PushSubscription를 가져와 서버에 저장한 후에는 푸시 메시지를 트리거하는 것이 자연스러운 단계이지만, 한 가지를 대놓고 간과했습니다. 푸시 메시지를 보내기 위해 사용자에게 권한을 요청할 때의 사용자 환경입니다.
안타깝게도 사용자에게 권한을 요청하는 방법을 신중하게 고려하는 사이트는 거의 없습니다. 잠시 시간을 내어 좋은 UX와 나쁜 UX를 살펴보겠습니다.
일반적인 패턴
사용자와 사용 사례에 가장 적합한 것을 결정할 때 도움이 되는 몇 가지 일반적인 패턴이 있습니다.
가치 제안
혜택이 명확한 시점에 사용자에게 푸시를 구독하도록 요청합니다.
예를 들어 사용자가 온라인 상점에서 상품을 구매하고 결제 절차를 완료했습니다. 그러면 사이트에서 전송 상태에 관한 업데이트를 제공할 수 있습니다.
이 접근 방식이 유용한 상황은 다양합니다.
- 특정 상품의 재고가 없습니다. 다음에 재입고되면 알림을 받고 싶으신가요?
- 이 속보 기사는 정기적으로 업데이트됩니다. 기사가 진행되는 대로 알림을 받으시겠어요?
- 현재 최고 입찰자입니다. 다른 사용자가 더 높은 금액을 입찰하면 알림을 받으시겠어요?
이러한 지점은 모두 사용자가 서비스에 투자한 지점이며 푸시 알림을 사용 설정할 수 있는 명확한 가치 제안이 있습니다.

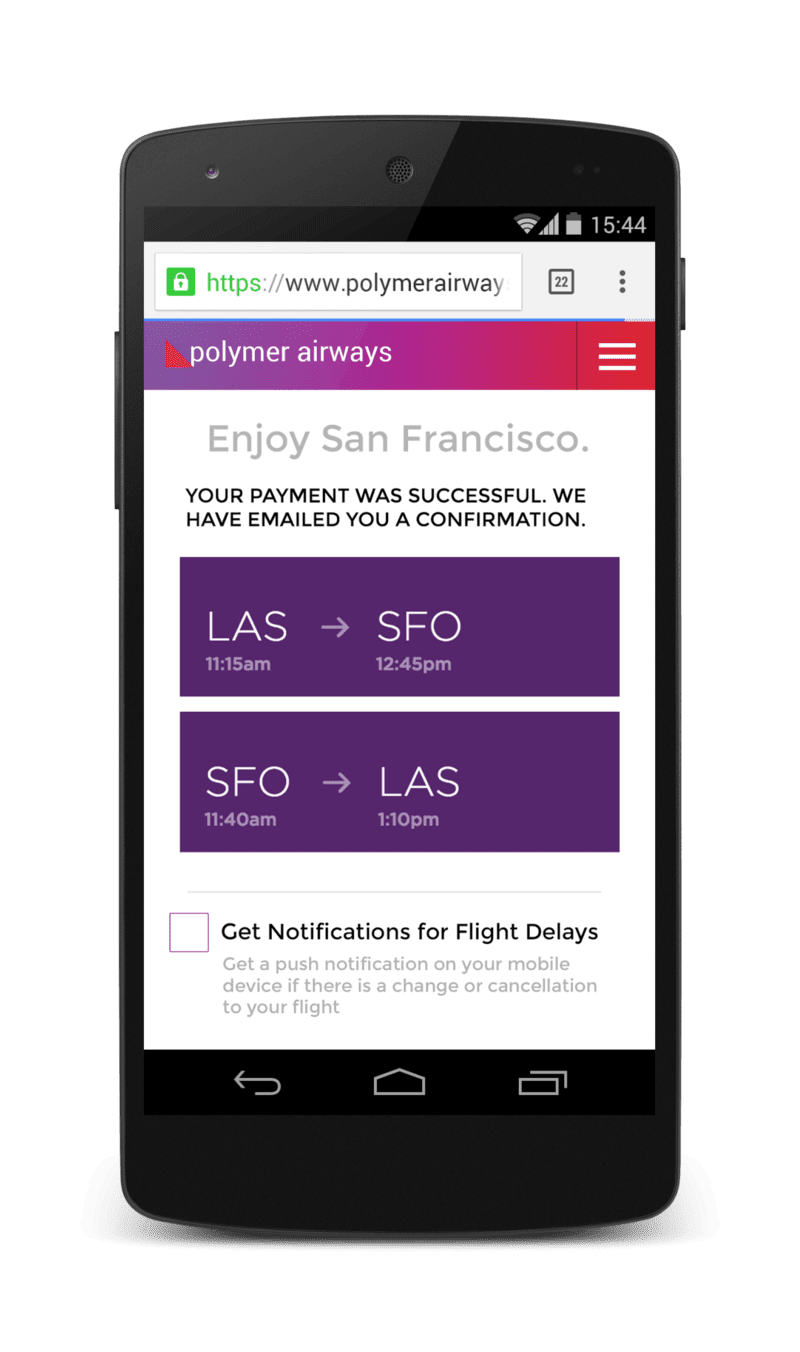
오웬은 이 접근 방식을 보여주기 위해 가상의 항공사 웹사이트의 모의 사이트를 만들었습니다.
사용자가 항공편을 예약하면 항공편 지연 알림을 받으려면 어떻게 해야 하는지 묻는 메시지가 표시됩니다.
이는 웹사이트의 맞춤 UI입니다.

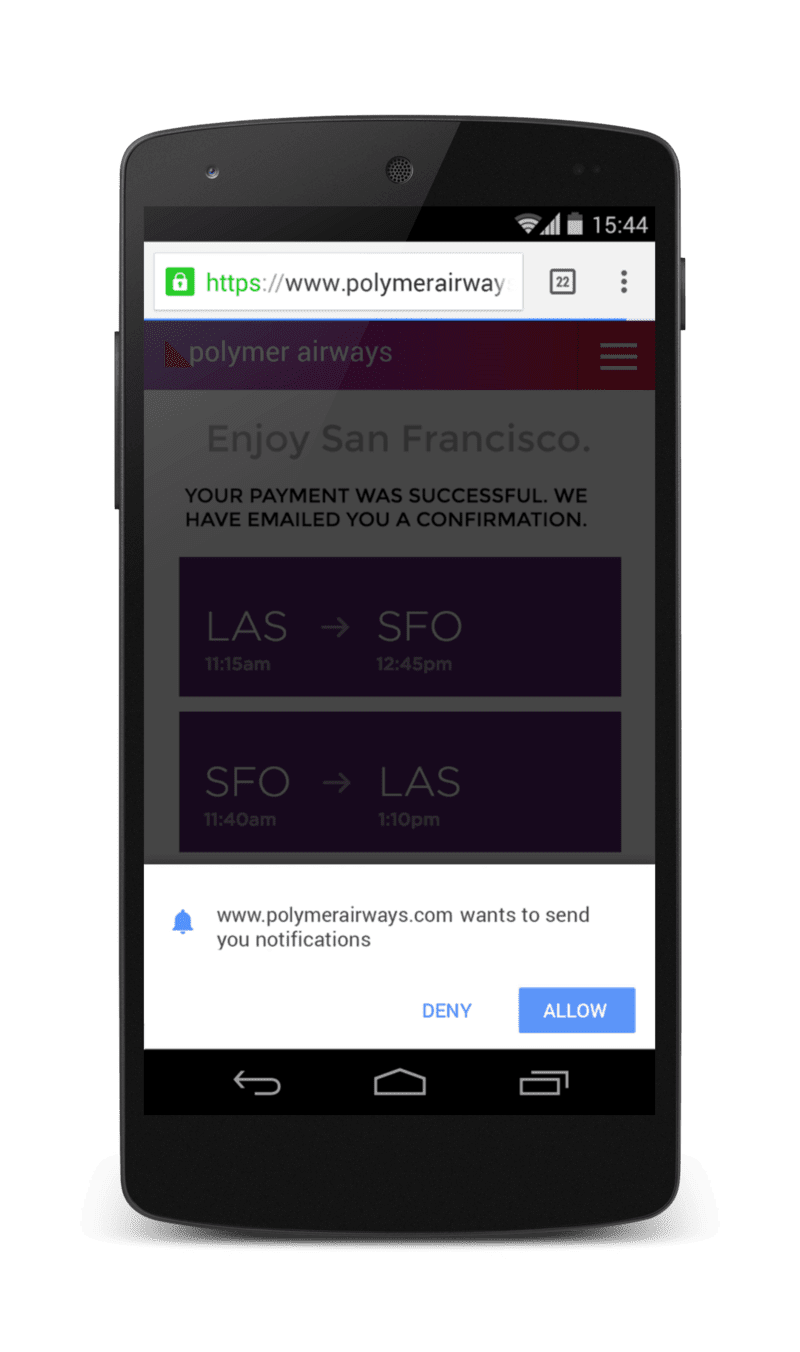
오웬의 데모에서 또 하나의 좋은 점은 사용자가 클릭하여 알림을 사용 설정하면 사이트에서 권한 메시지를 표시할 때 페이지 전체에 반투명 오버레이를 추가한다는 것입니다. 이렇게 하면 사용자의 주의가 권한 메시지로 쏠립니다.
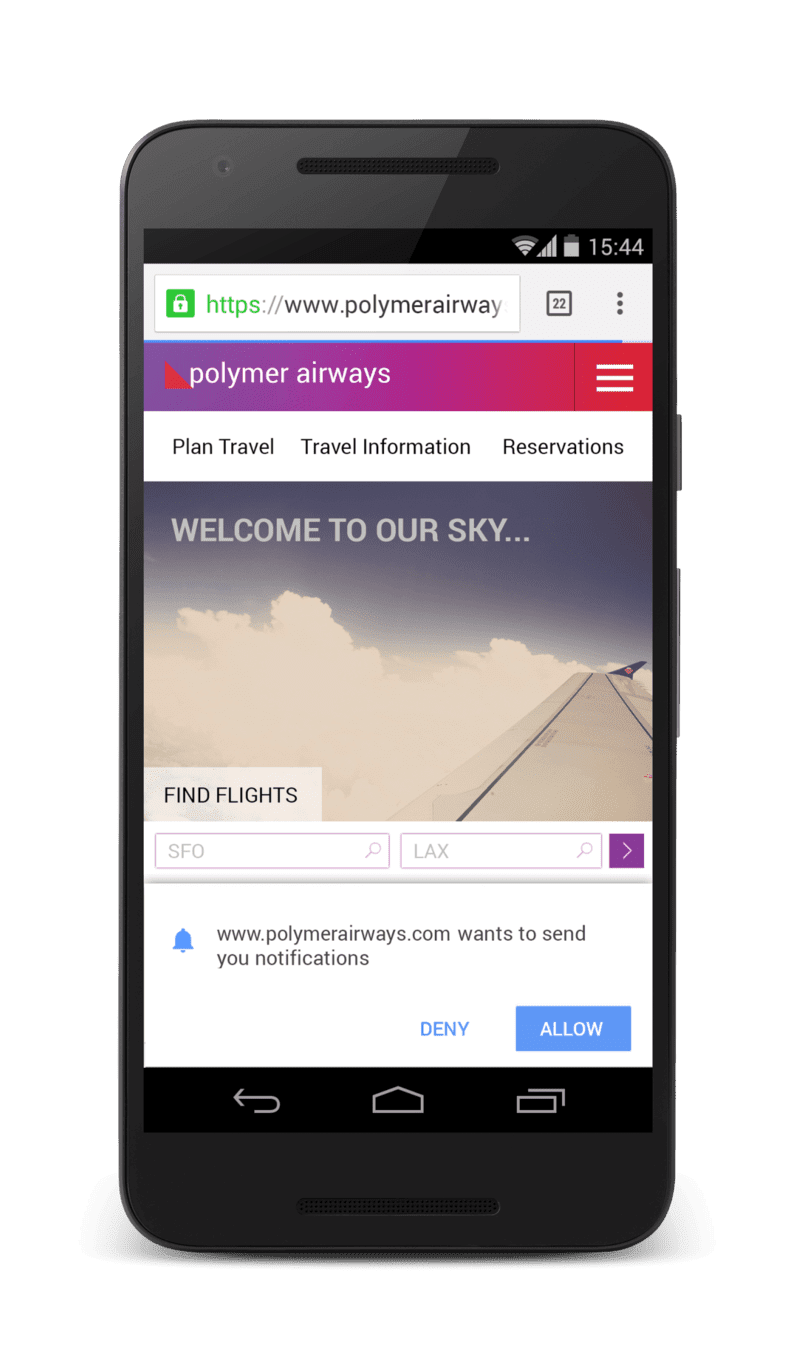
이 예시의 대안인 권한 요청에 대한 나쁜 UX는 사용자가 항공사 사이트에 도달하는 즉시 권한을 요청하는 것입니다.

이 접근 방식은 알림이 필요한 이유나 사용자에게 유용한 이유에 관한 컨텍스트를 제공하지 않습니다. 또한 이 권한 메시지로 인해 사용자가 원래 작업 (예: 항공편 예약)을 완료할 수 없습니다.
이중 권한
사이트에 푸시 메시지의 명확한 사용 사례가 있다고 생각하여 최대한 빨리 사용자에게 권한을 요청하고 싶을 수 있습니다.
예를 들어 채팅 메시지 및 이메일 클라이언트가 있습니다. 새 메시지 또는 이메일에 관한 메시지를 표시하는 것은 다양한 플랫폼에서 확립된 사용자 환경입니다.
이러한 카테고리의 앱의 경우 이중 권한 패턴을 고려하는 것이 좋습니다.
먼저 웹사이트에서 제어하는 대화상자를 표시하여 사이트의 사용 사례에 대한 가치를 설명합니다. 그러면 대화상자에 필요한 권한 요청을 트리거하거나 건너뛰는 버튼이 표시될 수 있습니다. 사용자가 긍정적인 신호를 보내면 권한을 요청하여 실제 브라우저 권한 메시지를 트리거합니다.
이 접근 방식을 사용하면 먼저 컨텍스트를 제공하는 맞춤 프롬프트를 웹 앱에 표시할 수 있습니다. 이렇게 하면 사용자가 예기치 않은 권한 메시지에 불만을 느껴 웹사이트가 영구적으로 차단될 위험 없이 사용 설정 또는 사용 중지할 수 있습니다. 사용자가 맞춤 UI에서 사용 설정을 선택하면 실제 권한 메시지를 표시하고, 그렇지 않으면 맞춤 대화상자를 숨기고 사용자의 선택을 따르세요.
권한 권장사항 및 Google Meet에서 권한 흐름을 개선한 방법을 자세히 알아보세요.
설정 패널
알림을 설정 패널로 이동하면 웹 앱의 UI를 복잡하게 만들지 않고도 사용자가 푸시 메시지를 쉽게 사용 설정하거나 사용 중지할 수 있습니다.

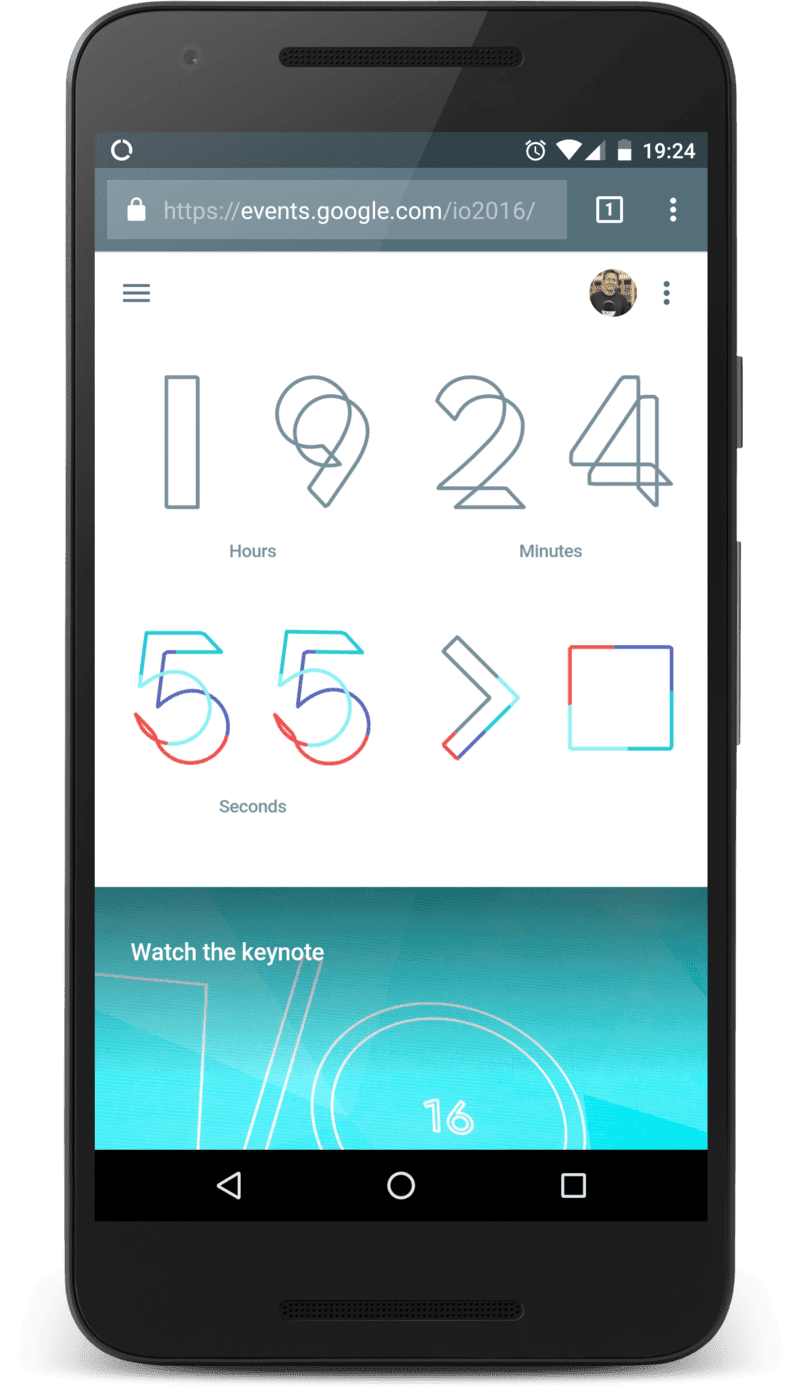
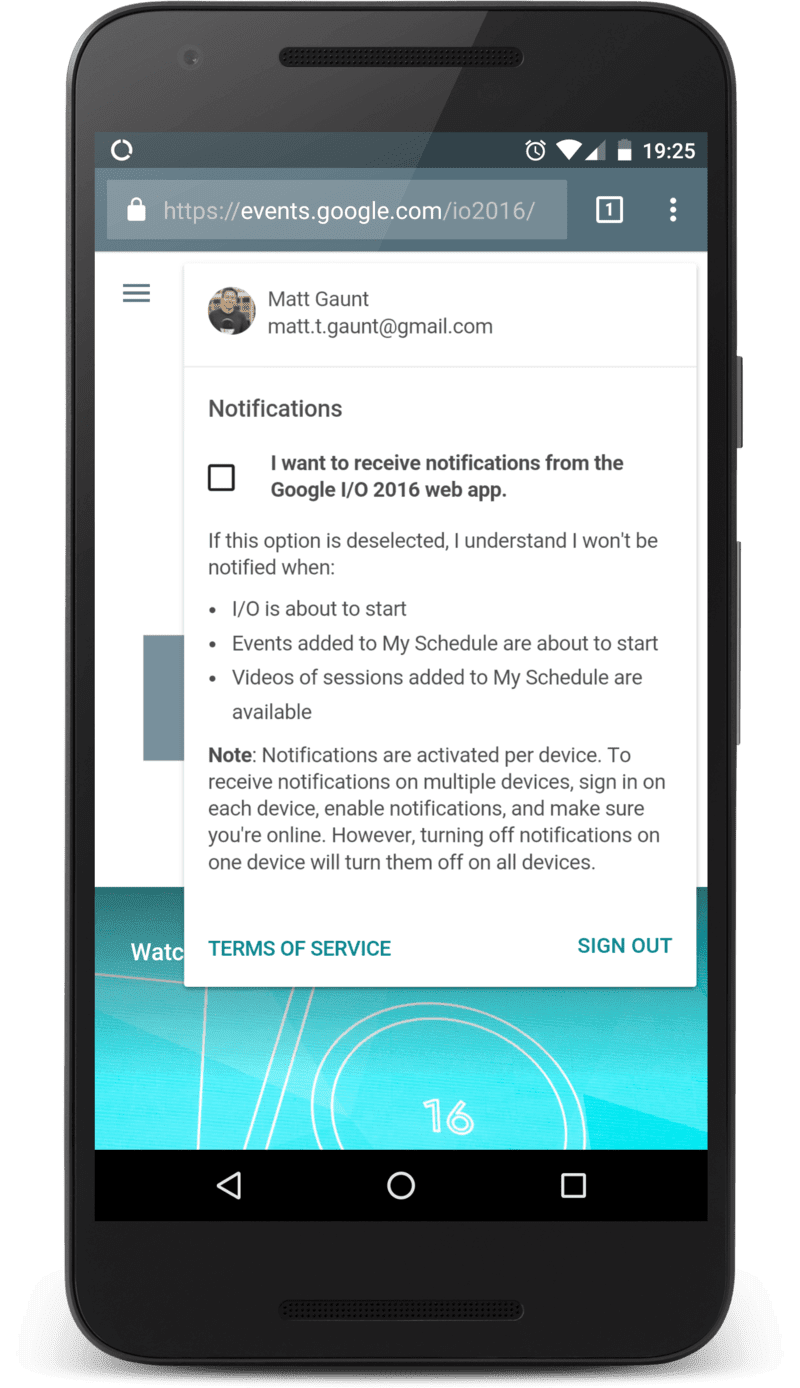
Google I/O 사이트가 좋은 예입니다. Google I/O 사이트를 처음 로드할 때는 아무런 작업도 요청되지 않으며 사용자는 사이트를 탐색할 수 있습니다.

몇 번 방문한 후 오른쪽의 메뉴 항목을 클릭하면 사용자가 알림을 설정하고 관리할 수 있는 설정 패널이 표시됩니다.

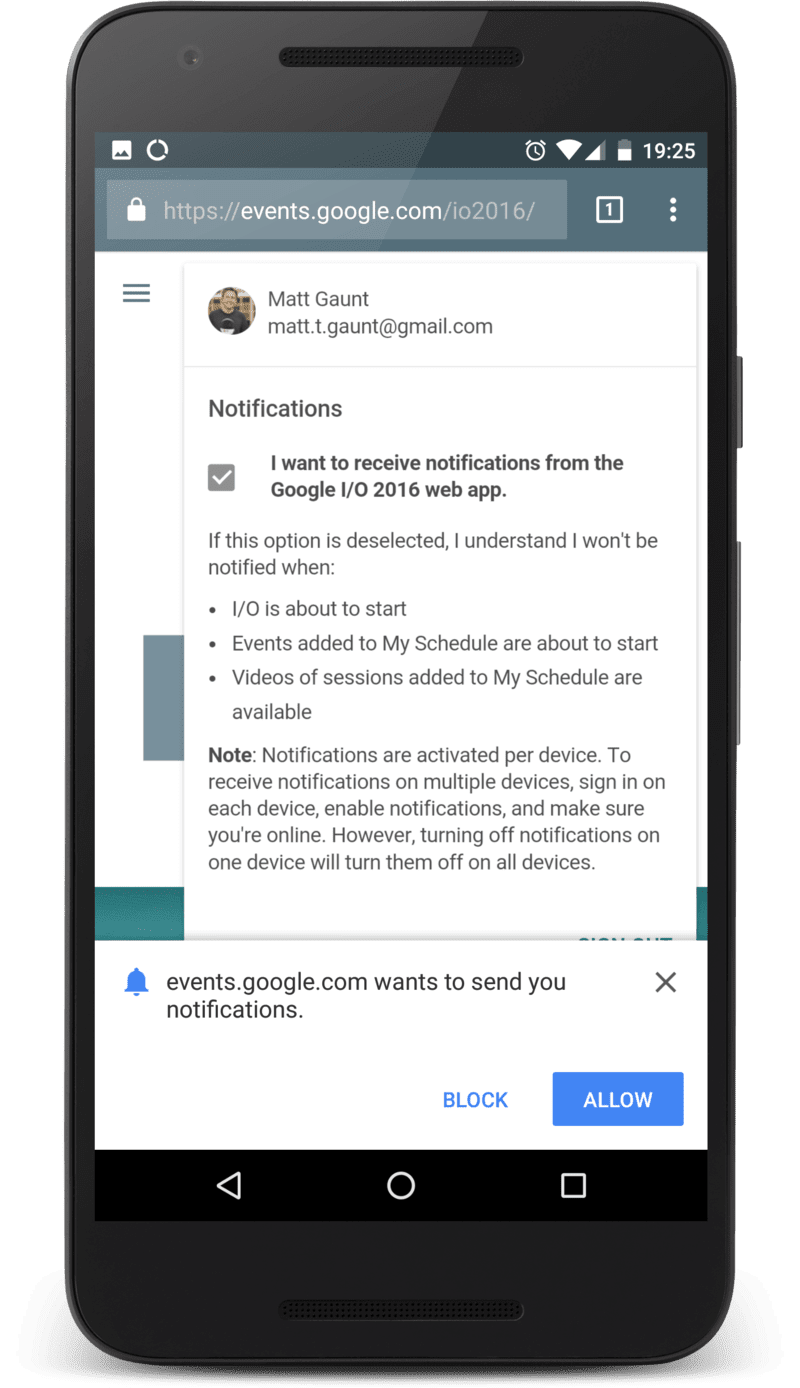
체크박스를 클릭하면 권한 메시지가 표시됩니다. 숨겨진 비용이 없습니다.
권한이 부여되면 체크박스가 선택되고 사용자는 계속 진행할 수 있습니다. 이 UI의 좋은 점은 사용자가 웹사이트의 한 위치에서 알림을 사용 설정하거나 사용 중지할 수 있다는 것입니다.
수동적 접근
사용자에게 푸시를 제공하는 가장 쉬운 방법 중 하나는 사이트 전체에서 일관된 위치에 있는 버튼이나 전환 스위치를 사용하여 푸시 메시지를 사용 설정 / 사용 중지하는 것입니다.
이렇게 하면 사용자가 푸시 알림을 사용 설정하도록 유도하지는 않지만 사용자가 웹사이트와의 상호작용을 선택하거나 선택 해제할 수 있는 안정적이고 쉬운 방법을 제공합니다. 일반 시청자가 일부 있고 이탈률이 높은 블로그와 같은 사이트의 경우 이 옵션이 적합합니다. 이 옵션은 불필요한 일회성 방문자를 괴롭히지 않고 일반 시청자를 타겟팅하기 때문입니다.
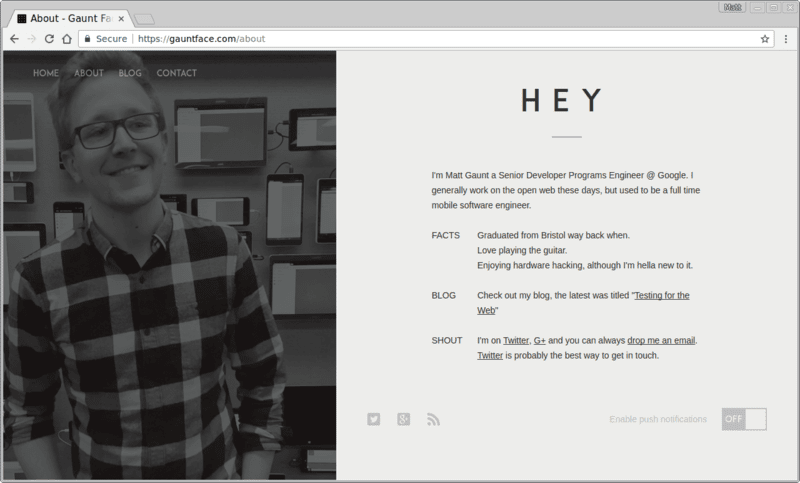
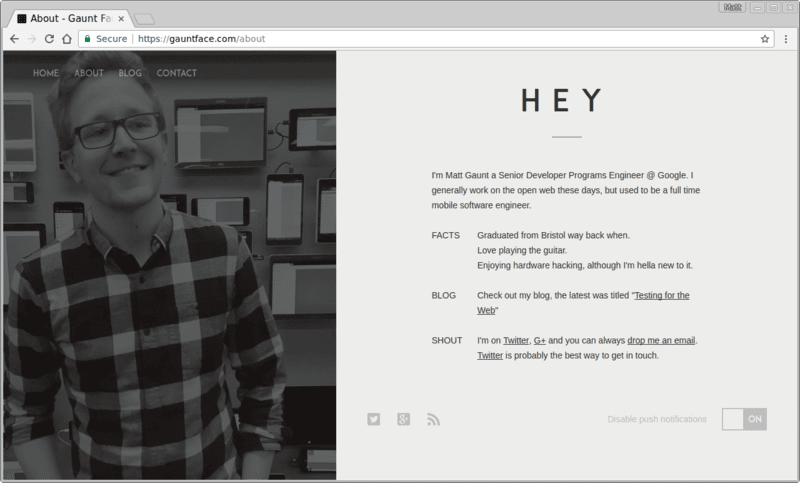
내 개인 사이트의 바닥글에 푸시 메시지 전환 스위치가 있습니다.

다소 불편하지만 정기적으로 방문하는 사용자의 경우 업데이트를 원하는 독자의 관심을 충분히 끌 수 있습니다. 일회성 방문자는 전혀 영향을 받지 않습니다.
사용자가 푸시 메시지를 구독하면 전환 스위치의 상태가 변경되고 사이트 전체에서 상태가 유지됩니다.

나쁜 UX
웹에서 발견한 몇 가지 일반적인 관행입니다. 안타깝게도 매우 일반적인 나쁜 관행이 하나 있습니다.
가장 나쁜 방법은 사용자가 사이트에 방문하자마자 권한 대화상자를 표시하는 것입니다.
사용자는 권한 요청의 이유를 전혀 알지 못하며 웹사이트의 목적, 기능, 제공 내용을 알지 못할 수도 있습니다. 이 시점에서 짜증이 나서 권한을 차단하는 것은 흔한 일입니다. 이 팝업이 사용자가 하고자 하는 작업을 방해하기 때문입니다.
사용자가 권한 요청을 차단하면 웹 앱에서 다시 권한을 요청할 수 없습니다. 차단된 후 권한을 얻으려면 사용자가 브라우저의 UI에서 권한을 변경해야 하는데, 이는 사용자에게 쉽거나 명확하지 않으며 재미가 없습니다.
어떠한 경우에도 사용자가 사이트를 여는 즉시 권한을 요청하지 마세요. 사용자가 권한을 부여하도록 유도하는 다른 UI나 접근 방식을 고려하세요.
해결 방법 제공
사용자가 푸시를 구독하도록 하는 UX를 고려하는 것 외에도 사용자가 푸시 메시지를 수신 거부하거나 선택 해제하는 방법도 고려해야 합니다.
페이지가 로드되는 즉시 권한을 요청하고 푸시 알림을 사용 중지할 수 있는 UI를 제공하지 않는 사이트의 수가 놀랍습니다.
사이트에서는 사용자에게 푸시를 사용 중지하는 방법을 설명해야 합니다. 그렇지 않으면 사용자는 최후의 수단으로 권한을 영구적으로 차단할 수 있습니다.
다음에 수행할 작업
- 웹 권한 권장사항
- 더욱 원활하고 세밀한 제어: Google Meet에서 오디오 및 동영상 권한을 개선한 방법
- 웹 푸시 알림 개요
- 푸시의 작동 방식
- 사용자 구독하기
- 웹 푸시 라이브러리로 메시지 전송
- 웹 푸시 프로토콜
- 푸시 이벤트 처리
- 알림 표시
- 알림 동작
- 일반 알림 패턴
- 푸시 알림 FAQ
- 일반적인 문제 및 버그 신고하기

