этих новых улучшений, которые позволяют лучше использовать субпиксельное сглаживание. Firefox во многом ведет себя так же, как Internet Explorer, поскольку он использует субпиксельное сглаживание практически для всего текста. Конечно, это не исчерпывающий список, и, скорее всего, во всех браузерах будут случаи, когда вместо субпиксельного сглаживания используется полутоновое сглаживание, но полезно знать, что субпиксельное сглаживание широко используется в основном наборе браузеров.
Заключение
Итак, теперь вы немного знаете о том, как работает сглаживание и почему сегодня вы можете увидеть различия в рендеринге текста на ваших сайтах и в приложениях, особенно на устройствах с низким разрешением. Если вы заинтересованы в реализации Chrome в отношении рендеринга текста, вам следует отметить следующие ошибки:
- Автоматическое сглаживание оттенков серого шрифта выше 48 пикселей не переопределяется
- Ужасный рендеринг шрифтов с помощью Google Web Fonts в Chrome для Windows )
- Поддержка DirectWrite

