Nouvelle spécification de police permettant de réduire considérablement la taille des fichiers de police
Dans cet article, vous allez découvrir ce que sont les polices variables, les avantages qu'elles offrent et comment les utiliser dans votre travail. Tout d'abord, découvrez comment fonctionne la typographie sur le Web et les innovations apportées par les polices variables.
Compatibilité du navigateur
Depuis mai 2020, les polices variables sont compatibles avec la plupart des navigateurs. Consultez Puis-je utiliser des polices variables ? et Polices de remplacement.
Introduction
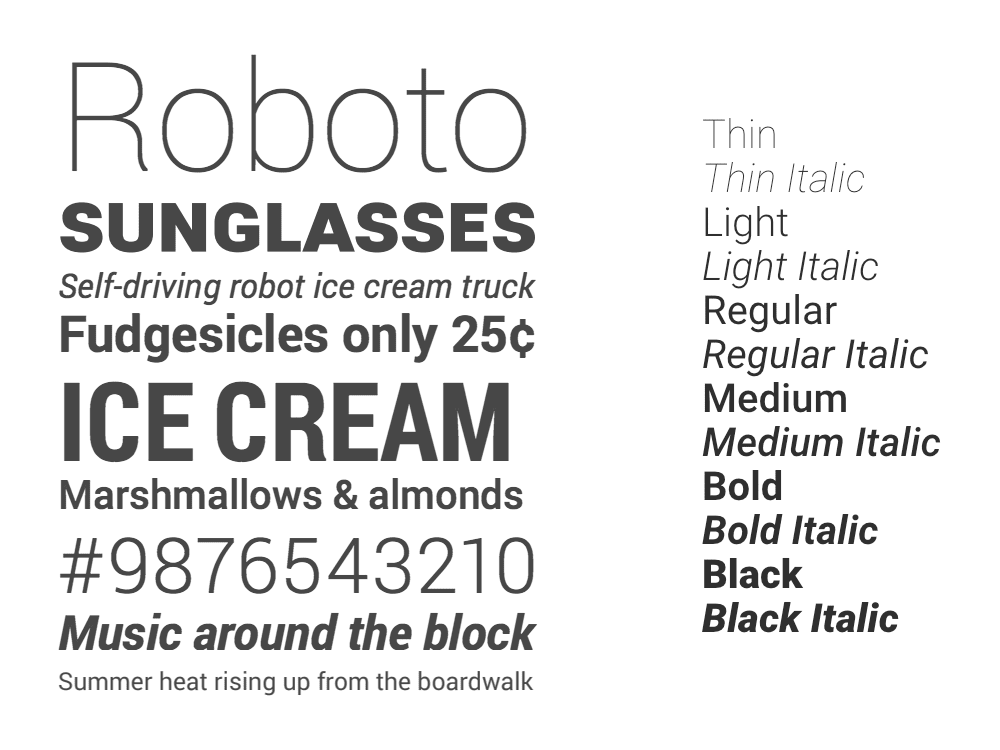
Les termes "police" et "typographie" sont souvent utilisés de manière interchangeable par les développeurs. Cependant, il existe une différence : une typographie est la conception visuelle sous-jacente qui peut exister dans de nombreuses technologies de composition différentes, et une police est l'une de ces implémentations, dans un format de fichier numérique. En d'autres termes, une typographie est ce que vous voyez, et une police est ce que vous utilisez.
Un autre concept souvent négligé est la distinction entre un style et une famille. Un style est une police de caractères unique et spécifique, comme "Gras italique", et une famille est l'ensemble complet des styles.
Avant les polices variables, chaque style était implémenté en tant que fichier de police distinct. Avec les polices variables, tous les styles peuvent être contenus dans un seul fichier.

Défis pour le concepteur et le développeur
Lorsqu'un concepteur crée un projet d'impression, il est confronté à certaines contraintes, telles que la taille physique de la mise en page, le nombre de couleurs qu'il peut utiliser (qui est déterminé par le type de presse à imprimer qui sera utilisé), etc. mais ils peuvent utiliser autant de styles de typographie qu'ils le souhaitent. Cela signifie que la typographie des supports imprimés est souvent riche et sophistiquée, ce qui rend l'expérience de lecture vraiment agréable. Repensez à la dernière fois où vous avez apprécié parcourir un excellent magazine.
Les concepteurs et développeurs Web sont soumis à des contraintes différentes de celles des concepteurs de supports imprimés. L'une d'elles, et non des moindres, concerne les coûts de bande passante associés à nos conceptions. Cela a été un point d'achoppement pour des expériences typographiques plus riches, car elles ont un coût. Avec les polices Web traditionnelles, chaque style utilisé dans nos conceptions nécessite que les utilisateurs téléchargent un fichier de police distinct, ce qui augmente la latence et le temps de rendu des pages. Le style normal et le style gras, ainsi que leurs équivalents en italique, peuvent représenter 500 Ko ou plus de données de police. Et ce, avant même d'avoir abordé la façon dont les polices sont rendues, les modèles de remplacement que nous devons utiliser ou les effets secondaires indésirables tels que FOIT et FOUT.
De nombreuses familles de polices proposent une gamme de styles beaucoup plus large, allant des épaisseurs fines aux épaisses, des largeurs étroites aux larges, une variété de détails stylistiques et même des conceptions spécifiques à la taille (optimisées pour les grandes ou petites tailles de texte). Comme vous devez charger un nouveau fichier de police pour chaque style (ou combinaison de styles), de nombreux développeurs Web choisissent de ne pas utiliser ces fonctionnalités, ce qui réduit l'expérience de lecture de leurs utilisateurs.
Anatomie d'une police variable
Les polices variables permettent de relever ces défis en regroupant les styles dans un seul fichier.
Pour ce faire, commencez par un style central ou "par défaut", généralement le style "Regular" (une conception romaine droite avec la largeur et l'épaisseur les plus typiques, qui convient le mieux au texte brut). Il est ensuite associé à d'autres styles dans une plage continue, appelée "axe". L'axe le plus courant est Weight (Épaisseur), qui peut relier le style par défaut à un style gras. Chaque style individuel peut être situé le long d'un axe et est appelé "instance" de la police variable. Certaines instances sont nommées par le développeur de la police. Par exemple, l'emplacement 600 de l'axe "Weight" (Épaisseur) est appelé "SemiBold" (Semi-gras).
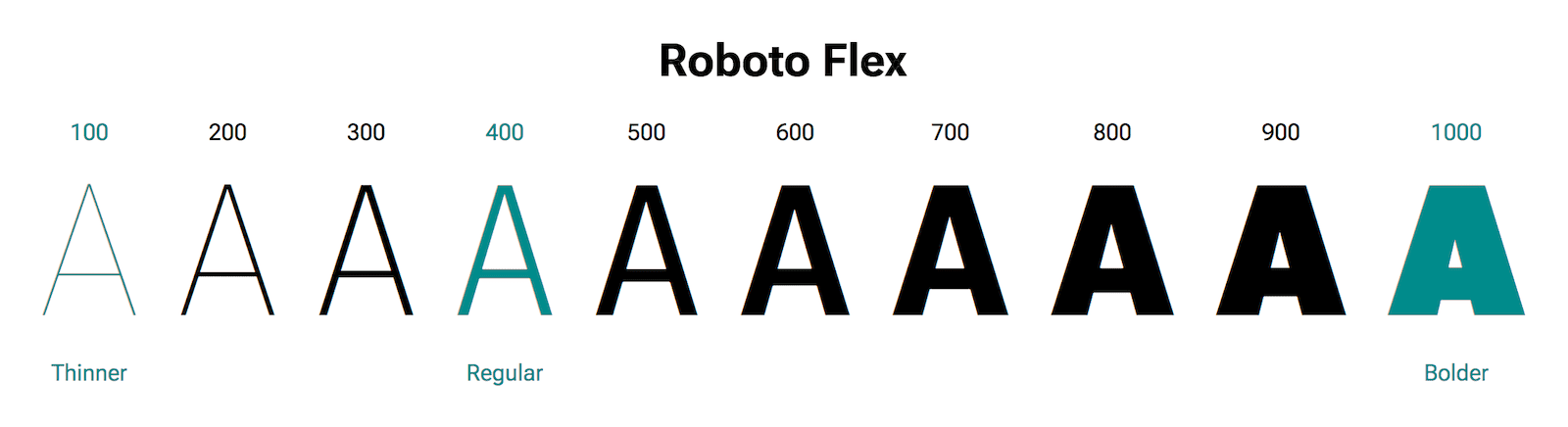
La police variable Roboto Flex comporte trois styles pour son axe Weight (Épaisseur). Le style "Regular" se trouve au centre, et deux styles se trouvent aux extrémités de l'axe, l'un plus clair et l'autre plus épais. Vous pouvez choisir parmi 900 instances :

Le développeur de la police peut proposer un ensemble d'axes différents. Vous pouvez les combiner, car ils partagent tous les mêmes styles par défaut. Roboto comporte trois styles dans un axe de largeur : le style "Regular" est au centre de l'axe, et deux styles, plus étroit et plus large, se trouvent à chaque extrémité. Elles fournissent toutes les largeurs du style "Regular" et se combinent à l'axe "Weight" pour fournir toutes les largeurs pour chaque épaisseur.
Cela signifie qu'il existe des milliers de styles ! Cela peut sembler excessif, mais la qualité de l'expérience de lecture peut être considérablement améliorée par cette diversité de styles typographiques. De plus, si cela n'a pas d'incidence sur les performances, les développeurs Web peuvent utiliser autant de styles qu'ils le souhaitent, selon leur conception.
Italique
La façon dont les italiques sont gérés dans les polices variables est intéressante, car il existe deux approches différentes. Les polices de caractères comme Helvetica ou Roboto ont des contours compatibles avec l'interpolation. Leurs styles "Roman" et "Italic" peuvent donc être interpolés entre eux, et l'axe Slant peut être utilisé pour passer du style "Roman" au style "Italic".
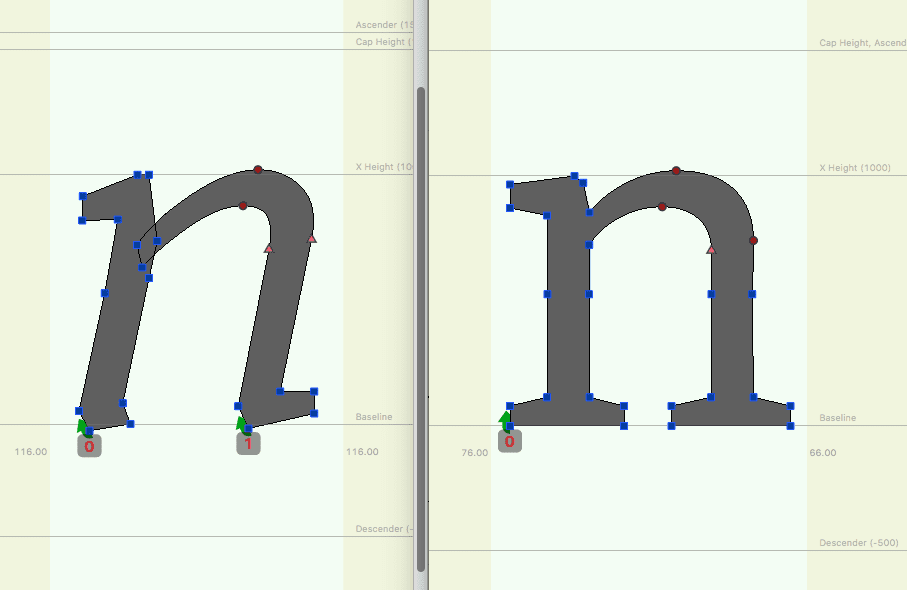
D'autres typographies (comme Garamond, Baskerville ou Bodoni) ont des contours de glyphes romains et italiques qui ne sont pas compatibles avec l'interpolation. Par exemple, les contours qui définissent généralement un "n" minuscule romain ne correspondent pas à ceux utilisés pour définir un "n" minuscule italique. Au lieu d'interpoler un contour à l'autre, l'axe Italique bascule des contours romains aux contours italiques.

Après le passage à l'italique, les axes disponibles pour l'utilisateur doivent être les mêmes que ceux pour le romain, tout comme le jeu de caractères doit être le même.
Une fonctionnalité de substitution de glyphes peut également être observée pour les glyphes individuels et utilisée n'importe où dans l'espace de conception d'une typographie variable. Par exemple, un symbole dollar avec deux barres verticales fonctionne mieux avec une grande taille de police, mais une taille de police plus petite est plus adaptée à un symbole avec une seule barre. Lorsque nous avons moins de pixels pour afficher le glyphe, un design à deux barres peut devenir illisible. Pour lutter contre ce phénomène, comme pour l'axe "Italique", une substitution de glyphe peut se produire le long de l'axe Taille optique à un point décidé par le concepteur de la typographie.
En résumé, lorsque les contours le permettent, les typographes peuvent créer des polices qui interpolent entre différents styles dans un espace de conception multidimensionnel. Cela vous offre un contrôle précis sur votre typographie et une grande puissance.
Définitions des axes
Il existe cinq axes enregistrés qui contrôlent les caractéristiques connues et prévisibles de la police : épaisseur, largeur, taille optique, inclinaison et italique. En plus de ceux-ci, une police peut contenir des axes personnalisés. Ils peuvent contrôler n'importe quel aspect de la conception de la police souhaité par le concepteur : la taille des empattements, la longueur des volutes, la hauteur des ascendantes ou la taille du point sur le i.
Même si des axes peuvent contrôler la même caractéristique, ils peuvent utiliser des valeurs différentes. Par exemple, dans les polices variables Oswald et Hepta Slab, il n'existe qu'un seul axe (l'épaisseur), mais les plages sont différentes. Oswald a la même plage qu'avant sa mise à niveau en tant que police variable (de 200 à 700), mais Hepta Slab a une épaisseur extrême de 1 à 900.
Les cinq axes enregistrés ont des tags de quatre caractères en minuscules qui sont utilisés pour définir leurs valeurs dans CSS :
| Noms d'axes et valeurs CSS | |
|---|---|
| Poids |
wght
|
| Largeur |
wdth
|
| Agacement |
slnt
|
| Taille optique |
opsz
|
| Italique |
ital
|
Étant donné que le développeur de la police définit les axes disponibles dans une police variable et les valeurs qu'ils peuvent avoir, il est essentiel de découvrir ce que chaque police propose. La documentation de la police devrait fournir cette information. Vous pouvez également inspecter la police à l'aide d'un outil tel que Wakamai Fondue.
Cas d'utilisation et avantages
La définition des valeurs des axes dépend de vos goûts personnels et de l'application des bonnes pratiques typographiques. Le danger avec toute nouvelle technologie est une utilisation abusive possible, et les paramètres trop artistiques ou exploratoires pourraient également réduire la lisibilité du texte lui-même. Pour les titres, il est intéressant d'explorer différents axes pour créer des designs artistiques de qualité. Toutefois, pour le corps du texte, cela risque de rendre le texte illisible.
Expression enthousiaste

Cet excellent exemple d'expression artistique explore la typographie Decovar de Mandy Michael.
Animation
Vous pouvez également essayer d'animer des caractères avec des polices variables. La vidéo ci-dessus montre différents axes utilisés avec la typographie Zycon. Consultez l'exemple d'animation en direct sur Axis Praxis.
Anicons est la première police d'icônes animées en couleur au monde, basée sur les icônes Material Design. Anicons est un test qui combine deux technologies de pointe en matière de typographie : les polices variables et les polices couleur.
Finesse
Roboto Flex et Amstelvar proposent un ensemble d'axes paramétriques. Dans ces axes, les lettres sont décomposées en quatre aspects fondamentaux de la forme : les formes noires ou positives, les formes blanches ou négatives, et les dimensions X et Y. De la même manière que les couleurs primaires peuvent être mélangées à n'importe quelle autre couleur pour l'ajuster, ces quatre aspects peuvent être utilisés pour affiner n'importe quel autre axe.
L'axe XTRA d'Amstelvar vous permet d'ajuster la valeur "blanche" en pour mille, comme illustré dans l'exemple précédent. En utilisant de petits bouts de XTRA dans des directions opposées, les largeurs des mots sont uniformisées.
