改善網頁的無障礙功能
此文件集是文字版的部分內容, Udacity 課程 無障礙功能: 比起直接轉錄影片課程,這的目的在於 課程 發展自己的原創內容
摘要
- 瞭解無障礙工具的意義,以及如何運用這類技術開發網頁。
- 瞭解如何讓所有人都能存取及使用網站。
- 瞭解如何納入基本的無障礙功能,同時盡量降低開發影響。
- 瞭解可用的 HTML 功能,以及如何使用這些功能改善 更方便存取
- 瞭解進階的無障礙功能製作技巧 無障礙體驗
瞭解無障礙設計、範圍及其影響,可助你打造更優質的網路環境 開發人員。本指南旨在協助您瞭解如何製作 讓所有人存取及使用
「無障礙設定」難以拼寫 並不容易本指南將說明如何藉由輕鬆完成任務來提供協助 輕鬆運用 Google Cloud 的內建功能 HTML 來建立更無障礙、更穩健的介面,以及如何利用 HTML 進一步打造無障礙體驗
您也會發現,許多技巧都能協助您建立介面 讓「所有」使用者更加愉快且易於使用 身心障礙者
當然,許多開發人員不太清楚瞭解有哪些無障礙設計 意義 - 與政府合約、檢查清單和螢幕相關 對吧?- 周遭其實有很多人誤以為是 舉例來說,許多開發人員都認為解決無障礙需求會強制要求他們 讓使用者自行選擇是否有趣 整體而言極小且操作不易
當然,並非如此,我們先快速說明一下 轉換成其他內容我們對「無障礙」的意義,以及我們未來的目標 該怎麼辦?
什麼是無障礙設計?
一般而言,如果網站可以使用無障礙服務, 及其功能可正常運作 所有人。身為開發人員,開發人員很容易以為所有使用者都能查看及使用 並能與網頁內容互動 調整設定這可以為部分使用者帶來相當良好的體驗 但會引發問題 和其他。
「無障礙設定」是指向外人 以「一般」選項縮小範圍存取或與其互動的使用者 有別於預期情況具體而言,此服務涉及的使用者 但請留意某些類型的身心障礙或身心障礙 這可能不是物理或臨時性的要求
例如,雖然我們傾向於將無障礙體驗的討論重點放在 我們都選擇使用 介面也無法存取您是否曾 或透過行動裝置瀏覽電腦版網站時發生問題, 你所在地區沒有這項內容」,或是找不到熟悉的菜單 我的裝置?這些都屬於無障礙問題。
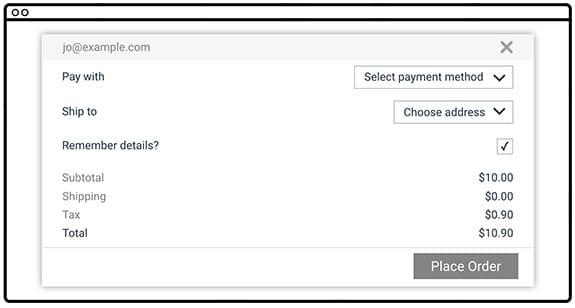
繼續閱讀之後,您就能解決 更廣泛且更廣泛的做法 通常都能改善 大家都愛不釋手讓我們看看以下範例:

這份表單有幾個無障礙功能問題。
- 文字為低對比,不適合低視能使用者閱讀。
- 左側有標籤和右側的欄位, 導致需要縮放的人無法相互關聯 使用頁面想像在手機上看著這張投影片 要平移 才是真正的重責大任
- 「記住細節嗎?」標籤未與核取方塊建立關聯,因此 點按或只點選小方塊,而不只是點選標籤 使用螢幕閱讀器時 也會難以判斷 。
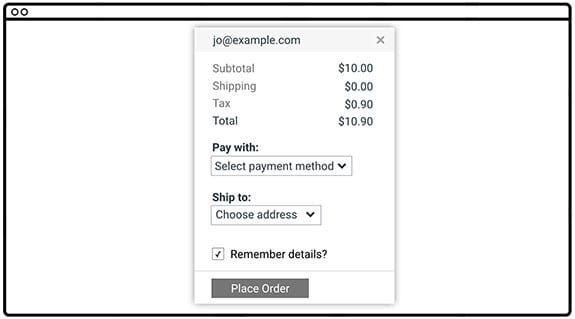
現在,我們來揮手操作無障礙用手,看看這些問題的表單已修正。 我們要將文字加深、修改設計,讓標籤 然後修正標籤以連結它們 只要按一下標籤,就能將它切換。

