Obtén información sobre las novedades de PageSpeed Insights para medir y optimizar mejor la calidad de tu página y tu sitio.
Con el paso de los años, PageSpeed Insights (PSI) se convirtió en una fuente unitaria para los datos de campo y los datos de lab. Integra información del informe de UX de Chrome (CrUX) y los diagnósticos de Lighthouse para proporcionar estadísticas que ayuden a mejorar el rendimiento de tu sitio web.
Hoy, nos complace anunciar una versión actualizada de PSI. Si bien es un elemento fundamental en nuestro kit de herramientas de velocidad, la base de código de PSI tenía diez años, contenía mucho código heredado y debía rediseñarse. Aprovechamos esta oportunidad para abordar los problemas relacionados con la interfaz en PSI, que a veces dificultaban que los usuarios navegaran por el informe. Nuestros objetivos principales eran los siguientes:
- Haz que la IU sea más intuitiva diferenciando claramente entre los datos derivados de un entorno sintético y los datos recopilados de los usuarios en el campo.
- Comunicar claramente cómo se calcula la evaluación de las Métricas web esenciales en la IU
- Moderniza el aspecto de PSI con Material Design.
En esta publicación, se presentan las nuevas funciones de PSI que se lanzarán más adelante este año.
Novedades
El objetivo del rediseño de la IU de PSI es mejorar la presentación de los datos del informe y agregar claridad y nivel de detalle a los datos disponibles en el informe. El objetivo de la nueva IU es ser más intuitiva y ayudar a los desarrolladores a descubrir rápidamente estadísticas de rendimiento en el campo y en el laboratorio para sus páginas. Entre los cambios fundamentales en la IU, se incluyen los siguientes:
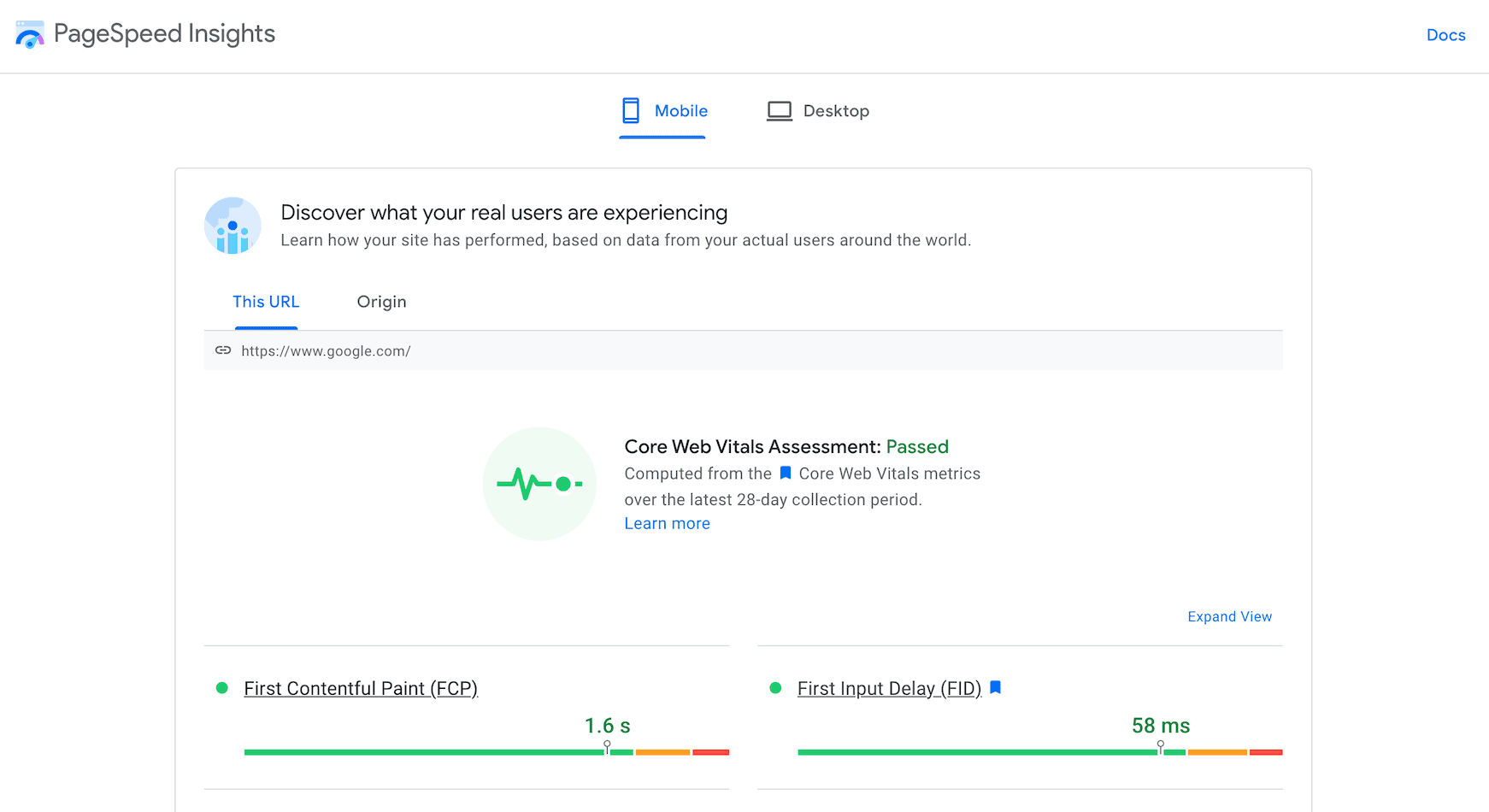
Separación clara de los datos de campo y de laboratorio
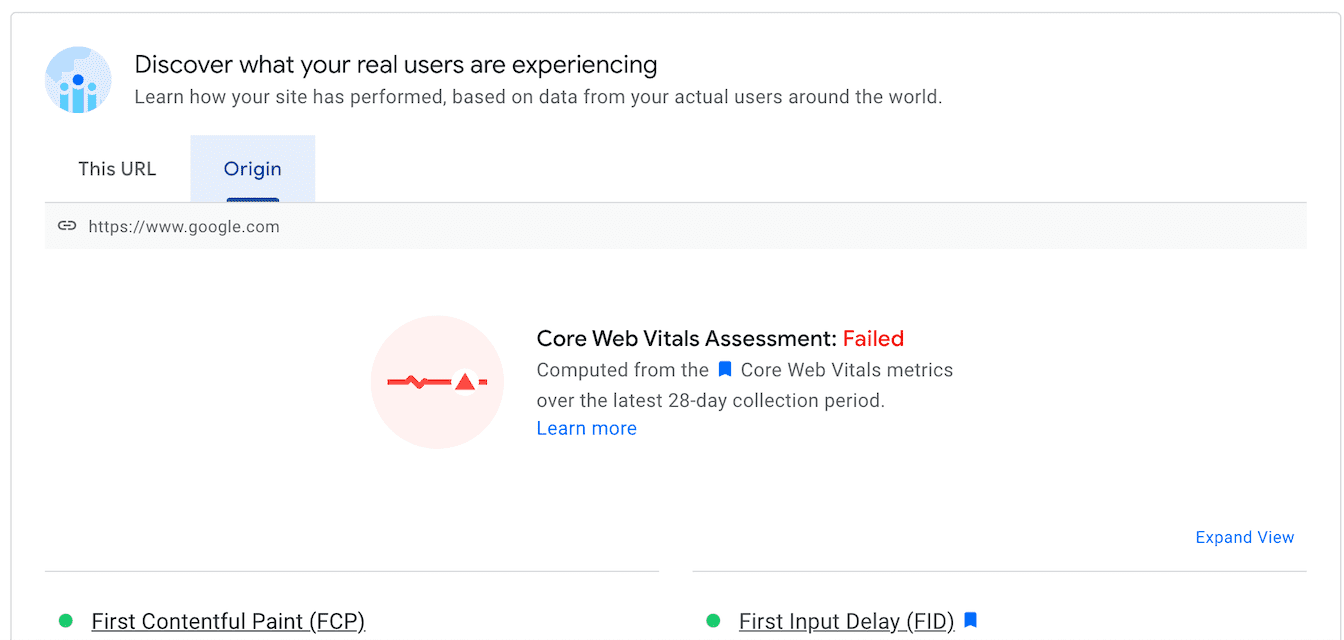
Cambiamos la IU para separar claramente los datos de campo de los datos de lab. Las etiquetas para "Datos de campo" y "Datos de lab" se reemplazaron por texto que indica qué significan los datos y cómo pueden ayudar. También colocamos la sección Datos de campo en la parte superior. La puntuación de rendimiento tradicional basada en pruebas de laboratorio, que actualmente se muestra en la parte superior, se trasladó a la sección Datos de laboratorio para evitar ambigüedades sobre el origen de la puntuación.


Evaluación de las métricas web esenciales
El resultado de la evaluación de las Métricas web esenciales, que antes aparecía como una sola palabra "aprobado" o "no aprobado" en Datos de campo, ahora se destaca como una subsección independiente con un ícono distinto.
Ten en cuenta que no hay cambios en el proceso de evaluación de las Métricas web esenciales. Las métricas de las Métricas web esenciales FID, LCP y CLS se pueden agregar a nivel de la página o del origen. En el caso de las agregaciones con datos suficientes en las tres métricas, la agregación pasa la evaluación de Métricas web esenciales si los percentiles del 75% de las tres métricas son "Buenas". De lo contrario, la agregación no aprobará la evaluación. Si la agregación tiene datos de FID insuficientes, aprobará la evaluación si los percentiles 75 de LCP y CLS son "Buena". Si la LCP o la CLS no tienen datos suficientes, no se puede evaluar la agregación a nivel de la página o del origen.
