با رشد PWA شما، حفظ منطق ذخیرهسازی حافظه نهان و سرویسکار شما میتواند یک چالش باشد. Workbox مجموعه ای از کتابخانه های منبع باز برای کمک به آن است. Workbox APIهای سطح پایین، مانند Service Worker API و Cache Storage API را در خود محفوظ میدارد و رابطهای برنامهنویس پسندتری را در معرض دید قرار میدهد.
برخی از وظایفی که میتواند به آنها کمک کند، تطبیق استراتژیهای ذخیرهسازی حافظه پنهان با مسیرها (یا الگوهای مسیریابی)، کار با جریانها، و استفاده از ویژگیهایی مانند همگامسازی پسزمینه با بازگشتهای مناسب است.
Workbox میتواند به شما در مدیریت ذخیرهسازی داراییها و نیازهای سرویس کمک کند. همچنین این کتابخانه بیشترین استفاده را برای کارکنان خدماتی دارد. 54 درصد از سایت های موبایل استفاده می کنند و در بسیاری از ابزارهای ساخت و CLI از جمله Angular CLI، Create-React-App و Vue CLI استفاده می شود. افزونه هایی برای اکثر کتابخانه ها و چارچوب های دیگر نیز وجود دارد، مانند Next.js.
54 درصد
سایت های تلفن همراه با کارگران خدماتی از کتابخانه Workbox استفاده می کنند
ماژول های جعبه کاری
Workbox شامل چندین کتابخانه - که در داخل ماژولها نامیده میشوند - است که هر کدام بر جنبههای متفاوتی از مدیریت داراییها و رفتار کارکنان خدماتی تمرکز دارند.
ماژول های Workbox در زمینه های مختلف کار می کنند، مانند:
- در چارچوب یک سرویس کار : شما ماژول های مورد نیاز خود را وارد می کنید و از آنها از فایل Service Worker خود استفاده می کنید، به عنوان مثال برای کمک به مدیریت حافظه پنهان و ارائه فایل ها با استراتژی های مختلف.
- در چارچوب
windowاصلی : کمک به ثبت نام یک کارگر خدماتی و برقراری ارتباط با آن - به عنوان بخشی از یک سیستم ساخت : به عنوان مثال، بسته وب، برای اهدافی مانند ایجاد مانیفست دارایی های شما، یا حتی ایجاد کل سرویس دهنده شما.
برخی از ماژول های محبوب عبارتند از:
- workbox-routing : هنگامی که سرویسکار درخواستها را رهگیری میکند، این ماژول آن درخواستها را به توابع مختلفی که پاسخها را ارائه میدهند، هدایت میکند. این یک پیاده سازی از کنترل کننده رویداد
fetchاست که در فصل سرویس ذکر شد. - workbox-strategies : مجموعهای از استراتژیهای ذخیرهسازی زمان اجرا که پاسخگویی به یک درخواست را انجام میدهند، مانند cache اول و بیات در حین اعتبارسنجی مجدد. این یک پیاده سازی از استراتژی های مختلف ذکر شده در فصل خدمت است.
- workbox-precaching : این پیادهسازی فایلهای ذخیرهسازی حافظه پنهان در کنترلکننده رویداد
installسرویسکار (همچنین به عنوان پیش کش نیز شناخته میشود)، همانطور که در فصل ذخیرهسازی ذکر شد. با استفاده از این ماژول می توانید به راحتی مجموعه ای از فایل ها را پیش کش کنید و به روز رسانی های آن دارایی ها را به طور موثر مدیریت کنید. ما بهروزرسانی داراییها را در فصل بهروزرسانی پوشش خواهیم داد. - workbox-expiration : افزونه ای است که با استراتژی های کش برای حذف درخواست های کش شده بر اساس تعداد آیتم های موجود در حافظه پنهان یا بر اساس سن درخواست ذخیره شده استفاده می شود. به مدیریت کش های شما کمک می کند و محدودیت هایی را برای زمان و تعداد آیتم ها در هر کش تعیین می کند.
- workbox-window : مجموعهای از ماژولها که در چارچوب پنجره اجرا میشوند، یعنی در داخل صفحات وب PWA شما. میتوانید فرآیند ثبتنام و بهروزرسانیهای سرویسکار را ساده کنید و ارتباط آسانتر بین کدهای در حال اجرا در زمینه سرویسکار و زمینه پنجره را فعال کنید.
با استفاده از Workbox
Workbox راه های مختلفی را برای ادغام در PWA ارائه می دهد. میتوانید انتخاب کنید که با معماری برنامهتان مطابقت دارد:
- Workbox CLI : یک ابزار خط فرمان که یک سرویس کار کامل را ایجاد می کند، یک مانیفست پیش کش را تزریق می کند، یا فایل های Workbox مورد نیاز را کپی می کند.
- Workbox Build : یک ماژول npm که یک سرویس کار کامل ایجاد می کند، یک مانیفست پیش کش تزریق می کند و فایل های Workbox را کپی می کند. این به معنای ادغام با فرآیند ساخت خودتان است.
- workbox-sw : راهی برای بارگیری بستههای Workbox Service Workbox از CDN که از فرآیند ساخت استفاده نمیکند.
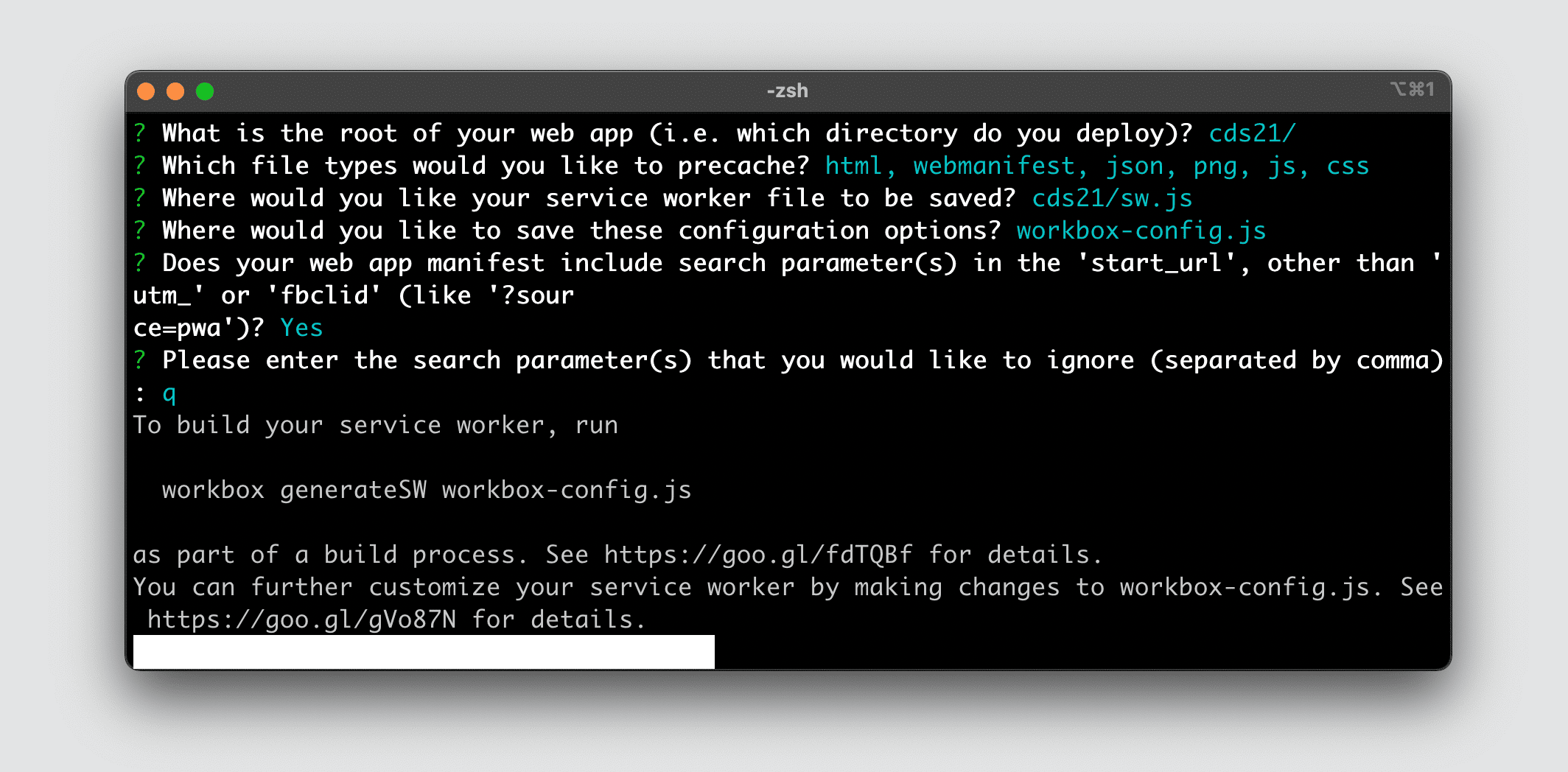
Workbox CLI جادوگری را ارائه میکند که شما را در ایجاد سرویسکار خود راهنمایی میکند. برای اجرای ویزارد، عبارت زیر را در خط فرمان تایپ کنید:
npx workbox-cli wizard

ذخیره سازی و سرویس دهی با Workbox
یکی از کاربردهای رایج Workbox استفاده از ماژول های مسیریابی و استراتژی ها با هم برای ذخیره و ارائه فایل ها است.
