हर कुकी में एक की-वैल्यू पेयर होता है. साथ ही, इसमें कई एट्रिब्यूट होते हैं. ये एट्रिब्यूट यह कंट्रोल करते हैं कि कुकी का इस्तेमाल कब और कहां किया जाए.
SameSite एट्रिब्यूट (RFC6265bis में तय किया गया) की मदद से, यह तय किया जा सकता है कि आपकी कुकी को पहले पक्ष या उसी साइट के कॉन्टेक्स्ट तक सीमित रखना है या नहीं. यहां 'साइट' का मतलब समझना ज़रूरी है.
साइट, डोमेन सफ़िक्स और डोमेन के उस हिस्से का कॉम्बिनेशन होती है जो डोमेन सफ़िक्स से ठीक पहले आता है. उदाहरण के लिए, www.web.dev डोमेन, web.dev साइट का हिस्सा है.
मुख्य शब्द: अगर उपयोगकर्ता www.web.dev पर है और static.web.dev से किसी इमेज का अनुरोध करता है, तो यह एक ही साइट से किया गया अनुरोध है.
सार्वजनिक सफ़िक्स सूची से यह तय होता है कि किन पेजों को एक ही साइट पर मौजूद माना जाता है. यह सिर्फ़ .com जैसे टॉप-लेवल डोमेन पर निर्भर नहीं करता, बल्कि इसमें github.io जैसी सेवाएं भी शामिल हो सकती हैं. इससे your-project.github.io और my-project.github.io को अलग-अलग साइटों के तौर पर गिना जा सकता है.
मुख्य शब्द: अगर उपयोगकर्ता your-project.github.io पर है और my-project.github.io से किसी इमेज का अनुरोध करता है, तो यह क्रॉस-साइट अनुरोध होता है.
कुकी के इस्तेमाल का एलान करने के लिए, SameSite एट्रिब्यूट का इस्तेमाल करना
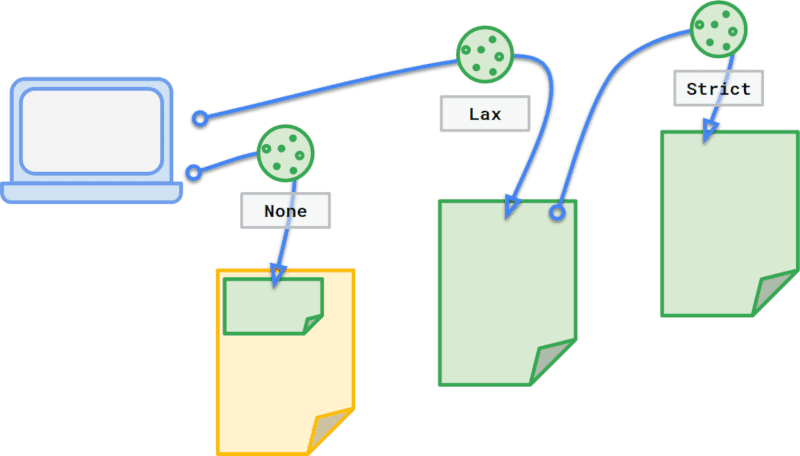
कुकी पर मौजूद SameSite एट्रिब्यूट, इस व्यवहार को कंट्रोल करने के तीन अलग-अलग तरीके उपलब्ध कराता है. आपके पास एट्रिब्यूट की वैल्यू सेट न करने का विकल्प होता है. इसके अलावा, Strict या Lax का इस्तेमाल करके, कुकी को एक ही साइट से किए गए अनुरोधों तक सीमित किया जा सकता है.
अगर आपने SameSite को Strict पर सेट किया है, तो आपकी कुकी सिर्फ़ पहले पक्ष के कॉन्टेक्स्ट में भेजी जा सकती है. इसका मतलब है कि अगर कुकी के लिए साइट, ब्राउज़र के पता बार में दिखाई गई साइट से मेल खाती है. इसलिए, अगर promo_shown कुकी को इस तरह सेट किया जाता है:
Set-Cookie: promo_shown=1; SameSite=Strict
जब उपयोगकर्ता आपकी साइट पर होता है, तब कुकी को अनुरोध के साथ भेजा जाता है.
हालांकि, अगर उपयोगकर्ता किसी दूसरी साइट से आपकी साइट पर मौजूद लिंक पर क्लिक करता है, तो शुरुआती अनुरोध पर कुकी नहीं भेजी जाती.
यह उन कुकी के लिए अच्छा है जो हमेशा शुरुआती नेविगेशन के पीछे रहती हैं. जैसे, पासवर्ड बदलना या खरीदारी करना. हालांकि, यह promo_shown जैसी कुकी के लिए बहुत ज़्यादा पाबंदी वाला है. अगर कोई व्यक्ति लिंक पर क्लिक करके साइट पर जाता है, तो उसे कुकी भेजी जाती है, ताकि उसकी पसंद के मुताबिक सेटिंग लागू की जा सके.
SameSite=Lax, ब्राउज़र को इन टॉप-लेवल नेविगेशन के साथ कुकी भेजने की अनुमति देता है. उदाहरण के लिए, अगर कोई दूसरी साइट आपकी साइट के कॉन्टेंट का रेफ़रंस देती है, तो इस मामले में आपकी बिल्ली की फ़ोटो का इस्तेमाल किया गया है. साथ ही, आपके लेख का लिंक इस तरह दिया गया है:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
कुकी को Lax पर सेट किया गया है.
Set-Cookie: promo_shown=1; SameSite=Lax
जब ब्राउज़र, दूसरे व्यक्ति के ब्लॉग के लिए amazing-cat.png से अनुरोध करता है, तो आपकी साइट कुकी नहीं भेजती है. हालांकि, जब कोई व्यक्ति आपकी साइट पर मौजूद cat.html के लिंक पर क्लिक करता है, तो उस अनुरोध में कुकी शामिल होती है.
हमारा सुझाव है कि इस तरह से SameSite का इस्तेमाल करें. साथ ही, वेबसाइट के डिसप्ले पर असर डालने वाली कुकी को Lax पर सेट करें और उपयोगकर्ता की कार्रवाइयों से जुड़ी कुकी को Strict पर सेट करें.
SameSite को None पर सेट करके यह भी बताया जा सकता है कि आपको कुकी को सभी कॉन्टेक्स्ट में भेजना है. अगर आपकी कोई ऐसी सेवा है जिसका इस्तेमाल दूसरी साइटें करती हैं, जैसे कि विजेट, एम्बेड किया गया कॉन्टेंट, अफ़िलिएट प्रोग्राम, विज्ञापन या कई साइटों पर साइन-इन करने की सुविधा, तो None का इस्तेमाल करें. इससे यह पक्का किया जा सकेगा कि आपका मकसद साफ़ तौर पर समझ में आ रहा है.

None, Lax या Strict के तौर पर मार्क करें.
SameSite के बिना डिफ़ॉल्ट व्यवहार में बदलाव
Browser Support
SameSite एट्रिब्यूट का इस्तेमाल कई प्लैटफ़ॉर्म पर किया जा सकता है. हालांकि, इसका इस्तेमाल अब भी कम किया जाता है.
पहले, SameSite के बिना कुकी सेट करने पर, उन्हें डिफ़ॉल्ट रूप से सभी कॉन्टेक्स्ट में भेजा जाता था. इससे उपयोगकर्ता, सीएसआरएफ़ और अनजाने में जानकारी लीक होने के खतरे में पड़ जाते थे. डेवलपर को अपना मकसद बताने और उपयोगकर्ताओं को सुरक्षित अनुभव देने के लिए प्रोत्साहित करने के लिए, IETF के प्रस्ताव, Incrementally Better Cookies में दो मुख्य बदलाव किए गए हैं:
- जिन कुकी के लिए
SameSiteएट्रिब्यूट नहीं बताया जाता है उनके लिए माना जाता है कि यह एट्रिब्यूटSameSite=Laxपर सेट है. SameSite=Noneवाली कुकी के लिए,Secureएट्रिब्यूट की वैल्यू भी तय करनी होगी. इसका मतलब है कि उनके लिए सुरक्षित कॉन्टेक्स्ट ज़रूरी है.
ये दोनों बदलाव, उन ब्राउज़र के साथ काम करते हैं जिन्होंने SameSite एट्रिब्यूट के पिछले वर्शन को सही तरीके से लागू किया है. साथ ही, उन ब्राउज़र के साथ भी काम करते हैं जो SameSite के पुराने वर्शन के साथ काम नहीं करते. इनका मकसद, ब्राउज़र के डिफ़ॉल्ट तरीके पर डेवलपर की निर्भरता को कम करना है. इसके लिए, कुकी के व्यवहार और उसके इस्तेमाल के मकसद के बारे में साफ़ तौर पर बताया जाता है. ऐसे क्लाइंट जो SameSite=None को नहीं पहचानते उन्हें इसे अनदेखा करना चाहिए.
SameSite=Lax डिफ़ॉल्ट रूप से
अगर आपने SameSite एट्रिब्यूट की वैल्यू तय किए बिना कोई कुकी भेजी है, तो ब्राउज़र उस कुकी को SameSite=Lax पर सेट की गई कुकी के तौर पर इस्तेमाल करेगा. हमारा सुझाव अब भी यही है कि SameSite=Lax को साफ़ तौर पर सेट करें, ताकि आपको अलग-अलग ब्राउज़र पर एक जैसा उपयोगकर्ता अनुभव मिल सके.
SameSite=None सुरक्षित होना चाहिए
SameSite=None का इस्तेमाल करके अलग-अलग साइटों वाली कुकी बनाते समय, आपको उन्हें Secure पर भी सेट करना होगा, ताकि ब्राउज़र उन्हें स्वीकार कर सके:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Chrome 76 और इसके बाद वाले वर्शन में, about://flags/#cookies-without-same-site-must-be-secure को चालू करके इस सुविधा को आज़माया जा सकता है. साथ ही, Firefox 69 और इसके बाद वाले वर्शन में, about:config में network.cookie.sameSite.noneRequiresSecure को सेट करके इस सुविधा को आज़माया जा सकता है.
हमारा यह भी सुझाव है कि मौजूदा कुकी को जल्द से जल्द Secure पर अपडेट करें.
अगर आपकी साइट पर तीसरे पक्ष का कॉन्टेंट उपलब्ध कराने वाली सेवाओं का इस्तेमाल किया जाता है, तो पक्का करें कि सेवा देने वाली कंपनी ने अपनी कुकी अपडेट कर दी हों. साथ ही, अपनी साइट पर मौजूद किसी भी स्निपेट या डिपेंडेंसी को अपडेट करें, ताकि यह पक्का किया जा सके कि वह नए तरीके से काम कर रही है.
SameSite कुकी की रेसिपी
SameSite=None में हुए इन बदलावों और ब्राउज़र के व्यवहार में अंतर को मैनेज करने के लिए, अपनी कुकी अपडेट करने के बारे में ज़्यादा जानकारी पाने के लिए, फ़ॉलो अप-लेख SameSite कुकी के उदाहरण पढ़ें.
Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner, और Vivek Sekhar के योगदान और सुझाव/राय देने के लिए धन्यवाद.
Pille-Riin Priske की कुकी की हीरो इमेज Unsplash पर


