Eine PWA außerhalb des Browsers verwaltet ihr eigenes Fenster. Informationen zu den APIs und Funktionen zum Verwalten eines Fensters im Betriebssystem.
Wenn Ihre PWA in einem eigenen Fenster ausgeführt wird, das von Ihrer PWA verwaltet wird, hat sie alle Vorteile und Verantwortlichkeiten eines beliebigen Fensters in diesem Betriebssystem, z. B.:
- Die Möglichkeit, das Fenster in Betriebssystemen mit mehreren Fenstern wie Windows oder ChromeOS zu verschieben und seine Größe zu ändern.
- Der Bildschirm wird mit anderen App-Fenstern geteilt, wie im Splitscreen-Modus von iPadOS oder Android.
- Sie werden auf Computern in Docks, Taskleisten und im Alt-Tab-Menü und auf Mobilgeräten in Listen für Multitasking-Fenster angezeigt.
- Sie können das Fenster jederzeit minimieren, auf andere Bildschirme und Desktops verschieben und schließen.
Fenster verschieben und Größe anpassen
Das PWA-Fenster kann auf Desktopbetriebssystemen eine beliebige Größe haben und an einer beliebigen Stelle auf dem Bildschirm positioniert werden. Wenn der Nutzer die PWA nach der Installation zum ersten Mal öffnet, erhält sie standardmäßig eine Fenstergröße, die einem Prozentsatz des aktuellen Bildschirms entspricht, mit einer maximalen Auflösung von 1920 × 1080, die sich in der oberen linken Ecke des Bildschirms befindet.
Der Nutzer kann das Fenster verschieben und seine Größe anpassen. Der Browser merkt sich die letzte Einstellung. Wenn der Nutzer die App das nächste Mal öffnet, behält das Fenster die Größe und Position der vorherigen Nutzung bei.
Die bevorzugte Größe und Position Ihrer PWA kann nicht im Manifest definiert werden. Sie können das Fenster nur über die JavaScript-API neu positionieren und seine Größe ändern. In Ihrem Code können Sie das PWA-Fenster mit den Funktionen moveTo(x, y) und resizeTo(x, y) des window-Objekts verschieben und seine Größe ändern.
Sie können beispielsweise die Größe und Position Ihres PWA-Fensters beim Laden der PWA mit folgenden Befehlen ändern:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
Sie können die aktuelle Bildschirmgröße und -position mit dem window.screen-Objekt abfragen. Mit dem resize-Ereignis des window-Objekts können Sie erkennen, wann die Größe des Fensters geändert wird. Es gibt kein Ereignis zum Erfassen der Fensterbewegung. Sie müssen die Position also regelmäßig abfragen.
Anstatt das Fenster absolut zu verschieben und seine Größe absolut zu ändern, können Sie es mit moveBy() und resizeBy() relativ verschieben und seine Größe relativ ändern.
Andere Websites aufrufen
Wenn Sie den Nutzer zu einer externen Website weiterleiten möchten, die nicht in den Umfang Ihrer PWA fällt, können Sie das mit einem Standard-<a href>-HTML-Element tun. Verwenden Sie location.href oder öffnen Sie auf kompatiblen Plattformen ein neues Fenster.
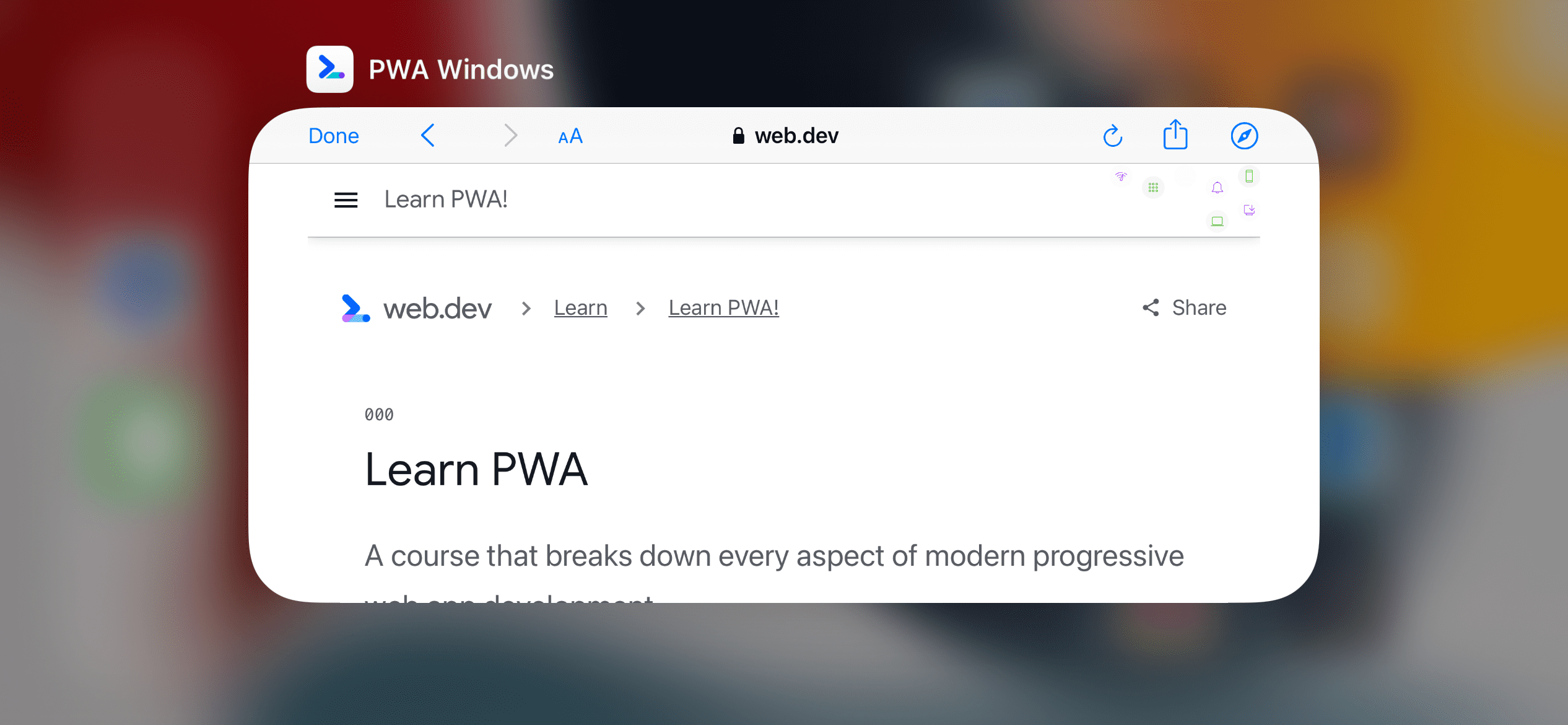
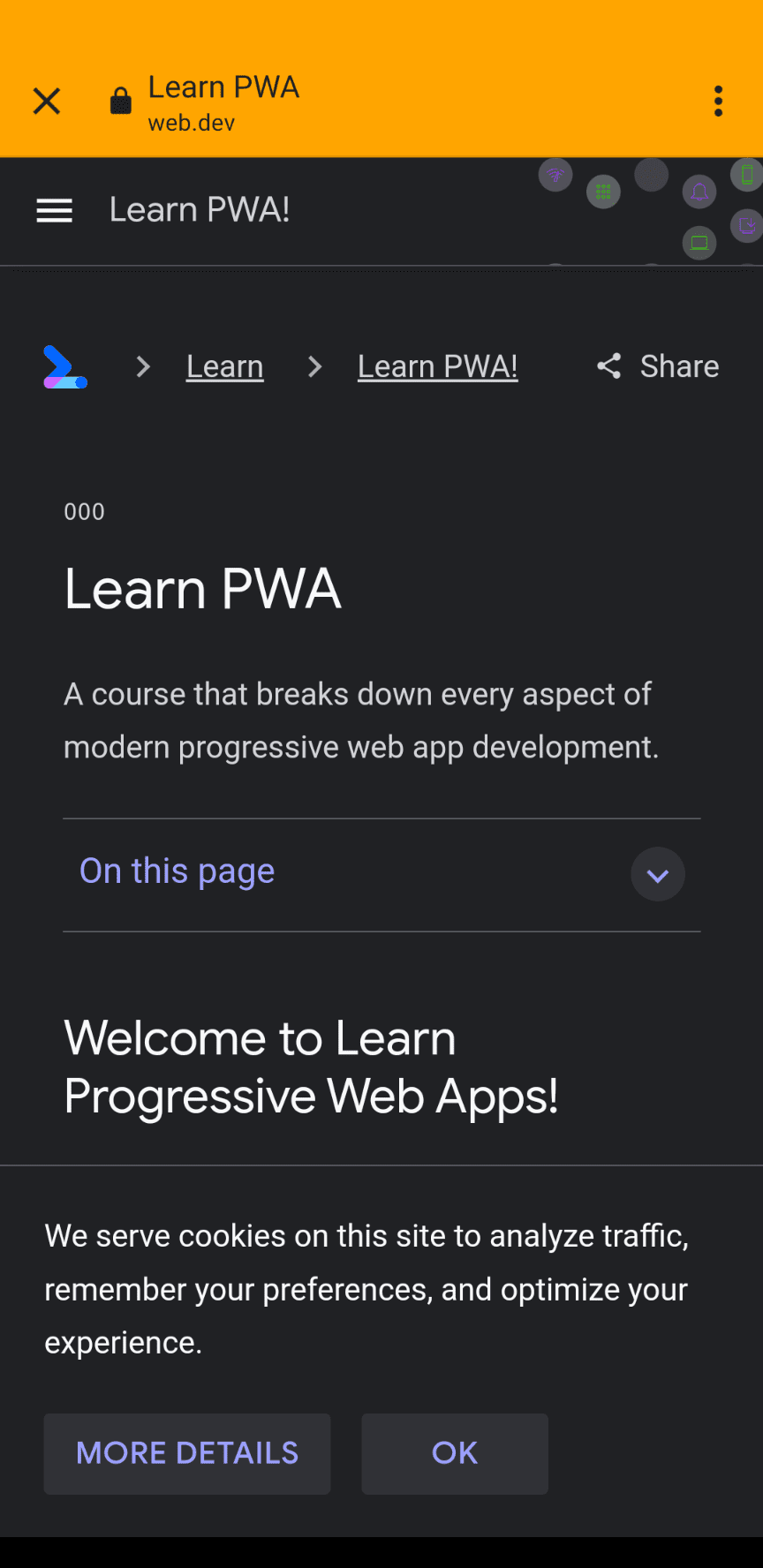
Wenn Sie eine URL aufrufen, die nicht im Manifest enthalten ist, rendert die Browser-Engine Ihrer PWA einen In-App-Browser im Kontext Ihres Fensters.

Hier einige Funktionen der In-App-Browser:
- Sie werden über Ihren Inhalten eingeblendet.
- Sie haben eine statische Adressleiste, in der der aktuelle Ursprung, der Fenstertitel und ein Menü angezeigt werden. Normalerweise sind sie thematisch an die
theme_colorIhres Manifests angelehnt. - Über das Kontextmenü können Sie die URL im Browser öffnen.
- Nutzer können den Browser schließen oder zurückgehen.
Während der In-App-Browser auf dem Bildschirm angezeigt wird, wartet Ihre PWA im Hintergrund, als ob sie von einem anderen Fenster verdeckt wird.


Autorisierungsabläufe
Viele Webauthentifizierungs- und Autorisierungsabläufe erfordern, dass der Nutzer zu einer anderen URL auf einem anderen Ursprung weitergeleitet wird, um ein Token zu erhalten, das zum Ursprung Ihrer PWA zurückkehrt, z. B. mit OAuth 2.0.
In diesen Fällen wird der In‑App-Browser so verwendet:
- Der Nutzer öffnet Ihre PWA und klickt auf „Anmelden“.
- Ihre PWA leitet den Nutzer zu einer URL weiter, die außerhalb des Bereichs der PWA liegt. Die Rendering-Engine öffnet daher einen In-App-Browser in Ihrer PWA.
- Der Nutzer kann den In-App-Browser jederzeit schließen und zu Ihrer PWA zurückkehren.
- Der Nutzer meldet sich im In-App-Browser an. Der Authentifizierungsserver leitet den Nutzer zu Ihrem PWA-Ursprung weiter und sendet das Token als Argument.
- Der In-App-Browser wird automatisch geschlossen, wenn eine URL erkannt wird, die zum Umfang der PWA gehört.
- Die Engine leitet die Navigation des Haupt-PWA-Fensters zur URL weiter, die der Authentifizierungsserver im In-App-Browser aufgerufen hat.
- Ihre PWA erhält das Token, speichert es und rendert die PWA.
Navigation eines Browsers erzwingen
Wenn Sie erzwingen möchten, dass der Browser mit einer URL und nicht mit einem In-App-Browser geöffnet wird, können Sie das _blank-Ziel von <a href>-Elementen verwenden. Dies funktioniert nur bei Desktop-PWAs. Auf Mobilgeräten gibt es keine Möglichkeit, einen Browser mit einer URL zu öffnen.
function openBrowser(url) {
window.open("url", "_blank", "");
}
Neue Fenster öffnen
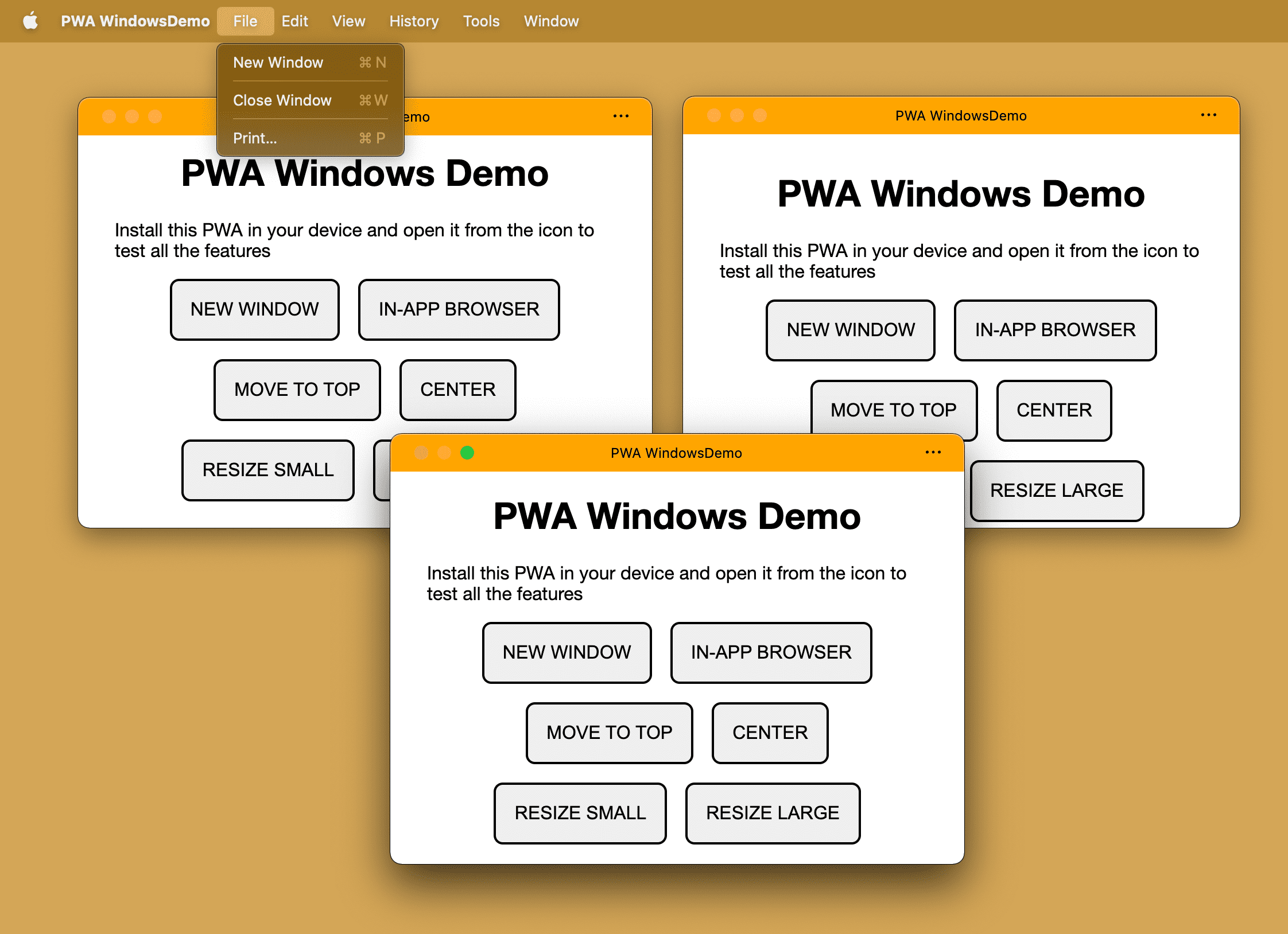
Auf dem Computer können Nutzer mehrere Fenster derselben PWA öffnen. Jedes Fenster hat eine andere Navigation für dieselbe start_url, als würden Sie zwei Browsertabs mit derselben URL öffnen.
Im Menü der PWA können Nutzer Datei und dann Neues Fenster auswählen. Über Ihren PWA-Code können Sie mit der Funktion open() ein neues Fenster öffnen.
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

Wenn Sie open() in einem PWA-Fenster unter iOS oder iPadOS aufrufen, wird null zurückgegeben und es wird kein Fenster geöffnet. Wenn Sie unter Android neue Fenster öffnen, wird für die URL ein neuer In-App-Browser erstellt, auch wenn die URL im Bereich Ihrer PWA liegt. Normalerweise wird dadurch kein externes Browsing ausgelöst.
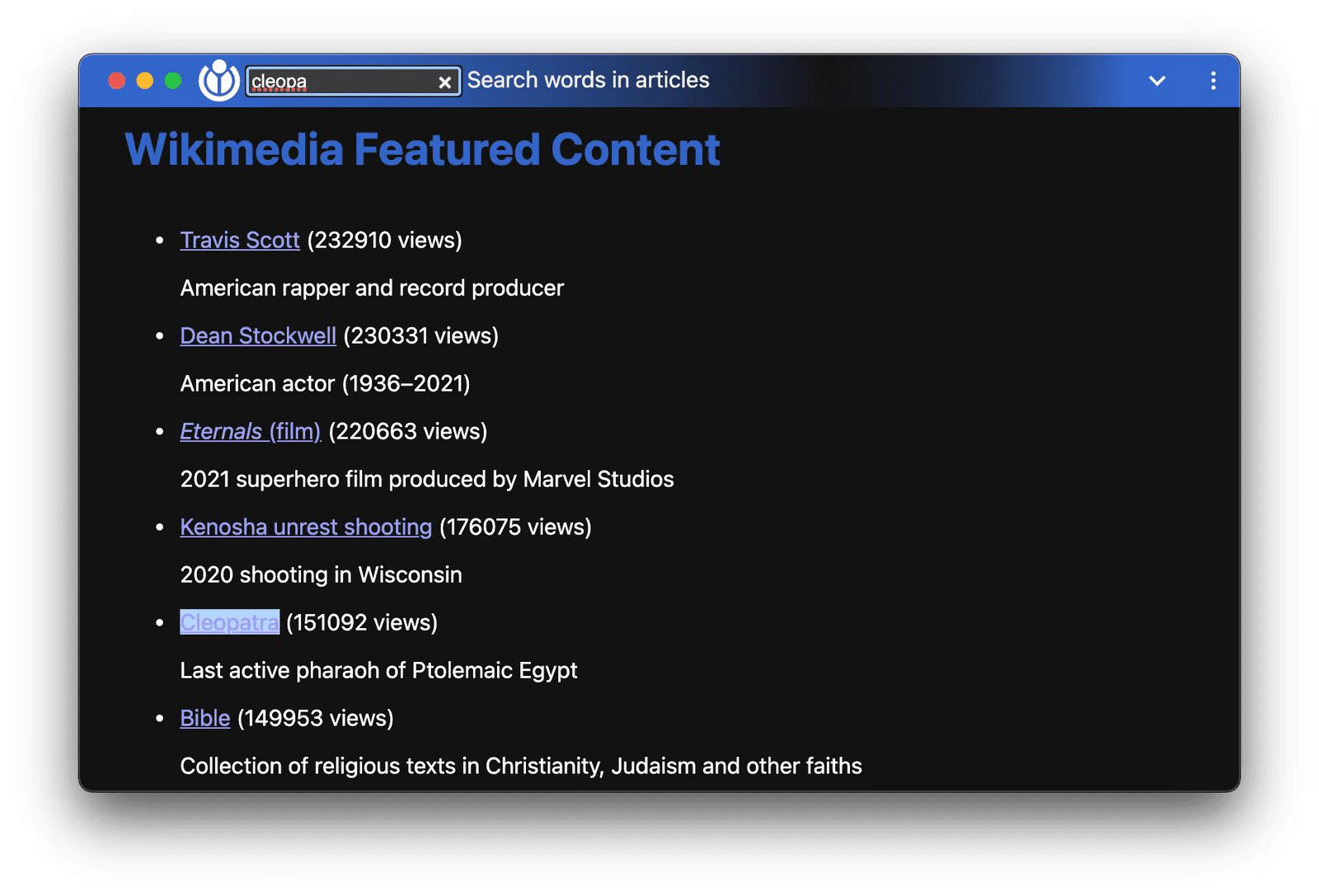
Fenstertitel
Das <title>-Element wurde hauptsächlich für SEO-Zwecke verwendet, da der Platz auf einem Browser-Tab begrenzt ist. Wenn Sie vom Browser zum Fenster in einer PWA wechseln, steht Ihnen der gesamte Platz in der Titelleiste zur Verfügung.
Sie können den Inhalt der Titelleiste definieren:
- Statisch im
<title>-Element Ihres HTML-Codes. - Die String-Eigenschaft
document.titlekann jederzeit dynamisch geändert werden.
Bei Desktop-PWAs ist der Titel unerlässlich. Er wird in der Titelleiste des Fensters und manchmal im Task-Manager oder bei der Auswahl mehrerer Aufgaben verwendet. Wenn Sie eine Single-Page-Anwendung haben, sollten Sie den Titel für jede Route aktualisieren.
Tab-Modus
Der Tabbed-Modus ist eine experimentelle Funktion, mit der Ihre PWA ein tabbed-basiertes Design wie ein Webbrowser haben kann. In diesem Fall kann der Nutzer mehrere Tabs in derselben PWA öffnen, die aber alle im selben Betriebssystemfenster zusammengefasst sind.
Weitere Informationen zu dieser experimentellen Funktion finden Sie unter Tabbed application mode for PWA.
Overlay für Fenstersteuerelemente
Wie bereits erwähnt, können Sie den Titel des Fensters ändern, indem Sie den Wert des <title>-Elements oder der document.title-Eigenschaft definieren. Es ist aber immer ein Stringwert. Was wäre, wenn wir die Titelleiste mit HTML, CSS und Bildern gestalten könnten?
Das Window Controls Overlay, eine experimentelle Funktion in Microsoft Edge und Google Chrome für Desktop-PWAs, kann hier helfen.
Weitere Informationen zu dieser Funktion finden Sie unter Anpassen des Overlays für Fenstersteuerelemente der Titelleiste Ihrer PWA.

Fensterverwaltung
Bei mehreren Bildschirmen möchten Nutzer den gesamten verfügbaren Platz nutzen. Beispiel:
- Grafikeditoren mit mehreren Fenstern wie GIMP können verschiedene Bearbeitungstools in genau positionierten Fenstern platzieren.
- In virtuellen Trading Desks können Markttrends in mehreren Fenstern angezeigt werden, die jeweils im Vollbildmodus betrachtet werden können.
- In Diashow-Apps können Vortragsnotizen auf dem internen primären Bildschirm und die Präsentation auf einem externen Projektor angezeigt werden.
Die Window Management API ermöglicht PWAs genau das und noch mehr.
Bildschirmdetails abrufen
Die Window Management API fügt eine neue Methode, window.getScreenDetails(), hinzu, die ein Objekt mit Bildschirmen als unveränderliches Array von angehängten Bildschirmen zurückgibt. Außerdem gibt es ein Live-Objekt, auf das über ScreenDetails.currentScreen zugegriffen werden kann und das dem aktuellen window.screen entspricht.
Das zurückgegebene Objekt löst auch ein screenschange-Ereignis aus, wenn sich das screens-Array ändert. Das passiert nicht, wenn Attribute auf einzelnen Bildschirmen geändert werden. Für einzelne Bildschirme, entweder window.screen oder ein Bildschirm im screens-Array, wird auch ein change-Ereignis ausgelöst, wenn sich ihre Attribute ändern.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
Wenn der Nutzer oder das Betriebssystem das Fenster Ihrer PWA von einem Bildschirm auf einen anderen verschiebt, wird auch ein currentscreenchange-Ereignis aus dem Bildschirmdetailobjekt ausgelöst.
Bildschirm-Wakelock
Stellen Sie sich Folgendes vor: Du bist in der Küche und folgst einem Rezept auf deinem Tablet. Du hast gerade die Zutaten vorbereitet. Ihre Hände sind schmutzig und Sie drehen sich wieder Ihrem Gerät zu, um den nächsten Schritt zu lesen. Was für eine Katastrophe! Der Bildschirm ist schwarz! Die Screen Wake Lock API ist genau das Richtige für Sie. Damit kann eine PWA verhindern, dass Bildschirme gedimmt, in den Ruhemodus versetzt oder gesperrt werden. Nutzer können die App also jederzeit verlassen und wieder aufrufen, ohne sich Sorgen machen zu müssen.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
Bildschirmtastatur
Touchbasierte Geräte wie Smartphones und Tablets bieten eine virtuelle Tastatur auf dem Bildschirm, damit Nutzer tippen können, wenn Formularelemente Ihrer PWA im Fokus sind.
Mit der VirtualKeyboard API kann Ihre PWA über die navigator.virtualKeyboard-Schnittstelle mehr Kontrolle über die Tastatur auf kompatiblen Plattformen haben.
- Mit
navigator.virtualKeyboard.show()undnavigator.virtualKeyboard.hide()können Sie die Bildschirmtastatur ein- und ausblenden. - Teilen Sie dem Browser mit, dass Sie die Bildschirmtastatur selbst schließen, indem Sie
navigator.virtualKeyboard.overlaysContentauftruesetzen. - Mit dem
geometrychange-Ereignis können Sie feststellen, wann die Tastatur ein- und ausgeblendet wird. - Legen Sie die Richtlinie für die virtuelle Tastatur beim Bearbeiten von Hostelementen fest, indem Sie
contenteditablemit dem HTML-Attributvirtualkeyboardpolicyaufautoodermanualsetzen. Mit einer Richtlinie können Sie festlegen, ob die virtuelle Tastatur automatisch vom Browser (auto) oder von Ihrem Skript (manual) verarbeitet werden soll. - Verwenden Sie CSS-Umgebungsvariablen, um Informationen zum Aussehen der virtuellen Tastatur abzurufen, z. B.
keyboard-inset-heightundkeyboard-inset-top.
