ব্রাউজারের বাইরে একটি PWA তার নিজস্ব উইন্ডো পরিচালনা করে। অপারেটিং সিস্টেমের মধ্যে একটি উইন্ডো পরিচালনা করার জন্য API এবং ক্ষমতা সম্পর্কে জানুন।
আপনার নিজের উইন্ডোতে চালানো, আপনার PWA দ্বারা পরিচালিত, সেই অপারেটিং সিস্টেমের যেকোনো উইন্ডোর সমস্ত সুবিধা এবং দায়িত্ব রয়েছে, যেমন:
- উইন্ডোজ বা ChromeOS-এর মতো মাল্টি-উইন্ডো অপারেটিং সিস্টেমে উইন্ডো সরানোর এবং আকার পরিবর্তন করার ক্ষমতা।
- iPadOS স্প্লিট মোড বা Android স্প্লিট-স্ক্রিন মোডের মতো অন্যান্য অ্যাপ উইন্ডোর সাথে স্ক্রিন শেয়ার করা।
- ডক, টাস্কবারে এবং ডেস্কটপে Alt-ট্যাব মেনুতে এবং মোবাইল ডিভাইসে মাল্টি-টাস্ক উইন্ডো তালিকায় প্রদর্শিত হচ্ছে।
- ছোট করার ক্ষমতা, স্ক্রীন এবং ডেস্কটপ জুড়ে উইন্ডোটি সরানো এবং যে কোনো সময় এটি বন্ধ করা।
উইন্ডোটি সরান এবং আকার পরিবর্তন করুন
আপনার PWA উইন্ডো যেকোন আকারের হতে পারে এবং ডেস্কটপ অপারেটিং সিস্টেমে স্ক্রিনের যে কোন জায়গায় অবস্থান করতে পারে। ডিফল্টরূপে, যখন ব্যবহারকারী প্রথমবার ইনস্টলেশনের পরে PWA খোলে, তখন PWA বর্তমান স্ক্রিনের শতাংশের একটি ডিফল্ট উইন্ডো আকার পায়, যার সর্বোচ্চ রেজোলিউশন 1920x1080 স্ক্রিনের উপরের-বাম কোণায় অবস্থিত।
ব্যবহারকারী উইন্ডোটি সরাতে এবং আকার পরিবর্তন করতে পারে এবং ব্রাউজারটি শেষ পছন্দটি মনে রাখবে। পরের বার ব্যবহারকারী অ্যাপটি খুললে, উইন্ডোটি আগের ব্যবহারের থেকে আকার এবং অবস্থান ধরে রাখবে।
ম্যানিফেস্টের মধ্যে আপনার PWA এর পছন্দের আকার এবং অবস্থান নির্ধারণ করার কোনো উপায় নেই। আপনি জাভাস্ক্রিপ্ট এপিআই ব্যবহার করে শুধুমাত্র উইন্ডোটির রিপজিশন এবং রিসাইজ করতে পারেন। আপনার কোড থেকে, আপনি window অবজেক্টের moveTo(x, y) এবং resizeTo(x, y) ফাংশন ব্যবহার করে আপনার নিজস্ব PWA উইন্ডোটি সরাতে এবং পুনরায় আকার দিতে পারেন।
উদাহরণস্বরূপ, যখন PWA লোড হয় তখন আপনি আপনার PWA উইন্ডোর আকার পরিবর্তন করতে এবং সরাতে পারেন:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
আপনি window.screen অবজেক্ট ব্যবহার করে বর্তমান পর্দার আকার এবং অবস্থান জিজ্ঞাসা করতে পারেন; window অবজেক্ট থেকে resize ইভেন্ট ব্যবহার করে উইন্ডোটির আকার পরিবর্তন করা হলে আপনি সনাক্ত করতে পারেন। উইন্ডো মুভ ক্যাপচার করার জন্য কোন ইভেন্ট নেই, তাই আপনার বিকল্প হল পজিশনটি ঘন ঘন জিজ্ঞাসা করা।
উইন্ডোটিকে একেবারে সরানো এবং আকার পরিবর্তন করার পরিবর্তে, আপনি moveBy() এবং resizeBy() ব্যবহার করে তুলনামূলকভাবে সরাতে এবং আকার পরিবর্তন করতে পারেন।
অন্যান্য সাইট ব্রাউজ করুন
আপনি যদি ব্যবহারকারীকে এমন একটি বাহ্যিক সাইটে পাঠাতে চান যা আপনার PWA এর সুযোগের বাইরে, তাহলে আপনি একটি মানক <a href> HTML উপাদান দিয়ে তা করতে পারেন। location.href ব্যবহার করুন বা সামঞ্জস্যপূর্ণ প্ল্যাটফর্মে একটি নতুন উইন্ডো খুলুন।
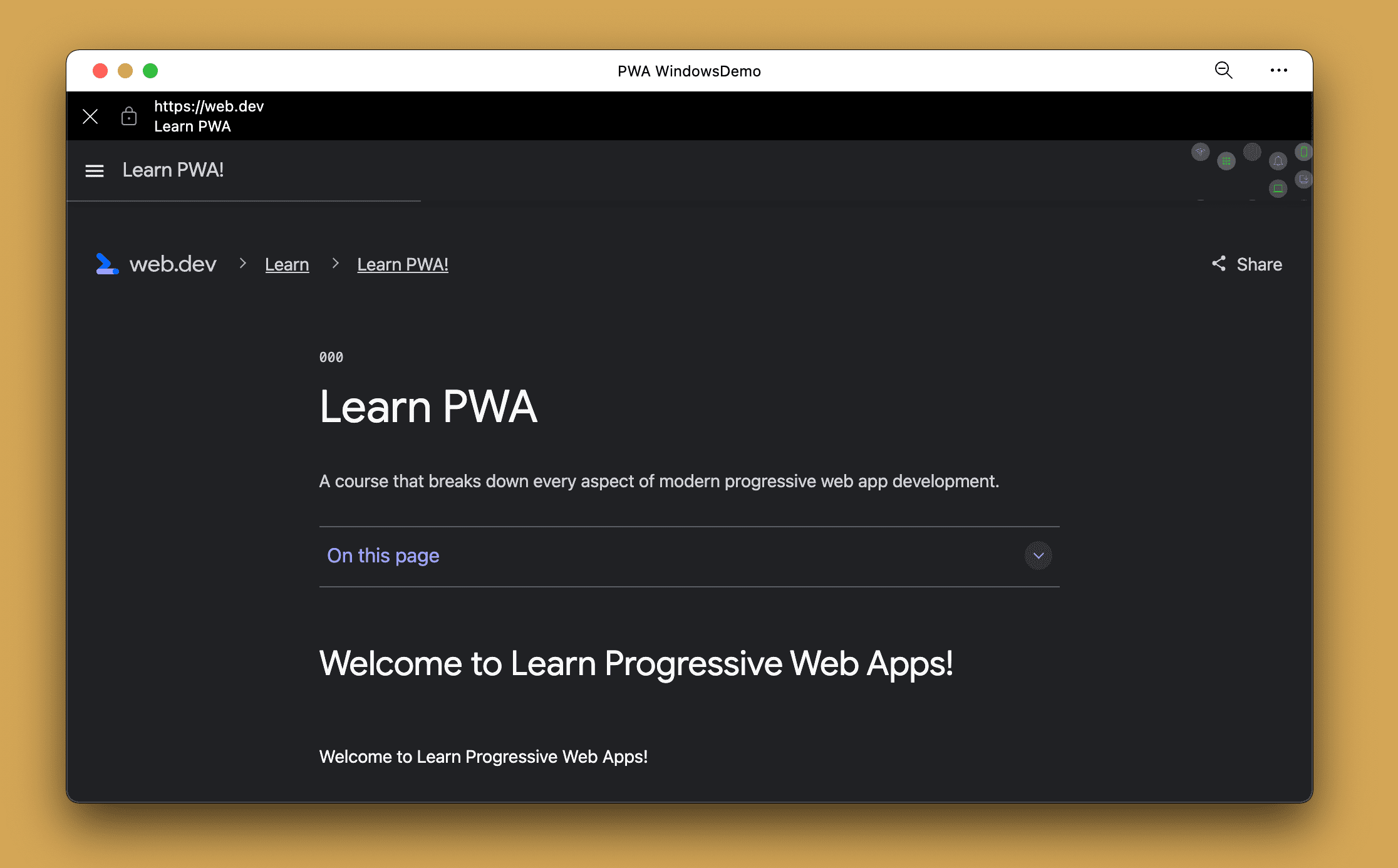
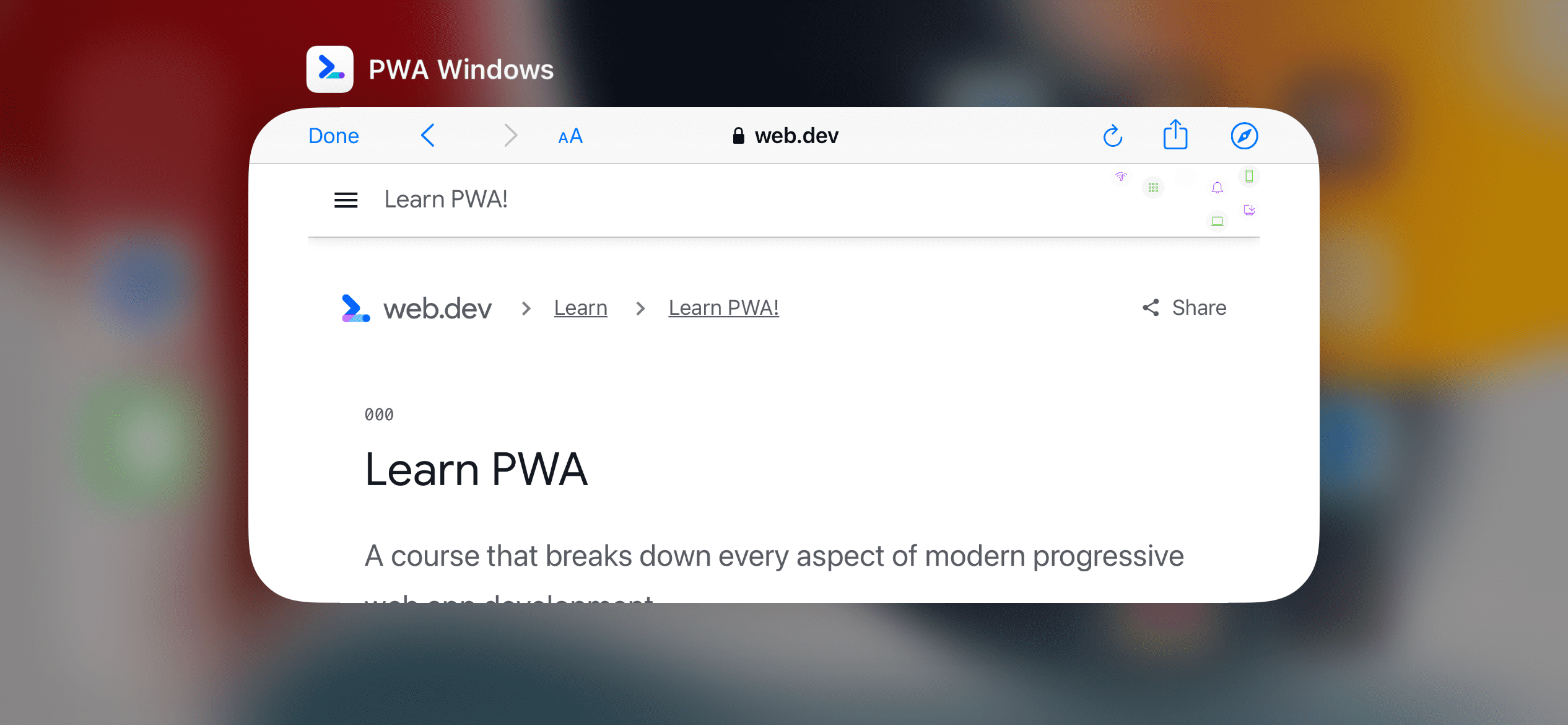
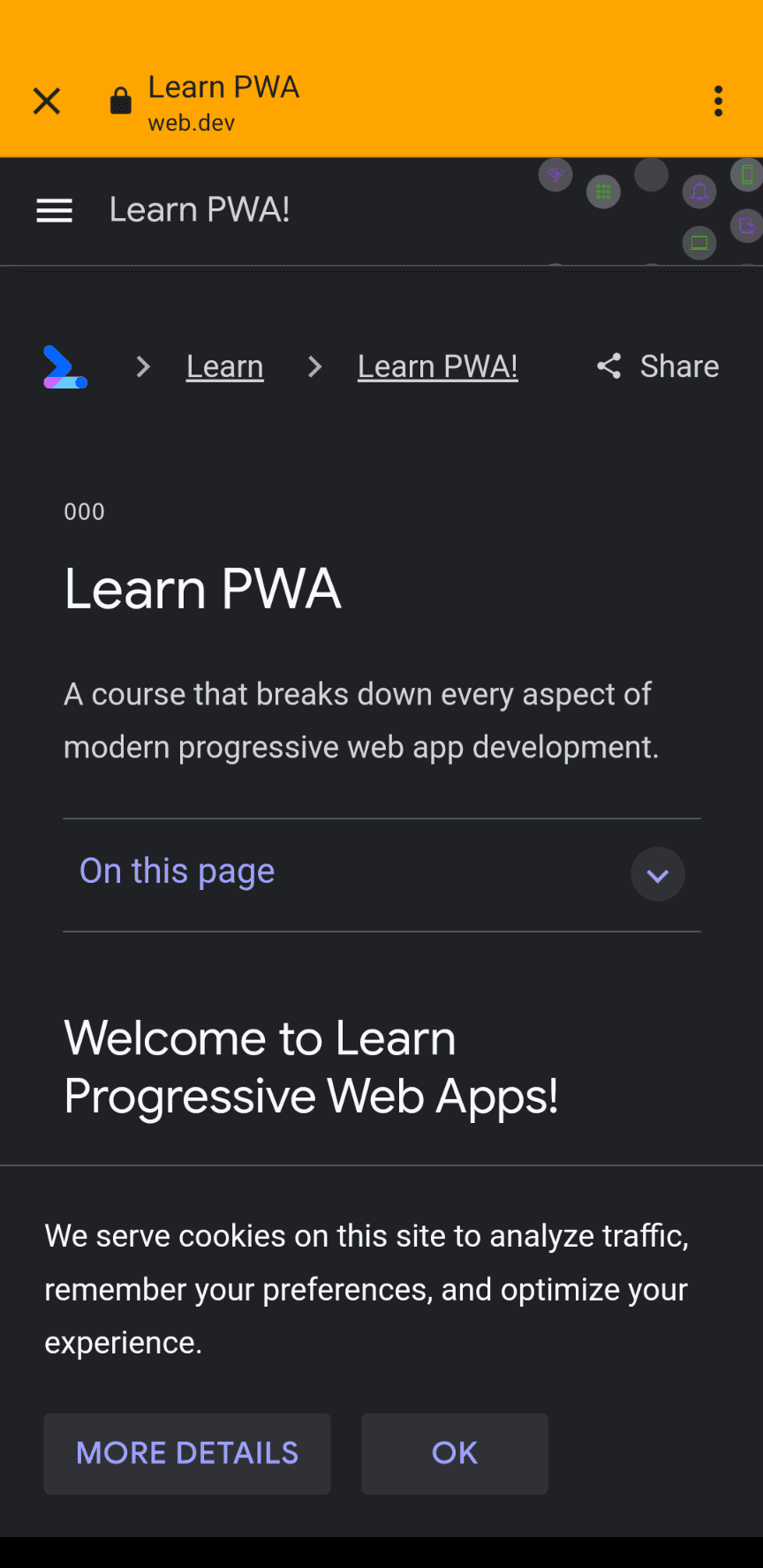
আপনি যখন একটি URL পরিদর্শন করেন যা আপনার ম্যানিফেস্টের সুযোগের বাইরে, তখন আপনার PWA এর ব্রাউজার ইঞ্জিন আপনার উইন্ডোর প্রেক্ষাপটে একটি ইন-অ্যাপ ব্রাউজার রেন্ডার করে।

ইন-অ্যাপ ব্রাউজারগুলির কিছু বৈশিষ্ট্য হল:
- এগুলি আপনার সামগ্রীর উপরে প্রদর্শিত হয়।
- তাদের একটি স্ট্যাটিক অ্যাড্রেস বার রয়েছে যা বর্তমান উত্স, উইন্ডোর শিরোনাম এবং একটি মেনু দেখাচ্ছে। সাধারণত, তারা আপনার ম্যানিফেস্টের
theme_colorদিয়ে থিমযুক্ত। - প্রাসঙ্গিক মেনু থেকে, আপনি ব্রাউজারে সেই URLটি খুলতে পারেন।
- ব্যবহারকারীরা ব্রাউজার বন্ধ বা ফিরে যেতে পারেন.
ইন-অ্যাপ ব্রাউজারটি স্ক্রিনে থাকাকালীন, আপনার PWA ব্যাকগ্রাউন্ডে অপেক্ষা করছে, যেন অন্য একটি উইন্ডো এটিকে অস্পষ্ট করছে।


অনুমোদন প্রবাহ
অনেক ওয়েব প্রমাণীকরণ এবং অনুমোদনের প্রবাহের জন্য ব্যবহারকারীকে একটি ভিন্ন উৎসের একটি ভিন্ন URL-এ পুনঃনির্দেশিত করা প্রয়োজন একটি টোকেন অর্জন করতে যা আপনার PWA এর মূলে ফিরে আসে, যেমন OAuth 2.0 এর সাথে।
এই ক্ষেত্রে, ইন-অ্যাপ ব্রাউজার এই প্রক্রিয়া অনুসরণ করে:
- ব্যবহারকারী আপনার PWA খোলে এবং লগইন ক্লিক করে।
- আপনার PWA ব্যবহারকারীকে এমন URL-এ পুনঃনির্দেশ করে যা PWA এর সুযোগের বাইরে যাতে রেন্ডারিং ইঞ্জিন আপনার PWA-এর মধ্যে একটি ইন-অ্যাপ ব্রাউজার খোলে।
- ব্যবহারকারী অ্যাপ-মধ্যস্থ ব্রাউজার বাতিল করতে পারেন এবং যেকোনো সময় আপনার PWA-তে ফিরে যেতে পারেন।
- ব্যবহারকারী ইন-অ্যাপ ব্রাউজারে লগ ইন করে। প্রমাণীকরণ সার্ভার ব্যবহারকারীকে আপনার PWA মূলে পুনঃনির্দেশ করে, একটি যুক্তি হিসাবে টোকেন পাঠায়।
- অ্যাপ-মধ্যস্থ ব্রাউজারটি নিজেই বন্ধ হয়ে যায় যখন এটি একটি URL সনাক্ত করে যা PWA এর সুযোগের অংশ।
- ইন-অ্যাপ ব্রাউজারে থাকাকালীন প্রমাণীকরণ সার্ভার যে URLটিতে গিয়েছিল ইঞ্জিনটি মূল PWA উইন্ডো নেভিগেশনটিকে পুনঃনির্দেশ করে।
- আপনার PWA টোকেন পায়, টোকেন সংরক্ষণ করে এবং PWA রেন্ডার করে।
ব্রাউজারের নেভিগেশন জোর করে
আপনি যদি একটি URL দিয়ে ব্রাউজার খুলতে চান এবং একটি ইন-অ্যাপ ব্রাউজার নয়, তাহলে আপনি <a href> উপাদানগুলির _blank লক্ষ্য ব্যবহার করতে পারেন। এটি শুধুমাত্র ডেস্কটপ PWA তে কাজ করে। মোবাইল ডিভাইসে, URL সহ একটি ব্রাউজার খোলার কোনো বিকল্প নেই৷
function openBrowser(url) {
window.open("url", "_blank", "");
}
নতুন উইন্ডো খুলুন
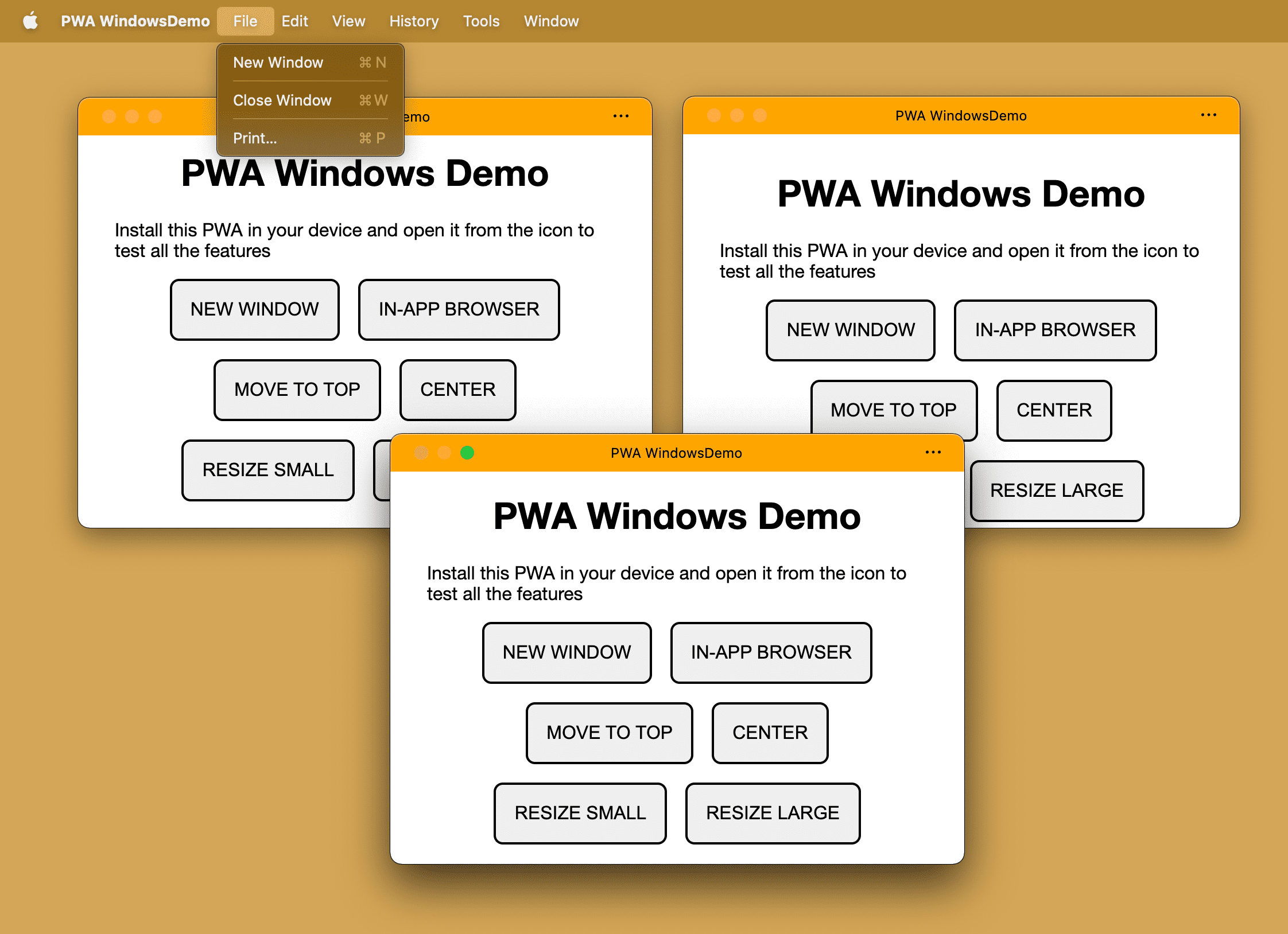
ডেস্কটপে, ব্যবহারকারীরা একই PWA এর একাধিক উইন্ডো খুলতে পারে। প্রতিটি উইন্ডোতে একই start_url এর জন্য আলাদা নেভিগেশন রয়েছে, যেন আপনি একই URL এর দুটি ব্রাউজার ট্যাব খুলছেন। PWA এর মেনু থেকে, ব্যবহারকারীরা ফাইল তারপর নতুন উইন্ডো নির্বাচন করতে পারেন। আপনার PWA কোড থেকে, আপনি open() ফাংশন সহ একটি নতুন উইন্ডো খুলতে পারেন।
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

যখন আপনি iOS বা iPadOS-এ PWA উইন্ডোর মধ্যে open() কল করেন, তখন এটি null হয়ে যায় এবং একটি উইন্ডো খোলে না। অ্যান্ড্রয়েডে নতুন উইন্ডো খোলার ফলে URL-এর জন্য একটি নতুন অ্যাপ-মধ্যস্থ ব্রাউজার তৈরি হয়, এমনকি যদি URLটি আপনার PWA-এর সুযোগের মধ্যে থাকে, যা সাধারণত বাহ্যিক ব্রাউজিং অভিজ্ঞতা ট্রিগার করে না।
উইন্ডো শিরোনাম
একটি ব্রাউজার ট্যাবের মধ্যে স্থান সীমিত হওয়ায় <title> উপাদানটি প্রাথমিকভাবে SEO উদ্দেশ্যে ব্যবহৃত হয়েছিল। আপনি যখন একটি PWA-তে ব্রাউজার থেকে আপনার উইন্ডোতে যান, তখন সমস্ত শিরোনাম দণ্ডের স্থান আপনার জন্য উপলব্ধ থাকে।
আপনি শিরোনাম বারের বিষয়বস্তু সংজ্ঞায়িত করতে পারেন:
- স্থিরভাবে আপনার HTML
<title>উপাদানে। - যেকোন সময়
document.titleস্ট্রিং প্রপার্টি ডাইনামিকভাবে পরিবর্তন করা।
ডেস্কটপ পিডব্লিউএ-তে, শিরোনামটি অপরিহার্য, এবং এটি উইন্ডোর শিরোনাম বারে এবং কখনও কখনও টাস্ক ম্যানেজার বা মাল্টি-টাস্ক নির্বাচনে ব্যবহৃত হয়। আপনার যদি একটি একক-পৃষ্ঠার অ্যাপ্লিকেশন থাকে, আপনি প্রতিটি রুটে আপনার শিরোনাম আপডেট করতে চাইতে পারেন।
ট্যাবড মোড
ট্যাবড মোড হল একটি পরীক্ষামূলক ক্ষমতা যা আপনার PWA-তে একটি ট্যাব-ভিত্তিক ডিজাইন থাকতে দেয়, একটি ওয়েব ব্রাউজারের মতো। এই ক্ষেত্রে, ব্যবহারকারী একই PWA-তে বেশ কয়েকটি ট্যাব খুলতে পারে, তবে একই অপারেটিং সিস্টেম উইন্ডোতে একসাথে বাঁধা।
আপনি PWA এর জন্য ট্যাবড অ্যাপ্লিকেশন মোডে এই পরীক্ষামূলক ক্ষমতা সম্পর্কে আরও পড়তে পারেন।
উইন্ডো নিয়ন্ত্রণ ওভারলে
আমরা উল্লেখ করেছি যে আপনি <title> উপাদান বা document.title সম্পত্তির মান নির্ধারণ করে উইন্ডোর শিরোনাম পরিবর্তন করতে পারেন। কিন্তু এটা সবসময় একটি স্ট্রিং মান. আমরা যদি এইচটিএমএল, সিএসএস এবং ছবি দিয়ে টাইটেল বার ডিজাইন করতে পারি? উইন্ডো কন্ট্রোল ওভারলে, মাইক্রোসফ্ট এজ এবং ডেস্কটপ পিডব্লিউএগুলির জন্য গুগল ক্রোমের একটি পরীক্ষামূলক ক্ষমতা, সাহায্য করতে পারে।
আপনি আপনার PWA এর শিরোনাম বারের উইন্ডো নিয়ন্ত্রণ ওভারলে কাস্টমাইজ করুন- এ এই ক্ষমতা সম্পর্কে আরও পড়তে পারেন।

জানালা ব্যবস্থাপনা
একাধিক স্ক্রিন সহ, ব্যবহারকারীরা তাদের জন্য উপলব্ধ সমস্ত স্থান ব্যবহার করতে চান। যেমন:
- মাল্টি-উইন্ডো গ্রাফিক্স এডিটর, যেমন জিম্প, সঠিকভাবে অবস্থান করা উইন্ডোতে বিভিন্ন সম্পাদনা সরঞ্জাম রাখতে পারে।
- ভার্চুয়াল ট্রেডিং ডেস্ক একাধিক উইন্ডোতে বাজারের প্রবণতা দেখাতে পারে যার যেকোনো একটি ফুলস্ক্রিন মোডে দেখা যেতে পারে।
- স্লাইডশো অ্যাপগুলি অভ্যন্তরীণ প্রাথমিক স্ক্রিনে স্পিকার নোট এবং একটি বহিরাগত প্রজেক্টরে উপস্থাপনা দেখাতে পারে।
উইন্ডো ম্যানেজমেন্ট এপিআই পিডব্লিউএ-কে এটি এবং আরও অনেক কিছু করার অনুমতি দেয়।
স্ক্রীনের বিশদ বিবরণ পাওয়া যাচ্ছে
উইন্ডো ম্যানেজমেন্ট এপিআই একটি নতুন পদ্ধতি যোগ করে, window.getScreenDetails() , যা সংযুক্ত স্ক্রিনগুলির একটি অপরিবর্তনীয় অ্যারে হিসাবে স্ক্রীন সহ একটি অবজেক্ট প্রদান করে। এছাড়াও একটি লাইভ অবজেক্ট রয়েছে যা ScreenDetails.currentScreen থেকে অ্যাক্সেসযোগ্য, বর্তমান window.screen সাথে সম্পর্কিত।
প্রত্যাবর্তিত বস্তুটি একটি screenschange ইভেন্টও ফায়ার করে যখন screens অ্যারে পরিবর্তন হয়। (যখন পৃথক স্ক্রিনের বৈশিষ্ট্যগুলি পরিবর্তন করা হয় তখন এটি ঘটে না৷) পৃথক স্ক্রিন, window.screen বা screens অ্যারেতে একটি স্ক্রীন, যখন তাদের বৈশিষ্ট্যগুলি পরিবর্তিত হয় তখন একটি change ইভেন্টও চালু করে৷
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
যদি ব্যবহারকারী বা অপারেটিং সিস্টেম আপনার PWA এর উইন্ডোটিকে এক স্ক্রীন থেকে অন্য স্ক্রীনে নিয়ে যায়, তাহলে স্ক্রিন ডিটেইলস অবজেক্ট থেকে একটি currentscreenchange ইভেন্টও ফায়ার করা হয়।
স্ক্রীন ওয়েক লক
এই কল্পনা. আপনি আপনার ট্যাবলেটে একটি রেসিপি অনুসরণ করে রান্নাঘরে আছেন। আপনি সবেমাত্র আপনার উপাদান প্রস্তুত শেষ করেছেন. আপনার হাতগুলি একটি জগাখিচুড়ি, এবং আপনি পরবর্তী ধাপ পড়তে আপনার ডিভাইসে ফিরে যান। বিপর্যয় ! পর্দা কালো হয়ে গেছে! স্ক্রিন ওয়েক লক এপিআই আপনার জন্য এখানে রয়েছে এবং একটি PWA-কে স্ক্রীনগুলিকে ম্লান হওয়া, ঘুমানো বা লক করা থেকে বিরত রাখতে দেয়, ব্যবহারকারীদেরকে থামাতে, শুরু করতে, ছেড়ে যেতে এবং উদ্বেগ ছাড়াই ফিরে যেতে দেয়৷
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
ভার্চুয়াল কীবোর্ড
টাচ-ভিত্তিক ডিভাইস, যেমন ফোন এবং ট্যাবলেট, একটি ভার্চুয়াল অন-স্ক্রিন কীবোর্ড অফার করে যাতে ব্যবহারকারী যখন আপনার PWA-এর ফর্ম উপাদানগুলি ফোকাসে থাকে তখন টাইপ করতে পারে।
VirtualKeyboard API এর সাথে, আপনার PWA-এর navigator.virtualKeyboard ইন্টারফেস ব্যবহার করে সামঞ্জস্যপূর্ণ প্ল্যাটফর্মে কীবোর্ডের আরও নিয়ন্ত্রণ থাকতে পারে।
-
navigator.virtualKeyboard.show()এবংnavigator.virtualKeyboard.hide()দিয়ে ভার্চুয়াল কীবোর্ড দেখান এবং লুকান। - ব্রাউজারকে বলুন যে আপনি
navigator.virtualKeyboard.overlaysContenttrueসমান সেট করে ভার্চুয়াল কীবোর্ড বন্ধ করছেন। -
geometrychangeইভেন্টের সাথে কীবোর্ডটি কখন উপস্থিত হয় এবং অদৃশ্য হয়ে যায় তা জানুন। - ভার্চুয়াল কীবোর্ড
virtualkeyboardpolicyHTML অ্যাট্রিবিউট সহautoবাmanualতেcontenteditableসেট করে হোস্ট উপাদানগুলি সম্পাদনা করার জন্য ভার্চুয়াল কীবোর্ড নীতি সেট করুন৷ একটি নীতি আপনাকে সিদ্ধান্ত নিতে দেয় যে আপনি ভার্চুয়াল কীবোর্ডটি ব্রাউজার (auto) দ্বারা স্বয়ংক্রিয়ভাবে পরিচালনা করা হোক বা আপনার স্ক্রিপ্ট (manual) দ্বারা পরিচালিত হোক। -
keyboard-inset-heightএবংkeyboard-inset-topমতো ভার্চুয়াল কীবোর্ডের উপস্থিতি সম্পর্কে তথ্য পেতে CSS পরিবেশগত ভেরিয়েবল ব্যবহার করুন।
VirtualKeyboard API এর সাথে সম্পূর্ণ নিয়ন্ত্রণে এই API সম্পর্কে আরও পড়ুন।