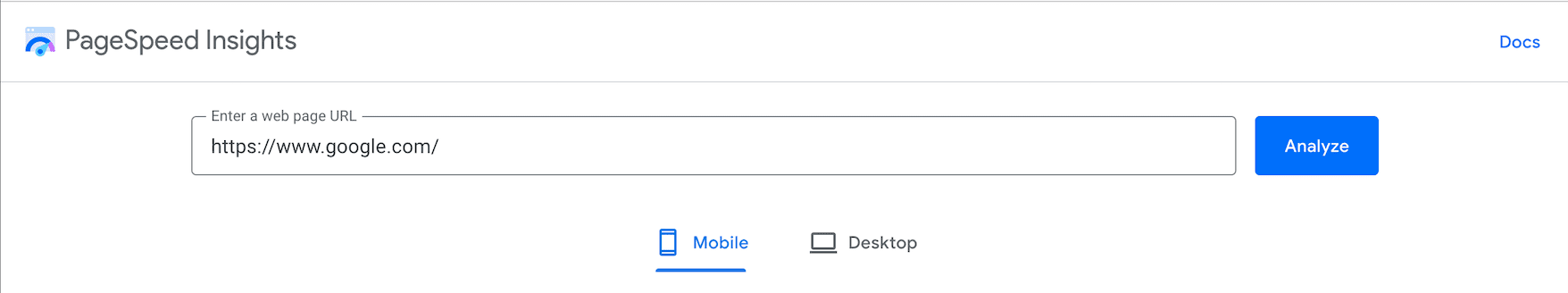
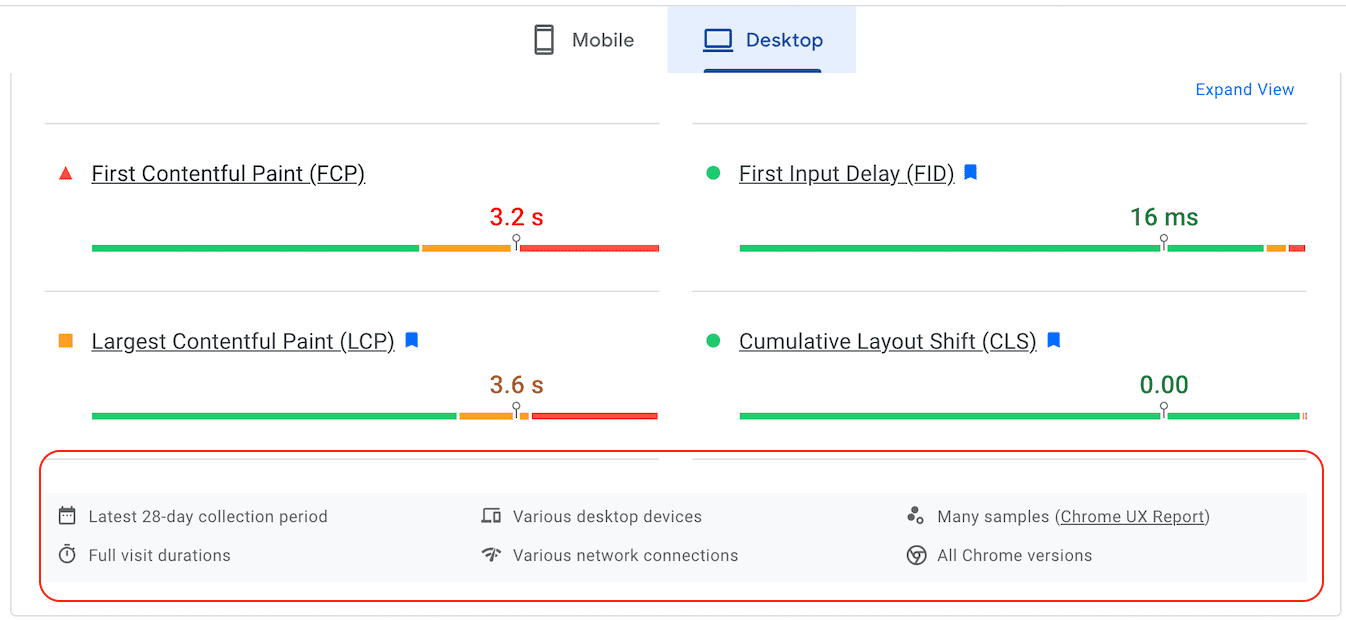
Etiquetas para el rendimiento en dispositivos móviles y computadoras
Cambiamos el menú de navegación de la parte superior y, además, incluimos vínculos para dispositivos móviles y computadoras de escritorio de forma centralizada en la página del informe. Los vínculos ahora son fáciles de ver y indican de forma clara la plataforma para la que se muestran los datos. Esto también ayudó a que la barra de navegación fuera más clara.


Resumen de origen
Actualmente, el Resumen de origen, que proporciona la puntuación de CrUX agregada para todas las páginas del origen, aparece cuando se hace clic en una casilla de verificación. Trasladamos esta sección del informe a una pestaña nueva, "Origen", en la sección Datos de campo.

Información útil adicional
El informe ahora incluye una nueva sección de información en la parte inferior de cada campo y tarjeta de lab que comparte los siguientes detalles sobre los datos muestreados:
- Período de recopilación de datos
- Duraccion de las visitas
- Dispositivos
- Conexiones de red
- Tamaño de la muestra
- Versiones de Chrome
Esta información debería mejorar la distinción entre los datos de laboratorio y de campo, y ayudar a los usuarios que antes tenían dudas sobre cómo podrían diferir las dos fuentes de datos (laboratorio y campo).

