Mengelola pekerja layanan dan logika penyimpanan cache dapat menjadi tantangan seiring dengan berkembangnya PWA Anda. Workbox, adalah kumpulan library open source untuk membantu Anda melakukan tugas tersebut. Workbox mengenkapsulasi API tingkat rendah, seperti Service Worker API dan Cache Storage API, serta menampilkan antarmuka yang lebih ramah developer.
Beberapa tugas yang dapat dibantu adalah mencocokkan strategi penyimpanan dalam cache ke jalur (atau pola perutean), menggunakan streaming, dan menggunakan fitur seperti sinkronisasi latar belakang dengan penggantian yang tepat.
Workbox dapat membantu Anda mengelola kebutuhan penayangan dan cache aset. Library ini juga merupakan library yang paling banyak digunakan untuk pekerja layanan; digunakan oleh 54% situs seluler dan digunakan di banyak alat build dan CLI, termasuk Angular CLI, Create-React-App, dan Vue CLI. Ada juga plugin untuk sebagian besar library dan framework lain, seperti Next.js.
54%
Situs seluler dengan pekerja layanan menggunakan library Workbox
Modul workbox
Workbox mencakup beberapa library—yang disebut modul secara internal—masing-masing berfokus pada aspek yang berbeda dalam pengelolaan aset dan perilaku pekerja layanan Anda.
Modul workbox berfungsi dalam berbagai konteks, seperti:
- Dalam konteks pekerja layanan: Anda mengimpor modul yang diperlukan dan menggunakannya dari file pekerja layanan, misalnya untuk membantu mengelola penyimpanan dalam cache dan menyajikan file dengan strategi yang berbeda.
- Dalam konteks
windowutama: membantu mendaftarkan pekerja layanan dan berkomunikasi dengannya - Sebagai bagian dari sistem build: misalnya, webpack, untuk tujuan seperti membuat manifes aset, atau bahkan membuat seluruh pekerja layanan.
Beberapa modul populer adalah:
- workbox-routing: Saat pekerja layanan mencegat permintaan, modul ini akan merutekan permintaan tersebut ke fungsi berbeda yang memberikan respons; ini adalah implementasi pengendali peristiwa
fetchseperti yang disebutkan dalam bab Inferensi. - strategi-workbox: Serangkaian strategi caching runtime yang menangani respons terhadap permintaan, seperti cache terlebih dahulu dan tidak berlaku saat memvalidasi ulang; yang merupakan implementasi dari berbagai strategi yang disebutkan dalam bab Penayangan.
- workbox-precaching: Ini adalah implementasi dari caching file di pengendali peristiwa
installpekerja layanan (juga dikenal sebagai precaching), seperti yang disebutkan dalam bab Cache. Dengan modul ini, Anda dapat dengan mudah melakukan pra-cache kumpulan file dan mengelola update untuk aset tersebut secara efisien. Kita akan membahas cara memperbarui aset dalam bab Pembaruan. - workbox-expiration: Ini adalah plugin yang digunakan dengan strategi penyimpanan dalam cache untuk menghapus permintaan yang di-cache berdasarkan jumlah item dalam cache atau berdasarkan usia permintaan yang di-cache. Membantu mengelola cache Anda dan menetapkan batas waktu serta jumlah item dalam setiap cache.
- workbox-window: Kumpulan modul yang dimaksudkan agar berjalan dalam konteks jendela, artinya, di dalam halaman web PWA Anda. Anda dapat menyederhanakan proses pendaftaran dan update pekerja layanan, serta memungkinkan komunikasi yang lebih mudah antara kode yang berjalan dalam konteks pekerja layanan dan konteks jendela.
Menggunakan Workbox
Workbox menyediakan berbagai cara untuk berintegrasi ke PWA Anda. Anda dapat memilih yang paling sesuai dengan arsitektur aplikasi Anda:
- Workbox CLI: Utilitas command line yang menghasilkan pekerja layanan lengkap, memasukkan manifes pra-cache, atau menyalin file Workbox yang diperlukan.
- Workbox Build: Modul npm yang menghasilkan pekerja layanan lengkap, memasukkan manifes pra-cache, dan menyalin file Workbox. Hal ini dimaksudkan untuk diintegrasikan dengan proses build Anda sendiri.
- workbox-sw: Cara memuat paket pekerja layanan Workbox dari CDN yang tidak menggunakan proses build.
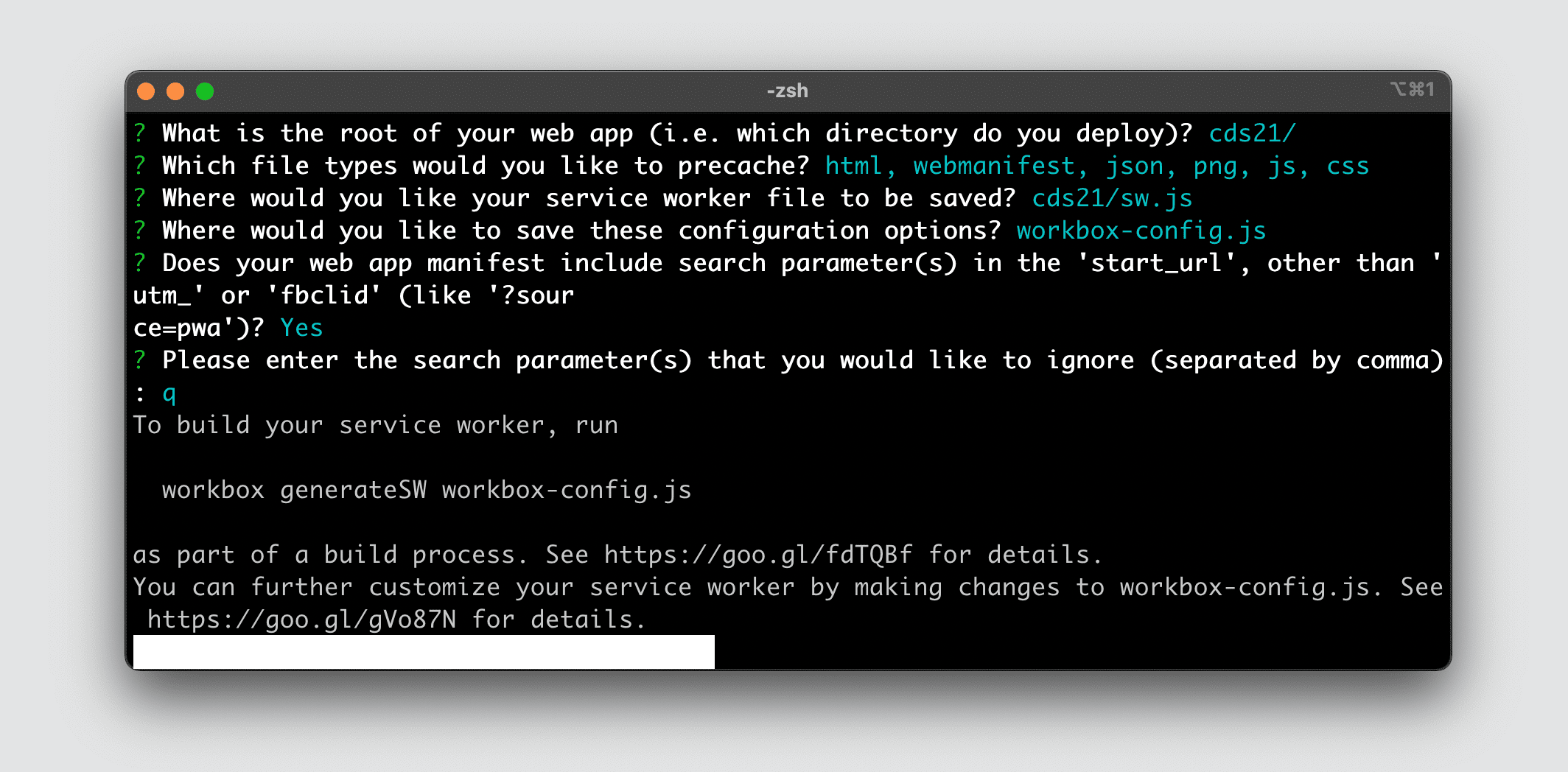
Workbox CLI menyediakan wizard yang memandu Anda dalam membuat pekerja layanan. Untuk menjalankan wizard, ketik perintah berikut di command line:
npx workbox-cli wizard

Menyimpan ke cache dan penayangan dengan Workbox
Penggunaan umum Workbox adalah menggunakan modul strategi dan perutean secara bersamaan untuk meng-cache dan menyajikan file.
Strategi workbox modul ini menyediakan strategi caching yang siap pakai yang dibahas dalam bab Aset dan data serta Penayangan.
Modul routingbox-routing membantu mengurutkan permintaan yang masuk ke pekerja layanan Anda dan mencocokkannya dengan strategi atau fungsi cache untuk mendapatkan respons bagi permintaan tersebut.
Setelah pencocokan rute ke strategi, Workbox juga menawarkan kemampuan untuk memfilter respons mana yang akan ditambahkan ke cache dengan plugin workbox-cacheable-response. Dengan plugin ini, Anda dapat, misalnya, hanya meng-cache respons yang ditampilkan tanpa error.
Contoh kode berikut menggunakan strategi cache terlebih dahulu (melalui modul CacheFirst) untuk meng-cache dan menayangkan navigasi halaman.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
Plugin ini memungkinkan Anda memanfaatkan siklus proses penyelesaian permintaan dan cache Workbox. Di sini, CacheableResponsePlugin digunakan hanya untuk meng-cache permintaan yang menghasilkan status 200, mencegah permintaan yang buruk disimpan ke dalam cache.
Setelah strategi yang telah dibuat, kini saatnya mendaftarkan rute untuk menggunakannya. Contoh berikut memanggil registerRoute(), yang meneruskan objek Request ke callback-nya. Jika request.mode adalah "navigate", kode ini menggunakan strategi CacheFirst (di sini disebut pageStrategy) yang ditentukan dalam contoh kode sebelumnya.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
Baca Dokumentasi Workbox untuk mengetahui contoh dan praktik terbaik lainnya.
Penggantian offline
Modul perutean kotak kerja juga memiliki setCatchHandler() yang diekspor, yang memberikan penanganan jika rute menampilkan error. Anda dapat menggunakannya untuk menyiapkan penggantian offline guna memberi tahu pengguna bahwa rute yang mereka minta saat ini tidak tersedia.
Di sini, kombinasi Workbox dan Cache Storage API memberikan penggantian offline menggunakan strategi khusus cache.
Pertama, selama siklus proses penginstalan pekerja layanan, cache offline-fallbacks dibuka, dan array penggantian offline ditambahkan ke cache.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
Kemudian, dalam setCatchHandler(), tujuan permintaan yang menampilkan error akan ditentukan, dan cache offline-fallbacks dibuka. Jika tujuannya adalah dokumen, konten penggantian offline akan ditampilkan kepada pengguna. Jika tidak ada, atau tujuannya bukan dokumen (seperti gambar atau stylesheet), respons error akan ditampilkan. Anda dapat memperluas pola ini tidak hanya untuk dokumen, tetapi juga untuk gambar, video, font, atau apa saja yang ingin Anda berikan sebagai penggantian offline.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
Resep
Beberapa pola pemilihan rute dan cache, seperti navigasi NetworkFirst dan penggantian offline, cukup umum untuk dienkapsulasi ke dalam urutan langkah yang dapat digunakan kembali. Periksa workbox-recipes karena keduanya dapat membantu Anda jika memberikan solusi yang sesuai untuk arsitektur Anda. Mereka biasanya tersedia dalam bentuk satu baris kode yang perlu Anda tambahkan ke kode pekerja layanan.
Menyimpan cache dan memperbarui aset
Menyimpan aset ke dalam cache juga memerlukan pembaruan. Workbox membantu memperbarui aset dengan cara apa pun yang Anda tentukan. Anda dapat terus mengupdatenya jika berubah di server, atau menunggu hingga Anda memiliki versi baru aplikasi. Anda dapat mempelajari lebih lanjut cara mengupdate di Bab update.
Bermain dengan Workbox
Anda dapat langsung mencoba Workbox menggunakan codelab berikut:

