Panduan langkah demi langkah tentang cara menguraikan LCP dan mengidentifikasi area utama yang perlu ditingkatkan.
Dipublikasikan: 30 April 2020, Terakhir diperbarui: 31 Maret 2025
Largest Contentful Paint (LCP) adalah salah satu dari tiga metrik Core Web Vitals, dan metrik ini menunjukkan seberapa cepat konten utama halaman web dimuat. Secara khusus, LCP mengukur waktu dari saat pengguna memulai pemuatan halaman hingga gambar atau blok teks terbesar dirender dalam area pandang.
Untuk memberikan pengalaman pengguna yang baik, situs harus mengusahakan agar LCP 2,5 detik atau kurang untuk setidaknya 75% kunjungan halaman.

Sejumlah faktor dapat memengaruhi kecepatan browser dalam memuat dan merender halaman web, dan penundaan di salah satu faktor tersebut dapat berdampak signifikan pada LCP.
Perbaikan cepat pada satu bagian halaman jarang menghasilkan peningkatan yang berarti pada LCP. Untuk meningkatkan LCP, Anda harus melihat seluruh proses pemuatan dan memastikan setiap langkah dalam prosesnya dioptimalkan.
Memahami metrik LCP
Sebelum mengoptimalkan LCP, developer harus berusaha memahami apakah mereka memiliki masalah LCP, dan seberapa besar masalah tersebut.
LCP dapat diukur di sejumlah alat dan tidak semua alat ini mengukur LCP dengan cara yang sama. Untuk memahami LCP pengguna sebenarnya, kita harus melihat pengalaman pengguna sebenarnya, bukan yang ditampilkan oleh alat berbasis lab seperti Lighthouse atau pengujian lokal. Alat berbasis lab ini dapat memberikan banyak informasi untuk menjelaskan dan membantu Anda meningkatkan LCP, tetapi perlu diketahui bahwa pengujian lab saja mungkin tidak sepenuhnya mewakili pengalaman pengguna Anda yang sebenarnya.
Data LCP berdasarkan pengguna sebenarnya dapat ditampilkan dari alat Pemantauan Pengguna Nyata (RUM) yang diinstal di situs, atau dengan menggunakan Chrome User Experience Report (CrUX) yang mengumpulkan data anonim dari pengguna Chrome sebenarnya untuk jutaan situs.
Menggunakan data LCP CrUX Chrome DevTools
Panel Performa Chrome DevTools menampilkan pengalaman LCP lokal Anda di samping LCP CrUX halaman atau origin dalam tampilan metrik langsung, dan dalam Insight rekaman aktivitas performa, termasuk perincian waktu subbagian LCP (yang akan kami jelaskan sebentar lagi).

Dengan menyusun data kolom ke panel Performa, Anda dapat menilai apakah halaman memiliki masalah LCP pengguna sebenarnya dan menyesuaikan setelan lingkungan lokal untuk mereproduksi dan men-debug masalah tersebut dengan lebih baik.
Menggunakan data LCP CrUX PageSpeed Insights
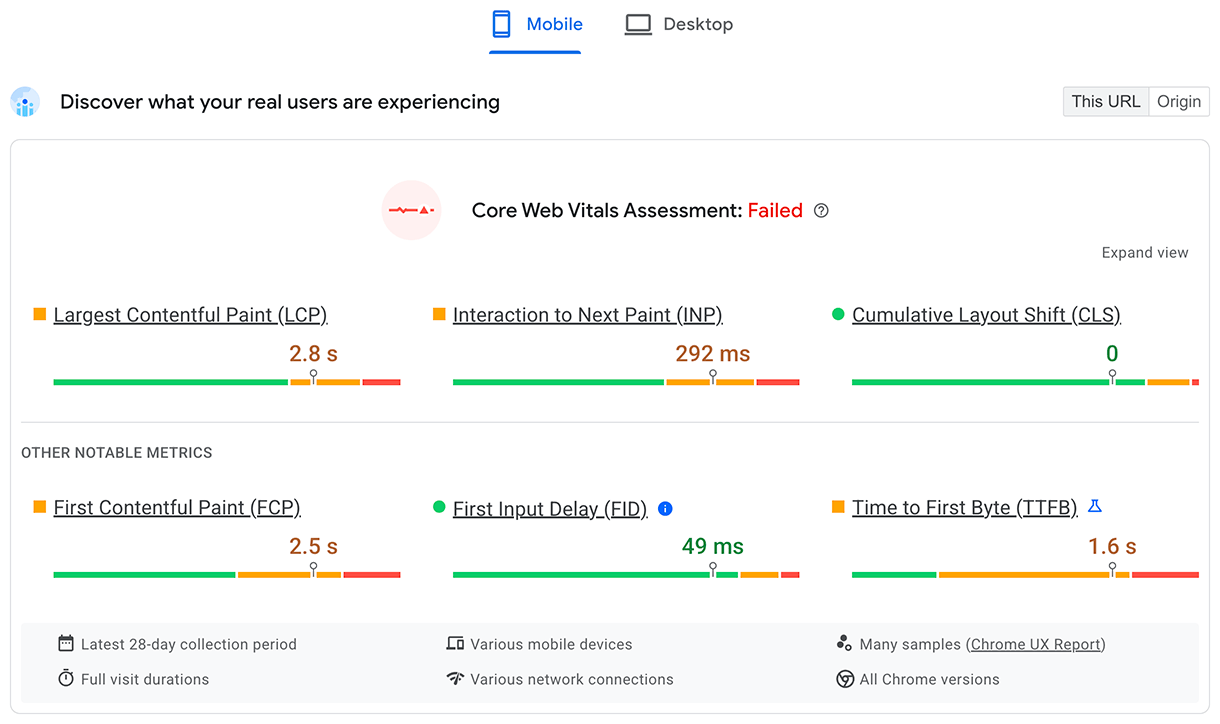
PageSpeed Insights memberikan akses ke data CrUX di bagian atas yang berlabel Cari tahu pengalaman pengguna Anda yang sebenarnya. Data berbasis lab yang lebih mendetail tersedia di bagian bawah yang diberi label Mendiagnosis masalah performa. Jika data CrUX tersedia untuk situs Anda, selalu fokus pada data pengguna sebenarnya terlebih dahulu.

PageSpeed Insights menampilkan hingga empat data CrUX yang berbeda:
- Data Seluler untuk URL ini
- Data Desktop untuk URL ini
- Data Seluler untuk keseluruhan Asal
- Data Desktop untuk keseluruhan Origin
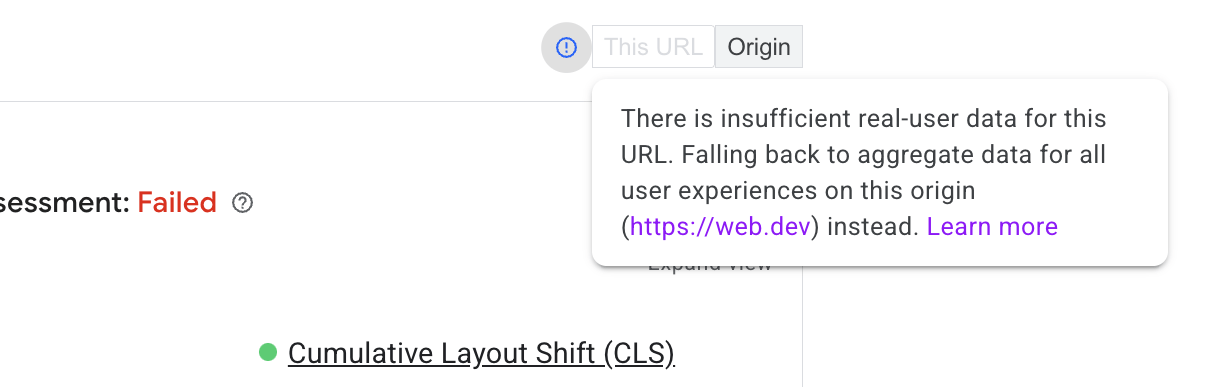
Anda dapat mengaktifkan/menonaktifkan fitur ini di kontrol di bagian atas dan sisi kanan atas bagian ini. Jika URL tidak memiliki cukup data untuk ditampilkan di tingkat URL, tetapi memiliki data untuk origin, PageSpeed Insights akan selalu menampilkan data origin.

LCP untuk seluruh origin mungkin sangat berbeda dengan LCP halaman individual, bergantung pada cara LCP dimuat di halaman tersebut dibandingkan dengan halaman lain di origin tersebut. Hal ini juga dapat dipengaruhi oleh cara pengunjung membuka halaman ini. Halaman beranda cenderung dikunjungi oleh pengguna baru dan sering dimuat "tanpa cache", tanpa konten yang di-cache, sehingga sering kali menjadi halaman yang paling lambat di situs.
Melihat empat kategori data CrUX yang berbeda dapat membantu Anda memahami apakah masalah LCP khusus untuk halaman ini, atau masalah yang lebih umum di seluruh situs. Demikian pula, alat ini dapat menunjukkan jenis perangkat yang mengalami masalah LCP.
Menggunakan metrik tambahan CrUX PageSpeed Insights
Pengguna yang ingin mengoptimalkan LCP juga harus menggunakan waktu First Contentful Paint (FCP) dan Time to First Byte (TTFB), yang merupakan metrik diagnostik yang baik dan dapat memberikan insight berharga tentang LCP.
TTFB adalah waktu saat pengunjung mulai membuka halaman (misalnya, mengklik link), hingga byte pertama dokumen HTML diterima. TTFB yang tinggi dapat membuat pencapaian LCP 2,5 detik menjadi sulit, atau bahkan mustahil.
TTFB yang tinggi dapat disebabkan oleh beberapa pengalihan server, pengunjung yang berada jauh dari server situs terdekat, pengunjung yang berada dalam kondisi jaringan yang buruk, atau ketidakmampuan untuk menggunakan konten yang di-cache karena parameter kueri.
Setelah halaman mulai dirender, mungkin ada paint awal (misalnya, warna latar belakang), diikuti dengan munculnya beberapa konten (misalnya, header situs). Tampilan konten awal diukur dengan FCP. Delta antara FCP dan metrik lainnya dapat sangat signifikan.
Delta besar antara TTFB dan FCP dapat menunjukkan bahwa browser perlu mendownload banyak aset yang memblokir rendering. Hal ini juga bisa menjadi tanda bahwa situs harus menyelesaikan banyak pekerjaan untuk merender konten yang bermakna—tanda klasik dari situs yang sangat mengandalkan rendering sisi klien.
Delta besar antara FCP dan LCP menunjukkan bahwa resource LCP tidak segera tersedia untuk diprioritaskan oleh browser (misalnya, teks atau gambar yang dikelola oleh JavaScript, bukan tersedia di HTML awal), atau browser sedang menyelesaikan pekerjaan lain sebelum dapat menampilkan konten LCP.
Menggunakan data Lighthouse PageSpeed Insights
Bagian Lighthouse di PageSpeed Insights menawarkan beberapa panduan untuk meningkatkan LCP, tetapi pertama-tama Anda harus memeriksa apakah LCP yang diberikan secara umum sesuai dengan data pengguna sebenarnya yang disediakan oleh CrUX. Jika Lighthouse dan CrUX tidak sesuai, CrUX kemungkinan memberikan gambaran yang lebih akurat tentang pengalaman pengguna Anda. Pastikan data CrUX Anda adalah untuk halaman Anda, bukan seluruh asal, sebelum Anda menindaklanjutinya.
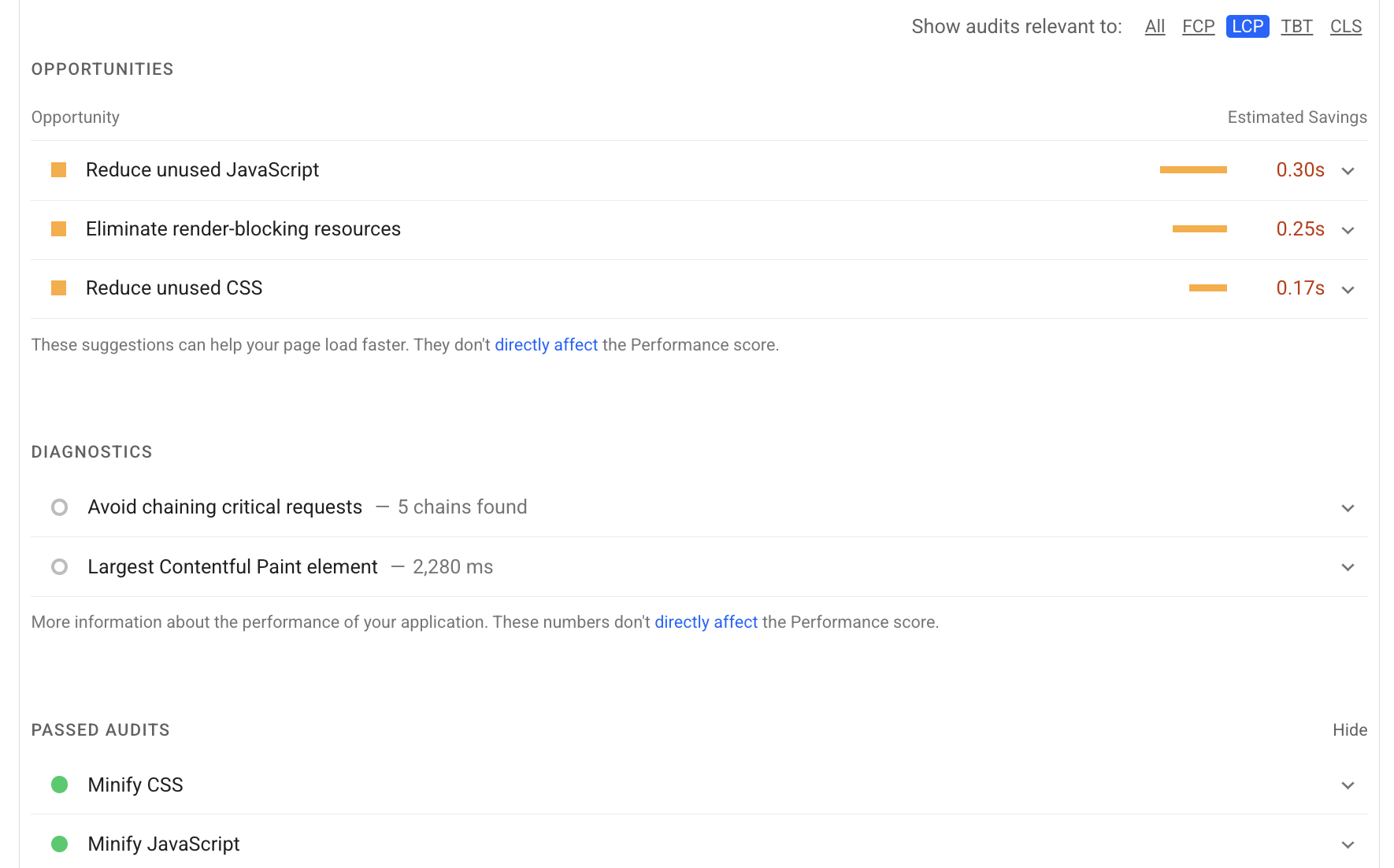
Jika Lighthouse dan CrUX menampilkan nilai LCP yang perlu ditingkatkan, bagian Lighthouse dapat memberikan panduan berharga tentang cara meningkatkan LCP. Gunakan filter LCP untuk hanya menampilkan audit yang relevan dengan LCP sebagai berikut:

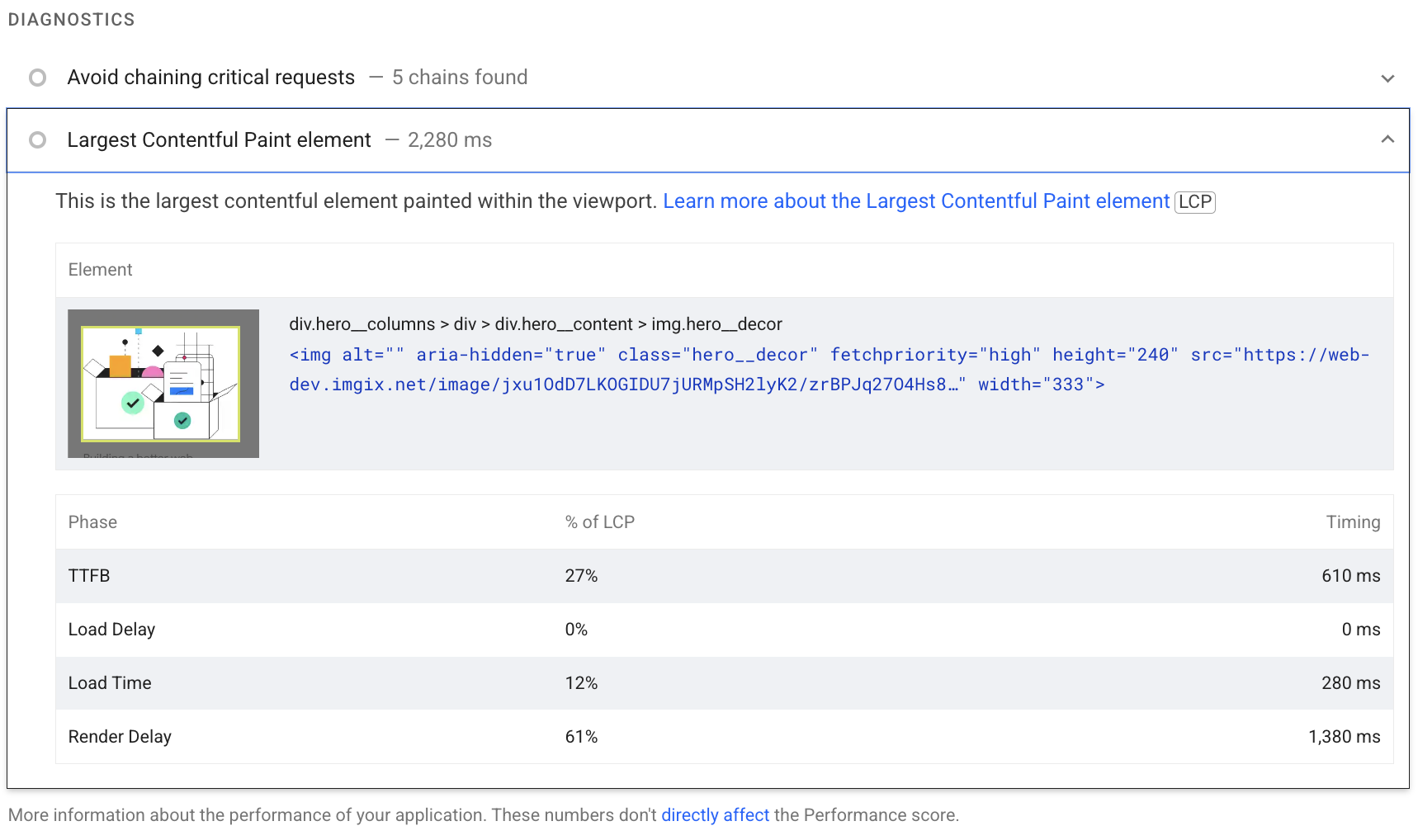
Selain Peluang untuk meningkatkan kualitas, ada informasi Diagnostik yang dapat memberikan informasi lebih lanjut untuk membantu mendiagnosis masalah. Diagnostik elemen Largest Contentful Paint menampilkan perincian berguna dari berbagai pengaturan waktu yang membentuk LCP:

Jenis dan subbagian resource LCP juga tersedia di CrUX.
Kita akan membahas subbagian ini selanjutnya.
Perincian LCP
Mengoptimalkan LCP bisa menjadi tugas yang lebih rumit jika PageSpeed Insights tidak memberi Anda jawaban tentang cara meningkatkan metrik ini. Untuk tugas yang kompleks, sebaiknya uraikan menjadi tugas yang lebih kecil dan lebih mudah dikelola, lalu tangani setiap tugas secara terpisah.
Bagian ini menyajikan metodologi tentang cara memecah LCP menjadi subbagian yang paling penting, lalu menyajikan rekomendasi dan praktik terbaik khusus tentang cara mengoptimalkan setiap bagian.
Sebagian besar pemuatan halaman biasanya mencakup sejumlah permintaan jaringan, tetapi untuk tujuan mengidentifikasi peluang peningkatan LCP, Anda harus mulai dengan melihat hanya dua permintaan:
- Dokumen HTML awal
- Resource LCP (jika ada)
Meskipun permintaan lain di halaman dapat memengaruhi LCP, kedua permintaan ini—khususnya waktu saat resource LCP dimulai dan berakhir—mengungkapkan apakah halaman Anda dioptimalkan untuk LCP atau tidak.
Untuk mengidentifikasi resource LCP, Anda dapat menggunakan alat developer (seperti PageSpeed Insights yang dibahas sebelumnya, Chrome DevTools, atau WebPageTest) untuk menentukan elemen LCP. Dari sana, Anda dapat mencocokkan URL (sekali lagi, jika berlaku) yang dimuat oleh elemen pada waterfall jaringan dari semua resource yang dimuat oleh halaman.
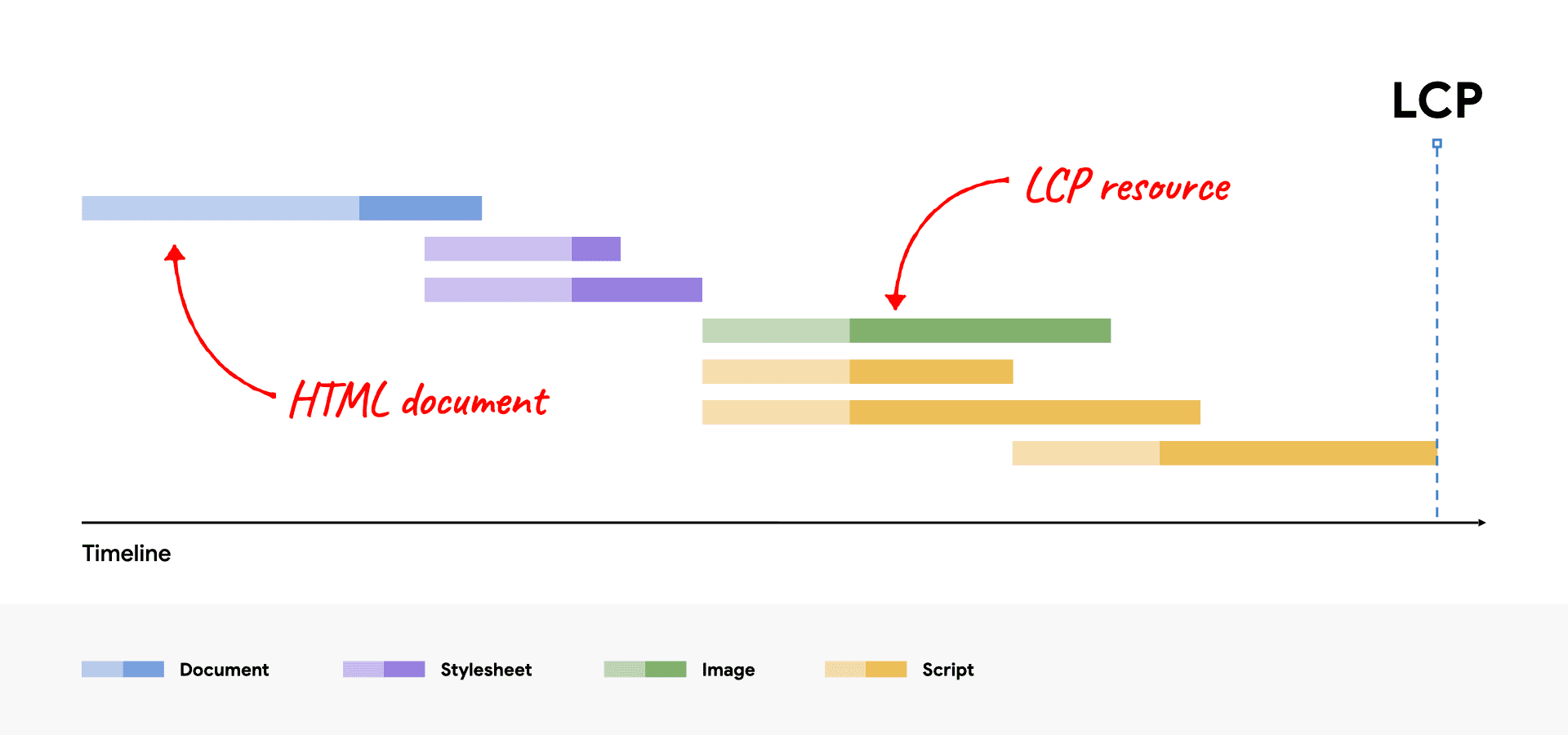
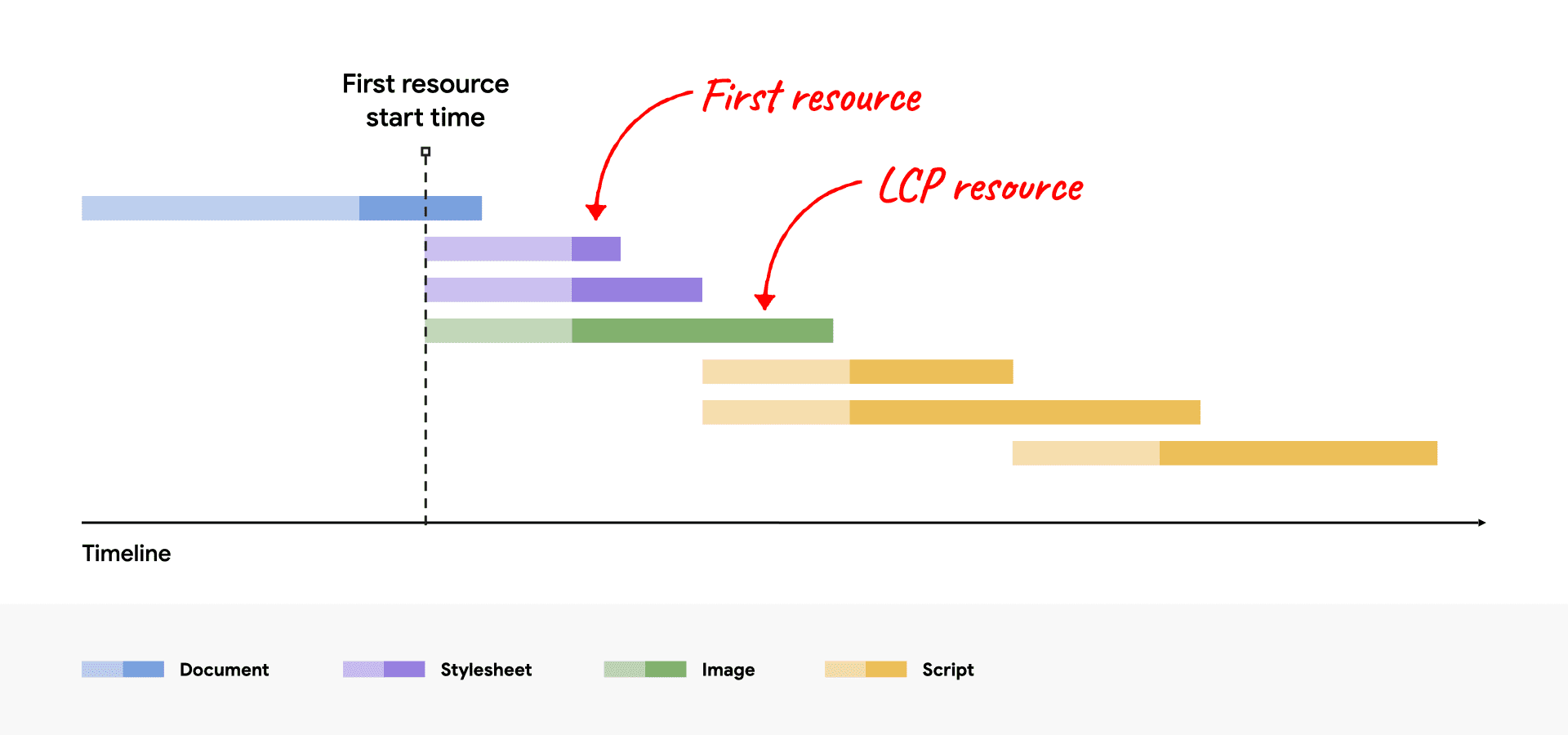
Misalnya, visualisasi berikut menunjukkan resource ini yang ditandai pada diagram waterfall jaringan dari pemuatan halaman umum, dengan elemen LCP memerlukan permintaan gambar untuk dirender.

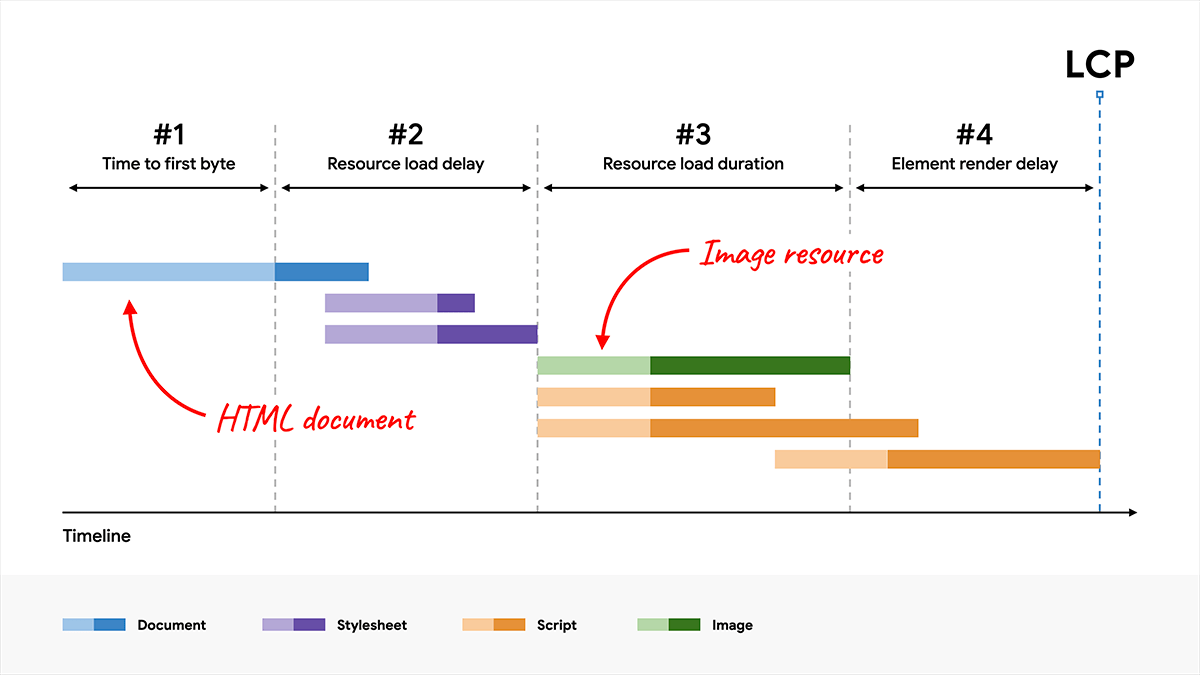
Untuk halaman yang dioptimalkan dengan baik, Anda ingin permintaan resource LCP mulai dimuat sedini mungkin, dan Anda ingin elemen LCP dirender secepat mungkin setelah resource LCP selesai dimuat. Untuk membantu memvisualisasikan apakah halaman tertentu mengikuti prinsip ini atau tidak, Anda dapat mengelompokkan total waktu LCP menjadi subbagian berikut:
- Time to First Byte (TTFB)
- Waktu sejak pengguna memulai pemuatan halaman hingga browser menerima byte pertama respons dokumen HTML.
- Penundaan pemuatan resource
- Waktu antara TTFB dan saat browser mulai memuat resource LCP. Jika elemen LCP tidak memerlukan pemuatan resource untuk dirender (misalnya, jika elemen adalah node teks yang dirender dengan font sistem), waktu ini adalah 0.
- Durasi pemuatan resource
- Durasi waktu yang diperlukan untuk memuat resource LCP itu sendiri. Jika elemen LCP tidak memerlukan pemuatan resource untuk dirender, waktu ini adalah 0.
- Penundaan render elemen
- Waktu antara saat resource LCP selesai dimuat dan elemen LCP dirender sepenuhnya.
LCP setiap halaman terdiri dari empat subkategori berikut. Tidak ada jeda atau tumpang-tindih di antara keduanya, dan keduanya dijumlahkan hingga waktu LCP penuh.

Setiap halaman dapat memiliki nilai LCP yang dipecah menjadi empat subbagian ini. Tidak ada tumpang-tindih atau celah di antara keduanya. Secara bersama-sama, jumlahnya sama dengan waktu LCP penuh.
Saat mengoptimalkan LCP, sebaiknya coba optimalkan setiap subbagian ini secara terpisah. Namun, penting juga untuk diingat bahwa Anda perlu mengoptimalkan semuanya. Dalam beberapa kasus, pengoptimalan yang diterapkan pada satu bagian tidak akan meningkatkan LCP, tetapi hanya akan mengalihkan waktu yang dihemat ke bagian lain.
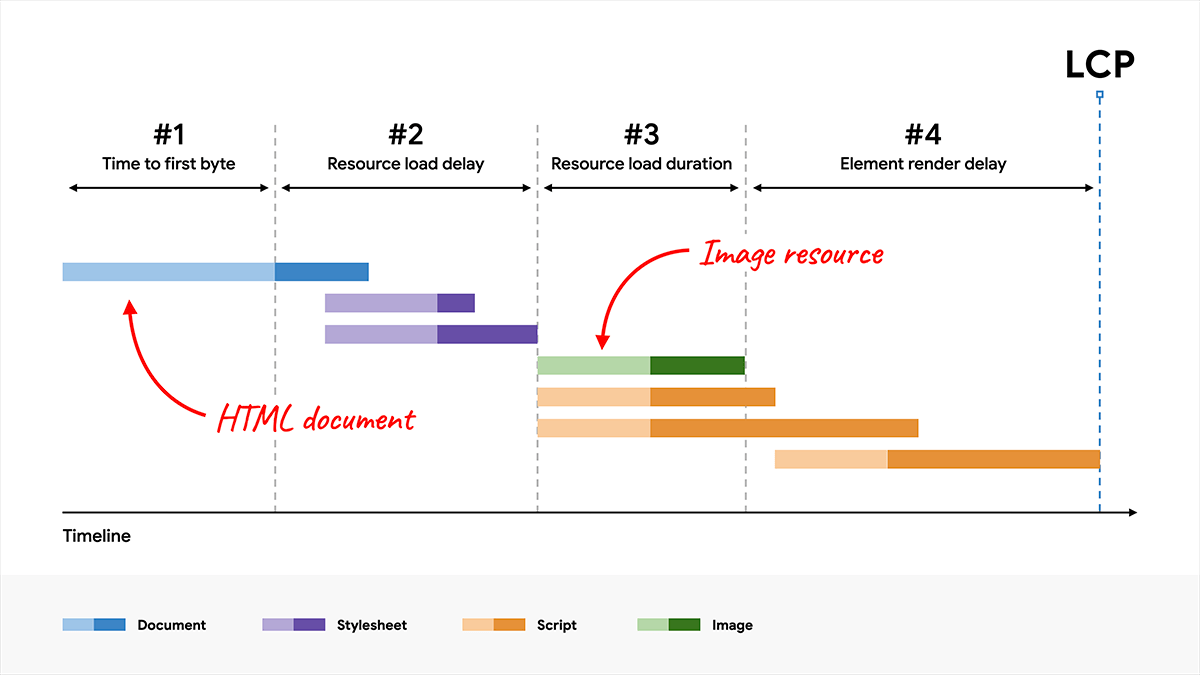
Misalnya, dalam waterfall jaringan sebelumnya, jika Anda mengurangi ukuran file gambar kami dengan mengompresinya lebih banyak atau beralih ke format yang lebih optimal (seperti AVIF atau WebP), hal itu akan mengurangi durasi pemuatan resource, tetapi sebenarnya tidak akan meningkatkan LCP karena waktu hanya akan bergeser ke subbagian penundaan rendering elemen:

Hal ini terjadi karena di halaman ini, elemen LCP disembunyikan hingga kode JavaScript selesai dimuat, lalu semuanya ditampilkan sekaligus.
Contoh ini membantu mengilustrasikan bahwa Anda perlu mengoptimalkan semua subbagian ini untuk mencapai hasil LCP terbaik.
Waktu subbagian yang optimal
Untuk mengoptimalkan setiap subbagian LCP, penting untuk memahami seperti apa perincian ideal subbagian ini di halaman yang dioptimalkan dengan baik.
Dari empat subbagian, dua di antaranya memiliki kata "penundaan" dalam namanya. Itu adalah petunjuk bahwa Anda ingin mendapatkan waktu ini sedekat mungkin dengan nol. Dua bagian lainnya melibatkan permintaan jaringan, yang secara alami membutuhkan waktu.
Perhatikan bahwa pembagian waktu ini adalah pedoman, bukan aturan yang ketat. Jika waktu LCP di halaman Anda secara konsisten berada dalam 2,5 detik, maka proporsi relatifnya tidak terlalu penting. Namun, jika Anda menghabiskan banyak waktu yang tidak perlu di salah satu bagian "penundaan", maka akan sangat sulit untuk terus mencapai target 2,5 detik.
Cara yang baik untuk memahami perincian waktu LCP adalah:
- Sebagian besar waktu LCP harus digunakan untuk memuat dokumen HTML dan sumber LCP.
- Setiap waktu sebelum LCP saat salah satu dari dua resource ini tidak dimuat adalah peluang untuk meningkatkan kualitas.
Cara mengoptimalkan setiap bagian
Setelah memahami cara setiap waktu subbagian LCP harus dipecah di halaman yang dioptimalkan dengan baik, Anda dapat mulai mengoptimalkan halaman Anda sendiri.
Empat bagian berikutnya akan menyajikan rekomendasi dan praktik terbaik tentang cara mengoptimalkan setiap bagian. Rekomendasi ini ditampilkan secara berurutan, dimulai dengan pengoptimalan yang kemungkinan akan memberikan dampak terbesar.
1. Menghilangkan penundaan pemuatan resource
Tujuan pada langkah ini adalah memastikan resource LCP mulai dimuat sedini mungkin. Meskipun secara teori resource dapat mulai dimuat paling awal segera setelah TTFB, pada praktiknya selalu ada penundaan sebelum browser benar-benar mulai memuat resource.
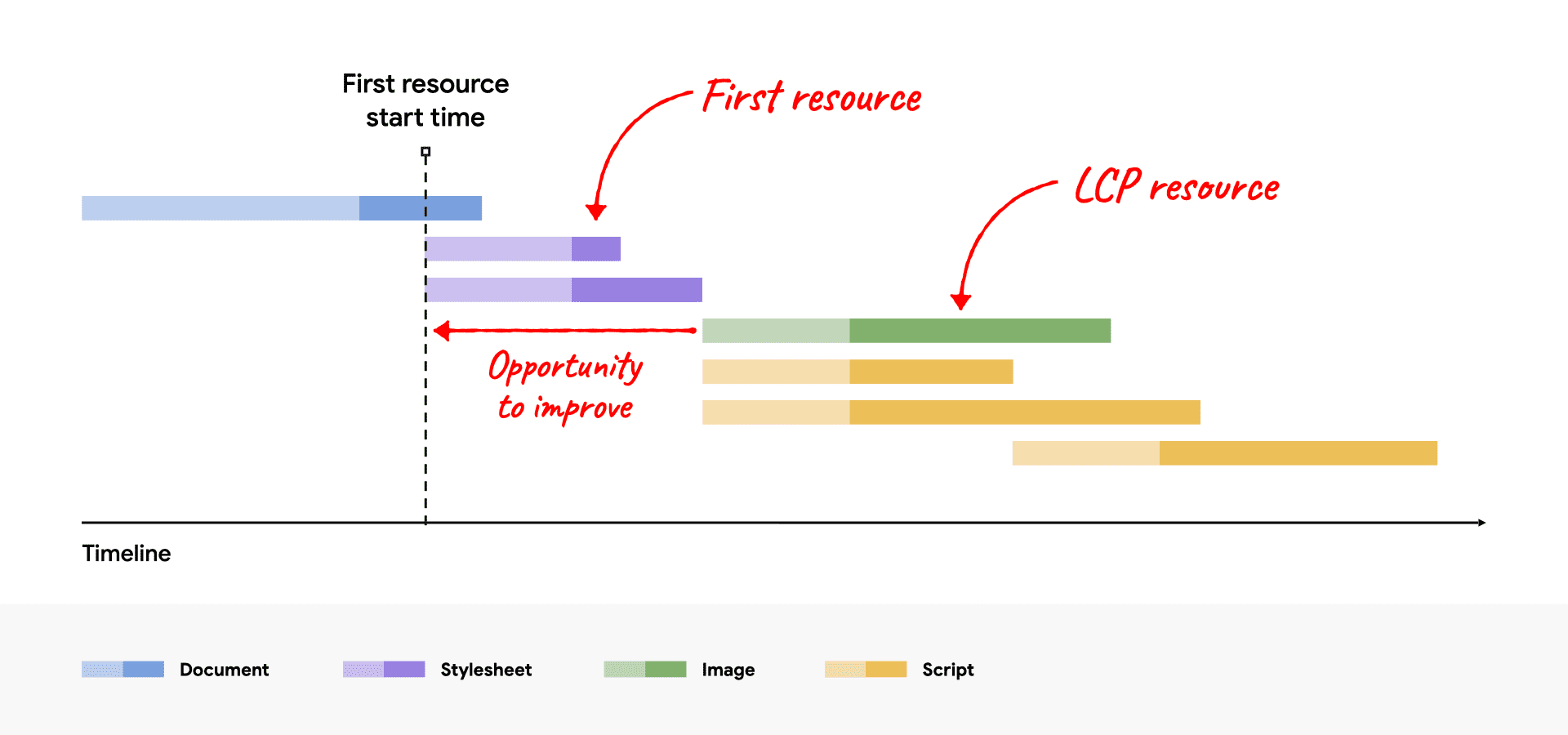
Aturan praktis yang baik adalah resource LCP Anda harus mulai dimuat pada saat yang sama dengan resource pertama yang dimuat oleh halaman tersebut. Atau, dengan kata lain, jika resource LCP mulai dimuat lebih lambat daripada resource pertama, ada peluang untuk peningkatan.

Secara umum, ada dua faktor yang memengaruhi seberapa cepat aset LCP dapat dimuat:
- Saat resource ditemukan.
- Prioritas yang diberikan pada resource.
Mengoptimalkan saat resource ditemukan
Untuk memastikan resource LCP Anda mulai dimuat sedini mungkin, sangat penting agar resource tersebut dapat ditemukan dalam respons dokumen HTML awal oleh pemindai pramuat browser. Misalnya, dalam kasus berikut, browser dapat menemukan resource LCP dengan memindai respons dokumen HTML:
- Elemen LCP adalah elemen
<img>, dan atributsrcatausrcset-nya ada dalam markup HTML awal. - Elemen LCP memerlukan gambar latar belakang CSS, tetapi gambar tersebut dimuat sebelumnya menggunakan
<link rel="preload">dalam markup HTML (atau menggunakan headerLink). - Elemen LCP adalah node teks yang memerlukan font web untuk dirender, dan font dimuat menggunakan
<link rel="preload">dalam markup HTML (atau menggunakan headerLink).
Berikut beberapa contoh saat resource LCP tidak dapat ditemukan dari pemindaian respons dokumen HTML:
- Elemen LCP adalah
<img>yang ditambahkan secara dinamis ke halaman menggunakan JavaScript. - Elemen LCP dimuat secara lambat dengan library JavaScript yang menyembunyikan atribut
srcatausrcset(sering kali sebagaidata-srcataudata-srcset). - Elemen LCP memerlukan gambar latar CSS.
Dalam setiap kasus ini, browser perlu menjalankan skrip atau menerapkan stylesheet—yang biasanya melibatkan penantian hingga permintaan jaringan selesai—sebelum dapat menemukan resource LCP dan dapat mulai memuatnya. Hal ini tidak pernah optimal.
Untuk menghilangkan penundaan pemuatan resource yang tidak perlu, resource LCP Anda harus dapat ditemukan dari sumber HTML. Jika resource hanya dirujuk dari file CSS atau JavaScript eksternal, resource LCP harus di-preload dengan prioritas pengambilan tinggi, misalnya:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Mengoptimalkan prioritas yang diberikan pada resource
Meskipun resource LCP dapat ditemukan dari markup HTML, resource tersebut tetap mungkin tidak mulai dimuat secepat resource pertama. Hal ini dapat terjadi jika heuristik prioritas pemindai pra-muat browser tidak mengenali bahwa resource tersebut penting, atau jika pemindai menentukan bahwa resource lain lebih penting.
Misalnya, Anda dapat menunda gambar LCP menggunakan HTML jika Anda menetapkan loading="lazy" pada elemen <img>. Menggunakan pemuatan lambat berarti resource tidak akan dimuat hingga setelah tata letak mengonfirmasi bahwa gambar berada dalam area tampilan dan dengan demikian, pemuatan mungkin dimulai lebih lambat daripada yang seharusnya.
Bahkan tanpa pemuatan lambat, gambar awalnya tidak dimuat dengan prioritas tertinggi oleh browser karena bukan merupakan resource yang memblokir rendering. Anda dapat memberikan petunjuk kepada browser tentang resource mana yang paling penting menggunakan atribut fetchpriority untuk resource yang dapat memperoleh manfaat dari prioritas yang lebih tinggi:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Sebaiknya tetapkan fetchpriority="high" pada elemen <img> jika Anda merasa elemen tersebut kemungkinan akan menjadi elemen LCP halaman Anda. Namun, menyetel prioritas tinggi pada lebih dari satu atau dua gambar membuat setelan prioritas tidak membantu dalam mengurangi LCP.
Anda juga dapat menurunkan prioritas gambar yang mungkin berada di awal respons dokumen, tetapi tidak terlihat karena gaya, seperti gambar di slide carousel yang tidak terlihat saat startup:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Menurunkan prioritas resource tertentu dapat memberikan lebih banyak bandwidth untuk resource yang lebih membutuhkannya—tetapi berhati-hatilah. Selalu periksa prioritas resource di DevTools dan uji perubahan dengan alat lab dan lapangan.
Setelah Anda mengoptimalkan prioritas dan waktu penemuan resource LCP, waterfall jaringan Anda akan terlihat seperti ini (dengan resource LCP dimulai pada waktu yang sama dengan resource pertama):

2. Menghilangkan penundaan render elemen
Tujuan pada langkah ini adalah memastikan elemen LCP dapat dirender segera setelah resource-nya selesai dimuat, kapan pun hal itu terjadi.
Alasan utama elemen LCP tidak dapat dirender segera setelah resource-nya selesai dimuat adalah jika rendering diblokir karena alasan lain:
- Rendering seluruh halaman diblokir karena stylesheet atau skrip sinkron di
<head>yang masih dimuat. - Resource LCP telah selesai dimuat, tetapi elemen LCP belum ditambahkan ke DOM (menunggu beberapa kode JavaScript dimuat).
- Elemen disembunyikan oleh kode lain, seperti library pengujian A/B yang masih menentukan eksperimen yang harus diikuti pengguna.
- Thread utama diblokir karena tugas panjang, dan pekerjaan rendering harus menunggu hingga tugas panjang tersebut selesai.
Bagian berikut menjelaskan cara mengatasi penyebab paling umum penundaan rendering elemen yang tidak perlu.
Mengurangi atau menyisipkan stylesheet yang memblokir render
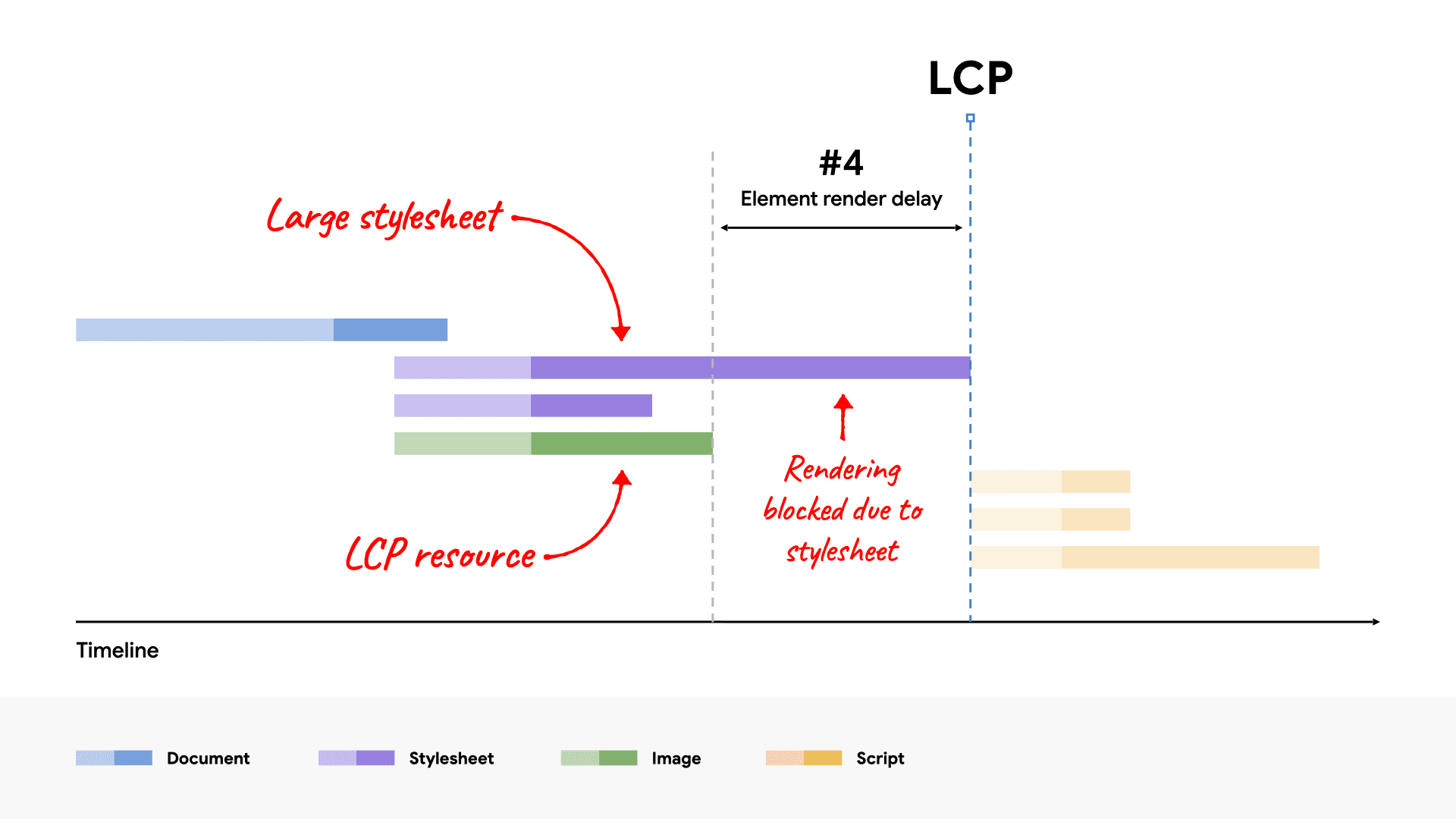
Lembar gaya yang dimuat dari markup HTML akan memblokir rendering semua konten yang mengikutinya, yang merupakan hal yang baik, karena Anda umumnya tidak ingin merender HTML yang tidak memiliki gaya. Namun, jika lembar gaya sangat besar sehingga memerlukan waktu pemuatan yang jauh lebih lama daripada resource LCP, maka lembar gaya akan mencegah elemen LCP dirender—bahkan setelah resource-nya selesai dimuat, seperti yang ditunjukkan dalam contoh ini:

Untuk memperbaikinya, Anda dapat:
- menempatkan stylesheet sebaris ke dalam HTML untuk menghindari permintaan jaringan tambahan; atau,
- mengurangi ukuran lembar gaya.
Secara umum, menyisipkan lembar gaya hanya direkomendasikan jika lembar gaya Anda kecil karena konten yang disisipkan dalam HTML tidak dapat memanfaatkan penyimpanan dalam cache pada pemuatan halaman berikutnya. Jika lembar gaya sangat besar sehingga memerlukan waktu lebih lama untuk dimuat daripada resource LCP, kemungkinan lembar gaya tersebut bukan kandidat yang baik untuk penyisipan inline.
Dalam sebagian besar kasus, cara terbaik untuk memastikan lembar gaya tidak memblokir rendering elemen LCP adalah dengan mengurangi ukurannya agar lebih kecil daripada resource LCP. Hal ini akan memastikan bahwa tidak ada hambatan untuk sebagian besar kunjungan.
Beberapa rekomendasi untuk mengurangi ukuran lembar gaya adalah:
- Menghapus CSS yang tidak digunakan: gunakan Chrome DevTools untuk menemukan aturan CSS yang tidak digunakan dan berpotensi dihapus (atau ditunda).
- Tunda CSS yang tidak penting: pisahkan lembar gaya Anda menjadi gaya yang diperlukan untuk pemuatan halaman awal dan gaya yang dapat dimuat secara lambat.
- Minifikasi dan kompresi CSS: untuk gaya yang penting, pastikan Anda mengurangi ukuran transfer sebanyak mungkin.
Menunda atau menyisipkan JavaScript yang memblokir rendering
Hampir tidak pernah diperlukan untuk menambahkan skrip sinkron (skrip tanpa atribut async atau defer) ke <head> halaman Anda, dan melakukannya hampir selalu akan berdampak negatif pada performa.
Jika kode JavaScript perlu dijalankan sedini mungkin saat pemuatan halaman, sebaiknya sisipkan kode tersebut agar rendering tidak tertunda karena menunggu permintaan jaringan lain. Namun, seperti stylesheet, Anda hanya boleh menyisipkan skrip inline jika skrip tersebut sangat kecil.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Menggunakan rendering sisi server
Rendering sisi server (SSR) adalah proses menjalankan logika aplikasi sisi klien Anda di server dan merespons permintaan dokumen HTML dengan markup HTML lengkap.
Dari perspektif mengoptimalkan LCP, ada dua keunggulan utama SSR:
- Aset gambar Anda akan dapat ditemukan dari sumber HTML (seperti yang dibahas di langkah 1 sebelumnya).
- Konten halaman Anda tidak memerlukan permintaan JavaScript tambahan untuk selesai sebelum dapat dirender.
Kekurangan utama SSR adalah memerlukan waktu pemrosesan server tambahan, yang dapat memperlambat TTFB Anda. Namun, pertukaran ini biasanya sepadan karena waktu pemrosesan server berada dalam kontrol Anda, sedangkan kemampuan jaringan dan perangkat pengguna tidak.
Opsi serupa dengan SSR disebut static site generation (SSG) atau prerendering. Ini adalah proses pembuatan halaman HTML Anda dalam langkah build, bukan sesuai permintaan. Jika pra-rendering memungkinkan dengan arsitektur Anda, umumnya ini adalah pilihan yang lebih baik untuk performa.
Membagi tugas yang panjang
Meskipun Anda telah mengikuti saran sebelumnya, dan kode JavaScript Anda tidak memblokir rendering atau bertanggung jawab untuk merender elemen, kode tersebut masih dapat menunda LCP.
Alasan paling umum terjadinya hal ini adalah saat halaman memuat file JavaScript besar, yang perlu diuraikan dan dieksekusi di thread utama browser. Artinya, meskipun resource gambar Anda telah didownload sepenuhnya, resource tersebut mungkin masih harus menunggu hingga skrip yang tidak terkait selesai dieksekusi sebelum dapat dirender.
Semua browser saat ini merender gambar di thread utama, yang berarti apa pun yang memblokir thread utama juga dapat menyebabkan penundaan rendering elemen yang tidak perlu.
3. Mengurangi durasi pemuatan resource
Tujuan langkah ini adalah mengurangi waktu yang dihabiskan untuk mentransfer byte resource melalui jaringan ke perangkat pengguna. Secara umum, ada empat cara untuk melakukannya:
- Kurangi ukuran resource.
- Kurangi jarak yang harus ditempuh resource.
- Mengurangi persaingan untuk bandwidth jaringan.
- Menghilangkan waktu jaringan sepenuhnya.
Mengurangi ukuran resource
Resource LCP halaman (jika ada) akan berupa gambar atau font web. Panduan berikut menjelaskan secara mendetail cara mengurangi ukuran keduanya:
- Menayangkan ukuran gambar yang optimal
- Menggunakan format gambar modern
- Kompresi gambar
- Memperkecil ukuran font web
Mengurangi jarak yang harus ditempuh resource
Selain mengurangi ukuran resource, Anda juga dapat mengurangi waktu pemuatan dengan menempatkan server sedekat mungkin dengan pengguna Anda secara geografis. Cara terbaik untuk melakukannya adalah dengan menggunakan jaringan penayangan konten (CDN).
CDN Gambar sangat membantu karena tidak hanya mengurangi jarak yang harus ditempuh resource, tetapi juga umumnya mengurangi ukuran resource—dengan otomatis menerapkan semua rekomendasi pengurangan ukuran dari sebelumnya untuk Anda.
Mengurangi persaingan untuk bandwidth jaringan
Meskipun Anda telah mengurangi ukuran resource dan jarak yang harus ditempuh, resource masih dapat memerlukan waktu yang lama untuk dimuat jika Anda memuat banyak resource lain secara bersamaan. Masalah ini dikenal sebagai perebutan jaringan.
Jika Anda telah memberikan prioritas tinggi fetchpriority dan mulai memuatnya sesegera mungkin untuk resource LCP, browser akan berupaya sebaik mungkin untuk mencegah resource berprioritas lebih rendah bersaing dengannya. Namun, jika Anda memuat banyak resource dengan fetchpriority tinggi, atau jika Anda hanya memuat banyak resource secara umum, maka hal ini dapat memengaruhi seberapa cepat resource LCP dimuat.
Menghilangkan waktu jaringan sepenuhnya
Cara terbaik untuk mengurangi durasi pemuatan resource adalah dengan menghilangkan jaringan sepenuhnya dari proses. Jika Anda menayangkan resource dengan kebijakan kontrol cache yang efisien, pengunjung yang meminta resource tersebut untuk kedua kalinya akan mendapatkan resource tersebut dari cache—sehingga durasi pemuatan resource menjadi nol.
Jika resource LCP Anda adalah font web, selain mengurangi ukuran font web, Anda juga harus mempertimbangkan apakah Anda perlu memblokir rendering pada pemuatan resource font web. Jika Anda menetapkan nilai font-display selain auto atau block, teks akan selalu terlihat selama pemuatan, dan LCP tidak akan diblokir pada permintaan jaringan tambahan.
Terakhir, jika resource LCP Anda kecil, sebaiknya sisipkan resource sebagai URL data, yang juga akan menghilangkan permintaan jaringan tambahan. Namun, penggunaan URL data memiliki kekurangan karena resource tidak dapat di-cache dan dalam beberapa kasus dapat menyebabkan penundaan rendering yang lebih lama karena biaya dekode tambahan.
4. Mengurangi time to first byte
Tujuan langkah ini adalah untuk mengirimkan HTML awal secepat mungkin. Langkah ini tercantum terakhir karena sering kali merupakan langkah yang paling sulit dikontrol oleh developer. Namun, ini juga merupakan salah satu langkah terpenting karena secara langsung memengaruhi setiap langkah yang dilakukan setelahnya. Tidak ada yang dapat terjadi di frontend hingga backend mengirimkan byte pertama konten tersebut, jadi apa pun yang dapat Anda lakukan untuk mempercepat TTFB juga akan meningkatkan setiap metrik pemuatan lainnya.
Penyebab umum TTFB yang lambat untuk situs yang seharusnya cepat adalah pengunjung yang masuk melalui beberapa pengalihan, seperti dari iklan atau link yang dipersingkat. Selalu minimalkan jumlah pengalihan yang harus ditunggu pengunjung.
Penyebab umum lainnya adalah saat konten dalam cache tidak dapat digunakan dari server tepi CDN, dan semua permintaan harus diarahkan kembali ke server asal. Hal ini dapat terjadi jika parameter URL unik digunakan oleh pengunjung untuk analisis—meskipun tidak menghasilkan halaman yang berbeda.
Untuk panduan khusus tentang mengoptimalkan TTFB, lihat panduan mengoptimalkan TTFB.
Memantau perincian LCP di JavaScript
Informasi pengaturan waktu untuk semua subbagian LCP yang dibahas sebelumnya tersedia untuk Anda di JavaScript melalui kombinasi API performa berikut:
Banyak produk RUM sudah menghitung subbagian menggunakan API ini. Library web-vitals juga menyertakan waktu subbagian LCP ini dalam build atribusi dan kodenya dapat dirujuk untuk mengetahui cara menghitungnya di JavaScript.
Chrome DevTools dan Lighthouse juga mengukur subbagian ini seperti yang ditunjukkan pada screenshot sebelumnya, sehingga Anda tidak perlu menghitungnya secara manual di JavaScript saat menggunakan alat tersebut.
Ringkasan
LCP bersifat kompleks, dan waktunya dapat dipengaruhi oleh sejumlah faktor. Namun, jika Anda menganggap bahwa mengoptimalkan LCP terutama berkaitan dengan mengoptimalkan pemuatan resource LCP, hal ini dapat menyederhanakan banyak hal.
Secara umum, pengoptimalan LCP dapat diringkas dalam empat langkah:
- Pastikan resource LCP mulai dimuat sedini mungkin.
- Pastikan elemen LCP dapat dirender segera setelah resource-nya selesai dimuat.
- Kurangi waktu pemuatan resource LCP sebanyak mungkin tanpa mengorbankan kualitas.
- Kirimkan dokumen HTML awal secepat mungkin.
Jika Anda dapat mengikuti langkah-langkah ini di halaman Anda, Anda dapat yakin bahwa Anda memberikan pengalaman pemuatan yang optimal kepada pengguna, dan Anda akan melihatnya tercermin dalam skor LCP di dunia nyata.



