Barrierefreiheit von Webseiten verbessern
Diese Dokumentgruppe ist eine textbasierte Version eines Teils des Inhalts der Udacity-Kurs zu Bedienungshilfen: Statt eine direkte Transkription des Videokurses, ist es eine eher die Prinzipien und Best Practices der Barrierefreiheit Original-Content als Grundlage.
Zusammenfassung
- Hier erfährst du, was Barrierefreiheit bedeutet und wie sie sich auf die Webentwicklung auswirkt.
- Hier erfahren Sie, wie Sie Websites für alle zugänglich und nutzbar machen.
- Hier erfährst du, wie du grundlegende Bedienungshilfen mit minimalen Entwicklungswirkungen einbinden kannst.
- Erfahren Sie, welche HTML-Funktionen verfügbar sind und wie Sie diese zur Optimierung einsetzen können. Barrierefreiheit.
- Erfahren Sie mehr über erweiterte Barrierefreiheitstechniken für die Erstellung ausgefeilter barrierefrei gestalten.
Wenn Sie die Barrierefreiheit, ihren Umfang und ihre Auswirkungen verstehen, können Sie das Internet verbessern. Entwickler. Dieser Leitfaden soll Ihnen dabei helfen zu verstehen, wie Sie Ihre zugänglich und nutzbar zu machen.
„Bedienungshilfen“ kann schwierig zu buchstabieren sein, muss aber nicht schwierig sein die Sie erreichen möchten. In diesem Leitfaden erfahren Sie, wie Sie mit einigen einfachen Erfolgen die Barrierefreiheit mit minimalem Aufwand zu verbessern und die integrierten Funktionen zur Erstellung barrierefreier und robusterer Schnittstellen. Außerdem erfahren Sie, wie Sie bestimmte fortgeschrittene Techniken zum Erstellen ausgefeilter barrierefreier Inhalte.
Sie werden auch feststellen, dass Sie mit vielen dieser Techniken die für alle Nutzer angenehmer und nutzerfreundlicher sind, nicht nur für Nutzer mit Beeinträchtigungen.
Natürlich wissen viele Entwickler nicht genau, was Barrierefreiheit Bedeutet – etwas, das mit behördlichen Verträgen, Checklisten und Bildschirmen zu tun hat Leserschaft, richtig? Und es gibt viele Missverständnisse. Viele Entwickelnde sind beispielsweise der Meinung, dass sie durch Barrierefreiheit gezwungen werden, ob Sie ein ansprechendes und nutzerfreundliches Erlebnis bieten möchten, umständlich und hässlich, aber barrierefrei ist.
Das ist natürlich nicht der Fall. Lassen Sie uns das klären, bevor wir in irgendetwas anderes. Was meinen wir mit Barrierefreiheit und wie sollen wir erfahren?
Was ist Barrierefreiheit?
Im Grunde meinen wir, dass eine Website barrierefrei ist, Inhalte verfügbar sind und ihre Funktionen bedient werden können, indem buchstäblich jeden. Als Entwickler kann man leicht davon ausgehen, dass alle Nutzer Tastatur, Maus oder Touchscreen verwenden und so mit dem Content Ihrer Seite interagieren können, wie Sie es tun. Das kann für manche Nutzer gut funktionieren, verursacht jedoch Probleme, die von einfachen Ärgernissen bis hin zu Voreingenommenheiten andere.
Barrierefreiheit bezieht sich dann auf die Erfahrung von Nutzenden, die sich enger Bereich des „typischen“ die auf Dinge zugreifen oder mit ihnen interagieren könnten, als erwartet. Insbesondere betrifft dies Nutzende, Beeinträchtigungen oder Behinderungen haben – und denken Sie daran, kann diese Erfahrung nicht physisch oder vorübergehend sein.
Obwohl wir z. B. unsere Diskussion zur Barrierefreiheit tendenziell auf Nutzende mit körperlichen Beeinträchtigungen, können wir alle die Erfahrung der Nutzung die aus anderen Gründen nicht zugänglich ist. Haben Sie schon einmal bei der Nutzung einer Desktop-Website auf einem Mobiltelefon oder Inhalte sind in Ihrer Region nicht verfügbar" oder konnten kein bekanntes Menü finden. auf einem Tablet? Das sind alles Probleme mit der Barrierefreiheit.
Wenn Sie mehr erfahren, werden Sie feststellen, dass Probleme mit der Barrierefreiheit in dieser ein allgemeinerer Sinn fast immer die User Experience für für alle. Beispiel:

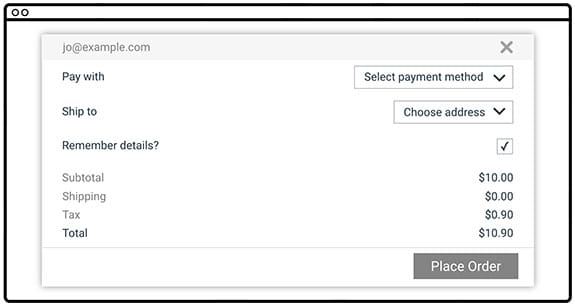
Bei diesem Formular gibt es mehrere Probleme mit der Barrierefreiheit.
- Der Text hat einen geringen Kontrast und ist für Nutzer mit eingeschränktem Sehvermögen schwer zu lesen.
- Beschriftungen links und Felder auf der rechten Seite erschweren viele Das ist praktisch unmöglich für jemanden, der zoomen muss, um die Seite zu nutzen. Stellen Sie sich vor, Sie sehen sich das auf einem Smartphone an und schwenken um herauszufinden, was dazu passt.
- Die Schaltfläche "Details merken?" Label ist nicht mit dem Kästchen verknüpft, sodass Sie nur auf das kleine Quadrat zu tippen oder zu klicken, anstatt nur auf das Label zu klicken; Nutzer eines Screenreaders haben außerdem Schwierigkeiten, Verknüpfung.
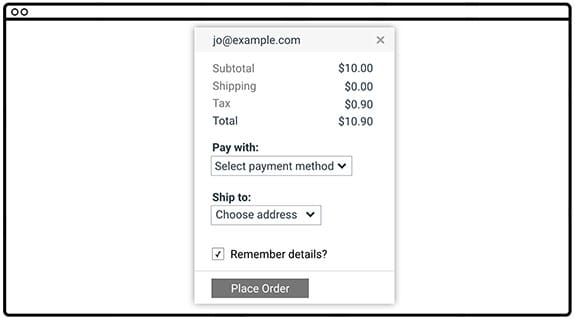
Bewegen wir nun den Bedienungshilfe-Stab, um zu sehen, wie das Formular mit diesen Problemen behoben wurde. Wir machen den Text dunkler und ändern das Design, sodass die Beschriftungen und das Label an, das den Labels zugeordnet werden soll, das Kontrollkästchen, sodass Sie es durch Klicken auf das Label ein-/ausblenden können.

Was würdest du lieber verwenden? Wenn Sie „die barrierefreie Version“ gesagt haben, Grundgedanken dieses Leitfadens verstehen. Oft ist es so, für einige Nutzende ein Problem für viele andere. Durch die Behebung des Problems mit der Barrierefreiheit verbessern Sie die Nutzererfahrung für alle.
Richtlinien für barrierefreie Webinhalte (Web Content Accessibility Guidelines, WCAG)
In diesem Leitfaden beziehen wir uns auf die Richtlinien für barrierefreie Webinhalte (Web Content Accessibility Guidelines, WCAG) (WCAG) 2.0, einer Reihe von Richtlinien, und Best Practices, die Fachleute für Barrierefreiheit zusammengestellt haben, „Barrierefreiheit“ methodisch zu verstehen.
Die WCAG setzt sich aus vier Prinzipien zusammen, die häufig auch als POUR bezeichnet werden:
Wahrnehmbar: Können Nutzer die Inhalte wahrnehmen? Dies hilft uns dabei, Nur weil etwas nur mit einem Sinn wahrnehmbar ist, z. B. dem Sehen, bedeutet das nicht, dass sie von allen Nutzenden wahrgenommen wird.
Nutzbar: Können Nutzer UI-Komponenten verwenden und durch Inhalte navigieren? Für Beispiel: Etwas, das eine Mouseover-Interaktion erfordert, kann nicht vom Nutzer, die weder Maus noch Touchscreen verwenden können.
Verständlich: Können Nutzer die Inhalte verstehen? Können Nutzende die und ist sie einheitlich genug, um Verwechslungen zu vermeiden?
Robust: Können die Inhalte von einer Vielzahl von User-Agents verarbeitet werden? (Browser)? Funktioniert Google Assistant mit Hilfstechnologien?
Die WCAG bietet einen umfassenden Überblick darüber, was es bedeutet, ist dies auch etwas überwältigend. Um dieses Problem zu beheben, WebAIM(Web Accessibility in Mind) hat die WCAG-Richtlinien in eine leicht verständliche Checkliste mit insbesondere für Webinhalte.
WebAIM-Checkliste erhalten Sie einen kurzen Überblick darüber, was Sie implementieren müssen, die auch Links zur zugrunde liegenden WCAG-Spezifikation enthalten, falls ihr eine erweiterte Definition.
Mit diesem Tool können Sie eine Richtung für Ihre Arbeit im Bereich Barrierefreiheit skizzieren und sicher sein, dass Ihr Projekt, sofern Ihr Projekt die beschriebenen Kriterien erfüllt, sollte den Zugriff auf Ihre Inhalte positiv sein.
Die Anforderungen der Nutzer Vielfalt
Beim Lernen über Barrierefreiheit ist es hilfreich, die Vielfalt der Nutzenden weltweit und die Arten von Themen zur Barrierefreiheit, beeinflussen. Im Folgenden finden Sie eine kurze Frage-Antwort-Sitzung. mit Victor Tsaran, Technical Program Manager bei Google, der total blind ist.
<ph type="x-smartling-placeholder">
.
Woran arbeitest du bei Google?
Hier bei Google ist es meine Aufgabe, sicherzustellen, dass unsere Produkte für all unsere Nutzenden, unabhängig von Beeinträchtigungen oder Fähigkeiten.
Welche Beeinträchtigungen haben Nutzer?
Wenn wir an die Arten von Beeinträchtigungen denken, die es Menschen erschweren, wenn jemand auf unsere Inhalte zugreift, erkennen viele Nutzer sofort einen blinden Nutzer, wie ich. Und es stimmt, diese Beeinträchtigung kann sie frustrierend oder sogar viele Websites zu nutzen.
Viele moderne Webtechniken haben leider den Nachteil, dass Websites, die nicht gut mit den Tools funktionieren, mit denen blinde Nutzer auf die Web. Doch die Barrierefreiheit ist noch mehr. Wir finden es Beeinträchtigungen lassen sich in vier Kategorien unterteilen: visuelle, motorische, Hör- und kognitiver Beeinträchtigung.
Gehen wir diese Schritte im Einzelnen durch. Können Sie einige Beispiele für Sehbeeinträchtigungen nennen?
Sehbehinderte können in folgende Kategorien eingeteilt werden: Nutzende ohne Sehvermögen, einen Screenreader, Braille oder eine Kombination aus beidem verwenden.
<ph type="x-smartling-placeholder">
Es ist ziemlich ungewöhnlich, keine Vision zu haben, die Wahrscheinlichkeit, dass Sie mindestens eine Person kennen, die Sie alle. Es gibt jedoch auch eine viel größere Anzahl an solchen Nutzenden.
Diese Bandbreite ist breit gefasst, von jemandem wie meiner Frau, die keine Hornhaut hat. und gilt als juristisch blind - für jemanden, der gerade Sehvermögen und sollte eine sehr starke Brille tragen.
Die Auswahl ist groß und es gibt natürlich auch eine große Auswahl an Unterkünften. die in dieser Kategorie genutzt werden, manche nutzen einen Screenreader oder eine Brailleschrift. (Ich habe sogar von einer Frau gehört, die eine Brailleschrift auf dem Bildschirm liest, weil sie leichter zu sehen sind als gedruckter Text). Oder sie verwenden Sprachausgabe. ohne die vollständige Screenreader-Funktionalität nutzen. Oder sie verwenden mit der Lupe, mit der ein Teil des Bildschirms herangezoomt wird, Zoom, um alle Schriften zu vergrößern. Sie verwenden möglicherweise auch wie der Modus mit hohem Kontrast des Betriebssystems, Browsererweiterung mit hohem Kontrast oder ein Design mit hohem Kontrast für eine Website.
<ph type="x-smartling-placeholder">
Viele Nutzer verwenden sogar eine Kombination. So wie meine Freundin Laura Kombination aus Modus mit hohem Kontrast, Browserzoom und Sprachausgabe.
Ein eingeschränktes Sehvermögen ist etwas, mit dem sich viele Menschen identifizieren können. Für den Anfang mit zunehmendem Alter verschlechtert. Auch wenn Sie es noch nicht selbst erlebt haben, ist es sehr wahrscheinlich, dass sich deine Eltern darüber beschweren. Aber viele Eine Frau ist frustriert, wenn sie ihren Laptop an einem sonnigen Fenster hervorholen. und dann merken, dass sie plötzlich nichts lesen können! Oder alle, die Laser- oder einfach etwas aus dem anderen Raum lesen muss, einer der von mir erwähnten Unterkünfte. Ich denke, es ist ziemlich einfach, Empathie für Nutzende mit eingeschränktem Sehvermögen zu entwickeln.
Oh, und ich sollte nicht vergessen, Menschen mit schlechter Farbwahrnehmung zu erwähnen – etwa 9% der Männer haben eine Form von Farbblindheit! Plus etwa 1 % Frauen. Sie haben möglicherweise Schwierigkeiten, Rot und Grün oder Gelb und Blau zu unterscheiden. Denken Sie daran, wenn Sie das nächste Mal eine Formularvalidierung entwerfen.
Was ist mit motorischen Einschränkungen?
Ja, eine motorische oder feinmotorische Störung. Diese Gruppe reicht die keine Maus verwenden würden, weil sie vielleicht schon RSI oder etwas anderes, das schmerzhaft ist, wenn jemand körperlich gelähmt ist. und die Beweglichkeit bestimmter Körperteile ist eingeschränkt.
<ph type="x-smartling-placeholder">
Motorikbehinderte Nutzer können eine Tastatur, ein Schaltergerät, Sprachsteuerung oder sogar ein Eyetracking-Gerät nutzen, um mit ihrem Computer zu interagieren.
Ähnlich wie eine Sehbehinderung kann auch Mobilität vorübergehend oder situativ sein Problem: Vielleicht haben Sie ein gebrochenes Handgelenk an Ihrer Maushand. Vielleicht ist das Touchpad auf dem Laptop kaputt geht oder du in einem wackeligen Zug fährst. Es kann eine Situationen, in denen die Mobilität der Nutzenden beeinträchtigt ist, um sie zu erfüllen. Wir verbessern die Nutzererfahrung insgesamt, sowohl für alle dauerhafte Beeinträchtigung haben, sondern auch für diejenigen, die vorübergehend feststellen, zeigerbasierte UI verwenden.
Sehr gut, lass uns über Hörbehinderungen sprechen.
Dabei kann es sich um schwerhörige Menschen oder solche, die schwerhörig sind. Und ähnlich wie die Sehkraft, verschlechtert sich unser Hörvermögen mit dem Alter. Viele von uns verwenden gängige Angebote wie Hörgeräte helfen.
<ph type="x-smartling-placeholder">
Für hörgeschädigte Nutzer müssen wir uns nicht auf Stellen Sie also sicher, dass Sie Untertitel und Transkripte wenn der Ton Teil der Benutzeroberfläche ist.
Und wie wir bei Seh- und motorischen Einschränkungen gesehen haben, eine Situation, in der jemand, dessen Ohren gut funktionieren, von diesen und Unterkünfte. Viele meiner Freunde finden es toll, wenn Videos da sie sich in einem offenen Büro befinden, und ihre Kopfhörer nicht mitgebracht hat, können sie sich das Video trotzdem ansehen.
Okay, kannst du uns etwas über kognitive Beeinträchtigungen erzählen?
Es gibt eine Reihe von kognitiven Erkrankungen wie ADS, Legasthenie und Autismus. Das kann bedeuten, dass Menschen anders auf Dinge zugreifen wollen oder müssen. Die Die Unterkünfte für diese Gruppen sind natürlich äußerst vielfältig, aber wir auf jeden Fall Überschneidungen mit anderen Bereichen, wie z. B. die Zoom-Funktion, das Lesen oder die Konzentration erleichtern. Vielleicht stellen diese Nutzer auch fest, minimales Design funktioniert am besten, weil es die Ablenkung und die kognitive Belastung minimiert.
Ich denke, jeder kann mit dem Stress der kognitiven Überlastung umgehen. Wenn wir etwas entwickeln, das gut für jemanden mit einem kognitiven Beeinträchtigungen haben, werden wir etwas erschaffen, das angenehm ist. für alle Nutzer.
Wie würden Sie also zusammenzufassen, was Sie über Barrierefreiheit halten?
Wenn Sie sich das breite Spektrum an Fähigkeiten und Beeinträchtigungen ansehen, die Menschen haben, können Sie sehen, dass das Design und die Entwicklung von Produkten nur für Menschen sind, Seh- und Hörvermögen, Feinmotorik und Wahrnehmung sehr eng gefasst sind. Es ist fast selbstbesiegend, denn wir schaffen eine stressigere und für manche Nutzende eine User Experience schaffen, und schließt sie sogar ganz aus.
In diesem Interview hat Victor eine Reihe von Beeinträchtigungen identifiziert und in vier große Kategorien unterteilt: visuell, motorisch, hörbar und kognitiv. Er weist auch darauf hin, dass jede Art von Beeinträchtigung situativ sein kann, temporär oder dauerhaft.
Werfen wir einen Blick auf reale Beispiele für wo sie unter diese Kategorien und Typen fallen. Beachten Sie, dass einige Beeinträchtigungen in mehrere Kategorien oder Typen fallen.
| Situationsbezogen | Temporär | Dauerhaft | |
|---|---|---|---|
| Grafisch | Gehirnerschütterung | Blindheit | |
| Motor | ein Baby halten | gebrochener Arm, RSI* | RSI* |
| Hörhilfen | lautes Büro | ||
| Kognitiv | Gehirnerschütterung |
Wiederholte Zerrungsverletzung, z.B. Karpaltunnelsyndrom, Tennisarm, Trigger Finger
Nächste Schritte
Wir haben bereits vieles besprochen. Sie haben Folgendes gelesen:
- was Barrierefreiheit ist und warum sie für alle wichtig ist
- die WCAG und die WebAIM-Checkliste zur Barrierefreiheit
- Arten von Beeinträchtigungen, die Sie berücksichtigen sollten
Im weiteren Verlauf dieses Leitfadens befassen wir uns mit den praktischen Aspekten der Erstellung zugänglich zu machen. Wir organisieren diesen Kurs in drei Hauptthemen. Einzugsgebiete:
Fokus: Wir werden uns ansehen, um Dinge zu bauen, die mit einer Tastatur statt mit einer Maus bedient werden können. Dies ist natürlich wichtig für Nutzende mit motorischen Beeinträchtigungen, ob Ihre Benutzeroberfläche für alle Nutzenden gut ist.
Semantics: Wir erstellen eine stellen wir sicher, dass wir unsere Benutzeroberfläche auf stabile Weise ausdrücken, die mit unseren einer Vielzahl von assistiven Technologien.
Stile: Wir berücksichtigen visuelle Elemente. und lernen einige Techniken kennen, mit denen Sie die visuellen Elemente so flexibel und nutzungsfreundlich wie möglich.
Jedes dieser Fächer könnte einen ganzen Kurs belegen, daher werden wir nicht jeden Aspekt behandeln. barrierefreier Websites. Sie erhalten jedoch genügend Informationen, und euch auf einige gute Seiten mit weiteren Informationen über zu den einzelnen Themen.





