Узнайте, как анимировать два представления в ваших приложениях.
Часто вам нужно перемещать пользователей между представлениями в вашем приложении, будь то из списка в подробное представление или отображение навигации на боковой панели. Анимация между этими видами привлекает внимание пользователя и добавляет жизни вашим проектам.
- Используйте переводы для перемещения между представлениями; избегайте использования
left,topили любого другого свойства, которое запускает макет. - Убедитесь, что все используемые вами анимации выполняются быстро и имеют короткую продолжительность.
- Подумайте, как меняются ваши анимации и макеты по мере увеличения размера экрана; то, что подходит для экрана меньшего размера, может выглядеть странно при использовании в контексте рабочего стола.
То, как выглядят и ведут себя эти переходы представлений, зависит от типа представлений, с которыми вы имеете дело. Например, анимация модального наложения поверх представления должна отличаться от перехода между списком и представлением подробностей.
Используйте переводы для перемещения между представлениями

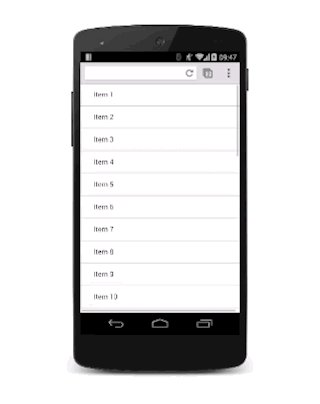
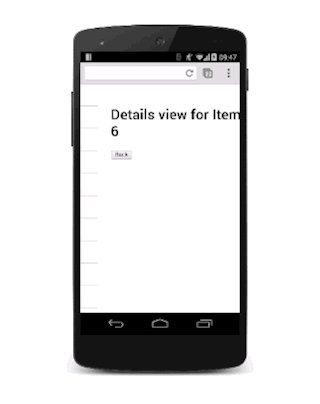
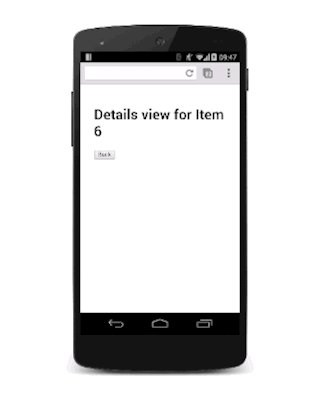
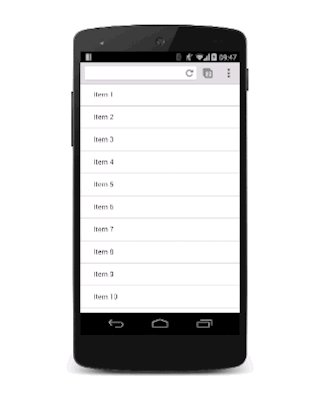
Чтобы упростить жизнь, предположим, что существует два представления: представление списка и представление подробностей. Когда пользователь касается элемента списка внутри представления списка, представление подробностей выдвигается вперед, а представление списка выдвигается.

Чтобы добиться этого эффекта, вам понадобится контейнер для обоих представлений, в котором установлено overflow: hidden . Таким образом, оба представления могут находиться внутри контейнера рядом, не показывая горизонтальных полос прокрутки, и каждое представление может перемещаться из стороны в сторону внутри контейнера по мере необходимости.
CSS для контейнера:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
Положение контейнера устанавливается как relative . Это означает, что каждое представление внутри него можно расположить абсолютно в верхнем левом углу, а затем перемещать с помощью преобразований. Этот подход более эффективен с точки зрения производительности, чем использование свойства left (потому что оно запускает макет и рисование), и его обычно легче рационализировать.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
Добавление transition к свойству transform обеспечивает приятный эффект скольжения. Чтобы придать ему приятный вид, он использует специальную кривую cubic-bezier , которую мы обсуждали в руководстве по пользовательскому замедлению .
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Представление, находящееся за кадром, должно быть переведено вправо, поэтому в этом случае необходимо переместить представление подробностей:
.details-view {
transform: translateX(100%);
}
Теперь для обработки классов необходим небольшой объем JavaScript. Это переключает соответствующие классы в представлениях.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
Наконец, мы добавляем объявления CSS для этих классов.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
Вы можете расширить это, чтобы охватить несколько представлений, но основная концепция должна остаться прежней; каждое невидимое представление должно быть за кадром и вызываться по мере необходимости, а текущее представление на экране должно быть удалено.
Помимо перехода между представлениями, этот метод также можно применить к другим выдвижным элементам, например к элементам навигации на боковой панели. Единственная реальная разница заключается в том, что вам не нужно перемещать другие представления.
Убедитесь, что ваша анимация работает на больших экранах.

На большом экране вам следует постоянно сохранять представление списка, а не удалять его, и перемещать представление подробностей с правой стороны. Это почти то же самое, что и работа с представлением навигации.

