Tarayıcının dışındaki bir PWA kendi penceresini yönetir. İşletim sistemi içinde bir pencereyi yönetmeye yönelik API'ler ve özellikler hakkında bilgi edinin.
Kendi pencerenizde çalıştırılan ve PWA'nız tarafından yönetilen pencereler, işletim sistemindeki diğer pencerelerle aynı avantajlara ve sorumluluklara sahiptir. Örneğin:
- Windows veya ChromeOS gibi çok pencereli işletim sistemlerinde pencereyi taşıma ve yeniden boyutlandırma özelliği.
- Ekranı diğer uygulama pencereleriyle paylaşma (ör. iPadOS'teki bölünmüş mod veya Android'deki bölünmüş ekran modu).
- Masaüstünde dock'larda, görev çubuklarında ve alt-tab menüsünde, mobil cihazlarda ise çoklu görev penceresi listelerinde görünür.
- Pencereyi küçültme, ekranlar ve masaüstleri arasında taşıma ve istediğiniz zaman kapatma
Pencereyi taşıma ve yeniden boyutlandırma
PWA pencereniz, masaüstü işletim sistemlerinde herhangi bir boyutta olabilir ve ekranda herhangi bir yere yerleştirilebilir. Kullanıcı, yüklemeden sonra PWA'yı ilk kez açtığında PWA, varsayılan olarak mevcut ekranın belirli bir yüzdesi kadar pencere boyutuna sahip olur. Bu pencere, ekranın sol üst köşesinde konumlandırılmış ve maksimum 1.920x1.080 çözünürlüğe sahiptir.
Kullanıcı, pencereyi taşıyıp yeniden boyutlandırabilir. Tarayıcı, son tercihi hatırlar. Kullanıcı uygulamayı bir sonraki açışında pencere, önceki kullanımda sahip olduğu boyutu ve konumu korur.
PWA'nızın manifest dosyasında tercih edilen boyutunu ve konumunu tanımlamanın bir yolu yoktur. Pencereyi yalnızca JavaScript API'sini kullanarak yeniden konumlandırabilir ve yeniden boyutlandırabilirsiniz. Kodunuzdan, window nesnesinin moveTo(x, y) ve resizeTo(x, y) işlevlerini kullanarak kendi PWA pencerenizi taşıyabilir ve yeniden boyutlandırabilirsiniz.
Örneğin, PWA yüklendiğinde PWA pencerenizi aşağıdaki yöntemlerle yeniden boyutlandırabilir ve taşıyabilirsiniz:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
window.screen nesnesini kullanarak mevcut ekran boyutunu ve konumunu sorgulayabilir, window nesnesinden gelen resize etkinliğini kullanarak pencerenin ne zaman yeniden boyutlandırıldığını algılayabilirsiniz. Pencere hareketini yakalamak için bir etkinlik olmadığından konumun sık sık sorgulanması gerekir.
Pencereyi mutlak olarak taşımak ve yeniden boyutlandırmak yerine, moveBy() ve resizeBy() tuşlarını kullanarak göreceli olarak taşıyabilir ve yeniden boyutlandırabilirsiniz.
Diğer sitelere göz atma
Kullanıcıyı PWA'nızın kapsamı dışında olan harici bir siteye yönlendirmek istiyorsanız bunu standart bir <a href> HTML öğesiyle yapabilirsiniz. location.href tuşunu kullanın veya uyumlu platformlarda yeni bir pencere açın.
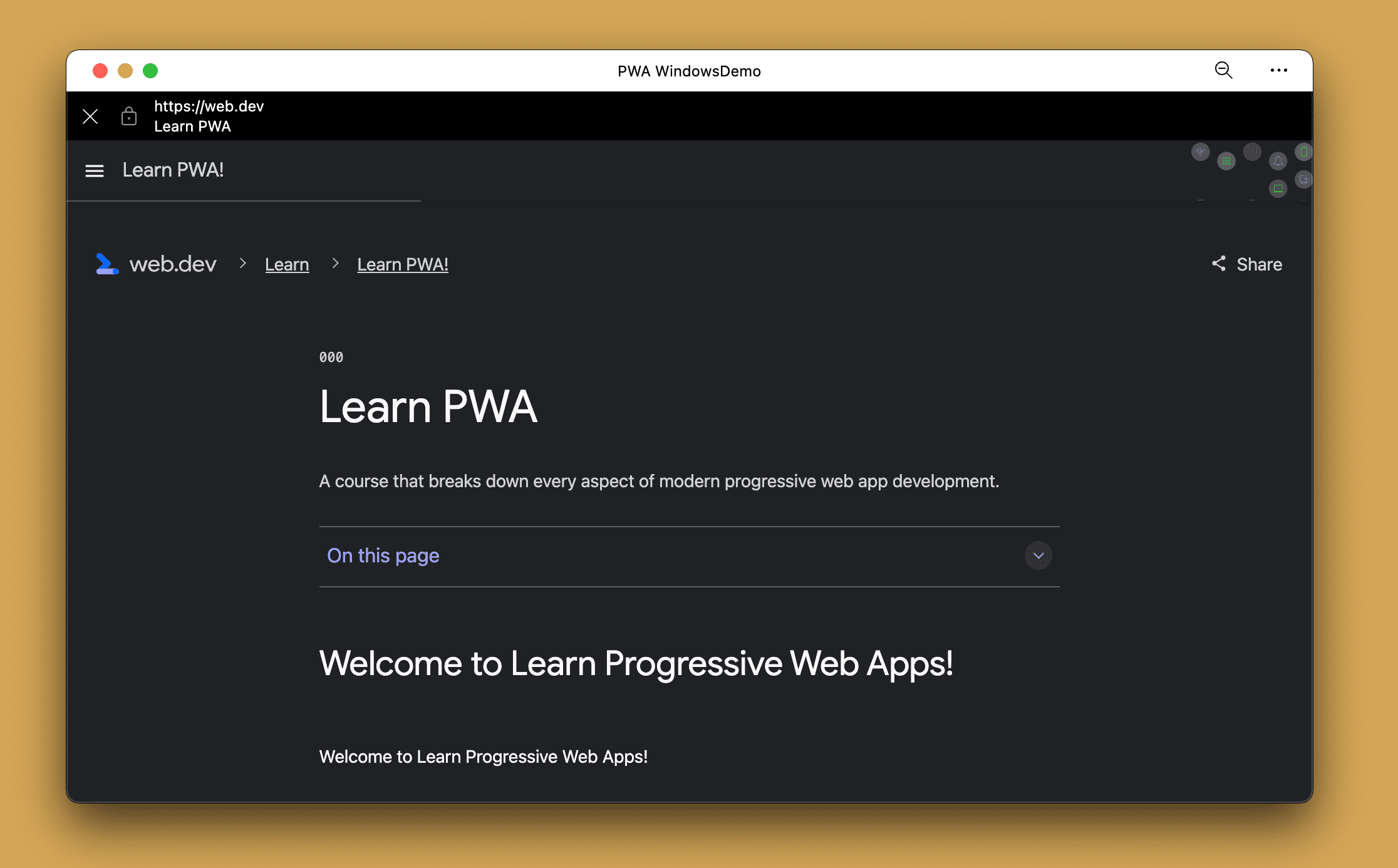
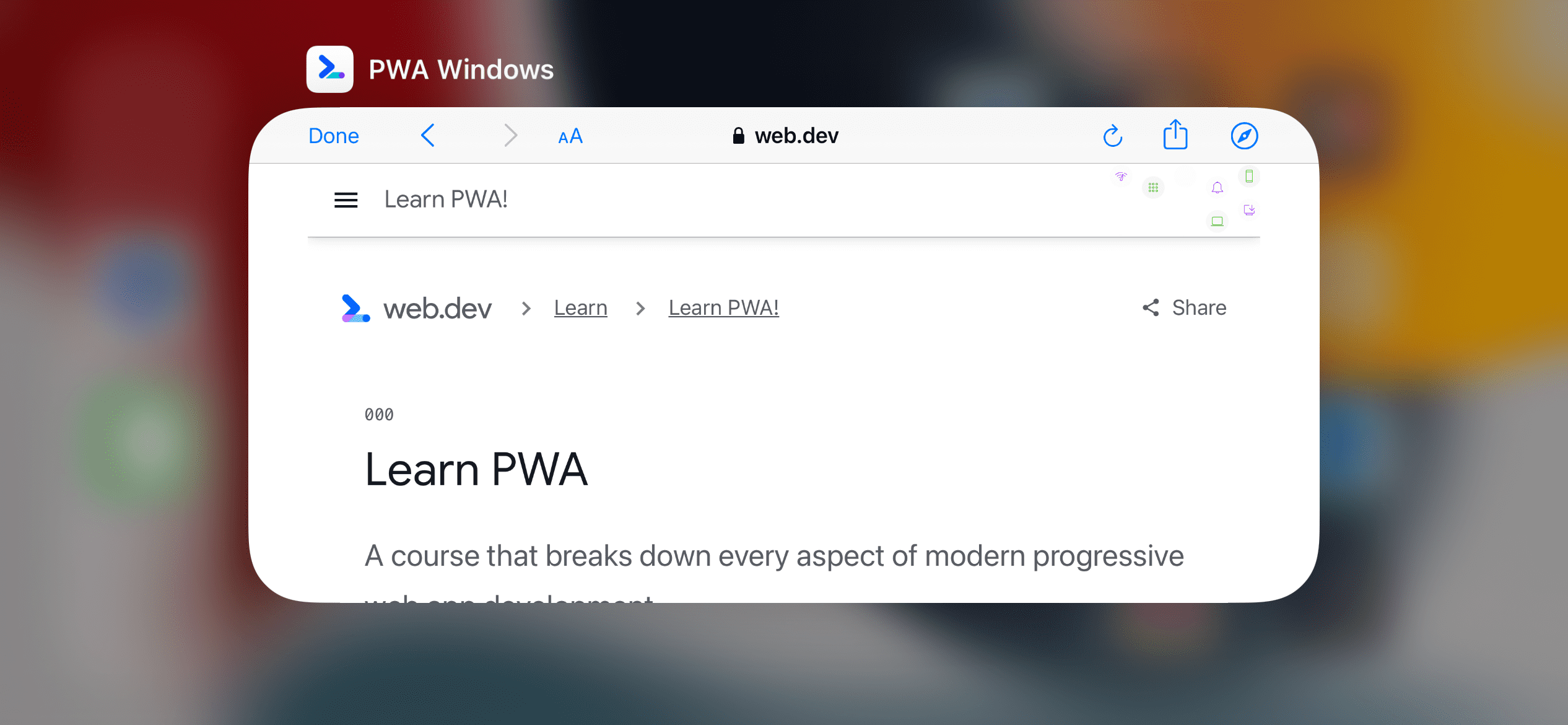
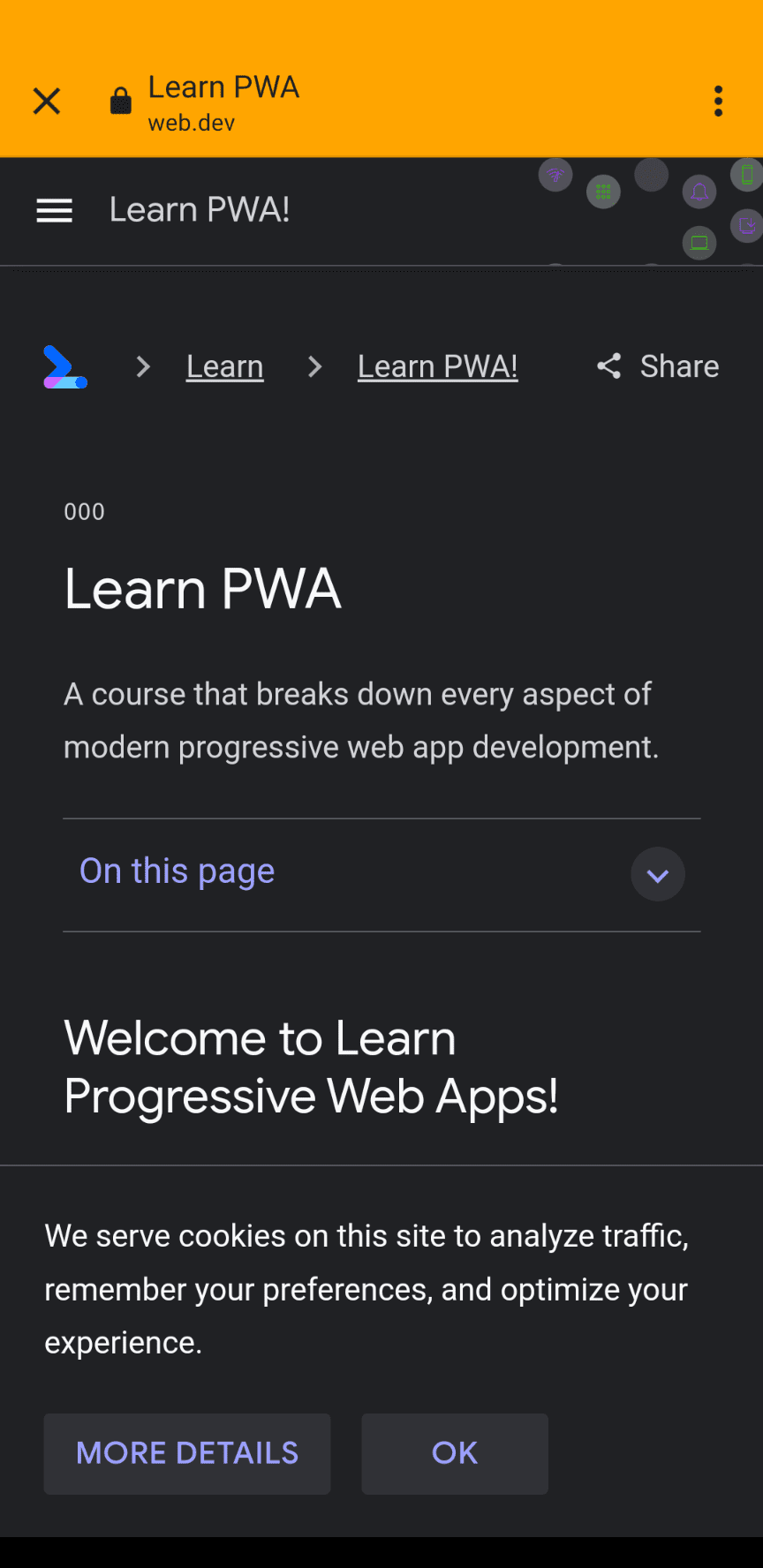
Manifestinizin kapsamı dışında bir URL'yi ziyaret ettiğinizde PWA'nızın tarayıcı motoru, pencerenizin bağlamında uygulama içi bir tarayıcı oluşturur.

Uygulama içi tarayıcıların bazı özellikleri şunlardır:
- İçeriğinizin üzerinde görünür.
- Bu pencerelerde, mevcut kaynağı, pencerenin başlığını ve bir menüyü gösteren statik bir adres çubuğu bulunur. Genellikle manifestinizin
theme_colorile temalandırılırlar. - Bağlam menüsünden bu URL'yi tarayıcıda açabilirsiniz.
- Kullanıcılar tarayıcıyı kapatabilir veya geri gidebilir.
Uygulama içi tarayıcı ekrandayken PWA'nız, başka bir pencere onu kapatıyormuş gibi arka planda bekler.


Yetkilendirme akışları
Birçok web kimlik doğrulama ve yetkilendirme akışı, kullanıcıyı PWA'nızın kaynağına geri dönen bir jeton almak için farklı bir kaynakta farklı bir URL'ye yönlendirmeyi gerektirir. Örneğin, OAuth 2.0'da bu durum geçerlidir.
Bu durumlarda, uygulama içi tarayıcı aşağıdaki süreci izler:
- Kullanıcı, PWA'nızı açar ve giriş yap'ı tıklar.
- PWA'nız, kullanıcıyı PWA kapsamı dışında bir URL'ye yönlendirdiği için oluşturma motoru, PWA'nızda uygulama içi bir tarayıcı açıyor.
- Kullanıcı, uygulama içi tarayıcıyı dilediği zaman iptal edip PWA'nize geri dönebilir.
- Kullanıcı, uygulama içi tarayıcıya giriş yapar. Kimlik doğrulama sunucusu, kullanıcıyı PWA kaynağınıza yönlendirir ve jetonu bağımsız değişken olarak gönderir.
- Uygulama içi tarayıcı, PWA kapsamına giren bir URL algıladığında kendisini kapatır.
- Motor, ana PWA pencere gezinmesini, kimlik doğrulama sunucusunun uygulama içi tarayıcıdayken gittiği URL'ye yönlendirir.
- PWA'nız jetonu alır, depolar ve PWA'yı oluşturur.
Tarayıcının gezinmesini zorlama
Tarayıcıyı uygulama içi tarayıcı yerine URL ile açmaya zorlamak istiyorsanız _blank öğelerinin <a href> hedefini kullanabilirsiniz. Bu özellik yalnızca masaüstü PWA'larda çalışır. Mobil cihazlarda URL ile tarayıcı açma seçeneği yoktur.
function openBrowser(url) {
window.open("url", "_blank", "");
}
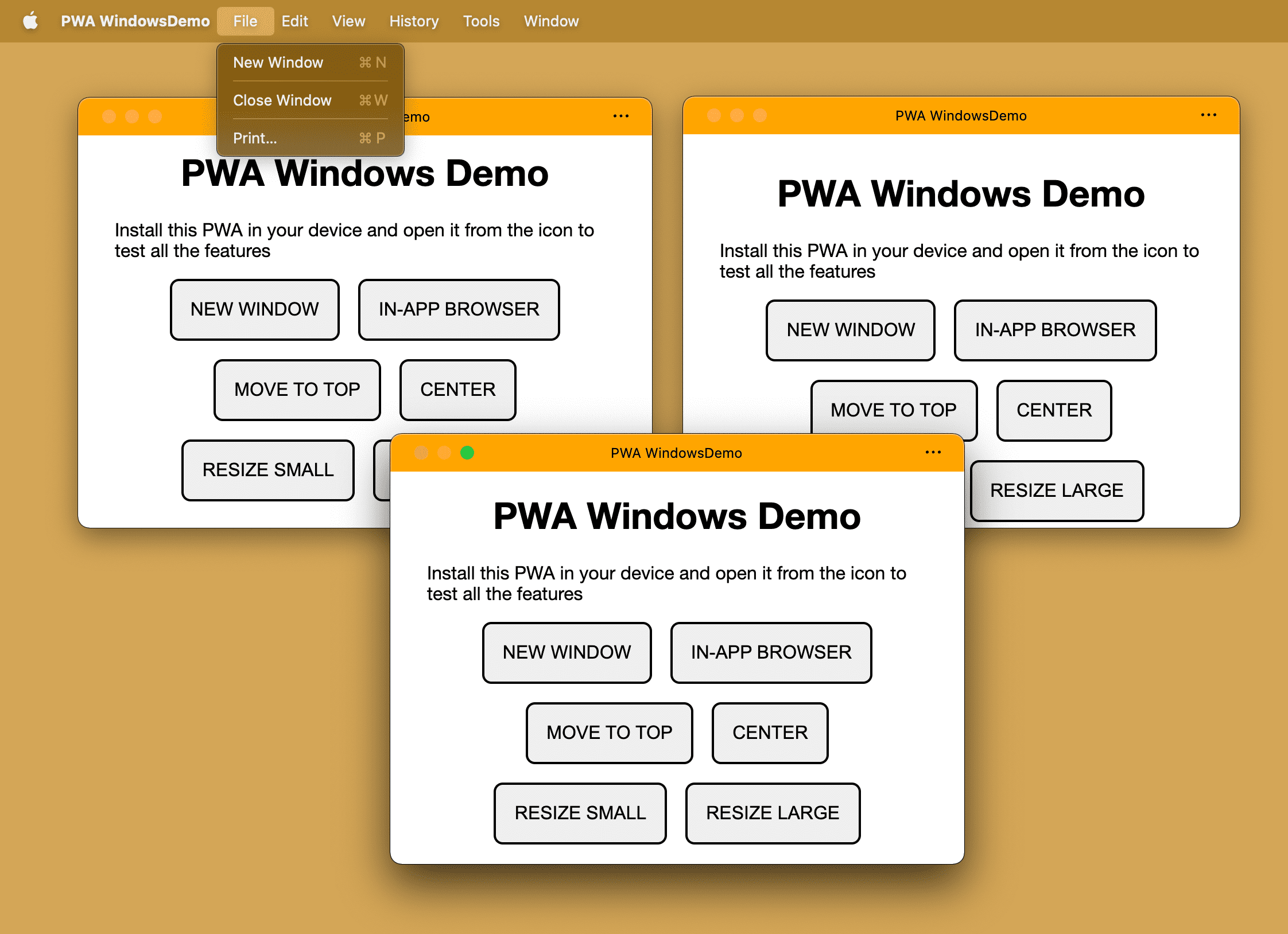
Yeni pencereler açma
Masaüstünde kullanıcılar aynı PWA'nın birden fazla penceresini açabilir. Her pencerede, aynı start_url için farklı bir gezinme deneyimi sunulur. Bu, aynı URL'nin iki tarayıcı sekmesini açmaya benzer.
Kullanıcılar, PWA'daki menüden Dosya'yı, ardından Yeni pencere'yi seçebilir. PWA kodunuzdan open() işleviyle yeni bir pencere açabilirsiniz.
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

iOS veya iPadOS'te bir PWA penceresinde open() işlevini çağırdığınızda null döndürülür ve pencere açılmaz. Android'de yeni pencereler açmak, URL PWA'nızın kapsamında olsa bile URL için yeni bir uygulama içi tarayıcı oluşturur. Bu durum genellikle harici bir tarama deneyimini tetiklemez.