您偏好使用下列何者?如果您說「無障礙版本」,表示您目前使用 瞭解本指南的主旨。這通常 對少數使用者而言,「完全攔截」也是許多人感到痛苦的點 修正無障礙問題,即可為所有人提供更好的服務體驗。
無障礙網頁規範
在這份指南中,我們說明瞭《網路內容無障礙指南》 (WCAG) 2.0:一組規範 無障礙中心專家會歸納的及最佳做法 「無障礙功能」其實有條不紊地理解
無障礙網頁設計 (WCAG) 的組織圍繞著縮寫 POUR 的四項原則:
可察覺:使用者是否能察覺內容?這有助於我們 單靠視覺或視覺感知能力 但這不代表所有使用者都能看見這個動畫,
可操作:使用者是否可以使用 UI 元件並瀏覽內容?適用對象 舉例來說,如果項目需要懸停互動 無法使用滑鼠或觸控螢幕的人
易於理解:使用者能理解內容嗎?使用者可以瞭解 介面並保持一致性,以避免混淆
Robust:內容是否能由各種使用者代理程式使用 (瀏覽器)?是否支援輔助技術?
WCAG 則概略說明對內容採用 使用起來可能也有點費力為了緩解這個問題, WebAIM(考量網頁無障礙設計) 群組擁有 將 WCAG 指南分割為一份簡單明瞭的檢查清單, 特別是網路內容
WebAIM 檢查清單 可讓您針對需要導入的項目,提供簡要的整體摘要 這個 WCAG 規格的連結 定義
您可以運用這項工具繪製無障礙工作的方向 並確信只要您的專案符合概述的標準 讓他們在存取內容時,能獲得良好體驗。
瞭解使用者多元性
學習無障礙設計時,先瞭解 全球各地包羅萬象的使用者,以及使用者偏好的無障礙主題 都很有影響力你也可以參考這個資訊豐富的問題/答案 。

你在 Google 的工作內容為何?
Google 的工作是確保我們的產品 多元化的使用者類型
使用者有哪些類型的身心障礙?
思考到身心障礙類型時 瀏覽我們的內容時,許多人會立即看到失明的使用者 和我一樣。這種失蹤的現象相當困難重重 因此無法使用大量網站
很多現代的網路技術在建立 不適合失明使用者用來存取 網頁。然而,實用性實際上卻不只如此。我們找到 可分為四大類:視覺、馬達、 例如、聽力和認知
現在就來逐一檢查。可以提供視力障礙的例子嗎?
視障使用者可分為幾類 可能使用螢幕閱讀器、點字或兩者結合使用

事實上,沒有任何視力雖然並不常見 說到這點,你很可能會認識,或是至少有一人認識了 全部。不過,還有許多我們稱之為「低視能」 使用者。
這個領域非常廣泛,像是我太太,沒有貝類的人,儘管她幾乎可以看到她在閱讀方面有困難的東西 而且會被視為法律盲點 並需要戴上高強度處方眼鏡。
飯店的用餐模式非常多元 因此自然可以找到各式各樣的住宿 這個類別的使用者通常會使用螢幕閱讀器或點字設備 螢幕 (我甚至聽說一位女性閱讀螢幕上的點字 比起印刷版文字更方便查看),或者你也可以使用文字轉語音 沒有全螢幕螢幕閱讀器功能,或者採用 放大鏡放大局部畫面,或者只會使用放大鏡 就能將所有字型放大他們可能還會使用 高對比模式選項包括作業系統的高對比模式 高對比瀏覽器擴充功能或網站的高對比主題。

許多使用者甚至同時採用這些組合 例如我的朋友小蘿 結合高對比模式、瀏覽器縮放和文字轉語音功能
低視能是指許多人都產生共鳴,首先 隨著我們年齡增長,即使你從未看過 有時候,你可能會聽到家長抱怨這個狀況。但許多 人因在陽光下窗前將筆電拿走 才會被他們發現,他們突然看不出來!或是是否有雷射 手術工作 或是只閱讀房間各處的內容 我剛剛提到的其中一間住宿透過這種方式 也能對低視能使用者有所同理
順帶一提,我也該提名視覺不佳人士的說法 約 9% 的男性具有某種形式的色視障礙!加上約 1% 的 女性。可能無法分辨紅色、綠色或黃色和藍色。 下次設計表單驗證時,請回想一下。
行動不便呢?
是,動作障礙或精細動作障礙者。這個群組範圍 不該使用滑鼠的人 因為他們可能已設有 向可能因此遭到癱瘓的人來說,RSI 或某件事會覺得很痛苦 而且身體特定部位的動作範圍有限

動作失能的使用者可能會使用鍵盤、切換裝置、語音控制, 肉眼追蹤裝置來與電腦互動。
與視障人士類似,行動不便也可以是暫時性或情境式 問題:也許您的手掌手腕的手腕骨折。或許觸控板是 還是坐在車子裡的火車車廂網站上可能有 遇到許多限制使用者行動不便的情況 我們為了改善使用體驗,讓所有 永久障礙;此外,如果有人暫時發現自己 請使用以指標為基礎的 UI
好極了,來談談聽障人士的意見。
從深遠的失聰人士到聽力受損的族群,且 跟眼睛一樣明顯,我們的聽力往往會隨年齡降低。許多人使用 以及助聽器等用途

對於聽障使用者,我們必須確保使用者 因此請善用影片字幕、轉錄稿 以及某種替代方法 (如果介面有聲音的話)。
如同我們對於視力和行動不便的情況來說 這樣聽起來很好的時候 住宿。我朋友很多人都喜歡 字幕和轉錄稿,因為如果會議地點仍在開放計畫的辦公室 就算沒有戴耳機,他們還是能觀看影片!
好,可以簡單介紹一下認知障礙嗎?
每個人的認知狀況範圍都不同,例如勞工失調、失讀症與自閉症 這表示使用者想要或需要不同方式存取事物 這些團體的住宿資訊本來就極為多元 不過,這些區域確實與其他區域重疊 讓你更容易閱讀或專心此外,這些使用者可能會發現 採用最精簡的設計,盡量減少干擾和認知負荷。
我認為人人皆可透過認知過度壓力 如果我們開發出的產品 造福有意識的人 而是要推出 令人開心的產品 所有人都能享有更優質的使用體驗
你對無障礙設計有何看法?
關注大眾的身心障礙與身心障礙情形 各位可以看到,設計和打造產品時 視力、聽力、精細動作和認知似乎太小。 這幾乎是自我消弭的事,因為我們創造的壓力更大,也更少 人人都能輕鬆使用 但實際上是排除這些委刊項
在本次訪談中,Victor 發現了各種身心障礙者,並將他們化為 分為四個類別:影像、駕駛、聽覺和認知。他 也指出每種身心障礙類型都可能是情境、 temporary 或 permanent。
我們來看看幾個存取權障礙的實際範例 使用者所屬的類別和類型請注意 都可能屬於多種類別或類型
| 情境 | 暫時 | 永久 | |
|---|---|---|---|
| 影像 | 結論 | 失明 | |
| 馬達 | 抱寶 | 分支,RSI* | RSI* |
| 聽力 | 吵雜的辦公室 | ||
| 認知 | 結論 |
重複性拉傷受傷:例如腕隧道症候群、網球肘、板機 手指
後續步驟
我們剛才討論了很多基礎知識!您已讀過
- 認識無障礙設計,以及對所有人的重要性
- WCAG 和 WebAIM 無障礙功能檢查清單
- 不同類型的身心障礙
在本指南的其餘部分,我們會深入探討 存取網站。我們是根據三大主題 區域:
專注:我們將探討如何 開發可以使用鍵盤 (而不是滑鼠) 操作的功能。這是 當然,這項功能也能確保 您的使用者介面適合所有使用者
語意:我們會 建構使用者介面時,要以適用於 並提供多種輔助技術
樣式:我們會考量到 並探討幾個製作圖像元素的技術 盡可能靈活使用
各學科的學員都可以完成整套課程,所以不會涵蓋所有層面 建立無障礙網站不過,我們會為您提供充足的資訊 ,並引導你前往幾個好地方,進一步瞭解 每個主題。





