Create React App में, वेब ऐप्लिकेशन का मेनिफ़ेस्ट डिफ़ॉल्ट रूप से शामिल होता है. इससे कोई भी व्यक्ति अपने डिवाइस पर आपका React ऐप्लिकेशन इंस्टॉल कर सकता है.
Create React App (CRA) में, डिफ़ॉल्ट रूप से वेब ऐप्लिकेशन मेनिफ़ेस्ट शामिल होता है. इस फ़ाइल में बदलाव करने से, आपको यह बदलने की अनुमति मिलेगी कि उपयोगकर्ता के डिवाइस पर इंस्टॉल होने पर, ऐप्लिकेशन किस तरह दिखे.

यह जानकारी आपके काम की क्यों है?
वेब ऐप्लिकेशन मेनिफ़ेस्ट फ़ाइलों की मदद से, उपयोगकर्ता के डेस्कटॉप या मोबाइल डिवाइस पर इंस्टॉल किए गए ऐप्लिकेशन के दिखने का तरीका बदला जा सकता है. JSON फ़ाइल में मौजूद प्रॉपर्टी में बदलाव करके, अपने ऐप्लिकेशन की कई जानकारी में बदलाव किया जा सकता है. इनमें ये शामिल हैं:
- नाम
- ब्यौरा
- ऐप्लिकेशन का आइकॉन
- थीम का रंग
MDN दस्तावेज़ में, उन सभी प्रॉपर्टी के बारे में बताया गया है जिनमें बदलाव किया जा सकता है.
डिफ़ॉल्ट मेनिफ़ेस्ट में बदलाव करना
CRA में, कोई नया ऐप्लिकेशन बनाने पर, डिफ़ॉल्ट मेनिफ़ेस्ट फ़ाइल /public/manifest.json अपने-आप शामिल हो जाती है:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
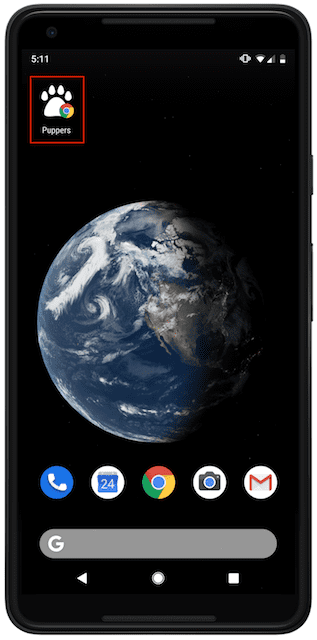
इससे कोई भी व्यक्ति अपने डिवाइस पर ऐप्लिकेशन इंस्टॉल कर सकता है और ऐप्लिकेशन की कुछ डिफ़ॉल्ट जानकारी देख सकता है. एचटीएमएल फ़ाइल, public/index.html में भी मेनिफ़ेस्ट को लोड करने के लिए <link> एलिमेंट शामिल होता है.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
यहां CRA से बनाए गए ऐसे ऐप्लिकेशन का उदाहरण दिया गया है जिसमें बदली गई मेनिफ़ेस्ट फ़ाइल है:
इस उदाहरण में, यह पता लगाने के लिए कि सभी प्रॉपर्टी सही तरीके से काम कर रही हैं या नहीं:
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
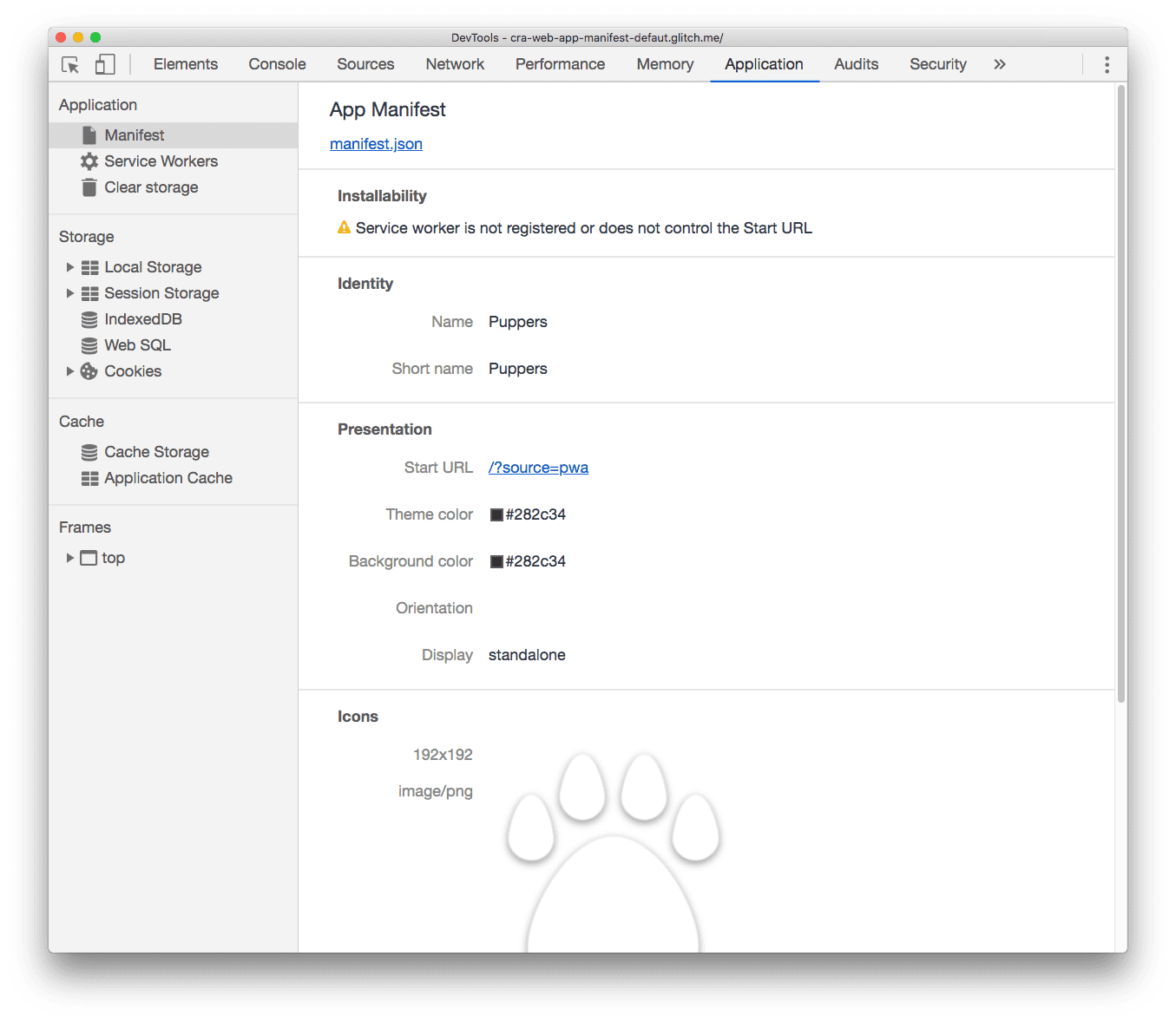
- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
- ऐप्लिकेशन टैब पर क्लिक करें.
- ऐप्लिकेशन पैनल में, मेनिफ़ेस्ट टैब पर क्लिक करें.

नतीजा
- अगर आपको लगता है कि किसी साइट को डिवाइस पर इंस्टॉल करने की ज़रूरत नहीं है, तो उससे जुड़ी एचटीएमएल फ़ाइल में मौजूद मेनिफ़ेस्ट और
<link>एलिमेंट को हटाएं. - अगर आपको उपयोगकर्ताओं को अपने डिवाइस पर ऐप्लिकेशन इंस्टॉल करना है, तो अपनी पसंद की किसी भी प्रॉपर्टी के साथ मेनिफ़ेस्ट फ़ाइल में बदलाव करें. अगर आपने CRA का इस्तेमाल नहीं किया है, तो एक मेनिफ़ेस्ट फ़ाइल बनाएं. MDN दस्तावेज़ में, सभी ज़रूरी और वैकल्पिक एट्रिब्यूट के बारे में बताया गया है.