Pencere başlığı
<title> öğesi, tarayıcı sekmesindeki alan sınırlı olduğundan öncelikli olarak SEO amacıyla kullanılıyordu. Tarayıcıdan progresif web uygulamasındaki pencerenize geçtiğinizde başlık çubuğunun tüm alanı kullanılabilir.
Başlık çubuğunun içeriğini tanımlayabilirsiniz:
- HTML
<title>öğenizde statik olarak. document.titledize özelliğini istediğiniz zaman dinamik olarak değiştirebilirsiniz.
Masaüstü PWA'larda başlık çok önemlidir. Başlık, pencerenin başlık çubuğunda, bazen de görev yöneticisinde veya çoklu görev seçiminde kullanılır. Tek sayfalık bir uygulamanız varsa başlığınızı her rotada güncellemek isteyebilirsiniz.
Sekmeli mod
Sekmeli mod, deneysel bir özelliktir. Bu özellik sayesinde PWA'nız, web tarayıcısına benzer şekilde sekmeli bir tasarıma sahip olabilir. Bu durumda kullanıcı, aynı PWA'da birkaç sekme açabilir ancak tüm sekmeler aynı işletim sistemi penceresinde birbirine bağlıdır.
Bu deneysel özellik hakkında daha fazla bilgiyi PWA için sekmeli uygulama modu başlıklı makalede bulabilirsiniz.
Pencere denetimi yer paylaşımı
<title> öğesinin veya document.title özelliğinin değerini tanımlayarak pencerenin başlığını değiştirebileceğinizi belirtmiştik. Ancak bu değer her zaman bir dize değeridir. Başlık çubuğunu HTML, CSS ve resimlerle tasarlayabilseydik ne olurdu?
Microsoft Edge ve Google Chrome'da masaüstü PWA'lar için deneysel bir özellik olan Pencere Denetimleri Yerleşimi bu konuda yardımcı olabilir.
Bu özellik hakkında daha fazla bilgiyi Progresif web uygulamanızın başlık çubuğunun pencere denetimi yer paylaşımını özelleştirme başlıklı makalede bulabilirsiniz.

Pencere yönetimi
Birden fazla ekranı olan kullanıcılar, kendilerine sunulan tüm alanı kullanmak ister. Örneğin:
- Gimp gibi çok pencereli grafik düzenleyiciler, çeşitli düzenleme araçlarını doğru konumlandırılmış pencerelere yerleştirebilir.
- Sanal ticaret merkezleri, piyasa trendlerini birden fazla pencerede gösterebilir. Bu pencerelerin herhangi biri tam ekran modunda görüntülenebilir.
- Slayt gösterisi uygulamaları, konuşmacı notlarını dahili birincil ekranda, sunuyu ise harici bir projektörde gösterebilir.
Pencere Yönetimi API'si, PWA'ların tam olarak bunu ve daha fazlasını yapmasına olanak tanır.
Ekran ayrıntılarını alma
Window Management API, bağlı ekranların değişmez bir dizisi olarak ekranları içeren bir nesne döndüren yeni bir yöntem (window.getScreenDetails()) ekler. Ayrıca, geçerli window.screen ile eşleşen ve ScreenDetails.currentScreen üzerinden erişilebilen bir canlı nesne de vardır.
Döndürülen nesne, screens dizisi değiştiğinde screenschange etkinliğini de tetikler. (Bu durum, tek tek ekranlardaki özellikler değiştirildiğinde yaşanmaz.) window.screen veya screens dizisindeki bir ekran gibi tek tek ekranlar da özellikleri değiştiğinde change etkinliğini tetikler.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
Kullanıcı veya işletim sistemi, PWA'nızın penceresini bir ekrandan diğerine taşıdığında ekran ayrıntıları nesnesinden de bir currentscreenchange etkinliği tetiklenir.
Ekran uyanık kalma kilidi
Şunu hayal edin. Mutfakta tabletinizdeki bir tarifi uyguluyorsunuz. Malzemelerinizi hazırlamayı yeni bitirdiniz. Elleriniz kirlenmişken bir sonraki adımı okumak için cihazınıza dönüyorsunuz. Felaket! Ekran karardı. Screen Wake Lock API, PWA'ların ekranların kararmasını, uyku moduna geçmesini veya kilitlenmesini engellemesine olanak tanır. Böylece kullanıcılar endişelenmeden durabilir, başlatabilir, ayrılabilir ve geri dönebilir.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
Sanal klavye
Telefon ve tablet gibi dokunmaya dayalı cihazlar, kullanıcının PWA'nızın form öğeleri odaklandığında yazabilmesi için sanal ekran klavyesi sunar.
VirtualKeyboard API ile PWA'nız, navigator.virtualKeyboard arayüzünü kullanarak uyumlu platformlarda klavye üzerinde daha fazla kontrol sahibi olabilir.
navigator.virtualKeyboard.show()venavigator.virtualKeyboard.hide()ile sanal klavyeyi gösterip gizleyin.navigator.virtualKeyboard.overlaysContentdeğerinitrueolarak ayarlayarak tarayıcıya sanal klavyeyi kendinizin kapattığını bildirin.- Klavyenin ne zaman görünüp kaybolduğunu
geometrychangeetkinliğiyle öğrenin. contenteditableözelliğiniautoveyamanualolarak ayarlayarak sanal klavye politikasını düzenleme ana makine öğelerindevirtualkeyboardpolicyHTML özelliğiyle ayarlayın. Politika, sanal klavyenin tarayıcı (auto) tarafından mı yoksa komut dosyanız (manual) tarafından mı otomatik olarak işlenmesini istediğinize karar vermenizi sağlar.- Sanal klavye görünümüyle ilgili bilgileri (ör.
keyboard-inset-heightvekeyboard-inset-top) almak için CSS ortam değişkenlerini kullanın.
Bu API hakkında daha fazla bilgiyi VirtualKeyboard API ile tam kontrol başlıklı makalede bulabilirsiniz.
