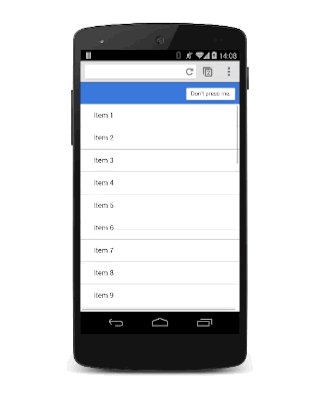
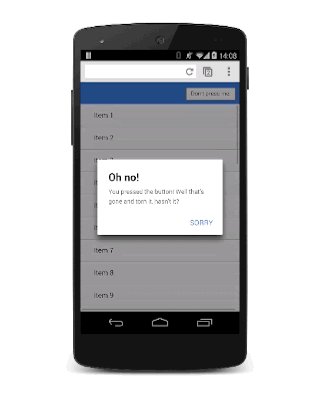
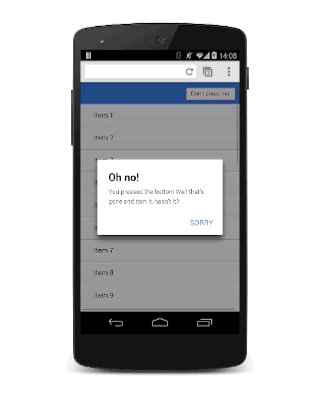
Khung hiển thị mô-đun chặn giao diện người dùng để hiện các thông báo quan trọng. Tìm hiểu cách tạo ảnh động cho thành phần hiển thị phương thức trong ứng dụng.

Chế độ xem phương thức là dành cho các thông báo quan trọng và bạn có lý do chính đáng để chặn giao diện người dùng. Hãy sử dụng các thông báo này một cách thận trọng vì chúng gây gián đoạn và có thể dễ dàng làm hỏng trải nghiệm của người dùng nếu sử dụng quá nhiều. Tuy nhiên, trong một số trường hợp, đây là các thành phần hiển thị phù hợp để sử dụng và việc thêm một số ảnh động sẽ giúp các thành phần hiển thị này trở nên sống động.
- Sử dụng chế độ xem phương thức một cách thận trọng; người dùng sẽ cảm thấy khó chịu nếu bạn làm gián đoạn trải nghiệm của họ một cách không cần thiết.
- Việc thêm tỷ lệ vào ảnh động sẽ tạo ra hiệu ứng "thả vào" rất đẹp.
- Xoá nhanh chế độ xem phương thức khi người dùng đóng chế độ xem đó. Tuy nhiên, hãy đưa thành phần hiển thị phương thức vào màn hình chậm hơn một chút để không làm người dùng bất ngờ.
Lớp phủ phương thức phải được căn chỉnh theo khung nhìn, vì vậy, hãy đặt position của lớp phủ thành fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Thành phần hiển thị này có opacity ban đầu là 0, vì vậy, thành phần hiển thị này sẽ bị ẩn khỏi chế độ xem, nhưng sau đó, bạn cũng cần đặt pointer-events thành none để các lượt nhấp và thao tác chạm có thể truyền qua. Nếu không, tính năng này sẽ chặn tất cả các lượt tương tác, khiến toàn bộ trang không phản hồi. Cuối cùng, vì tạo ảnh động cho opacity và transform, nên các thành phần đó cần được đánh dấu là thay đổi bằng will-change (xem thêm phần Sử dụng thuộc tính will-change).
Khi hiển thị, thành phần hiển thị cần chấp nhận các lượt tương tác và có opacity là 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Giờ đây, bất cứ khi nào cần chế độ xem phương thức, bạn có thể sử dụng JavaScript để bật/tắt lớp "visible" (hiển thị):
modal.classList.add('visible');
Tại thời điểm này, chế độ xem phương thức xuất hiện mà không có ảnh động nào, vì vậy, bạn hiện có thể thêm ảnh động đó vào (xem thêm phần Làm mượt tuỳ chỉnh):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Việc thêm scale vào phép biến đổi sẽ khiến thành phần hiển thị có vẻ như hơi rơi xuống màn hình, đây là một hiệu ứng đẹp. Hiệu ứng chuyển đổi mặc định áp dụng cho cả thuộc tính biến đổi và độ mờ với một đường cong tuỳ chỉnh và thời lượng là 0,1 giây.
Mặc dù vậy, thời lượng khá ngắn nhưng lý tưởng nhất là khi người dùng đóng chế độ xem và muốn quay lại ứng dụng của bạn. Nhược điểm là có thể quá linh hoạt vào thời điểm chế độ xem phương thức xuất hiện. Để khắc phục vấn đề này, hãy ghi đè các giá trị chuyển đổi cho lớp visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Giờ đây, chế độ xem phương thức sẽ mất 0,3 giây để xuất hiện trên màn hình, ít gây khó chịu hơn một chút, nhưng sẽ nhanh chóng đóng lại, điều mà người dùng sẽ cảm ơn.
