वेब ऐप्लिकेशन मेनिफ़ेस्ट एक JSON फ़ाइल होती है. इससे ब्राउज़र को पता चलता है कि उपयोगकर्ता के डेस्कटॉप या मोबाइल डिवाइस पर इंस्टॉल होने पर, आपके प्रोग्रेसिव वेब ऐप्लिकेशन (PWA) का व्यवहार कैसा होना चाहिए. आम तौर पर, किसी मेनिफ़ेस्ट फ़ाइल में कम से कम ये चीज़ें शामिल होती हैं:
- ऐप्लिकेशन का नाम
- वे आइकॉन जिनका इस्तेमाल ऐप्लिकेशन को करना चाहिए
- ऐप्लिकेशन लॉन्च होने पर खुलने वाला यूआरएल
मेनिफ़ेस्ट फ़ाइल बनाएं
मेनिफ़ेस्ट फ़ाइल का कोई भी नाम हो सकता है. हालांकि, आम तौर पर इसे manifest.json नाम दिया जाता है. साथ ही, इसे रूट (आपकी वेबसाइट की टॉप-लेवल डायरेक्ट्री) से दिखाया जाता है. स्पेसिफ़िकेशन के मुताबिक, एक्सटेंशन .webmanifest होना चाहिए. हालांकि, अपने मेनिफ़ेस्ट को आसानी से पढ़ने के लिए, JSON फ़ाइलों का इस्तेमाल किया जा सकता है.
एक सामान्य मेनिफ़ेस्ट कुछ ऐसा दिखता है:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
मेनिफ़ेस्ट की मुख्य प्रॉपर्टी
short_name और name
आपको अपने मेनिफ़ेस्ट में कम से कम एक short_name या name देना होगा. दोनों उपलब्ध कराने पर, name का इस्तेमाल ऐप्लिकेशन इंस्टॉल होने पर किया जाता है. साथ ही, short_name का इस्तेमाल उपयोगकर्ता की होम स्क्रीन, लॉन्चर या उन जगहों पर किया जाता है जहां स्टोरेज कम है.
icons
जब कोई उपयोगकर्ता आपका PWA इंस्टॉल करता है, तो होम स्क्रीन, ऐप्लिकेशन लॉन्चर, टास्क स्विचर, स्प्लैश स्क्रीन, और दूसरी जगहों पर इस्तेमाल करने के लिए, ब्राउज़र के आइकॉन का एक सेट तय किया जा सकता है.
icons प्रॉपर्टी, इमेज ऑब्जेक्ट का कलेक्शन है. हर ऑब्जेक्ट में src, sizes प्रॉपर्टी, और इमेज की type शामिल होनी चाहिए. मास्क किए जा सकने वाले आइकॉन का इस्तेमाल करने के लिए, icon प्रॉपर्टी में "purpose": "any maskable" जोड़ें. इन्हें कभी-कभी Android पर अडैप्टिव आइकॉन भी कहा जाता है.
Chromium के लिए, आपको कम से कम 192x192 पिक्सल और 512x512 पिक्सल का आइकॉन देना होगा. अगर आइकॉन के सिर्फ़ दो साइज़ दिए गए हैं, तो Chrome डिवाइस के हिसाब से आइकॉन के साइज़ को अपने-आप अडजस्ट कर लेता है. अगर आपको अपने आइकॉन को स्केल करना है और उन्हें पिक्सल के हिसाब से अडजस्ट करना है, तो आइकॉन को 48dp के हिसाब से बढ़ाएं.
id
id प्रॉपर्टी की मदद से, अपने ऐप्लिकेशन के लिए इस्तेमाल किए गए आइडेंटिफ़ायर के बारे में साफ़ तौर पर बताया जा सकता है. मेनिफ़ेस्ट में id प्रॉपर्टी जोड़ने से, मेनिफ़ेस्ट की जगह या start_url पर निर्भरता हट जाती है. साथ ही, आने वाले समय में इस प्रॉपर्टी को अपडेट किया जा सकता है. ज़्यादा जानकारी के लिए,
वेब ऐप्लिकेशन मेनिफ़ेस्ट आईडी प्रॉपर्टी की मदद से, खास तौर पर पहचान करने वाले PWA की जानकारी देखें.
start_url
start_url प्रॉपर्टी की वैल्यू देना ज़रूरी है. इससे ब्राउज़र को पता चलता है कि ऐप्लिकेशन लॉन्च होने पर उसे कहां से शुरू करना चाहिए. साथ ही, यह ऐप्लिकेशन को उस पेज पर शुरू होने से रोकता है जिस पर उपयोगकर्ता ने होम स्क्रीन पर आपका ऐप्लिकेशन जोड़ा था.
आपके start_url को उपयोगकर्ता को सीधे आपके ऐप्लिकेशन पर ले जाना चाहिए, न कि प्रॉडक्ट के लैंडिंग पेज पर. इस बारे में सोचें कि आपका ऐप्लिकेशन खोलने के तुरंत बाद, उपयोगकर्ता क्या करना चाहेगा. इसके बाद, उसे उसी पेज पर ले जाएं.
background_color
जब ऐप्लिकेशन पहली बार मोबाइल पर लॉन्च होता है, तो स्प्लैश स्क्रीन पर background_color प्रॉपर्टी का इस्तेमाल किया जाता है.
display
आपके पास यह तय करने का विकल्प होता है कि आपका ऐप्लिकेशन लॉन्च होने पर, ब्राउज़र का कौनसा यूज़र इंटरफ़ेस (यूआई) दिखाया जाए. उदाहरण के लिए, पता बार और ब्राउज़र के यूज़र इंटरफ़ेस के एलिमेंट छिपाए जा सकते हैं. गेम को फ़ुल स्क्रीन में भी लॉन्च किया जा सकता है. display प्रॉपर्टी के लिए, इनमें से कोई एक वैल्यू इस्तेमाल की जा सकती है:
| प्रॉपर्टी | व्यवहार |
|---|---|
fullscreen |
यह वेब ऐप्लिकेशन को बिना किसी ब्राउज़र यूज़र इंटरफ़ेस (यूआई) के खोलता है और डिसप्ले के सभी उपलब्ध हिस्से को इस्तेमाल करता है. |
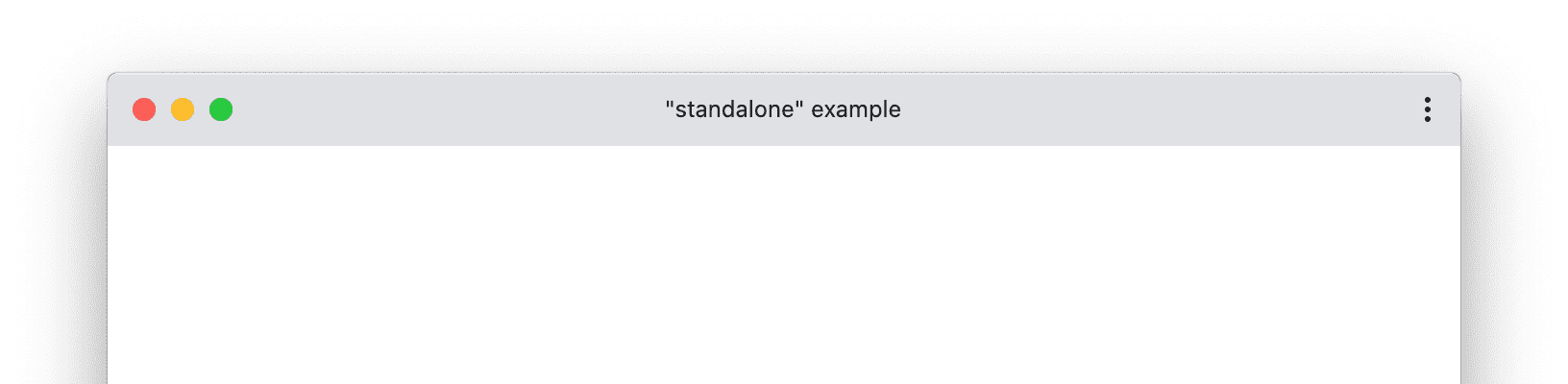
standalone |
वेब ऐप्लिकेशन को स्टैंडअलोन ऐप्लिकेशन की तरह खोलता है. यह ऐप्लिकेशन, ब्राउज़र से अलग अपनी विंडो में चलता है. साथ ही, यह ऐड्रेस बार जैसे ब्राउज़र के स्टैंडर्ड यूज़र इंटरफ़ेस (यूआई) एलिमेंट को छिपा देता है.

|
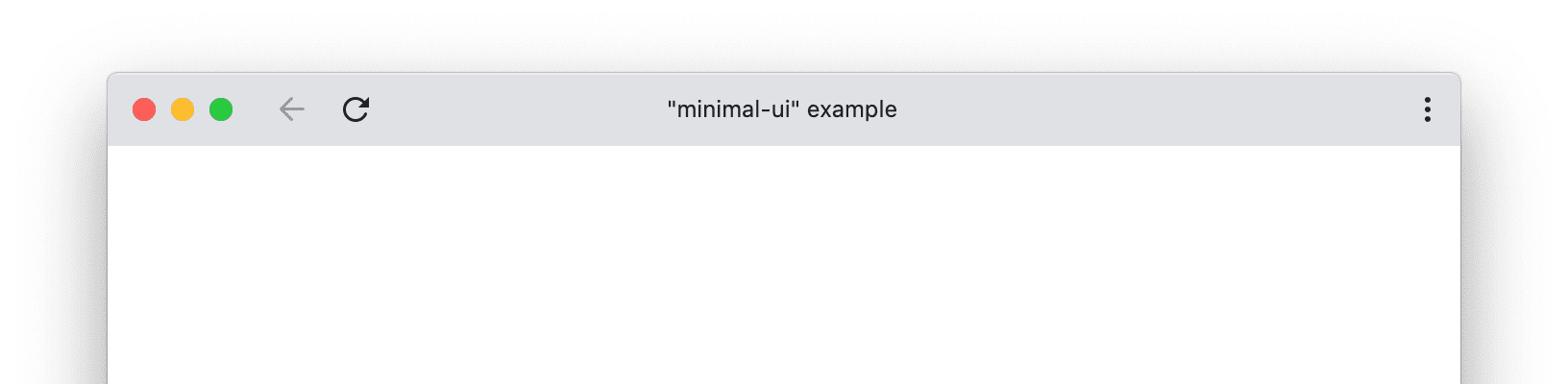
minimal-ui |
यह मोड, standalone की तरह है. हालांकि, इसमें
उपयोगकर्ता को नेविगेशन को कंट्रोल करने के लिए, कम से कम यूज़र इंटरफ़ेस (यूआई) एलिमेंट मिलते हैं. जैसे, 'वापस जाएं' और 'फिर से लोड करें' बटन.

|
browser |
ब्राउज़र का स्टैंडर्ड वर्शन. |
display_override
आपका वेब ऐप्लिकेशन किस तरह दिखे, यह चुनने के लिए उसके मेनिफ़ेस्ट में display मोड को सेट करें. इसके बारे में पहले बताया गया है. ब्राउज़र के लिए सभी डिसप्ले मोड काम करना ज़रूरी नहीं है. हालांकि, उन्हें स्पेसिफ़िकेशन में बताई गई फ़ॉलबैक चेन ("fullscreen" → "standalone" → "minimal-ui" → "browser") के साथ काम करना ज़रूरी है. अगर वे किसी मोड के साथ काम नहीं करते, तो वे चेन में मौजूद अगले डिसप्ले मोड पर स्विच कर जाते हैं. बहुत कम
मामलों में, इन फ़ॉलबैक की वजह से समस्या हो सकती है. उदाहरण के लिए, "minimal-ui" के काम न करने पर डेवलपर, "browser" के डिसप्ले मोड का इस्तेमाल किए बिना "minimal-ui" का अनुरोध नहीं कर सकता. मौजूदा व्यवहार की वजह से, नए डिसप्ले मोड को पुराने वर्शन के साथ काम करने वाले तरीके से उपलब्ध कराना भी मुश्किल है. ऐसा इसलिए, क्योंकि इनका फ़ॉलबैक चेन में कोई विकल्प नहीं है.
display_override प्रॉपर्टी का इस्तेमाल करके, अपना फ़ॉलबैक क्रम सेट किया जा सकता है. ब्राउज़र, display प्रॉपर्टी से पहले इस प्रॉपर्टी को ध्यान में रखता है. इसकी वैल्यू, सूची में दिए गए क्रम में इस्तेमाल की जाने वाली स्ट्रिंग का क्रम होता है. साथ ही, काम करने वाला पहला डिसप्ले मोड लागू किया जाता है. अगर कोई भी फ़ील्ड काम नहीं करता है, तो ब्राउज़र display फ़ील्ड का आकलन करने के लिए वापस आ जाता है. अगर display फ़ील्ड मौजूद नहीं है, तो ब्राउज़र display_override को अनदेखा कर देता है.
display_override का इस्तेमाल करने का उदाहरण यहां दिया गया है. "window-control-overlay" की जानकारी, इस पेज के दायरे से बाहर है.
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
इस ऐप्लिकेशन को लोड करते समय, ब्राउज़र सबसे पहले "window-control-overlay" का इस्तेमाल करने की कोशिश करता है. अगर यह उपलब्ध नहीं है, तो यह "minimal-ui" पर वापस आ जाता है. इसके बाद, display प्रॉपर्टी से "standalone" पर. अगर इनमें से कोई भी उपलब्ध नहीं है, तो ब्राउज़र स्टैंडर्ड फ़ॉलबैक चेन पर वापस आ जाता है.
scope
आपके ऐप्लिकेशन का scope, यूआरएल का वह सेट होता है जिसे ब्राउज़र आपके ऐप्लिकेशन का हिस्सा मानता है. scope, यूआरएल के स्ट्रक्चर को कंट्रोल करता है. इसमें ऐप्लिकेशन के सभी एंट्री और बाहर निकलने के पॉइंट शामिल होते हैं. ब्राउज़र इसका इस्तेमाल यह तय करने के लिए करता है कि उपयोगकर्ता ने ऐप्लिकेशन कब छोड़ा.
scope के बारे में कुछ और बातें:
- अगर आपने अपने मेनिफ़ेस्ट में
scopeशामिल नहीं किया है, तो डिफ़ॉल्ट तौर परscope, स्टार्ट यूआरएल होता है. हालांकि, इसमें फ़ाइल का नाम, क्वेरी, और फ़्रैगमेंट नहीं होता. scopeएट्रिब्यूट, रिलेटिव पाथ (../) या कोई भी ज़्यादा लेवल वाला पाथ (/) हो सकता है. इससे आपके वेब ऐप्लिकेशन में नेविगेशन की कवरेज बढ़ सकती है.start_url, स्कोप में होना चाहिए.start_url,scopeएट्रिब्यूट में तय किए गए पाथ से जुड़ा होता है./से शुरू होने वालाstart_urlहमेशा ऑरिजिन का रूट होगा.
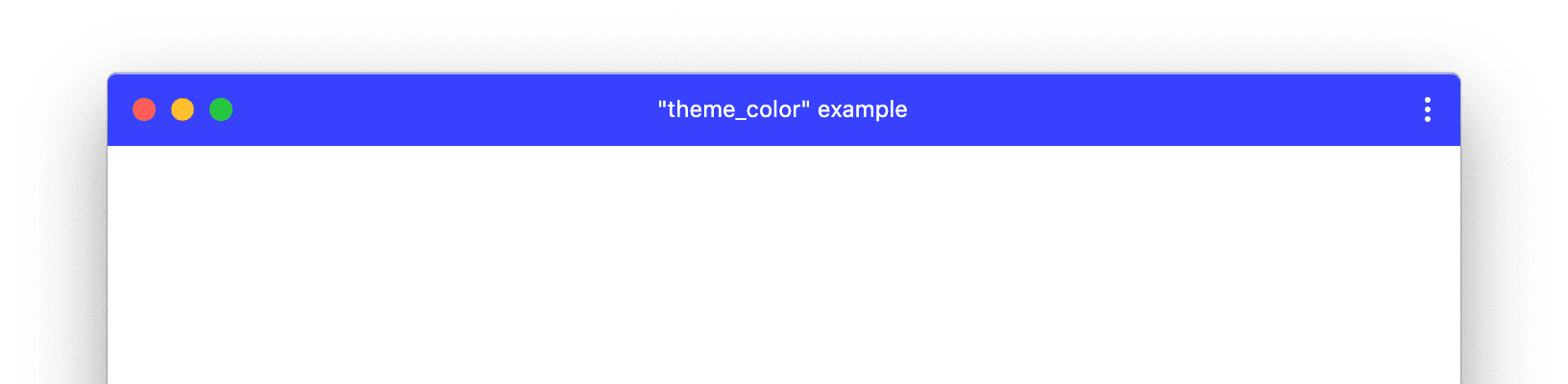
theme_color
theme_color, टूल बार का रंग सेट करता है. साथ ही, यह टास्क स्विचर में ऐप्लिकेशन की झलक में दिख सकता है. theme_color, आपके दस्तावेज़ के सबसे ऊपर बताए गए meta थीम रंग से मेल खाना चाहिए.

theme_color वाली PWA विंडो का उदाहरण.
theme_color मीडिया क्वेरी में
meta थीम कलर एलिमेंट के media एट्रिब्यूट का इस्तेमाल करके, मीडिया क्वेरी में theme_color में बदलाव किया जा सकता है. उदाहरण के लिए, इस तरह से लाइट मोड के लिए एक रंग और गहरे रंग वाले मोड के लिए दूसरा रंग तय किया जा सकता है. हालांकि, अपने मेनिफ़ेस्ट में इन प्राथमिकताओं को तय नहीं किया जा सकता. ज़्यादा जानकारी के लिए,
GitHub पर w3c/manifest#975 की समस्या देखें.
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts प्रॉपर्टी, ऐप्लिकेशन शॉर्टकट ऑब्जेक्ट का कलेक्शन है. इससे आपके ऐप्लिकेशन में मौजूद मुख्य टास्क को तुरंत ऐक्सेस किया जा सकता है. हर सदस्य एक डिक्शनरी होती है, जिसमें कम से कम एक name और एक url होता है.
description
description प्रॉपर्टी से आपके ऐप्लिकेशन के मकसद के बारे में पता चलता है.
Chrome में, सभी प्लैटफ़ॉर्म पर ब्यौरे में 300 से ज़्यादा वर्ण नहीं होने चाहिए. अगर ब्यौरा इससे ज़्यादा लंबा है, तो ब्राउज़र उसे एलिप्सिस वर्ण के साथ छोटा कर देता है. Android पर, ब्यौरे में ज़्यादा से ज़्यादा सात लाइनें होनी चाहिए.
screenshots
screenshots प्रॉपर्टी, इमेज ऑब्जेक्ट का एक कलेक्शन है. यह सामान्य इस्तेमाल के उदाहरणों में आपके ऐप्लिकेशन को दिखाता है. हर ऑब्जेक्ट में src, sizes प्रॉपर्टी, और इमेज की type शामिल होनी चाहिए. form_factor प्रॉपर्टी ज़रूरी नहीं है.
सिर्फ़ चौड़ी स्क्रीन पर लागू होने वाले स्क्रीनशॉट के लिए, इसे "wide" पर या सिर्फ़ छोटे स्क्रीनशॉट के लिए "narrow" पर सेट किया जा सकता है.
Chrome में, इमेज को इन शर्तों के मुताबिक होना चाहिए:
- इमेज की चौड़ाई और ऊंचाई कम से कम 320 पिक्सल और ज़्यादा से ज़्यादा 3840 पिक्सल होनी चाहिए.
- ज़्यादा से ज़्यादा डाइमेंशन, कम से कम डाइमेंशन के 2.3 गुना से ज़्यादा नहीं हो सकता.
- सही फ़ॉर्म फ़ैक्टर से मैच करने वाले सभी स्क्रीनशॉट का आसपेक्ट रेशियो एक जैसा होना चाहिए.
- Chrome 109 से, डेस्कटॉप पर सिर्फ़ वे स्क्रीनशॉट दिखाए जाते हैं जिनमें
form_factorको"wide"पर सेट किया गया हो.
- Chrome 109 से, डेस्कटॉप पर सिर्फ़ वे स्क्रीनशॉट दिखाए जाते हैं जिनमें
- Chrome 109 से, Android पर
form_factorको"wide"पर सेट किए गए स्क्रीनशॉट को अनदेखा कर दिया जाता है. हालांकि, बिनाform_factorवाले स्क्रीनशॉट, अब भी पुराने सिस्टम के साथ काम करने के लिए दिखाए जाते हैं.
डेस्कटॉप पर Chrome, इन शर्तों को पूरा करने वाले कम से कम एक और ज़्यादा से ज़्यादा आठ स्क्रीनशॉट दिखाता है. बाकी सभी को अनदेखा कर दिया जाता है.
Android पर Chrome, इन शर्तों को पूरा करने वाले कम से कम एक और ज़्यादा से ज़्यादा पांच स्क्रीनशॉट दिखाता है. बाकी को अनदेखा कर दिया जाता है.

अपने पेजों पर वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़ें
मेनिफ़ेस्ट बनाने के बाद, अपने प्रोग्रेसिव वेब ऐप्लिकेशन के सभी पेजों पर <link> टैग जोड़ें. उदाहरण के लिए:
<link rel="manifest" href="/manifest.json">
