Поддержание вашего сервис-воркера и логики хранения кэша может стать проблемой по мере роста вашего PWA. Workbox — это набор библиотек с открытым исходным кодом, которые помогут в этом. Workbox инкапсулирует низкоуровневые API, такие как Service Worker API и API Cache Storage, и предоставляет более удобные для разработчиков интерфейсы.
Некоторые задачи, в которых он может помочь, — это сопоставление стратегий кэширования с путями (или шаблонами маршрутизации), работа с потоками и использование таких функций, как фоновая синхронизация с правильными резервными вариантами.
Workbox может помочь вам управлять потребностями в кэшировании и обслуживании ресурсов. Это также наиболее часто используемая библиотека для сервисных работников; используется на 54% мобильных сайтов и во многих инструментах сборки и интерфейсах командной строки, включая Angular CLI, Create-React-App и Vue CLI. Существуют также плагины для большинства других библиотек и фреймворков, таких как Next.js.
54 %
Мобильные сайты с сервис-воркерами используют библиотеку Workbox.
Модули рабочей области
Workbox включает в себя несколько библиотек , называемых внутри модулями, каждая из которых ориентирована на разные аспекты управления вашими активами и поведением сервис-воркеров.
Модули Workbox работают в разных контекстах, например:
- В контексте сервис-воркера : вы импортируете необходимые модули и используете их из файла сервис-воркера, например, для управления кэшированием и обслуживания файлов с использованием различных стратегий.
- В контексте главного
window: помощь в регистрации сервис-воркера и общение с ним. - Как часть системы сборки : например, веб-пакет, для таких целей, как создание манифеста ваших ресурсов или даже создание всего вашего сервис-воркера.
Некоторые популярные модули:
- workbox-routing : когда сервисный работник перехватывает запросы, этот модуль направляет эти запросы различным функциям, которые предоставляют ответы; это реализация обработчика событий
fetch, упомянутого в главе «Обслуживание» . - workbox-strategies : набор стратегий кэширования во время выполнения, которые обрабатывают ответ на запрос, например сначала кэшировать и устаревать при повторной проверке; это реализация различных стратегий, упомянутых в главе «Обслуживание» .
- workbox-precaching : это реализация кэширования файлов в обработчике событий
installсервис-воркера (также известная как предварительное кэширование), как упоминалось в главе «Кэширование» . С помощью этого модуля вы можете легко предварительно кэшировать набор файлов и эффективно управлять обновлениями этих ресурсов. Мы рассмотрим обновление ресурсов в главе «Обновление» . - workbox-expiration : это плагин, используемый со стратегиями кэширования для удаления кэшированных запросов в зависимости от количества элементов в кэше или возраста кэшированного запроса. Он помогает управлять вашими кэшами и устанавливает ограничения по времени и количеству элементов в каждом кэше.
- workbox-window : набор модулей, предназначенных для запуска в контексте окна, то есть внутри ваших веб-страниц PWA. Вы можете упростить процесс регистрации и обновления Service Worker, а также упростить взаимодействие между кодом, выполняющимся в контексте Service Worker и контексте окна.
Использование Workbox
Workbox предоставляет различные способы интеграции с вашим PWA. Вы можете выбрать, что лучше всего соответствует архитектуре вашего приложения:
- Workbox CLI : утилита командной строки, которая создает полноценный сервис-воркер, внедряет манифест предварительного кэширования или копирует необходимые файлы Workbox.
- Workbox Build : модуль npm, который генерирует полный сервис-воркер, внедряет манифест предварительного кэширования и копирует файлы Workbox. Это предназначено для интеграции с вашим собственным процессом сборки.
- workbox-sw : способ загрузки рабочих пакетов службы Workbox из CDN, который не использует процесс сборки.
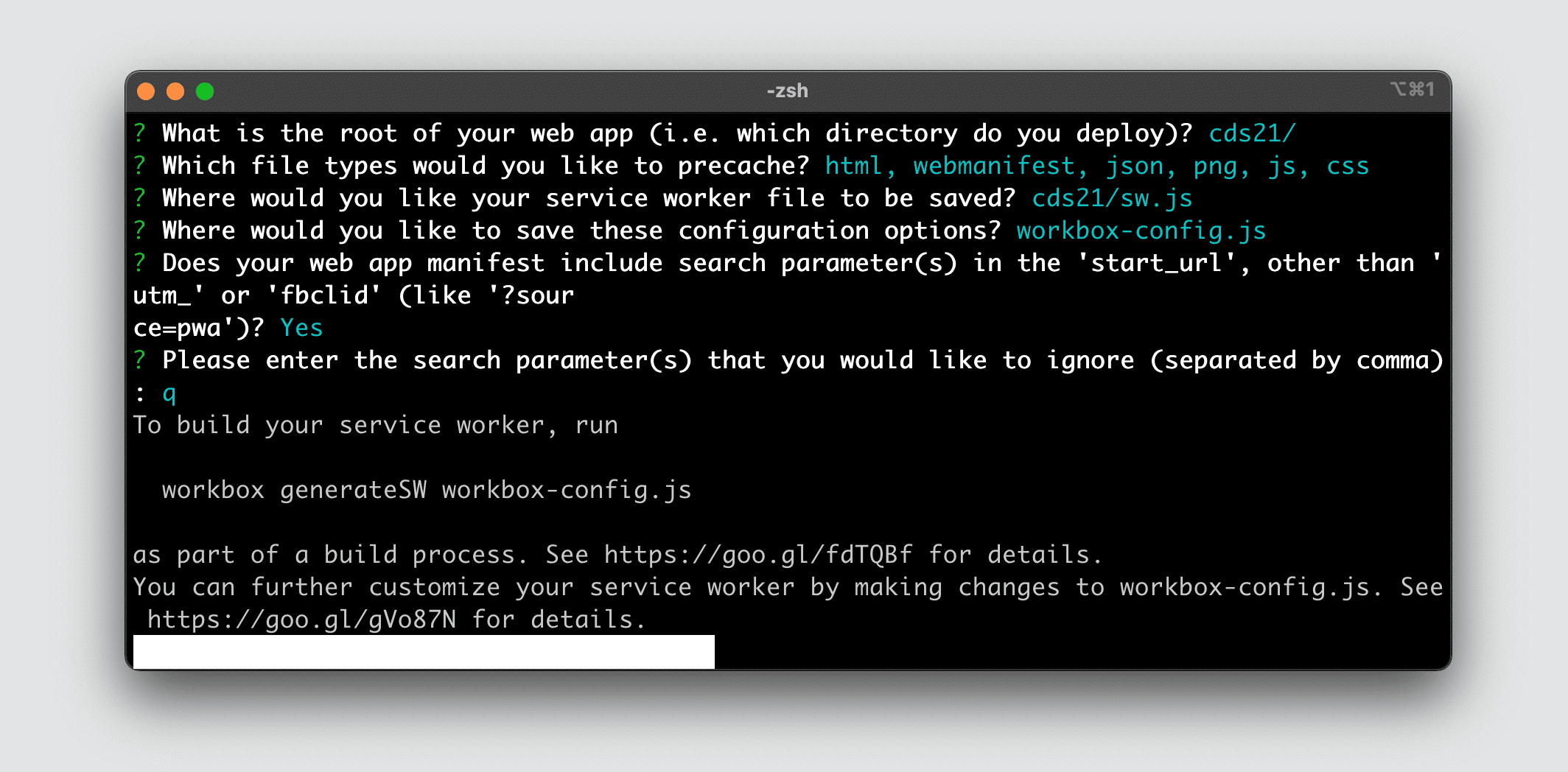
Интерфейс командной строки Workbox предоставляет мастер, который поможет вам создать сервис-воркера. Чтобы запустить мастер, введите в командной строке следующее:
npx workbox-cli wizard

Кэширование и обслуживание с помощью Workbox
Обычно Workbox использует модули маршрутизации и стратегии вместе для кэширования и обслуживания файлов.
Модуль workbox-strategies предоставляет готовые стратегии кэширования, обсуждаемые в главах «Активы и данные» и «Обслуживание» .
Модуль маршрутизации рабочего ящика помогает сортировать входящие запросы к вашему сервисному работнику и сопоставлять их со стратегиями или функциями кэширования, чтобы получать ответы на эти запросы.
После сопоставления маршрутов со стратегиями Workbox также предлагает возможность фильтровать, какие ответы будут добавлены в кеш, с помощью плагина workbox-cacheable-response . С помощью этого плагина вы можете, например, кэшировать только те ответы, которые вернулись без ошибок.
В следующем примере кода используется стратегия сначала кэширования (через модуль CacheFirst ) для кэширования и обслуживания переходов по страницам.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
Плагин позволяет вам подключиться к жизненному циклу кэширования Workbox и разрешению запросов. Здесь CacheableResponsePlugin используется только для кэширования запросов, которые приводят к статусу 200, предотвращая сохранение неверных запросов в кеш.
Когда стратегия создана, пришло время зарегистрировать маршрут для ее использования. В следующем примере вызывается registerRoute() , передавая объект Request в обратный вызов. Если request.mode имеет значение "navigate" он использует стратегию CacheFirst (здесь она называется pageStrategy ), определенную в предыдущем примере кода.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
Прочтите документацию Workbox, чтобы узнать больше примеров и рекомендаций.
Офлайн-резервный вариант
Модуль маршрутизации рабочей области также имеет экспортированный setCatchHandler() , который обеспечивает обработку, если маршрут выдает ошибку. Вы можете использовать это для настройки автономного резервного варианта, чтобы уведомлять пользователей о том, что их запрошенный маршрут в настоящее время недоступен.
Здесь комбинация Workbox и API Cache Storage обеспечивает автономный резервный вариант с использованием стратегии только кэша. Во-первых, во время жизненного цикла установки сервис offline-fallbacks , и в кеш добавляется массив автономных резервных вариантов.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
Затем в setCatchHandler() определяется пункт назначения запроса, вызвавшего ошибку, и открывается кэш offline-fallbacks . Если местом назначения является документ, пользователю возвращается содержимое автономного резервного варианта. Если его не существует или местом назначения не является документ (например, изображение или таблица стилей), возвращается ответ об ошибке. Вы можете расширить этот шаблон не только для документов, но и для изображений, видео, шрифтов и вообще всего, что вы хотите предоставить в качестве автономного резерва.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
Рецепты
Некоторые шаблоны маршрутизации и кэширования, такие как навигация NetworkFirst и автономные резервные варианты, достаточно распространены, чтобы их можно было инкапсулировать в многократно используемые рецепты. Проверьте рецепты рабочих ящиков , поскольку они могут помочь вам, если предоставляют решение, подходящее для вашей архитектуры. Обычно они доступны в виде одной строки кода, которую необходимо добавить в код вашего сервис-воркера.
Кэширование и обновление ресурсов
Кэширование ресурсов также предполагает их обновление. Workbox помогает обновлять ваши ресурсы любым удобным для вас способом. Это может быть обновление их при изменении на сервере или ожидание появления новой версии вашего приложения. Подробнее об обновлении вы узнаете в главе «Обновление» .
Играйте с Workbox
Вы можете сразу поиграть с Workbox, используя следующую лабораторию кода:

