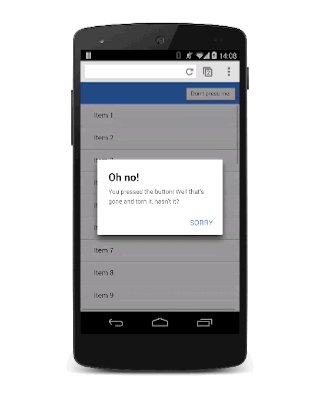
Модальные представления блокируют пользовательский интерфейс для отображения важных сообщений. Узнайте, как анимировать модальные представления в ваших приложениях.
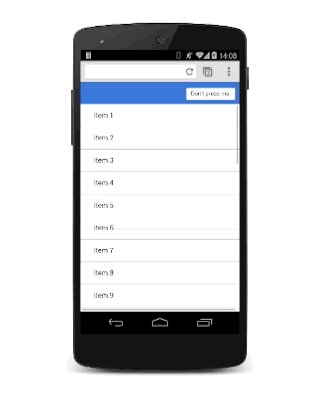
Модальные представления предназначены для важных сообщений, и для которых у вас есть веские причины заблокировать пользовательский интерфейс. Используйте их осторожно, потому что они мешают работе и могут легко испортить впечатление пользователя, если злоупотреблять ими. Но в некоторых случаях их можно использовать, и добавление анимации оживит их.
- Используйте модальные представления экономно; пользователи расстраиваются, если вы без необходимости прерываете их работу.
- Добавление масштаба к анимации дает приятный эффект «падения».
- Быстро избавьтесь от модального представления, когда пользователь его закрывает. Однако выводите модальное представление на экран немного медленнее, чтобы оно не удивляло пользователя.
Модальное наложение должно быть выровнено по окну просмотра, поэтому установите его position fixed :
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Его начальная opacity равна 0, поэтому он скрыт от просмотра, но затем ему также необходимо pointer-events было установлено значение none , чтобы проходили щелчки и касания. Без этого он блокирует все взаимодействия, в результате чего вся страница перестает отвечать на запросы. Наконец, поскольку он анимирует свою opacity и transform , их необходимо пометить как изменяющиеся с помощью will-change (см. также Использование свойства will-change ).
Когда представление видимо, оно должно принимать взаимодействия и иметь opacity 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Теперь всякий раз, когда требуется модальное представление, вы можете использовать JavaScript для переключения «видимого» класса:
modal.classList.add('visible');
На этом этапе модальное представление появляется без какой-либо анимации, поэтому теперь вы можете добавить ее (см. также Пользовательское замедление ):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Добавление scale к преобразованию приводит к тому, что вид слегка выпадает на экран, что является приятным эффектом. Переход по умолчанию применяется как к свойствам преобразования, так и к свойствам непрозрачности с пользовательской кривой и длительностью 0,1 секунды.
Однако продолжительность довольно короткая, но она идеальна, когда пользователь закрывает представление и хочет вернуться в ваше приложение. Обратной стороной является то, что он, вероятно, слишком агрессивен для модального представления. Чтобы это исправить, переопределите значения перехода для visible класса:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
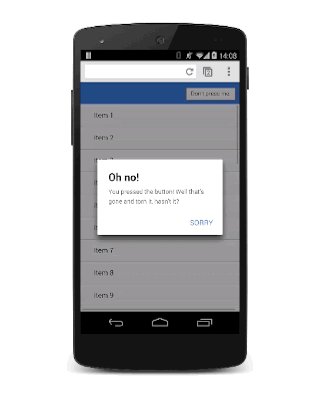
Теперь модальное представление появляется на экране через 0,3 секунды, что немного менее агрессивно, но оно быстро закрывается, что оценит пользователь.