अपने मेनिफ़ेस्ट की जांच करना
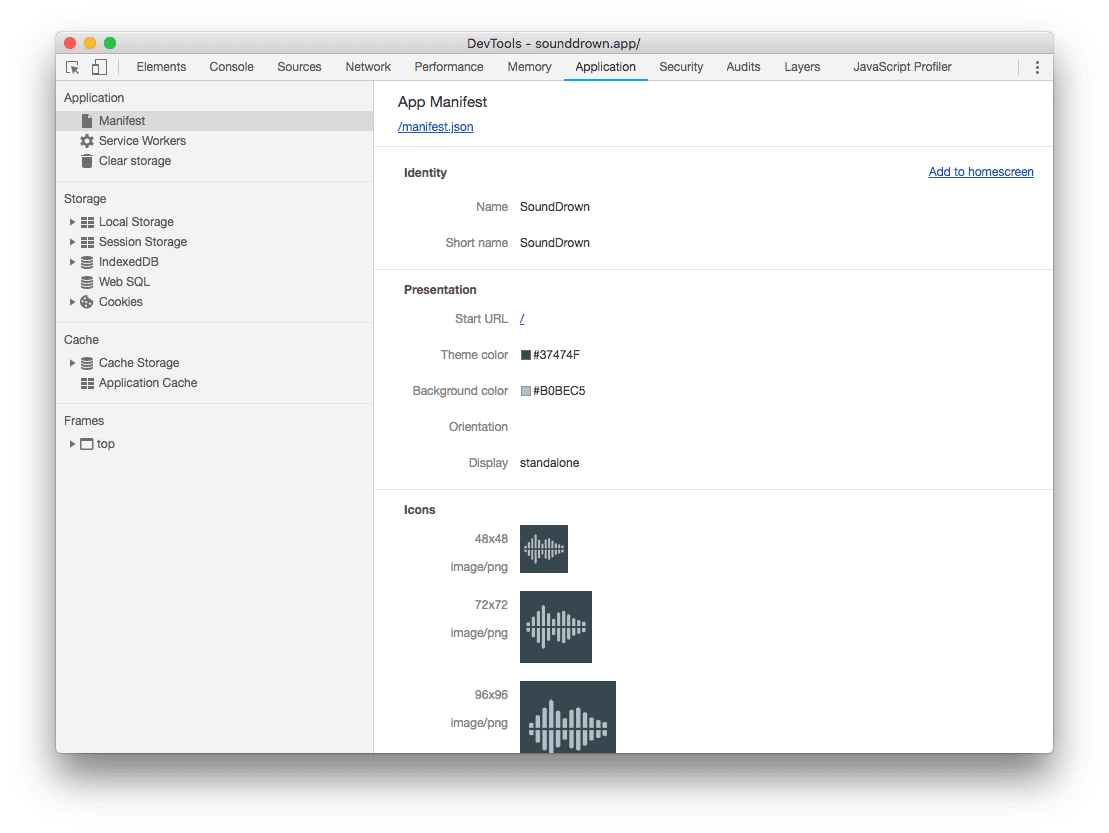
यह पुष्टि करने के लिए कि आपका मेनिफ़ेस्ट सही तरीके से सेट अप किया गया है, Chrome DevTools के ऐप्लिकेशन पैनल में मेनिफ़ेस्ट पैनल का इस्तेमाल करें.

इस पैनल में आपकी कई मेनिफ़ेस्ट प्रॉपर्टी का ऐसा वर्शन मौजूद होता है जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है. साथ ही, इससे आपको इस बात की पुष्टि करने की सुविधा मिलती है कि सभी इमेज सही तरीके से लोड हो रही हैं या नहीं.
मोबाइल पर स्प्लैश स्क्रीन
जब आपका ऐप्लिकेशन मोबाइल पर पहली बार लॉन्च होता है, तो ब्राउज़र को शुरू होने और शुरुआती कॉन्टेंट को रेंडर होने में थोड़ा समय लग सकता है. ब्राउज़र, स्क्रीन पर सफ़ेद रंग की विंडो दिखाने के बजाय, उसे पहली बार पेंट होने तक स्प्लैश स्क्रीन दिखाता है.
Chrome, आपके मेनिफ़ेस्ट में बताए गए name,
background_color, और icons से स्प्लैश स्क्रीन अपने-आप बनाता है. स्प्लैश स्क्रीन से ऐप्लिकेशन पर आसानी से जाने के लिए, background_color को लोड पेज के रंग जैसा बनाएं.
Chrome, स्प्लैश स्क्रीन के लिए वह आइकॉन चुनता है जो डिवाइस के रिज़ॉल्यूशन से सबसे ज़्यादा मेल खाता हो. ज़्यादातर मामलों में, 192 पिक्सल और 512 पिक्सल के आइकॉन काफ़ी होते हैं, लेकिन बेहतर मैच के लिए, अतिरिक्त आइकॉन दिए जा सकते हैं.
इसके बारे में और पढ़ें
वेब ऐप्लिकेशन मेनिफ़ेस्ट में जोड़ी जा सकने वाली अन्य प्रॉपर्टी के बारे में जानने के लिए, MDN वेब ऐप्लिकेशन मेनिफ़ेस्ट दस्तावेज़ देखें.





