Découvrez les indications de ressources rel=preconnect et rel=dns-prefetch et comment les utiliser.
Avant que le navigateur puisse demander une ressource à un serveur, il doit établir une connexion. L'établissement d'une connexion sécurisée comprend trois étapes:
Recherchez le nom de domaine et convertissez-le en adresse IP.
Configurez une connexion au serveur.
Chiffrez la connexion pour des raisons de sécurité.
À chacune de ces étapes, le navigateur envoie un élément de données à un serveur, et le serveur renvoie une réponse. Ce trajet, de l'origine à la destination et retour, est appelé aller-retour.
En fonction des conditions du réseau, un aller-retour peut prendre un certain temps. Le processus de configuration de la connexion peut impliquer jusqu'à trois aller-retour, et plus dans les cas non optimisés.
En s'occupant de tout cela à l'avance, les applications semblent beaucoup plus rapides. Cet article explique comment y parvenir avec deux indices de ressources: <link rel=preconnect> et <link rel=dns-prefetch>.
Établir des liens précoces avec rel=preconnect
Les navigateurs modernes font de leur mieux pour anticiper les connexions dont une page aura besoin, mais ils ne peuvent pas toutes les prévoir de manière fiable. La bonne nouvelle est que vous pouvez leur donner une indication (une ressource 😉).
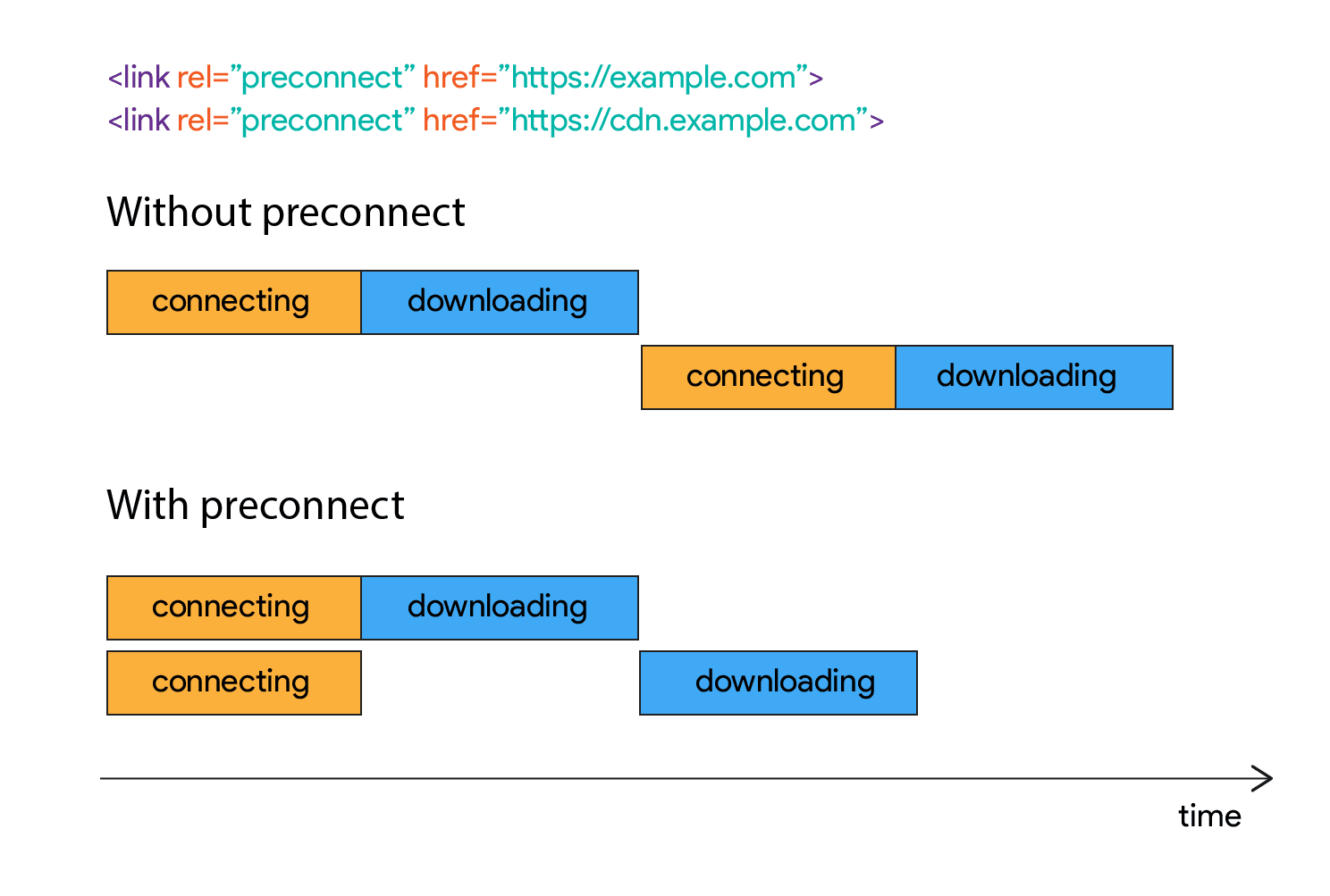
Ajouter rel=preconnect à un <link> indique au navigateur que votre page a l'intention d'établir une connexion avec un autre domaine et que vous souhaitez que le processus commence dès que possible. Les ressources se chargent plus rapidement, car le processus de configuration est déjà terminé au moment où le navigateur les demande.
Les indices de ressources tirent leur nom du fait qu'ils ne sont pas des instructions obligatoires. Ils fournissent les informations sur ce que vous souhaitez voir se produire, mais c'est au navigateur de décider de les exécuter ou non. La configuration et le maintien d'une connexion ouverte représentent beaucoup de travail. Le navigateur peut donc choisir d'ignorer les indices de ressources ou de les exécuter partiellement, en fonction de la situation.
Pour informer le navigateur de votre intention, il vous suffit d'ajouter une balise <link> à votre page:
<link rel="preconnect" href="https://example.com">

Vous pouvez accélérer le temps de chargement de 100 à 500 ms en établissant des connexions précoces avec des origines tierces importantes. Ces chiffres peuvent sembler faibles, mais ils ont un impact sur la perception des performances des pages Web par les utilisateurs.
Cas d'utilisation de rel=preconnect
Vous savez d'où, mais pas quoi vous récupérez.
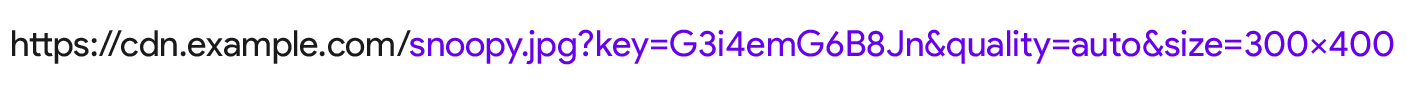
En raison des dépendances versionnées, il arrive que vous sachiez que vous allez demander une ressource à un CDN particulier, mais que vous ne connaissiez pas le chemin exact.

L'autre cas courant est le chargement d'images à partir d'un CDN d'images, où le chemin d'accès exact d'une image dépend des requêtes multimédias ou des vérifications des fonctionnalités d'exécution dans le navigateur de l'utilisateur.

Dans ce cas, si la ressource que vous allez extraire est importante, vous devez gagner le plus de temps possible en vous connectant au préalable au serveur. Le navigateur ne télécharge le fichier que lorsque votre page le demande, mais il peut au moins gérer les aspects de connexion à l'avance, ce qui évite à l'utilisateur d'attendre plusieurs aller-retour.
Médias en streaming
Un autre exemple où vous pouvez économiser du temps lors de la phase de connexion, mais pas nécessairement commencer à récupérer le contenu immédiatement, est lorsque vous diffusez des contenus multimédias à partir d'une autre origine.
Selon la façon dont votre page gère le contenu en streaming, vous pouvez attendre que vos scripts soient chargés et prêts à traiter le flux. La préconnexion vous permet de réduire le temps d'attente à un seul aller-retour lorsque vous êtes prêt à commencer la récupération.
Implémenter rel=preconnect
Pour lancer une preconnect, vous pouvez ajouter une balise <link> au <head> du document.
<head>
<link rel="preconnect" href="https://example.com">
</head>
La préconnexion n'est efficace que pour les domaines autres que le domaine d'origine. Vous ne devez donc pas l'utiliser pour votre site.
Vous pouvez également lancer une préconnexion via l'en-tête HTTP Link:
Link: <https://example.com/>; rel=preconnect
Certains types de ressources, comme les polices, sont chargés en mode anonyme. Pour ceux-ci, vous devez définir l'attribut crossorigin avec l'indice preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Si vous omettez l'attribut crossorigin, le navigateur n'effectue que la résolution DNS.
Résoudre le nom de domaine à l'avance avec rel=dns-prefetch
Vous vous souvenez des sites par leur nom, mais les serveurs les mémorisent par leur adresse IP. C'est pourquoi le système de noms de domaine (DNS) existe. Le navigateur utilise le DNS pour convertir le nom du site en adresse IP. Ce processus, appelé résolution de nom de domaine, est la première étape de l'établissement d'une connexion.
Si une page doit établir des connexions avec de nombreux domaines tiers, préconnecter tous ces domaines est contre-productif. L'indice preconnect est préférable d'être utilisé uniquement pour les connexions les plus critiques. Pour tout le reste, utilisez <link rel=dns-prefetch> pour gagner du temps sur la première étape, la recherche DNS, qui prend généralement environ 20 à 120 ms.
La résolution DNS est lancée de la même manière que pour preconnect: en ajoutant une balise <link> au <head> du document.
<link rel="dns-prefetch" href="http://example.com">
La compatibilité des navigateurs avec dns-prefetch est légèrement différente de la compatibilité avec preconnect. Par conséquent, dns-prefetch peut servir de solution de secours pour les navigateurs qui ne sont pas compatibles avec preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch dans la même balise <link> entraîne un bug dans Safari, où preconnect est annulé.
Impact sur le Largest Contentful Paint (LCP)
L'utilisation de dns-prefetch et preconnect permet aux sites de réduire le temps de connexion à une autre origine. L'objectif ultime est de réduire autant que possible le temps de chargement d'une ressource à partir d'une autre origine.
En ce qui concerne le LCP (Largest Contentful Paint), il est préférable que les ressources soient immédiatement visibles, car les LCP candidates sont des éléments cruciaux de l'expérience utilisateur. Une valeur fetchpriority de "high" sur les ressources LCP peut encore améliorer ce résultat en signalant l'importance de cet élément au navigateur afin qu'il puisse l'extraire plus tôt.
Lorsque vous ne pouvez pas rendre les éléments LCP immédiatement visibles, un lien preload (avec la valeur fetchpriority de "high" également) permet au navigateur de charger la ressource dès que possible.
Si aucune de ces options n'est disponible (car la ressource exacte ne sera connue que plus tard lors du chargement de la page), vous pouvez utiliser preconnect sur les ressources multi-origines pour réduire autant que possible l'impact de la découverte tardive de la ressource.
De plus, preconnect est moins coûteux que preload en termes d'utilisation de la bande passante, mais n'est pas exempt de risques. Comme pour les indices preload excessifs, les indices preconnect excessifs consomment toujours de la bande passante pour les certificats TLS. Veillez à ne pas préconnecter trop d'origines, car cela pourrait entraîner des conflits de bande passante.
Conclusion
Ces deux indices de ressources sont utiles pour améliorer la vitesse de la page lorsque vous savez que vous allez bientôt télécharger quelque chose à partir d'un domaine tiers, mais que vous ne connaissez pas l'URL exacte de la ressource. Exemples : CDN qui distribuent des bibliothèques JavaScript, des images ou des polices. Tenez compte des contraintes, n'utilisez preconnect que pour les ressources les plus importantes, utilisez dns-prefetch pour le reste et mesurez toujours l'impact dans le monde réel.



