Banyak situs meminta resource yang berat, seperti gambar, yang tidak dioptimalkan untuk layar tertentu, dan mengirim file CSS besar yang berisi gaya yang tidak akan pernah digunakan oleh beberapa perangkat. Penggunaan kueri media adalah teknik populer untuk mengirimkan stylesheet dan aset yang disesuaikan ke berbagai layar guna mengurangi jumlah data yang ditransfer ke pengguna dan meningkatkan performa pemuatan halaman. Panduan ini menunjukkan cara menggunakan kueri media untuk mengirim gambar yang hanya sebesar yang diperlukan, sebuah teknik yang umumnya dikenal sebagai gambar responsif.
Prasyarat
Panduan ini mengasumsikan bahwa Anda sudah memahami Chrome DevTools. Anda dapat menggunakan DevTools browser lain jika mau. Anda hanya perlu memetakan screenshot Chrome DevTools dalam panduan ini kembali ke fitur yang relevan di browser pilihan Anda.
Memahami gambar latar responsif
Pertama, analisis traffic jaringan demo yang tidak dioptimalkan:
- Buka demo yang tidak dioptimalkan di tab Chrome baru.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Muat ulang halaman.
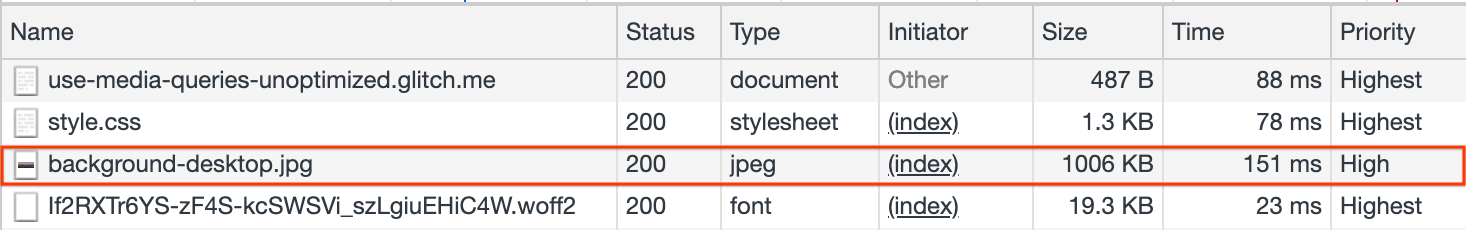
Anda akan melihat bahwa satu-satunya gambar yang diminta adalah background-desktop.jpg, yang berukuran 1.006 KB:

Ubah ukuran jendela browser dan perhatikan bahwa Log Jaringan tidak menampilkan permintaan baru yang dibuat oleh halaman. Artinya, latar belakang gambar yang sama digunakan untuk semua ukuran layar.
Anda dapat melihat gaya yang mengontrol gambar latar di style.css:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
Berikut adalah arti dari setiap properti yang digunakan:
background-position: center center: Memusatkan gambar secara vertikal dan horizontal.background-repeat: no-repeat: Hanya menampilkan gambar satu kali.background-attachment: fixed: Hindari membuat gambar latar belakang di-scroll.background-size: cover: Mengubah ukuran gambar untuk menutupi seluruh penampung.background-image: url(images/background-desktop.jpg): URL gambar.
Jika digabungkan, gaya ini akan memberi tahu browser untuk menyesuaikan gambar latar dengan tinggi dan lebar layar yang berbeda. Ini adalah langkah pertama untuk mencapai latar belakang yang responsif.
Penggunaan satu gambar latar belakang untuk semua ukuran layar memiliki beberapa batasan:
- Jumlah byte yang sama akan dikirim, terlepas dari ukuran layar, meskipun untuk beberapa perangkat, seperti ponsel, latar belakang gambar yang lebih kecil dan lebih ringan akan terlihat sama bagusnya. Secara umum, Anda ingin mengirim gambar sekecil mungkin yang masih terlihat bagus di layar pengguna untuk meningkatkan performa dan menghemat data pengguna.
- Di perangkat yang lebih kecil, gambar akan diregangkan atau dipotong untuk menutupi seluruh layar, yang berpotensi menyembunyikan bagian latar belakang yang relevan bagi pengguna.
Di bagian berikutnya, Anda akan mempelajari cara menerapkan pengoptimalan untuk memuat berbagai gambar latar belakang, sesuai dengan perangkat pengguna.
Menggunakan kueri media
Menggunakan kueri media adalah teknik umum untuk mendeklarasikan stylesheet yang hanya akan berlaku untuk media atau jenis perangkat tertentu. Aturan ini diterapkan menggunakan aturan@media, yang memungkinkan Anda menentukan serangkaian titik henti sementara, tempat gaya tertentu ditentukan.
Jika kondisi yang ditentukan oleh aturan @media terpenuhi (misalnya, lebar layar tertentu), grup gaya yang ditentukan di dalam titik henti sementara akan diterapkan.
Langkah-langkah berikut dapat digunakan untuk menerapkan kueri media ke situs sehingga gambar yang berbeda digunakan, bergantung pada lebar maksimum perangkat yang meminta halaman.
- Di
style.css, hapus baris yang berisi URL gambar latar:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- Selanjutnya, buat titik henti sementara untuk setiap lebar layar, berdasarkan dimensi umum dalam piksel yang biasanya dimiliki layar seluler, tablet, dan desktop:
Untuk perangkat seluler:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
Untuk tablet:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
Untuk perangkat desktop:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Buka style.css versi yang dioptimalkan di browser Anda untuk melihat perubahan yang dibuat.
Mengukur untuk perangkat yang berbeda
Selanjutnya, visualisasikan situs yang dihasilkan dalam berbagai ukuran layar dan dalam simulasi perangkat seluler:
- Buka situs yang dioptimalkan di tab Chrome baru.
- Buat area pandang Anda sempit (kurang dari
480px). - Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Muat ulang halaman.
Perhatikan cara gambar
background-mobile.jpgdiminta. - Buat area pandang Anda lebih lebar. Setelah lebih lebar dari
480px, perhatikan carabackground-tablet.jpgdiminta. Setelah lebih lebar dari1025px, perhatikan carabackground-desktop.jpgdiminta.
Saat lebar layar browser diubah, gambar baru akan diminta.
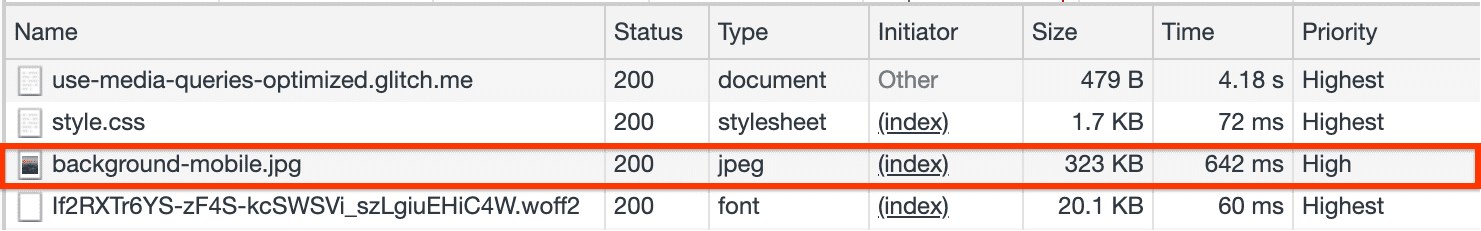
Secara khusus, jika lebarnya di bawah nilai yang ditentukan di titik henti sementara seluler (480 piksel), Anda akan melihat Log Jaringan berikut:

Ukuran latar belakang seluler baru 67% lebih kecil daripada latar belakang desktop.
Pengaruh pada Largest Contentful Paint (LCP)
Elemen dengan gambar latar CSS dianggap sebagai kandidat untuk Largest Contentful Paint (LCP), tetapi gambar latar CSS tidak dapat ditemukan oleh pemindai pramuat browser, yang berarti Anda dapat menunda LCP situs jika tidak berhati-hati.
Opsi pertama yang harus Anda pertimbangkan adalah apakah gambar kandidat LCP dapat berfungsi di elemen <img> dengan atribut srcset dan sizes untuk responsivitas. Pemindai pramuat browser akan menemukan elemen <img>, dan mengirim permintaan untuk elemen tersebut saat parser diblokir pada rendering.
Jika Anda tidak dapat (atau tidak ingin) menghindari penggunaan gambar latar CSS, opsi kedua adalah memuat gambar responsif secara otomatis untuk memastikan Anda memuat gambar yang tepat untuk ukuran area pandang yang sesuai. Atribut elemen <link> media, imagesrcset, dan imagesizes memberi tahu browser bahwa petunjuk resource tertentu hanya berlaku dalam kondisi area pandang tertentu, sehingga menghindari beberapa pramuat yang terbuang saat Anda hanya ingin memuat satu resource yang sesuai untuk area pandang saat ini.
Ringkasan
Dalam panduan ini, Anda telah mempelajari cara menerapkan kueri media untuk meminta gambar latar belakang yang disesuaikan dengan ukuran layar tertentu dan menghemat byte saat mengakses situs di perangkat yang lebih kecil, seperti ponsel.
Anda menggunakan aturan @media untuk menerapkan latar belakang responsif. Teknik ini didukung secara luas oleh semua browser.
Fitur CSS baru: image-set(), dapat digunakan untuk tujuan yang sama dengan lebih sedikit baris kode. Pada saat penulisan ini, fitur ini tidak didukung di semua browser, tetapi Anda mungkin ingin memantau perkembangan adopsinya, karena dapat mewakili alternatif yang menarik untuk teknik ini.