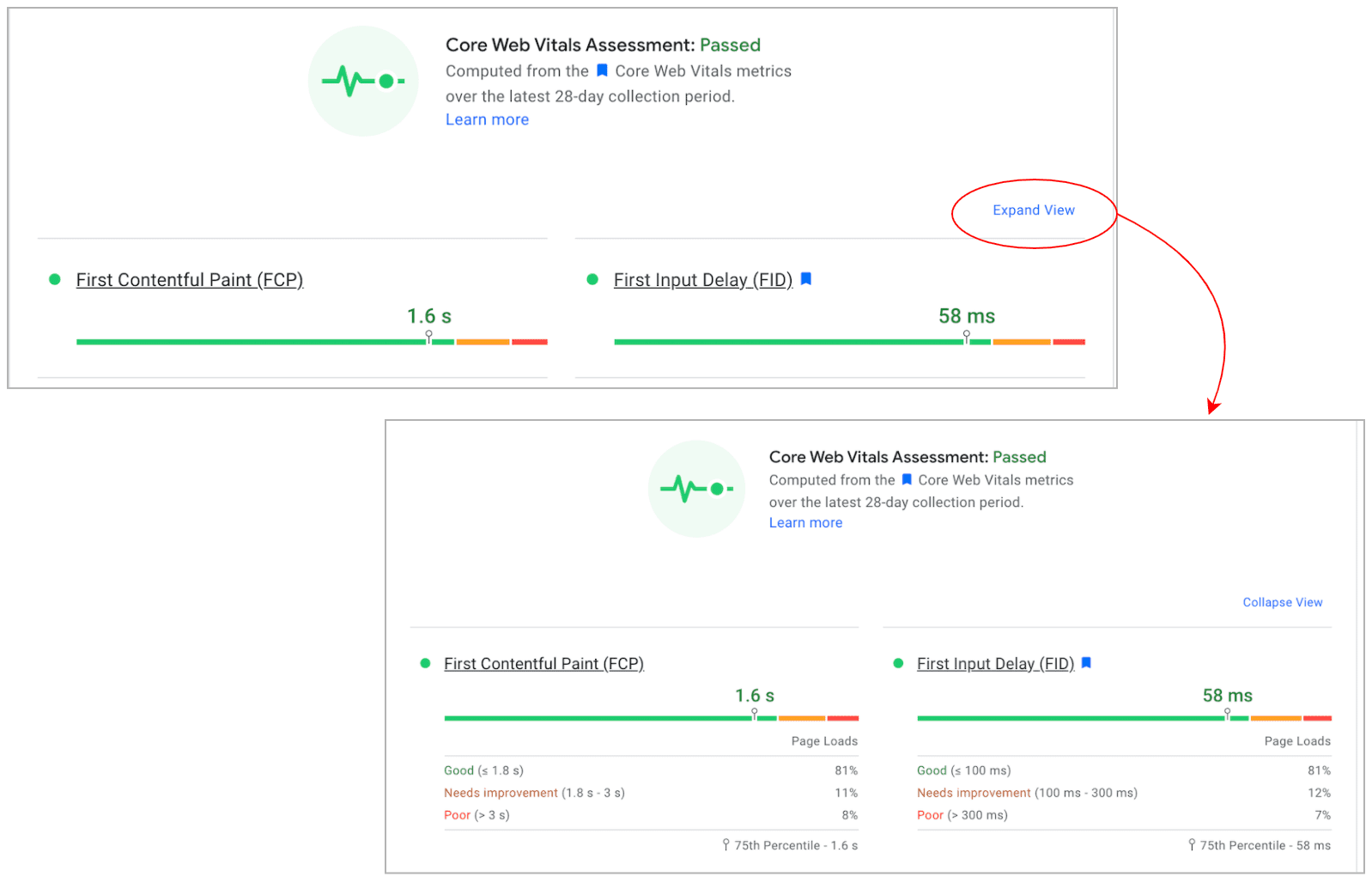
Expandir vista
Tenemos una nueva función "Expandir vista" que agrega una función de desglose a la sección de datos de campo y te permite ver detalles detallados de las métricas de las Métricas web esenciales.

Imagen de la página
Quitamos la imagen de la página cargada, que aparece junto a los datos del campo. La imagen y las miniaturas de la página que muestra la secuencia de carga estarán disponibles en la sección de datos del lab.

Para obtener documentación actualizada del producto, visita https://developers.google.com/speed/docs/insights/.
Actualizaciones de web.dev/measure
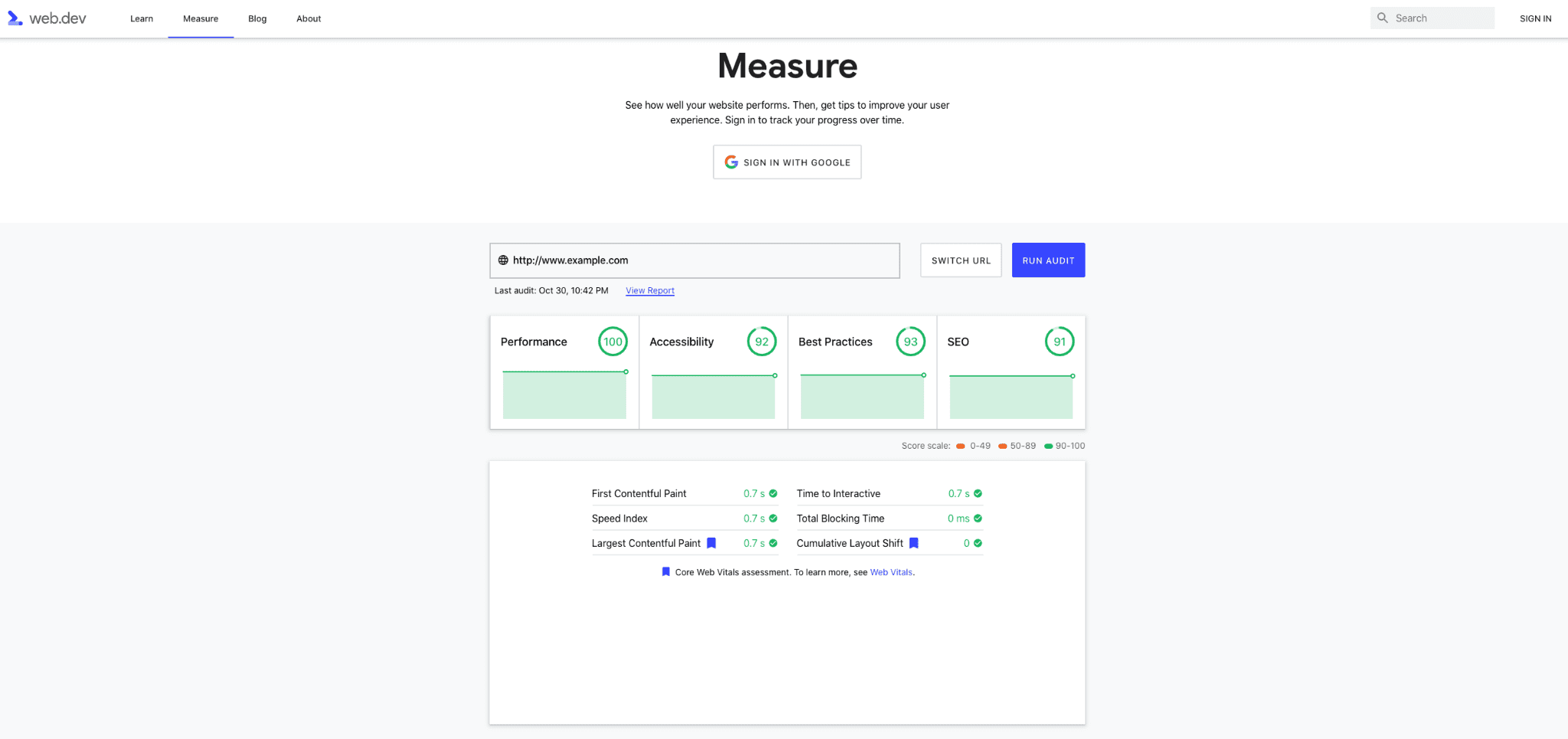
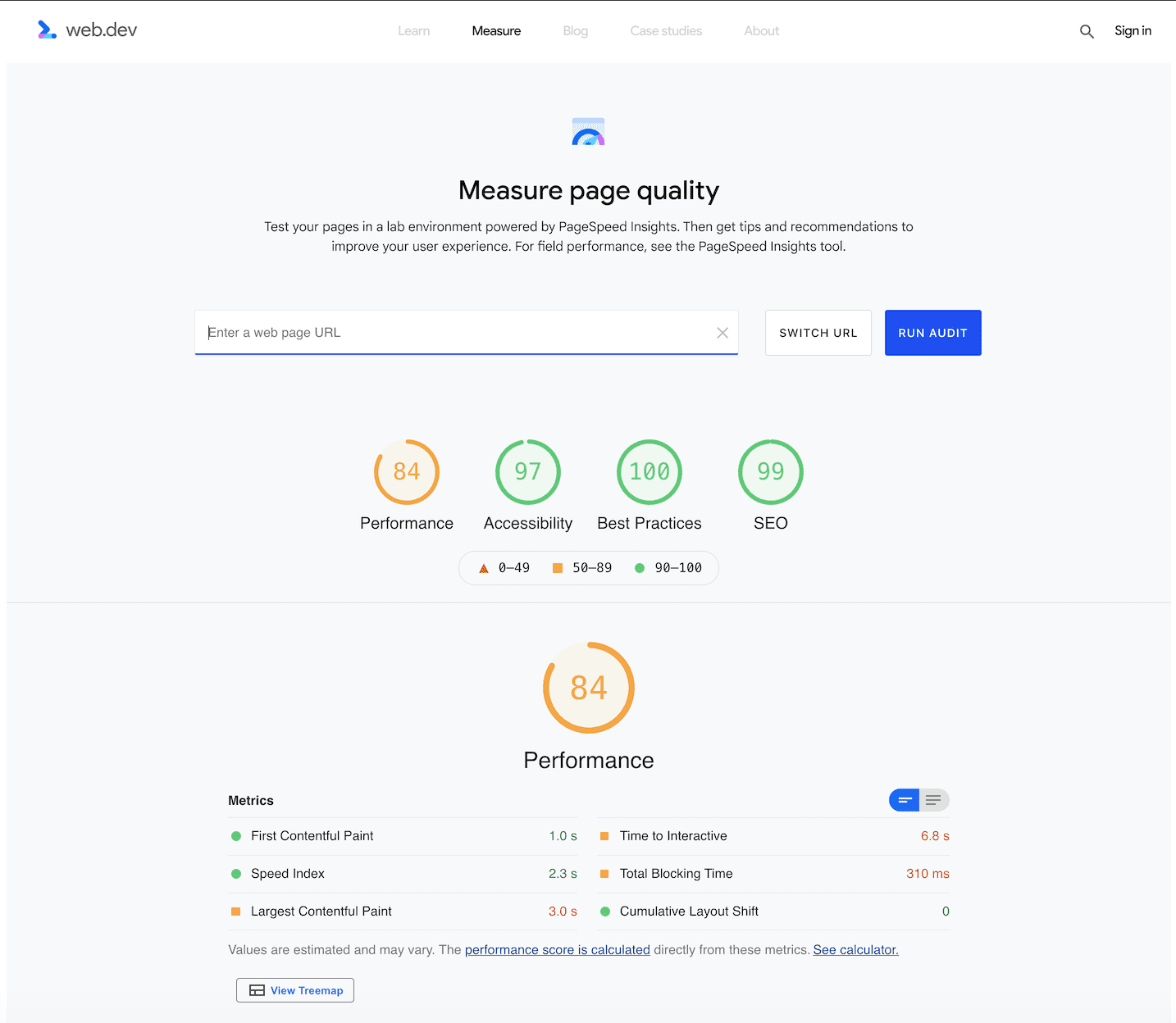
Para reducir la incoherencia entre las diferentes herramientas de nuestra caja de herramientas de rendimiento, también actualizamos web.dev/measure para que se alimente directamente de la API de PageSpeed Insights.
Anteriormente, los desarrolladores ejecutaban informes a través de la herramienta PSI y /measure, y veían diferentes números de Lighthouse. Uno de los principales motivos de las diferencias se debió a que /measure originó todas las pruebas de EE.UU. (debido a que anteriormente tenía un backend de nube basado en EE.UU.).
Con /measure llamando a la misma API directamente como la IU de PSI, los desarrolladores obtendrán una experiencia más coherente cuando usen PSI y /measure. También realizamos algunos ajustes en /measure en función de cómo los usuarios usan la herramienta. Esto significa que la experiencia de acceso a /measure dejará de estar disponible, pero la funcionalidad más utilizada (ver varias categorías) seguirá disponible.


PSI hoy
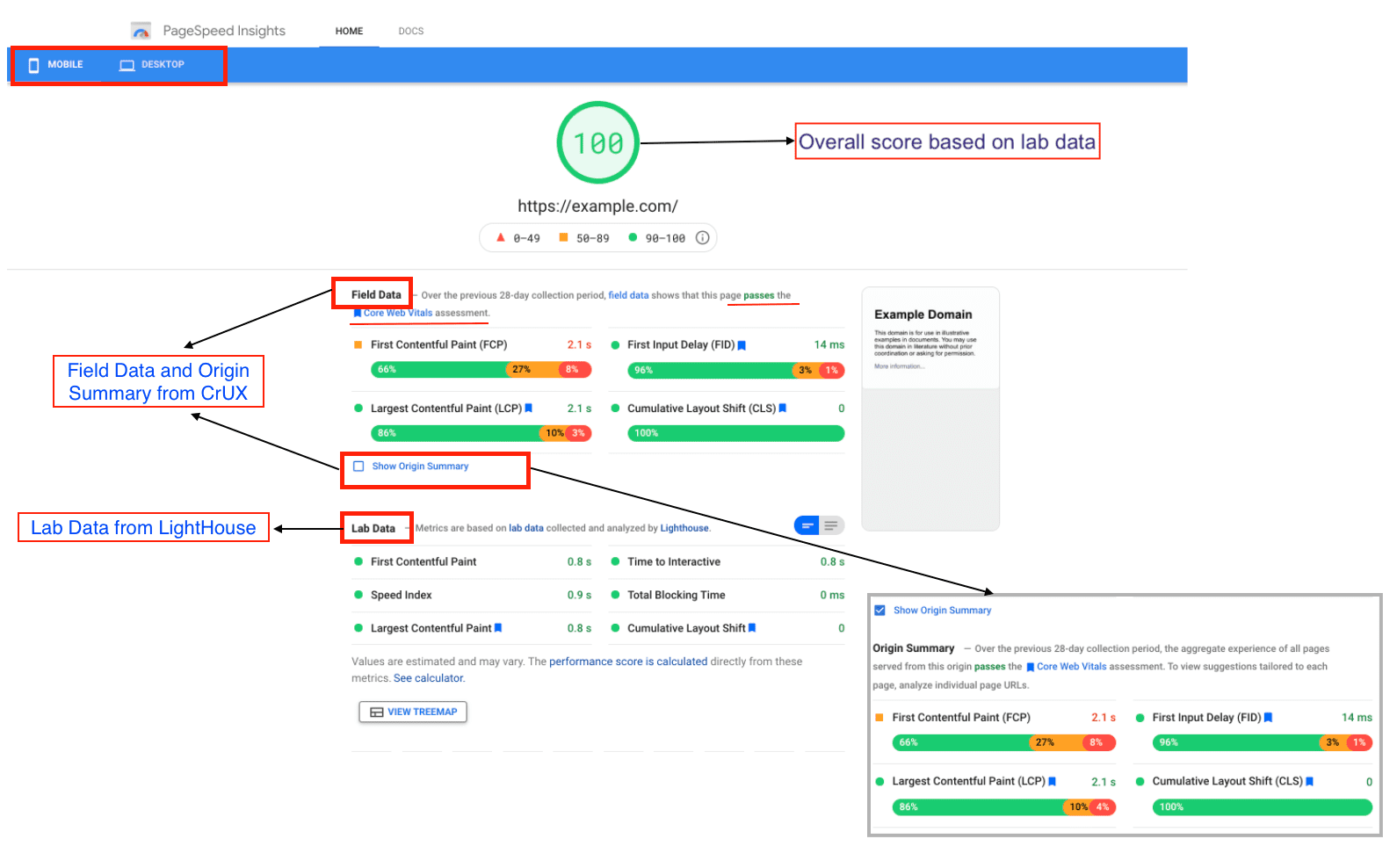
Retrocedamos y veamos lo que ofrece el informe actual de PageSpeed Insights. El informe de PSI incluye datos de rendimiento de dispositivos móviles y de escritorio en pestañas individuales, y sugiere cómo puedes mejorar una página. Los componentes clave del informe en cada caso son similares y consisten en lo siguiente:
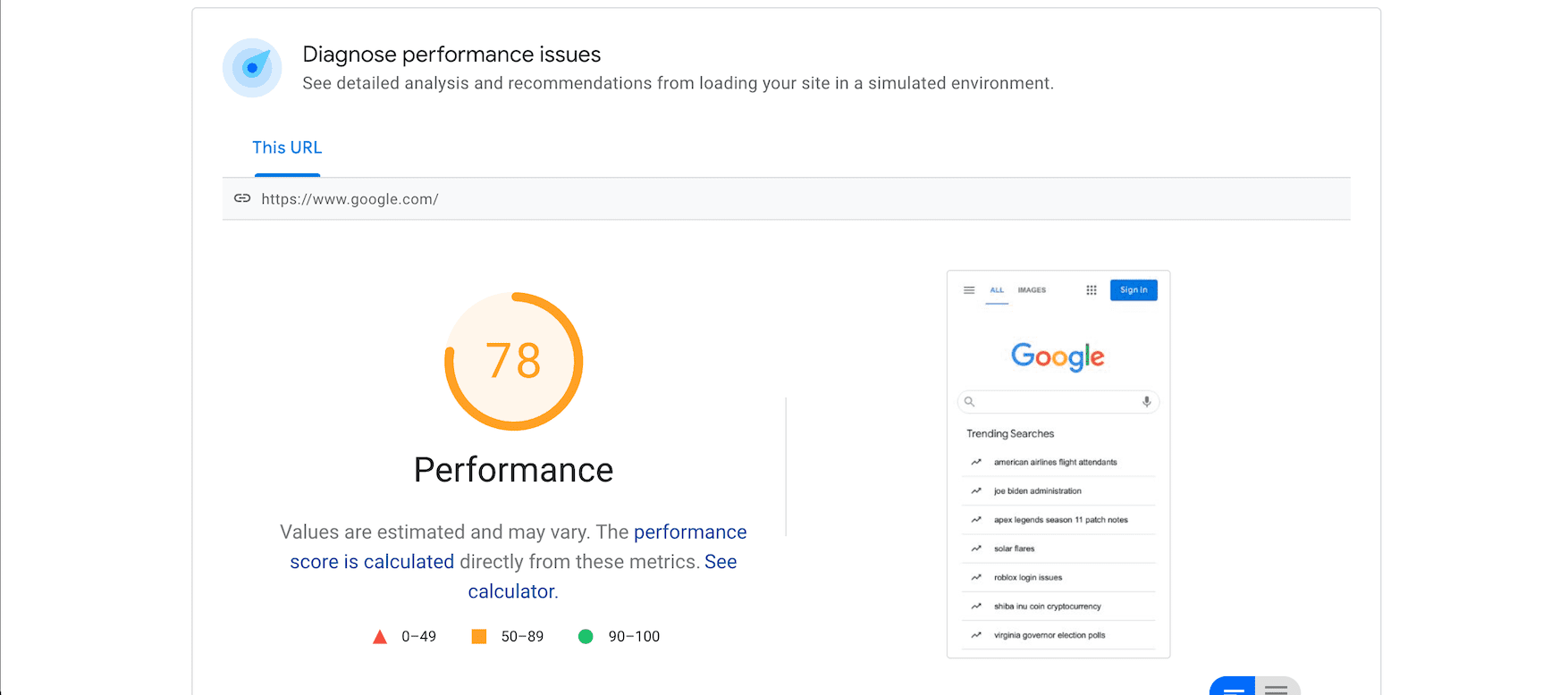
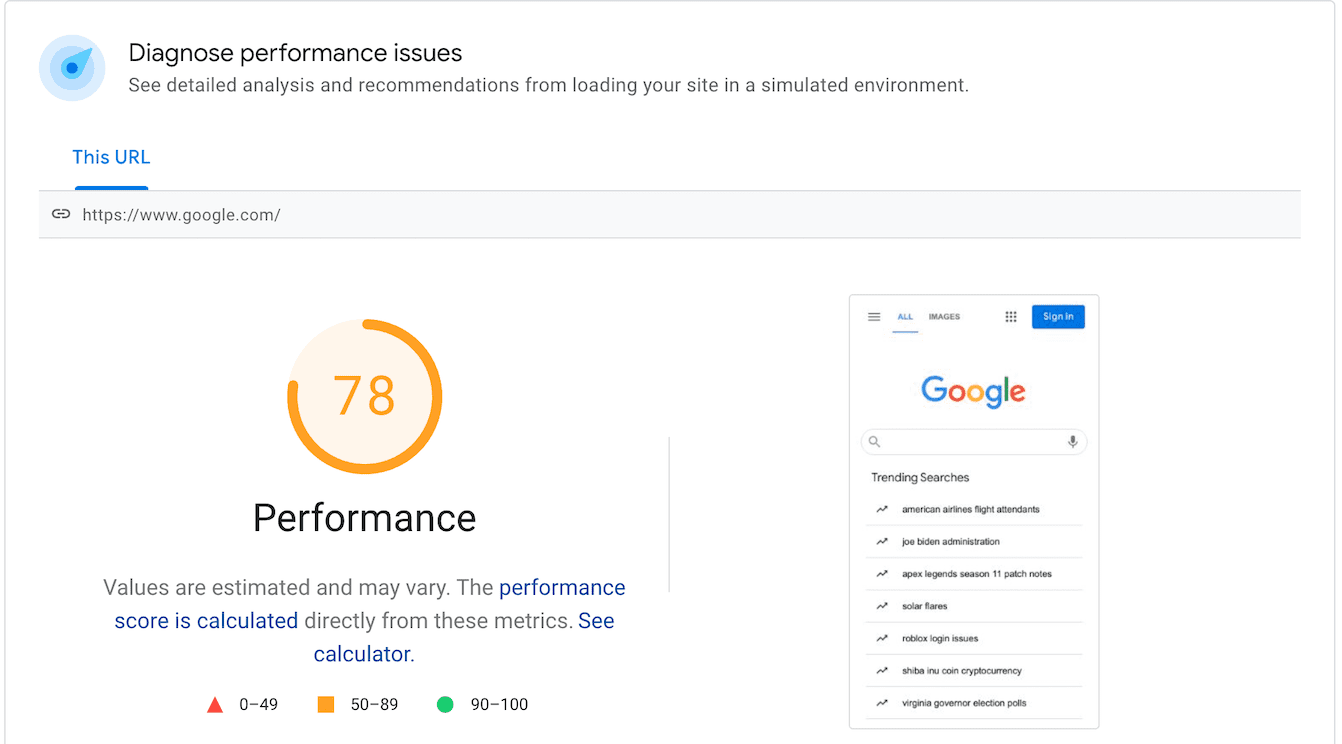
Puntuación de rendimiento: La puntuación de rendimiento aparece en la parte superior del informe de PSI y resume el rendimiento general de la página. Para determinar esta puntuación, se ejecuta Lighthouse para recopilar y analizar datos de laboratorio sobre la página. Una puntuación de 90 o más se considera buena, de 50 a 90 necesita mejoras y por debajo de 50 es deficiente.
Datos de campo: Los datos de campo, que provienen del conjunto de datos del informe CrUX, proporcionan estadísticas sobre la experiencia del usuario en el mundo real. Los datos incluyen métricas como el primer procesamiento de imagen con contenido (FCP) y miden las métricas web esenciales (retraso de primera entrada (FID), procesamiento de imagen con contenido más grande (LCP) y cambio de diseño acumulado (CLS). Además de los valores de las métricas, también puedes ver la distribución de las páginas en las que el valor de una métrica en particular fue Bueno, Debe mejorar o Deficiente, indicado por barras verdes, ámbar y rojas, respectivamente. La distribución y las puntuaciones se muestran en función de las cargas de página de los usuarios en el conjunto de datos de CrUX. Las puntuaciones se calculan para los últimos 28 días y no están disponibles para las páginas nuevas en las que es posible que no haya suficientes datos de usuarios reales.

Resumen de origen: Los usuarios pueden hacer clic en la casilla de verificación Mostrar resumen de origen para ver la puntuación agregada de las métricas de todas las páginas publicadas desde el mismo origen en los últimos 28 días.
Datos de lab: La puntuación de rendimiento de lab, que se calcula con Lighthouse, ayuda a depurar problemas de rendimiento, ya que se recopila en un entorno controlado. El informe muestra el rendimiento con métricas como Primer procesamiento de imagen con contenido, Procesamiento de imagen con contenido más grande, Índice de velocidad, Cambio de diseño acumulado, Tiempo para la interacción y Tiempo de bloqueo total. Cada métrica se califica y se etiqueta con un ícono que indica si es Buena, Necesita mejoras o Mala. Esta sección proporciona una buena indicación de los cuellos de botella de rendimiento antes del lanzamiento y puede ayudar a diagnosticar problemas, pero es posible que no capture los problemas reales.
Auditorías: En esta sección, se enumeran todas las auditorías que ejecuta Lighthouse y las auditorías aprobadas, junto con las oportunidades de mejora y la información de diagnóstico adicional.
Desafíos con el diseño actual de PSI
Como se ve en la captura de pantalla anterior, los diferentes datos de los datos de campo y de laboratorio no están aislados de forma clara, y es posible que los desarrolladores que son nuevos en PSI no comprendan fácilmente el contexto de los datos y qué hacer a continuación. Esta confusión generó muchas entradas de blog sobre cómo descifrar el informe de PSI.
Con el rediseño, esperamos facilitar la interpretación del informe para los desarrolladores, de modo que puedan pasar rápidamente de generar el informe de PSI a actuar en función de las estadísticas que se incluyen en él.
Más información
Para obtener más detalles sobre las actualizaciones de las herramientas de rendimiento, mira la presentación principal de la Cumbre de desarrolladores de Chrome 2021. Te mantendremos al tanto de la fecha de lanzamiento de PSI y de los cambios en web.dev/measure.
Agradecemos a Milica Mihajlija, Philip Walton, Brendan Kenny y Ewa Gasperowicz por sus comentarios sobre este artículo.




