कुकी, ब्राउज़र में सेव किए गए डेटा का एक हिस्सा होता है. इसका इस्तेमाल, वेबसाइट की सुविधाओं को लागू करने के लिए, स्टेटस और अन्य जानकारी को सेव करने के लिए किया जाता है.
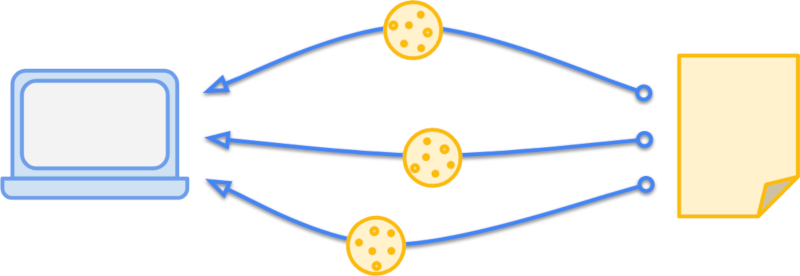
कुकी एक छोटी फ़ाइल होती है. वेबसाइटें, उपयोगकर्ता की मशीन पर कुकी सेव करती हैं. इसमें सेव की गई जानकारी, ब्राउज़र और वेबसाइट के बीच बार-बार भेजी और ली जाती है.
हर कुकी, की-वैल्यू पेयर होती है. साथ ही, इसमें कई एट्रिब्यूट होते हैं, जो यह कंट्रोल करते हैं कि कुकी का इस्तेमाल कब और कहां किया जाए. इन एट्रिब्यूट का इस्तेमाल, खत्म होने की तारीखों जैसी चीज़ों को सेट करने या यह बताने के लिए किया जाता है कि कुकी को सिर्फ़ एचटीटीपीएस के ज़रिए भेजा जाना चाहिए. एचटीटीपी हेडर या JavaScript इंटरफ़ेस की मदद से, कुकी सेट की जा सकती है.
कुकी, वेबसाइटों में पर्सिस्टेंट स्टेटस जोड़ने के लिए उपलब्ध तरीकों में से एक है. सालों से, इनकी सुविधाओं में काफ़ी सुधार हुए हैं और ये बेहतर बनी हैं. हालांकि, इनकी वजह से प्लैटफ़ॉर्म पर कुछ समस्याएं भी हुई हैं. इस समस्या को हल करने के लिए, Chrome, Firefox, और Edge जैसे ब्राउज़र, निजता को बनाए रखने वाले डिफ़ॉल्ट सेटिंग को लागू करने के लिए, अपने काम करने के तरीके में बदलाव कर रहे हैं.
कुकी का इस्तेमाल
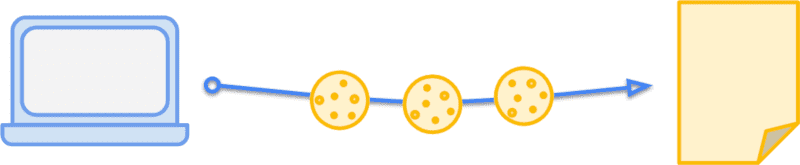
मान लें कि आपके पास एक ब्लॉग है, जहां आपको अपने उपयोगकर्ताओं को "नया क्या है" प्रमोशन दिखाना है. उपयोगकर्ता प्रमोशन को खारिज कर सकते हैं. इसके बाद, उन्हें कुछ समय तक यह प्रमोशन नहीं दिखेगा. उस प्राथमिकता को कुकी में सेव किया जा सकता है और एक महीने (2,600,000 सेकंड) में उसकी समयसीमा खत्म होने के लिए सेट किया जा सकता है. साथ ही, इसे सिर्फ़ एचटीटीपीएस पर भेजा जा सकता है. वह हेडर कुछ ऐसा दिखेगा:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie हेडर का इस्तेमाल करके कुकी सेट करते हैं.
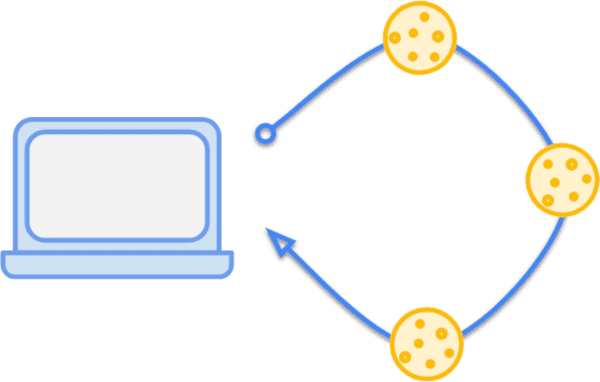
जब आपका पाठक उन ज़रूरी शर्तों को पूरा करने वाला पेज देखता है—जैसे, वह सुरक्षित कनेक्शन पर है और कुकी एक महीने से कम पुरानी है—तो उसका ब्राउज़र अपने अनुरोध में यह हेडर भेजेगा:
Cookie: promo_shown=1

Cookie हेडर में कुकी वापस भेजता है.
document.cookie का इस्तेमाल करके, JavaScript में उस साइट के लिए उपलब्ध कुकी भी जोड़ी और पढ़ी जा सकती हैं. document.cookie को असाइन करने पर, उस कुंजी से कुकी बन जाएगी या बदल जाएगी. उदाहरण के लिए, अपने ब्राउज़र के JavaScript कंसोल में ये काम किए जा सकते हैं:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
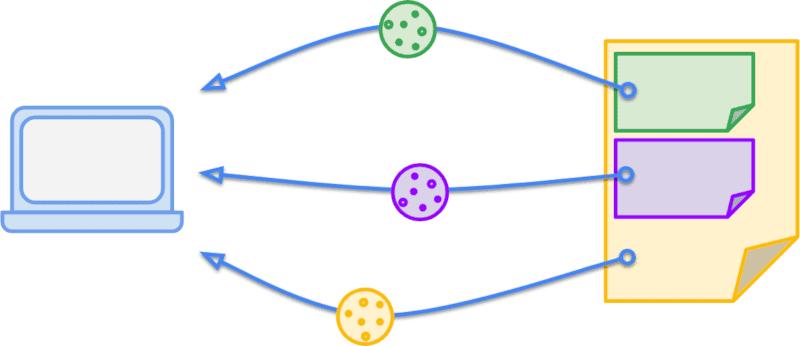
document.cookie को पढ़ने पर, मौजूदा कॉन्टेक्स्ट में ऐक्सेस की जा सकने वाली सभी कुकी दिखेंगी. साथ ही, हर कुकी को सेमीकोलन से अलग किया जाएगा:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie का इस्तेमाल करके कुकी ऐक्सेस कर सकता है.
अगर आपने कुछ लोकप्रिय साइटों पर यह तरीका आज़माया, तो आपको पता चलेगा कि ज़्यादातर साइटें तीन से ज़्यादा कुकी सेट करती हैं. ज़्यादातर मामलों में, उन कुकी को उस डोमेन के हर अनुरोध पर भेजा जाता है. इससे कई तरह के असर पड़ते हैं. आपके उपयोगकर्ताओं के लिए, अपलोड बैंडविड्थ अक्सर डाउनलोड बैंडविड्थ के मुकाबले ज़्यादा सीमित होती है. इसलिए, सभी आउटबाउंड अनुरोधों के ओवरहेड की वजह से, पहले बाइट में लगने वाला समय बढ़ जाता है. सेट की जाने वाली कुकी की संख्या और साइज़ को कम रखें. Max-Age एट्रिब्यूट का इस्तेमाल करें, ताकि यह पक्का किया जा सके कि कुकी ज़रूरत से ज़्यादा समय तक सेव न रहें.
पहले और तीसरे पक्ष की कुकी क्या होती हैं?
अगर आपने उन साइटों पर वापस जाना है जिन्हें आपने पहले देखा था, तो आपको पता चलेगा कि उन साइटों के अलावा, कई अन्य डोमेन के लिए भी कुकी मौजूद हैं. मौजूदा साइट के डोमेन से मेल खाने वाली कुकी, यानी ब्राउज़र के पता बार में दिखने वाली कुकी को पहले पक्ष की कुकी कहा जाता है. इसी तरह, मौजूदा साइट के अलावा अन्य डोमेन की कुकी को तीसरे पक्ष की कुकी कहा जाता है. यह कोई असल लेबल नहीं है, बल्कि यह उपयोगकर्ता के संदर्भ पर निर्भर करता है. एक ही कुकी, पहले पक्ष या तीसरे पक्ष की हो सकती है. यह इस बात पर निर्भर करता है कि उपयोगकर्ता उस समय किस साइट पर है.

पिछले उदाहरण को जारी रखते हुए, मान लें कि आपकी किसी ब्लॉग पोस्ट में एक बहुत ही शानदार बिल्ली की तस्वीर है और उसे /blog/img/amazing-cat.png पर होस्ट किया गया है. यह इमेज इतनी शानदार है कि कोई दूसरा व्यक्ति, सीधे अपनी साइट पर इसका इस्तेमाल करता है. अगर कोई व्यक्ति आपके ब्लॉग पर आया है और उसके पास promo_shown कुकी है, तो जब वह किसी दूसरे व्यक्ति की साइट पर amazing-cat.png देखेगा, तो इमेज के लिए किए गए अनुरोध में वह कुकी भेजी जाएगी. यह किसी के लिए भी खास तौर पर फ़ायदेमंद नहीं है, क्योंकि promo_shown का इस्तेमाल, इस दूसरे व्यक्ति की साइट पर किसी भी काम के लिए नहीं किया जाता है. यह सिर्फ़ अनुरोध में ओवरहेड जोड़ रहा है.
अगर ऐसा अनजाने में हुआ है, तो आपको ऐसा क्यों करना है? इस वजह से, तीसरे पक्ष के कॉन्टेक्स्ट में इस्तेमाल किए जाने पर भी, साइटों की स्थिति में कोई बदलाव नहीं होता. उदाहरण के लिए, अगर आपने अपनी साइट पर YouTube वीडियो एम्बेड किया है, तो वेबसाइट पर आने वाले लोगों को प्लेयर में "बाद में देखें" विकल्प दिखेगा. अगर आपके वेबसाइट पर आने वाला व्यक्ति पहले से ही YouTube में साइन इन है, तो तीसरे पक्ष की कुकी की मदद से, एम्बेड किए गए प्लेयर में वह सेशन उपलब्ध कराया जा रहा है. इसका मतलब है कि "बाद में देखें" बटन, वीडियो को एक बार में सेव कर देगा. इसके लिए, उसे साइन इन करने या आपके पेज से YouTube पर वापस जाने की ज़रूरत नहीं पड़ेगी.

वेब की सांस्कृतिक प्रॉपर्टी में से एक यह है कि यह डिफ़ॉल्ट रूप से खुला रहता है. इस वजह से, ज़्यादा से ज़्यादा लोग वहां अपना कॉन्टेंट और ऐप्लिकेशन बना पाते हैं. हालांकि, इससे सुरक्षा और निजता से जुड़ी कई समस्याएं भी पैदा हुई हैं. किसी दूसरी साइट से किए गए फ़र्ज़ी अनुरोध (सीएसआरएफ़) वाले हमले, इस बात पर निर्भर करते हैं कि कुकी किसी दिए गए ऑरिजिन के किसी भी अनुरोध से जुड़ी होती हैं. भले ही, अनुरोध करने वाला कोई भी व्यक्ति हो. उदाहरण के लिए, अगर आपने evil.example पर विज़िट किया, तो इससे your-blog.example के लिए अनुरोध ट्रिगर हो सकते हैं. साथ ही, आपका ब्राउज़र उससे जुड़ी कुकी को अटैच कर देगा. अगर आपका ब्लॉग इन अनुरोधों की पुष्टि करने के तरीके को लेकर सावधान नहीं है, तो evil.example पोस्ट मिटाने या अपना कॉन्टेंट जोड़ने जैसी कार्रवाइयां ट्रिगर कर सकता है.
उपयोगकर्ताओं को यह भी पता चल रहा है कि कुकी का इस्तेमाल करके, एक से ज़्यादा साइटों पर उनकी गतिविधि को कैसे ट्रैक किया जा सकता है. हालांकि, अब तक कुकी के लिए अपने इंटेंट को साफ़ तौर पर बताने का कोई तरीका नहीं था. आपकी promo_shown कुकी को सिर्फ़ पहले पक्ष के कॉन्टेक्स्ट में भेजा जाना चाहिए. वहीं, अन्य साइटों पर एम्बेड किए जाने वाले विजेट के लिए सेशन कुकी, तीसरे पक्ष के कॉन्टेक्स्ट में साइन इन की स्थिति देने के लिए जान-बूझकर मौजूद होती है.
SameSite एट्रिब्यूट की सही वैल्यू सेट करके, कुकी के लिए अपने इंटेंट के बारे में साफ़ तौर पर बताया जा सकता है.
अपनी पहले-पक्ष की कुकी की पहचान करने और सही एट्रिब्यूट सेट करने के लिए, पहले-पक्ष की कुकी रेसिपी देखें.