ماژول workbox-strategies ، خارج از جعبه، استراتژیهای کش را ارائه میکند که در فصلهای Assets and data و Service بحث شده است.
ماژول مسیریابی جعبه کاری کمک میکند تا درخواستهای دریافتی به سرویسکارتان را مرتب کنید و آنها را با استراتژیها یا توابع ذخیرهسازی ذخیره کنید تا پاسخ آن درخواستها را دریافت کنید.
پس از تطبیق مسیرها با استراتژیها، Workbox همچنین توانایی فیلتر کردن پاسخهایی که به حافظه پنهان اضافه میشوند را با افزونه workbox-cacheable-response ارائه میدهد. با استفاده از این افزونه می توانید به عنوان مثال فقط پاسخ هایی را که بدون خطا برگردانده اند را در حافظه پنهان ذخیره کنید.
نمونه کد زیر از یک استراتژی cache first (از طریق ماژول CacheFirst ) برای کش کردن و سرویس دهی پیمایش های صفحه استفاده می کند.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
این افزونه به شما این امکان را میدهد تا به چرخه عمر حافظه پنهان Workbox و درخواست رزولوشن ضربه بزنید. در اینجا، CacheableResponsePlugin فقط برای کش کردن درخواستهایی که منجر به وضعیت 200 میشوند استفاده میشود و از ذخیره درخواستهای بد در حافظه پنهان جلوگیری میکند.
با ایجاد استراتژی، زمان ثبت مسیر برای استفاده از آن فرا رسیده است. مثال زیر registerRoute() را فراخوانی میکند و یک آبجکت Request را به callback خود ارسال میکند. اگر request.mode "navigate" باشد از استراتژی CacheFirst (که در اینجا pageStrategy نامیده می شود) استفاده می کند که در مثال کد قبلی تعریف شده است.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
برای مثالها و بهترین روشها ، مستندات Workbox را بخوانید.
بازگشتی آفلاین
ماژول مسیریابی جعبه کاری نیز دارای یک setCatchHandler() صادراتی است که در صورت بروز خطا در مسیری، مدیریت را ارائه میکند. میتوانید از این برای راهاندازی بازگشتی آفلاین استفاده کنید تا به کاربران اطلاع دهد که مسیر درخواستی آنها در حال حاضر در دسترس نیست.
در اینجا، ترکیبی از Workbox و Cache Storage API یک بازگشت آفلاین را با استفاده از یک استراتژی فقط کش ارائه می دهد. ابتدا، در طول چرخه عمر نصب سرویسکار، حافظه offline-fallbacks باز میشود و آرایههای بازگشتی آفلاین به حافظه پنهان اضافه میشوند.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
سپس، در setCatchHandler() مقصد درخواستی که خطا داده است مشخص میشود و کش offline-fallbacks باز میشود. اگر مقصد یک سند باشد، محتوای بازگشتی آفلاین به کاربر بازگردانده می شود. اگر آن وجود نداشته باشد، یا مقصد یک سند نباشد (مانند یک تصویر یا شیوه نامه)، یک پاسخ خطا برگردانده می شود. میتوانید این الگو را نه فقط برای اسناد، بلکه برای تصاویر، فیلمها، فونتها، و در واقع هر چیزی که میخواهید بهعنوان نسخه بازگشتی آفلاین ارائه کنید، گسترش دهید.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
دستور العمل ها
چندین الگوی مسیریابی و کش، مانند پیمایش های NetworkFirst و بازگشت های آفلاین، به اندازه کافی رایج هستند که در دستور العمل های قابل استفاده مجدد گنجانده شوند. دستور العملهای جعبه کار را بررسی کنید زیرا اگر راهحلی مناسب برای معماری شما ارائه میدهند، میتوانند به شما کمک کنند. آنها معمولاً به عنوان یک خط کد موجود هستند که باید به کد سرویسکار خود اضافه کنید.
ذخیره سازی و به روز رسانی دارایی ها
ذخیره دارایی ها همچنین شامل به روز رسانی آنها است. Workbox به به روز رسانی دارایی های شما به هر روشی که شما بهترین تصمیم را دارید کمک می کند. ممکن است در صورت تغییر در سرور، آنها را به روز نگه دارید یا منتظر بمانید تا نسخه جدیدی از برنامه خود را داشته باشید. درباره بهروزرسانی در فصل بهروزرسانی اطلاعات بیشتری کسب خواهید کرد.
با Workbox بازی کنید
می توانید بلافاصله با استفاده از آزمایشگاه کد زیر با Workbox بازی کنید:

