語意和輔助技術簡介
您已瞭解如何讓無法使用滑鼠或指標裝置的使用者 (無論是因身體障礙、技術問題或個人偏好) 透過僅使用鍵盤的方式存取網站。雖然這需要謹慎思考,但如果從一開始就規劃好,也不會花費太多心力。完成基本工作後,您就會發現,要打造無障礙且更精緻的網站,還有很長的路要走。
在本課程中,我們將以這項工作為基礎,讓您思考其他無障礙因素,例如如何建構網站,以支援像 Victor Tsaran 這樣的使用者,他們無法看到螢幕。
首先,我們將介紹輔助技術的相關背景資訊。輔助技術是指螢幕閱讀器等工具的總稱,可協助有障礙的使用者存取資訊。
接下來,我們將探討一些一般使用者體驗概念,並以此為基礎,深入瞭解輔助科技使用者的體驗。
最後,我們將說明如何有效運用 HTML,為這些使用者提供良好的體驗,以及這與我們先前討論的焦點處理方式有何重疊之處。
輔助技術
「輔助科技」是指可協助身心障礙人士完成任務的裝置、軟體和工具的總稱。從廣義來說,這類裝置可以是低科技產品,例如用於行走的拐杖或用於閱讀的放大鏡,也可以是高科技產品,例如機器手臂或智慧型手機上的圖像辨識軟體。

輔助技術包括一般瀏覽器縮放功能,以及專門設計的遊戲控制器等。這可以是獨立的實體裝置 (例如點字顯示器),也可以完全實作於軟體中 (例如語音控制)。它可以是內建於作業系統的工具,例如某些螢幕閱讀器,也可以是 Chrome 擴充功能等外掛程式。

輔助技術與一般技術之間的界線模糊,畢竟所有技術都是為了協助使用者完成某項工作。而且技術通常會在「輔助」類別中進出。
舉例來說,最早的商業語音合成產品之一,就是為視障人士設計的會說話的計算機。如今,從行車路線到虛擬助理,語音合成技術無所不在。相反地,原本是通用用途的技術通常會用於輔助用途。舉例來說,視力不佳的使用者可能會使用智慧型手機的相機變焦功能,以便更清楚地查看現實世界中的小物件。
在網頁開發的情況下,我們必須考量各種技術。使用者可能會透過螢幕閱讀器或點字顯示器、螢幕放大鏡、語音控制、開關裝置,或是其他形式的輔助技術與您的網站互動,這些技術會調整網頁的預設介面,以便建立更具體的介面供使用者使用。
許多輔助技術都會透過以程式輔助方式表達語意,提供無障礙的使用者體驗,這也是本課程主要內容。不過,在說明以程式輔助方式表達的語意之前,我們需要先談談可用性。
功能提示
使用人造工具或裝置時,我們通常會觀察其外型和設計,瞭解其功能和運作方式。許可行為是指任何提供或許可使用者執行操作的物件。設計的使用誘因越好,使用者就越容易、直覺地使用。
最常見的例子是水壺或茶壺。即使您從未見過茶壺,也能輕易辨識出應從把手提起,而非從出水口提起。

這是因為可及性與許多其他物件 (例如澆水壺、飲料壺、咖啡杯等) 類似。您或許可以從出水嘴端拿起鍋子,但您在類似的使用情境中,會發現手把是更好的選擇。
在圖形使用者介面中,可用性代表我們可以採取的動作,但由於沒有可互動的實體物件,因此可能會造成混淆。因此,GUI 操作元素的設計必須明確無誤:按鈕、核取方塊和捲軸列的用途應盡可能不需說明。
舉例來說,您可以轉述某些常見的表單元素 (可用性) 的用法,如下所示:
- 圓形按鈕:「我可以選擇其中一個選項。」
- 勾選方塊:"我可以選擇「是」或「否」。"
- 文字欄位:「我可以在這個區域輸入內容。」
- 下拉式選單 - 「我可以開啟這個元素來顯示選項。」
您只能因為看到這些元素,才能對這些元素做出結論。當然,如果使用者無法看到元素提供的視覺線索,就無法理解其意義,也無法直覺掌握可操作性。因此,我們必須確保資訊能以靈活的方式呈現,方便輔助技術存取,以便建構符合使用者需求的替代介面。
這種非視覺的操作提示用途稱為語意。
螢幕閱讀器
螢幕閱讀器是一種常見的輔助技術,這類程式可讓視障人士透過產生的語音朗讀螢幕上的文字,以便使用電腦。使用者可以透過鍵盤將游標移至相關區域,控制要讀取的內容。
我們請 Victor Tsaran 說明,身為視障人士的他如何使用 OS X 內建的螢幕閱讀器 VoiceOver 存取網路。請參閱 這部影片,瞭解 Victor 如何使用 VoiceOver。
現在輪到你試試使用螢幕閱讀器了。以下是使用 ChromeVox Lite 的頁面,這是一款以 JavaScript 編寫的螢幕閱讀器,雖然功能簡單,但仍可正常運作。螢幕會刻意模糊處理,模擬視障體驗,並強制使用者透過螢幕閱讀器完成工作。當然,您必須使用 Chrome 瀏覽器進行本練習。
你可以使用畫面底部的控制台控制螢幕閱讀器。這個螢幕閱讀器的功能非常有限,但您可以使用 Previous 和 Next 按鈕瀏覽內容,也可以使用 Click 按鈕點選項目。
請試著在啟用 ChromeVox lite 的情況下使用這個網頁,體驗螢幕閱讀器的使用方式。請想想,螢幕閱讀器 (或其他輔助技術) 其實會根據程式輔助表示的語意,為使用者打造完整的替代使用者體驗。螢幕閱讀器提供的是可聽介面,而非視覺介面。
請注意螢幕閱讀器如何提供每個介面元素的相關資訊。您應該會預期,設計良好的讀取器會告知您下列所有或至少大部分的元素資訊。
- 元素的角色或類型 (如果已指定,則應為此值)。
- 元素的名稱 (如果有)。
- 元素的值 (如果有)。
- 元素的狀態,例如是否已啟用或停用 (如適用)。
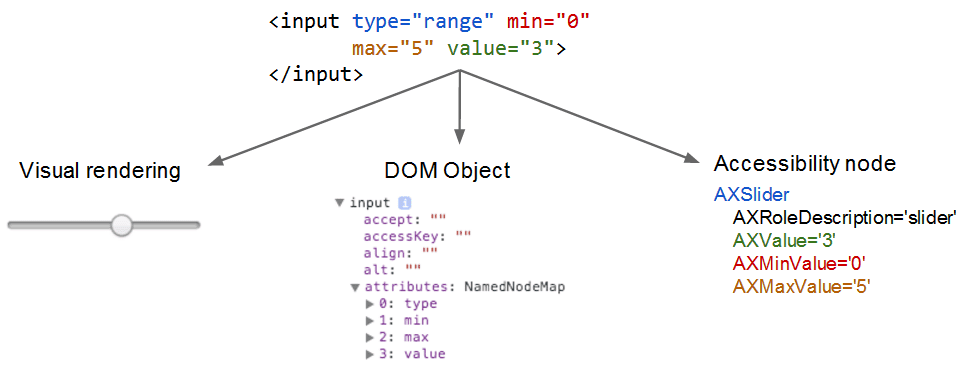
原生元素含有內建無障礙中繼資料,因此螢幕閱讀器可以建構這個替代 UI。就像轉譯引擎使用原生程式碼建構視覺介面一樣,螢幕閱讀器會使用 DOM 節點中的中繼資料,建構可存取的版本,如下所示。