Einführung in die Semantik und Hilfstechnologien
Sie haben gelernt, wie Sie eine Website für Nutzer barrierefrei gestalten, die keine Maus oder kein Zeigegerät verwenden können – sei es aufgrund einer körperlichen Beeinträchtigung, eines technischen Problems oder einer persönlichen Präferenz. Dazu haben Sie die Nutzung ausschließlich über die Tastatur berücksichtigt. Es erfordert zwar etwas Sorgfalt und Überlegung, ist aber nicht sehr aufwendig, wenn Sie es von Anfang an planen. Sobald diese grundlegenden Arbeiten erledigt sind, sind Sie auf dem Weg zu einer vollständig barrierefreien und ausgefeilteren Website.
In dieser Lektion bauen wir auf dieser Arbeit auf und regen Sie dazu an, über andere Faktoren der Barrierefreiheit nachzudenken, z. B. darüber, wie Sie Websites für Nutzer wie Victor Tsaran erstellen, die den Bildschirm nicht sehen können.
Zuerst erhalten Sie einige Hintergrundinformationen zu hilfreichen Technologien. Dieser allgemeine Begriff umfasst Tools wie Screenreader, die Nutzern mit Beeinträchtigungen helfen, die den Zugriff auf Informationen erschweren können.
Als Nächstes sehen wir uns einige allgemeine Konzepte zur Nutzererfahrung an und bauen darauf auf, um uns eingehender mit der Nutzererfahrung von Hilfstechnologien zu befassen.
Abschließend sehen wir uns an, wie Sie HTML effektiv einsetzen, um für diese Nutzer eine gute Nutzererfahrung zu schaffen, und wie sich das mit der Art und Weise überschneidet, wie wir den Fokus zuvor behandelt haben.
Hilfstechnologien
Hilfstechnologien sind ein Oberbegriff für Geräte, Software und Tools, die Menschen mit Behinderungen bei der Erledigung einer Aufgabe helfen. Im weitesten Sinne kann es sich dabei um etwas Low-Tech wie eine Gehhilfe oder eine Lupe zum Lesen handeln oder um etwas High-Tech wie einen Roboterarm oder eine Bilderkennungssoftware auf einem Smartphone.

Hilfstechnologien können so allgemein wie das Zoomen im Browser oder so spezifisch wie eine speziell entwickelte Gamecontroller sein. Es kann sich um ein separates Gerät wie ein Brailledisplay handeln oder vollständig in Software wie Sprachsteuerung implementiert sein. Sie kann wie einige Screenreader in das Betriebssystem integriert sein oder als Add-on wie eine Chrome-Erweiterung verfügbar sein.

Die Grenze zwischen Hilfstechnologien und Technologie im Allgemeinen ist fließend. Schließlich soll jede Technologie Menschen bei einer Aufgabe unterstützen. Technologien können oft in die Kategorie „Hilfstechnologien“ aufgenommen und wieder daraus entfernt werden.
Eines der ersten kommerziellen Produkte für die Sprachsynthese war beispielsweise ein sprechender Taschenrechner für Blinde. Die Sprachsynthese ist heute überall zu finden, von Wegbeschreibungen bis hin zu virtuellen Assistenten. Umgekehrt wird Technologie, die ursprünglich für den allgemeinen Gebrauch entwickelt wurde, oft für Hilfsmittel verwendet. So können Personen mit eingeschränktem Sehvermögen beispielsweise den Kamerazoom ihres Smartphones verwenden, um sich ein kleines Objekt in der realen Welt genauer anzusehen.
Im Rahmen der Webentwicklung müssen wir eine Vielzahl von Technologien berücksichtigen. Nutzer können mit Ihrer Website über einen Screenreader oder ein Brailledisplay, eine Lupe, eine Sprachsteuerung, ein Schaltergerät oder eine andere Hilfstechnologie interagieren, die die Standardoberfläche der Seite an eine für sie geeignetere Oberfläche anpasst.
Viele dieser Hilfstechnologien beruhen auf programmatisch ausgedrückter Semantik, um eine barrierefreie Nutzererfahrung zu ermöglichen. Das ist der Hauptinhalt dieser Lektion. Bevor wir jedoch programmatisch ausgedrückte Semantik erklären können, müssen wir kurz über Affordances sprechen.
Angebotsmerkmale
Wenn wir ein von Menschen geschaffenes Werkzeug oder Gerät verwenden, sehen wir uns in der Regel seine Form und sein Design an, um eine Vorstellung davon zu bekommen, was es tut und wie es funktioniert. Eine Aufforderung ist ein Objekt, das Nutzern die Möglichkeit bietet, eine Aktion auszuführen. Je besser die Aufforderung gestaltet ist, desto offensichtlicher oder intuitiver ist ihre Verwendung.
Ein klassisches Beispiel ist ein Wasserkocher oder eine Teekanne. Sie erkennen sofort, dass Sie den Teekannengriff und nicht den Ausguss anfassen sollten, auch wenn Sie noch nie eine Teekanne gesehen haben.

Das liegt daran, dass die Aufforderung ähnlich ist wie bei vielen anderen Objekten – Gießkannen, Getränkekannen, Kaffeetassen usw. Sie könnten den Topf wahrscheinlich auch am Ausguss hochheben, aber Ihre Erfahrung mit ähnlichen Angeboten sagt Ihnen, dass der Griff die bessere Option ist.
In grafischen Benutzeroberflächen stehen Angebote für Aktionen, die wir ausführen können. Sie können jedoch mehrdeutig sein, da es kein physisches Objekt gibt, mit dem interagiert werden kann. GUI-Affordances sind daher speziell so konzipiert, dass sie eindeutig sind: Schaltflächen, Kästchen und Bildlaufleisten sollen ihre Verwendung mit möglichst wenig Übung vermitteln.
So könnten Sie beispielsweise die Verwendung einiger gängiger Formularelemente (Affordances) umschreiben:
- Optionsfelder: „Ich kann eine dieser Optionen auswählen.“
- Kästchen: „Ich kann für diese Option ‚Ja‘ oder ‚Nein‘ auswählen.“
- Textfeld: „Ich kann in dieses Feld etwas eingeben.“
- Drop-down-Menü: „Ich kann dieses Element öffnen, um meine Optionen zu sehen.“
Sie können Schlussfolgerungen zu diesen Elementen nur ziehen, weil Sie sie sehen können. Natürlich kann jemand, der die visuellen Hinweise eines Elements nicht sehen kann, seine Bedeutung nicht verstehen oder den Wert der Aufforderung nicht intuitiv erfassen. Daher müssen wir dafür sorgen, dass die Informationen flexibel genug ausgedrückt sind, um von Hilfstechnologien abgerufen zu werden, die eine alternative Benutzeroberfläche erstellen können, die den Anforderungen der Nutzer entspricht.
Diese nicht visuelle Aufforderung zur Nutzung einer Aufforderung wird als Semantik bezeichnet.
Screenreader
Eine beliebte Art von Hilfstechnologie ist der Screenreader, ein Programm, mit dem sehbehinderte Menschen Computer nutzen können, indem der Bildschirmtext in einer generierten Stimme laut vorgelesen wird. Der Nutzer kann festlegen, was gelesen wird, indem er den Cursor mit der Tastatur auf einen relevanten Bereich bewegt.
Wir haben Victor Tsaran gebeten, zu erklären, wie er als blinder Mensch mit dem integrierten Screenreader von OS X, VoiceOver, auf das Internet zugreift. In diesem Video sehen Sie Victor, der VoiceOver verwendet.
Jetzt sind Sie an der Reihe, einen Screenreader auszuprobieren. Hier ist eine Seite mit ChromeVoxLite, einem minimalen, aber funktionsfähigen Screenreader, der in JavaScript geschrieben wurde. Der Bildschirm ist absichtlich unscharf, um eine Sehschwäche zu simulieren und den Nutzer dazu zu zwingen, die Aufgabe mit einem Screenreader auszuführen. Für diese Übung müssen Sie natürlich den Chrome-Browser verwenden.
Über das Steuerfeld unten auf dem Bildschirm können Sie den Bildschirmlesemodus steuern. Dieser Screenreader hat nur sehr wenige Funktionen. Sie können die Inhalte jedoch mit den Schaltflächen Previous und Next erkunden und mit der Schaltfläche Click darauf klicken.
Probieren Sie diese Seite mit aktiviertem ChromeVox Lite aus, um sich ein Bild von der Verwendung eines Screenreaders zu machen. Denken Sie daran, dass ein Screenreader (oder eine andere Hilfstechnologie) auf der Grundlage der programmatisch ausgedrückten Semantik eine vollständige alternative Benutzererfahrung für den Nutzer schafft. Anstelle einer visuellen Benutzeroberfläche bietet der Screenreader eine hörbare Benutzeroberfläche.
Beachten Sie, dass der Screenreader Informationen zu jedem Benutzeroberflächenelement vorliest. Ein gut gestalteter Reader sollte Ihnen alle oder zumindest die meisten der folgenden Informationen zu den Elementen liefern, die er findet.
- Die Rolle oder der Typ des Elements, sofern angegeben (sollte der Fall sein).
- Der Name des Elements, sofern vorhanden (sollte vorhanden sein).
- Der Wert des Elements, falls vorhanden.
- Der Status des Elements, z.B. ob es aktiviert oder deaktiviert ist (falls zutreffend).
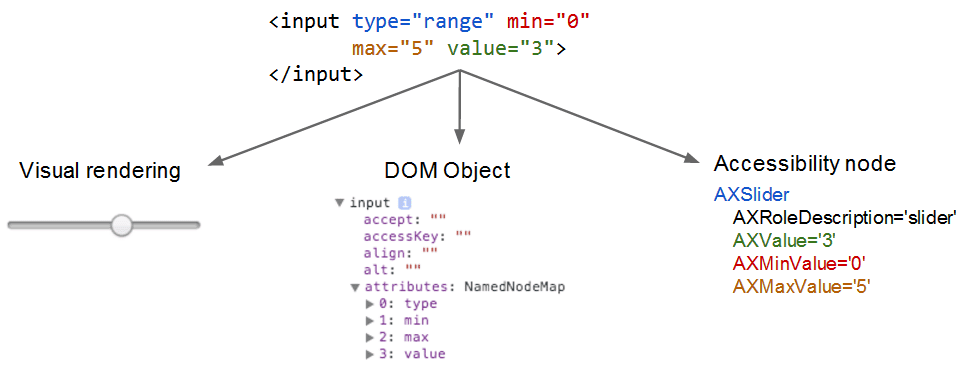
Der Screenreader kann diese alternative Benutzeroberfläche erstellen, da die nativen Elemente integrierte Metadaten zur Barrierefreiheit enthalten. Genauso wie das Rendering-Engine den nativen Code verwendet, um eine visuelle Benutzeroberfläche zu erstellen, verwendet der Screenreader die Metadaten in den DOM-Knoten, um eine barrierefreie Version zu erstellen, etwa so: