瀏覽器以外的 PWA 會管理自己的視窗。瞭解作業系統中用於管理視窗的 API 和功能。
由 PWA 管理的專屬視窗具有作業系統中任何視窗的所有優點和責任,例如:
- 在 Windows 或 ChromeOS 等多視窗作業系統中移動視窗並調整大小。
- 與其他應用程式視窗共用畫面,例如 iPadOS 分割模式或 Android 分割畫面模式。
- 顯示在電腦的擴充座、工作列和 Alt + Tab 鍵選單中,以及行動裝置的多工視窗清單中。
- 可隨時縮小視窗、將視窗移至其他螢幕和桌面,以及關閉視窗。
移動視窗及調整大小
在電腦作業系統上,PWA 視窗可調整為任意大小,並放置在螢幕上的任何位置。根據預設,使用者在安裝後首次開啟 PWA 時,PWA 會取得預設視窗大小 (目前螢幕的百分比),最大解析度為 1920x1080,並位於螢幕左上角。
使用者可以移動及調整視窗大小,瀏覽器會記住最後的偏好設定。下次使用者開啟應用程式時,視窗會保留上次使用時的大小和位置。
您無法在資訊清單中定義 PWA 的偏好大小和位置。您只能使用 JavaScript API 調整視窗位置和大小。您可以使用 window 物件的 moveTo(x, y) 和 resizeTo(x, y) 函式,從程式碼移動及調整自己的 PWA 視窗。
舉例來說,您可以在 PWA 載入時,使用下列方式調整 PWA 視窗大小和移動視窗:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
您可以使用 window.screen 物件查詢目前的畫面大小和位置;您可以使用 window 物件的 resize 事件偵測視窗何時調整大小。沒有可擷取視窗移動的事件,因此您只能頻繁查詢位置。
您可以改用 moveBy() 和 resizeBy() 相對移動及調整視窗大小,而非絕對移動及調整視窗大小。
瀏覽其他網站
如要將使用者導向 PWA 範圍外的外部網站,可以使用標準 <a href> HTML 元素。使用 location.href
或在相容的平台上開啟新視窗。
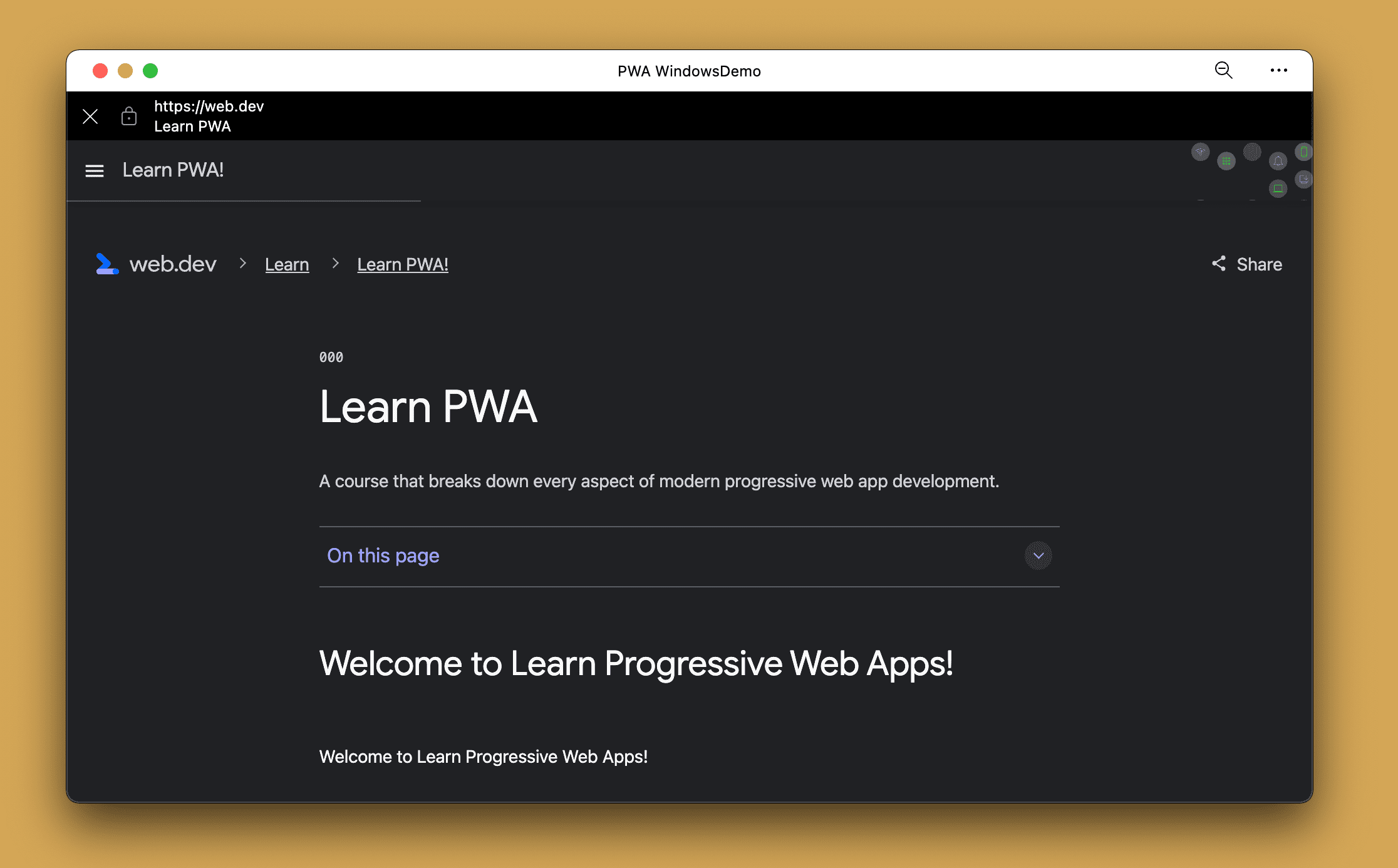
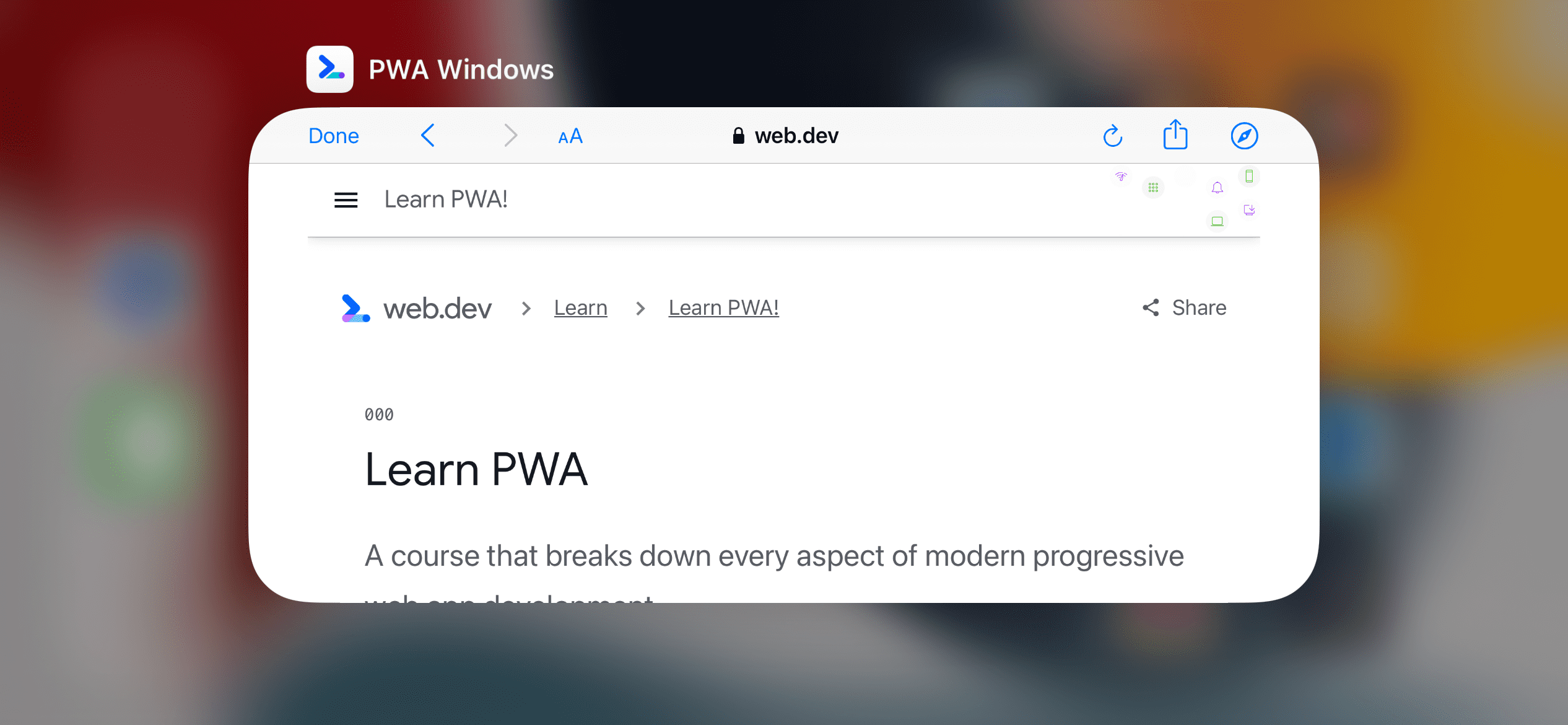
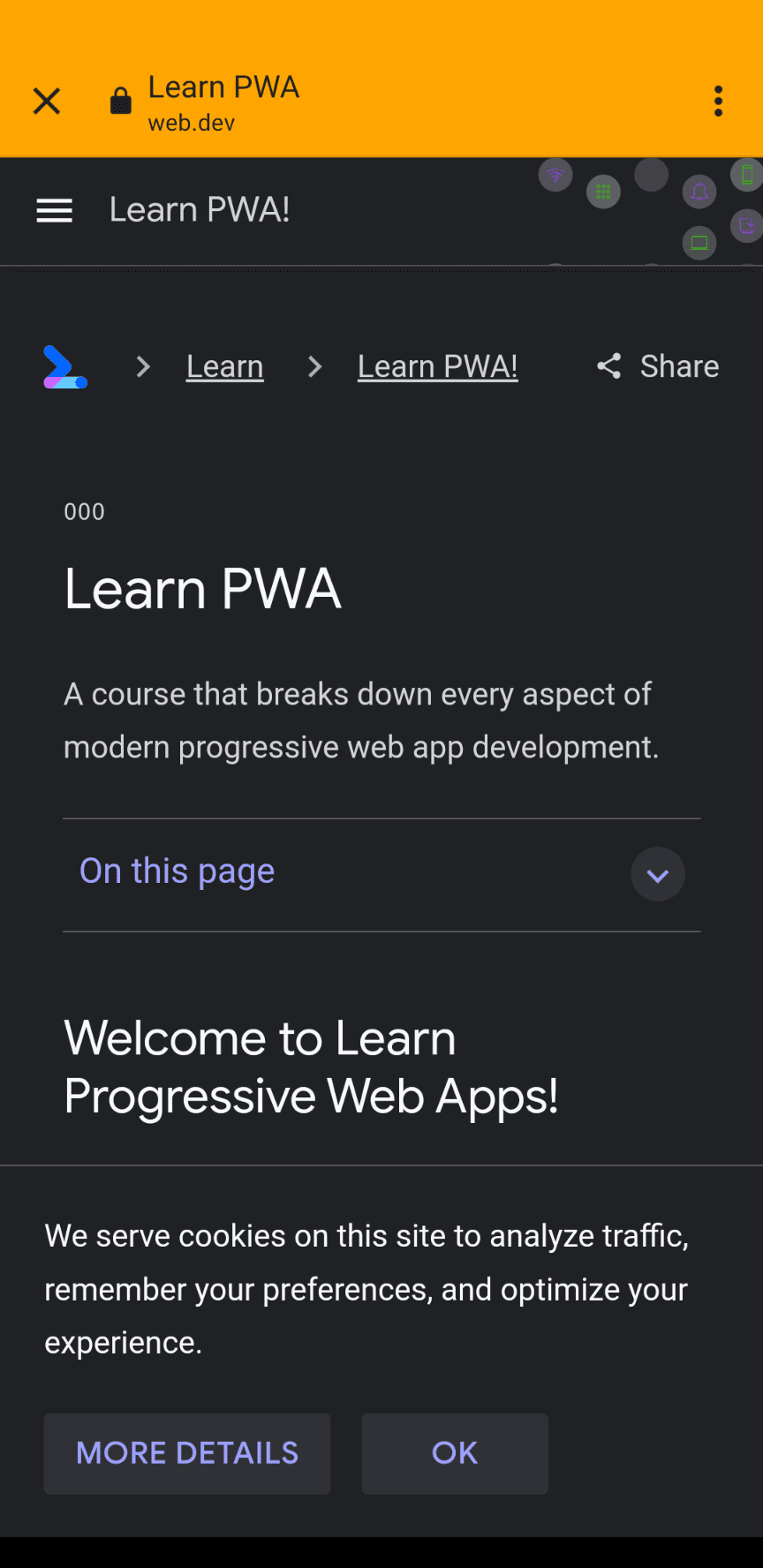
當您造訪資訊清單範圍外的網址時,PWA 的瀏覽器引擎會在視窗環境中,算繪應用程式內瀏覽器。

應用程式內瀏覽器的部分功能包括:
- 這些廣告會顯示在內容上方。
- 這些視窗具有靜態網址列,會顯示目前的來源、視窗標題和選單。通常會以資訊清單的
theme_color為主題。 - 在內容選單中,您可以透過瀏覽器開啟該網址。
- 使用者可以關閉瀏覽器或返回。
應用程式內瀏覽器顯示在畫面上時,PWA 會在背景等待,就像另一個視窗遮蓋了 PWA 一樣。


授權流程
許多網路驗證和授權流程都需要將使用者重新導向至不同來源的其他網址,才能取得權杖並返回 PWA 的來源,例如 OAuth 2.0。
在這些情況下,應用程式內瀏覽器會執行下列程序:
- 使用者開啟 PWA 並點選登入。
- 您的 PWA 會將使用者重新導向至 PWA 範圍外的網址,因此轉譯引擎會在 PWA 中開啟應用程式內瀏覽器。
- 使用者隨時可以取消應用程式內瀏覽器,並返回 PWA。
- 使用者登入應用程式內瀏覽器。驗證伺服器會將使用者重新導向至 PWA 來源,並以引數形式傳送權杖。
- 如果偵測到屬於 PWA 範圍的網址,應用程式內瀏覽器就會自行關閉。
- 引擎會將主要 PWA 視窗導覽重新導向至驗證伺服器在應用程式內瀏覽器中前往的網址。
- PWA 會取得權杖、儲存權杖,並算繪 PWA。
強制瀏覽器導覽
如要強制使用網址開啟瀏覽器,而非應用程式內瀏覽器,可以使用 <a href> 元素的 _blank 目標。這項功能僅適用於電腦版 PWA。行動裝置無法使用網址開啟瀏覽器。
function openBrowser(url) {
window.open("url", "_blank", "");
}
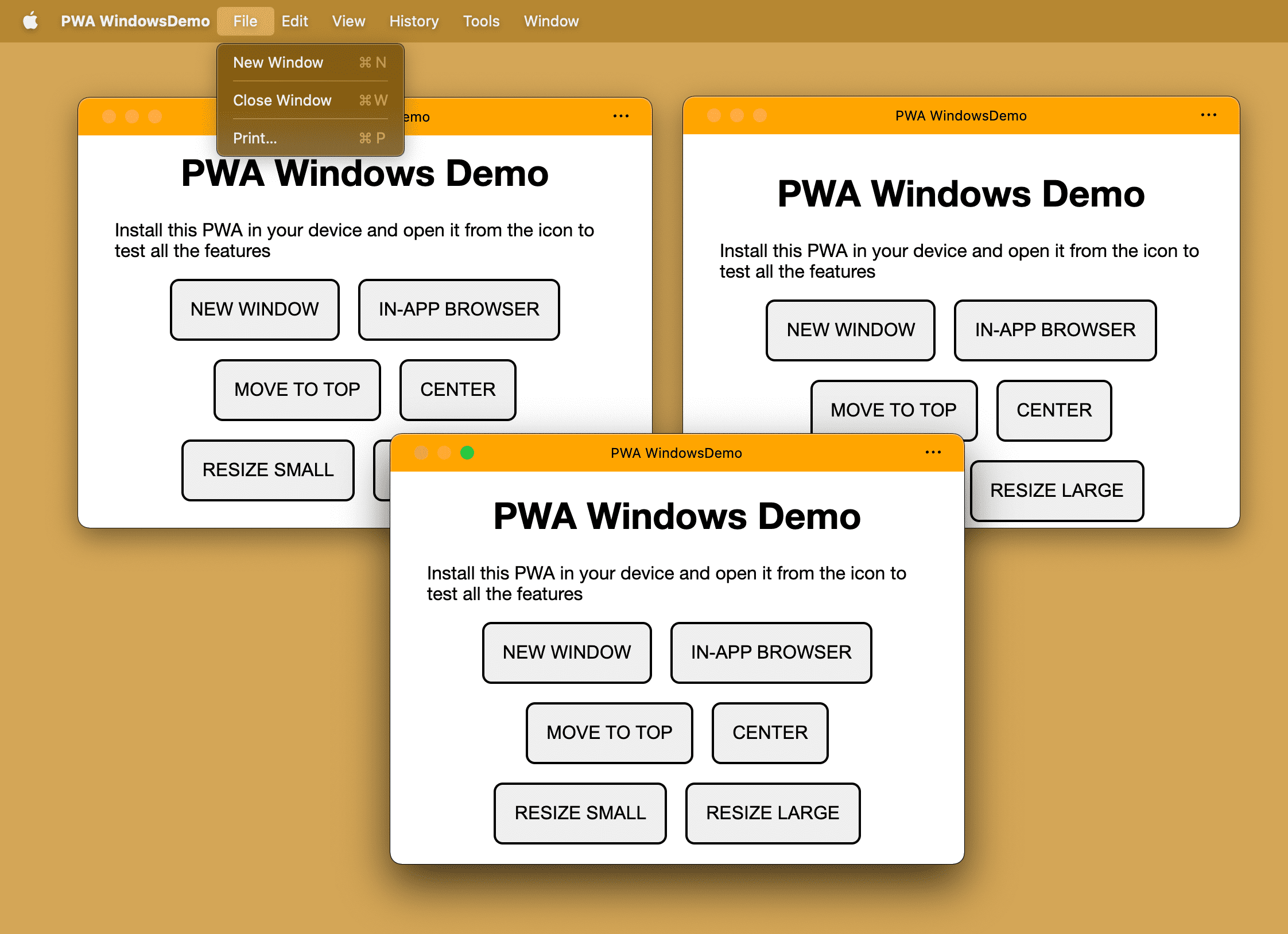
開啟新視窗
在桌機上,使用者可以開啟同一個 PWA 的多個視窗。每個視窗都有相同的 start_url,但導覽方式不同,就像開啟相同網址的兩個瀏覽器分頁一樣。使用者可以在 PWA 的選單中依序選取「檔案」和「新增視窗」。您可以使用 PWA 程式碼中的 open() 函式開啟新視窗。
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

在 iOS 或 iPadOS 的 PWA 視窗中呼叫 open() 時,系統會傳回 null,且不會開啟視窗。在 Android 上開啟新視窗時,系統會為網址建立新的應用程式內瀏覽器,即使網址位於 PWA 範圍內,通常也不會觸發外部瀏覽體驗。
視窗標題
<title> 元素主要用於 SEO,因為瀏覽器分頁中的空間有限。從瀏覽器移至 PWA 的視窗時,您可以使用所有標題列空間。
您可以定義標題列的內容:
- 在 HTML
<title>元素中靜態設定。 - 隨時動態變更
document.title字串屬性。
在電腦 PWA 中,標題至關重要,會顯示在視窗的標題列,有時也會顯示在工作管理員或多工選取畫面中。如果您使用單頁應用程式,可能需要更新每個路徑的標題。
分頁模式
分頁模式是一項實驗功能,可讓 PWA 採用類似網頁瀏覽器的分頁式設計。在這種情況下,使用者可以在同一個 PWA 中開啟多個分頁,但這些分頁會綁在同一個作業系統視窗中。
如要進一步瞭解這項實驗功能,請參閱「適用於 PWA 的分頁應用程式模式」。
視窗控制項重疊
我們提到過,您可以定義 <title> 元素或 document.title 屬性的值,藉此變更視窗的標題。但一律為字串值。如果我們能使用 HTML、CSS 和圖片設計標題列,會怎麼樣呢?Microsoft Edge 和 Google Chrome 的桌面 PWA 實驗功能「視窗控制項重疊」或許能派上用場。
如要進一步瞭解這項功能,請參閱「自訂 PWA 標題列的視窗控制項重疊顯示效果」。

視窗管理
使用者希望在多個螢幕上充分利用所有可用空間。例如:
- 多視窗圖像編輯器 (例如 Gimp) 可將各種編輯工具放在精確定位的視窗中。
- 虛擬交易平台可在多個視窗中顯示市場趨勢,且任何視窗都能以全螢幕模式檢視。
- 投影片放映應用程式可以在內部主螢幕上顯示演講者備忘稿,並透過外部投影機顯示簡報。
視窗管理 API 可讓 PWA 執行上述操作,以及更多功能。
取得畫面詳細資料
視窗管理 API 新增了 window.getScreenDetails() 方法,可傳回物件,並將螢幕視為附加螢幕的不變陣列。此外,您也可以從 ScreenDetails.currentScreen 存取與目前 window.screen 相對應的即時物件。
當 screens 陣列變更時,傳回的物件也會觸發 screenschange 事件。(變更個別螢幕的屬性時,不會發生這種情況)。個別畫面 (window.screen 或 screens 陣列中的畫面) 的屬性變更時,也會觸發 change 事件。
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
如果使用者或作業系統將 PWA 的視窗從一個螢幕移到另一個螢幕,螢幕詳細資料物件也會觸發 currentscreenchange 事件。
螢幕 Wake Lock
想像一下,你在廚房裡按照平板電腦上的食譜做菜,你剛準備好食材,你的雙手沾滿麵糊,於是轉身回到裝置前,想看看下一個步驟。太慘了!螢幕變黑了!Screen Wake Lock API 可讓 PWA 防止螢幕變暗、進入休眠或鎖定,讓使用者放心停止、開始、離開及返回。
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
虛擬鍵盤
在手機和平板電腦等觸控裝置上,系統會提供虛擬螢幕鍵盤,方便使用者在 PWA 的表單元素成為焦點時輸入內容。
透過 VirtualKeyboard API,您的 PWA 可以在相容的平台上,使用 navigator.virtualKeyboard 介面進一步控制鍵盤。
- 使用
navigator.virtualKeyboard.show()和navigator.virtualKeyboard.hide()顯示及隱藏虛擬鍵盤。 - 將
navigator.virtualKeyboard.overlaysContent設為true,告訴瀏覽器您要自行關閉虛擬鍵盤。 - 使用
geometrychange事件,瞭解鍵盤的顯示和隱藏時機。 - 在編輯主機元素時,透過設定
contenteditable為auto或manual,並搭配virtualkeyboardpolicyHTML 屬性,設定虛擬鍵盤政策。您可以透過政策決定要由瀏覽器 (auto) 自動處理虛擬鍵盤,還是由指令碼 (manual) 處理。 - 使用 CSS 環境變數取得虛擬鍵盤外觀的相關資訊,例如
keyboard-inset-height和keyboard-inset-top。
如要進一步瞭解這項 API,請參閱「使用 VirtualKeyboard API 全面掌控虛擬鍵盤」。