Polices variables dans CSS
Charger des fichiers de police variable
Les polices variables sont chargées via le même mécanisme @font-face que les polices Web statiques traditionnelles, mais avec deux nouvelles améliorations :
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. Formats sources : nous ne voulons pas que le navigateur télécharge la police s'il ne prend pas en charge les polices variables. Nous ajoutons donc les descriptions format et tech : une fois dans la syntaxe future (format('woff2') tech('variations')) et une fois dans la syntaxe obsolète, mais prise en charge par les navigateurs (format('woff2-variations')). Si le navigateur prend en charge les polices variables et la syntaxe à venir, il utilisera la première déclaration. S'il est compatible avec les polices variables et la syntaxe actuelle, il utilisera la deuxième déclaration. Ils pointent tous les deux vers le même fichier de police.
2. Plages de style : Vous remarquerez que nous fournissons deux valeurs pour font-weight
et font-stretch. Au lieu d'indiquer au navigateur l'épaisseur spécifique fournie par cette police (par exemple, font-weight: 500;), nous lui fournissons désormais la plage d'épaisseurs prises en charge par la police. Pour Roboto Flex, l'axe "Weight" (Épaisseur) est compris entre 100 et 1 000. Le code CSS mappe directement la plage de l'axe à la propriété de style font-weight. En spécifiant la plage dans @font-face, toute valeur en dehors de cette plage sera "plafonnée" à la valeur valide la plus proche. La plage de l'axe de largeur est mappée de la même manière à la propriété font-stretch.
Si vous utilisez l'API Google Fonts, tout cela sera pris en charge. Le CSS contiendra les formats et les plages sources appropriés, et Google Fonts enverra également des polices de remplacement statiques au cas où les polices variables ne seraient pas prises en charge.
Utiliser les épaisseurs et les largeurs
Actuellement, les axes que vous pouvez définir de manière fiable à partir de CSS sont l'axe wght via font-weight et l'axe wdth via font-stretch.
Traditionnellement, vous définissez font-weight comme mot clé (light, bold) ou comme valeur numérique comprise entre 100 et 900, par incréments de 100. Avec les polices variables, vous pouvez définir n'importe quelle valeur dans la plage de largeur de la police :
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
De même, nous pouvons définir font-stretch avec des mots clés (condensed, ultra-expanded) ou avec des valeurs de pourcentage :
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
Utiliser l'italique et l'oblique
L'axe ital est destiné aux polices qui contiennent à la fois un style normal et un style italique. L'axe est censé être un bouton marche/arrêt : la valeur 0 est désactivée et affiche le style normal, tandis que la valeur 1 affiche l'italique. Contrairement aux autres axes, il n'y a pas de transition. Une valeur de 0.5 ne vous donnera pas de "demi-italique".
L'axe slnt est différent de l'italique, car il ne s'agit pas d'un nouveau style, mais d'une simple inclinaison du style normal. Par défaut, sa valeur est 0, ce qui signifie que les formes de lettres droites par défaut sont utilisées. Roboto Flex a une inclinaison maximale de -10 degrés, ce qui signifie que les lettres pencheront vers la droite lorsque l'inclinaison passera de 0 à -10.
Il serait intuitif de définir ces axes via la propriété font-style, mais en avril 2020, la façon exacte de le faire est toujours en cours de développement. Pour l'instant, vous devez les traiter comme des axes personnalisés et les définir via font-variation-settings :
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
Utiliser les tailles optiques
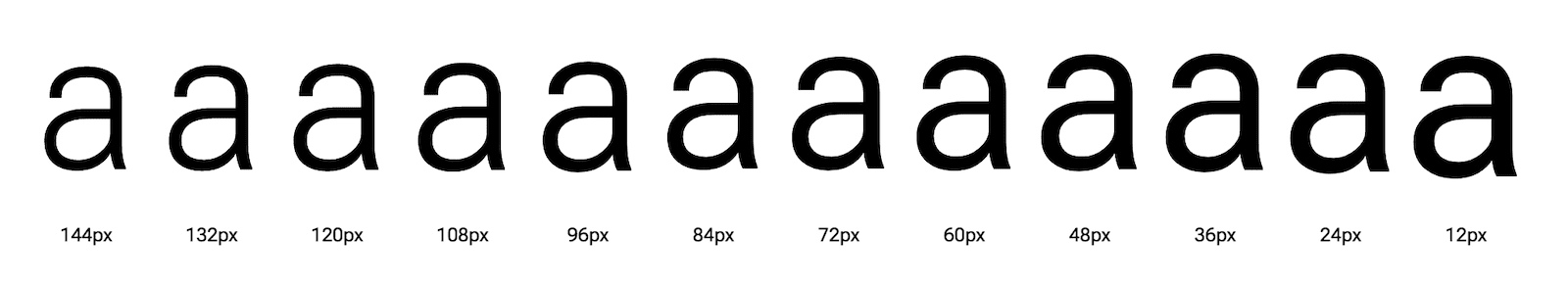
Une typographie peut être rendue très petite (une note de bas de page de 12 px) ou très grande (un titre de 80 px). Les polices peuvent s'adapter à ces changements de taille en modifiant la forme des lettres pour mieux correspondre à leur taille. Une petite taille peut être préférable sans détails précis, tandis qu'une grande taille peut bénéficier de plus de détails et de traits plus fins.

Une nouvelle propriété CSS a été introduite pour cet axe : font-optical-sizing. Par défaut, elle est définie sur auto, ce qui permet au navigateur de définir la valeur de l'axe en fonction de font-size. Cela signifie que le navigateur choisira automatiquement la taille optique la plus adaptée. Toutefois, si vous souhaitez désactiver cette fonctionnalité, vous pouvez définir font-optical-sizing sur none.
Vous pouvez également définir une valeur personnalisée pour l'axe opsz si vous souhaitez délibérément une taille optique qui ne correspond pas à la taille de la police. Le code CSS suivant entraînerait l'affichage du texte dans une grande taille, mais avec une taille optique comme s'il était imprimé en 8pt :
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
Utiliser des axes personnalisés
Contrairement aux axes enregistrés, les axes personnalisés ne seront pas mappés à une propriété CSS existante. Vous devrez donc toujours les définir via font-variation-settings.
Les tags des axes personnalisés sont toujours en majuscules pour les distinguer des axes enregistrés.
Roboto Flex propose quelques axes personnalisés, dont le plus important est le degré (GRAD). Un axe de degré est intéressant, car il modifie l'épaisseur de la police sans changer la largeur des caractères, ce qui permet de conserver les mêmes retours à la ligne. En jouant avec un axe "Grade", vous pouvez éviter d'être obligé de modifier l'axe "Weight" qui affecte la largeur globale, puis l'axe "Width" qui affecte le poids global.
GRAD est un axe personnalisé, avec une plage de -200 à 150 dans Roboto Flex.
Nous devons résoudre ce problème avec font-variation-settings :
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Polices variables sur Google Fonts
Google Fonts a élargi son catalogue avec des polices variables et en ajoute régulièrement de nouvelles.
L'interface est actuellement conçue pour sélectionner des instances uniques à partir de la police : vous sélectionnez la variante souhaitée, cliquez sur "Sélectionner ce style", et elle est ajoutée à l'élément <link> qui récupère les CSS et les polices à partir de Google Fonts.
Pour utiliser tous les axes ou plages de valeurs disponibles, vous devrez composer manuellement l'URL de l'API Google Fonts. La présentation des polices variables liste tous les axes et toutes les valeurs.
L'outil Liens vers les polices variables Google peut également vous fournir les dernières URL des polices variables complètes.
Héritage font-variation-settings
Bien que tous les axes enregistrés seront bientôt compatibles avec les propriétés CSS existantes, vous devrez peut-être vous appuyer sur font-variation-settings comme solution de secours pour le moment. Si votre police comporte des axes personnalisés, vous aurez également besoin de font-variation-settings.
Cependant, il y a un petit piège avec font-variation-settings. Toutes les propriétés que vous ne définissez pas explicitement seront automatiquement réinitialisées à leur valeur par défaut.
Les valeurs définies précédemment ne sont pas héritées. Cela signifie que les éléments suivants ne fonctionneront pas comme prévu :
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
Le navigateur appliquera d'abord font-variation-settings: 'slnt' 10 à partir de la classe .slanted. Il appliquera ensuite font-variation-settings: 'GRAD' -200 à partir de la classe .grade-light. Toutefois, cela réinitialisera la valeur par défaut de slnt à 0. Le résultat sera un texte de style clair, mais pas incliné.
Heureusement, nous pouvons contourner ce problème en utilisant des variables CSS :
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
Les variables CSS sont en cascade. Par conséquent, si un élément (ou l'un de ses parents) a défini slnt sur 10, il conservera cette valeur, même si vous définissez GRAD sur une autre valeur. Pour obtenir une explication détaillée de cette technique, consultez Corriger l'héritage des polices variables.
Notez que l'animation des variables CSS ne fonctionne pas (par conception). Par conséquent, un code comme celui-ci ne fonctionne pas :
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
Ces animations devront avoir lieu directement sur font-variation-settings.
Des performances plus élevées
Les polices variables OpenType nous permettent de stocker plusieurs variantes d'une famille de caractères dans un seul fichier de police. Monotype a mené une expérience en combinant 12 polices d'entrée pour générer huit épaisseurs, trois largeurs et deux styles (italique et romain). Le stockage de 48 polices individuelles dans un seul fichier de police variable a permis de réduire la taille du fichier de 88 %.
Toutefois, si vous n'utilisez qu'une seule police, comme Roboto Regular, vous ne verrez peut-être pas de gain net en taille de police si vous passez à une police variable avec de nombreux axes. Comme toujours, cela dépend de votre cas d'utilisation.
À l'inverse, l'animation de la police entre les paramètres peut entraîner des problèmes de performances. Bien que ce problème s'améliore à mesure que la prise en charge des polices variables dans les navigateurs se développe, il peut être quelque peu atténué en n'animant que les polices actuellement à l'écran. Cet extrait pratique de Dinamo met en pause les animations dans les éléments de la classe vf-animation lorsqu'ils ne sont pas à l'écran :
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
Si votre police répond à l'interaction de l'utilisateur, il est judicieux de limiter ou de débouncer les événements d'entrée. Cela empêchera le navigateur d'afficher les instances de la police variable qui ont si peu changé par rapport à l'instance précédente que l'œil humain ne verrait pas la différence.
Si vous utilisez Google Fonts, il est conseillé d'établir une préconnexion à https://fonts.gstatic.com, le domaine où sont hébergées les polices de Google. Cela permet au navigateur de savoir très tôt où trouver les polices lorsqu'il les rencontre dans le CSS :
<link rel="preconnect" href="https://fonts.gstatic.com" />
Ce conseil fonctionne également pour les autres CDN : plus tôt vous laissez le navigateur configurer une connexion réseau, plus tôt il pourra télécharger vos polices.
Pour découvrir d'autres conseils sur les performances de chargement de Google Fonts, consultez The Fastest Google Fonts.
Solutions de remplacement et compatibilité avec les navigateurs
Tous les navigateurs modernes sont compatibles avec les polices variables. Si vous devez prendre en charge les anciens navigateurs, vous pouvez choisir de créer votre site avec des polices statiques et d'utiliser des polices variables comme amélioration progressive :
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
Pour les anciens navigateurs, le texte avec la classe .super-bold sera affiché en gras normal, car c'est la seule police en gras dont nous disposons. Lorsque les polices variables sont prises en charge, nous pouvons utiliser l'épaisseur la plus forte, à savoir 1000.
La règle @supports n'est pas compatible avec Internet Explorer. Par conséquent, ce navigateur n'affichera aucun style. Si cela pose problème, vous pouvez toujours utiliser l'une des astuces à l'ancienne pour cibler les anciens navigateurs pertinents.
Si vous utilisez l'API Google Fonts, elle se chargera de charger les polices appropriées pour les navigateurs de vos visiteurs. Supposons que vous demandiez la police Oswald dans la plage d'épaisseur 200 à 700, comme suit :
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
Les navigateurs modernes compatibles avec les polices variables recevront la police variable et auront accès à tous les poids entre 200 et 700. Les anciens navigateurs recevront des polices statiques individuelles pour chaque épaisseur. Dans ce cas, cela signifie qu'ils téléchargeront six fichiers de police : un pour la graisse 200, un pour la graisse 300, etc.
Merci
Cet article n'aurait pas pu être rédigé sans l'aide des personnes suivantes :
- Mustafa Kurtuldu, concepteur UX et défenseur du design chez Google
- Roel Nieskens, concepteur/développeur UX et expert en typographie chez Kabisa
- Dave Crossland, responsable de programme, Google Fonts
- David Berlow, typographe et concepteur de polices chez Font Bureau
- Laurence Penney, développeur d'axis-praxis.org
- Mandy Michael, développeuse de variablefonts.dev




